Categorie di prodotti è un widget di modello di prodotto singolo che visualizza le categorie assegnate a quel prodotto con collegamenti.
Impariamo come utilizzare il widget Categorie di prodotti:
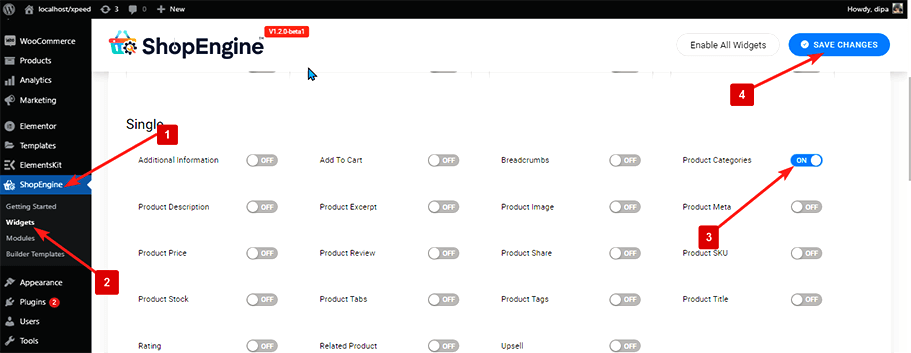
Passaggio 1: abilita il widget Categorie di prodotti #
Per abilitare il widget,
- Vai a ShopEngine > Widget > Categorie di prodotti
- Accendere
- Salva i cambiamenti

Nota: Puoi anche attivare le categorie di prodotti con un'impostazione globale che attiva tutti i widget di ShopEngine. Per attivare tutti i widget
- Vai su ShopEngine > Widget
- Clicca su Abilita tutti i widget
- Salvare le modifiche

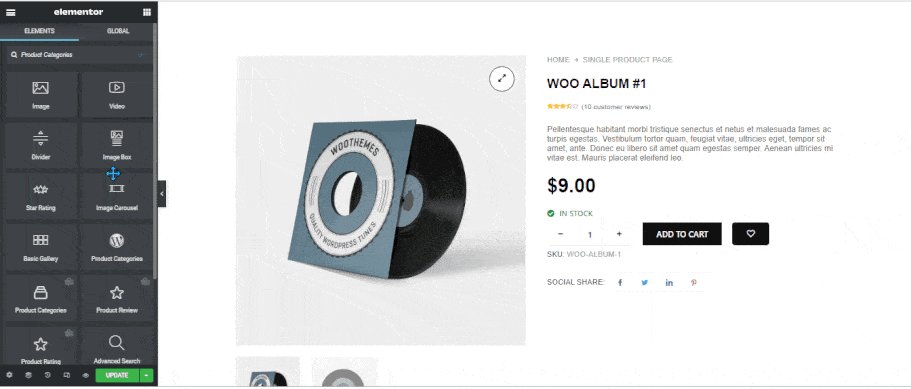
Aggiungere Categorie di Prodotto:
- Vai a ShopEngine > Modelli > Modello prodotto singolo
- Clic su Modifica con Elementor

- Ricerca per Categorie di Prodotto sull'opzione Ricerca elementi
- Trascinare e rilasciare il widget
- Clicca su Aggiornamento per salvare le modifiche.

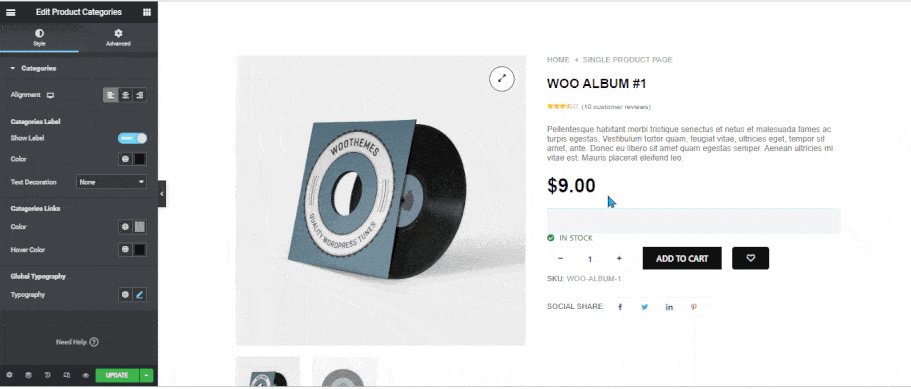
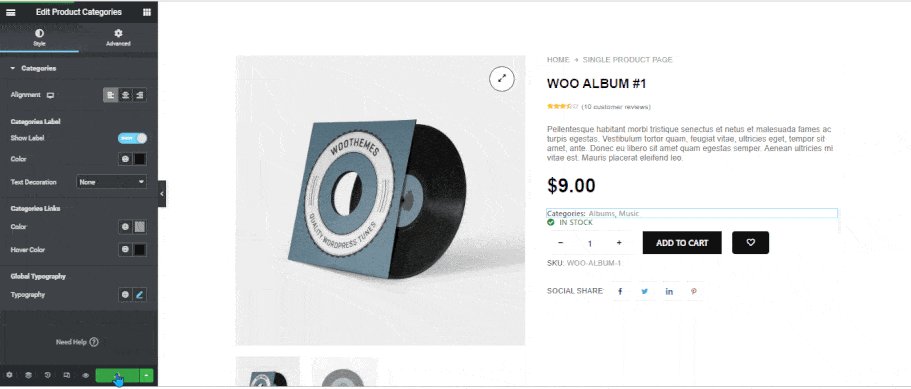
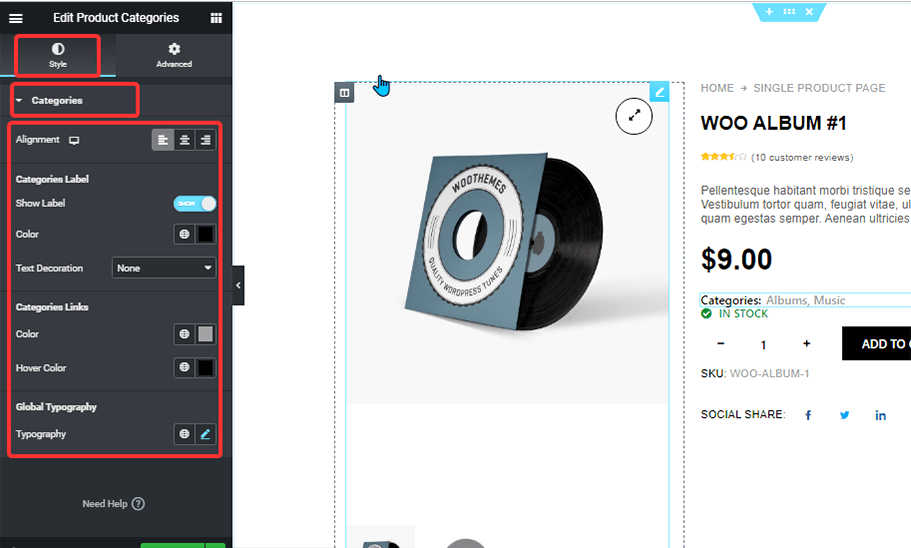
Passaggio 3: impostazioni di stile #
Vai a Stile > Categorie per personalizzare i seguenti stili:

- Allineamento: Puoi scegliere l'allineamento a sinistra, a destra o al centro.
- Etichetta delle categorie
- Mostra etichetta: Attiva questa opzione per mostrare le Categorie del titolo.
- Colore: Scegli un colore per l'etichetta.
- Decorazione del testo: Puoi scegliere la decorazione del testo da sottolineare, sopralineare,
- Collegamenti alle categorie
- Colore: Scegli un colore per le categorie.
- Colore al passaggio del mouse: Cambia il colore al passaggio del mouse per i collegamenti alle categorie.
- Tipografia globale
- Tipografia: Qui puoi modificare la famiglia di caratteri, la dimensione del carattere, lo spessore, l'altezza della linea e la trasformazione del testo per l'intero widget.
Dopo aver apportato tutte le modifiche, fare clic su aggiornamento salvare.




