Il widget Aggiungi al carrello consente ai clienti di aggiungere prodotti al proprio carrello virtuale. Questo è un widget di modello di prodotto singolo. Puoi aggiungere questo widget per progettare la pagina del tuo singolo prodotto utilizzando ShopEngine.
Impariamo come utilizzare il widget Aggiungi al carrello sul tuo sito wooCommerce:
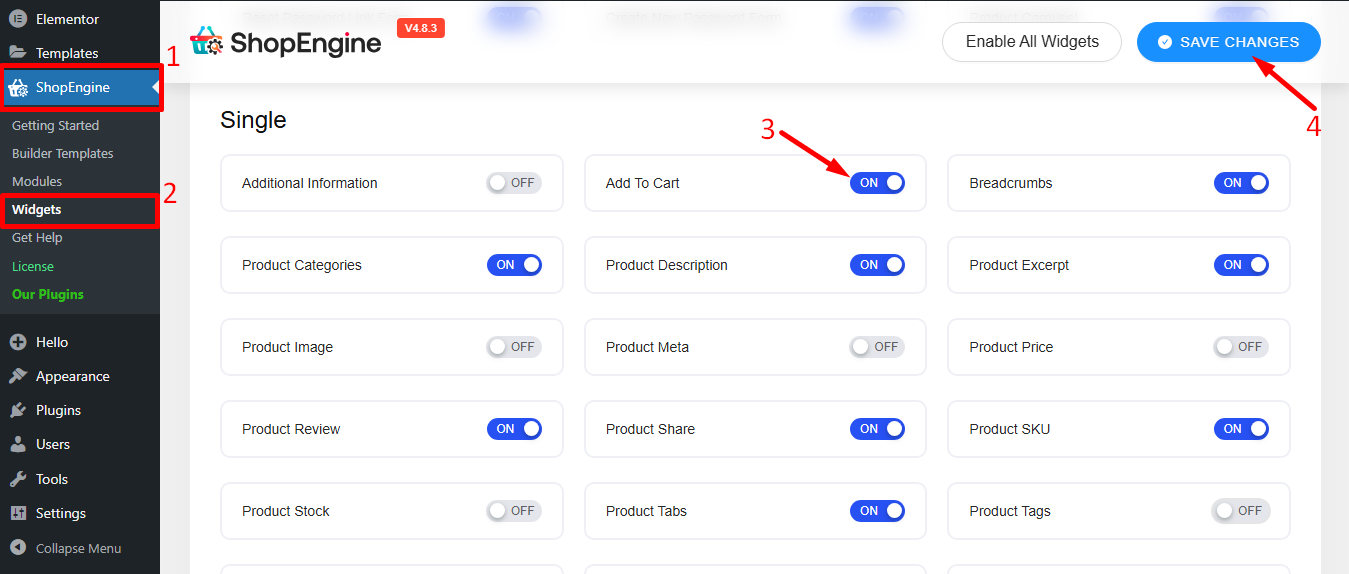
Passaggio 1: attiva il widget #
Per abilitare il widget,
- Vai a: ShopEngine > Widget > Aggiungi al carrello
- Accendere
- Salvare le modifiche

Nota: Puoi anche attivare Stock prodotti con un'impostazione globale che attiva tutti i widget di ShopEngine allo stesso tempo.
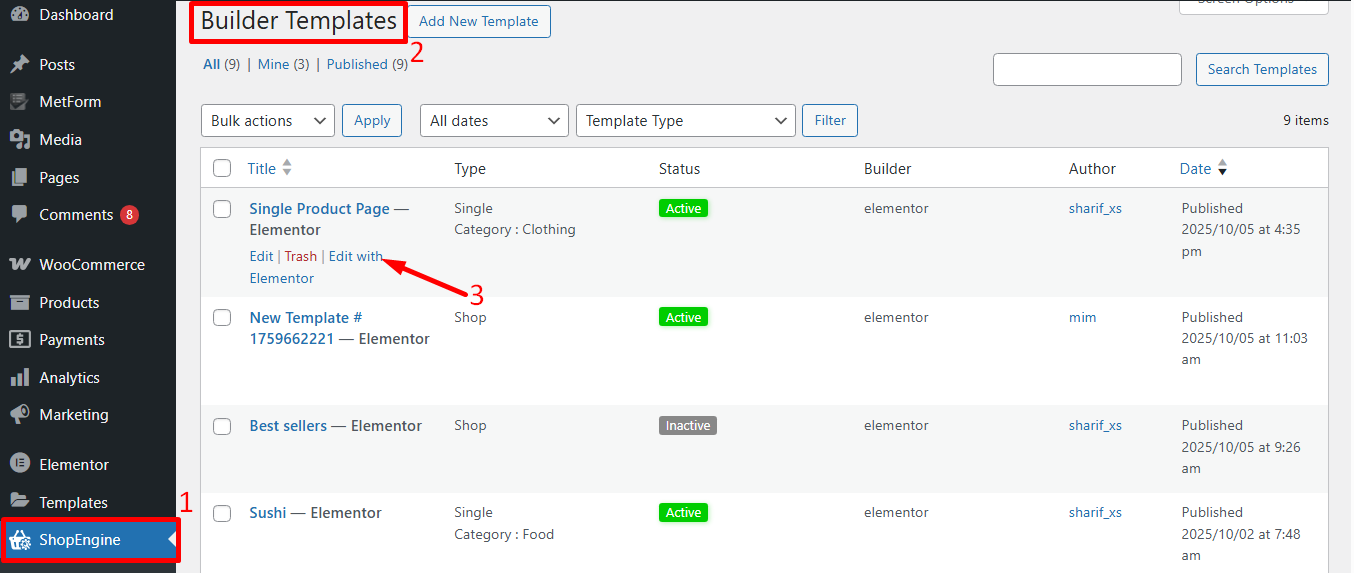
Passaggio 2: aggiungi Aggiungi al carrello Aggeggio #
Prima di poter aggiungere il widget devi prima creare un modello di prodotto singolo. Consulta la documentazione su come creare un modello di prodotto singolo.
Aggiungere Aggiungi al carrello:
- Vai a ShopEngine > Modelli > Modello di pagina di prodotto singolo
- Clicca su Modifica con ElementoR

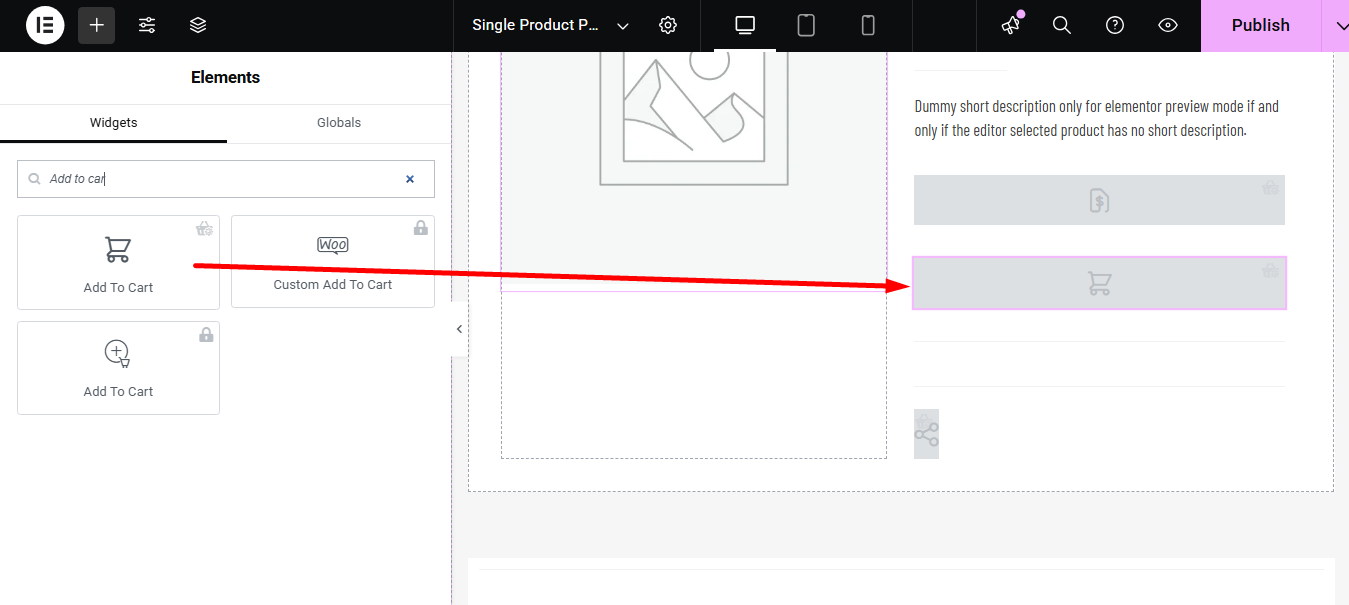
- Ricerca per Aggiungi al carrello nell'opzione Ricerca elementi
- Trascinare e rilasciare il widget
- Clicca su Aggiornamento per salvare le modifiche.

Passaggio 3: Impostazioni di Aggiungi al carrello #
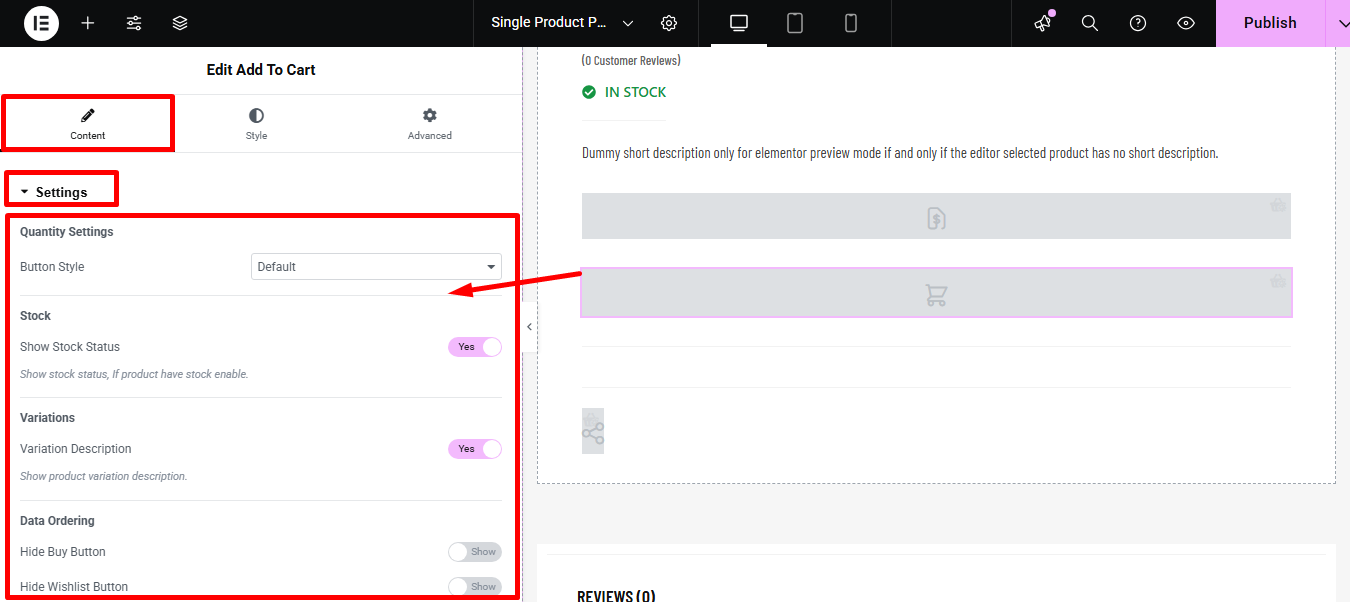
Vai a Contenuti > Impostazioni per personalizzare le seguenti opzioni:

- Impostazioni quantità:
- Stile pulsante: Puoi cambiare lo stile del pulsante. Puoi impostare i pulsanti di aumento (+) e diminuzione (-) su entrambi i lati, entrambi a sinistra, entrambi a destra oppure puoi lasciarlo come predefinito. Hai anche la possibilità di scegliere personalizzato Icona più (+) E Icona meno (-).
- Azione:
- Mostra lo stato delle scorte: Puoi mostrare lo stato delle scorte attivando questa opzione.
- Variazione:
- Descrizione della variazione: Attiva questa opzione per mostrare la descrizione della variante del prodotto.
- Ordinamento dei dati:
- Hide Buy Button – Removes the main purchase button; users can’t buy directly.
- Hide Wishlist Button – Removes Add to Wishlist; users can’t save the item.
- Hide Add to Cart – Removes Aggiungi al carrello; item can’t be added to the cart.
- Hide Compare Button – Removes Compare; users can’t compare products.
- Hide Quantity Button – Removes quantity selector; users can’t change order amount.
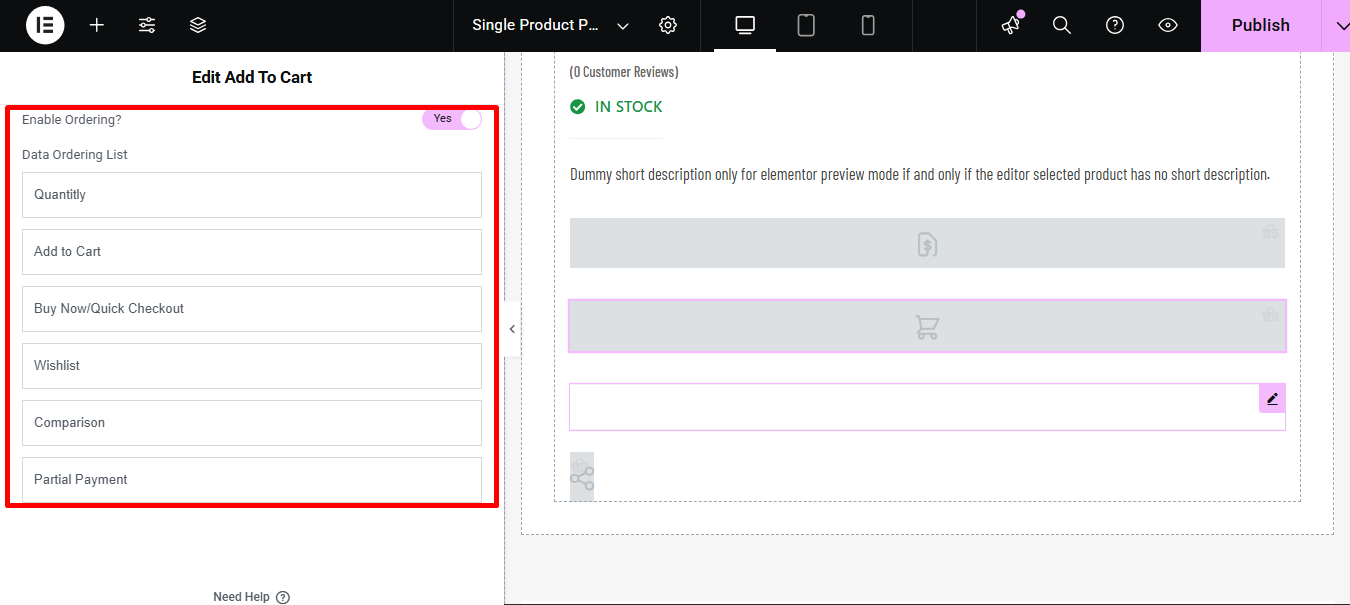
- Abilita ordinamento: Enable this option to customize the Data Ordering List ad esempio:
- Quantify: Scegli il number of items to buy.
- Aggiungi al carrello: Puts the product into the shopping cart.
- Buy Now/Quick Checkout: Skips the cart to go straight to payment.
- Lista dei desideri: Saves the product per dopo.
- Comparison: Compares features of multiple products.
- Pagamento parziale: Allows paying a deposit or installment now.

Passaggio 4: Impostazioni di stile di Aggiungi al carrello #
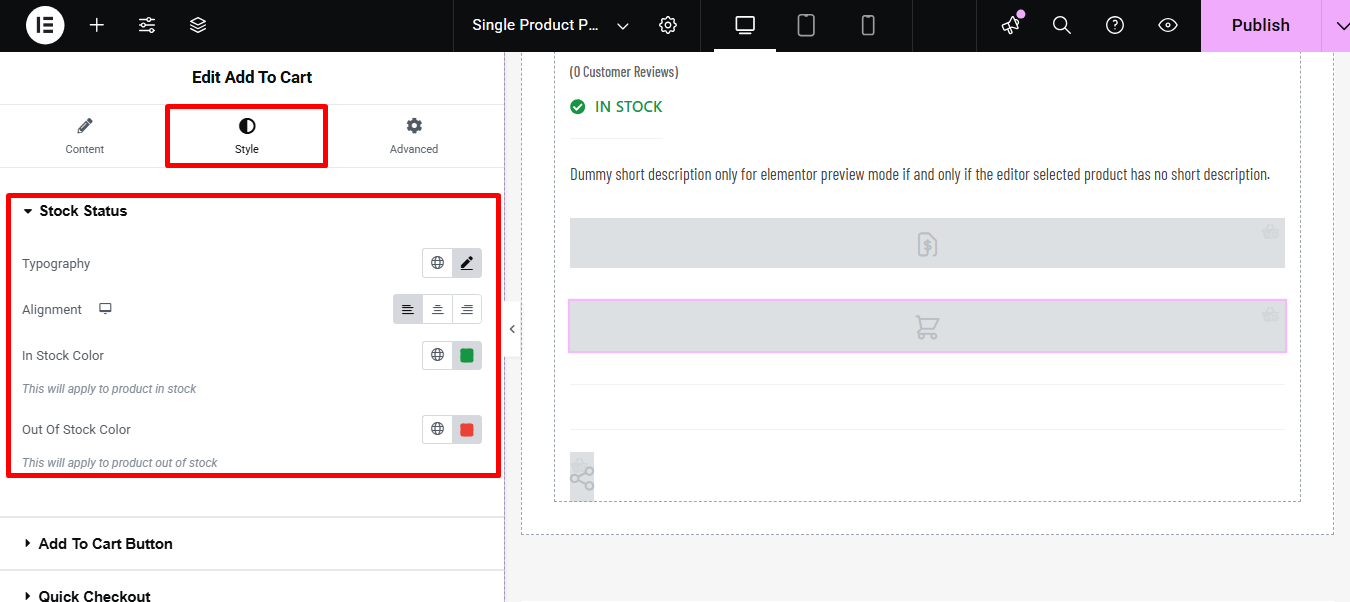
Passa alla scheda Stile per accedere a tutte le opzioni di stile.
Espandi Stato delle scorte e modificare le seguenti impostazioni:

- Tipografia: Qui puoi modificare la famiglia di caratteri, la dimensione del carattere, lo spessore del carattere, la trasformazione e l'altezza della linea per il testo dello stato delle scorte.
- Allineamento: Puoi scegliere l'allineamento a sinistra, a destra o al centro.
- Colore disponibile: Scegli il colore del testo quando il prodotto è disponibile.
- Colore esaurito: Scegli il colore per il testo quando il prodotto è esaurito.
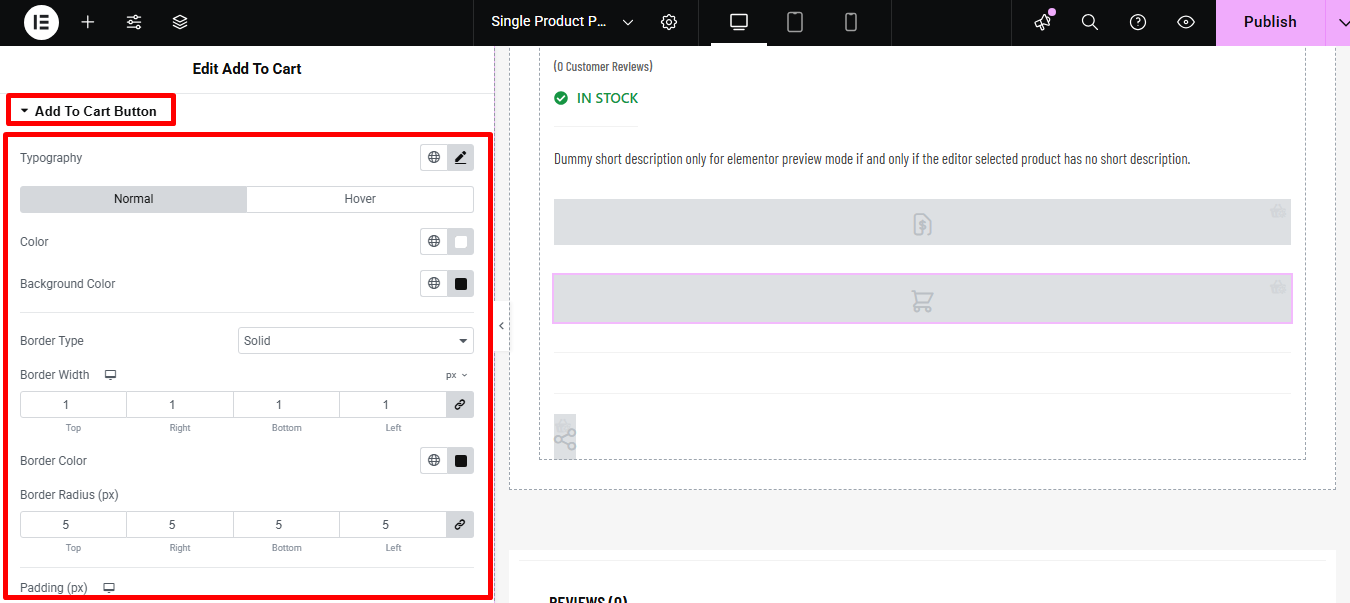
Espandere Pulsante Aggiungi al carrello per modificare le seguenti opzioni di stile:

- Tipografia: Puoi modificare la famiglia di caratteri, la dimensione e lo spessore del carattere, la trasformazione e l'altezza della linea per il pulsante Aggiungi al carrello qui.
- Normale/al passaggio del mouse: Cambia il colore e il colore dello sfondo sia per la visualizzazione normale che per quella al passaggio del mouse.
- Tipo di confine: puoi scegliere che il tipo di bordo sia solido, punteggiato, tratteggiato doppio o nessuno.
- Larghezza: Seleziona la larghezza superiore, sinistra, destra e inferiore del bordo.
- Colore: Scegli un colore per il bordo.
- Raggio del bordo: Inserisci i valori superiore, destro, inferiore e sinistro per il raggio.
- Imbottitura: Regola l'imbottitura superiore, sinistra, destra e inferiore.
- Margine: Se lo desideri, dai un margine in alto, a sinistra, a destra e in basso.
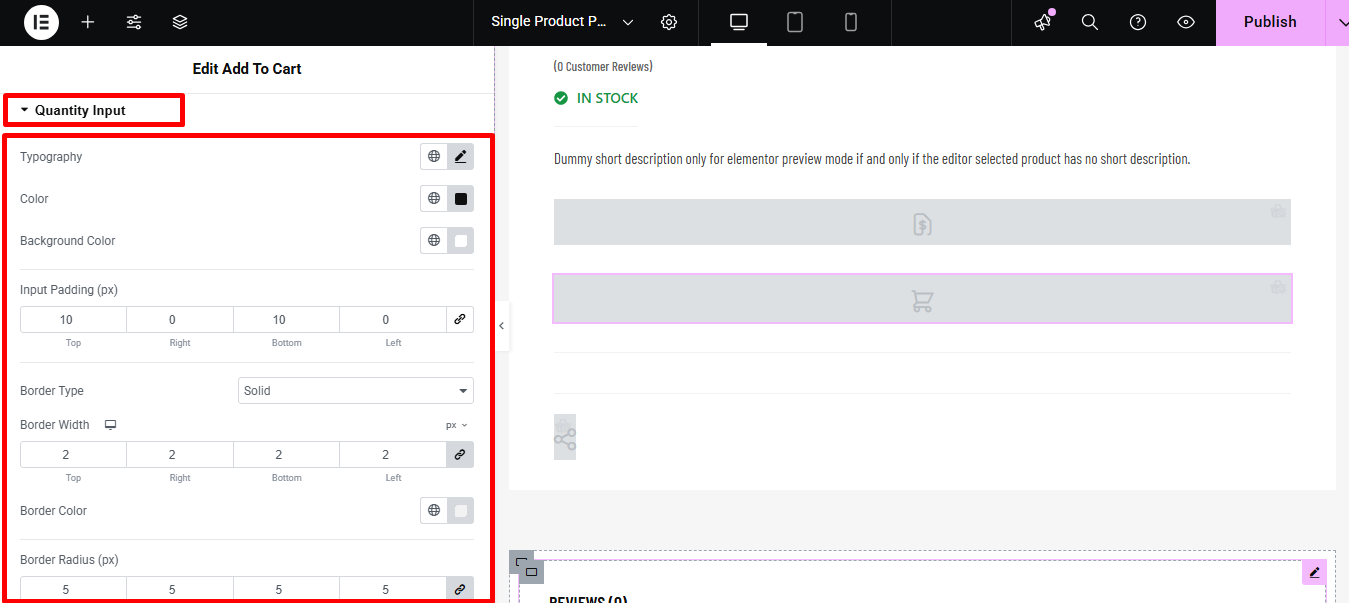
Espandere Immissione della quantità per modificare le seguenti opzioni di stile:

- Tipografia: Puoi modificare la famiglia di caratteri, la dimensione del carattere, lo spessore del carattere, la trasformazione e l'altezza della linea per l'opzione di input della quantità.
- Colore: Scegli un colore per il testo relativo alla quantità.
- Colore di sfondo: Se lo desideri, puoi modificare il colore dello sfondo da qui.
- Pulsante Più Meno:
- Dimensioni dell'icona: Seleggere la dimensione del pulsante più-meno.
- Colore e sfondo: Cambia il colore e il colore dello sfondo sia per la vista normale che per quella al passaggio del mouse.
- Imbottitura pulsanti: Fornire un valore di riempimento attorno al pulsante.
- Imbottitura di input: Assegna un valore di riempimento attorno al campo di input.
- Tipo di bordo: puoi scegliere che il tipo di bordo sia solido, punteggiato, tratteggiato doppio o nessuno.
- Larghezza: Seleziona la larghezza superiore, sinistra, destra e inferiore del bordo.
- Colore: Scegli un colore per il bordo.
- Raggio del bordo: Inserisci i valori superiore, destro, inferiore e sinistro per il raggio.
- Margine di avvolgimento: Fornire un valore superiore, destro, sinistro e inferiore per il margine.
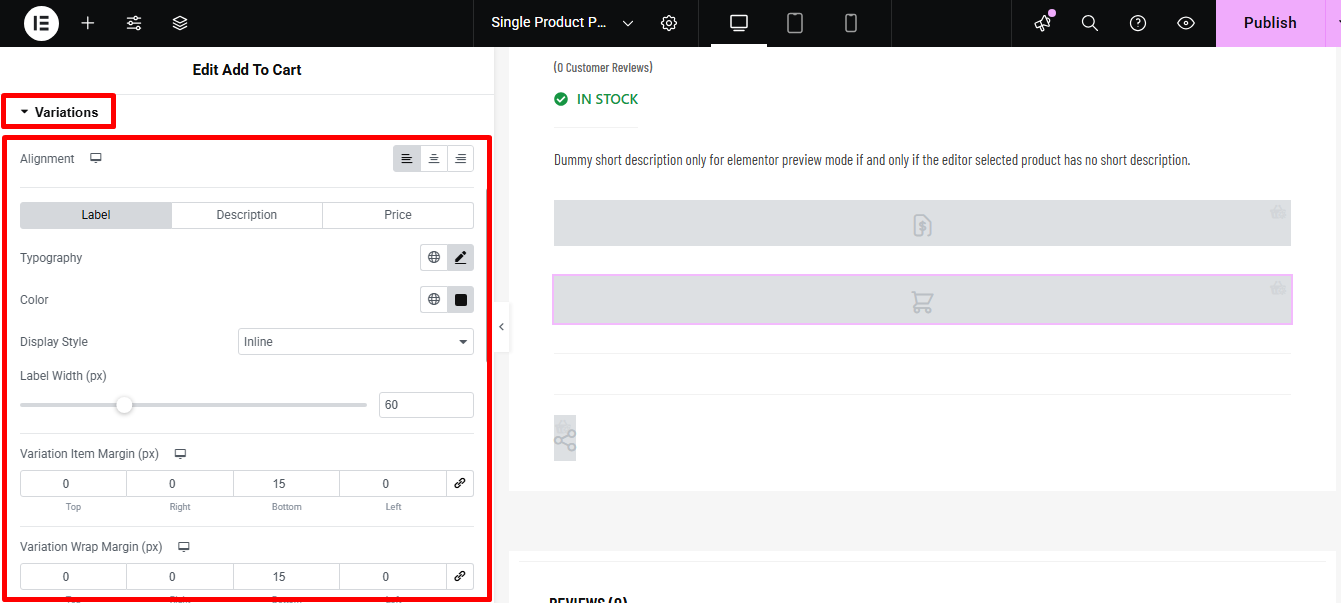
Espandere Variazioni per modificare le seguenti opzioni di stile:

- Allineamento: Puoi scegliere l'allineamento a sinistra, a destra o al centro.
- Etichetta/ Descrizione/ Prezzo: Cambia le schede e modifica la tipografia, il colore, lo stile di visualizzazione dell'etichetta, la descrizione e il prezzo.
- Larghezza etichetta: Seleziona qui la larghezza dell'etichetta in pixel.
- Margine elemento variazione (px): Seleziona qui il margine tra gli elementi di variazione.
- Margine di avvolgimento della variazione: Fornire i valori superiore, sinistro, destro e inferiore per il margine di avvolgimento della variazione.
- Menu a discesa delle varianti: Scegli il colore del menu a discesa qui.
- Tipo di bordo: puoi scegliere che il tipo di bordo sia solido, punteggiato, tratteggiato doppio o nessuno.
- Larghezza: Seleziona la larghezza superiore, sinistra, destra e inferiore del bordo.
- Colore: Scegli un colore per il bordo.
- Raggio del bordo: Inserisci i valori superiore, destro, inferiore e sinistro per il raggio.
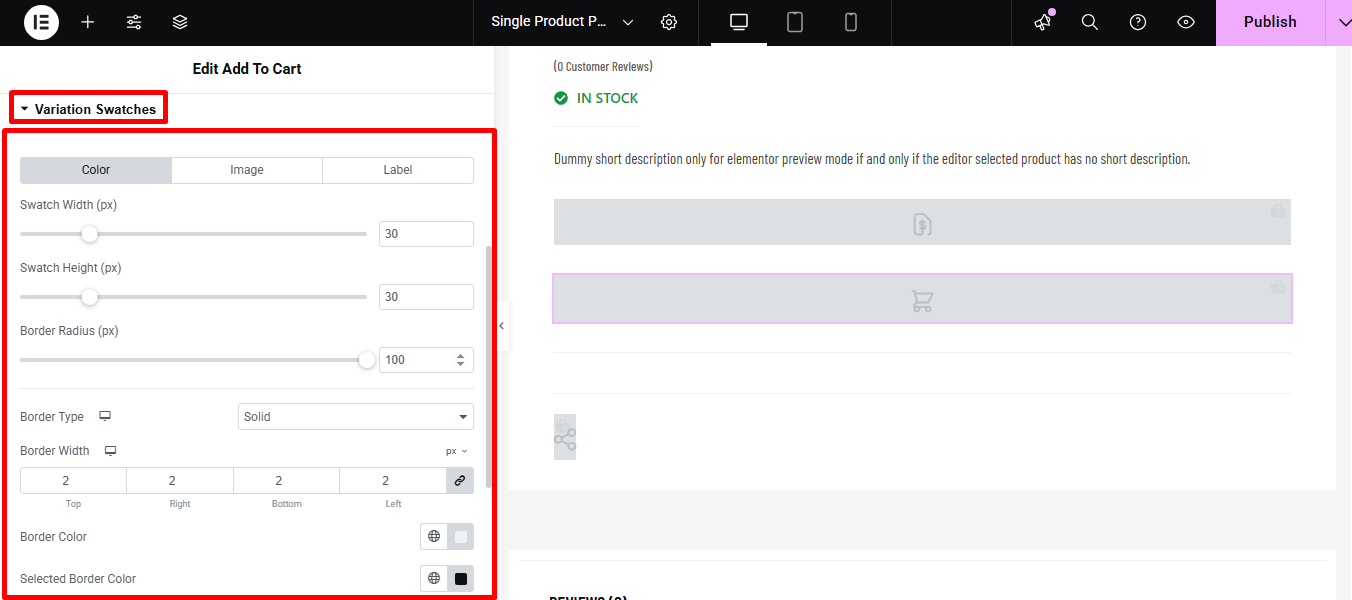
Espandere Campioni di variazione per modificare le seguenti opzioni di stile relative ai campioni di variazione:

- Colore/Immagine/Etichetta: Passa a ciascuna scheda per impostare la larghezza del campione, l'altezza del campione e il raggio del bordo per colore, immagine ed etichetta.
- Tipo di confine: è possibile scegliere il tipo di bordo tra solido, punteggiato, tratteggiato doppio o nessuno.
- Larghezza: Seleziona la larghezza superiore, sinistra, destra e inferiore del bordo.
- Colore: Scegli un colore per il bordo.
- Colore bordo selezionato: Scegli un colore del bordo per gli elementi selezionati.
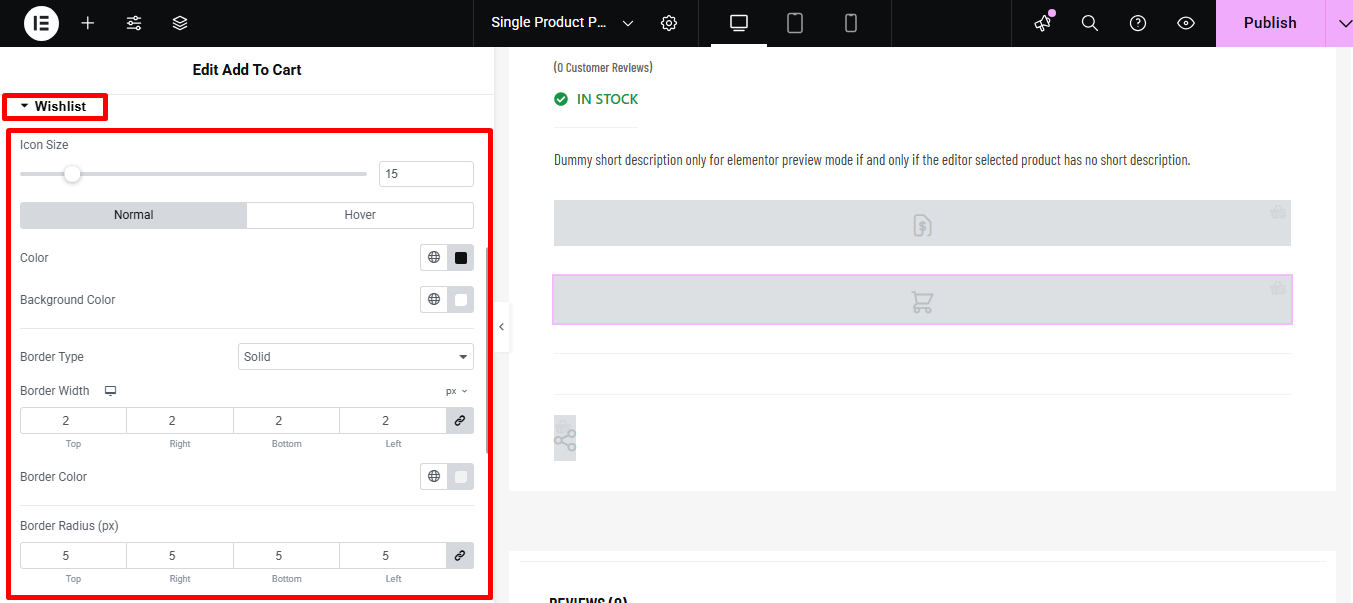
Espandere Lista dei desideri per modificare le seguenti opzioni di stile relative alle liste dei desideri:

- Dimensione dell'icona: Seleziona la dimensione dell'icona per la lista dei desideri.
- Normale/al passaggio del mouse: Scegli il colore e il colore dello sfondo sia per la visualizzazione normale che per quella al passaggio del mouse.
- Tipo di confine: è possibile scegliere il tipo di bordo tra solido, punteggiato, tratteggiato doppio o nessuno.
- Larghezza: Seleziona la larghezza superiore, sinistra, destra e inferiore del bordo.
- Colore: Scegli un colore per il bordo.
- Raggio del bordo: Inserisci i valori superiore, destro, inferiore e sinistro per il raggio.
- Imbottitura: Regola l'imbottitura superiore, sinistra, destra e inferiore.
- Margine: Se lo desideri, dai un margine in alto, a sinistra, a destra e in basso.
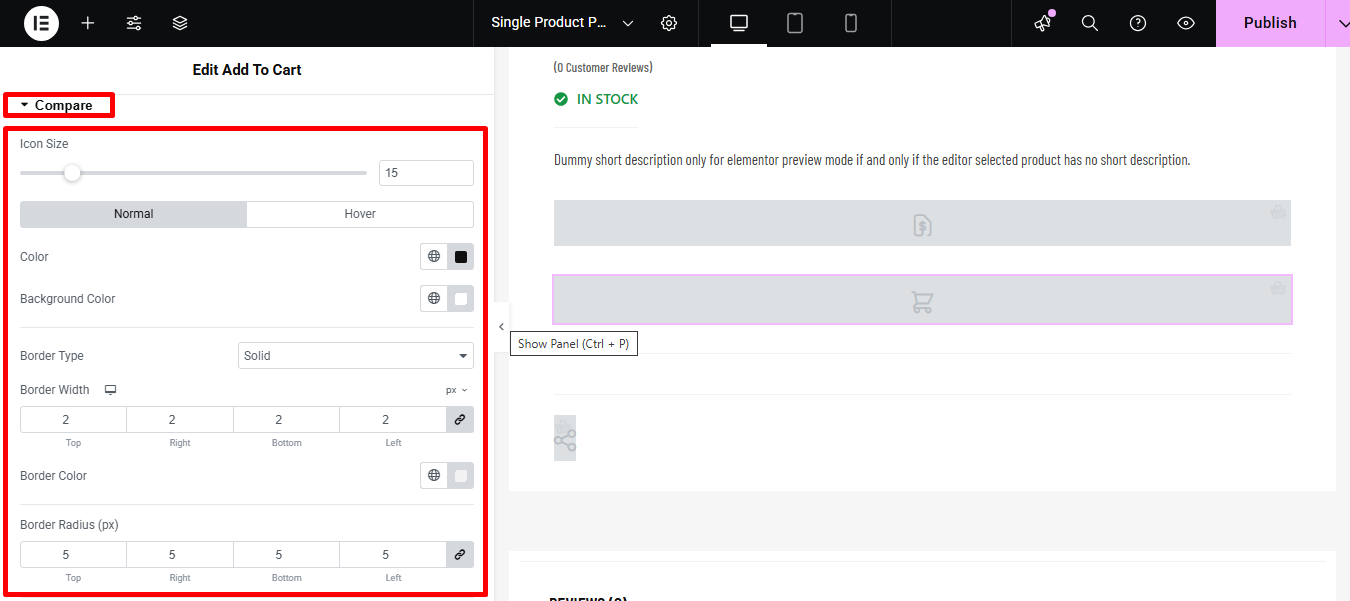
Espandere Compare per modificare le seguenti opzioni di stile:

- Dimensione dell'icona: The physical dimensions (width and height) of the comparison icon.
- Colore: The color of the icon itself (e.g., the actual image or symbol).
- Colore di sfondo: The color behind the icon or button area.
- Tipo di confine: The style of the line around the button (e.g., solid, dashed, dotted).
- Larghezza del bordo: The thickness of the line around the button.
- Colore del bordo: The color of the line around the button.
- Raggio del bordo: How rounded the corners of the button/border are.
- Imbottitura: Inner spacing between the icon/text and the border.
- Margine: Outer spacing between the button and other elements on the page.
Clicca su Aggiornamento per salvare tutte le modifiche apportate.
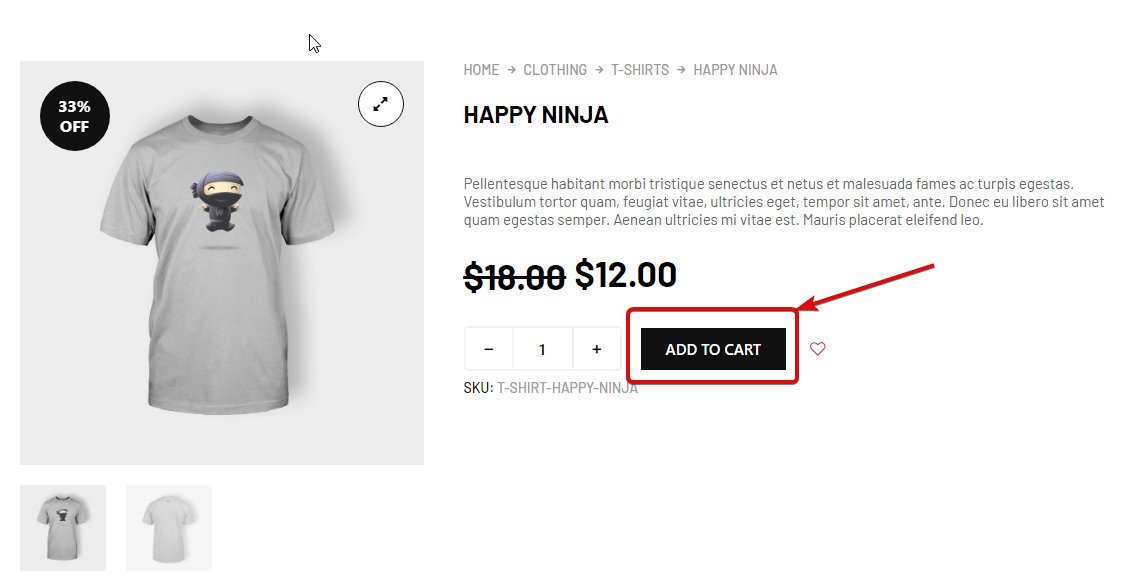
Ecco un'anteprima del widget Aggiungi al carrello: