Nel mondo dello sviluppo web, WordPress continua ad essere uno dei CMS migliori e più utilizzati che potenzia milioni di siti Web e blog. Uno degli aspetti chiave per migliorare l'esperienza dell'utente è fornire un pulsante di invito all'azione chiaro e accattivante. E quando si tratta di aggiungere CTA, il doppio pulsante gioca un ruolo significativo.
Offre opportunità versatili per il tuo sito web fornendo percorsi e azioni diversi. Indipendentemente dalle opportunità che offre, l'aggiunta di un doppio pulsante potrebbe risultare scoraggiante per un principiante senza personalizzazioni avanzate e competenze di codifica.
Non aver paura! In questo tutorial passo passo ti guideremo attraverso processo completo su come aggiungere il doppio pulsante in WordPress. Quindi, senza ulteriori discussioni, tuffiamoci nel tutorial...
Il doppio pulsante indica due pulsanti affiancati dove puoi abilitare un pulsante mentre si disabilita un altro.
Questo doppio pulsante in WordPress ti consente di aggiungere più opzioni a un pulsante per aumentare il coinvolgimento e la conversione del pubblico.
È stato generato un doppio pulsante con l'idea di offrire più opzioni tramite un unico pulsante. Si è rivelata una strategia fruttuosa per favorire le conversioni.
Eccone alcuni vantaggi chiave di aggiungere doppi pulsanti al tuo sito web:
- Puoi offrire opzioni alternative al tuo pubblico target.
- Il processo decisionale diventa Più facile grazie all'utilizzo di questo doppio pulsante, il tuo pubblico troverà due opzioni.
- Questo pulsante ne offre di più possibilità per la conversione.
- Questi doppi pulsanti miglioreranno il tuo sito web interattivo.
- Dà al tuo pubblico un direzione chiara per la conversione.

Aggiungere un doppio pulsante al tuo sito web può essere un ottimo modo per migliorare l'esperienza utente e la funzionalità. Questo pulsante può essere aggiunto in due modi. O aggiungendo doppi pulsanti utilizzando un plug-in WordPress o tramite codifica. Qui mostreremo un metodo intuitivo che non richiede competenze di codifica.

Per fare ciò, devi prima scegliere un plugin per WordPress a doppio pulsante. Qui useremo ElementsKit, un tutto in uno Elementor componente aggiuntivo che ha un widget a doppio pulsante dedicato insieme a Elenco dei messaggi, Feed di Twitter, effetto di scambio di immagini in WordPress. Questo plugin ti consente di aggiungere doppi pulsanti in WordPress solo adottando quattro semplici passaggi. Vuoi sapere come?
Dai un'occhiata a linee guida dettagliate per l'aggiunta del doppio pulsante in WordPress:
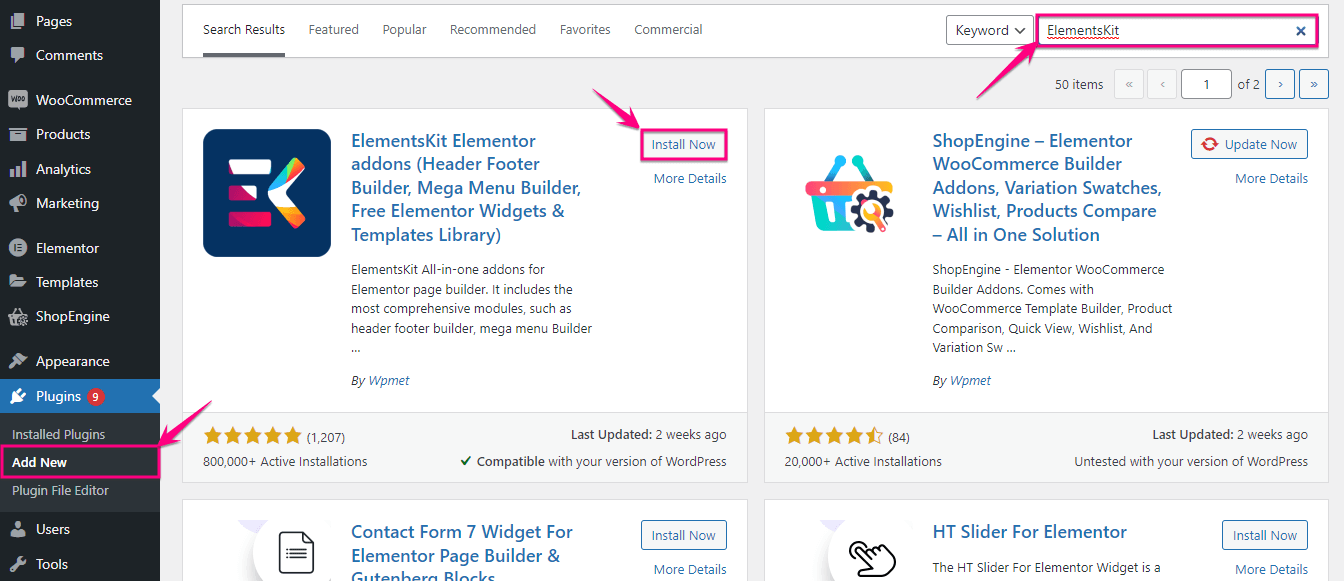
Per prima cosa devi farlo installare un plug-in che ti consente di aggiungere un doppio pulsante in WordPress. Fare quello, vai su Plugin >> Aggiungi nuovo E cercare ElementsKit.
Dopo averlo trovato, premi Installa ora pulsante e Attivalo dopo aver completato l'installazione.

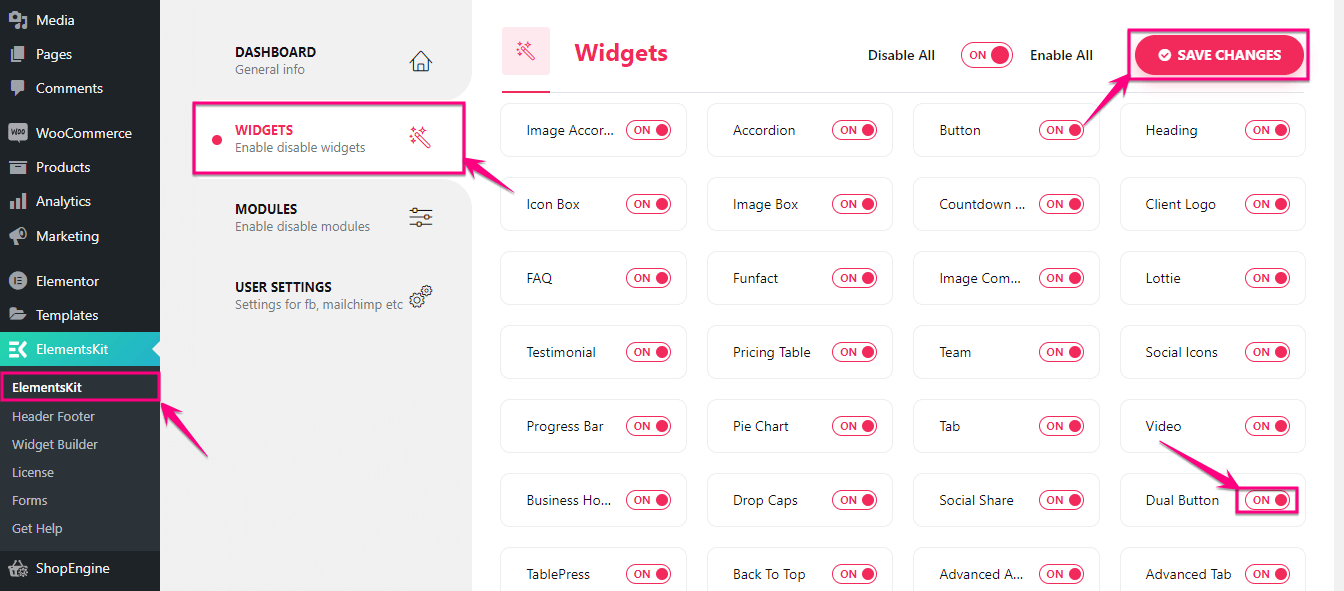
Dopo aver installato ElementsKit, il plugin per i pulsanti di WordPress, devi farlo abilitare il doppio pulsante aggeggio. Per farlo, vai a KitElementi >>KitElementi E fare clic sui widget scheda.
Nella scheda Widget troverai il widget Doppio pulsante. Ora abilitare il widget E premi Salva modifiche pulsante.

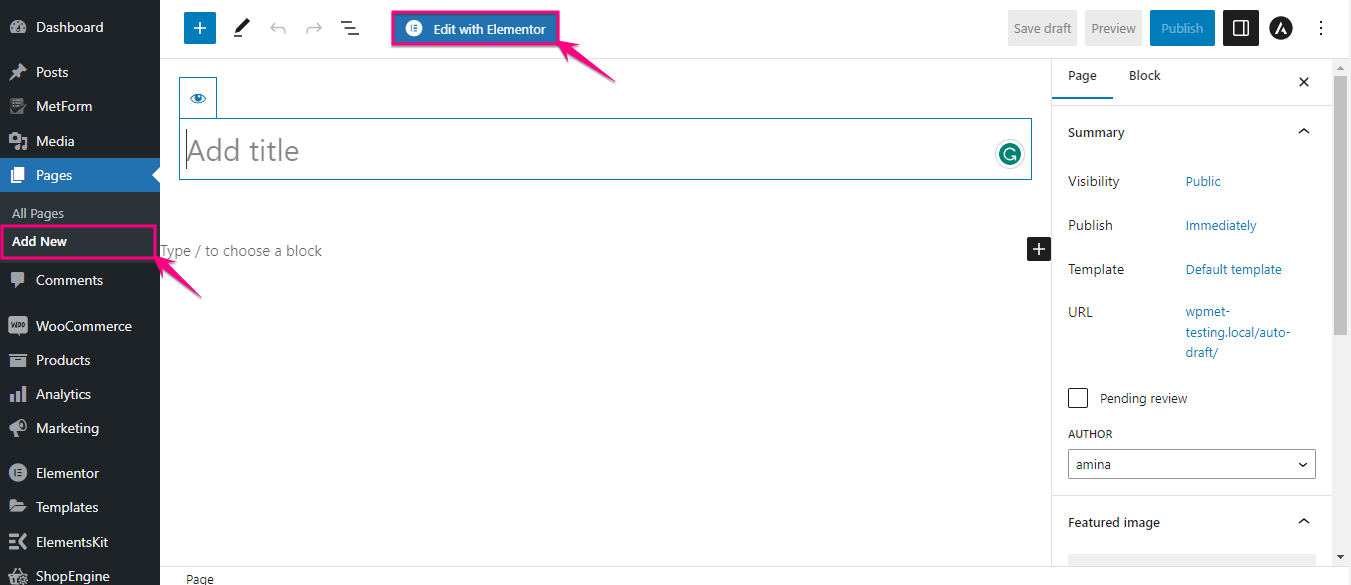
Nel terzo passaggio, puoi aggiungere il doppio pulsante a una pagina esistente o a una nuova pagina. Qui lo stiamo aggiungendo a una nuova pagina di facendo clic su Aggiungi nuovo opzione in Pagine. Ora, dare un titolo alla pagina appena aggiunta e fai clic su Modifica con Elementor pulsante.

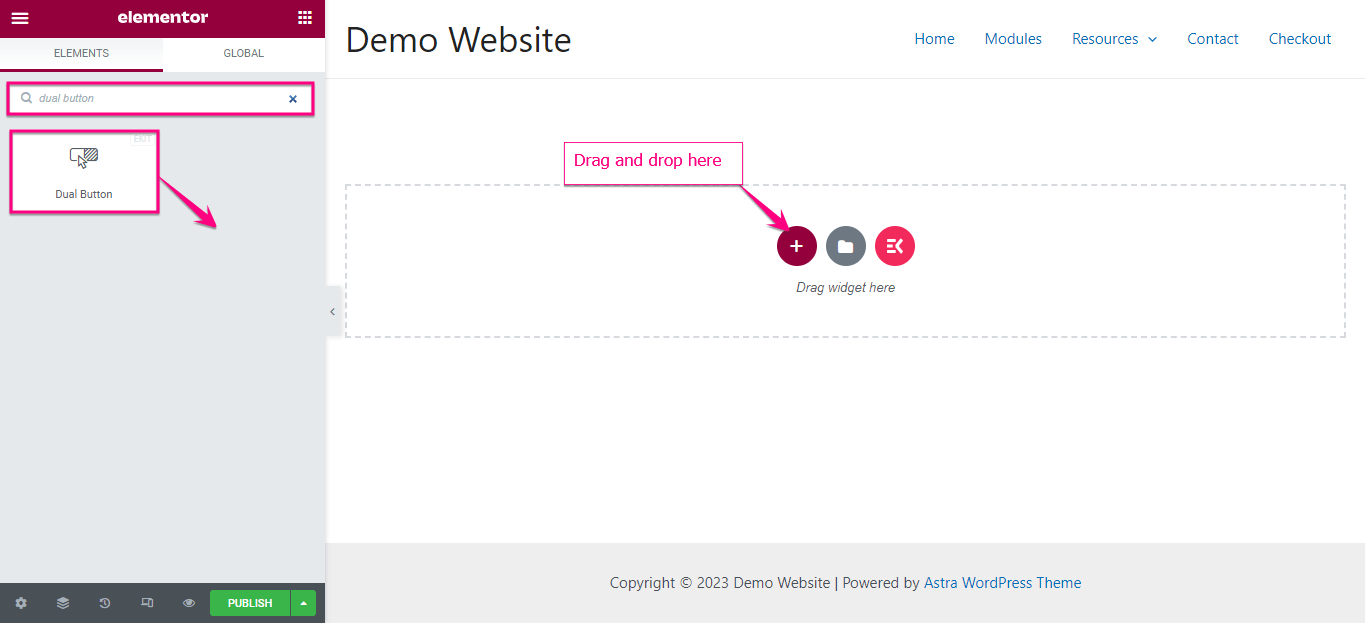
Questo ti reindirizzerà all'editor di Elementor da dove devi cercare il pulsante doppio nella casella di ricerca. Dopo aver annotato il nome del widget, vedrai il widget con l'icona Ekit.
Qui devi trascina e rilascia il widget sull'icona più. Dopo aver trascinato e rilasciato il pulsante, verrà aggiunto un doppio pulsante.

Ora devi personalizzare questo doppio pulsante per renderlo più attraente.
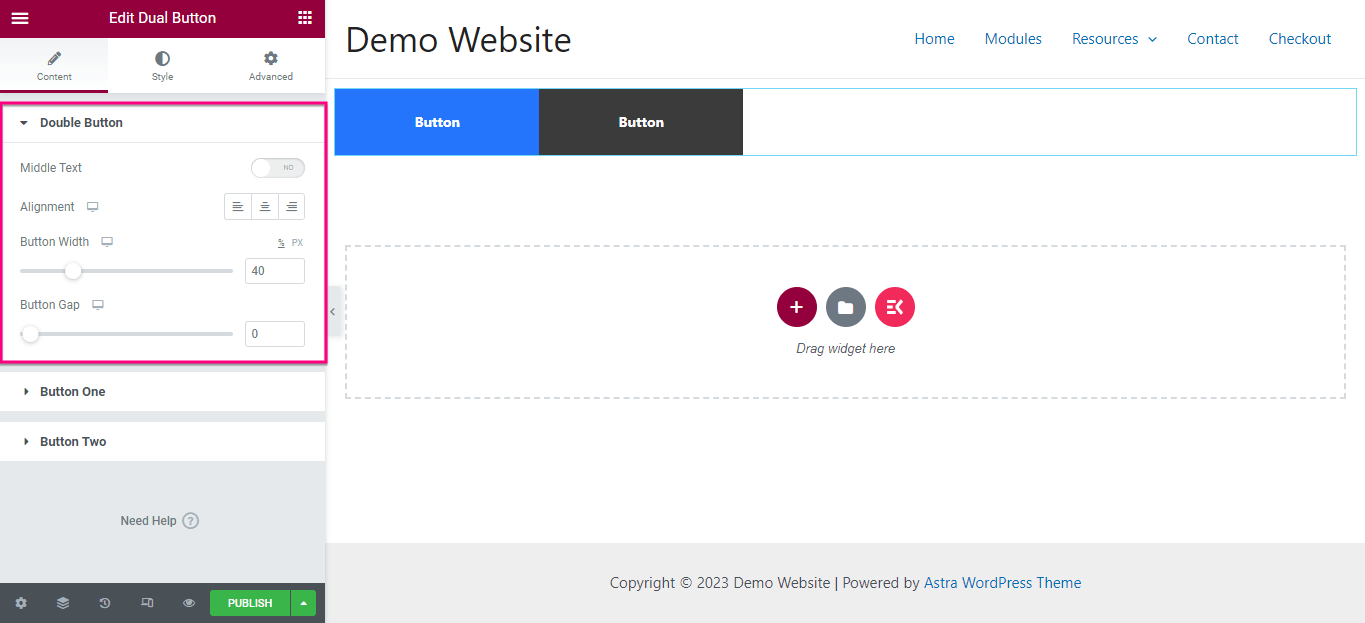
Qui devi espandere la scheda del doppio pulsante apportare modifiche alle seguenti aree:
- Testo centrale: Questa opzione ti consente di aggiungere del testo centrale tra i due pulsanti.
- Allineamento: Cambia l'allineamento del tuo doppio pulsante.
- Larghezza pulsante: Regola la larghezza del tuo doppio pulsante da qui.
- Spazio tra i pulsanti: Decidi quanto spazio vuoi mantenere tra due pulsanti.

Dopo aver modificato il doppio pulsante, modificare separatamente i pulsanti uno e due.
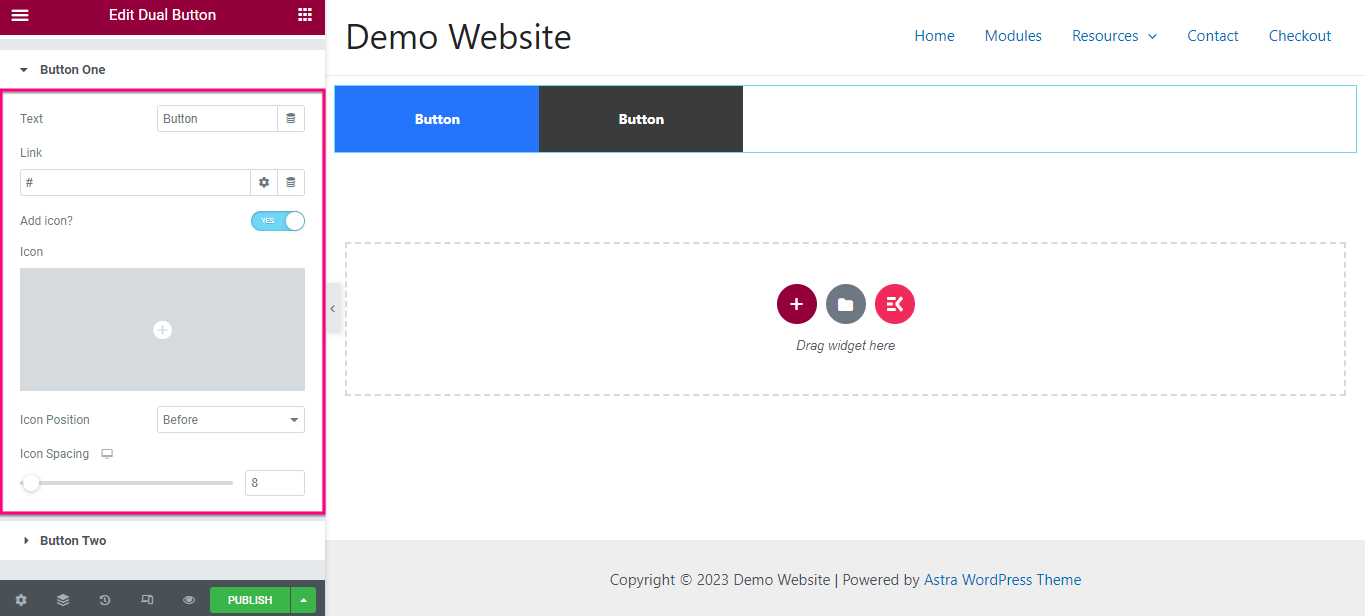
Per il pulsante uno, apportare le seguenti modifiche:
- Testo: Aggiungi testo visualizzato per il pulsante uno.
- Collegamento: Inserisci il collegamento con il pulsante uno copiandolo e incollandolo nel campo Collegamento.
- Icona: Aggiungi un'icona che verrà visualizzata con il pulsante.
- Posizione dell'icona: Regola la posizione dell'icona scegliendola prima e dopo il testo.
- Spaziatura delle icone: Modifica lo spazio tra il testo del pulsante e l'icona.

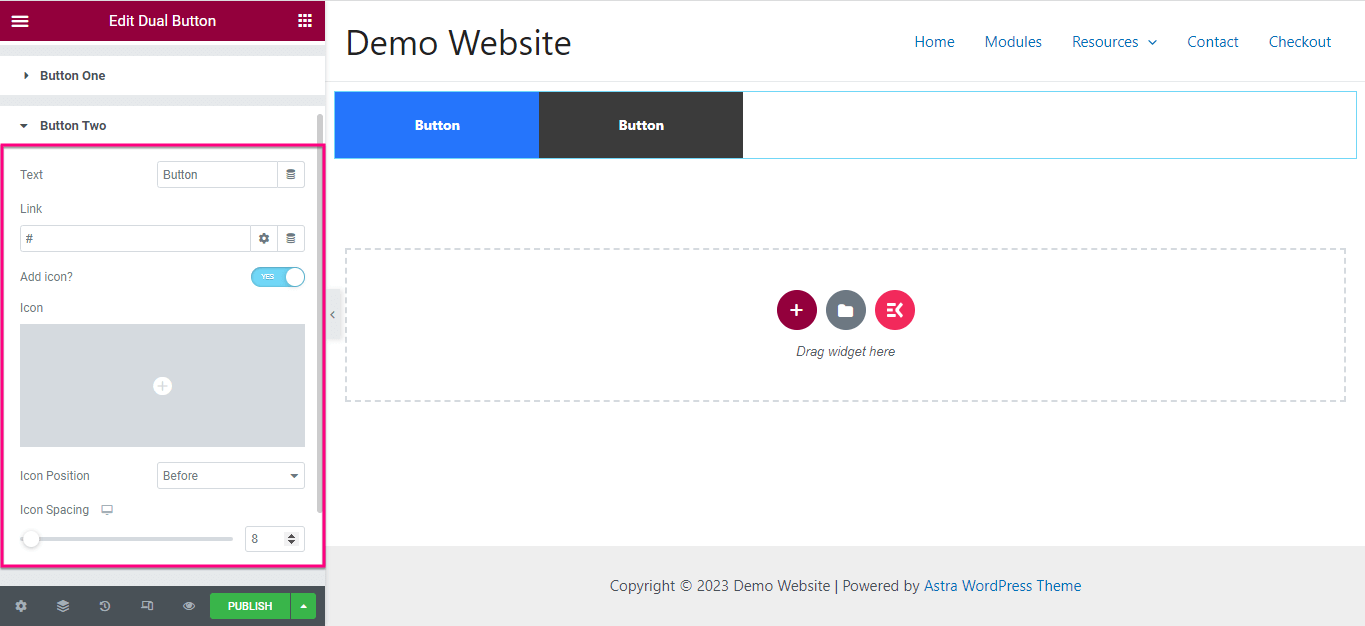
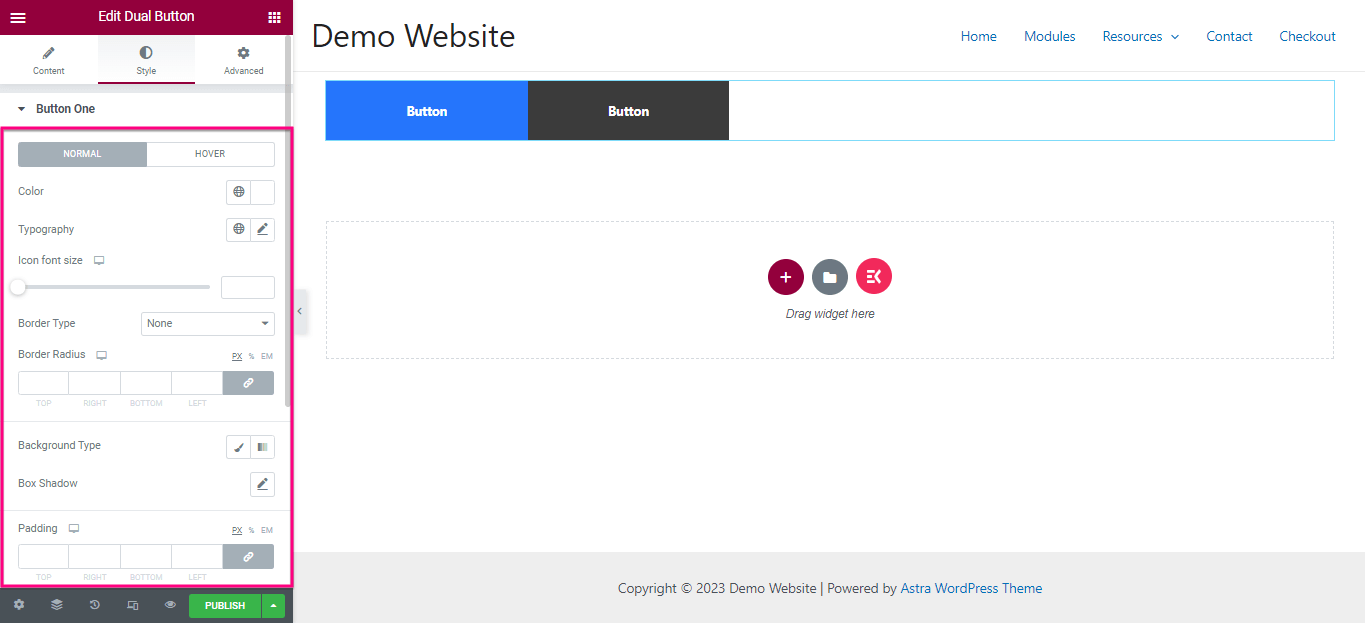
Ora, proprio come nel passaggio precedente, regolare il testo, il collegamento, l'icona, la posizione dell'icona e la spaziatura dell'icona per il pulsante due. Dopo aver apportato modifiche alla scheda contenuto, vai alla scheda Stile.

Da qui, devi modificare Colore, Tipografia, Dimensione del carattere dell'icona, Tipo di pulsante, Raggio del pulsante, Tipo di sfondo, Ombra della scatola, Imbottitura, ecc. Ora fai lo stesso personalizzazione dello stile per il pulsante due.

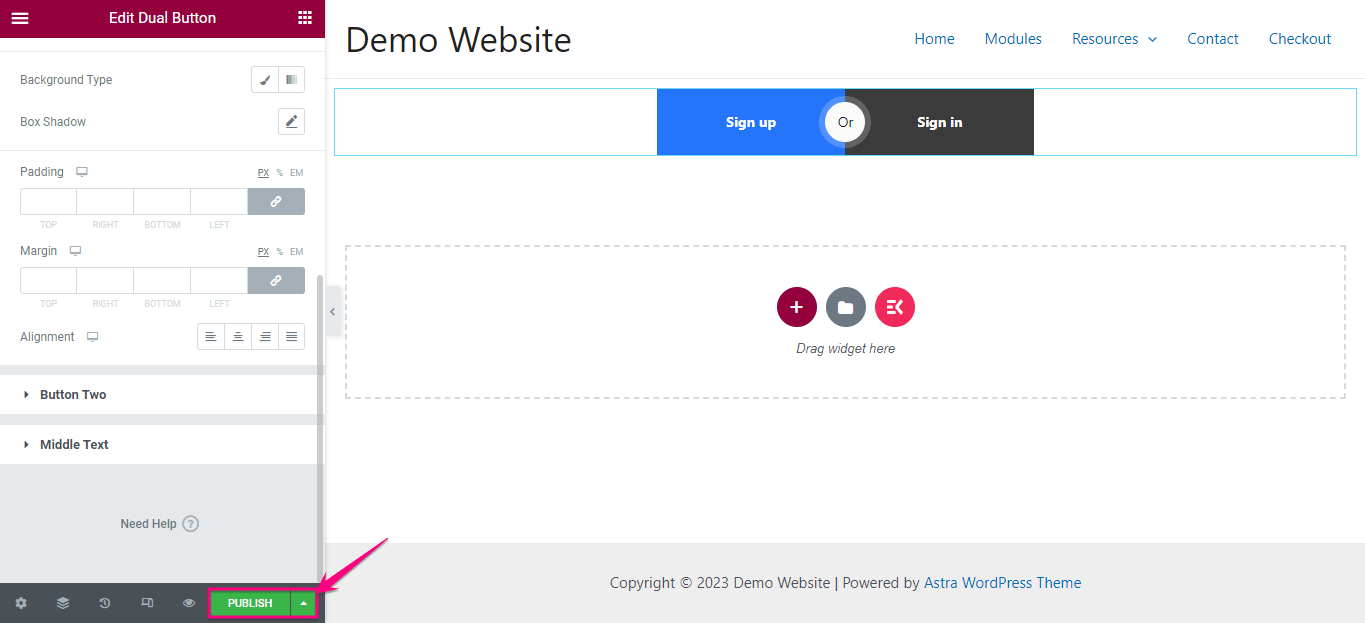
Nell'ultimo passaggio, è necessario premi Pubblica pulsante per aggiungere due pulsanti affiancati.

L'aggiunta di un doppio pulsante può avere un impatto significativo sul coinvolgimento e sulla conversione del tuo sito. In questo blog abbiamo mostrato il metodo più semplice e semplice per aggiungere doppi pulsanti che non richiede competenze avanzate.
Indipendentemente dal metodo scelto, è importante considerare le migliori pratiche che aprono le porte a personalizzazioni illimitate. Quindi, vai avanti e sperimenta per aggiungere due pulsanti attraenti affiancati sul tuo sito Web con il processo più conveniente.


Lascia un commento