In der Welt der Webentwicklung ist WordPress nach wie vor eines der besten und am häufigsten verwendeten CMS, das Millionen von Websites und Blogs unterstützt. Einer der Schlüsselaspekte zur Verbesserung des Benutzererlebnisses ist die Bereitstellung einer klaren und ansprechenden Call-to-Action-Schaltfläche. Und wenn es um das Hinzufügen von CTA geht, spielt der Dual-Button eine wichtige Rolle.
Es bietet vielseitige Möglichkeiten für Ihre Website, indem es verschiedene Pfade und Aktionen bereitstellt. Unabhängig von den Möglichkeiten, die es bietet, kann das Hinzufügen einer Doppeltaste für einen Anfänger ohne fortgeschrittene Anpassungs- und Programmierkenntnisse entmutigend sein.
Keine Angst! In diesem Schritt-für-Schritt-Tutorial führen wir Sie durch die Vollständiger Prozess zum Hinzufügen einer Doppelschaltfläche in WordPress. Lassen Sie uns also ohne weitere Diskussion in das Tutorial eintauchen …
Die Doppeltaste zeigt an zwei Knöpfe nebeneinander wo Du kannst Aktivieren Sie eine Schaltfläche, während Sie eine andere deaktivieren.
Mit dieser Doppelschaltfläche in WordPress können Sie einer Schaltfläche mehrere Optionen hinzufügen, um das Engagement und die Konvertierung des Publikums zu steigern.
Ein Dual-Button wurde mit der Idee entwickelt, mehrere Optionen über einen einzigen Button anzubieten. Es hat sich als fruchtbare Strategie zur Steigerung der Conversions erwiesen.
Hier sind ein paar Hauptvorteile So fügen Sie Ihrer Website zwei Schaltflächen hinzu:
- Sie können anbieten alternative Möglichkeiten an Ihre Zielgruppe.
- Entscheidungsfindung bekommt Einfacher Durch die Verwendung dieser Doppeltaste stehen Ihrem Publikum zwei Optionen zur Verfügung.
- Dieser Knopf bietet noch mehr Möglichkeiten zur Konvertierung.
- Diese Doppelschaltflächen machen Ihre Website noch attraktiver interaktiv.
- Es gibt Ihrem Publikum ein klare Richtung zur Konvertierung.

Das Hinzufügen einer Dual-Schaltfläche zu Ihrer Website kann eine großartige Möglichkeit sein, das Benutzererlebnis und die Funktionalität zu verbessern. Diese Schaltfläche kann auf zwei Arten hinzugefügt werden. Entweder das Hinzufügen von zwei Schaltflächen mithilfe eines WordPress-Plugins oder durch Codierung. Hier zeigen wir eine benutzerfreundliche Methode, die keine Programmierkenntnisse erfordert.

Dazu müssen Sie zunächst ein WordPress-Dual-Button-Plugin auswählen. Hier werden wir verwenden ElementsKit, ein All-in-One Elementor Add-on, das über ein spezielles Dual-Button-Widget verfügt Beitragsliste, Twitter-Feed, Bildaustauscheffekt in WordPress. Mit diesem Plugin können Sie in WordPress zwei Schaltflächen hinzufügen, indem Sie nur vier einfache Schritte ausführen. Möchten Sie wissen, wie?
Besuche die Schritt-für-Schritt-Anleitung zum Hinzufügen von Dual-Buttons in WordPress:
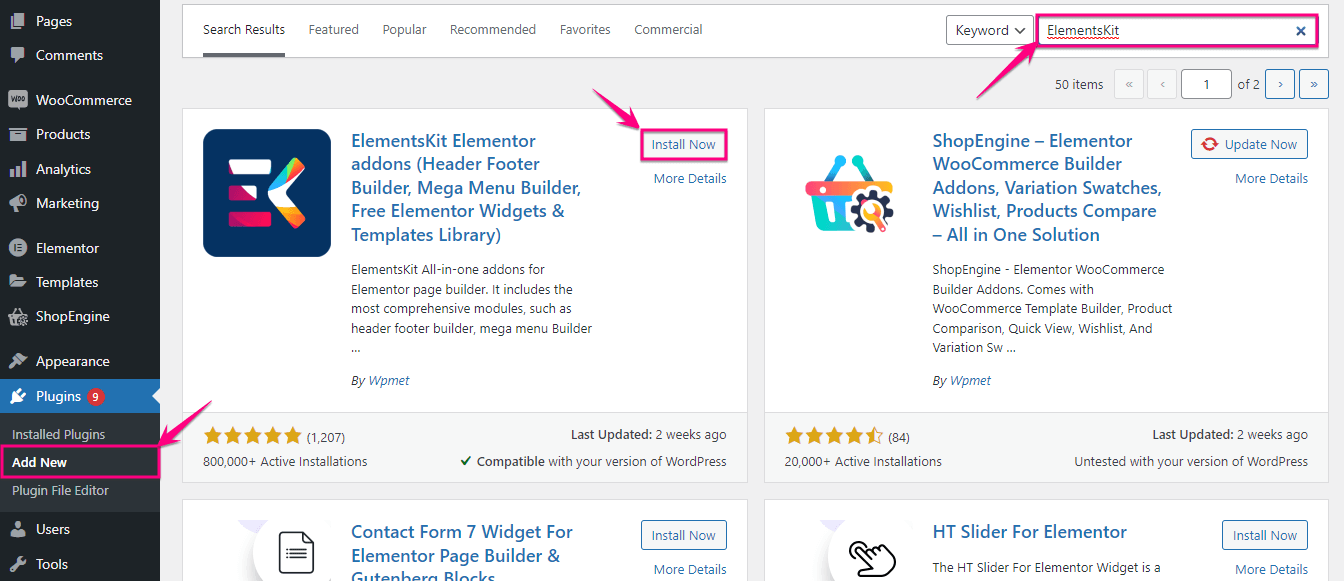
Zuerst müssen Sie ein Plugin installieren Damit können Sie in WordPress eine Doppelschaltfläche hinzufügen. Das zu tun, Gehen Sie zu Plugins >> Neu hinzufügen Und Suchen Sie nach ElementsKit.
Nachdem ich es gefunden habe, Klicken Sie auf „Jetzt installieren“. Taste und Aktivieren Sie es nach Abschluss der Installation.

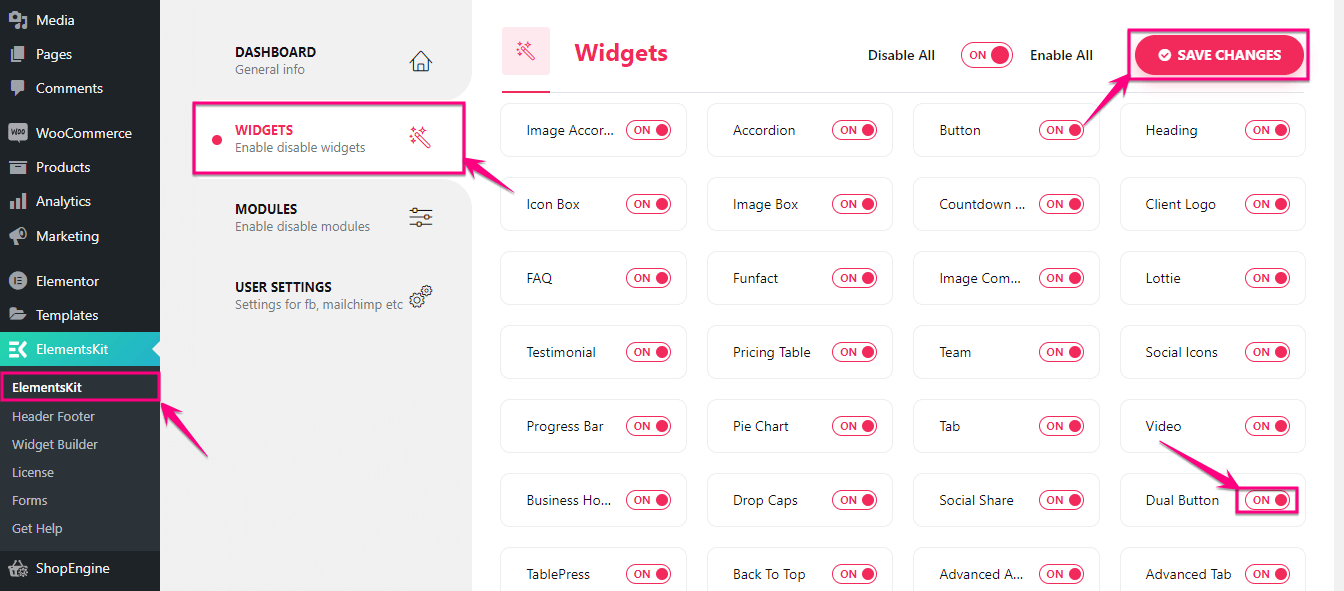
Nach der Installation von ElementsKit, dem WordPress-Button-Plugin, müssen Sie dies tun Aktivieren Sie die Dual-Taste Widget. Gehen Sie dazu zu ElementsKit >> ElementsKit Und Klicken Sie auf die Widgets Tab.
Auf der Registerkarte „Widget“ finden Sie das Dual-Button-Widget. Jetzt Aktivieren Sie das Widget Und Klicken Sie auf „Änderungen speichern“. Taste.

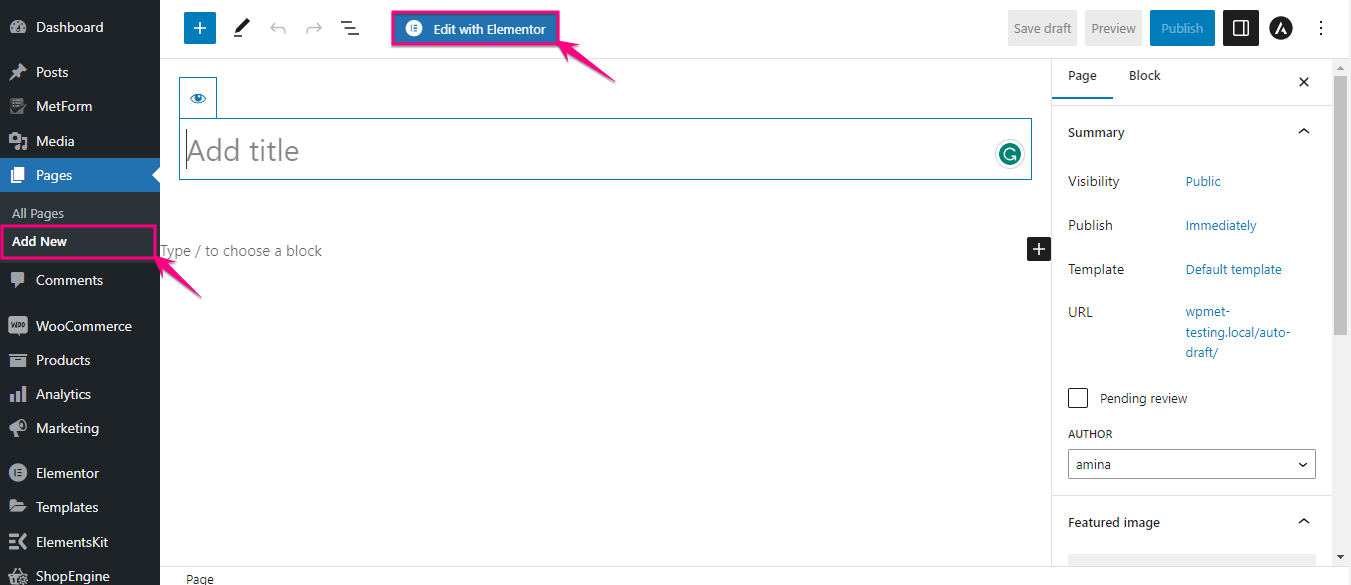
Im dritten Schritt können Sie eine Doppelschaltfläche entweder zu einer vorhandenen oder einer neuen Seite hinzufügen. Hier fügen wir es einer neuen Seite hinzu Klicken Sie auf „Neu hinzufügen“. Option unter Seiten. Jetzt, einen Titel geben zu Ihrer neu hinzugefügten Seite und Klicken Sie auf „Mit Elementor bearbeiten“. Taste.

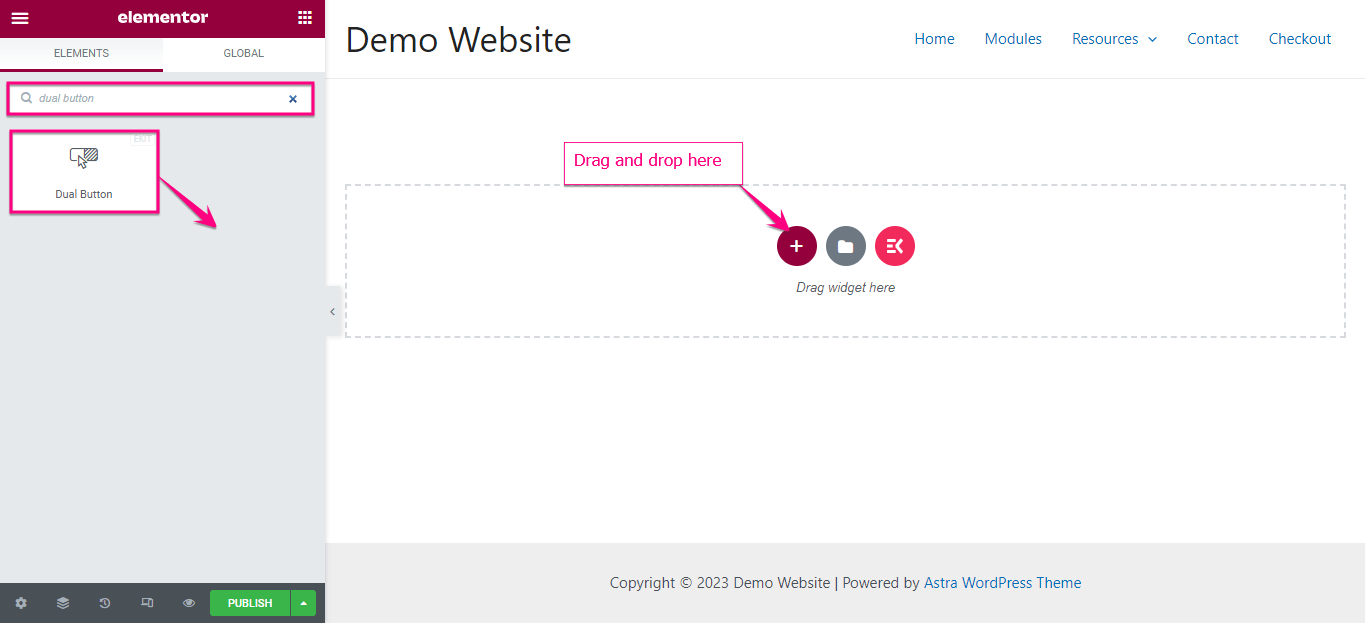
Dadurch werden Sie zum Elementor-Editor weitergeleitet, von wo aus Sie fortfahren müssen Suchen Sie nach dem Dual Button im Suchfeld. Nachdem Sie den Namen des Widgets notiert haben, wird das Widget mit dem Ekit-Symbol angezeigt.
Hier muss man Ziehen Sie das Widget per Drag & Drop auf das Plus-Symbol. Nach dem Ziehen und Ablegen der Schaltfläche wird eine Doppelschaltfläche hinzugefügt.

Jetzt müssen Sie diesen Doppelknopf anpassen, um ihn attraktiver zu machen.
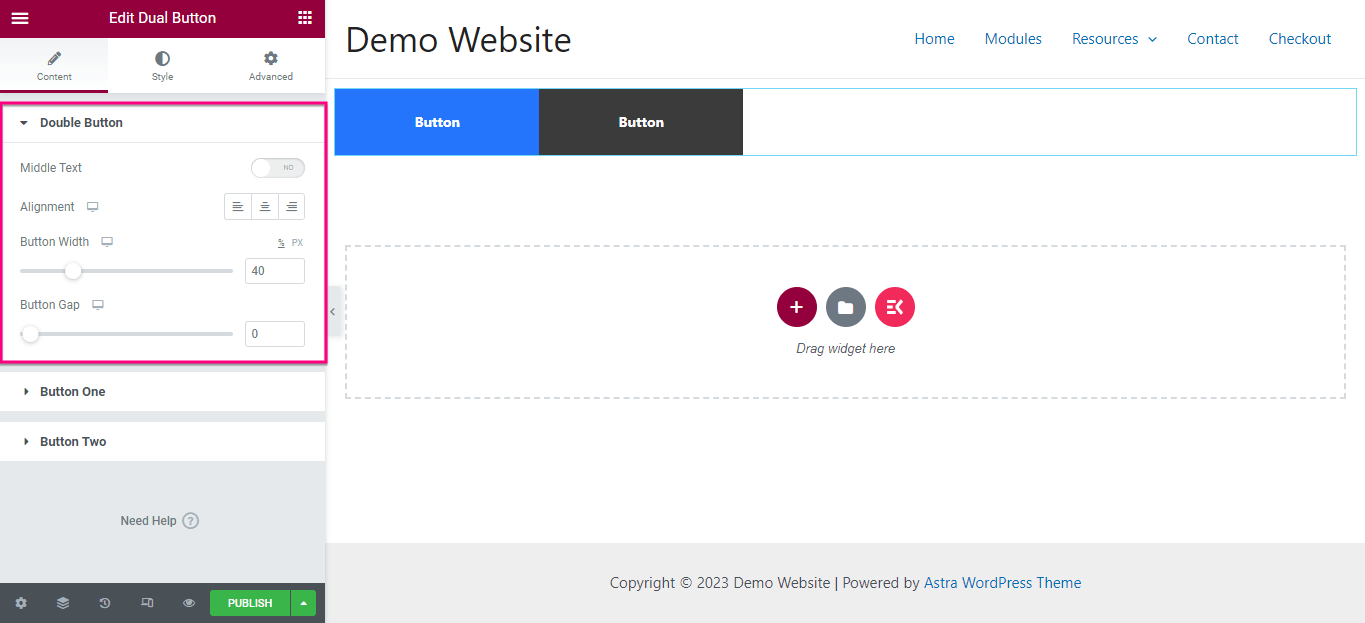
Hier müssen Sie die Doppelschaltflächen-Registerkarte erweitern Anpassungen durchführen zu folgenden Bereichen:
- Mittlerer Text: Mit dieser Option können Sie mittleren Text zwischen den beiden Schaltflächen hinzufügen.
- Ausrichtung: Ändern Sie die Ausrichtung Ihrer Doppeltaste.
- Knopfbreite: Passen Sie hier die Breite Ihrer Doppeltaste an.
- Tastenabstand: Entscheiden Sie, wie viel Abstand Sie zwischen zwei Tasten lassen möchten.

Nachdem Sie die Doppelschaltfläche bearbeitet haben, Bearbeiten Sie die Schaltflächen eins und zwei separat.
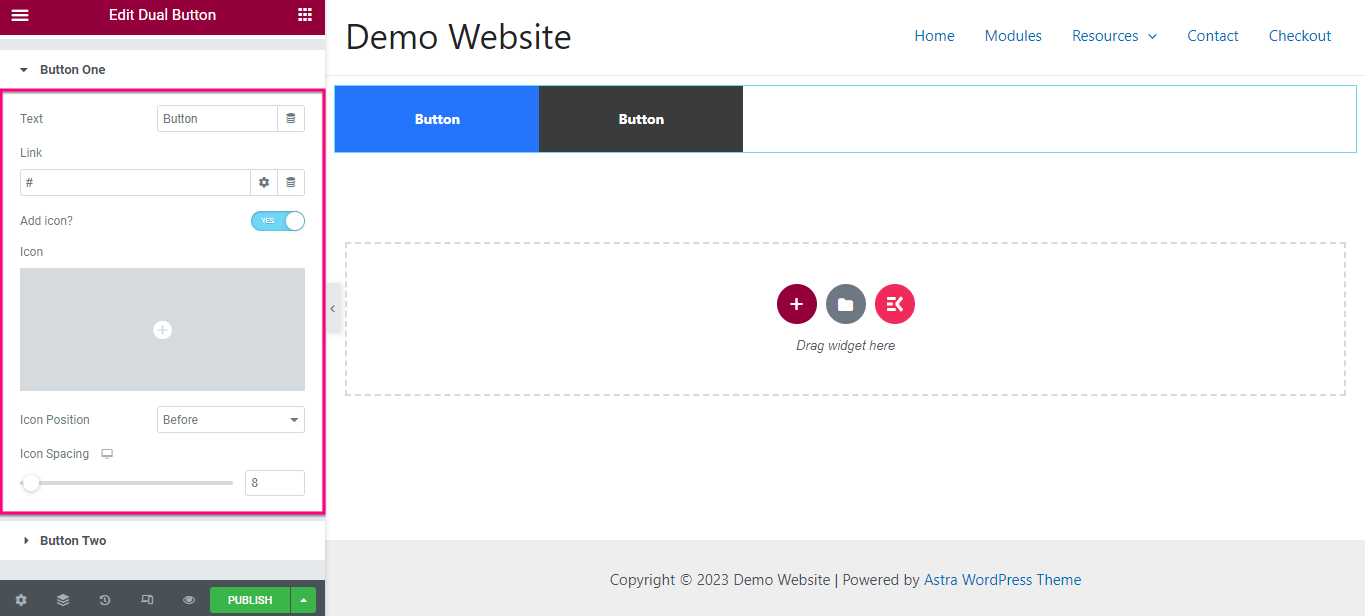
Für Knopf eins, nehmen Sie die folgenden Änderungen vor:
- Text: Fügen Sie Anzeigetext für die erste Schaltfläche hinzu.
- Verknüpfung: Fügen Sie den Link mit der ersten Schaltfläche ein, indem Sie ihn kopieren und in das Feld „Link“ einfügen.
- Symbol: Fügen Sie ein Symbol hinzu, das mit der Schaltfläche angezeigt wird.
- Symbolposition: Passen Sie die Position Ihres Symbols an, indem Sie es vor und nach dem Text auswählen.
- Symbolabstand: Ändern Sie den Abstand zwischen dem Schaltflächentext und dem Symbol.

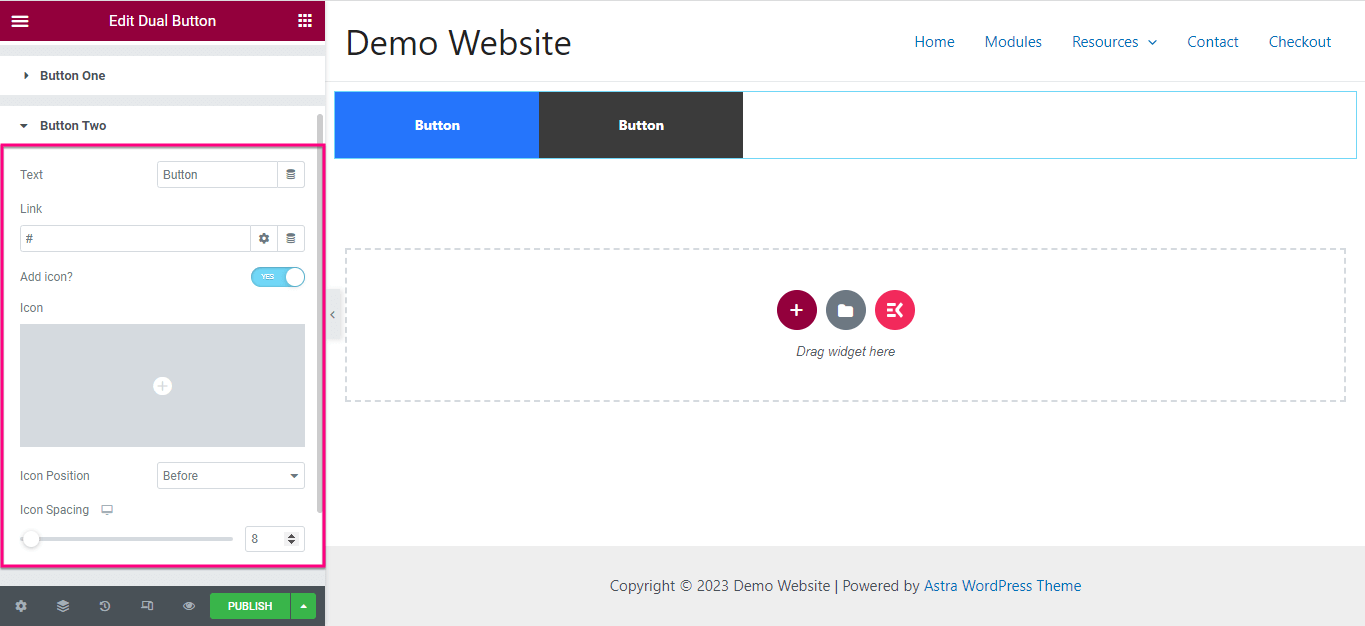
Jetzt, genau wie im vorherigen Schritt, Passen Sie Text, Link, Symbol, Symbolposition und Symbolabstand an für Button Zwei. Nachdem Sie Änderungen an der Registerkarte Inhalt vorgenommen haben, Gehen Sie zur Registerkarte „Stil“..

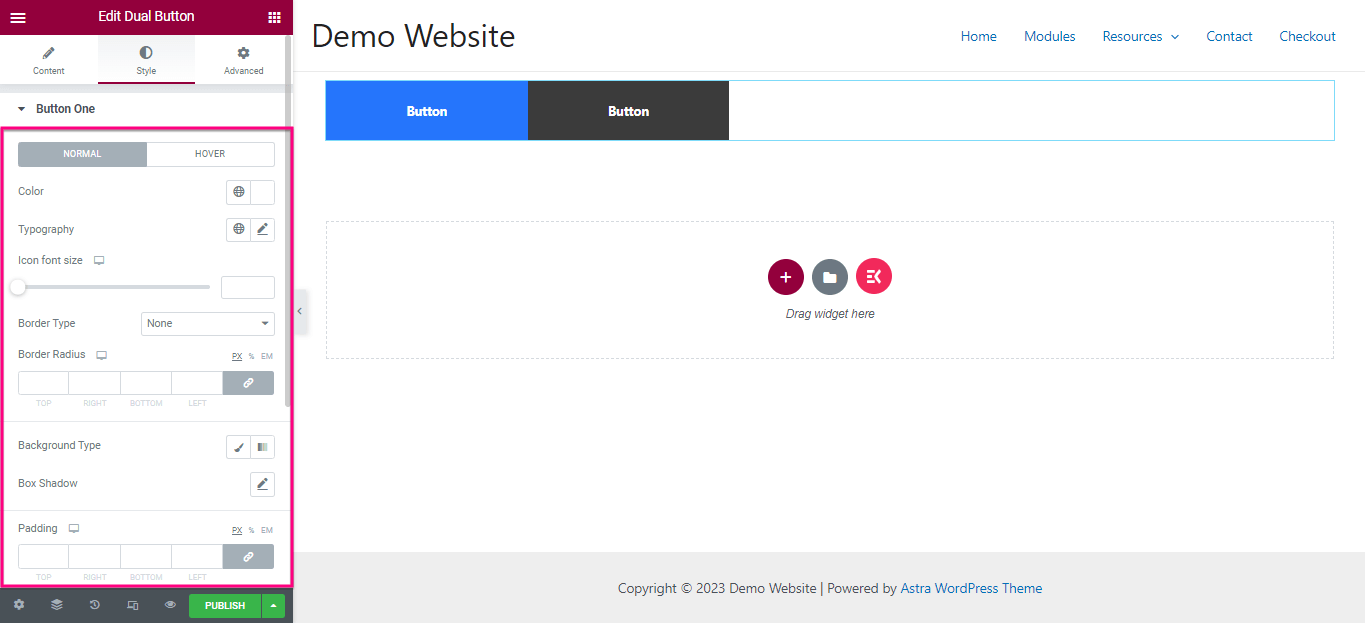
Von hier aus müssen Sie bearbeiten Farbe, Typografie, Schriftgröße des Symbols, Schaltflächentyp, Knopfradius, Hintergrundtyp, Box Schatten, Polsterungusw. Machen Sie jetzt dasselbe Stilanpassung für Knopf zwei.

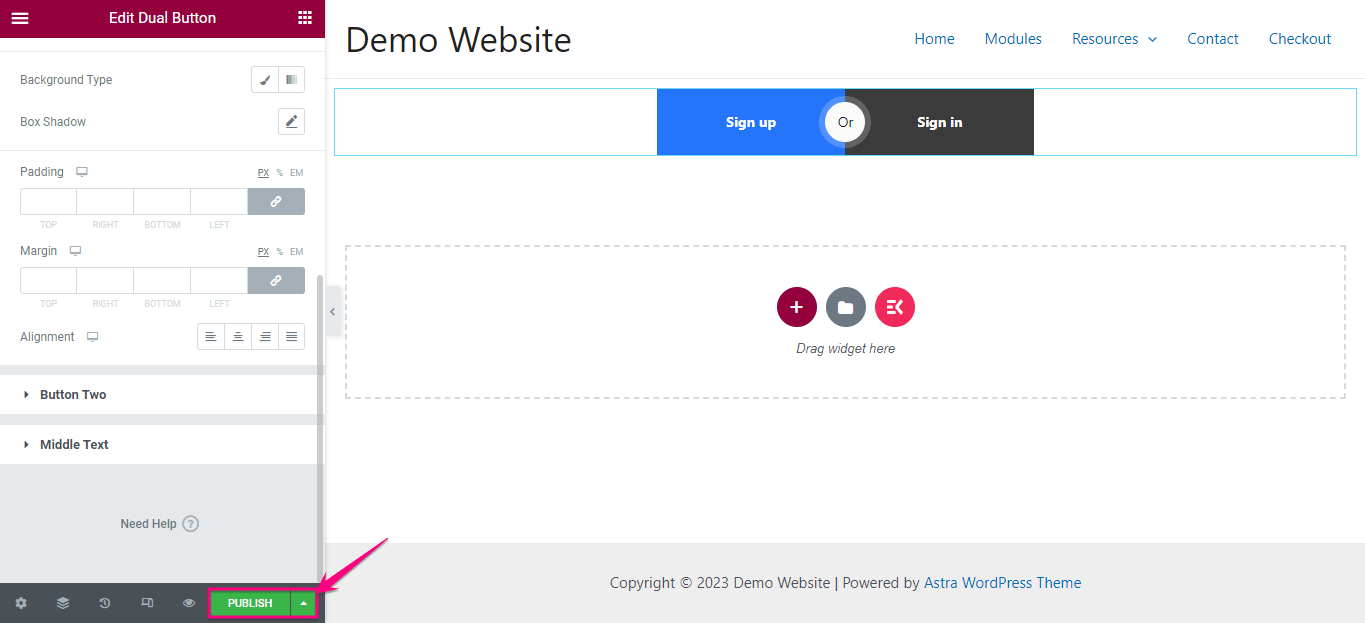
Im letzten Schritt müssen Sie Folgendes tun Klicken Sie auf „Veröffentlichen“. Klicken Sie auf die Schaltfläche, um zwei Schaltflächen nebeneinander hinzuzufügen.

Das Hinzufügen einer Doppelschaltfläche kann sich erheblich auf das Engagement und die Konvertierung Ihrer Website auswirken. In diesem Blog haben wir die einfachste und unkomplizierteste Methode zum Hinzufügen von Doppeltasten gezeigt, für die keine fortgeschrittenen Kenntnisse erforderlich sind.
Egal für welche Methode Sie sich entscheiden, es ist wichtig, die Best Practice zu berücksichtigen, die Ihnen die Tür zu grenzenlosen Anpassungen öffnet. Probieren Sie es also einfach aus und fügen Sie auf einfachste Weise zwei attraktive Schaltflächen nebeneinander auf Ihrer Website hinzu.



Schreibe einen Kommentar