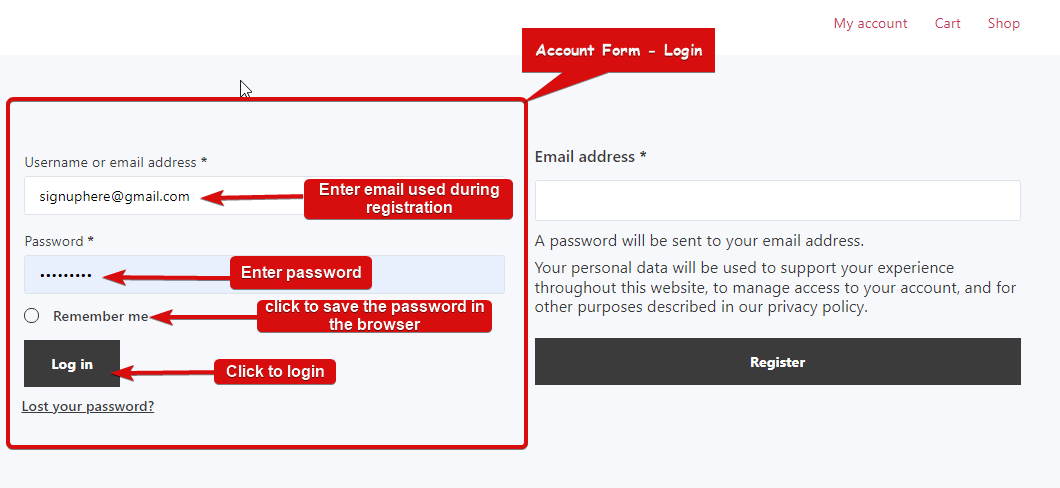
Modulo account: il widget di accesso fornisce ai clienti un modulo di accesso che possono utilizzare per accedere e accedere alle informazioni del proprio account. Questo è un widget del modello del mio account.
Impariamo come utilizzare il Modulo account - Widget di accesso sul tuo sito wooCommerce:
Nota: I clienti devono registrarsi prima di poter accedere, quindi assicurati di aggiungere anche quel widget. Controlla il conto Documentazione del registro dei moduli.
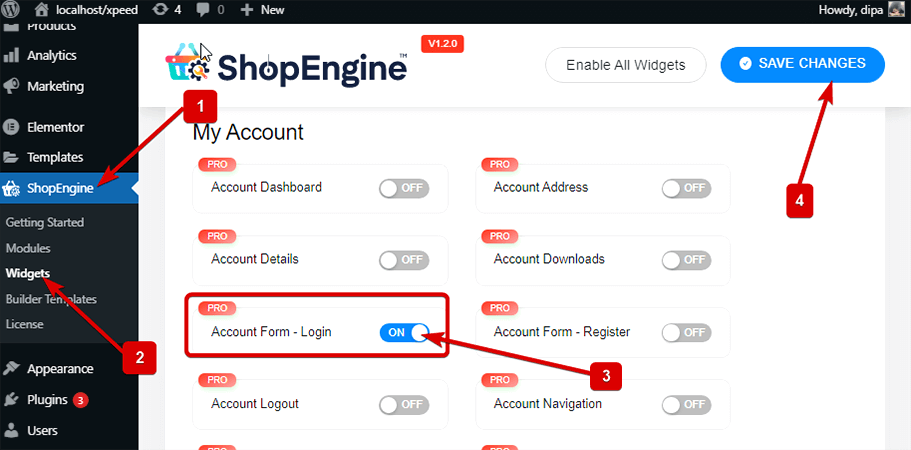
Passaggio 1: attiva il widget #
Per abilitare il widget,
- Vai a ShopEngine > Widget > Modulo account – Accedi
- Accendere
- Salva i cambiamenti

Nota: Puoi anche accendere Modulo account: accedi con a impostazione globale Quello attiva tutti i widget di ShopEngine.
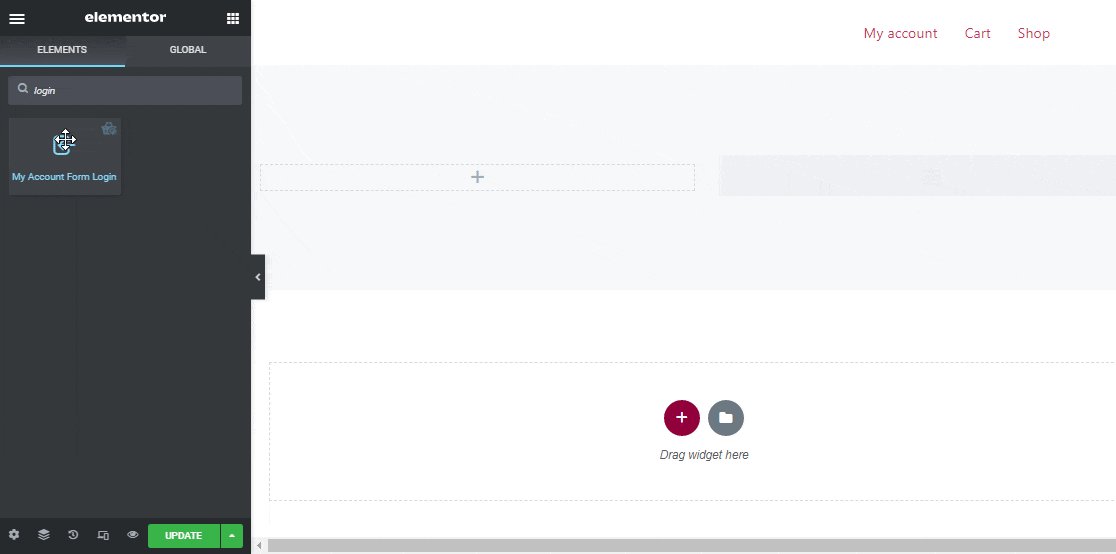
Passaggio 2: Aggiungi modulo account - Widget di accesso #
Prima di poter aggiungere il widget è necessario creare prima un modello di accesso/registrazione al mio account. Consulta la documentazione su come creare un modello di accesso/registrazione al mio account.
Aggiungere Modulo account – Accesso:
- Vai a ShopEngine > Modelli > Il mio account Accedi/Registrati
- Clicca su Modifica con Elementor

- Ricerca per Modulo account – Accedi sull'opzione Ricerca elementi
- Trascinare e rilasciare il widget
- Clicca su Aggiornamento per salvare le modifiche.

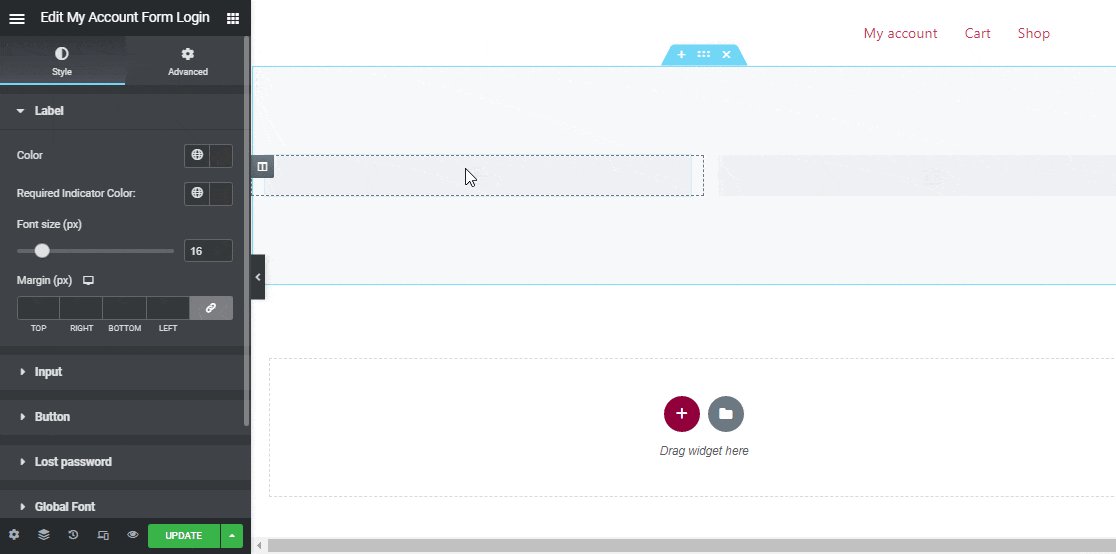
Passaggio 3: impostazioni di stile #
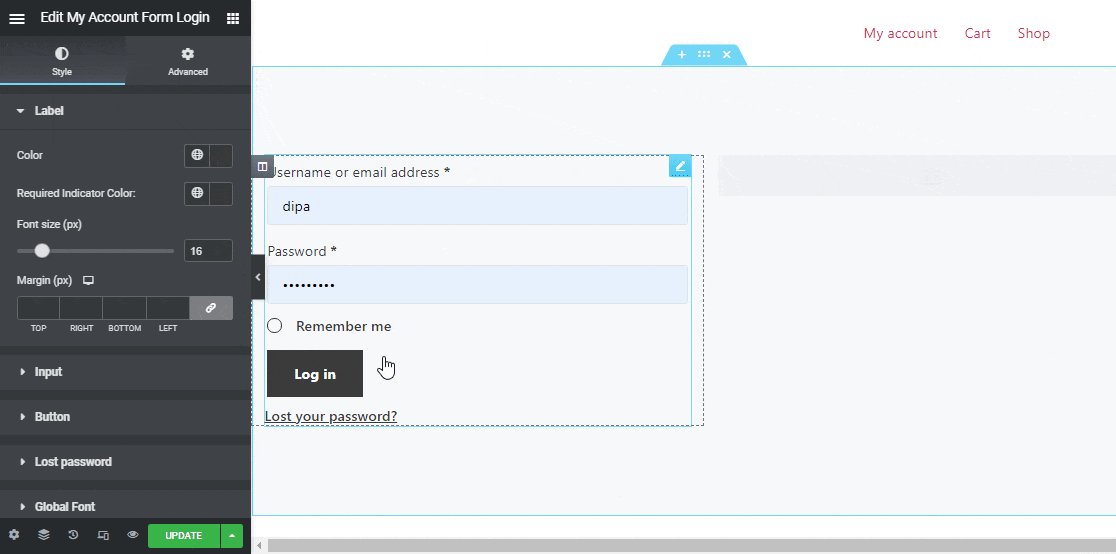
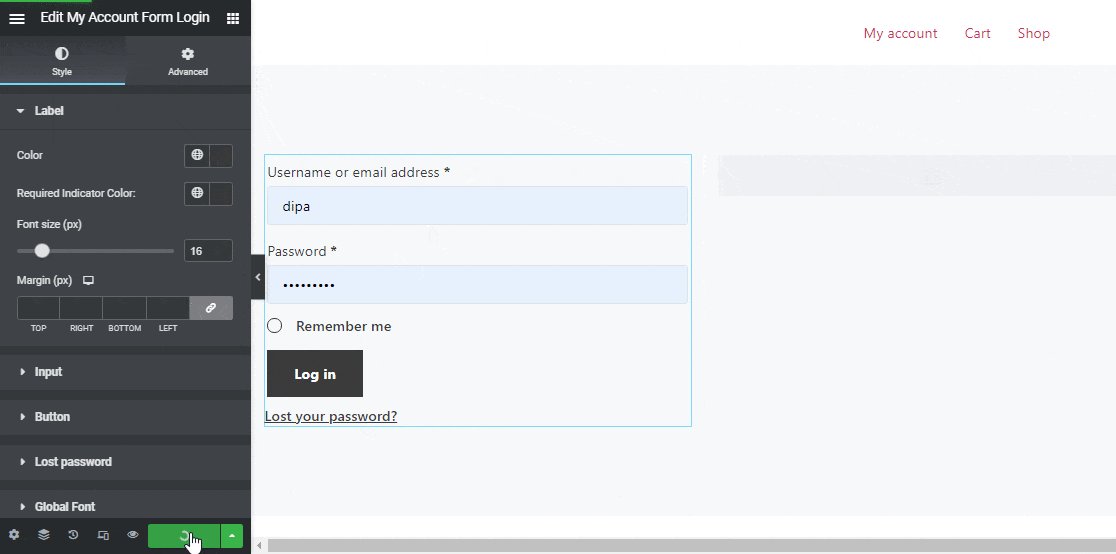
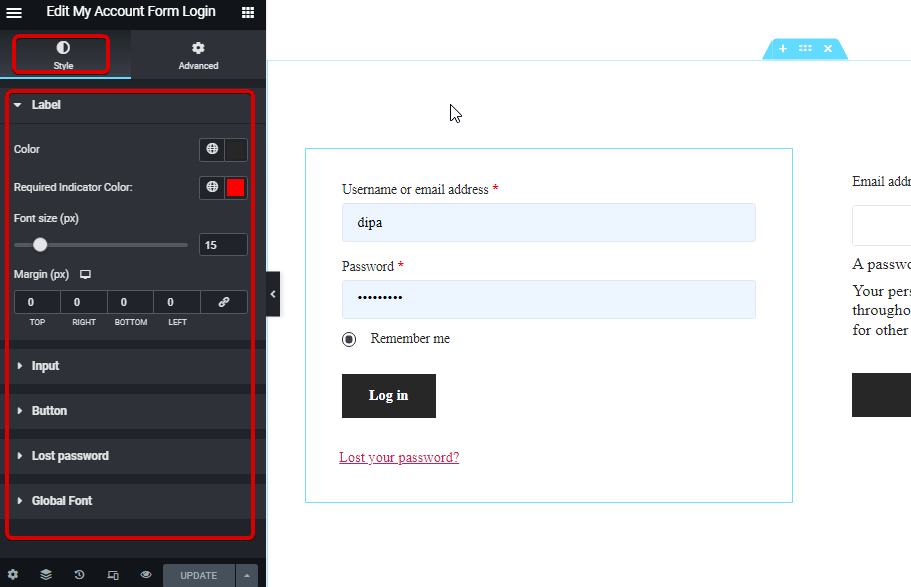
Fare clic sull'opzione di modifica per accedere al Stile Scheda per personalizzare i seguenti stili di questo widget:

Etichetta: #
- Colore: Scegli un colore per l'etichetta.
- Colore indicatore richiesto: Scegli un colore per l'etichetta.
- Dimensione carattere (px): Qui puoi impostare la dimensione del carattere per l'etichetta.
- Margine (px): Regola i margini superiore, sinistro, destro e inferiore attorno all'etichetta.
Ingresso: #
- Dimensione carattere (px): Scegli una dimensione del carattere per l'input.
- Normale/Messa a fuoco: Scegli il colore e il colore dello sfondo per il campo di input sia per la modalità normale che per quella di messa a fuoco.
- Colore: Scegli un colore per l'etichetta.
- Confine: È possibile scegliere il tipo di bordo tra scanalatura continua, doppia, punteggiata o tratteggiata. Scegli nessuno se non vuoi alcun bordo.
- Larghezza: Seleziona i valori di larghezza superiore, destra, inferiore e sinistra.
- Colore: Scegli un colore per il bordo.
Pulsante: #
- Colore: Scegli un colore per il pulsante.
- Colore di sfondo: Scegli il colore dello sfondo.
- Colore di sfondo al passaggio del mouse: Seleziona un colore di sfondo per la modalità al passaggio del mouse.
- Dimensione carattere (px): Scegli una dimensione del carattere per il testo del pulsante/
- Imbottitura: Regola l'imbottitura superiore, destra, inferiore e sinistra del pulsante.
- Margine: Seleziona i margini superiore, destro, inferiore e sinistro.
- Raggio del confine: Qui puoi regolare i valori del raggio del bordo.
Password dimenticata: #
- Colore: Scegli un colore per il collegamento della password smarrita.
- Colore al passaggio del mouse: Scegli un colore al passaggio del mouse.
- Dimensione carattere (px): Qui puoi scegliere la dimensione del carattere per la password smarrita.
Carattere globale: #
- Famiglia di font: Qui puoi modificare la famiglia di caratteri per l'intero widget.
Infine, fare clic su Aggiornamento per salvare tutte le modifiche.
Ecco come apparirà il widget Modulo account – Accesso sul sito web