Stai cercando un modo più semplice per aggiungere dati alla tua tabella WordPress rispetto all'inserimento manuale?
Se sì, dovresti optare per l'importazione CSV o l'integrazione dei fogli Google perché semplificherà il lavoro.
Ma come creare una tabella utilizzando CSV o Fogli Google in WordPress? Bene, dato che è WordPress puoi farlo facilmente utilizzando un plugin.
In questo articolo ti mostrerò come puoi crea facilmente tabelle utilizzando sia dati CSV che Fogli Google con lo stesso plug-in WordPress.
Quindi, tuffiamoci in...
Quick Overview
Creating a table in WordPress is simple, but manually adding large amounts of data can be time-consuming and feel nearly impossible. Instead, I choose a quicker way, like importing data directly from a Google Sheet.
Plugins to Integrate Google Sheet in WordPress: ElementsKit, Elementor (Free Version)
Exploring the functionality of this data table builder addon reveals a wealth of options. You can:
✅ Import data from remote file URL, CSV, and Google Sheet files.
✅ Add a customized search bar and enable pagination for better navigation.
✅ One-click responsive option for WordPress data table.
✅Get control of showing the number of rows on a single page.
✅Show icon or text-based navigation options.
✅Provide additional information on each row.
With this ElementsKit Data Table builder Addon, you’ll end up making a functional and informative table without any hurdles or coding issues.
Quali sono i plugin WordPress richiesti?
Per seguire questo tutorial, avrai bisogno dei plugin WordPress menzionati di seguito:
- Elementor (Gratuito)
- ElementsKit Lite & ElementsKit (Pro)
Una volta scaricati e attivati i plugin richiesti, passa alla sezione successiva.

Come creare una tabella utilizzando CSV o Fogli Google in WordPress: passo dopo passo
Segui i passaggi per scoprire come importare i dati nella tua tabella WordPress utilizzando sia CSV che foglio Google. È una guida in 7 passaggi.
Passaggio 1: attiva il widget tabella
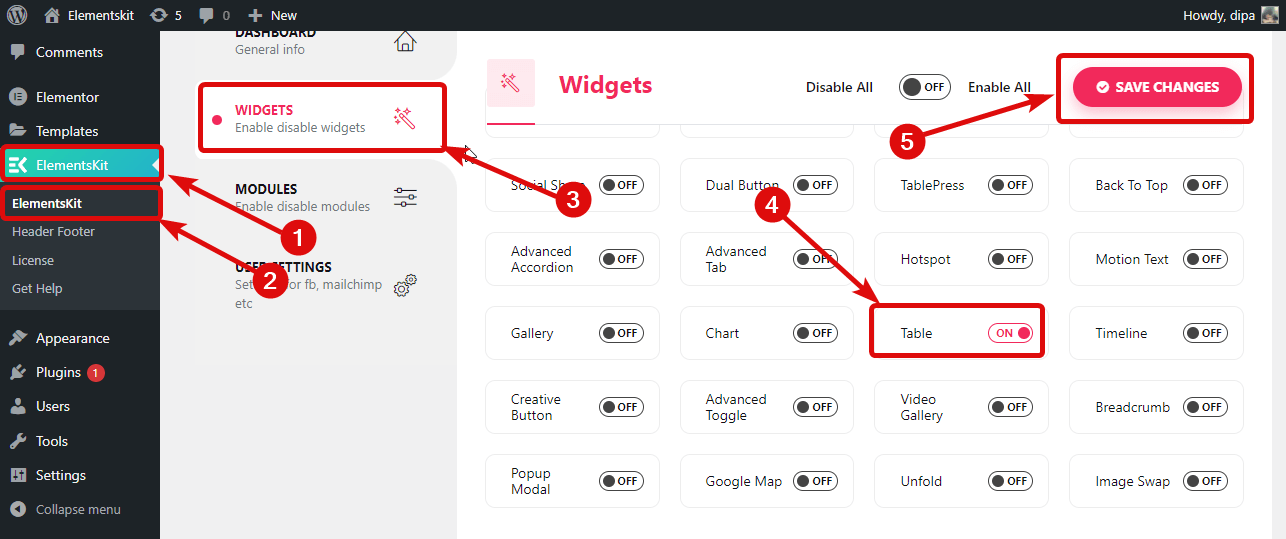
Per utilizzare il widget tabella di ElementsKit, è necessario abilitarlo dalla dashboard di WordPress. Passare a ElementsKit ⇒ ElementsKit ⇒ Widget ⇒ Widget tabella, Poi accendere l'opzione e fare clic su Salva modificas per aggiornare.

👉👉 Puoi anche dare un'occhiata al nostro blog su Come aggiungere popup modali in WordPress in soli 3 passaggi.
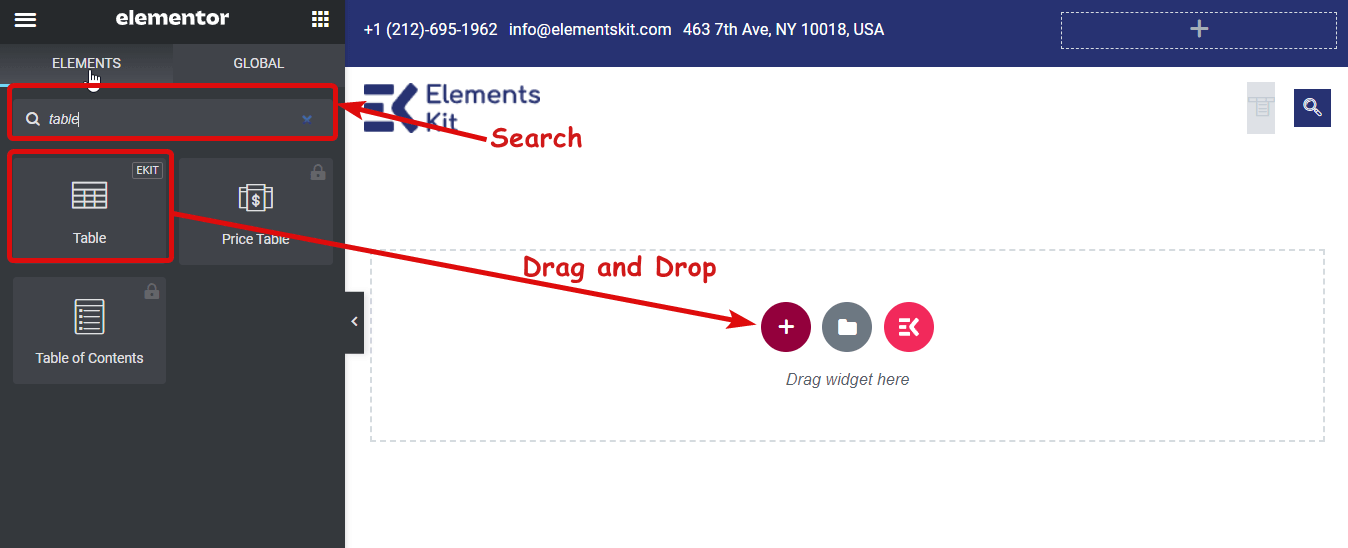
Passaggio 2: trascina e rilascia il widget Tabella di ElementsKit
Ora vai a Tutte le pagine ⇒ Pagine e fare clic su Modifica con Elementor.

Sulla barra di sinistra, Cerca tabella. Una volta trovato il Widget tabella con l'icona Ekit in alto a destra, trascina e rilascia alla pagina principale.

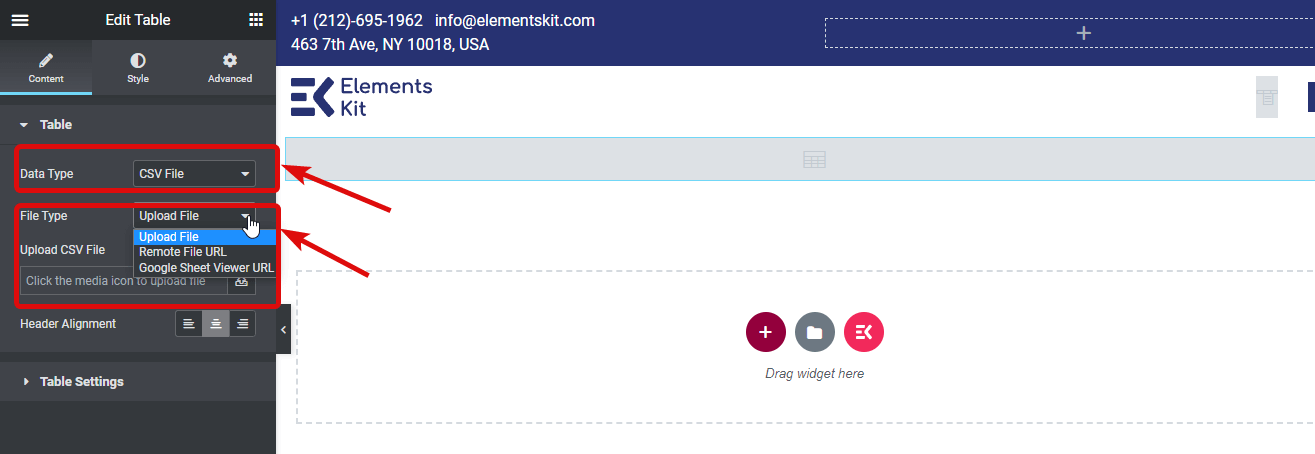
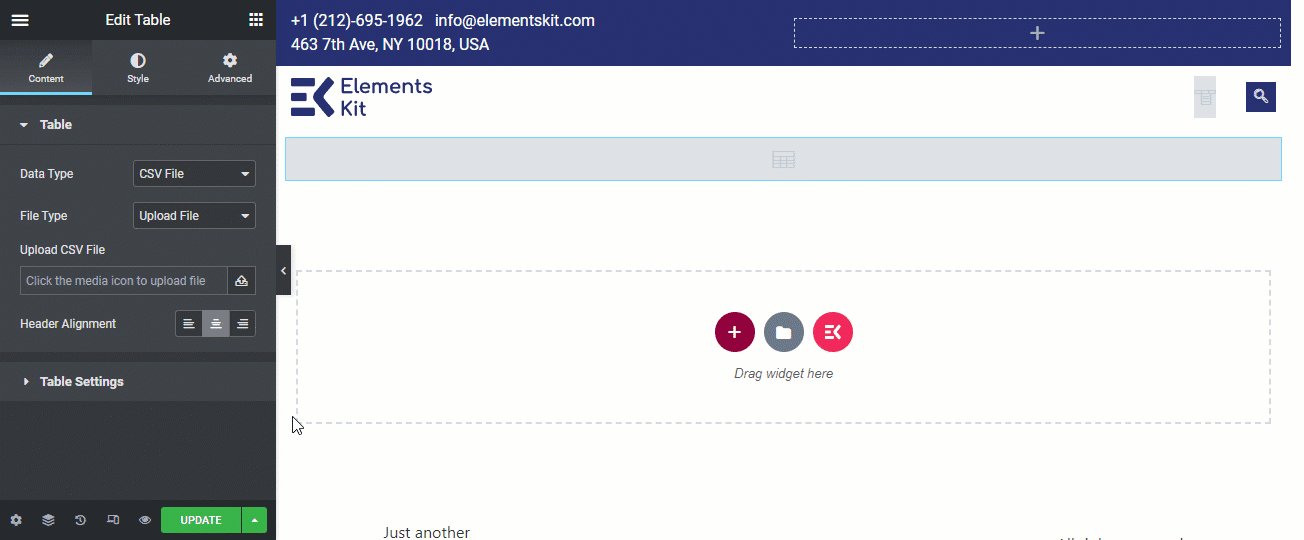
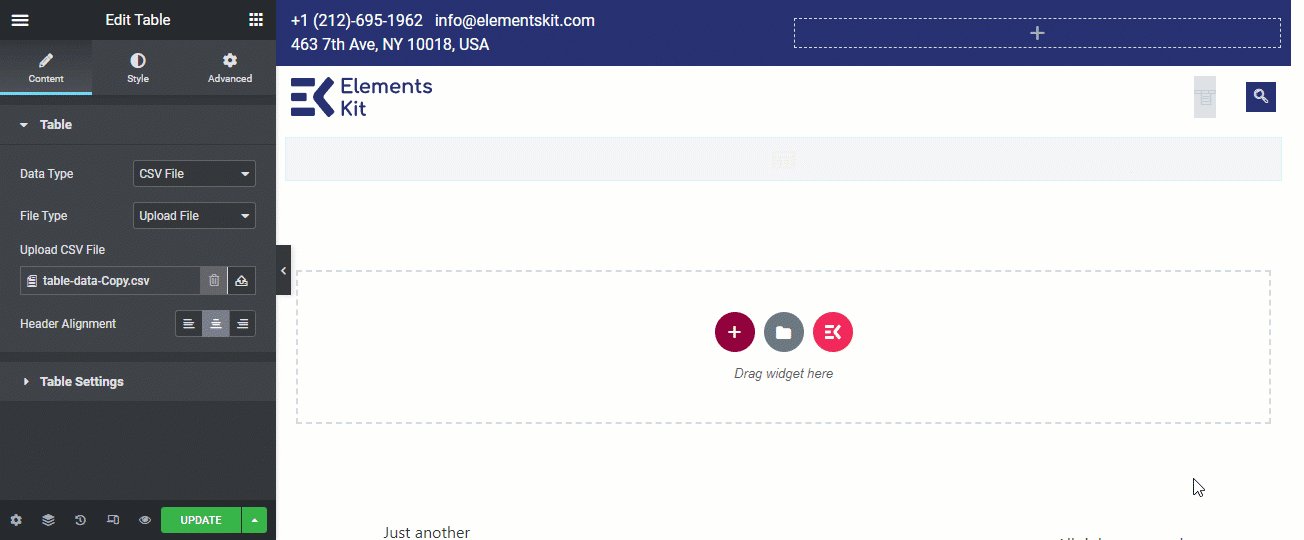
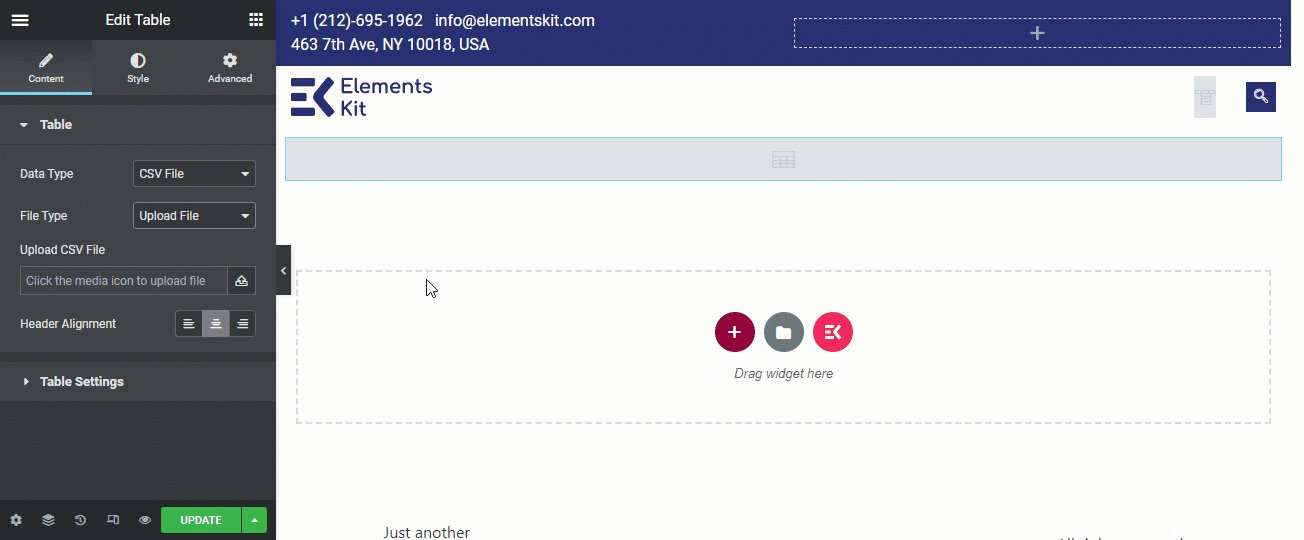
Passaggio 3: scegli Tipo di dati come CSV dalle impostazioni
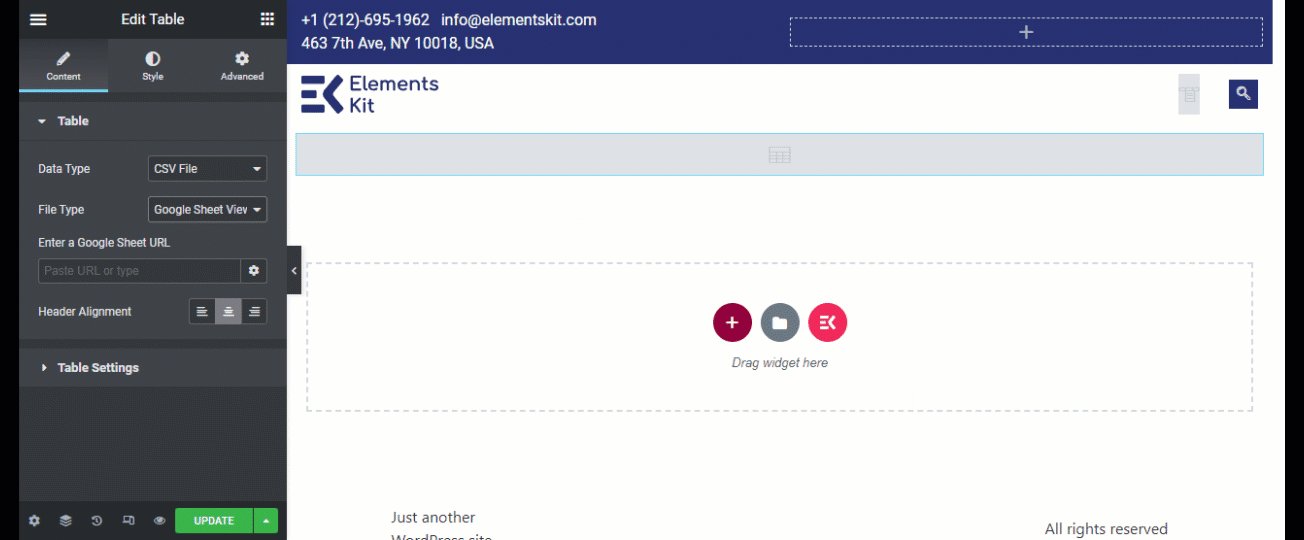
Ora dalla scheda Impostazioni contenuto, scegli il tipo di dati come file CSV. Puoi scegliere tre tipi di file; Carica file, URL file remoto e URL visualizzatore fogli Google.

Passaggio 4: carica CSV/foglio Google
Dai un'occhiata a tre processi di caricamento o selezione di un file CSV. Puoi utilizzare l'opzione che preferisci.
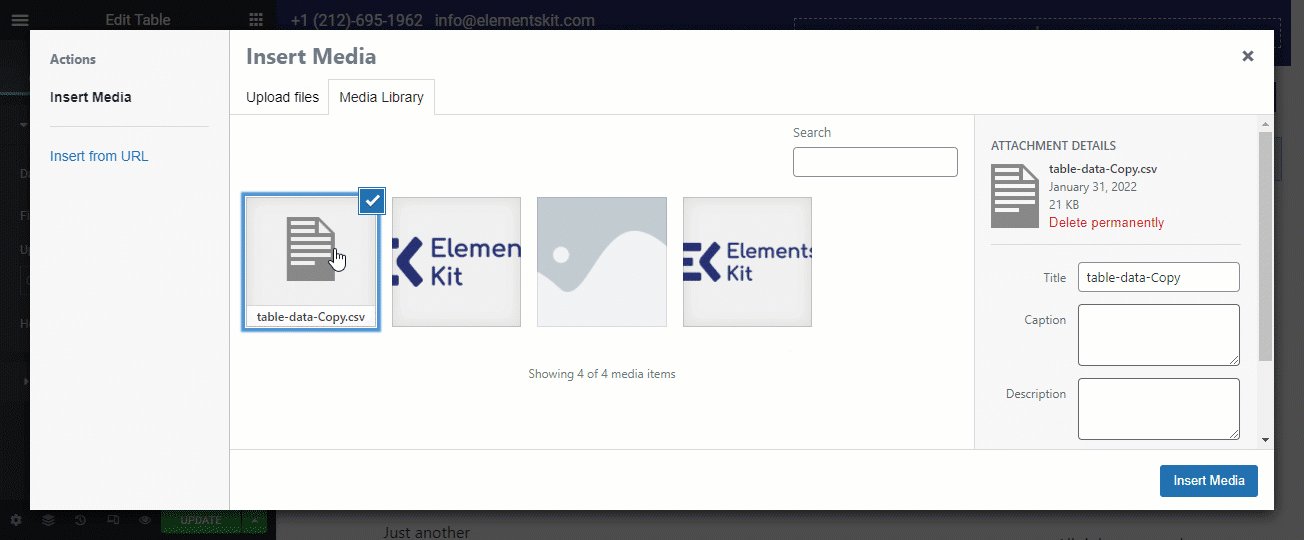
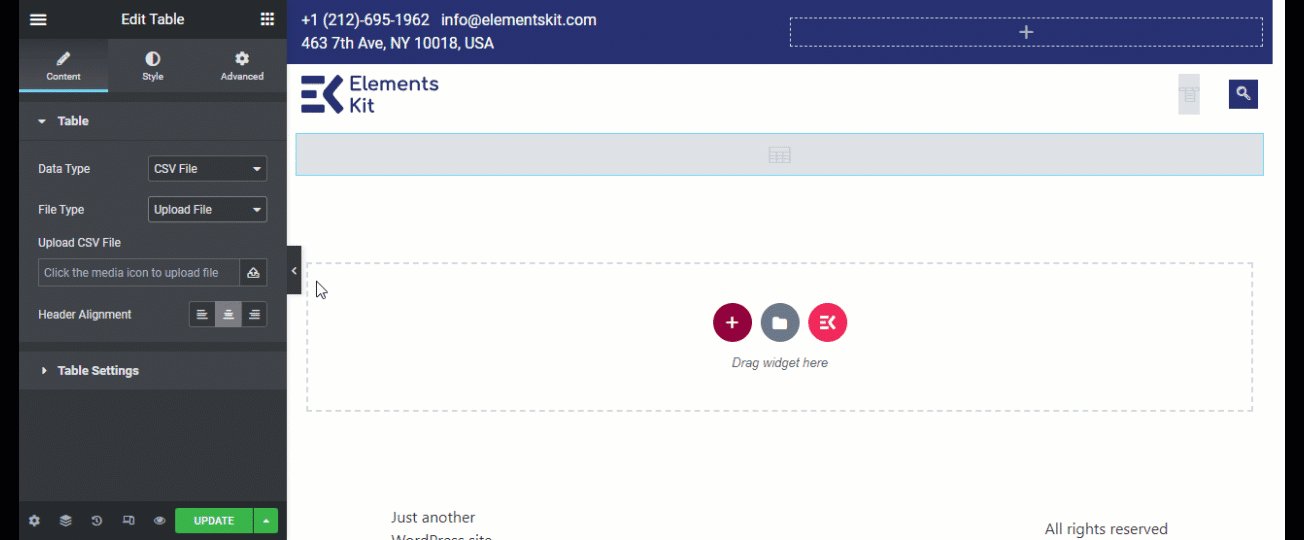
✅ Carica il file CSV:
Per caricare un file CSV, fare clic sull'icona di caricamento, caricare il file e fare clic su Inserisci. Se hai già un file caricato sul server, trova il file e fai clic su Inserisci.

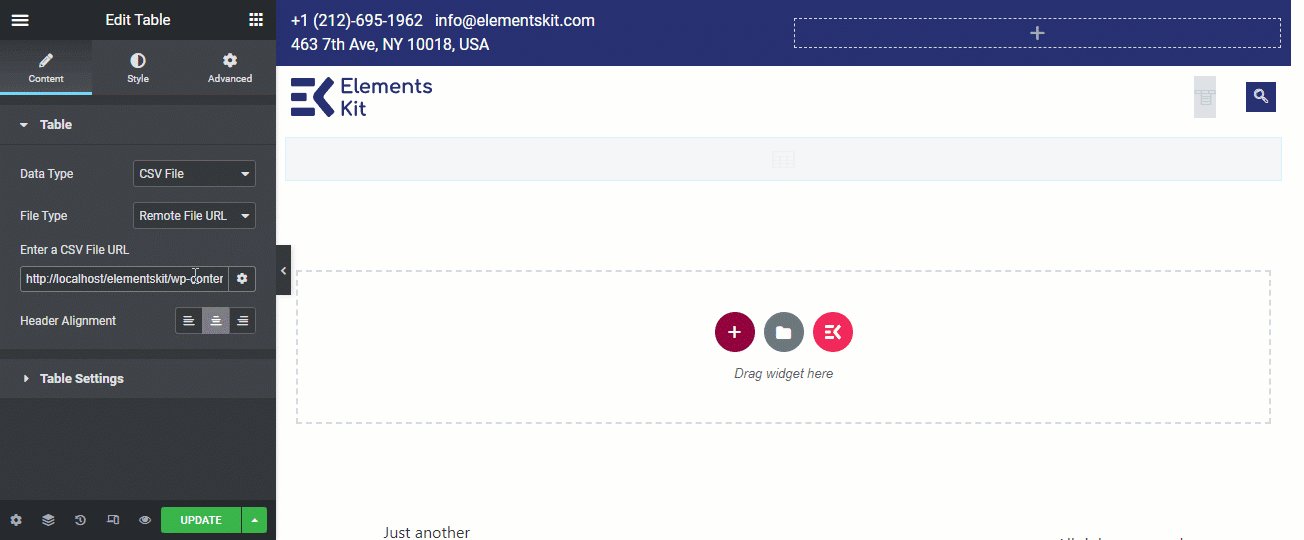
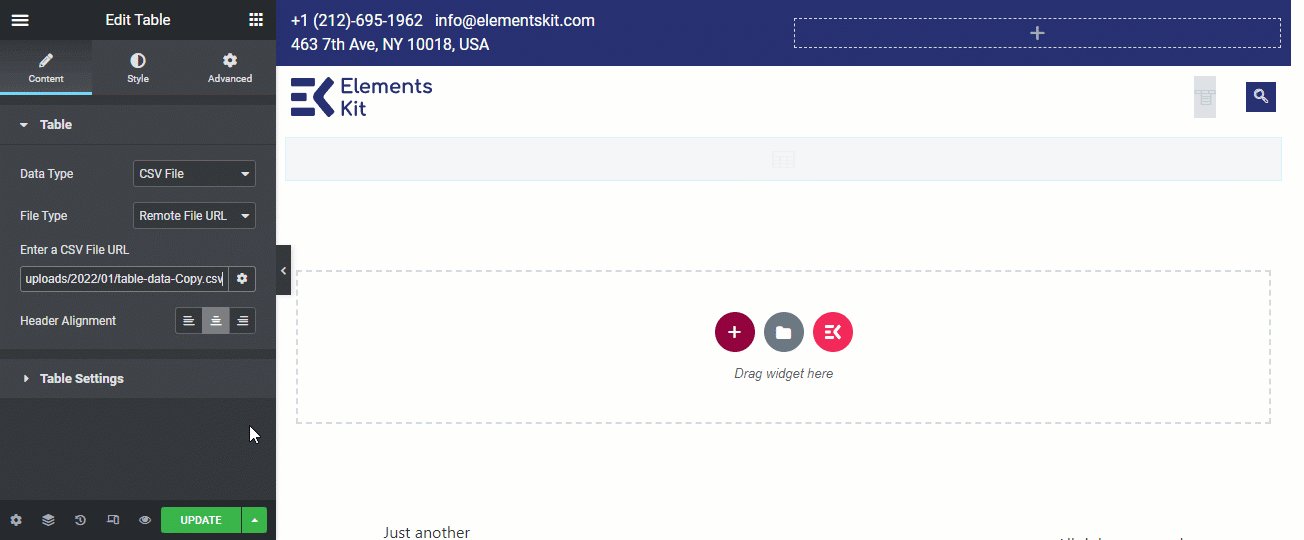
✅ Carica il file CSV situato nel server remoto:
Non è necessario caricare un file CSV sul server su cui è ospitato il tuo sito web. Utilizzando il widget tabella di ElementsKit, puoi anche visualizzare i dati utilizzando un file CSV che si trova su un server diverso. Per questo, scegli il tipo di file come URL del file remoto e su Inserisci un campo di input per l'URL del file CSV fornire la posizione del file CSV.

✅ Carica i dati tramite Foglio Google:
Per utilizzare i dati di un foglio Google nella tabella WordPress, scegli il file Tipo di file come URL del visualizzatore di fogli Google e inserisci l'URL del foglio Google.
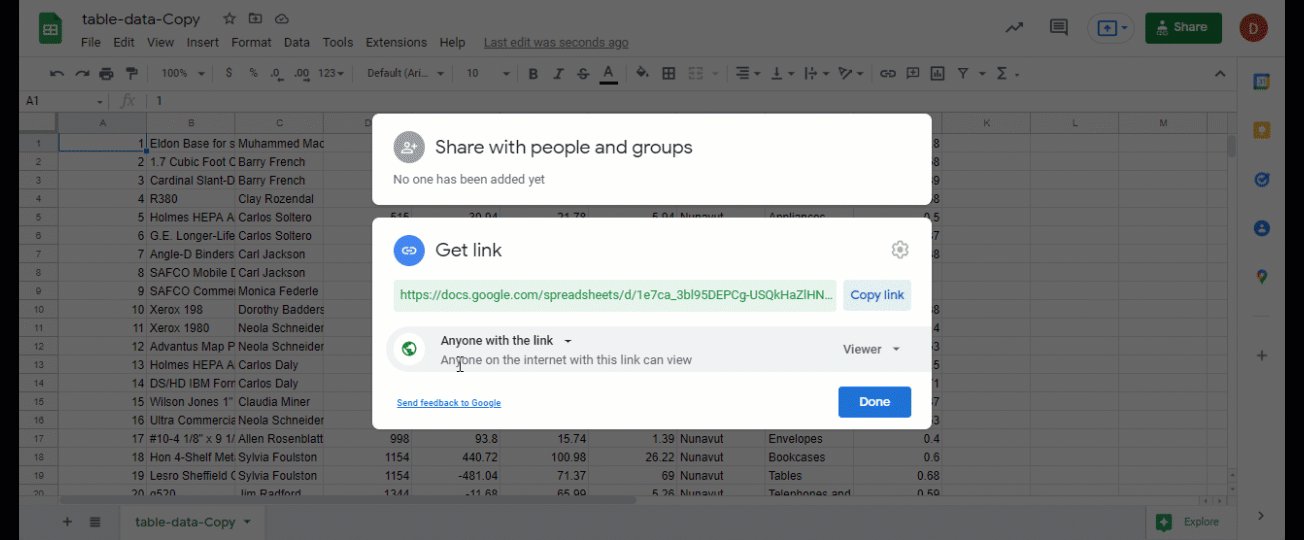
🔔 Nota: L'URL del foglio di Google dovrebbe avere Chiunque su Internet abbia questo collegamento può visualizzare l'accesso.

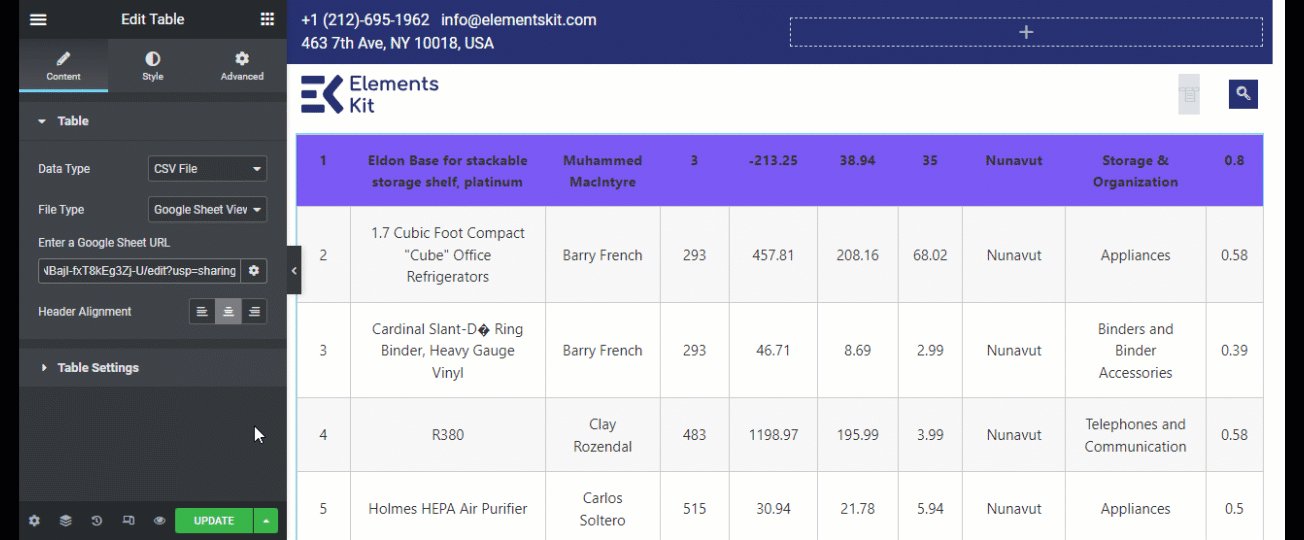
🔥 L'aspetto fantastico dell'utilizzo di Fogli Google sul widget del tavolo è se tu aggiornare le informazioni sul file di fogli di Google, tuo i dati della tabella verranno aggiornati automaticamente.
Dopo aver caricato i dati utilizzando i tuoi dati preferiti, scegli il file Allineamento dell'intestazione. L'allineamento dell'intestazione può essere a sinistra, a destra o al centro.
Passaggio 5: personalizza le impostazioni della tabella
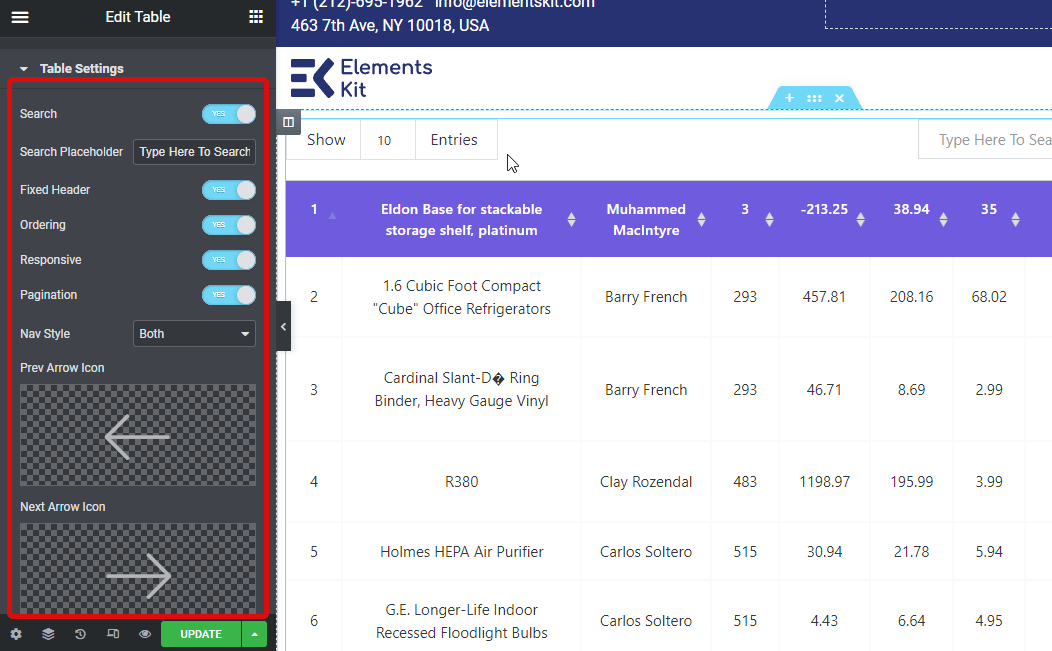
Ora che hai i tuoi dati, è il momento di personalizzare le impostazioni della tabella: come parte delle impostazioni della tabella hai le seguenti opzioni:
- Ricerca: Puoi abilitare o disabilitare l'opzione della barra di ricerca.
- Segnaposto di ricerca: Personalizza il testo del segnaposto di ricerca utilizzando questa opzione.
- Intestazione fissa: È possibile impostare l'intestazione fissa abilitando questa opzione.
- Ordinazione: L'attivazione di questa opzione consentirà allo spettatore di modificare l'ordine di ciascuna colonna.
- Reattivo: Questa opzione renderà la tabella reattiva.
- Impaginazione: Abilita per aggiungere un'opzione di impaginazione alla tua tabella WordPress.
- Stile di navigazione: Puoi scegliere lo stile di navigazione come Freccia, Testo o entrambi. A seconda della scelta è possibile impostare l'icona della freccia e i testi.
- Informazioni: Questa opzione aggiungerà una sezione informativa nella parte in basso a sinistra della tabella.
- Inserimenti: Attiva questa opzione per rendere visibili le voci.
- Testo delle voci: Puoi modificare il testo delle voci qui ma non è consigliabile.
- Mostra articolo per pagina: Scegli quante righe di dati desideri visualizzare per pagina.

👉👉 Cerchi un fantastico plugin per le recensioni per aggiungere recensioni al tuo sito web? Controlla il I migliori plugin per recensioni WordPress (valutazioni e schema)
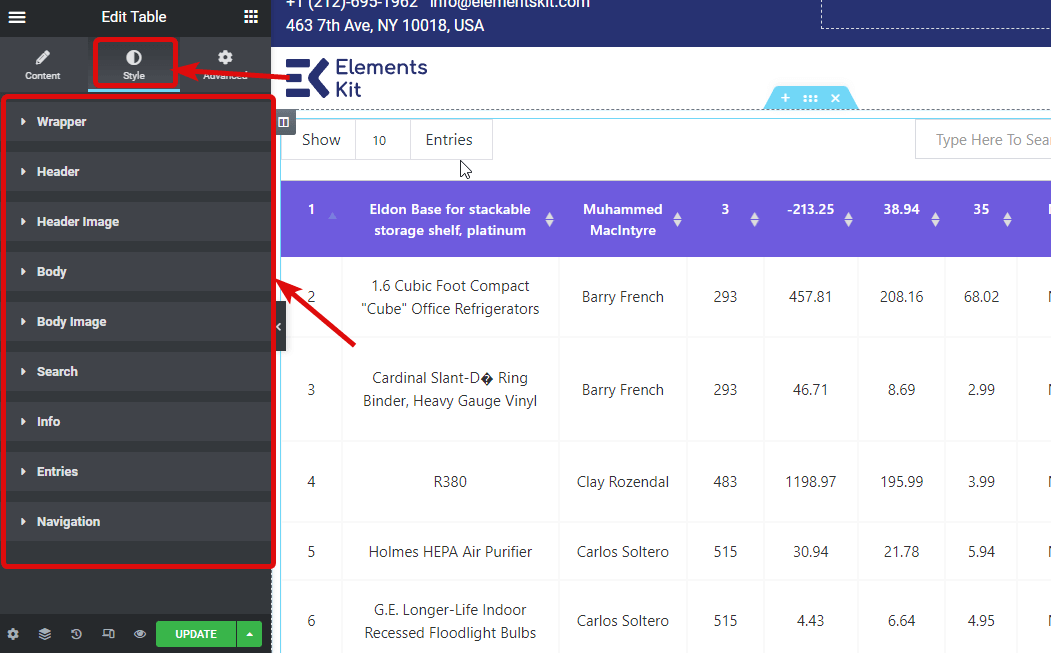
Passaggio 6: personalizza le impostazioni di stile
Se vuoi cambiare gli stili della tabella, spostati nella scheda Stile e troverai varie opzioni di cui cambiare lo stile Wrapper, Intestazione, Immagine di intestazione, Corpo, Immagine del corpo, Ricerca, Informazioni, voci e navigazione .


Passaggio 7: aggiornamento e anteprima
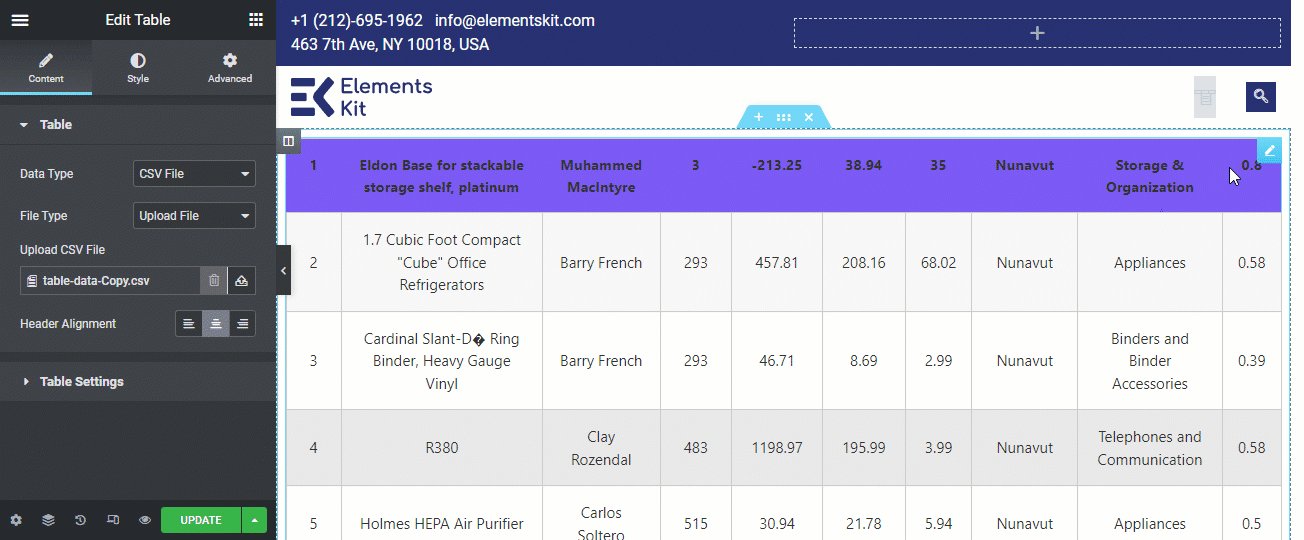
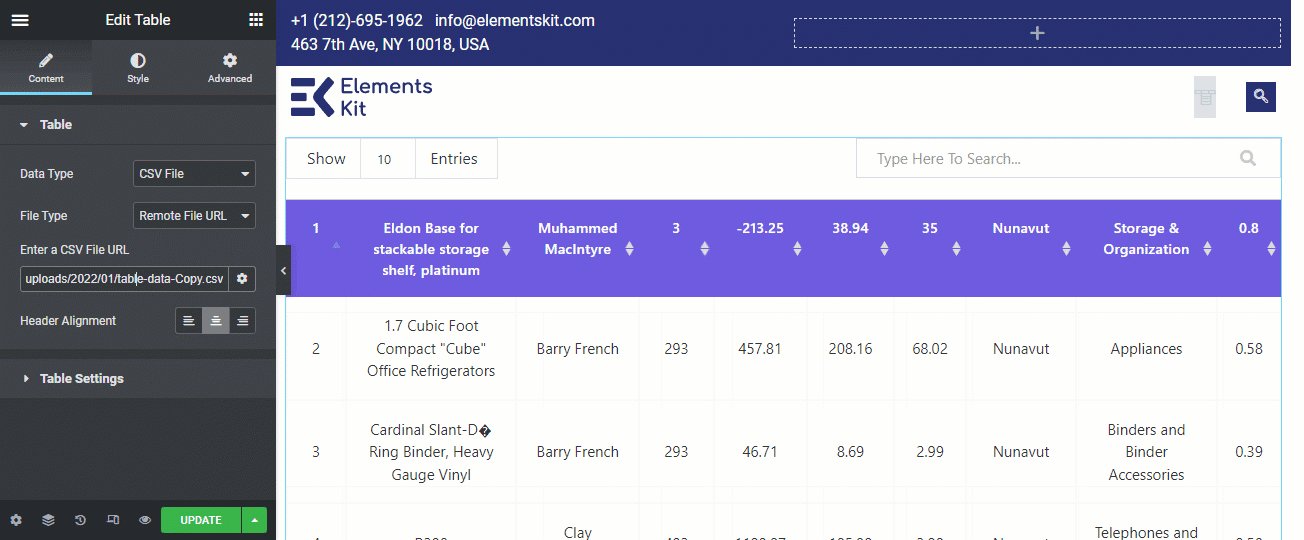
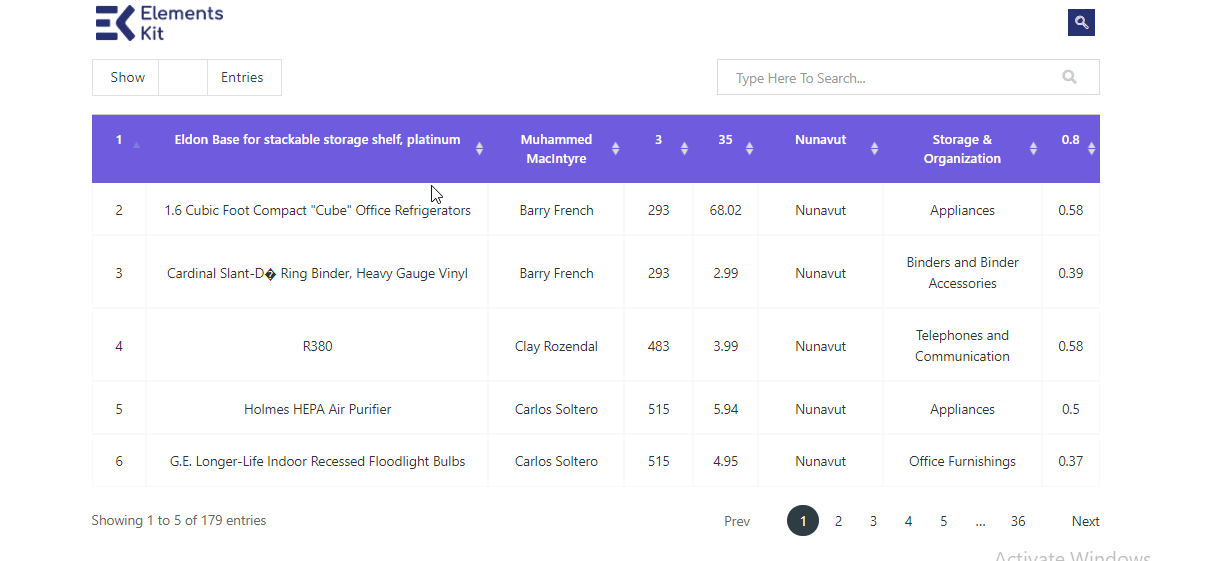
Dopo aver apportato tutte le modifiche, fare clic su Aggiorna e fare clic sull'icona di anteprima per vedere la tabella finale con i dati CSV.
Ecco un esempio di come apparirà la tabella

👉👉 Puoi anche dare un'occhiata al nostro blog su Come creare tabelle in WordPress con TablePress
Parole finali
Ora sai come creare una tabella utilizzando CSV o Fogli Google in WordPress e visualizzare tonnellate di dati in pochi passaggi. La parte migliore di ElementsKit è che, oltre alla semplice opzione di importazione CSV, fornisce anche molta personalizzazione. Quindi, utilizza le opzioni di personalizzazione per modificare l'aspetto della tua tabella WordPress secondo i tuoi gusti.

Lascia un commento