Gli utenti finali si aspettano prestazioni e velocità del server migliori. Quindi devi concentrarti sulla corretta ottimizzazione del server web. Ha un impatto significativo sulle prestazioni del tuo server web. In questa documentazione, abbiamo discusso diversi modi per aumentare la velocità complessiva del tuo server tramite ShopEngine.
Come aumentare le prestazioni del tuo server con ShopEngine #
Ci sono due strade che puoi seguire per migliorare le prestazioni del tuo server. Dai un'occhiata ai dettagli qui sotto.
Criterio cache delle risorse Metodo-1 #
Puoi servire risorse statiche con policy di cache efficienti seguendo processi manuali e utilizzando un plugin.
Processo manuale #
Ci sono due strade puoi seguire per eseguire manualmente la politica della cache delle risorse.
Server Apache #
È un processo semplice, devi solo farlo copia e incolla il codice seguente nel tuo file .htaccess.
AddType testo/css .css AddType testo/x-component .htc AddType application/x-javascript .js AddType application/javascript .js2 AddType testo/javascript .js3 AddType testo/x-js .js4 ExpiresActive On ExpiresByType testo/css A31536000 ExpiresByType testo/x-component A31536000 ExpiresByType applicazione/x-javascript A31536000 ExpiresByType applicazione/javascript A31536000 ExpiresByType testo/javascript A31536000 ExpiresByType testo/x -js A31536000 ExpiresByType testo/html A3600 ExpiresByType testo/richtext A3600 ExpiresByType immagine /svg+xml A3600 ExpiresByType text/plain A3600 ExpiresByType text/xsd A3600 ExpiresByType text/xsl A3600 ExpiresByType text/xml A3600 ExpiresByType video/asf A31536000 ExpiresByType video/avi A31536000 ExpiresByType immagine /bmp A31536000 ExpiresByType applicazione/java A31536000 ExpiresByType video/divx A31536000 ExpiresByType applicazione/msword A31536000 ExpiresByType applicazione/vnd.ms-fontobject A31536000 ExpiresByType applicazione/x-msdownload A31536000 ExpiresByType immagine/gif A31536000 ExpiresByType applicazione/x-gzip A31536000 ExpiresByType immagine/x-icon A31536000 ExpiresByType immagine/jpeg A31536000 ExpiresByType applicazione/json A31536000 ExpiresByType applicazione/vnd.ms-access A31536000 ExpiresByType audio/midi A31536000 ExpiresByType video/quicktime A31536000 ExpiresByType audio/mpeg A31536000 ExpiresByType video/mp4 A31536000 ExpiresByType video/mpeg A3153600 0 Applicazione ExpiresByType/progetto vnd.ms A31536000 Applicazione ExpiresByType/x-font- otf A31536000 ExpiresByType applicazione/vnd.ms-opentype A31536000 ExpiresByType applicazione/vnd.oasis.opendocument.database A31536000 ExpiresByType applicazione/vnd.oasis.opendocument.chart A31536000 ExpiresByType applicazione/vnd.oasis.opendocument.formula A31536000 Applicazione ExpiresByType/vnd.oasis .opendocument.graphics A31536000 ExpiresByType application/vnd.oasis.opendocument.presentation A31536000 ExpiresByType application/vnd.oasis.opendocument.spreadsheet A31536000 ExpiresByType application/vnd.oasis.opendocument.text A31536000 ExpiresByType audio/ogg A31536000 Ex piresByType application/pdf A31536000 Immagine ExpiresByType /png A31536000 ExpiresByType applicazione/vnd.ms-powerpoint A31536000 ExpiresByType audio/x-realaudio A31536000 ExpiresByType image/svg+xml A31536000 ExpiresByType applicazione/x-shockwave-flash A31536000 ExpiresByType applicazione/x-tar A3 1536000 ExpiresByType immagine/tiff A31536000 Applicazione ExpiresByType/ x-font-ttf A31536000 ExpiresByType applicazione/vnd.ms-opentype A31536000 ExpiresByType audio/wav A31536000 ExpiresByType audio/wma A31536000 ExpiresByType applicazione/vnd.ms-write A31536000 ExpiresByType applicazione/font-woff A315360 00 Applicazione ExpiresByType/font-woff2 A31536000 Applicazione ExpiresByType /vnd.ms-excel A31536000 Applicazione ExpiresByType/zip A31536000 Dimensione FileETag MTime Intestazione impostata Pragma Intestazione "pubblica" aggiungi Cache-Control Intestazione "pubblica" unset Set-Cookie Dimensione FileETag MTime Set di intestazioni Pragma "public" Set di intestazioni Cache-Control "max-age=3600, public" Dimensione FileETag MTime Header set Pragma "public" Header set Cache-Control "max-age=31536000, public" Header unset Set-Cookie Set di intestazioni Politica di riferimento "no-referrer-when-downgrade"
Server Nginx #
Aggiungi il seguente snippet all'interno del blocco del tuo server che di solito si trova in /etc/nginx/site-enabled/default. una direttiva di scadenza globale da ereditare dai blocchi di posizione esistenti.
Intestazioni di controllo della cache con scadenza:
mappa $request_uri $expires { disattivata per impostazione predefinita; ~*\.(jpg|jpeg|png|gif|ico|css|js|pdf|woff|woff2|doc|docx)(\?|$) 365d; } server { … scade $expires; ... posizione ... { ... } ... }
Plug-in WordPress #
Se non hai conoscenze tecniche, è meglio utilizzare un plug-in adatto per applicare la politica di cache delle risorse. Per esempio- Plug-in W3 Total Cache e WP Rocket.
Cache totale W3 #
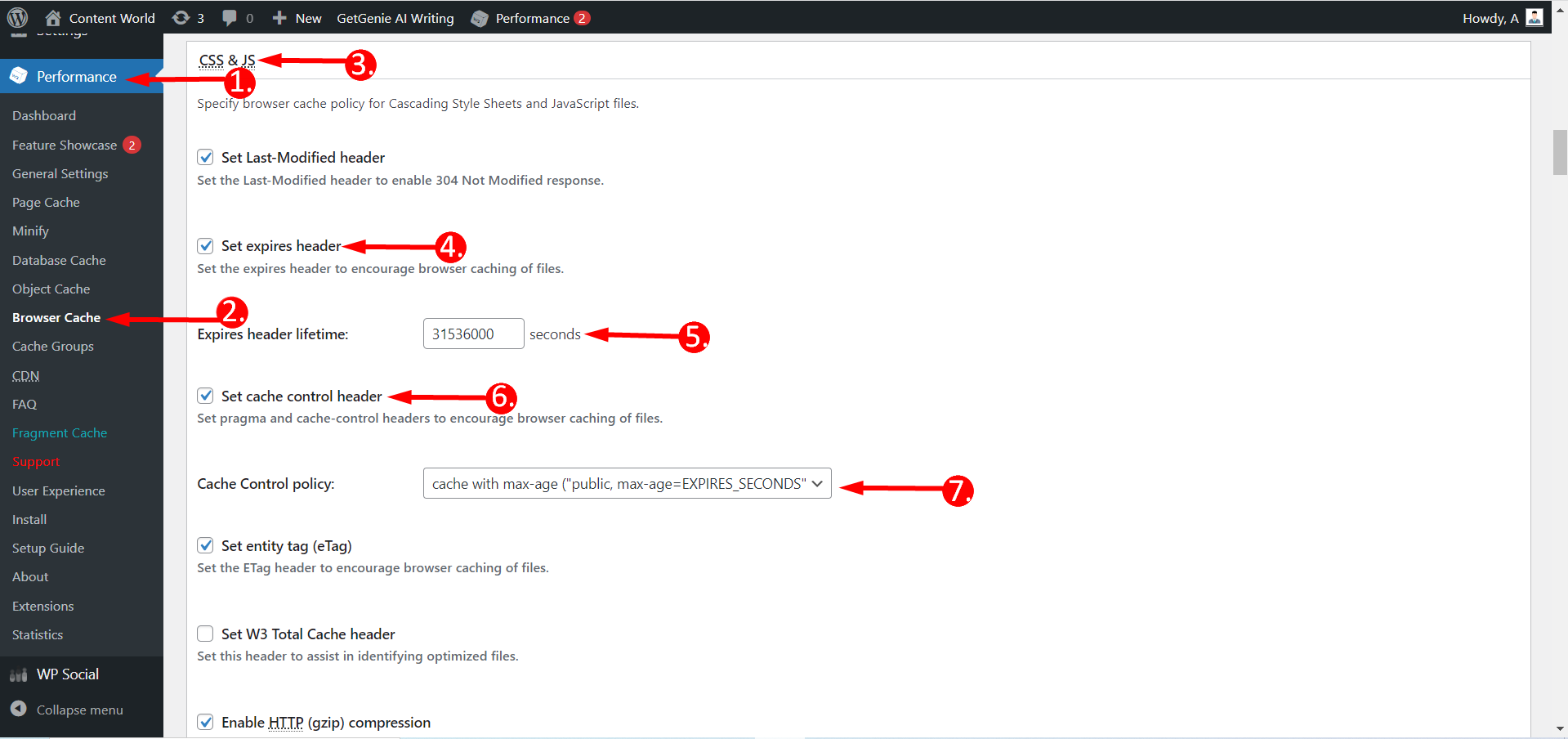
Installa quindi il plugin dalla dashboard -> 1. Vai a prestazioni -> 2. Seleziona cache del browser -> 3. Trova CSS e JS -> 4. Imposta intestazione Expires -> 5. Durata intestazione scadenza -> 6. Imposta intestazione controllo cache -> 7 Politica di controllo della cache

WP Razzo #
Il plugin WP Rocket funziona anche come il plugin W3 Total Cache. Questo plugin aggiorna il file .htaccess con tutte le informazioni richieste per abilitare la funzione cache del browser (Cache TTL).
Metodo: 2 Gestione dei caratteri #
Questo è il secondo percorso efficace che puoi applicare per migliorare la velocità del tuo server. Qui devi assicurarti che il testo rimanga visibile durante il caricamento del carattere web.
Processo manuale #
Puoi seguire il processo manuale o utilizzare un plugin.
Caricamento dei caratteri in linea #
Questo sistema consente al browser di scoprire le dichiarazioni dei caratteri prima poiché il browser non ha bisogno di attendere il download del foglio di stile esterno.
Caricamento di caratteri di terze parti #
Se il tuo sito carica caratteri da un sito di terze parti, ti consigliamo vivamente di utilizzare il file preconnettersi suggerimento sulla risorsa per stabilire una o più connessioni iniziali con l'origine di terze parti
tieni presente che un fornitore di caratteri può fornire fogli di stile e caratteri da origini separate. Ad esempio, questo è il modo in cui verrebbe utilizzato il suggerimento sulla risorsa di preconnessione per Google Fonts.
Consegna dei caratteri #
Caratteri self-hosted consigliati per l'uso Rete per la distribuzione di contenuti (CDN) e HTTP/2. Senza l'uso di queste tecnologie, è molto meno probabile che i caratteri ospitati autonomamente forniscano prestazioni migliori. Per il self hosting dobbiamo concentrarci anche su altri punti chiave come sottoimpostazione e compressione WOFF2.
- Intervallo Unicode: Viene spesso utilizzato in combinazione con la tecnica del sottoimpostazione.
- WOFF2: Offre la migliore compressione.
Riduci i caratteri Web #
Caratteri di sistema e caratteri variabili sono due modi per ridurre potenzialmente il numero di caratteri web utilizzati sul tuo sito.
- Caratteri di sistema: Un carattere di sistema è il carattere predefinito utilizzato dall'interfaccia utente del dispositivo di un utente.
- Caratteri variabili: L'idea alla base è che un singolo carattere variabile può essere utilizzato in sostituzione di più file di caratteri. Ad esempio, un carattere variabile con a Peso l'asse potrebbe essere utilizzato per implementare caratteri per i quali in precedenza avrebbero richiesto caratteri separati leggero, regolare, audace, E extra audace.
 #
#
Rendering dei caratteri #
Browser diversi gestiscono questo scenario in modo diverso. Per impostazione predefinita, i browser basati su Chromium e Firefox bloccheranno il rendering del testo per un massimo di 3 secondi se il carattere web associato non è stato caricato; Safari bloccherà il rendering del testo a tempo indeterminato. visualizzazione dei caratteri informa il browser come dovrebbe procedere con il rendering del testo quando il carattere web associato non è stato caricato.
- Se le prestazioni sono una priorità assoluta: Puoi usare font-display: opzionale
il rendering del testo viene ritardato per non più di 100 ms e c'è la garanzia che non ci saranno cambiamenti di layout relativi allo scambio di caratteri.
- Se la visualizzazione del testo in un carattere web è una priorità assoluta: Usa la visualizzazione dei caratteri: swap
Plug-in WordPress #
Ci sono alcuni plugin che puoi trovare per applicare un sistema di gestione dei caratteri. Di seguito sono riportati tre esempi:
Pulizia delle risorse #
Ridurre pagina gonfia questo plugin esegue la scansione delle risorse non necessarie che vengono caricate. Pertanto, puoi scaricare CSS/JS inutili. Funziona meglio con qualsiasi plugin di cache.
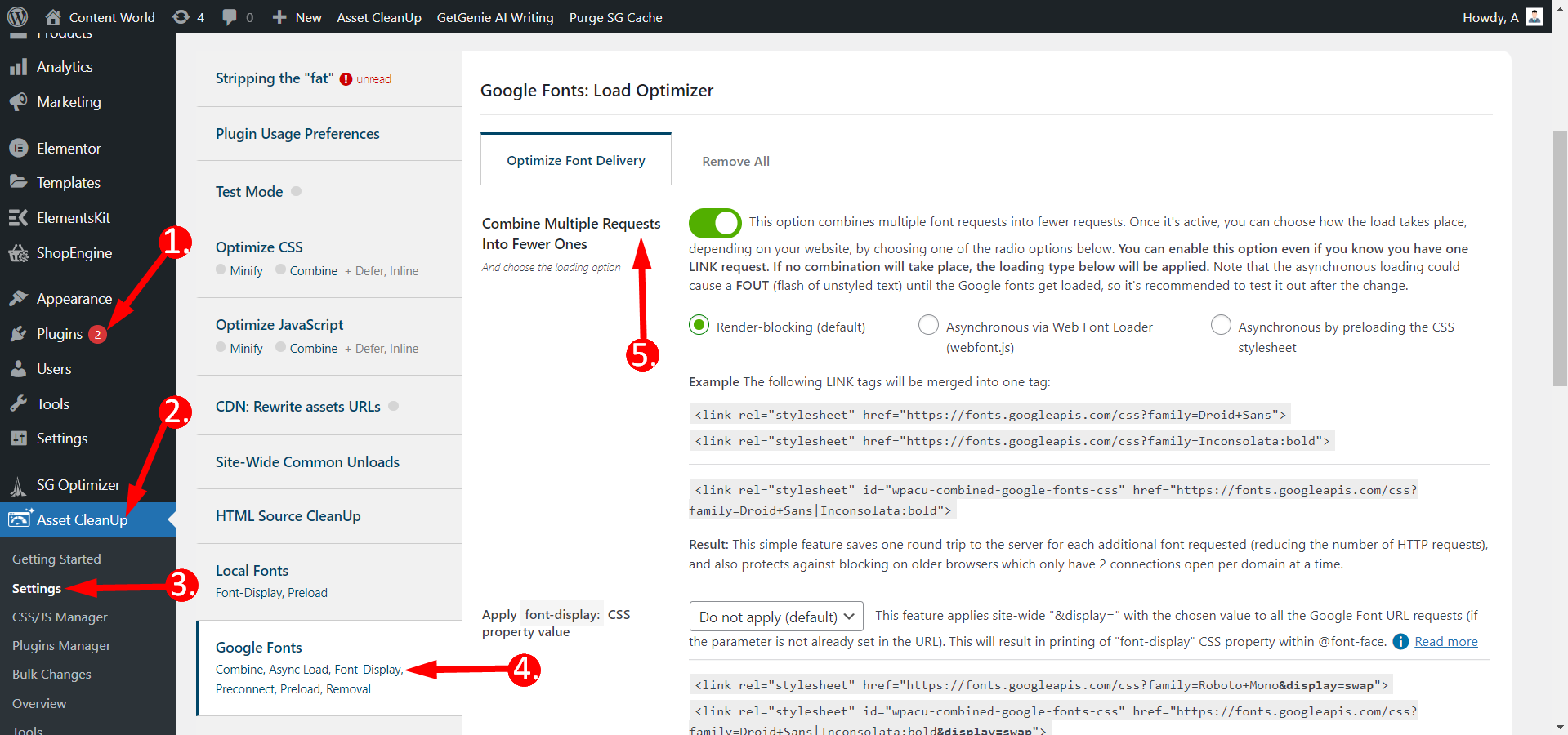
Accedi al tuo Dashboard -> 1. Vai su Plugin -> 2. Trova Asset CleanUp -> 3. Fai clic su Impostazioni -> 4. Trova Google Fonts -> 5. Ora, attiva Combina più richieste in meno per il blocco del rendering (impostazione predefinita)

Wp Razzo #
WP Rocket può aiutare a correggere il Flash del testo invisibile e garantire che il testo rimanga visibile durante il caricamento dei caratteri Web. Questo è uno dei migliori plug-in di memorizzazione nella cache per WordPress che ottimizza i caratteri di Google applicando loro l'attributo font-display: swap. WP Rocket ottimizza automaticamente Google Fonts al momento della sua installazione e risolve immediatamente l'avviso di Page Speed Insights relativo a tali caratteri.
Ottimizzatore sito-terra #
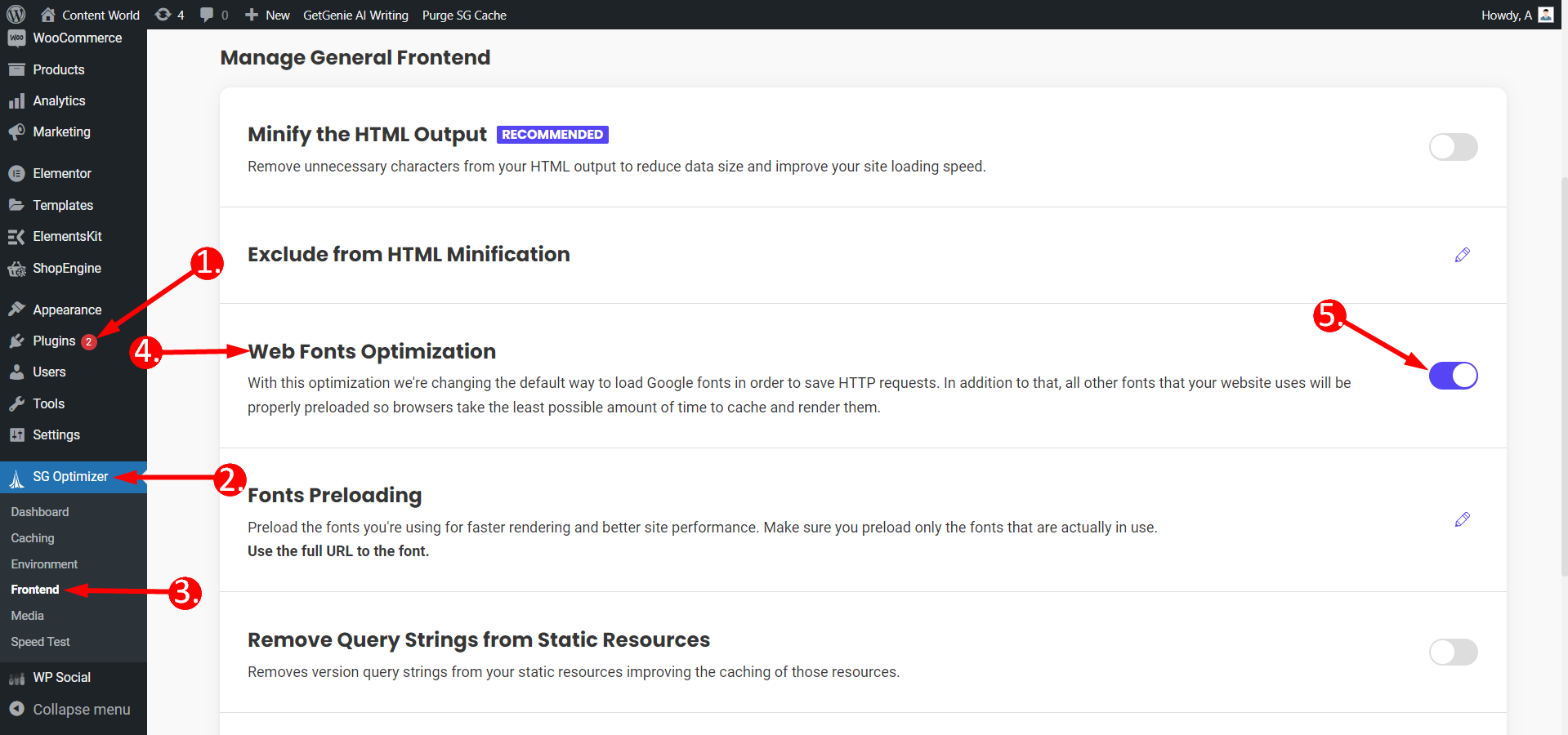
Dal tuo Dashboard -> 1. Vai su Plugin -> 2. Fare clic su Ottimizzatore SG -> 3. Fare clic su Frontend -> 4. Trova Ottimizzazione dei caratteri Web -> 5. Abilita o disabilita l'opzione

Quindi, queste sono alcune tecniche utili per aumentare la velocità del tuo server tramite ShopEngine. Puoi seguire le linee guida e fare domanda di conseguenza. Inoltre, per qualsiasi problema particolare puoi contattare il team di supporto di ShopEngine.




