Il modulo Sticky Fly Cart di ShopEngine aggiunge un carrello mobile (noto anche come carrello laterale e cassetto del carrello) al tuo sito web WooCommerce Elementor. Ti fornisce una mini icona del carrello che puoi espandere per vedere tutti i prodotti nel tuo carrello.
Puoi rimuovere i prodotti dal carrello utilizzando questo carrello volante e anche andare alla pagina del carrello e controllare la pagina con un solo clic. Questo carrello volante rimane visibile sulle pagine WooCommerce.
Quick Overview
To add a sticky fly cart on your WooCommerce site, firstly enable ShopEngine’s sticky fly cart module.
Then configure the followings: 1. Enable Flying Animation 2. Exclude Pages 3. Drawer postion.
You can configure the following parts of your sticky fly cart: Sticky Cart, Sticky Cart Counter, Cart Body, Cart Header, Cart Items, Cart Subtotal, E Cart Buttons.
Tools Used: WooCommerce, Elementor, and ShopEngine.
Come aggiungere il carrello laterale al tuo sito WooCommerce utilizzando ShopEngine #
Puoi aggiungere un carrello volante appiccicoso al tuo sito web WooCommerce Elementor seguendo 3 semplici passaggi.
Passaggio 1: abilita il modulo Sticky Fly Cart di ShopEngine #
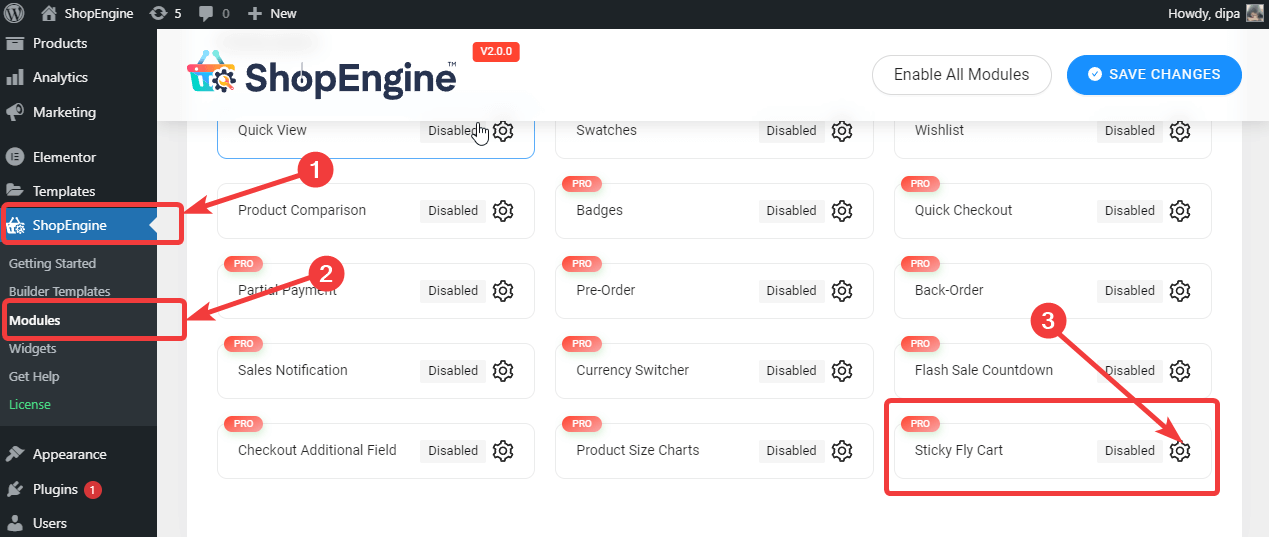
Dalla dashboard di WordPress, vai a ShopEngine ⇒ Modules ⇒ Carrello per mosche appiccicoso e fare clic sull'icona delle impostazioni.

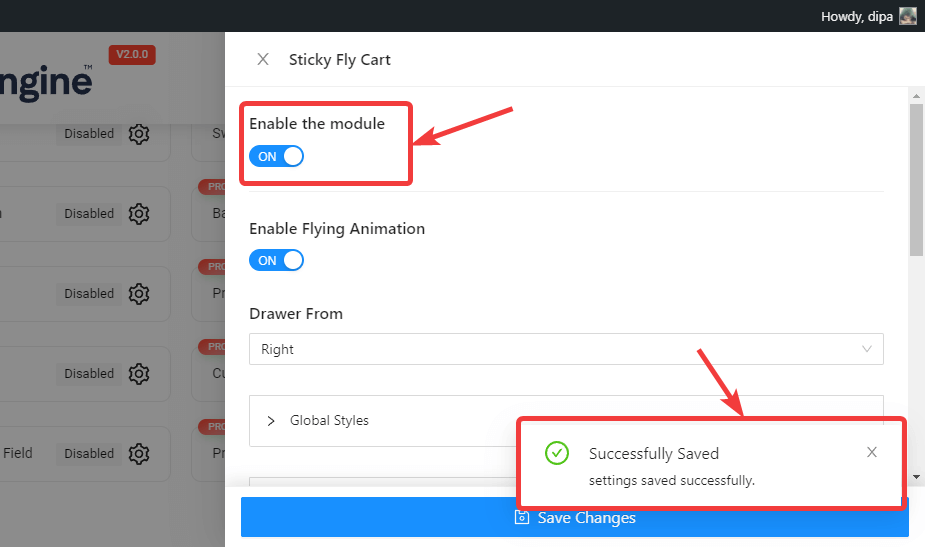
Una volta visualizzate le impostazioni, attivare Abilita il modulo opzione. Successivamente dovresti vedere un messaggio salvato con successo.

Nota: Puoi anche abilitare tutti i moduli contemporaneamente. Scopri come puoi accendere tutti i moduli contemporaneamente.
Passaggio 2. Personalizza le impostazioni di Sticky Fly Cart #
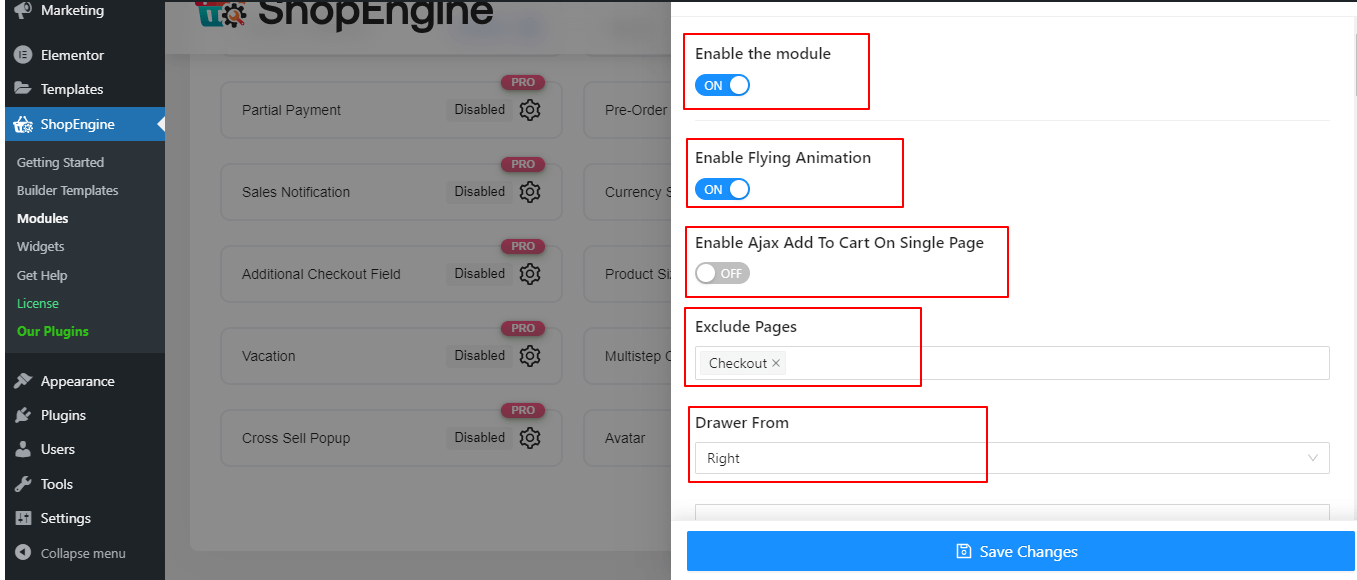
Una volta abilitato il modulo, è il momento di personalizzare le seguenti impostazioni:
- Abilita l'animazione volante: Attiva questa opzione per abilitare l'animazione del volo sul tuo carrello appiccicoso.
- Escludi pagina: Enter the pages where you want to stop the WooCommerce sticky fly cart from appearing.
- Cassetto da: Questa opzione deciderà se il carrello Fly verrà posizionato sul lato sinistro o destro.

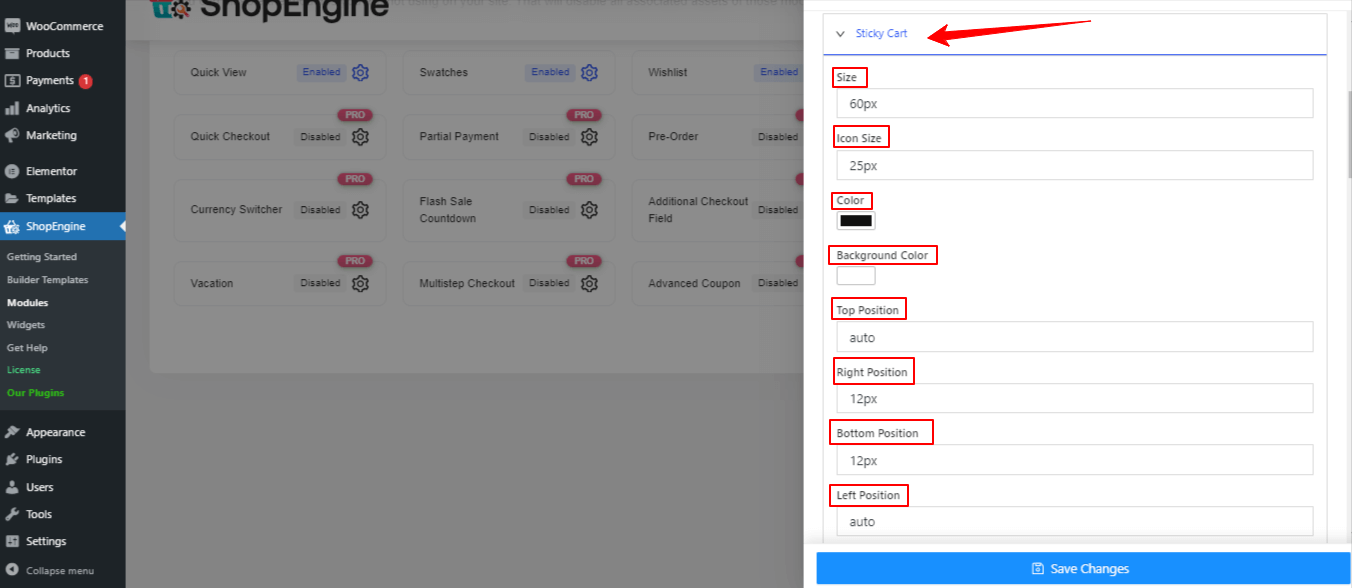
- Carrello fisso: Fare clic sull'icona freccia del pulsante permanente per accedere e personalizzare le seguenti impostazioni:
- Misurare: Qui puoi impostare la dimensione del pulsante adesivo del carrello.
- Dimensione dell'icona: Cambia la dimensione dell'icona del carrello che si trova all'interno del pulsante adesivo del carrello.
- Colore di sfondo: Cambia il colore di sfondo del pulsante adesivo.
- Posizione in alto: Puoi lasciare la posizione più alta come automatica.
- Posizione giusta: Imposta la giusta posizione in pixel.
- Posizione inferiore: Qui puoi impostare la posizione inferiore in pixel.
- Posizione a sinistra: Cambia qui la posizione a sinistra.

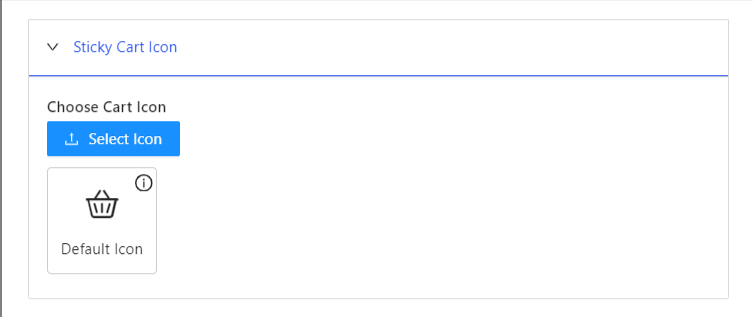
- Icona carrello fisso

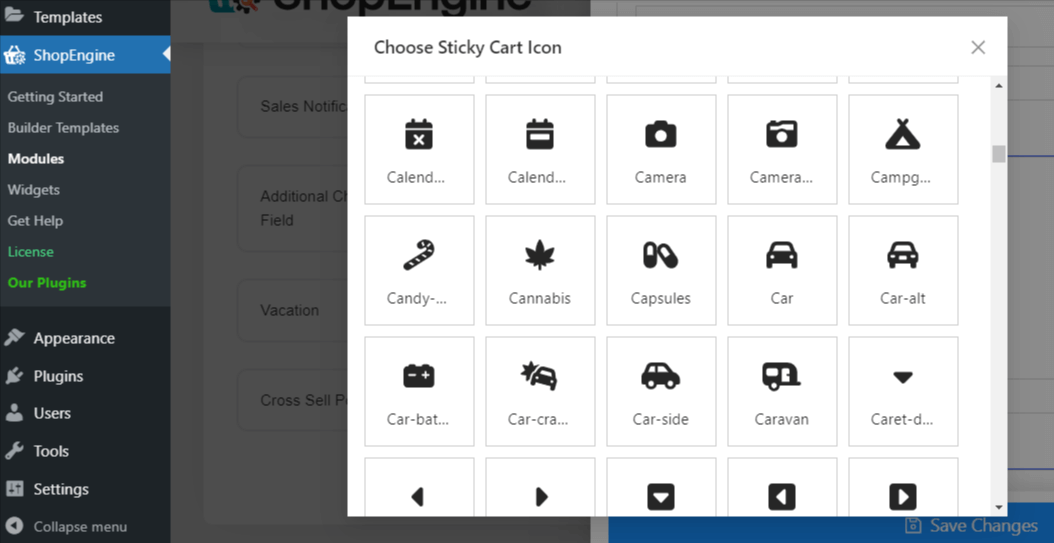
Cambia l'icona predefinita del carrello fisso cliccando su "Seleziona icona" opzione. Facendo ciò apparirà un popup con una serie di icone da usare come icona del carrello fisso.

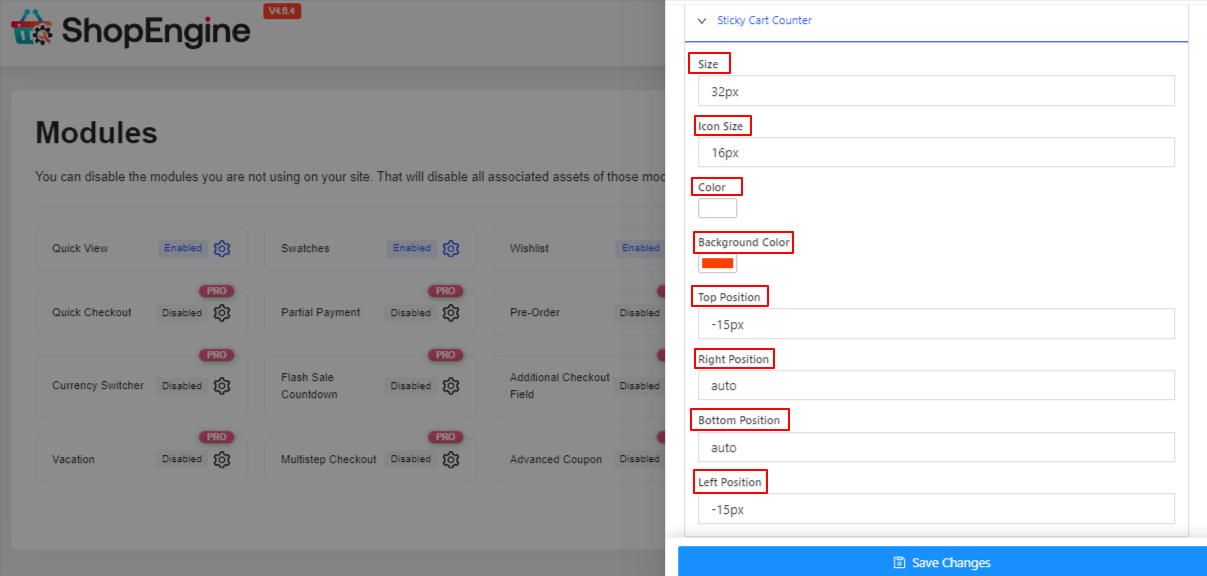
- Contatore carrello fisso: Fare clic sull'icona freccia del contatore dei pulsanti permanenti per accedere e personalizzare le seguenti impostazioni:
- Misurare: Cambia la dimensione qui.
- Dimensione dell'icona: Qui puoi modificare la dimensione dell'icona.
- Colore: Scegli un colore per il bancone.
- Colore di sfondo: Seleziona un colore di sfondo per il contatore dei pulsanti.
- Posizione in alto: Se lo desideri, puoi modificare la posizione in alto qui.
- Posizione giusta: Cambia la posizione giusta qui.
- Posizione inferiore Se lo desideri, modifica la posizione del pulsante.
- Posizione a sinistra: È possibile modificare la posizione a sinistra utilizzando questa opzione.

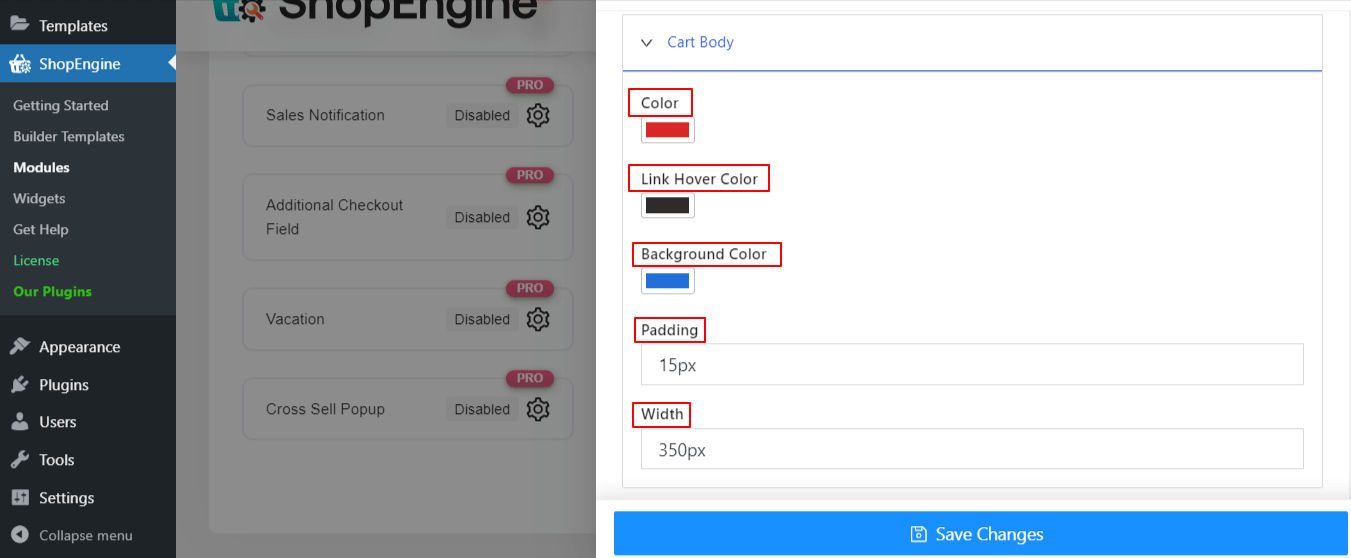
- Corpo del carrello: Fare clic sull'icona freccia Corpo carrello per accedere e personalizzare le seguenti impostazioni:
- Colore: Assegna un colore al corpo del carrello.
- Colore al passaggio del mouse: Utilizza il selettore colore per aggiungere un colore come effetto passaggio del mouse sul collegamento.
- Colore di sfondo: Cambia il colore dello sfondo.
- Imbottitura: Se vuoi, regola l'imbottitura.
- Larghezza: Imposta qui la larghezza.

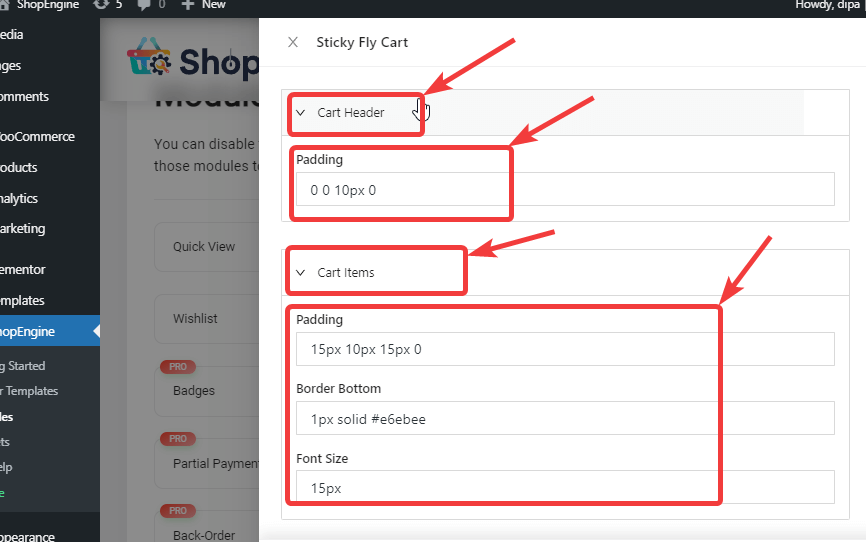
- Intestazione carrello: Fai clic sull'intestazione del carrello e regola l'imbottitura in alto, a sinistra e in basso a destra.
- Articoli nel carrello: Fare clic sull'icona della freccia Articoli nel carrello per accedere e personalizzare le seguenti impostazioni:
- Imbottitura: Regola l'imbottitura in alto, a sinistra e in basso a destra.
- Bordo inferiore: Qui puoi modificare la dimensione, il tipo e il colore del bordo inferiore.
- Dimensione del font: Puoi modificare la dimensione del carattere qui.

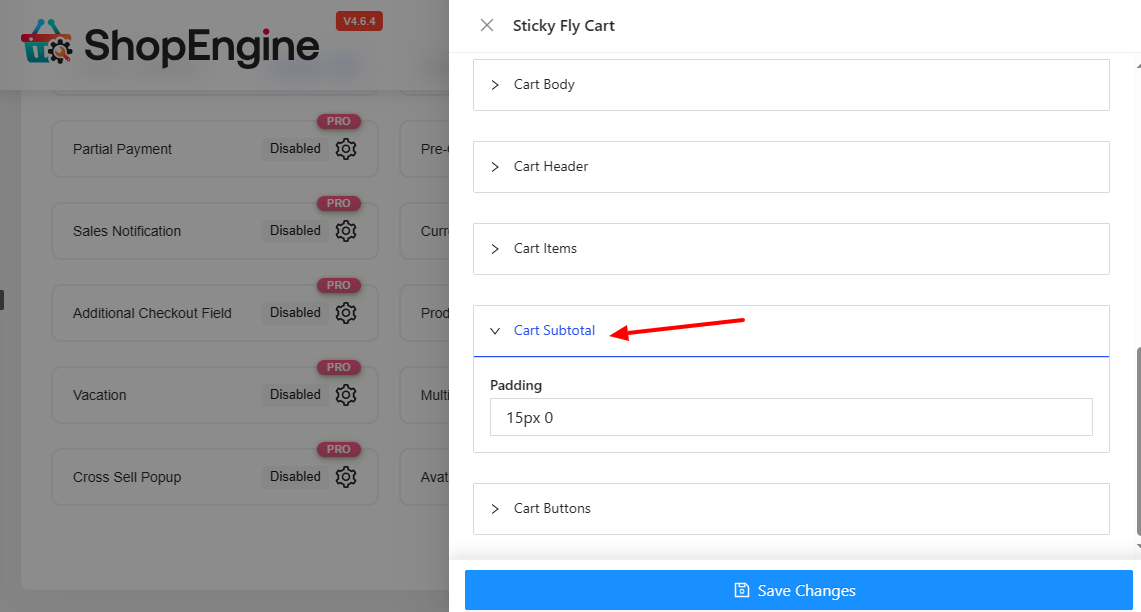
- Totale parziale del carrello: Fai clic sul totale parziale del carrello e regola l'imbottitura.

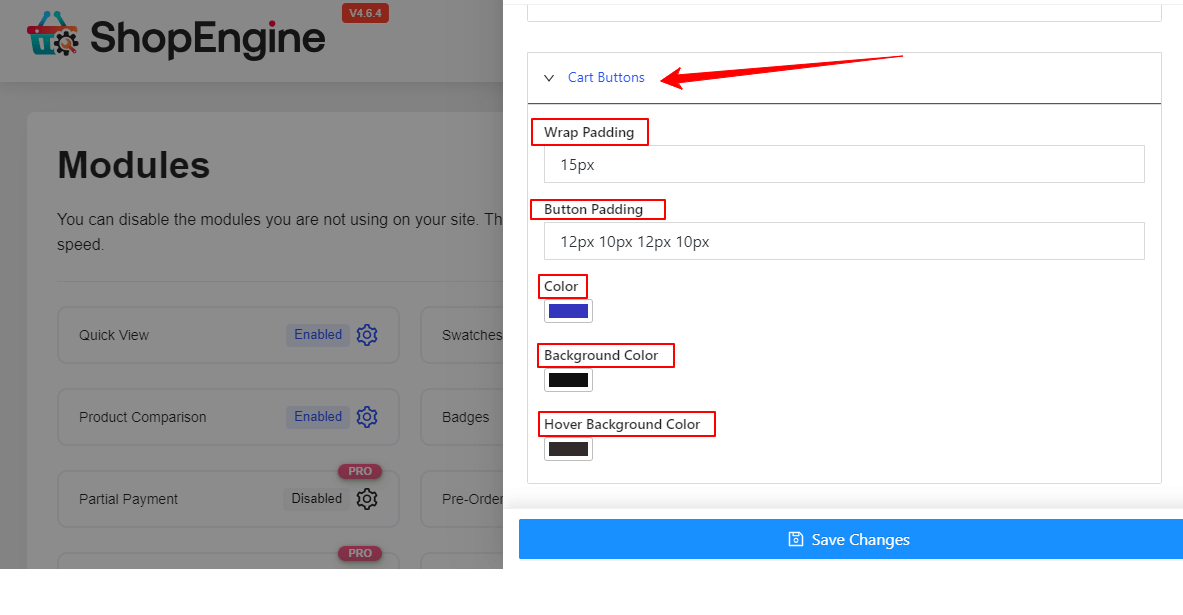
- Pulsanti del carrello: Fare clic sull'icona freccia dei pulsanti del carrello per accedere e personalizzare le seguenti impostazioni:
- Imbottitura avvolgente: Modifica qui il valore del riempimento del wrap.
- Imbottitura dei pulsanti: Regola qui l'imbottitura superiore, sinistra, inferiore e destra.
- Colore: Scegli un colore per i pulsanti del carrello.
- Colore di sfondo: Assegna un colore allo sfondo del pulsante carrello.
- Colore di sfondo al passaggio del mouse: Usa un colore di sfondo al passaggio del mouse

Passaggio 3: salva e visualizza l'anteprima del carrello appiccicoso #
Finalmente fare clic sul pulsante Salva modifiche per aggiornare.
Ora, se vai al front-end del tuo sito web, dovresti vedere un carrello volante appiccicoso come l'anteprima qui sotto.