La personnalisation de vos pages WooCommerce peut véritablement améliorer les performances de votre boutique en ligne et l'expérience d'achat de vos clients.
Pour une expérience d'achat en ligne réussie, chaque page compte, qu'il s'agisse de la boutique, du produit, du panier ou du paiement. Chacune d'entre elles joue un rôle essentiel pour satisfaire vos clients et générer ces conversions si importantes.
Dans ce blog, nous allons détailler le processus de personnalisation des pages WooCommerce dans Elementor. Nous mettrons en évidence les pages sur lesquelles vous devez vous concentrer et vous montrerons comment ShopEngine rend le processus sans effort.
Quick Overview
This tutorial demonstrates the easiest way to customize WooCommerce pages.
Tools Used: Elementor and ShopEngine
Here is the basic procedure:
✅ Create a page template from ShopEngine → Builder template.
✅ Select the page type (e.g. Shop, Checkout, Single, etc.)
✅ Activate the template.
✅ Choose a pre-designed ShopEngine layout.
✅ Enter the Elementor editor to start customizing.
Pages clés de WooCommerce à prendre en compte pour la personnalisation
An e-commerce website may have a lot of pages. But to be focused, we will stick to customizing the core WooCommerce pages that significantly impact your e-commerce site’s performance and sales.
| Page de la boutique | Page du produit |
| Page du panier | Page de paiement |
| Page de remerciement | Page de paiement rapide |
En vous concentrant sur ces pages, vous garantissez que votre boutique offre une expérience sur mesure qui stimule l'engagement et les ventes.
Pourquoi avez-vous besoin de personnaliser les pages WooCommerce pour votre boutique en ligne
Voyons pourquoi la personnalisation de vos pages WooCommerce n'est pas seulement un élément facultatif, mais également un élément essentiel du parcours et de la croissance de votre boutique. Voici un aperçu de la manière dont la personnalisation des pages WooCommerce peut vous aider.
✅ Créer une identité de marque
✅ Améliorer le taux de conversion
✅ Améliorez l'expérience mobile
✅ Augmenter la fidélisation des clients
Selon les statistiques, 50% des consommateurs préfèrent les marques qu'ils reconnaissent. Ainsi, avec des pages WooCommerce personnalisées, vous pouvez créer un identité de marque pour votre boutique en ligne.
En 2023, le Le taux d'abandon de panier a grimpé jusqu'à 70% à l'échelle mondiale. Mais avec une mise en page personnalisée, vous pouvez simplifier le processus de paiement. Cela peut réduire considérablement le taux d'abandon de panier pour votre site. En fin de compte, cela améliore la taux de conversion.
Et pour réactivité mobile, le commerce mobile domine désormais les ventes de commerce électronique en 2024, ce qui rend la conception réactive non négociable. Ainsi, la personnalisation de vos pages WooCommerce garantit qu'elles sont belles et fonctionnent parfaitement sur tous les appareils.
Mettez tout cela ensemble et vous avez la formule pour des résultats supérieurs. fidélisation de la clientèleLorsque votre magasin propose une expérience d'achat personnalisée et adaptée aux appareils mobiles, soutenue par une identité de marque forte, vos clients sont plus susceptibles de revenir et de continuer à acheter.
⭐️ Read top SEO plugins for your WooCommerce site.
Comment personnaliser les pages WooCommerce avec ShopEngine
Le moyen le plus simple de personnaliser les pages WooCommerce est d’utiliser un plugin WordPress. À cet égard, vous pouvez choisir ShopEngine, une solution WooCommerce complète compatible avec Elementor.
Cela vous donne la possibilité de créer un site Web WooCommerce entièrement personnalisable avec une vitesse de chargement ultra-rapide et des fonctionnalités avancées, notamment la comparaison de produits, des échantillons de variations, un paiement rapide, une précommande, etc.
Voyons comment vous pouvez personnaliser les pages WooCommerce pour offrir une expérience d'achat fluide à vos clients.
👉 Modifier la page de la boutique WooCommerce
La page de la boutique WooCommerce est souvent le premier point de contact entre les clients et votre boutique, il est donc essentiel de la personnaliser pour un impact maximal. Une page de boutique bien conçue améliore la navigation, met en valeur vos meilleurs produits et encourage les achats. Procédez aux étapes suivantes pour créer et personnaliser la page de la boutique WooCommerce.
Étape 1 : Créer un modèle de page de boutique
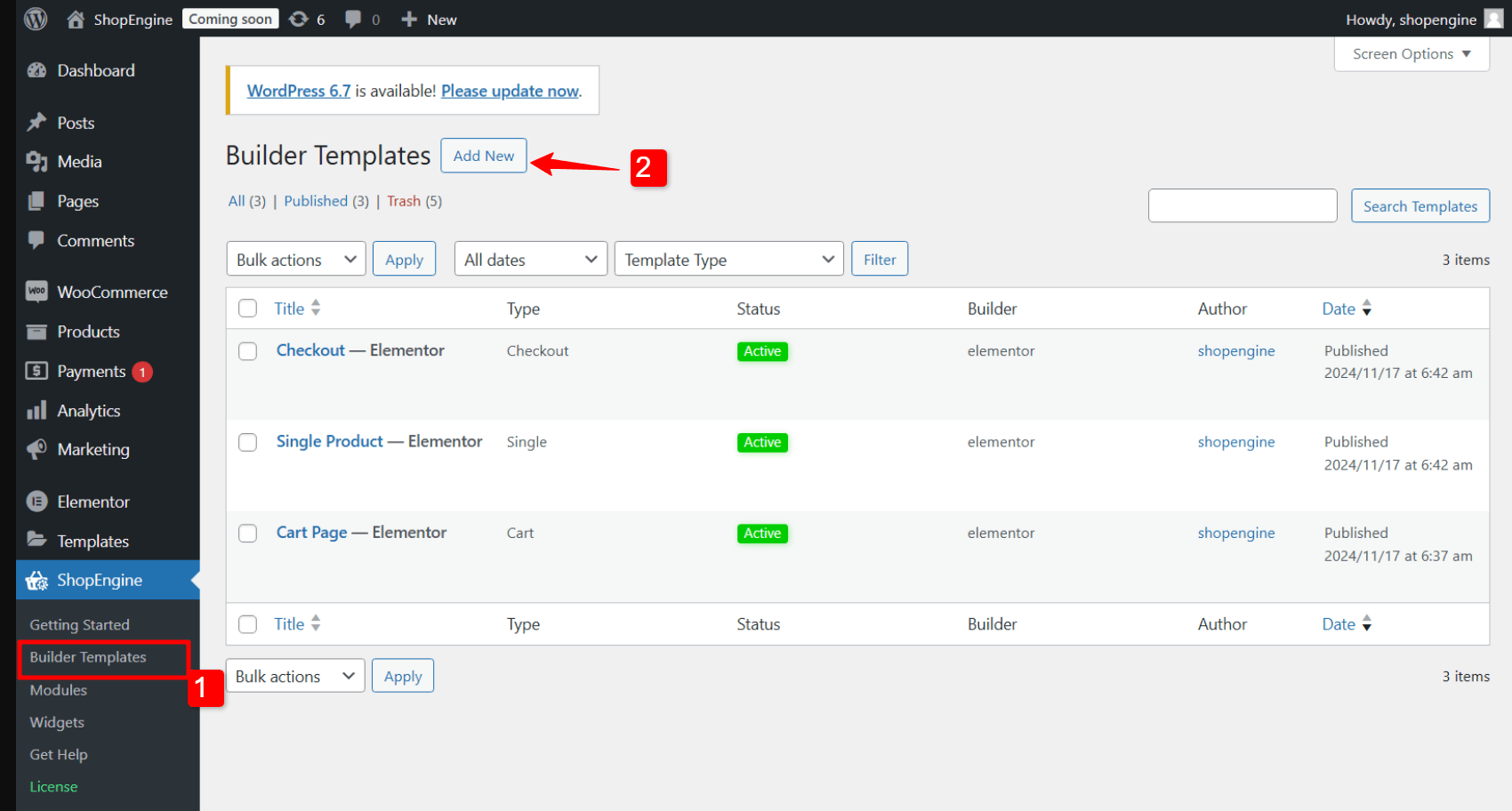
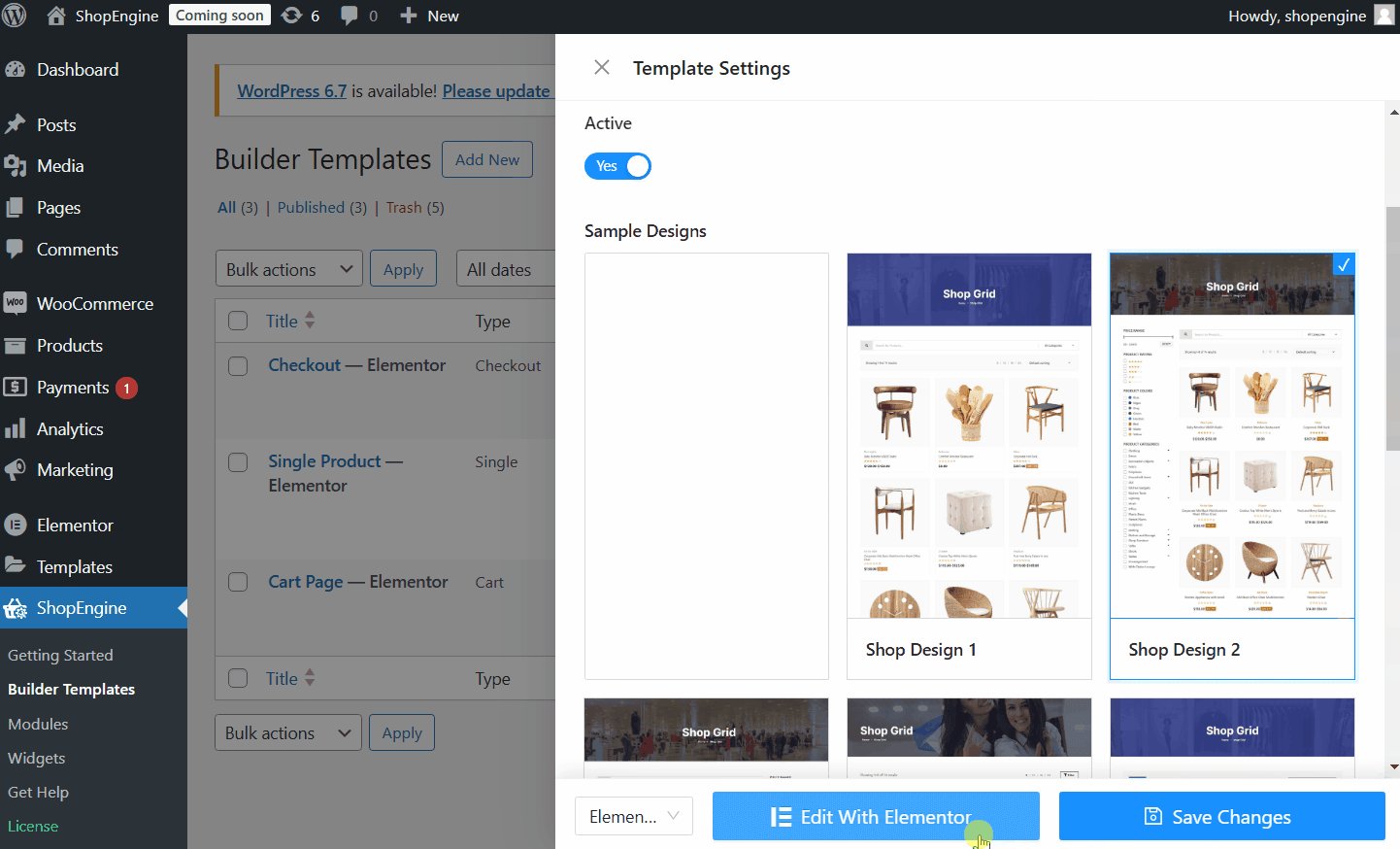
Vous pouvez concevoir une page de boutique avec les modèles de création de ShopEngine. Accédez à ShopEngine > Modèles de générateur et cliquez sur le Ajouter un nouveau bouton.

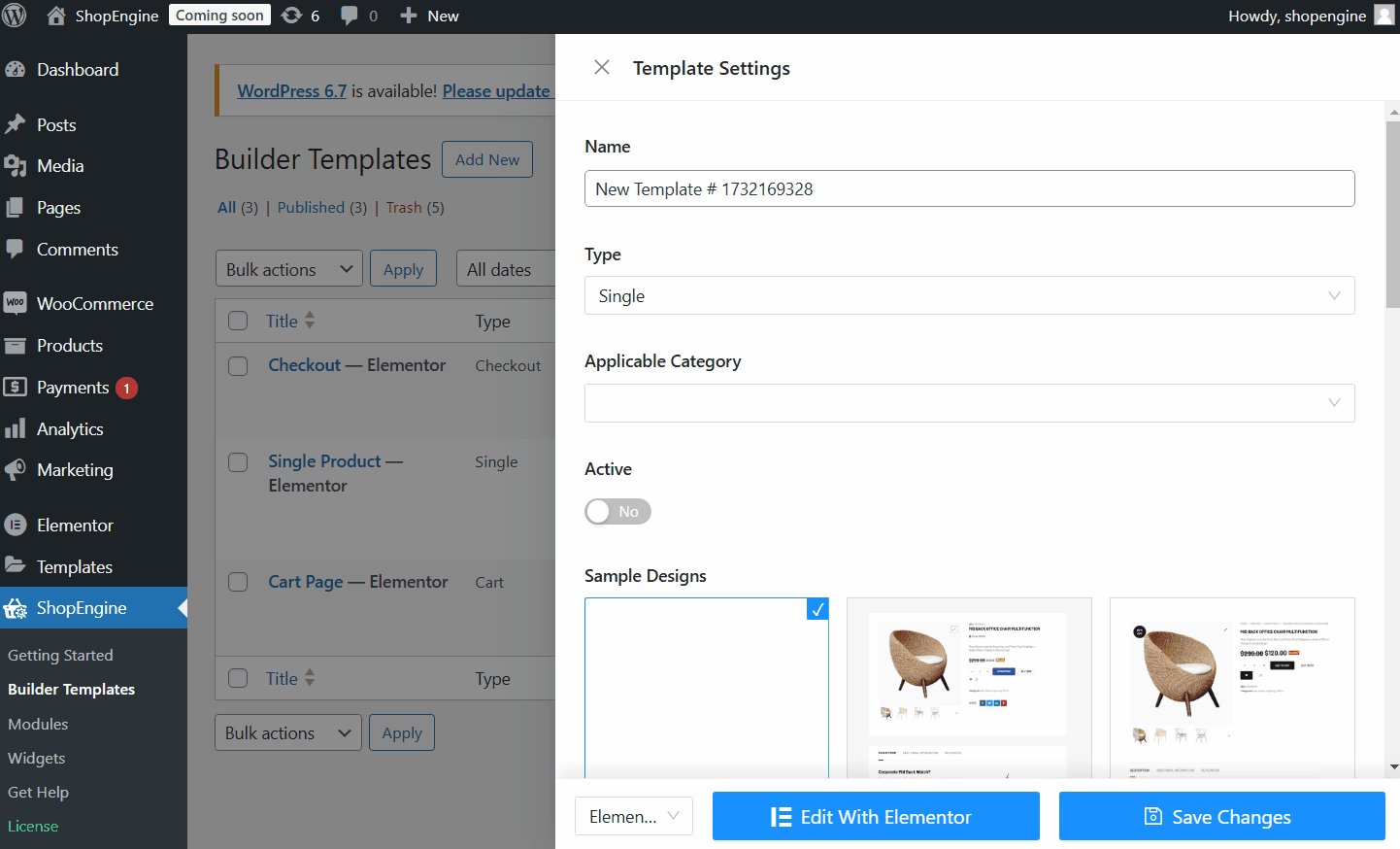
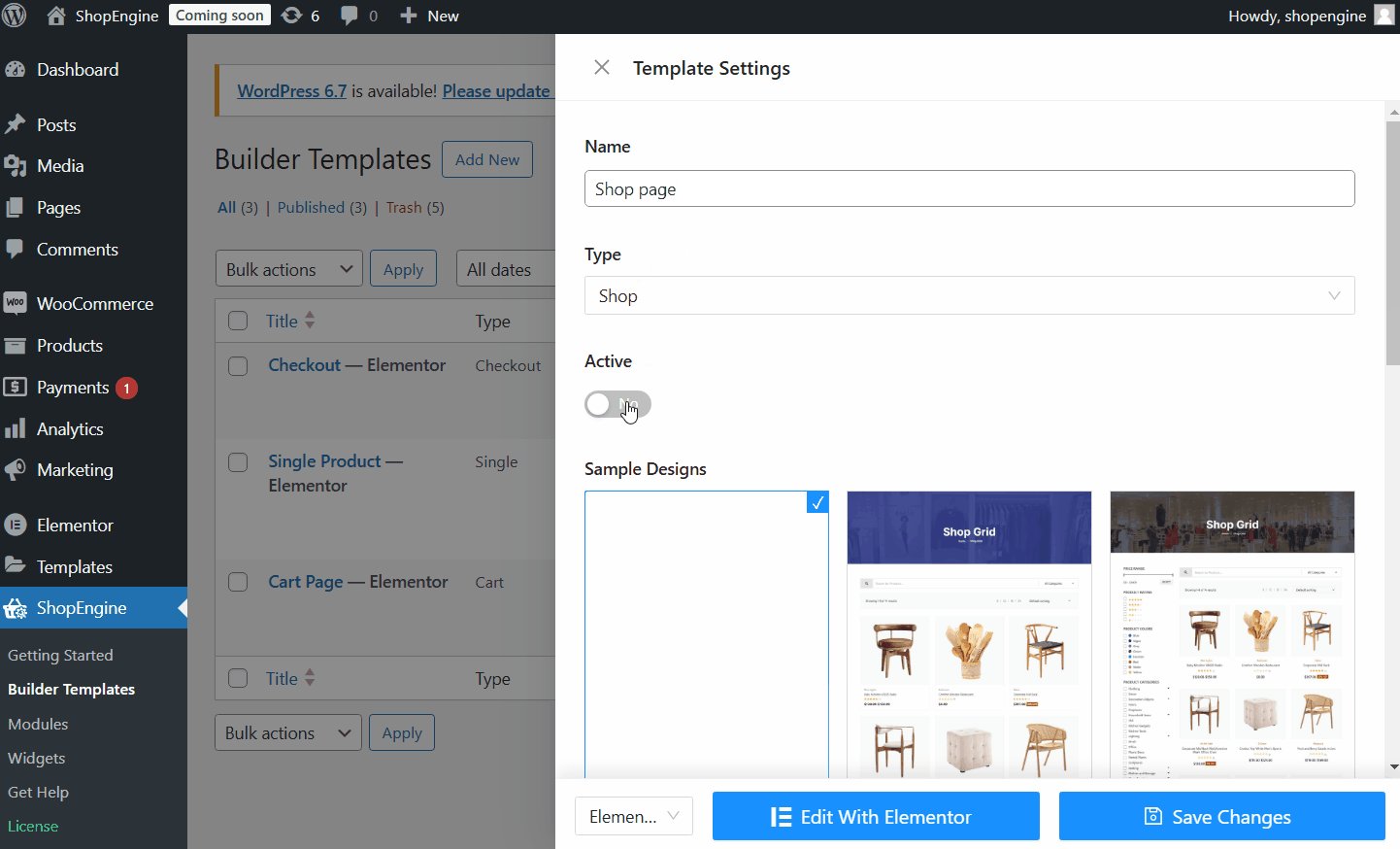
Ensuite, dans les paramètres du modèle :
- Nom: Définissez le nom du modèle (par exemple, page Boutique).
- Taper: Définissez le type de modèle sur « Boutique ».
- Actif: Basculez le bouton sur « Oui » pour activer le modèle.
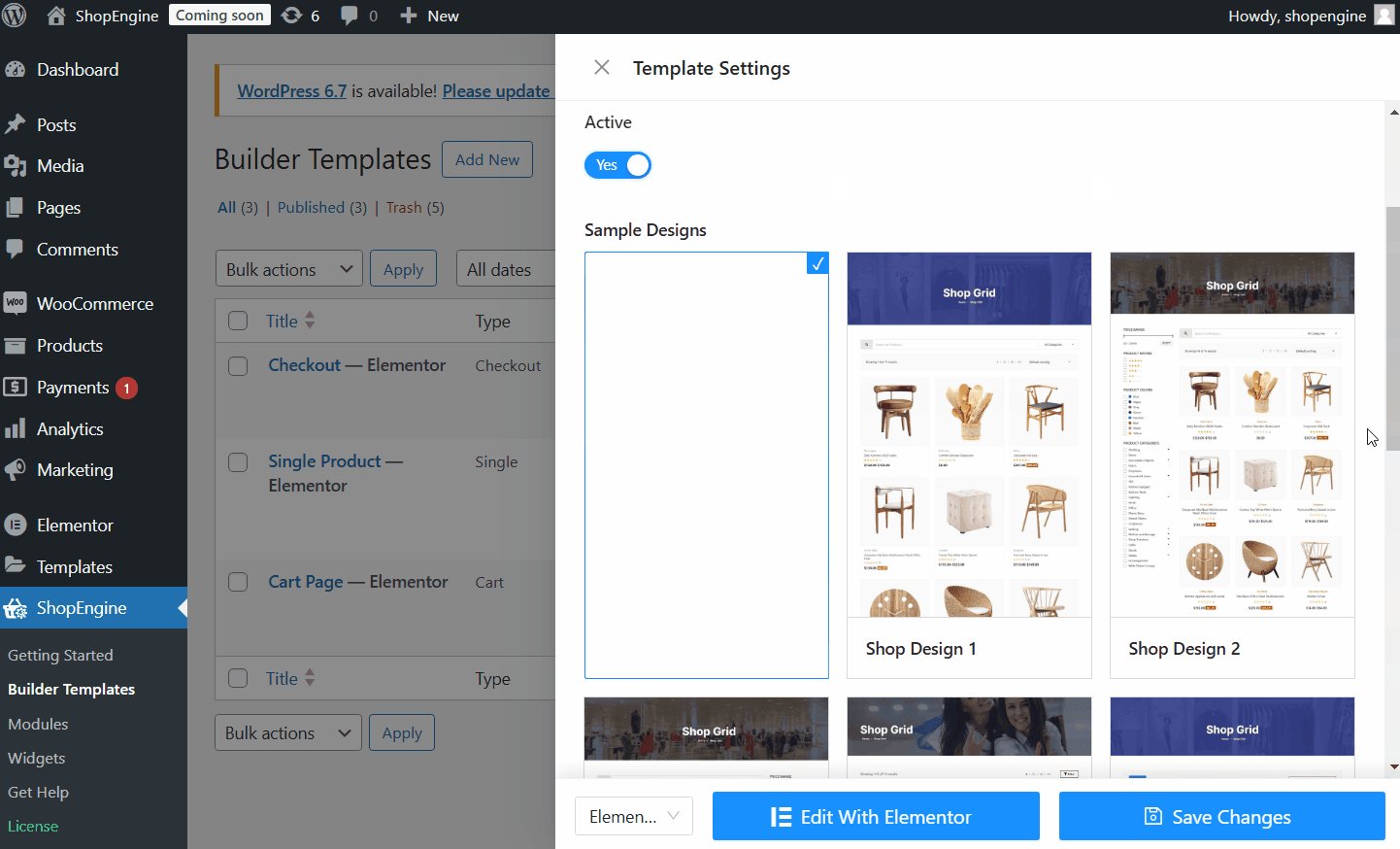
- Exemples de conceptions : Vous pouvez soit choisir des modèles prédéfinis à partir de ShopEngine, soit commencer à zéro.
- Cliquez maintenant sur Modifier avec Elementor pour personnaliser la page de la boutique.

Après cela, vous vous retrouverez dans l'éditeur Elementor où vous pourrez personnaliser la page de la boutique WooCommerce pour votre boutique en ligne.
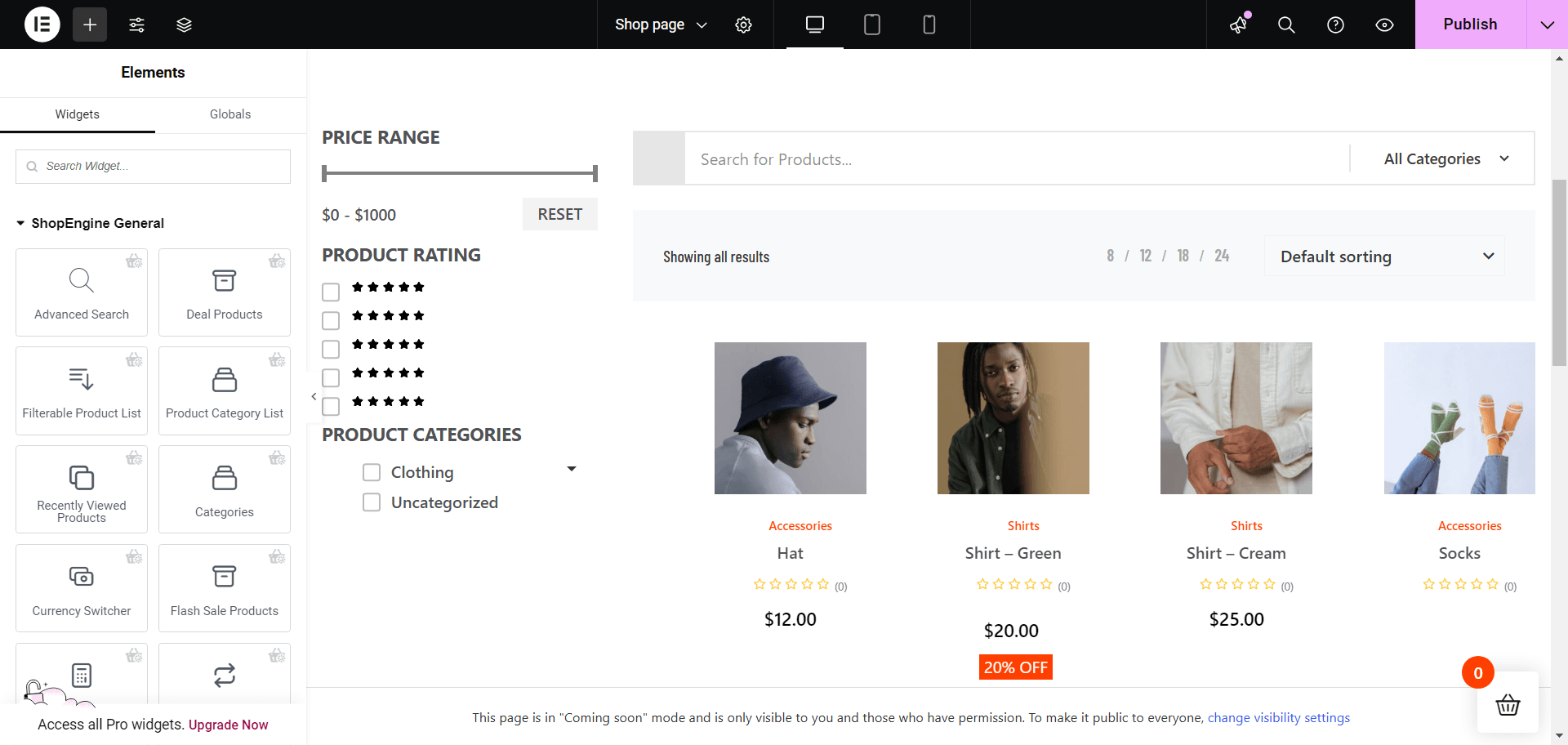
Étape 2 : Personnaliser le modèle de page de boutique WooCommerce
Dans Elementor, vous pouvez personnaliser les sections suivantes de la page Boutique de votre site Web.
- Titre: Modifiez la balise HTML, l'alignement, la couleur et la typographie.
- Filtre de page : Vous pouvez personnaliser les listes, la typographie, l'espacement, l'alignement, la couleur et la couleur active.
- Archives des produits : Modifiez la mise en page avec les paramètres de mise en page, les produits par ligne et les lignes par page.
Vous pouvez également personnaliser l'image du produit, les catégories, le titre, le prix, la description, la note, les badges de vente flash, etc.

Vous souhaitez en savoir plus sur la personnalisation de la page boutique ?
👉 Personnaliser la page produit WooCommerce
La page produit est le cœur de votre boutique WooCommerce, où les clients prennent leurs décisions d'achat. La personnalisation de cette page améliore sa capacité à présenter efficacement vos produits et à augmenter les conversions.
Suivez ces étapes pour créer et modifier votre page de boutique WooCommerce.
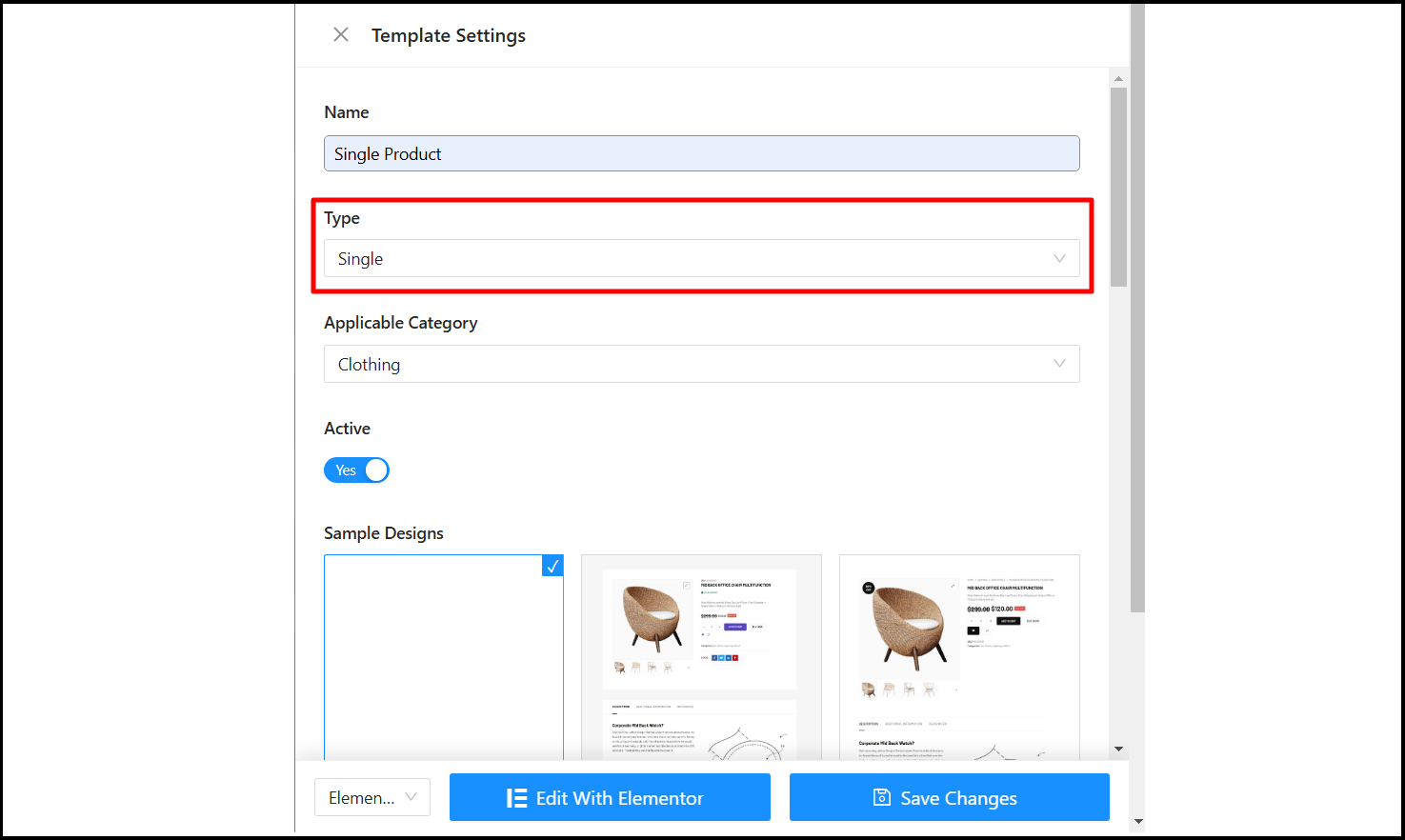
Étape 1 : Créer un modèle de page de produit unique
Comme pour la page de la boutique, vous pouvez également créer un modèle de page de produit. Dans ce cas précis, vous devez choisir le Taper comme Célibataire.
Aller à ShopEngine > Modèles de générateur et cliquez sur le Ajouter un nouveau bouton.
Ensuite, dans les paramètres du modèle :
- Nom: Définissez le nom du modèle (par exemple, Produit unique).
- Taper: Définissez le type de modèle sur «Célibataire».
- Actif: Basculez le bouton sur « Oui » pour activer le modèle.
- Exemples de conceptions : Vous pouvez soit choisir des modèles prédéfinis à partir de ShopEngine, soit commencer à zéro.
- Cliquez maintenant sur Modifier avec Elementor pour personnaliser la page de la boutique.

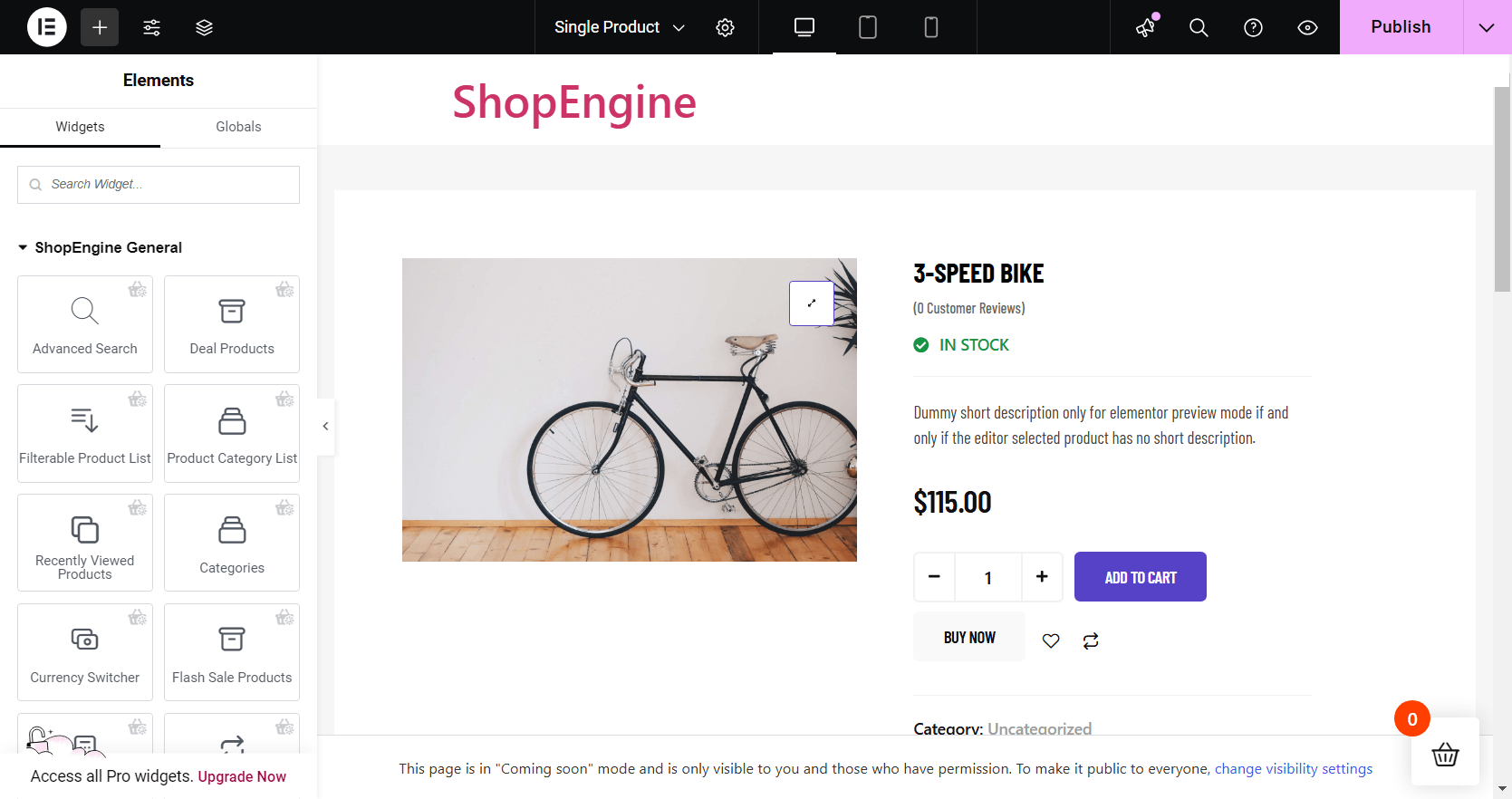
Ensuite, vous atterrirez dans l'éditeur Elementor, où vous pourrez commencer à personnaliser la page de la boutique WooCommerce pour qu'elle corresponde parfaitement au style de votre boutique en ligne.
Étape 2 : modifier le modèle de page de produit WooCommerce
Avec Elementor, vous avez la possibilité de personnaliser différentes sections de la page produit. Laissez-moi vous expliquer ce que vous pouvez modifier et personnaliser.
- Prix du produit : Personnalisez l'alignement, les couleurs, l'étiquette du produit et la typographie.
- Titre du produit : Définissez la balise HTML et modifiez la couleur du titre, la typographie et l'alignement.
- Description du produit: Ajoutez une description du produit pour ajouter des informations détaillées.
- Chapelure:Utilisez des fils d'Ariane pour une navigation facile et personnalisez la couleur, la typographie et les styles d'icônes.
- Bouton Ajouter au panier : Affichez la quantité commandée, les informations sur le stock, les variantes et personnalisez les styles de boutons.
- Évaluation du produit : Affichez les notes et les avis sur les produits pour renforcer la confiance des visiteurs.
- Méta produit : Vous pouvez également afficher les méta-informations sur les produits, telles que le SKU, les catégories et les balises.
- Informations complémentaires sur le produit : Ajoutez des informations supplémentaires sur le produit pour le rendre plus attrayant pour le client.
- Ventes incitatives de produits : Suggérez davantage de produits pour inciter vos clients à acheter davantage de produits dans votre boutique.

Avec des détails sur Comment personnaliser une seule page de produit WooCommerce sans codage vous pouvez concevoir une page produit WooCommerce personnalisée qui incite les clients à acheter les produits sur votre site Web.
👉 Modifier la page du panier WooCommerce
La page du panier WooCommerce est l'endroit où les clients examinent les articles sélectionnés avant de procéder au paiement. Une page de panier personnalisée est essentielle pour améliorer l'expérience utilisateur, réduire l'abandon du panier et augmenter les conversions.
Étape 1 : Créer un modèle de page de panier
Les étapes de création d'un modèle de page de panier WooCommerce sont similaires aux précédentes. Cette fois, vous devez sélectionner le type de modèle à utiliser. Chariot.
Aller à ShopEngine > Modèles de générateur et cliquez sur le Ajouter un nouveau bouton.
Ensuite, dans les paramètres du modèle :
- Nom: Définissez le nom du modèle (par exemple, Produit unique).
- Taper: Définissez le type de modèle sur «Chariot».
- Actif: Basculez le bouton sur « Oui » pour activer le modèle.
- Exemples de conceptions : Vous pouvez soit choisir des modèles prédéfinis à partir de ShopEngine, soit commencer à zéro.
- Cliquez maintenant sur Modifier avec Elementor pour personnaliser la page de la boutique.
Vous êtes maintenant dans l'éditeur Elementor, prêt à personnaliser la page du panier WooCommerce pour votre boutique en ligne.
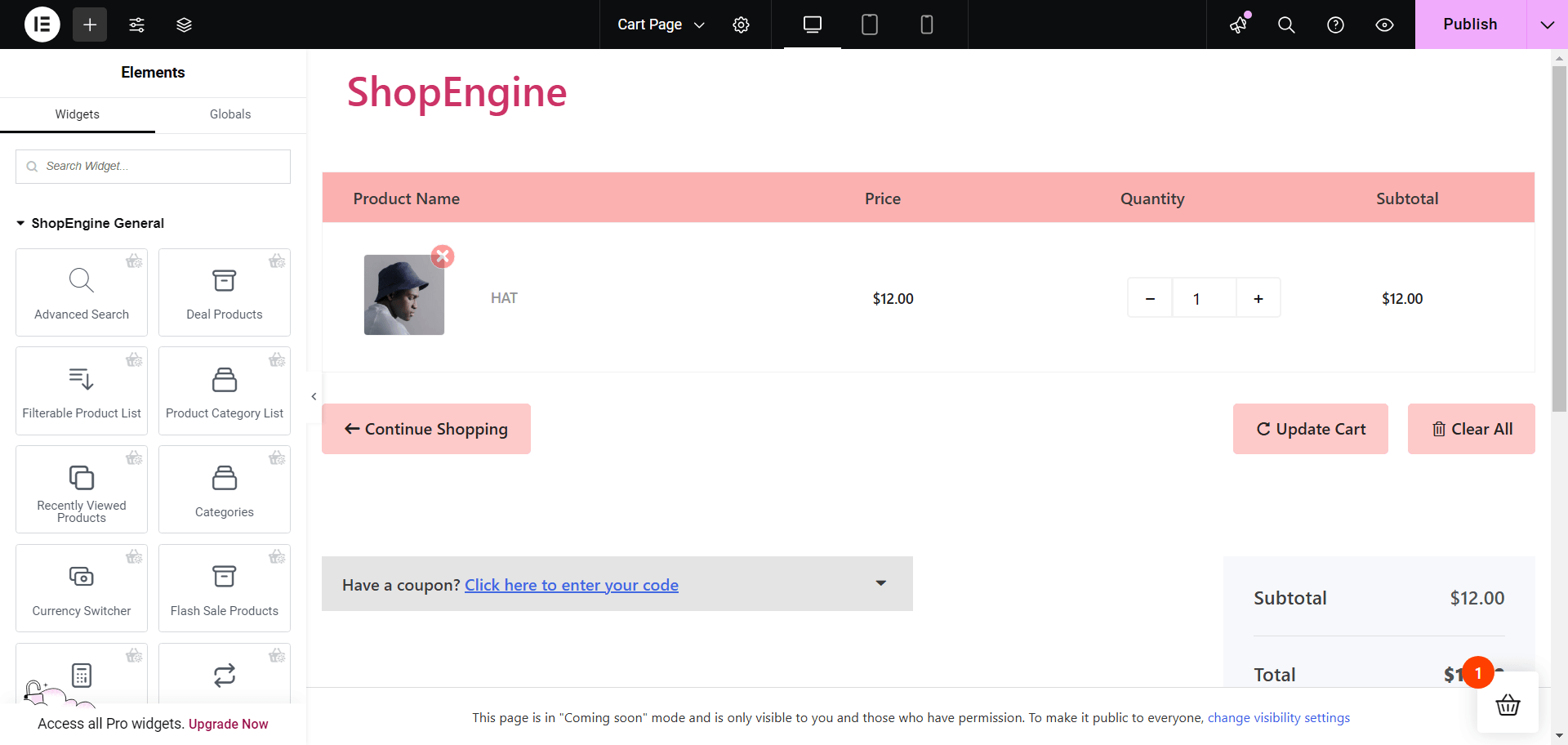
Étape 2 : Modifier le modèle de page de panier WooCommerce
Elementor vous permet de personnaliser facilement votre page de panier comme vous le souhaitez. Voici les domaines que vous pouvez modifier.

- Tableau du chariot : Affichez le prix, la quantité et le sous-total des produits dans un format de tableau.
- Total du panier : Affichez le montant total et les méthodes d'expédition disponibles.
- Formulaire de coupon : Ajoutez un champ où les clients peuvent ajouter leurs coupons de réduction.
- Retour à la boutique : Ajoutez un bouton qui ramène le client à la page de la boutique pour effectuer d'autres achats.
- Vente croisée : Présentez les produits associés sur la page du panier pour motiver les clients à acheter davantage.
- Produits promotionnels : Promouvez les produits en vente avec un compte à rebours pour augmenter les ventes.
En incluant tout cela, notre blog sur Comment personnaliser la page du panier WooCommerce sans codage (gratuit) contient des détails approfondis sur la personnalisation de la page du panier.
👉 Personnaliser la page de paiement WooCommerce
La page de paiement est une étape cruciale du parcours client, où des ventes potentielles peuvent être perdues si l'expérience n'est pas fluide et efficace. Ainsi, en personnalisant la page de paiement, vous pouvez simplifier le processus de paiement, réduire considérablement les frictions et améliorer les conversions.
Étape 1 : Créer un modèle de page de paiement
Cette fois, sélectionnez « Paiement » comme type de modèle dans les paramètres du modèle.
Aller à ShopEngine > Modèles de générateur et cliquez sur le Ajouter un nouveau bouton.
Ensuite, dans les paramètres du modèle :
- Nom: Définissez le nom du modèle (par exemple, Produit unique).
- Taper: Définissez le type de modèle sur «Vérifier».
- Actif: Basculez le bouton sur « Oui » pour activer le modèle.
- Exemples de conceptions : Vous pouvez soit choisir des modèles prédéfinis à partir de ShopEngine, soit commencer à zéro.
- Cliquez maintenant sur Modifier avec Elementor pour personnaliser la page de la boutique.
À partir de là, vous serez redirigé vers l'éditeur Elementor, où vous pourrez entièrement personnaliser la page de paiement WooCommerce.
Étape 2 : Personnaliser la page de paiement de WooCommerce
Grâce à Elementor, vous pouvez facilement personnaliser différentes sections de la page de paiement de votre site Web. Explorons les possibilités.
- Examen de la commande : Laissez les clients vérifier leurs commandes une dernière fois avant de confirmer leurs commandes.
- Paiement à la caisse : Afficher les méthodes de paiement et les détails de facturation.
- Formulaire de connexion: Offrez aux clients la possibilité de se connecter pendant le processus de commande.
- Formulaire de facturation : Ajoutez un formulaire pour collecter les informations de facturation du client.
- Formulaire d'expédition : C'est ici que le client ajoute son adresse de livraison et ses détails.
- Méthode d'expédition: Proposez des options d’expédition telles que la livraison à domicile et le ramassage.
- Formulaire de coupon : Laissez les clients ajouter le code promo pour une remise spéciale.
- Formulaire supplémentaire : Si vous avez besoin d'informations supplémentaires, vous pouvez ajouter ce formulaire.
Vous trouverez plus de détails dans ce guide étape par étape sur Comment personnaliser la page de paiement WooCommerce avec Elementor et ShopEngine.
👉 Modifier la page de paiement rapide de WooCommerce
Alternativement, vous pouvez simplifier le processus d’achat avec la page de paiement rapide en réduisant le nombre d’étapes et en effectuant les transactions aussi rapidement que possible.
La personnalisation de cette page est essentielle pour améliorer l'expérience utilisateur, augmenter les taux de conversion et réduire l'abandon du panier.
Étape 1 : Activer le module de paiement rapide dans ShopEngine
Pour utiliser la fonctionnalité de paiement rapide de WooCommerce, vous devez activer le module depuis votre tableau de bord WordPress.
- Aller vers Moteur de boutique > Modules.
- Trouvez le "Paiement rapide» module dans la liste.
- Cliquez sur le module pour ouvrir les paramètres.
- Tournez le bouton à bascule sur ON pour Activer le module.
- Maintenant un Étiquette du bouton Le champ apparaîtra. Entrez le libellé du bouton ici.
- Clique sur le Sauvegarder les modifications bouton.
Étape 2 : Créer un modèle de page de paiement rapide
Définissez le type de modèle sur paiement rapide dans les paramètres du modèle.
Aller à ShopEngine > Modèles de générateur et cliquez sur le Ajouter un nouveau bouton. Ensuite, dans les paramètres du modèle, entrez le nom du modèle, activez-le et choisissez un exemple de conception pour le paiement rapide.
Et n'oubliez pas de définir le type de modèle sur paiement rapide dans les paramètres du modèle.
Cliquez maintenant sur Modifier avec Elementor pour personnaliser la page de la boutique.
Cela vous amène à l'éditeur Elementor, où vous pouvez configurer et commencer à personnaliser la page de paiement rapide de WooCommerce avec les widgets et modules ShopEngine adaptés au style unique de votre boutique.
👉 Personnaliser la page « Merci » de WooCommerce
La page « Merci » est le point de contact final après un achat et une opportunité de laisser une impression durable tout en ouvrant la possibilité de fidéliser la clientèle.
Grâce à cette page, vous pouvez améliorer la satisfaction client, instaurer la confiance et même stimuler l'engagement après l'achat. Voici comment l'optimiser :
Étape 1 : Créer un modèle de page « Merci »
Pour créer le modèle de page « Merci », accédez à la ShopEngine > Modèle de création et cliquez sur le Ajouter un nouveau bouton.
Maintenant dans les paramètres du modèle sélectionnez le type de modèle « Commande/Remerciement ». Saisissez ensuite le nom, choisissez un exemple de conception, activez le modèle et cliquez sur le bouton Modifier avec Elementor.
Étape 2 : Personnaliser la page « Merci » de WooCommerce
Sur la page « Merci », vous pouvez laisser un message à votre client avec la confirmation de commande et les détails de la commande.
- Confirmation de commande : Affichez le message de confirmation de commande pour garantir au client que son processus d’achat est désormais terminé.
- Commande Merci : Affichez un message de remerciement pour créer une bonne impression dans la phase post-achat.
Avec ces widgets et plus encore du ShopEngine, vous pouvez créer une page « Merci » personnalisée pour WooCommerce dans Elementor.
Emballer
Très bien, cela résume tout ce que vous devez savoir sur la personnalisation de vos pages WooCommerce à l'aide d'Elementor et de ShopEngine. En suivant ces étapes, vous ne vous contentez pas de personnaliser votre boutique, mais vous créez également une meilleure expérience d'achat qui incite les clients à revenir.
Qu'il s'agisse d'un processus de paiement fluide ou d'une page produit bien organisée, ces personnalisations peuvent considérablement augmenter vos ventes et votre engagement.
Alors, plongez dans votre boutique, appliquez ces conseils et regardez la transformation se dérouler. Merci de votre attention et bonne personnalisation !



Laisser un commentaire