I widget Categorie ti consentono di visualizzare le categorie in modo che i tuoi clienti possano navigare facilmente. Questo è un widget generale di ShopEngine, quindi puoi utilizzarlo su qualsiasi modello.
Diamo un'occhiata ai passaggi su come utilizzare il widget Categorie:
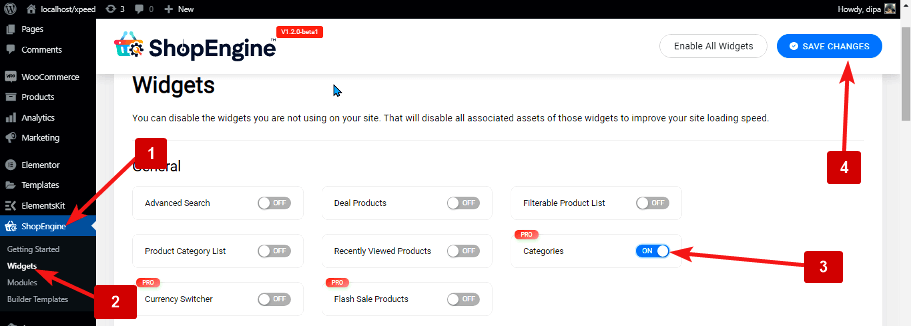
Passaggio 1: attiva il widget Categorie #
Per abilitare il widget,
- Vai su ShopEngine > Widget > Categorie
- Accendere Widget Categorie nella sezione Generale
- Salvare le modifiche

Nota: Puoi anche attivare il widget Categorie con un'impostazione globale che attiva tutti i widget di ShopEngine. Per attivare tutti i widget
- Vai su ShopEngine > Widget
- Clicca su Abilita tutti i widget
- Salvare le modifiche

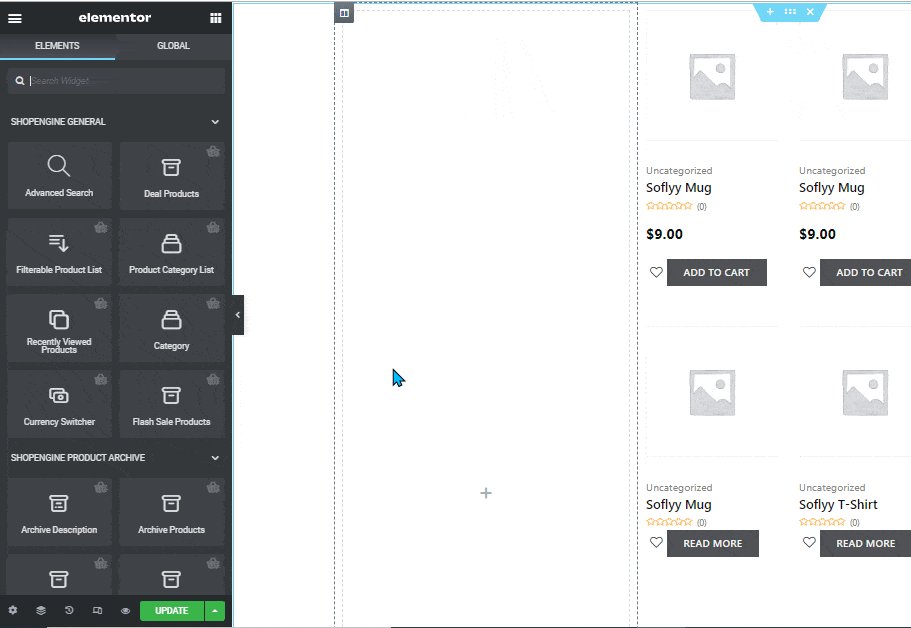
Passaggio 2: aggiungi il widget Categorie #
Per aggiungere categorie:
- Vai a ShopEngine > Modelli > Qualsiasi modello ShopEngine
- Fai clic su Modifica con Elementor

- Ricerca per le categorie nell'opzione Ricerca elementi
- Trascinare e rilasciare il widget
- Clicca su Aggiornamento per salvare le modifiche

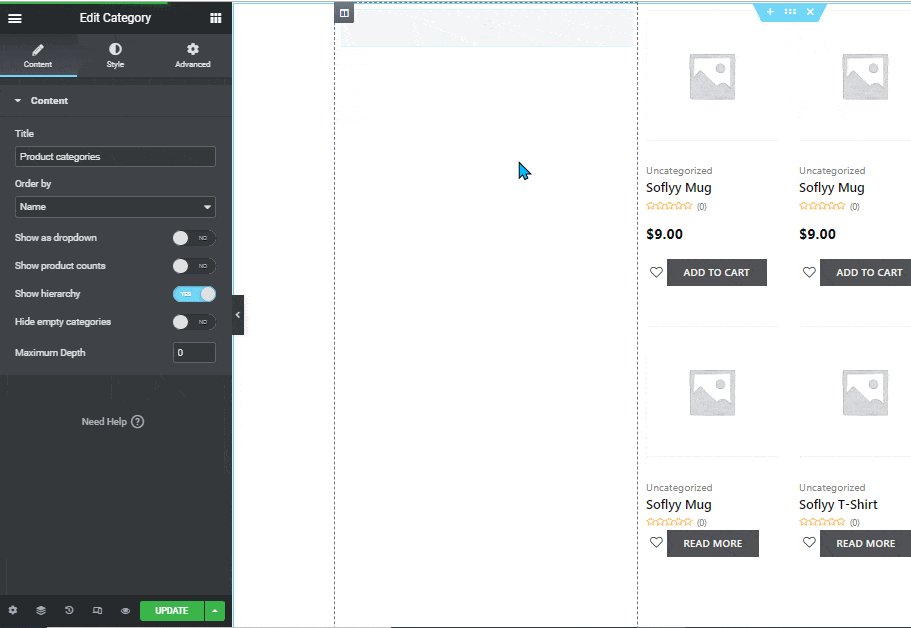
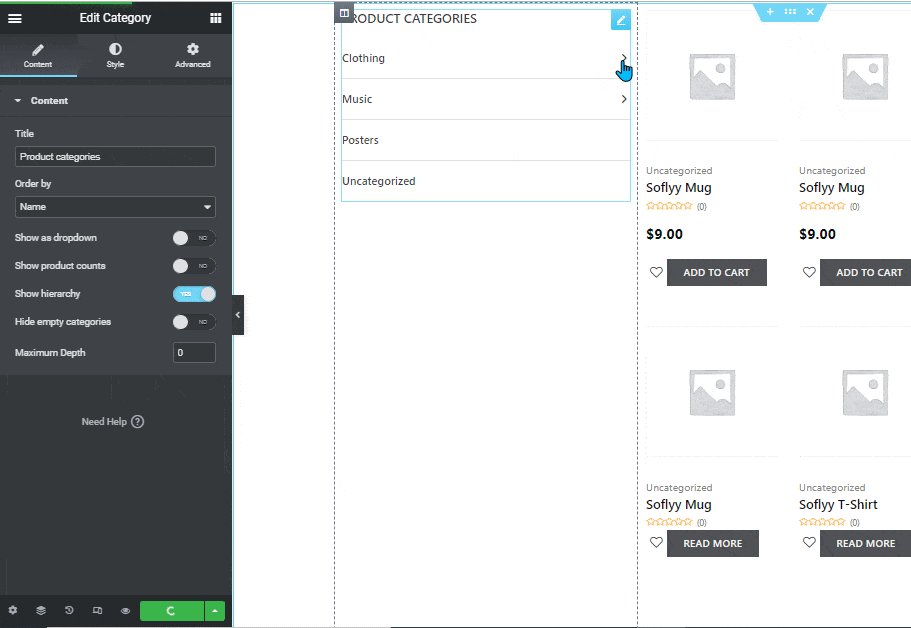
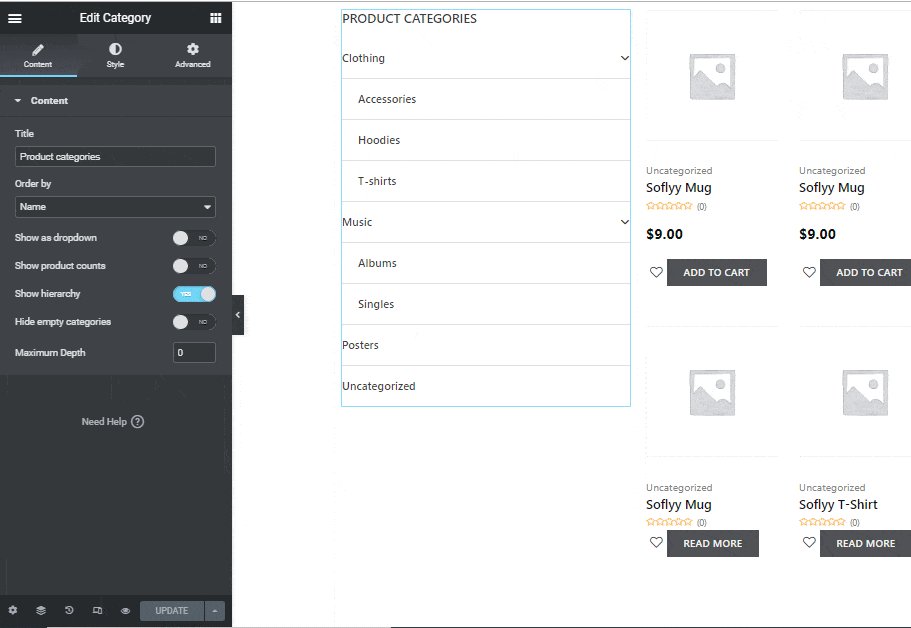
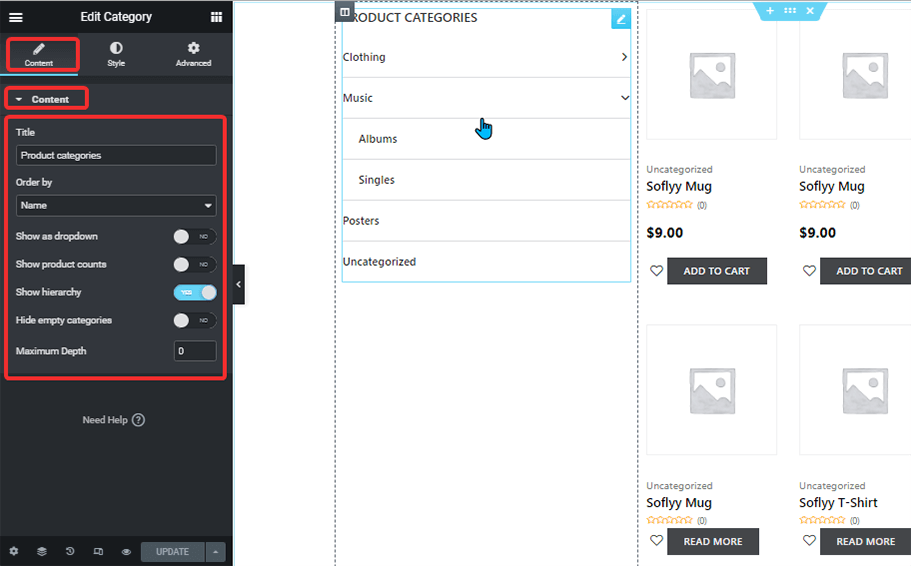
Passaggio 3: configura le impostazioni #
Vai a: Contenuto > Contenuto per modificare le seguenti opzioni:

- Titolo: Cambia il titolo dei widget.
- Ordinato da: È possibile impostare l'elenco degli ordini per categoria o nome.
- Mostra come menu a discesa: Attiva questa opzione per mostrare tutte le categorie come un unico menu a discesa.
- Mostra conteggi prodotti: Puoi mostrare il conteggio totale dei prodotti per ciascuna categoria attivando questa opzione;
- Mostra gerarchia: Questa opzione mostra la categoria nella gerarchia. Se disattivi questa opzione, tutte le categorie verranno visualizzate in un unico elenco senza alcuna gerarchia.
- Nascondi categorie vuote: Attiva questa opzione per nascondere le categorie senza prodotto.
- Profondità massima: Inserisci il numero di livelli di categoria che desideri mostrare. Il valore predefinito è 0 e mostrerà tutte le etichette.
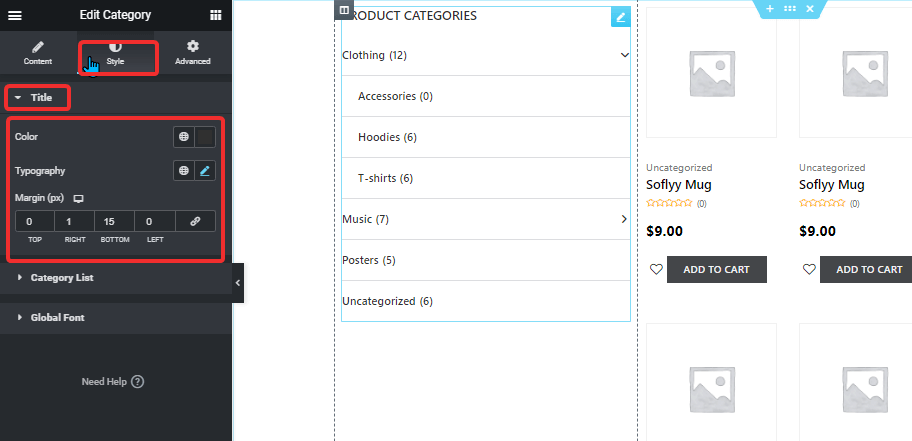
Passaggio 4: impostazioni di stile #
Vai a Stile scheda per modificare le seguenti impostazioni di stile:

Titolo: #
- Colore: Cambia il colore del testo del titolo
- Tipografia: Fai clic sull'icona di modifica della tipografia per modificare la dimensione del carattere.
- Margine (px): Regola il margine superiore, destro, inferiore e sinistro attorno al titolo.
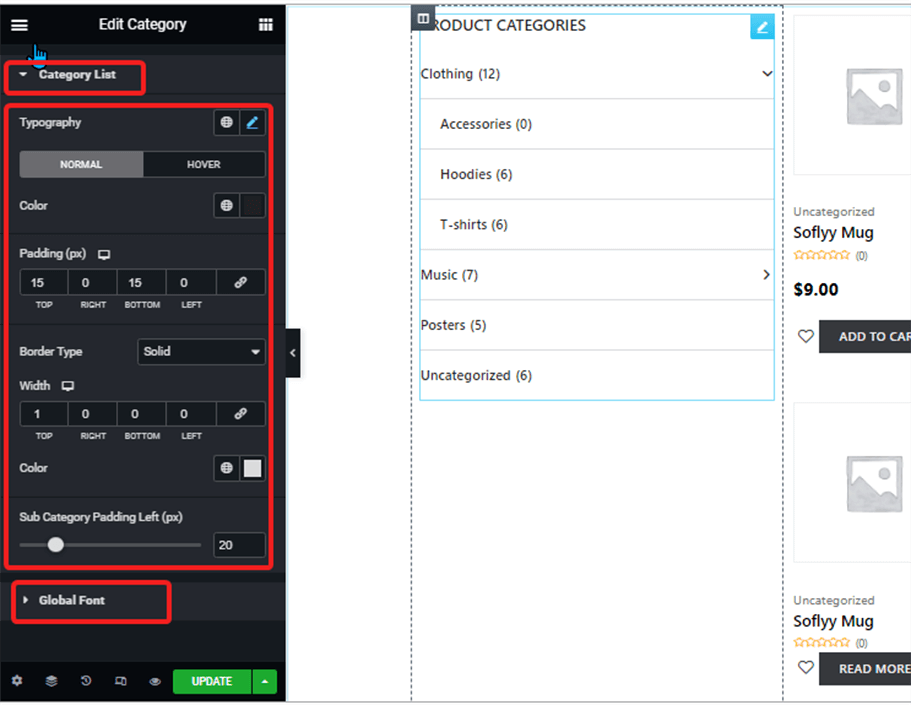
Elenco categorie: #

- Tipografia: Fai clic sull'icona di modifica della tipografia per modificare la dimensione del carattere.
- Colore: Scegli un colore sia per la visualizzazione normale che per quella al passaggio del mouse.
- Imbottitura (px): Regola il margine superiore, destro, inferiore e sinistro attorno al titolo.
- Tipo di bordo: Scegli un tipo di bordo per l'elenco delle categorie. Puoi scegliere solido, doppio, punteggiato, tratteggiato e scanalato. Se non vuoi alcun bordo, scegline nessuno.
- Larghezza: Selezionare la larghezza superiore, destra, inferiore e sinistra per il bordo.
- Colore: Scegli un colore per il tipo di bordo.
- Imbottitura sottocategoria a sinistra (px): Scegli la quantità di riempimento rimasto che desideri per la sottocategoria.
Carattere globale: #
- Famiglia di font: Qui puoi modificare la famiglia di caratteri per l'intero widget.
Dopo aver apportato tutte le modifiche, fare clic su Aggiornamento salvare.




