Tired of your website looking bland and boring? Want to add a splash of personality and visual appeal?
Creating a visually captivating website starts with the basics, and one of the most fundamental elements is your background. A good background, be it — an image, a color or a video sets the mood of the overall looks of your website.
So, look no further! In this guide, we’ll show you how to create stunning backgrounds in your Gutenberg-powered website.
Why Add Background to Your Gutenberg Website
A background isn’t just a fancy element — it’s an essential component of your website to attract your visitor’s attention and interest.
But, how does a background contribute to your website?
Firstly, a background is a powerful storytelling element. For example, a good selection and combination of different colors in your background set the mood of your visitors. A pleasant color will not irritate their eyes and will encourage them to spend more time checking the content of your website. Subtle textures or gradient overlays can draw attention to key content areas, ensuring that your message stands out.
Secondly, an appropriate image as your background helps you illustrate the message of your content and helps the audience’s perception of what they are reading. For instance, a serene nature background can create a calming atmosphere. If you want to energize and excite your visitors, a dynamic cityscape is a good choice.
Overall, a good background sets the tone and highlights your content. Now, let’s determine how you can add a good background.
You have the option to use the built-in feature of Gutenberg called “cover”. However, this option is very limited when it comes to design and customization. So, if you don’t want to compromise the design, opt for a plugin called GutenKit.
Enhancing Your Website with Background Using GutenKit
Of all plugins that offer good background customization, why GutenKit?
Let’s talk about why it is highly recommended for all Gutenberg websites.
- Each block, pattern, module, and setting integrates flawlessly within Full Site Editing (FSE).
- You can build your website with a query loop builder.
- Horizontal and vertical layouts for WordPress menu with images and icons.
- Users can add a visually appealing background to each block.
Now, let’s find out how GutenKit can turn your website into a lively and attractive site.
👉 Read to check solutions for Gutenberg editor is not working.
Adding Gutenberg Block Background Color
Open a new page or existing page in your website to start designing with an aesthetic background.
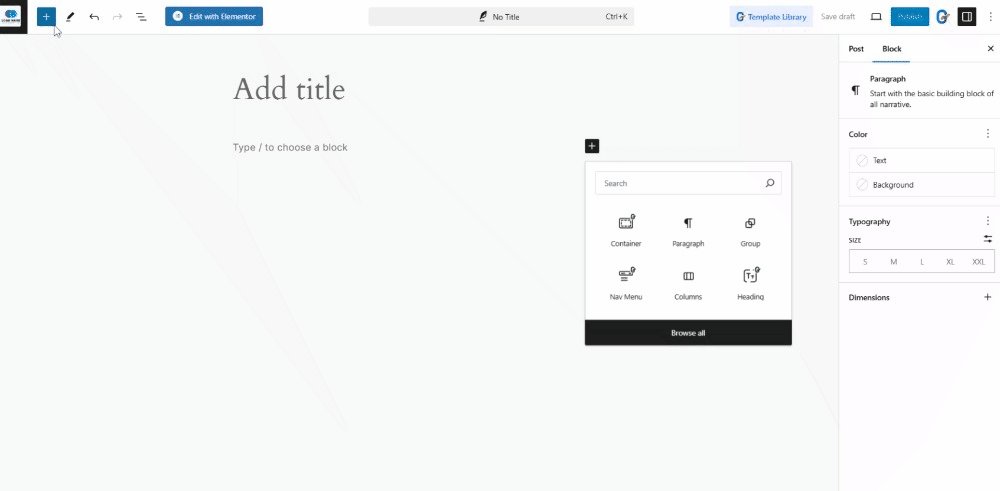
In your editor screen, add a new block by clicking on the black plus (+) icon. You can also add a new block by clicking on the toggle block inserter.
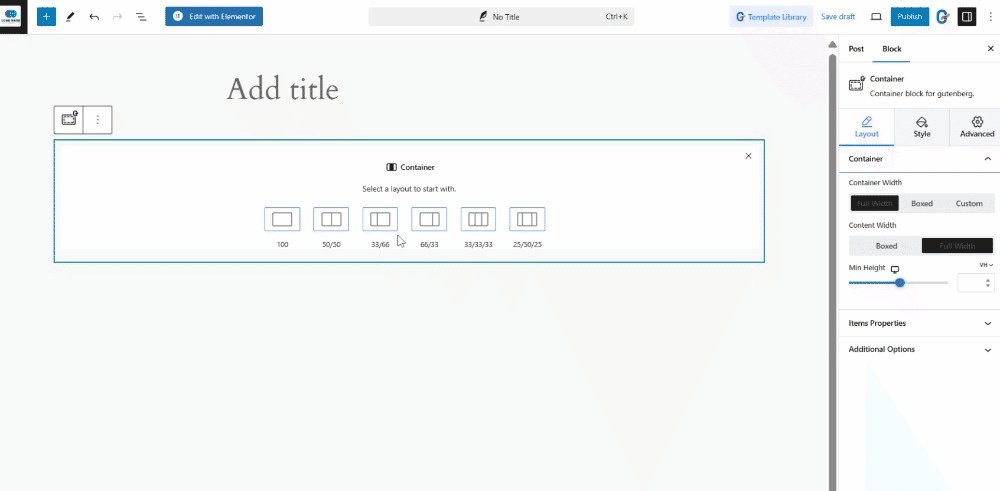
Either of the 2 ways, you can surely select the block you want to add in your screen. In this tutorial, we’ll first add the container block so that we can add multiple blocks in one section. Select the container layout from the available six options.
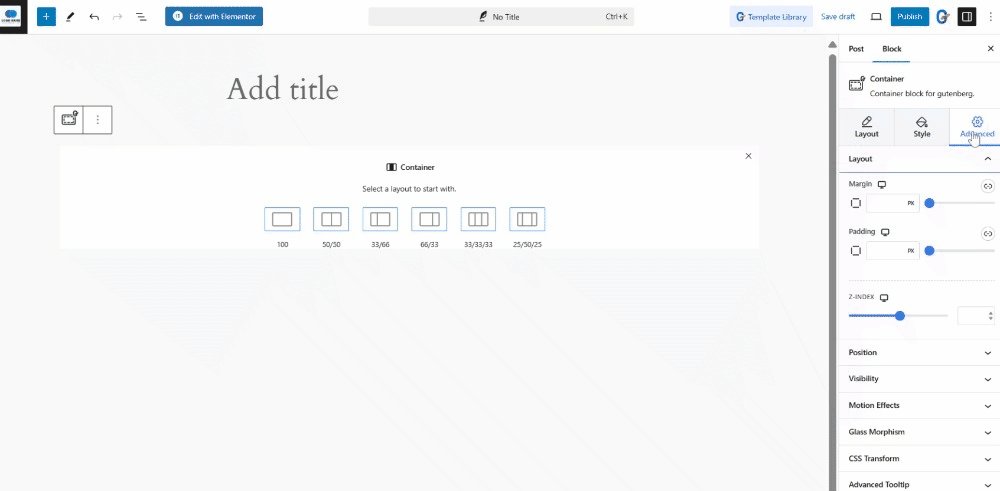
Once you have decided the layout of your container, set the background color of your section. In the sidebar tool, you will find the three sections namely — Layout, Style, and Advanced Settings.

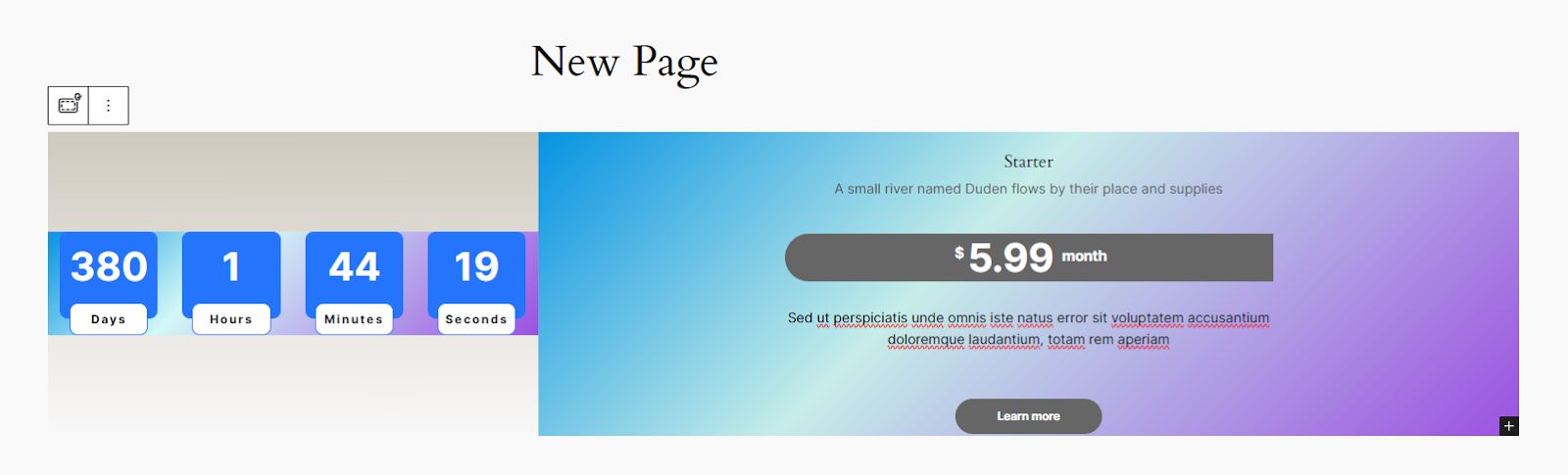
To set the background color of your section, click on the style section and select the background. You’ll notice that under the background type, there are 4 icons representing the classic, gradient, image, and video. Since we are talking about the background color, we’ll now select the gradient. Make sure to select the best color combination so that your Gutenberg block background color will be pleasing to the eyes.
Then, it’s time to add the blocks you want to add to your section by clicking on the plus (+) icon inside each column.

And that’s it! The process is so easy.
Adding Gutenberg Block Background Image
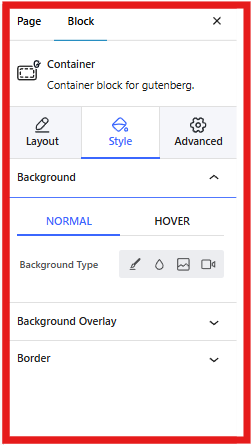
The process of adding a Gutenberg block with a background image is the same as adding a background color. After you add the container block to your Gutenberg editor screen, you will notice the sidebar tool. It consists of Layout, Style, and Advanced Settings.
In the layout section, you can adjust the container width and height. While the style section is where you can add the background image.

Now, click on the image icon and click on the Choose Media to select the image from the library. You can also upload your preferred image.
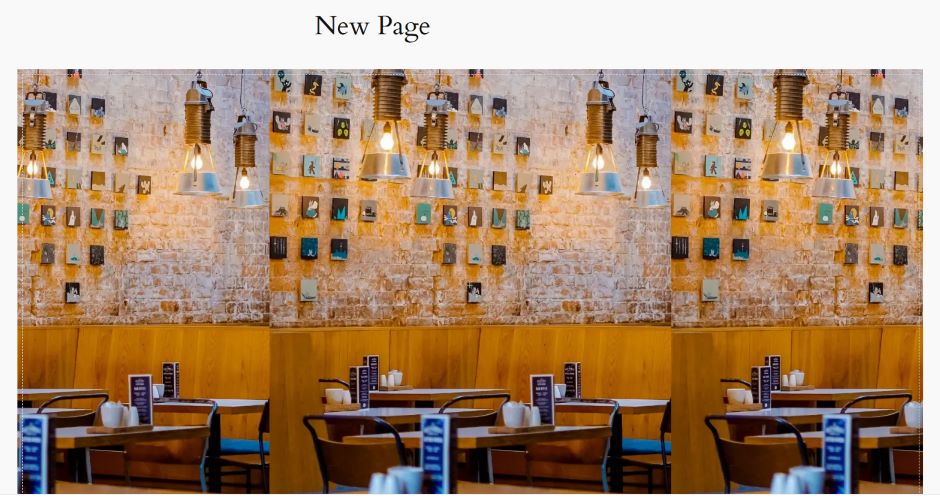
The selected image will be added to your container as the background.

It’s about time to add a new block to have a full section of a page. To do that, look for the plus icon at the center of your section.
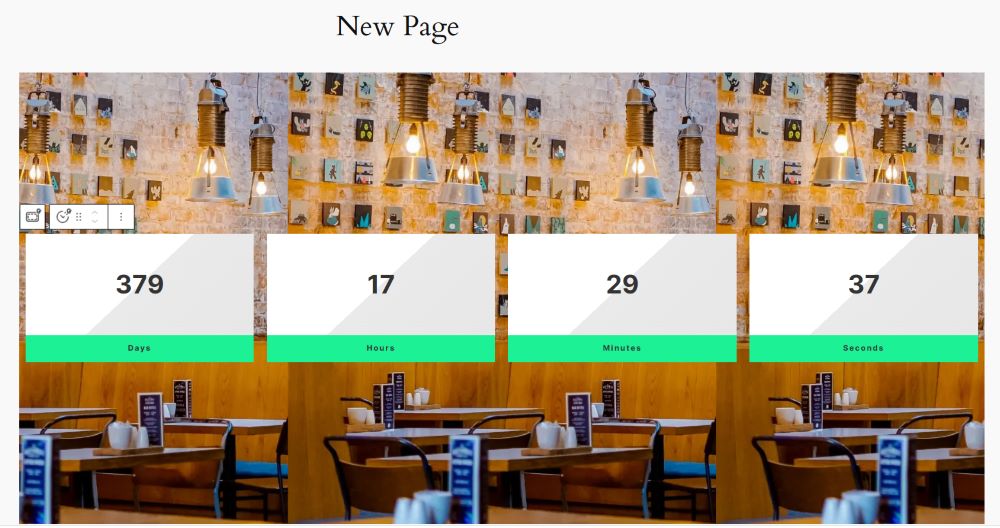
Here is an example of a countdown timer with a background image.

Adding Gutenberg Block Background Video
Let’s go down to the last method of adding a background and that is a Video. Videos can immediately grab attention and draw viewers in, especially when used strategically.
Adding background videos follows the same process as adding background color for Gutenberg block in WordPress and images. Insert the container block and select its layout. Once added, you can either add the background first or add it later after you design your section with different GutenKit blocks.
In this tutorial, we’ll add first a background video and polish it with a Gutenberg block afterward.
Click the plus (+) icon and search for the container block. Then, select the layout of your container.
After you select your container layout, you will notice the sidebar tool at the right hand corner of your screen. Adjust the container width and height of your container according to your preference.
After that, proceed to the Style section to add the background video. Look for the background type and click on the video icon.
Let’s polish the container by adding a Gutenberg block. To do that, look for the plus (+) icon at the center of your container. Then, add the block you want to include in the section.
Here’s the final output:
So easy, right? You can have an attractive background in just a few minutes.
What if you want to edit your background?
The process is so simple. Just open the existing page and edit it. Once you are in the editable page, just go to the section where you want to adjust the background. Then, go to the Style section and select which element you want to change — color, image, or video.

FAQs
Can You adjust the positioning of the background image in Gutenberg?
What image formats can You use for background images in Gutenberg?
Is it possible to add a gradient overlay to a background image in Gutenberg?
What to do to ensure your background video doesn’t slow down your site?
Wrapping up
Creating a background image in your Gutenberg website is a powerful way to enhance your site’s visual appeal and user experience. Whether you’re using static images, dynamic videos, or simple colors, the key lies in thoughtful application and alignment with your brand’s identity.
With tools like GutenKit, you can take your designs to the next level, making your site not only functional but also visually captivating. By balancing creativity with usability, you can create a website that resonates with your audience and leaves a lasting impression.

Leave a Reply