I moduli svolgono un ruolo fondamentale nella raccolta di preziose informazioni sui lead tramite siti Web e app. Ciò richiede la progettazione di moduli accessibili, sia per siti Web che per app mobili.
Progettare moduli, indipendentemente dal tipo, è un gioco da ragazzi, ma progettare moduli accessibili o inclusivi non lo è. Ma con una guida adeguata, puoi creare facilmente moduli accessibili per il tuo sito web o la tua app.
Questo articolo, tuttavia, ha lo scopo di aiutarti come progettare moduli accessibili per il tuo sito web.
What are Accessible Forms?
Accessible forms are forms that are easily usable by everyone, including people with disabilities. These forms are compatible with assistive technologies like screen readers, have clear and simple labels, provide alternative text for images, and offer suitable color contrast for readability.
Come progettare moduli accessibili per il tuo sito web?
Per rendere i tuoi moduli inclusivi, devi concentrarti su molti fattori. I seguenti suggerimenti ti aiuteranno a conoscere questi fattori forme costruttive che garantiscono l'accesso a tutti.
Non tutti possono utilizzare il mouse per navigare nei moduli, ad esempio le persone con problemi di vista e di funzionalità motoria. Inoltre, alcuni potrebbero non essere comodi da toccare con il mouse per navigare nei moduli. Quindi devi farlo fornire supporto per la navigazione tramite tastiera per consentire al tuo pubblico di compilare moduli.
Con questa funzione, il pubblico selezionato può spostarsi su vari collegamenti, pulsanti e campi modulo utilizzando il tasto "Tab". Ciò ti garantisce di non perdere i dati di una sezione importante del tuo pubblico che non può e non è disposta a sfruttare il mouse del computer.
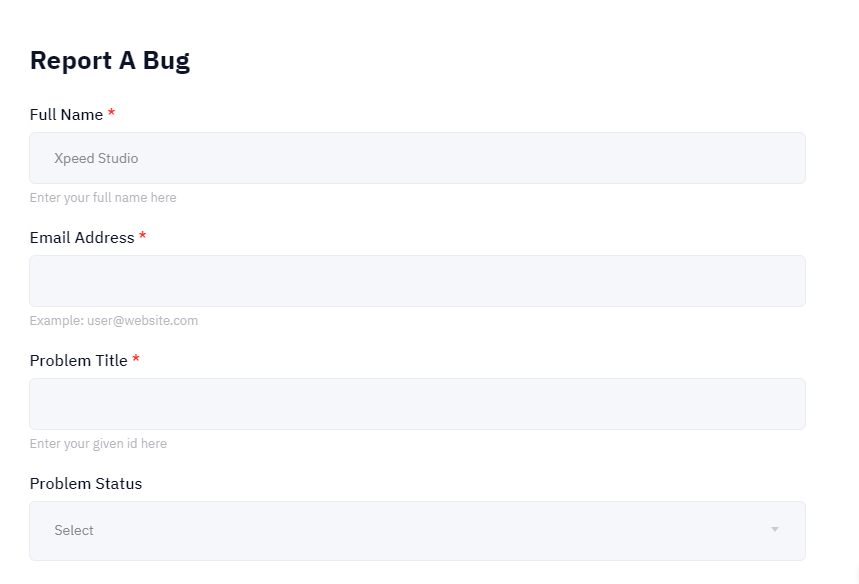
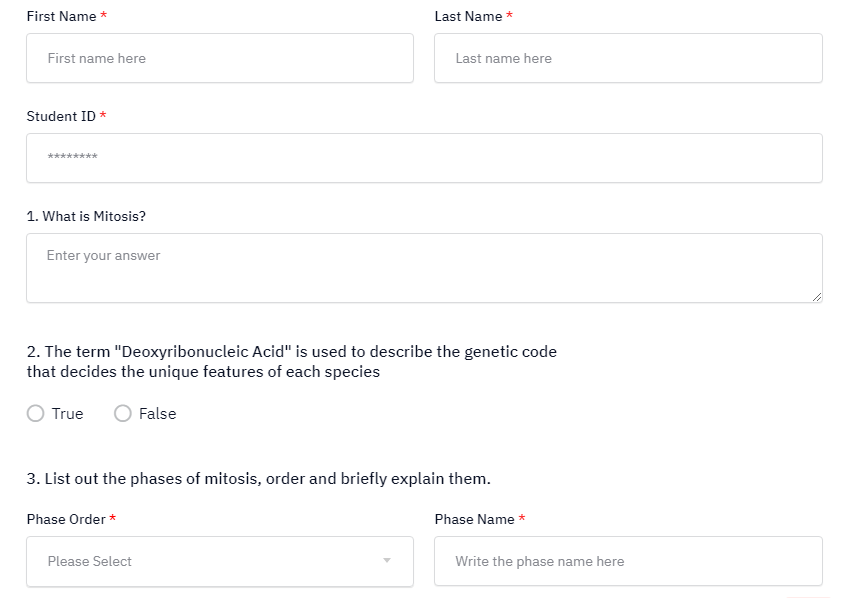
Stress sul posizionamento dell'etichetta del modulo
Le posizioni delle etichette del modulo sono fondamentali quanto la presenza delle etichette. Sebbene le etichette aiutino le persone a capire quali informazioni inserire in ciascun campo di input, le posizioni giuste garantiscono la visibilità delle etichette.
Puoi posizionare le etichette sopra, a destra o a sinistra dei campi modulo, a seconda del tipo di campo modulo. What matters is the visibility of the labels and the aesthetics of the form fields.
Caselle di testo, menu a discesa ed etichette di gruppo per caselle di controllo e pulsanti di opzione, tutti questi elementi sembrano interessanti, accattivanti e visibili con le etichette posizionate sopra i campi del modulo.

Tuttavia, per le caselle di testo e i menu a discesa, è possibile anche posizionare le etichette a sinistra. Per quanto riguarda le caselle di controllo e i pulsanti di opzione, puoi posizionarli sulla destra.
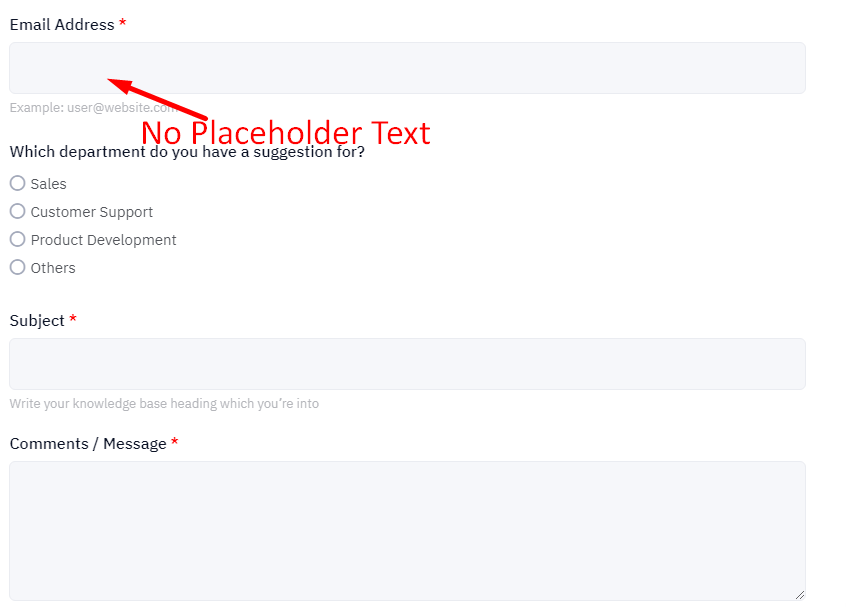
È meglio saltare il testo segnaposto
Apparentemente, a il segnaposto è utile ma ti farà più male che beneficio. Lo scopo di aggiungere testo segnaposto o testo fittizio nei moduli è guidare gli utenti riguardo al tipo di dati che devono inserire nei campi del modulo.

Ma la svolta arriva quando applichi in modo imperfetto il testo segnaposto in quanto può causare una serie di problemi agli utenti. Ecco quelli importanti –
- La scomparsa del testo segnaposto quando gli utenti si spostano in un campo particolare può mettere a dura prova i problemi di memoria a breve termine
- I campi con segnaposto o testo di esempio possono distrarre e talvolta infastidire gli utenti
- In caso di messaggi di errore, il testo segnaposto non guida gli utenti su cosa fare dopo
Oltre agli utenti abituali, il testo segnaposto può disturbare anche le persone con problemi di disabilità e disabilità. I seguenti problemi sono i principali:
- Il testo segnaposto predefinito di colore grigio non contrasta bene con lo sfondo del campo, causando problemi di chiarezza per le persone ipovedenti
- Il testo segnaposto a volte può scomparire quando gli utenti navigano con la tastiera per selezionare un campo particolare, causando fastidio e disperazione
Sulla base di questi problemi, è meglio evitare di applicare i segnaposto per i campi del modulo. Le etichette posizionate correttamente funzioneranno bene per tutti i tipi di utenti.
Assicurati di visualizzare il messaggio di errore
How to design a form in Access also involves displaying error messages when needed. However, finding an error message isn’t desirable for users, things get even worse when users make an error and don’t know about it. So, you must make sure to mostra un messaggio di errore quando gli utenti inseriscono informazioni errate.
Puoi visualizzare i messaggi di errore su qualsiasi lato di un campo (in alto, in basso, a sinistra o a destra) o anche nella parte superiore del modulo. Ma per progettare moduli accessibili, la procedura migliore è posizionare tutti i messaggi di errore a destra del campo a cui fanno riferimento.
Il posizionamento dei messaggi di errore in modo coerente sulla destra crea un'esperienza di lettura prevedibile per gli utenti di screen reader poiché la maggior parte delle lingue comuni seguono ordini di lettura da sinistra a destra.
Detto questo, lavorare su uno smartphone è un’eccezione. Per le esperienze mobili, i messaggi di errore dovrebbero essere visualizzati sotto i campi per ridurre drasticamente il carico cognitivo e seguire il naturale ordine di lettura verticale della pagina.
Scopri di seguito in che modo i messaggi di errore altrove possono influire sulla tua accessibilità:
- Messaggi di errore a sinistra
- Influisce sull'ordine naturale di lettura di molte persone
- Il lato più a sinistra è solitamente riservato agli elementi più cruciali, che in questo caso è il campo di immissione del modulo o l'etichetta del modulo.
- Messaggi di errore sopra i campi
- L'aggiunta di un messaggio di errore accanto all'etichetta del modulo può creare ulteriore complessità nella progettazione e non fornisce a ciascun elemento il proprio spazio.
- Mettere il messaggio di errore sopra il campo può creare un ordine di lettura meno logico, mentre posizionarlo a destra probabilmente seguirà un ordine più utile dell'etichetta del modulo, dell'immissione dell'utente nel campo e del messaggio di errore che individuerà ciò che è sbagliato.
Dividi moduli lunghi in sezioni più piccole
Mantenere l'attenzione è un compito difficile e questo è vero per quasi tutti, ma in particolare per le persone con AD/HD. COSÌ, se il tuo modulo è lungo, suddividilo in parti più piccole per mantenere la frequenza di rimbalzo il più bassa possibile. Ciò rende anche le forme lunghe meno noiose e più facili da percepire.
Non dimenticare di applicare i seguenti principi per i moduli a più passaggi:
- Ripeti le istruzioni chiave su ogni pagina.
- I moduli dovrebbero essere suddivisi in gruppi logici.
- I moduli dovrebbero informare la persona sui progressi che sta facendo.
Sfrutta un indicatore di avanzamento per i moduli a più passaggi
Quando gestisci i moduli come una conversazione, appariranno interruzioni naturali tra gli argomenti. Gli indicatori di progresso mostrano i progressi attraverso una sequenza suddividendolo in più passaggi logici e numerati.
Ciò fornisce agli utenti un feedback chiaro su quanto del modulo hanno completato e quanto devono ancora completare. Ma evita di rendere chiari i passaggi nello stepper di avanzamento, a meno che tu non sia sicuro di quanti passaggi richiederà la compilazione del modulo e che non ci saranno alcuna deviazione.
Utilizza i moduli a colonna singola, ove possibile
UN studio del Baymard Institute ha rivelato che 16% dei siti di e-commerce utilizzano un layout a più colonne. Un layout a più colonne può far risparmiare spazio, ma il percorso verso il completamento del modulo è meno chiaro.

Un utente potrebbe anche perdere i campi richiesti per completare il modulo poiché potrebbe avere difficoltà a comprendere l'ordine in cui il modulo deve essere compilato.
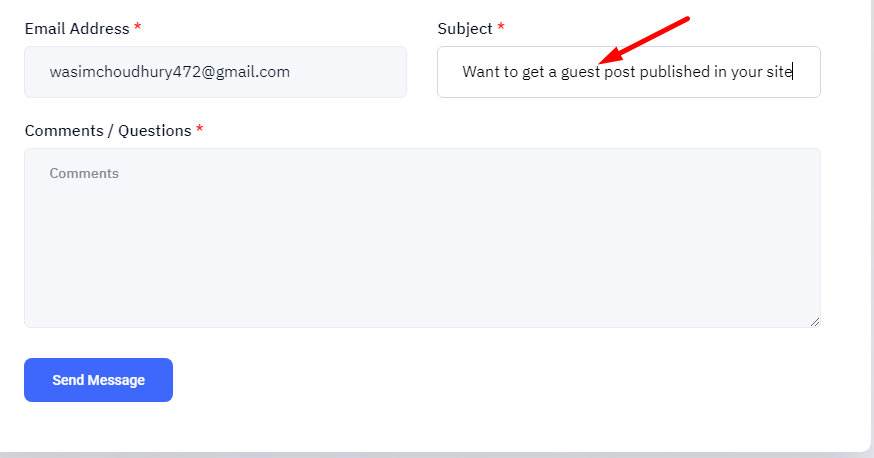
Distribuisci campi modulo proporzionati correttamente
Essere sicuri di attingere ai campi del modulo correttamente proporzionati per allineare le dimensioni di input. La dimensione del contenitore dovrebbe essere proporzionale all'input del potenziale utente. Ciò fornisce agli utenti un'idea migliore dell'input previsto e garantisce che saranno in grado di vedere la voce completa.

Integra più campi in singoli campi del modulo, ove possibile
Allungare inutilmente le forme non è la strada giusta da percorrere. Pertanto, riduci al minimo il tempo di interazione degli utenti con il tuo modulo unendo più campi modulo in un unico campo modulo. Ciò farà risparmiare tempo prezioso agli utenti ed eliminerà le possibilità di compilazione incompleta dei moduli.

Utilizzo del mascheramento dell'input e della formattazione automatica
Sia il mascheramento dell'input che la formattazione automatica svolgono un ruolo chiave nell'aiutare gli utenti laddove i dati immessi potrebbero essere in una varietà di formati. Ma sorge confusione attorno a questi 2 termini.
Significa formattazione automatica come viene formattato un campo una volta immessi i dati. Una maschera di input è a modello definito o espressione di stringa per guidare l'utente su come dovrebbe apparire l'input del campo.
Quando si applicano le maschere di input, è buona norma mostrare il formato di input in primo piano e non rivelarlo gradualmente man mano che le persone inseriscono le informazioni in un campo di input. Ciò garantisce che l'utente abbia chiarezza in anticipo su quale sia il formato desiderato.
Semplificare il layout e l'aspetto
Non dimenticartelo ottimizzare il layout e l'aspetto degli elementi del modulo e della struttura complessiva del modulo. Ciò è importante per l’usabilità, la leggibilità, l’estetica e la percezione dell’utente, nonché la soddisfazione.
Mentre migliori il layout e l'aspetto, tieni presente il numero e l'ordine dei campi e delle sezioni del modulo, la dimensione e la forma dei campi e dei pulsanti del modulo, il contrasto e il colore degli elementi del modulo e del testo, nonché il carattere e l'allineamento del testo.

Punta a ridurre al minimo il numero di campi e sezioni del modulo, assicurati che i pulsanti siano sufficientemente grandi per essere toccati o cliccati facilmente e applica un contrasto adeguato tra gli elementi per essere leggibili per chi ha problemi di vista o daltonismo.
Inoltre, utilizza un carattere nitido compatibile con diversi browser e dispositivi ed evita di applicare un allineamento centrale o giustificato che potrebbe creare una spaziatura non uniforme.
📌 Smetti di scorrere per controllare il le migliori alternative a Fluent Forms 📌
Il modulo di gruppo controlla perfettamente quando richiesto
Dare agli MCQ una struttura logica aiuta gli screen reader a spiegare chiaramente il modulo. Qui è dove E i tag entrano, soprattutto con domande che implicano caselle di controllo o pulsanti di opzione.
IL Il tag informa il modulo che un gruppo di input appartiene insieme e il file il tag funge da etichetta per il gruppo. Se questi elementi non vengono visualizzati nel codice, le persone che utilizzano le utilità per la lettura dello schermo sentiranno l'etichetta per ciascuna opzione ma non la domanda a cui risponde.
Ad esempio, hai un'etichetta del modulo "Che tipo di persona è?" e le scelte sono Divertenti, Sociali, Entrambi e Nessuno dei due. Senza tag nel codice, uno screen reader leggerà solo l'etichetta per un singolo input e le etichette per i restanti non verranno lette.
Questo problema è particolarmente problematico con le domande “sì o no”. Dopo aver ascoltato queste risposte generali, gli utenti non vedenti non riuscirebbero nemmeno a indovinare cosa viene chiesto.
Quindi, usa E tag nel tuo codice per rendere chiare le domande e le possibili risposte a tutti gli utenti.
È un involucro!
È improbabile che tutti i tuoi contatti e potenziali clienti siano fisicamente in forma. Ma questo non significa che quando visitano il tuo sito web, dovresti lasciarteli scivolare dalle dita. I moduli sono la via d'accesso per raccogliere le informazioni chiave del tuo pubblico target, quindi non dovresti lasciare nulla di intentato per consentire loro di compilare i moduli.
Seguendo le migliori pratiche di progettazione dei moduli, non solo puoi creare moduli affascinanti con un tasso di accesso elevato, ma anche massimizzare gli invii. Di conseguenza, anche le possibilità di conversione aumenteranno.
Puoi controlla i modelli MetForm per vari tipi di moduli, Compreso moduli di contatto, moduli a più passaggi, moduli di prenotazione, moduli di iscrizione e moduli di iscrizione.


Lascia un commento