Devi aver sentito che Adobe ha acquisito Figma con l'enorme cifra di $20 miliardi. Ciò solleva automaticamente la questione di come Adobe gestirà Figma. Continuerà a offrire un piano gratuito o lo annullerà? Tuttavia, il piano gratuito è a portata di mano, ma in qualsiasi momento Adobe potrebbe decidere di annullare il piano gratuito di Figma.
Quindi, se sei intelligente e proattivo, devi pensare ad alcuni Alternative gratuite a Figma in anticipo. E per rendere la tua caccia facile e fluida, ho riunito i file le 6 migliori alternative gratuite a Figma. Non sorprende che la maggior parte di questi strumenti abbia piani a pagamento insieme a piani gratuiti.
Prima di immergermi in profondità nelle alternative gratuite di Figma o negli strumenti gratuiti equivalenti a Figma, lasciatemi dare una panoramica di Figma. Ovviamente, UI/UX i designer sono già esperti in Figma. Ma per i neofiti una panoramica di Figma sarà utilissima, no?
Quick Overview
Top free Figma alternatives include the following:
✅ InVisione:
Professionisti: Optimized onboarding process. Integrates with multiple platforms.
Contro: Caro per squadre più grandi
✅ Quant-UX:
Professionisti: Code generation for HTML, CSS, etc. UI and business logic show up separate.
Contro: Available only as a web application
✅ Wondershare Mockitt:
Professionisti: Offers 500+ widgets and templates. Co-edit and co-manage multiple projects.
Contro: Limited screen usage in free version.
✅ Flusso di filo:
Professionisti: Completely free to use. Provides better collaboration.
Contro: Manca il flusso utente dettagliato
✅ Penpot:
Professionisti: Open-source and web-based. Palette integration.
Contro: Limited number of features
✅ Progetto matita:
Professionisti: Flexible for Android or iOS applications. Perfect for prototypes.
Contro: User interface is out-fashioned.
Cos'è Figma:
In poche parole, Figma è uno strumento di progettazione collaborativa, solitamente utilizzato per progettare interfacce utente. È un strumento di cracking per la progettazione di wireframe, prototipi e interfacce di app di siti Web. La parte migliore dello strumento di progettazione è la sua serie di utili funzionalità tra cui robusti strumenti vettoriali, feedback in tempo reale, condivisione istantanea dei lavori in corso, livelli illimitati, ecc.
Figma, a differenza di altri strumenti di progettazione simili, è interamente basato su browser. Ciò significa che non è necessario installare il software su dispositivi o piattaforme diversi per accedere ai tuoi progetti. Puoi invece accedere al tuo progetto in qualsiasi momento da qualsiasi dispositivo semplicemente aprendo il browser.
Ciò che distingue Figma è la possibilità di creare e archiviare 3 progetti attivi contemporaneamente. E va bene, vero? Ti offre un'immensa opportunità di apprendere e sperimentare piccoli progetti.
Perché sono necessarie alternative a Figma:
Nonostante Figma è dotato di funzionalità e vantaggi utili, ha anche una serie di demeriti. Ti chiedi cosa sono? Bene, questo è esattamente ciò di cui parlerò in questa sezione. A causa di questi svantaggi di Figma, devi cercare alternative a Figma.
Oltre a ciò, la recente acquisizione di Figma da parte di Adobe ha creato preoccupazioni anche tra i suoi utenti. Non a causa dell'acquisizione, ma piuttosto per il timore di perdere l'accesso alle risorse curate dalla comunità insieme alla disponibilità di un piano gratuito.
Non importa se desideri progettare l'interfaccia utente per il tuo Sito web WordPress o qualsiasi app, incontrerai i demeriti di Figma. Diamo una rapida occhiata al motivo per cui hai bisogno precisamente delle alternative Figma-
- Un'applicazione pesante da usare
- Richiede un sistema di fascia alta per funzionare
- La funzione di zoom non è all'altezza
- L’onboarding dei designer è una grande sfida
- Il piano premium non è conveniente
Le 6 migliori alternative gratuite a Figma tra cui scegliere:
Ora è il momento di farlo vieni presentato alle 6 migliori alternative Figma gratuite e open source. Ho effettuato una ricerca approfondita sulle alternative Figma open source per ottenere il file il meglio dell'interfaccia utente e strumenti di progettazione UX. Questi strumenti simili a Figma sono ricchi di funzionalità, intuitivi e utili per la progettazione di UI e UX. Diamo un'occhiata-
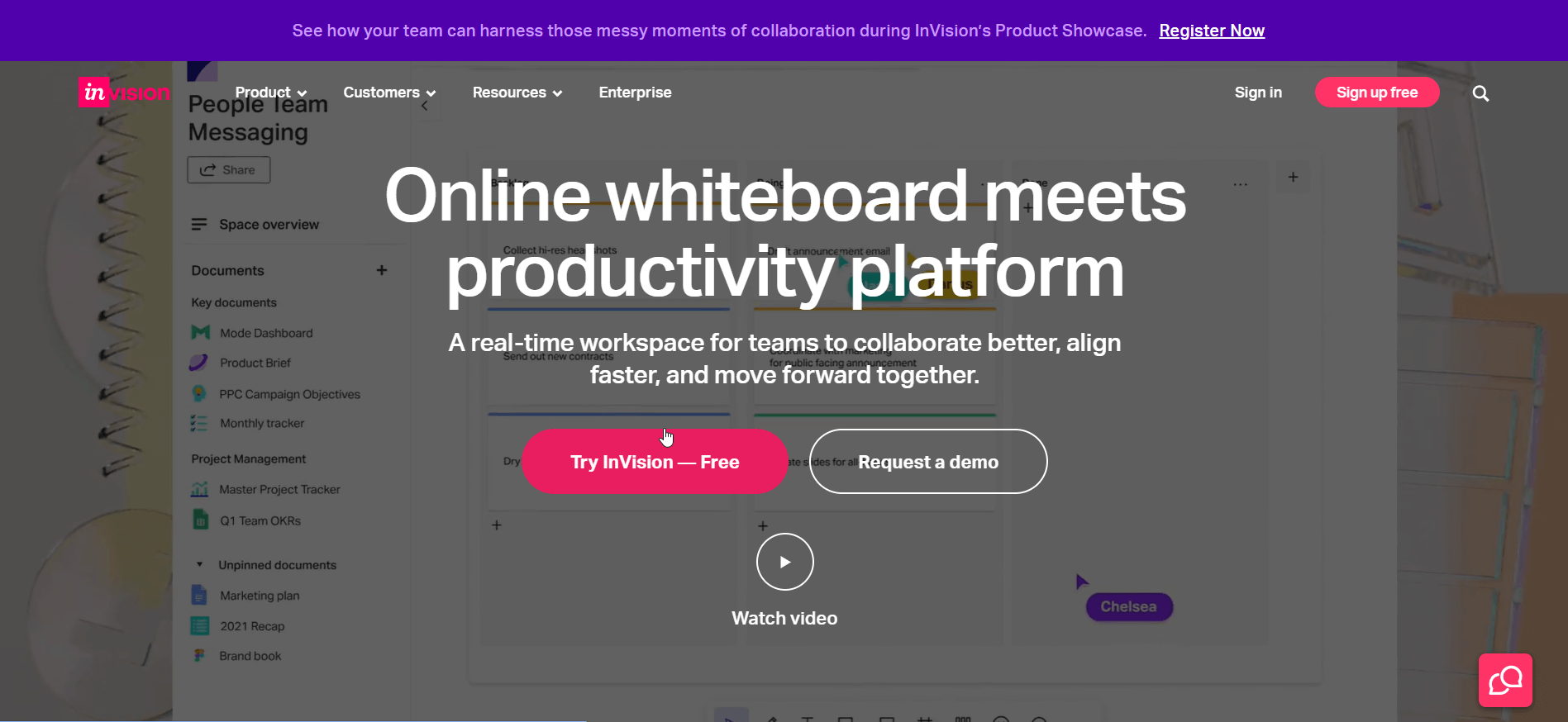
InVisione:
InVision è un strumento di prototipazione e un'alternativa eccezionale a Figma. Viene sfruttato sia per la progettazione che per lo sviluppo dell'interfaccia/esperienza utente. InVision è una piattaforma basata sull'abbonamento, ma la cosa buona è che consente sia ai membri che ai non membri di collaborare a un progetto.

InVision vanta uno spazio di lavoro in tempo reale in cui i team possono collaborare bene e allinearsi più rapidamente tra loro. Con le funzionalità collaborative di questo equivalente Figma, i progettisti che lavorano su un progetto possono facilmente aggiungere e visualizzare commenti e fare brainstorming visivi.
Non solo i designer, ma anche gli sviluppatori possono comunicare i loro dettagli con grande comodità. Rispetto a Figma, i suoi prezzi di aggiornamento sono molto più competitivi e flessibili. Il suo piano gratuito consente 10 utenti attivi con 3 creazioni di documenti. I piani premium di InVision offrono più funzionalità e vantaggi.
Punti salienti principali:
- Sono disponibili tantissime opzioni di personalizzazione
- Semplice ed intuitivo
- Il piano gratuito consente la creazione di 10 utenti attivi e 3 documenti
- Facile gestione del progetto per i progettisti
- Collaborazione e organizzazione progettuale
- Commenti e feedback sul design
Professionisti:
- Processo di onboarding ottimizzato
- Buon controllo sulla progettazione
- Si integra con più piattaforme come Slack, Sketch, Microsoft Teams, Adobe, ecc.
- Progettato per tutti, dai liberi professionisti alle aziende globali
- Cronologia delle versioni disponibile
Contro:
- Caro per squadre più grandi
- L'integrazione a volte può essere inaffidabile
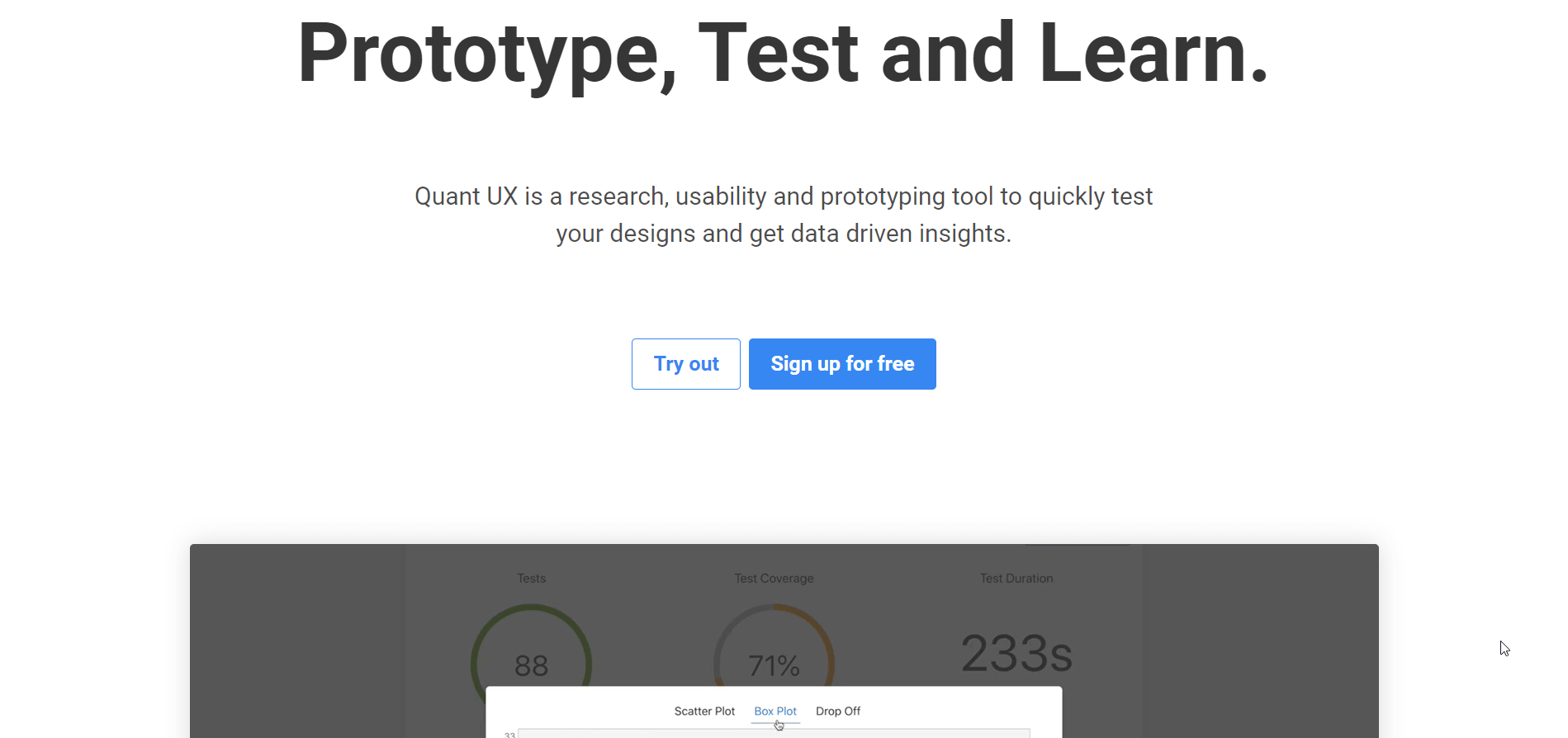
Quant-UX:
Quant-UX viene fornito con a interfaccia di progettazione robusta che compete bene per sostituire Figma. Questa applicazione Web si concentra principalmente sul rendere il processo di trasferimento agli sviluppatori il più semplice e conveniente possibile. Quant-UX è dotato di una funzionalità straordinaria ed è la capacità di isolare la logica di progettazione e la logica di business.

Ciò viene eseguito sfruttando il componente QUX che crea codice al volo. Con questo strumento di progettazione di prototipi, hai la possibilità di creare un prototipo personalizzato. Puoi selezionare qualsiasi dimensione dello schermo disponibile anche per un telefono Android, iPhone o desktop.
Un aspetto evidente di Quant-UX è che vengono costantemente aggiunte nuove funzionalità. L'applicazione web si concentra sul testare le cose consentendoti di importare i tuoi progetti o creare un semplice modello. Inoltre, lo strumento ti consente di accedere a determinate cose senza registrarti. Tuttavia, per usufruire di tutte le funzionalità, è necessario registrarsi per un account.
Punti salienti principali:
- Uno strumento eccellente per la prototipazione e il test
- Fornisce accesso limitato senza registrazione
- Nuove funzionalità beta vengono aggiunte costantemente
- Opzione self-host disponibile
Professionisti
- Strumenti robusti per la progettazione visiva
- La generazione del codice per HTML, CSS, ecc. avviene al volo
- L'interfaccia utente e la logica aziendale vengono visualizzate separatamente, offrendo a progettisti e sviluppatori maggiore libertà nella scelta degli strumenti
- Viene fornito con lo stile dei componenti con una ricca libreria di risorse
- Ancora più importante, 100% open source
Contro
- Disponibile solo come applicazione Web e nessuna opzione per il download
- Fornisce un controllo limitato sulle risorse.
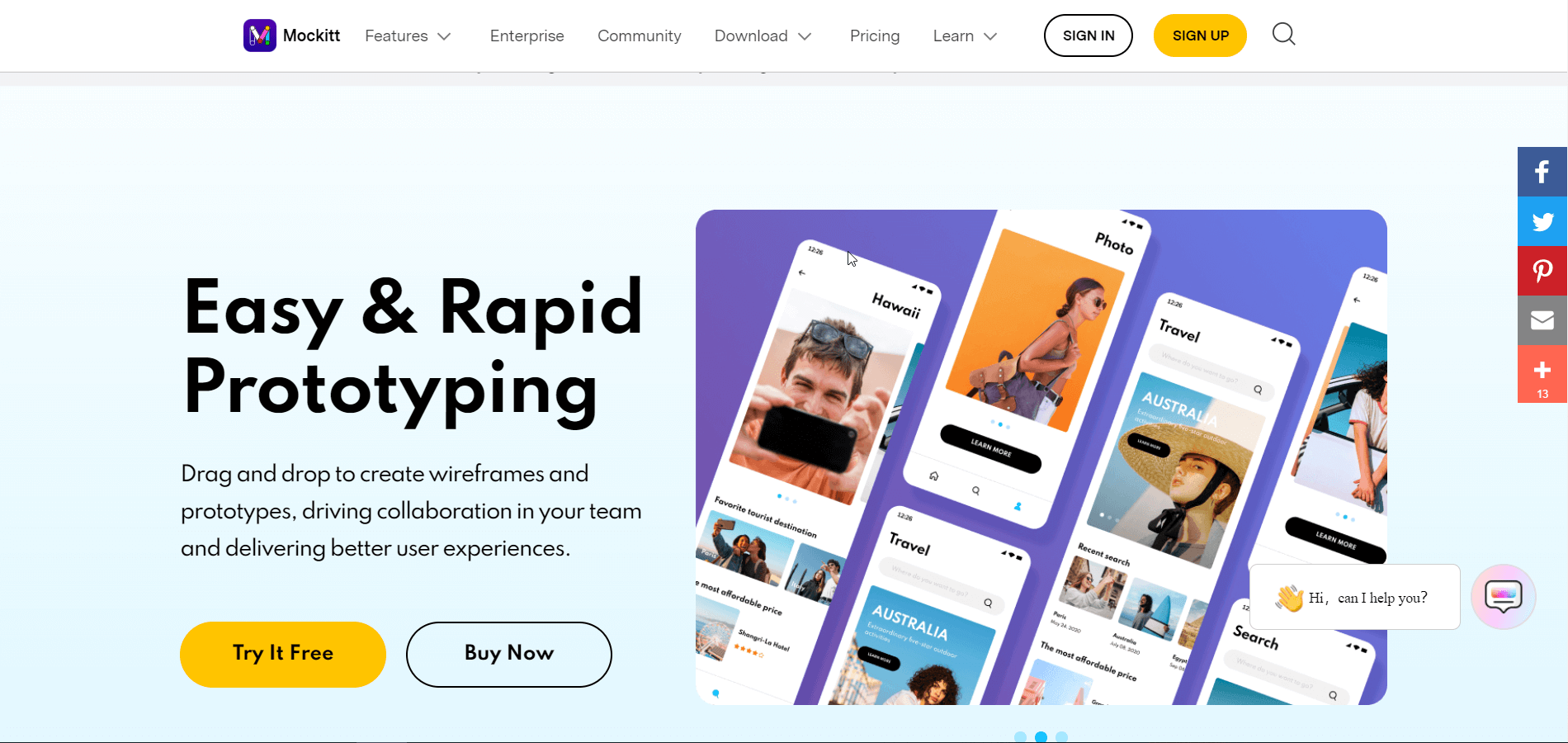
Wondershare Mockitt è un altro strumento di progettazione dell'interfaccia utente simile a Figma. Non solo offre funzionalità di allineamento e capacità di collaborazione, ma anche esso fornisce un supporto più ampio della piattaforma del sistema operativo. Queste piattaforme includono browser, Windows, macOS e Ubuntu (Linux) con sincronizzazione in tempo reale.

Se stai cercando uno strumento di progettazione con un'interfaccia utente semplice ma funzionalità potenti, Mockitt è la piattaforma che fa per te. Grazie alla curva di apprendimento pari a zero, anche i principianti possono implementare questa intuitiva app di progettazione UI/UX. Ti consente di produrre grafica vettoriale pixel-perfect e scalabile in modo che tu possa concentrarti su forma e forma.
Punti salienti principali:
- Una libreria di risorse ampia e gratuita con tutte le icone, i componenti, i widget e i modelli relativi al design
- Una varietà di ricchi strumenti di progettazione
- Numerose modalità di presentazione per far risaltare davvero le presentazioni dei tuoi clienti
- Facile condivisione di prototipi da visualizzare su desktop e dispositivi mobili
- Disponibilità di una versione cloud per l'accesso diretto dal browser
- Un meccanismo di trasferimento esaustivo che libera i tuoi progettisti e dà potere ai tuoi sviluppatori
Professionisti:
- Interfaccia veloce e reattiva
- Offre oltre 500 widget e modelli
- Modifica e gestisci insieme più progetti
- Strumenti di progettazione completi con componenti personalizzabili
- Ampia libreria di risorse ed effetti
- Struttura lavorativa da qualsiasi luogo con un unico account
- Piattaforma indipendente
Contro:
- Disponibilità di utilizzo dello schermo limitata nella versione gratuita
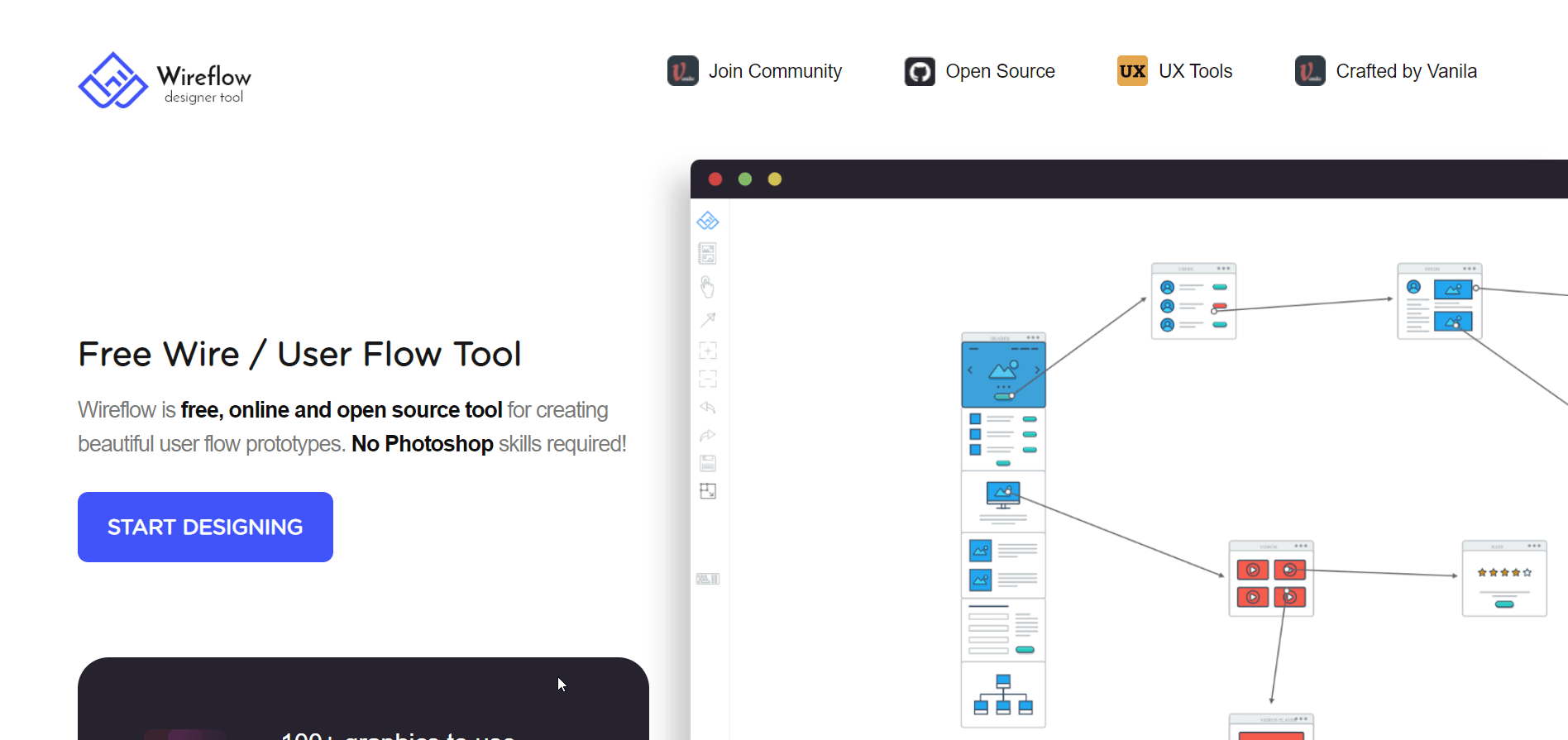
Wireflow:
Wireflow è un maestoso strumento di prototipazione del flusso di utenti che ti consente di progettare prototipi affascinanti di siti Web, app e prodotti digitali. La particolarità dello strumento di progettazione è che non ha opzioni a pagamento. Ciò significa che è gratuito.

Inoltre, non è necessario registrare un account per accedere allo strumento. Tutto quello che devi fare è visitare il loro sito web e iniziare subito da lì. E poi puoi fare brainstorming e collaborare con altri per pianificare il tuo progetto.
Anche se non c'è stata alcuna attività di sviluppo recente per Wireflow dal 2021, è ancora attivo e rimane una delle migliori scelte per soluzioni gratuite e open source. Per ulteriori informazioni su Wireflow, puoi controllare la sua pagina GitHub.
Punti salienti principali:
- Completamente gratuito da usare.
- Non è disponibile alcuna opzione premium
- Non mantenuto attivamente
Professionisti:
- Fornisce una migliore collaborazione
- Scoraggia gli errori di progetto e la riprogettazione costosa
- Cracker di uno strumento per il brainstorming
Contro:
- Manca il flusso utente dettagliato
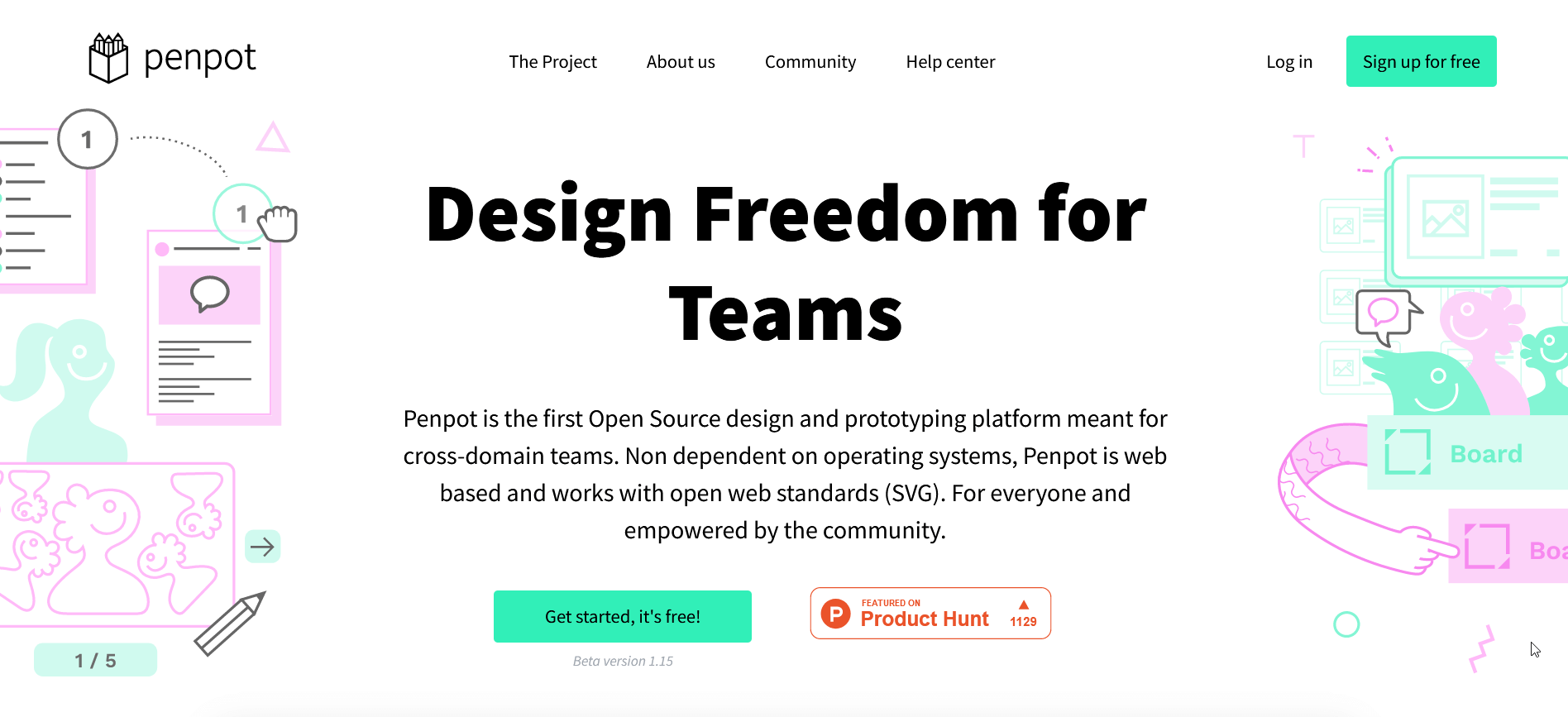
Penpot:
Penpot sta ottenendo una rapida popolarità tra i progettisti di UI e UX e si distingue come un solido software simile a Figma o addirittura come un killer Figma. Apparentemente gli utenti apprezzano lo strumento e le sue offerte. È progettato prevalentemente per team interdominio.

Penpot è indipendente dal sistema operativo ed è una piattaforma totalmente basata sul web. Ciò che distingue Penpot è che utilizza SVG come formato nativo, il che è raro ma offre anche vantaggi sostanziali ai progettisti.
Punti salienti principali:
- Opzione di self-hosting disponibile
- Sfrutta SVG come formato nativo.
- Interamente basato sul Web e uno strumento multipiattaforma
- Potenziato dalla comunità
Professionisti:
- Piattaforma open source e basata sul web
- Integrazione della tavolozza
- Feedback integrato con lo strumento
- Librerie e kit UI disponibili
Contro:
- È disponibile un numero limitato di funzionalità
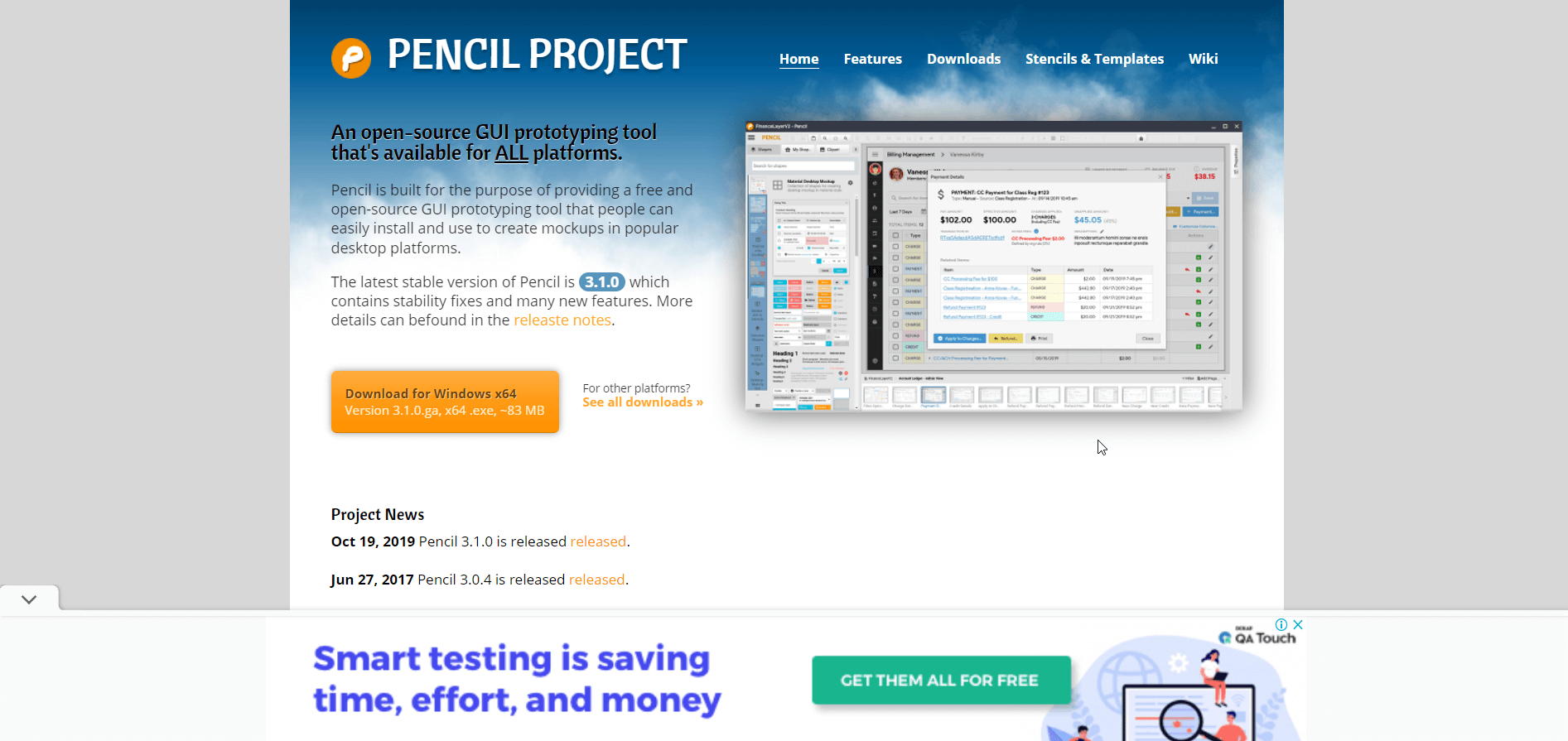
Progetto matita:
Uno strumento di interfaccia utente grafica, Pencil Project è sfruttato sia dai designer che dagli sviluppatori. Lo usano per creare wireframe, prototipi e mockup di siti Web avvalendosi di vari strumenti integrati. Poiché l'articolo tratta di strumenti gratuiti e open source, Pencil Project è una delle scelte migliori considerando le funzionalità che offre.

Oltre a distribuire lo strumento per progettare GUI da zero, Pencil Project incorpora forme predefinite per diverse categorie di design. Pencil Project non è basato su vettori, a differenza di Figma. Invece, i suoi progetti vengono esportati come pagine web, file PNG o file PDF o SVG.
Punti salienti principali:
- Gratuito e open source
- Facile e assistivo per il front-end
- Esportabile in vari formati di file come PNG, SVG, PDF, ecc.
- Consente la progettazione di wireframe, prototipi e mockup sia per Android che per desktop
Professionisti:
- Uno strumento flessibile per sviluppare applicazioni Android o IOS.
- Lo strumento perfetto per realizzare prototipi e progettare wireframe.
- Nessuna limitazione al numero di progetti di mockup e alla condivisione con le persone
Contro:
- Un po' lento nell'apertura
- L'interfaccia utente è antiquata
A voi
Per riassumere, Figma è un'interfaccia utente maestosa e Progettazione dell'esperienza utente strumento e su questo non ci sono dubbi. Tuttavia, una grossa fetta di progettisti di UI e UX considera Figma il loro strumento di progettazione preferito. Non importa se si tratta di prototipazione, wireframing o progettazione completa dell'interfaccia, Figma è ancora la loro scelta migliore.
Ma ciò non significa che non dovresti pensare alle alternative Figma. In effetti, se vuoi padroneggiare sia la progettazione dell'interfaccia utente che quella della UX, dovresti avere competenza in altre app e strumenti di progettazione simili. E se alcuni di questi strumenti sono open source, quella è la ciliegina sulla torta.
Questo è esattamente ciò su cui si è concentrato questo articolo e ha raccolto le migliori 6 alternative gratuite a Figma. Sei il benvenuto a scegliere quelli che ritieni utili e convenienti. Ti auguro tutto il meglio per il tuo prossimo progetto di design! Per saperne di più su di noi e sui nostri prodotti, visita il nostro sito web.

Lascia un commento