Savez-vous que le tableau des tailles des produits et les chariots collants peuvent apporter une amélioration considérable au taux de conversion de votre entreprise de commerce électronique ?
Désormais, votre constructeur de pages WooCommerce préféré, ShopEngine, a apporté ces fonctionnalités étonnantes pour atteindre correctement vos objectifs commerciaux. Grâce à ces modules de stimulation des ventes, il est possible d'ajouter des variantes à vos produits et de procéder facilement à un paiement à partir de la page de la boutique. De plus, vous pouvez implémenter ces modules sur votre site de commerce électronique grâce à une fonctionnalité simple de glisser-déposer qui ne prendra pas plus de 5 minutes.
Que diriez-vous d’obtenir une description détaillée de ces modules ? Si vous êtes intéressé, parcourez le blog complet. Vous apprendrez ici tout sur ces deux nouvelles fonctionnalités de ShopEngine.
Aperçu rapide des nouveaux modules de ShopEngine
Moteur de boutique a ajouté deux nouvelles fonctionnalités exclusives après avoir réfléchi aux exigences continues de votre boutique de commerce électronique. Grâce à ces deux nouvelles fonctionnalités, vos clients peuvent choisir des produits et passer des commandes instantanément. Prenons maintenant un bref aperçu de ces fonctionnalités ainsi que de leurs avantages :
Module Graphiques des tailles de produits :
C'est l'un des modules les plus demandés que vous avez suggéré d'ajouter encore et encore avec ShopEngine. Désormais, vous pouvez profiter de ce module et ajouter un tableau des tailles WooCommerce en quelques secondes avec le modèle. De plus, vous pouvez le personnaliser pour le rendre plus visible et attrayant pour vos clients.
Cette nouvelle fonctionnalité joue un rôle important dans la réalisation des objectifs commerciaux. Parce qu'il prolonge l'expérience des acheteurs en offrant de nombreux avantages. Découvrez pourquoi vous devez mal utiliser cette fonctionnalité sur votre boutique WooCommerce :
- Les clients peuvent choisir les bons produits en moins de temps.
- Le module de tableaux de tailles de produits augmentera la satisfaction des clients.
- Une plus grande satisfaction client entraîne un taux de conversion plus élevé.
- Cela vous aidera à vous démarquer des autres sites de commerce électronique grâce au marketing de bouche à oreille.
Module chariot à mouches collantes :
Il s'agit d'une autre nouvelle fonctionnalité de ShopEngine grâce à laquelle vous pouvez ajouter un panier volant collant. C'est une bénédiction pour les clients qui souhaitent faire leurs achats plus rapidement. Parce qu'ils n'ont pas besoin de visiter leur page de panier pour voir leurs produits « ajouter au panier ». Ils peuvent directement ajouter des produits à leur panier et procéder au paiement sans visiter une autre page. De plus, il offre également d’autres installations et voici celles-ci :
- Il est possible de voir les produits « ajouter au panier » et de supprimer des produits à tout moment sans visiter la page du panier.
- Augmentation du taux de conversion car les clients peuvent payer directement depuis la page de la boutique.
- Cela améliorera la satisfaction de vos clients en leur permettant de payer facilement.
Ce sont les deux fonctionnalités que vous obtiendrez de la version mise à jour de ShopEngine. Enfin, après avoir vérifié rapidement ces modules, il est maintenant temps de voir comment vous pouvez utiliser ces nouvelles fonctionnalités de ShopEngine sur votre site de commerce électronique.
Comment créer un tableau des tailles avec le module de tableau des tailles de produits de ShopEngine
ShopEngine est un parfait Générateur de pages WooCommerce qui est continuellement mis à jour en fonction des exigences de vos clients. Il a maintenant ajouté votre module de tableau des tailles préféré à ses fonctionnalités. L'ajout et la modification de tableaux de tailles de produits avec ce module peuvent être effectués en quelques minutes. Désireux de connaître le processus d'ajout ?
Suivez les étapes suivantes pour ajouter un tableau des tailles de produit à votre boutique WooCommerce :
Étape 1 : Activez le module de tableaux de tailles de produits.
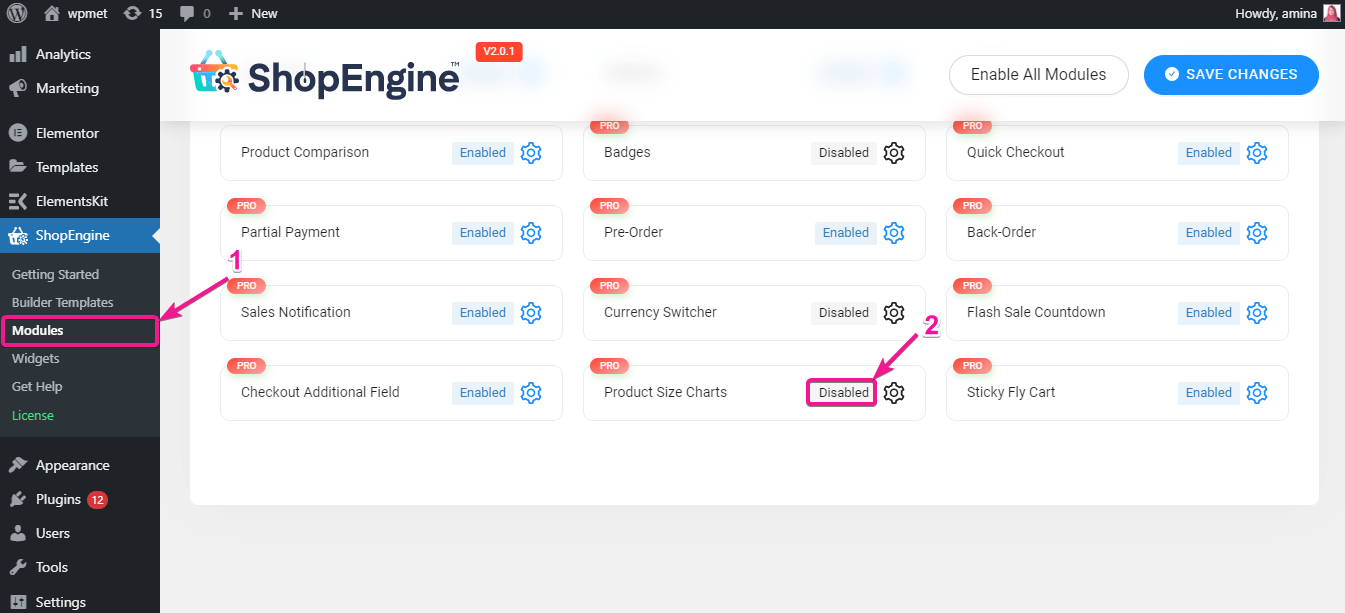
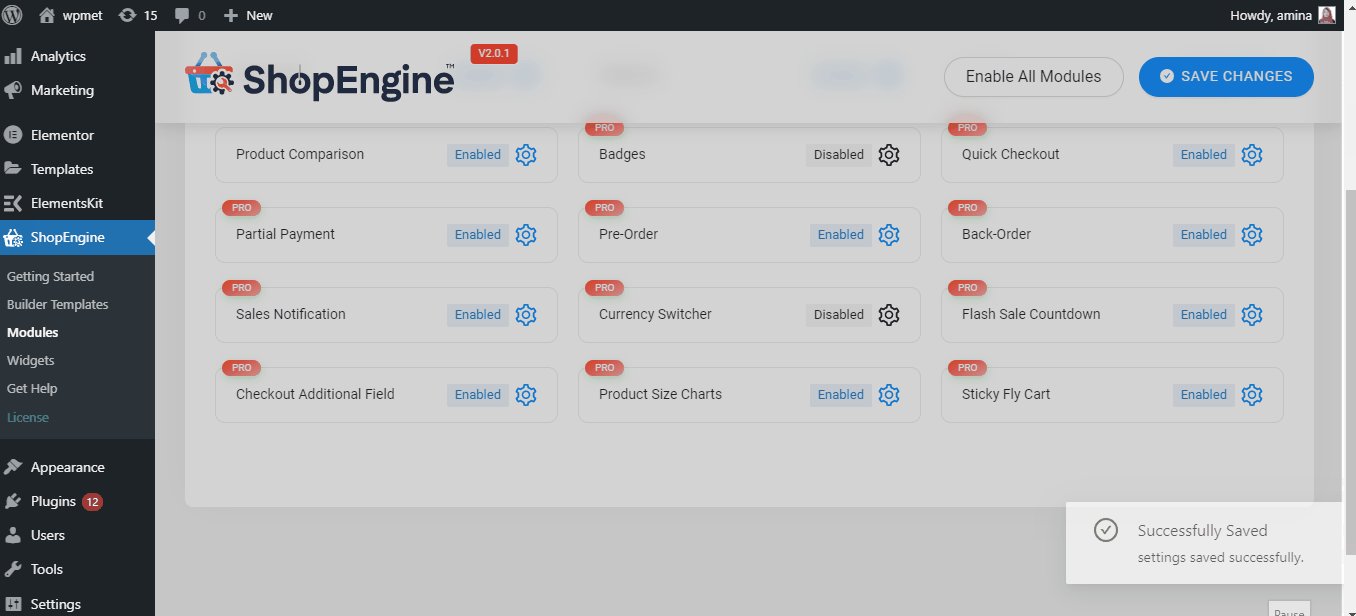
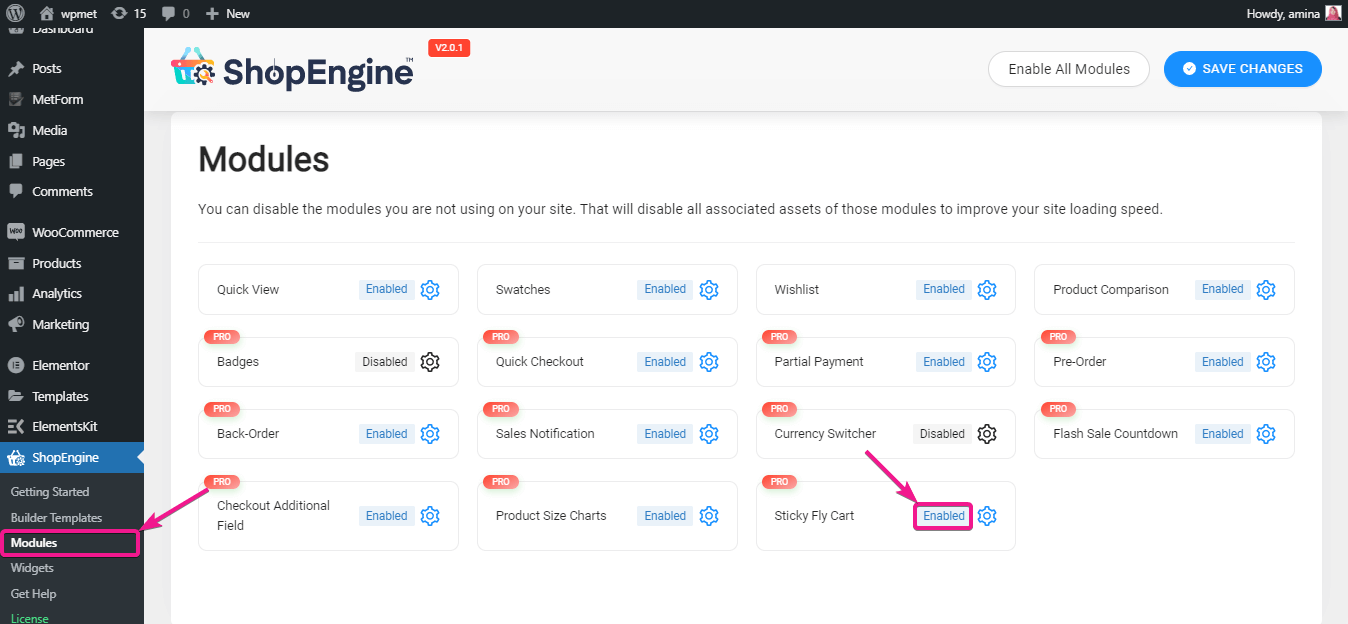
Tout d’abord, vous devez activer le module Tableau des tailles des produits. Pour ce faire, accédez à votre tableau de bord d'administration et visitez ShopEngine>> Modules. Cliquez maintenant sur les tableaux de tailles des produits comme l'image.

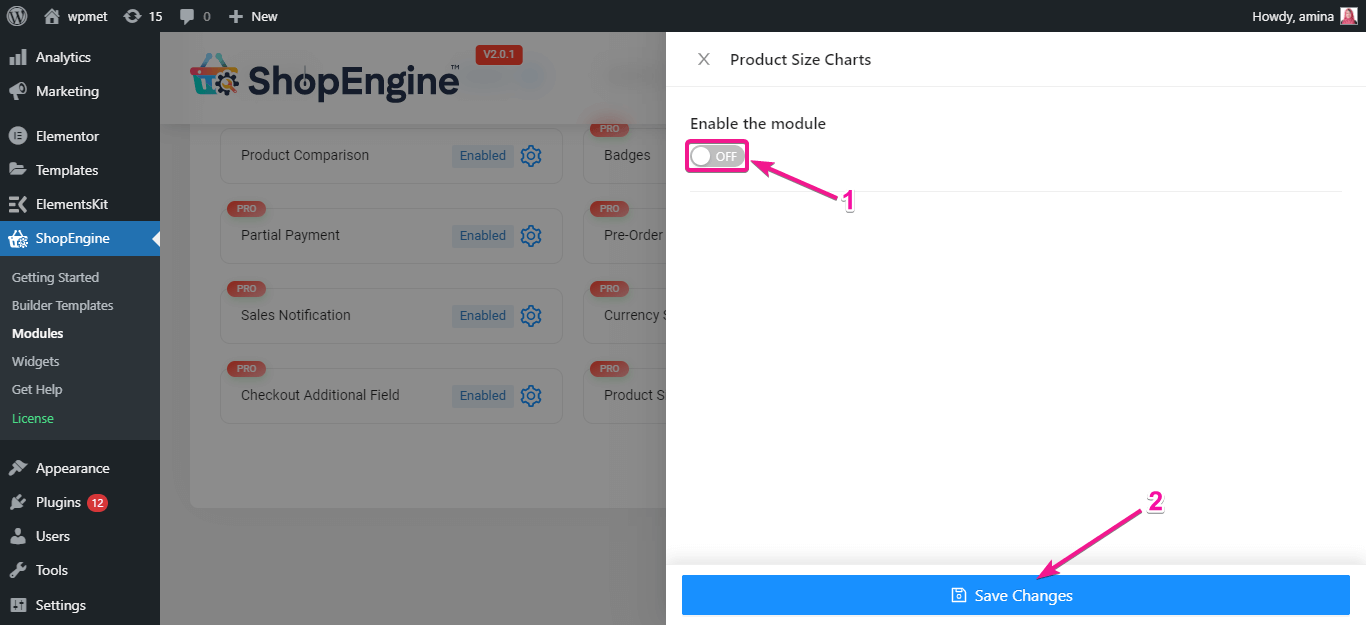
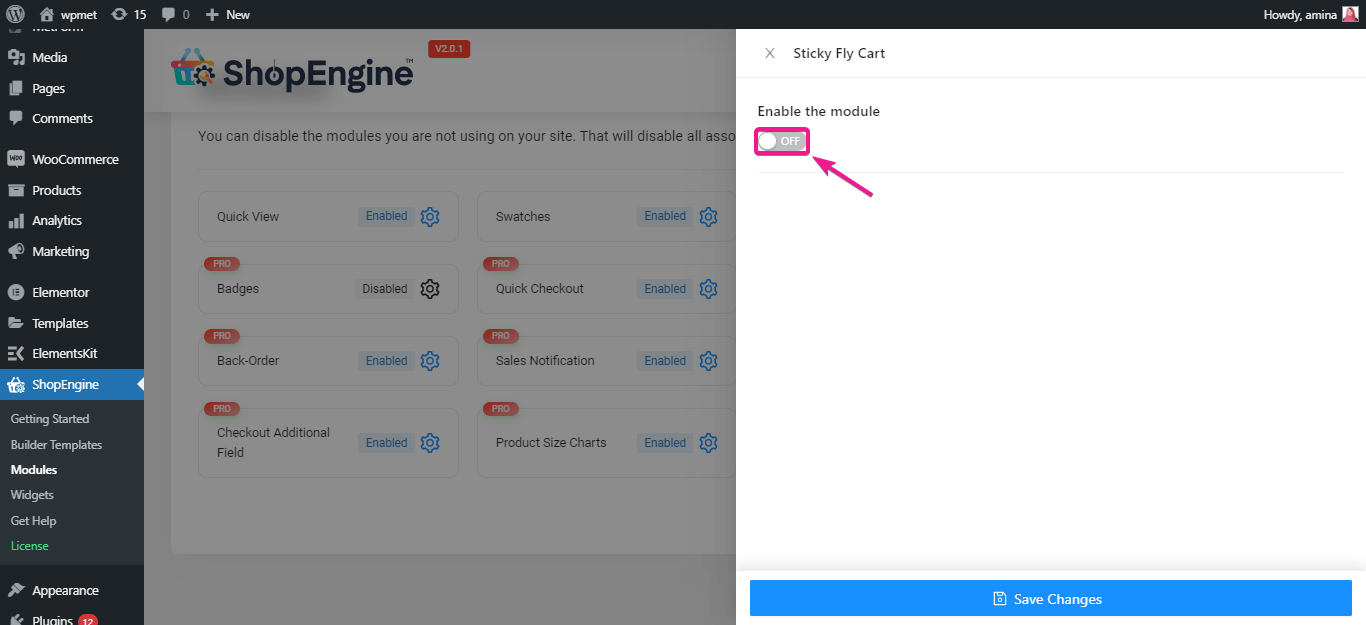
Après cela, activez le module.

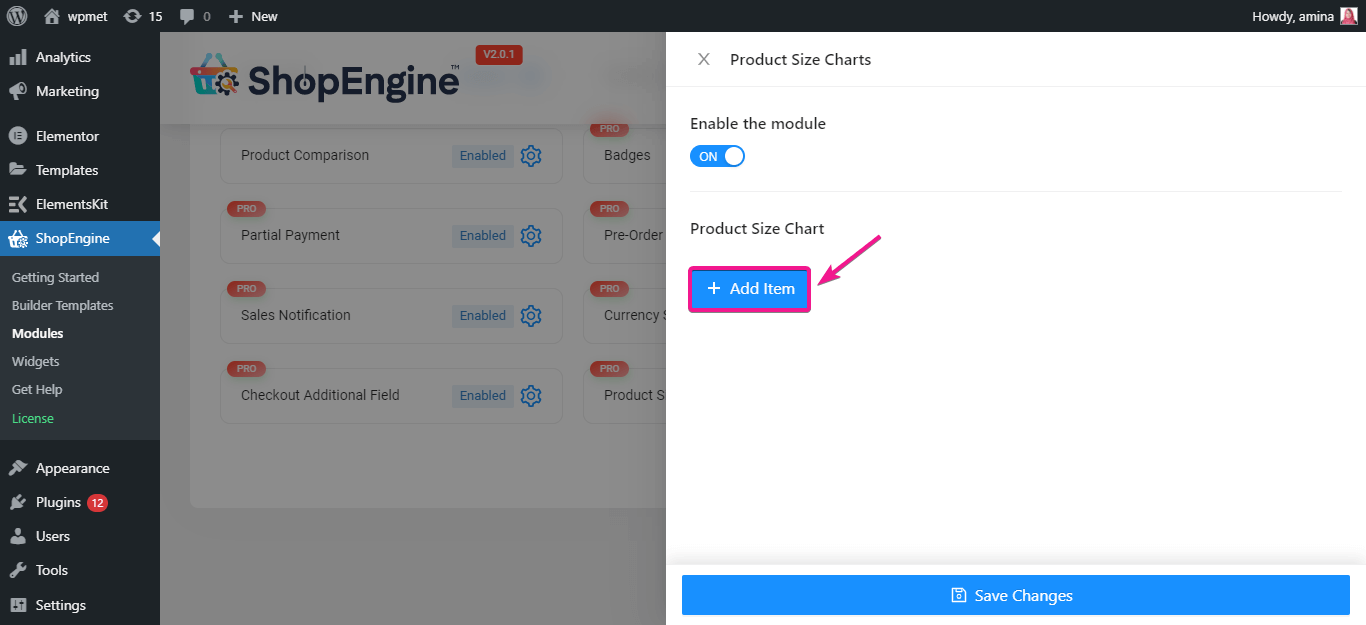
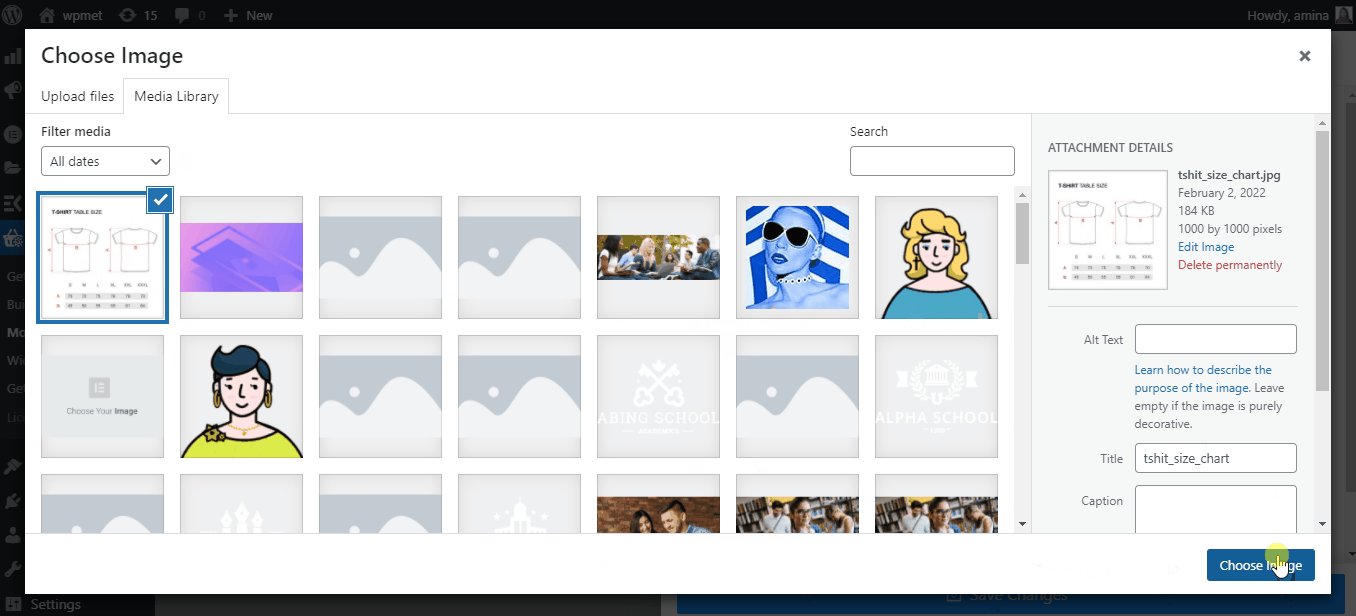
Ici, vous devez ajouter le graphique que vous souhaitez afficher avec vos produits. Pour ce faire, cliquez sur l'icône « ajouter un élément ».

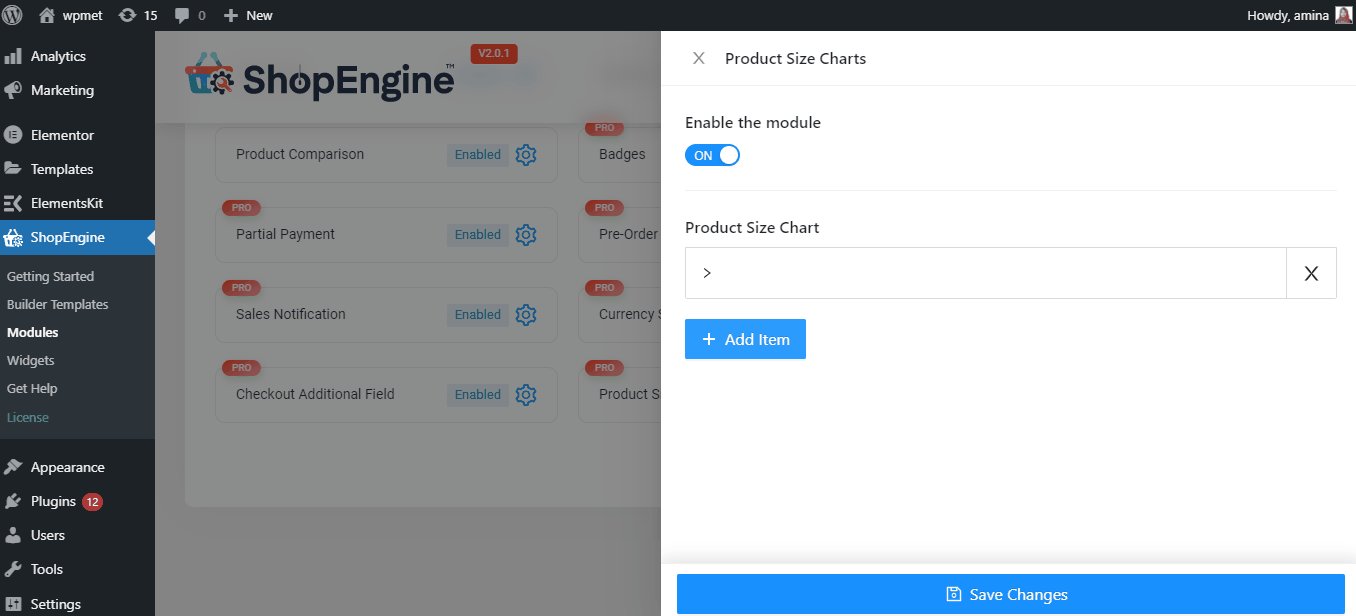
Ensuite, entrez le titre du graphique et l’image du graphique comme le gif ci-dessous.

Étape 2 : Créez une seule page de produit pour ajouter un tableau des tailles.
Après avoir activé le widget des tableaux de tailles de produits, vous devez créer un modèle de page unique. N'oubliez pas que vous ne pouvez utiliser ce module que sur le modèle de page produit unique.
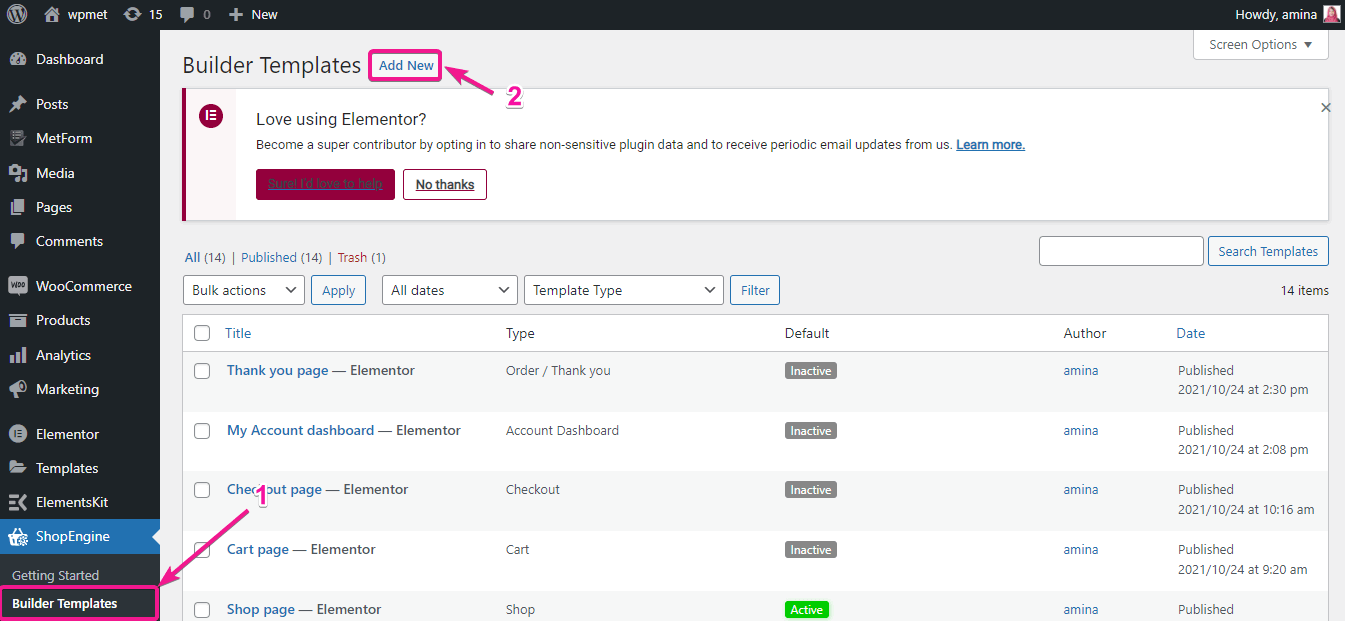
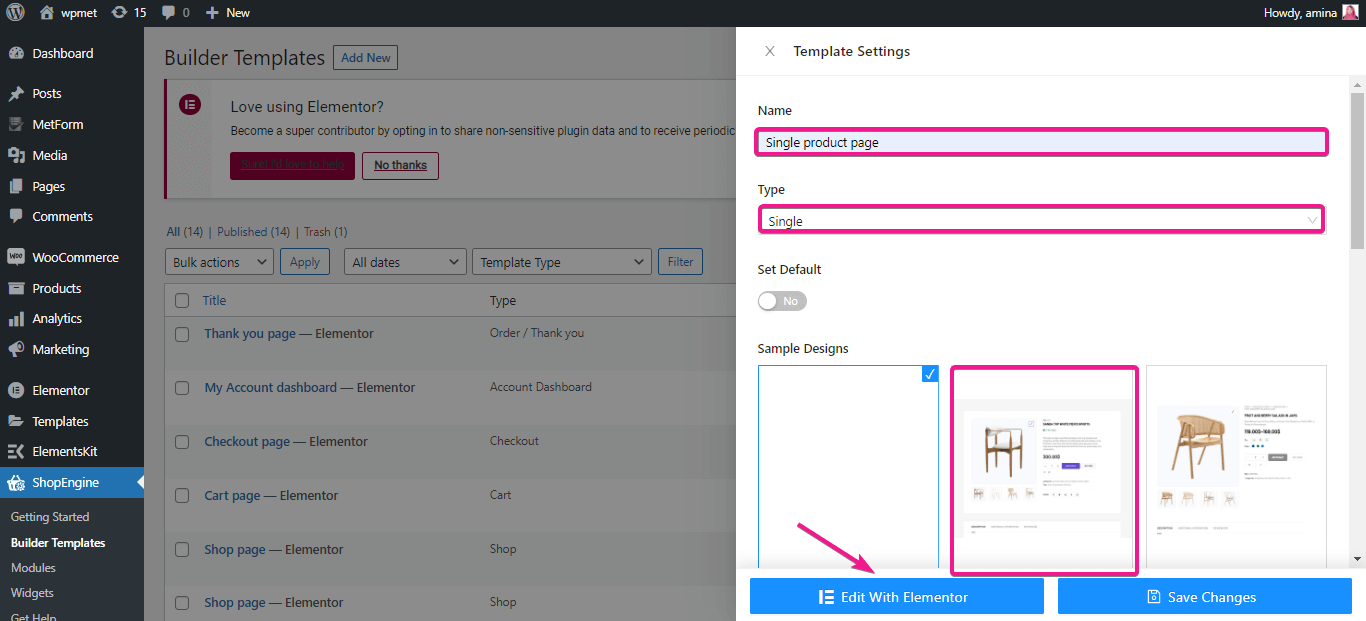
Maintenant tu dois visiter ShopEngine>> Modèles de générateur. Ensuite, appuyez sur le bouton Ajouter un nouveau pour créer un nouveau modèle.

Après avoir créé un nouveau modèle, vous devez saisir le nom du modèle, le type et sélectionner la conception du modèle. Enfin, appuyez sur Modifier avec le bouton Elementor pour définir tous les paramètres du modèle ajouté.

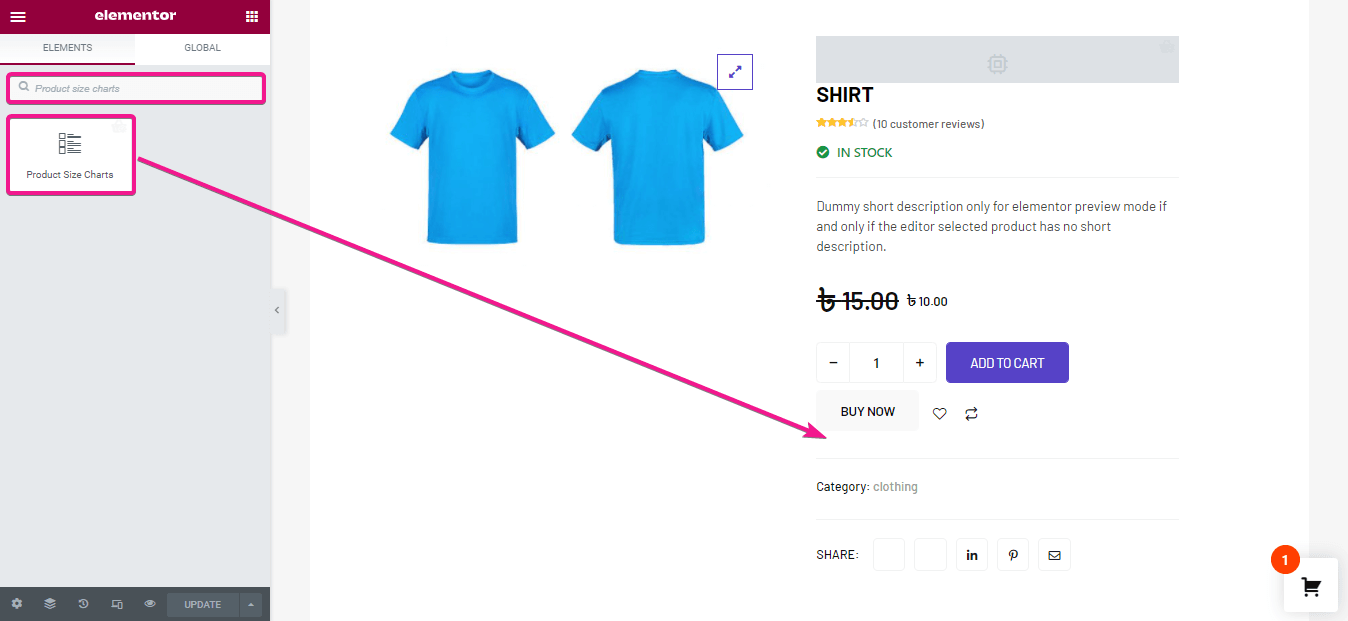
Il vous redirigera vers une autre page. Recherchez ici le module de tableaux de tailles de produits et faites glisser et déposez le widget dans votre section préférée.

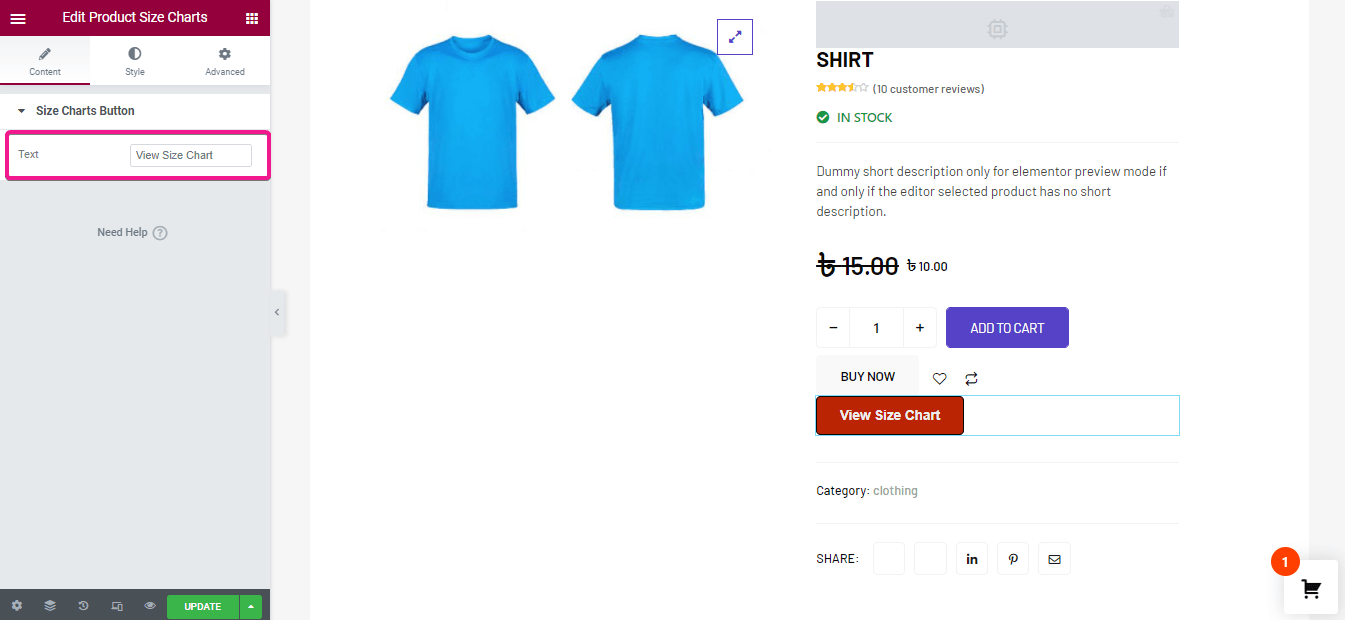
Étape 3 : Modification des tableaux de tailles de produits.
Il est maintenant temps de modifier le bouton d'affichage du tableau des tailles. Tout d’abord, vous devez saisir le texte pour le bouton de votre tableau des tailles. Un texte par défaut sera ajouté si vous n'ajoutez aucun texte pour le bouton.

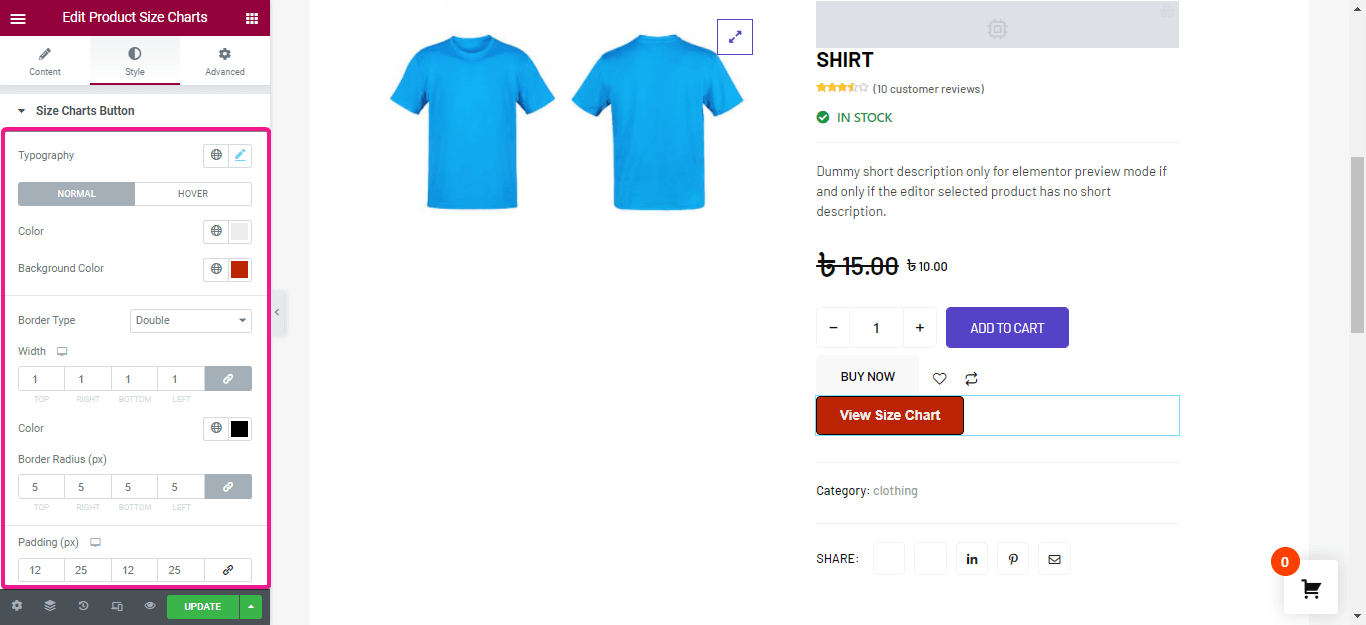
Après cela, modifiez le style du bouton du tableau des tailles. Ici, vous obtiendrez les options d'édition de style suivantes :
- Typographie.
- Couleur.
- Couleur de l'arrière plan.
- Type de bordure.
- Largeur.
- Couleur de la bordure.
- Rayon de la frontière.
- Rembourrage.

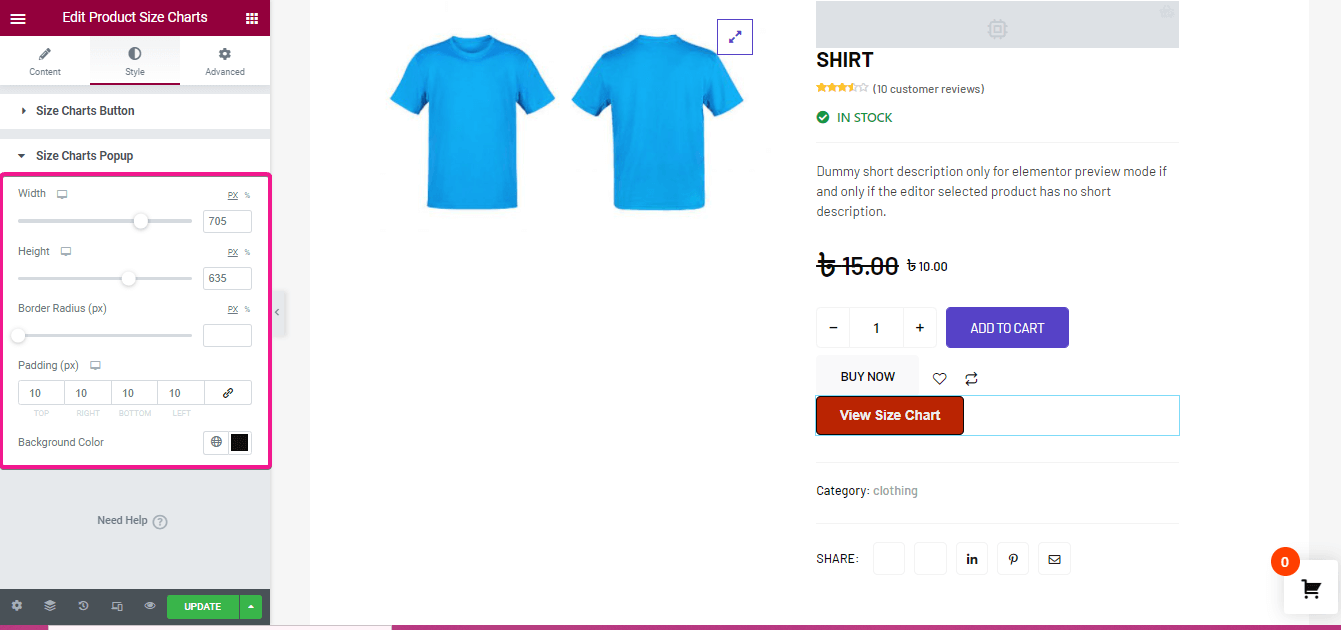
Enfin, modifiez la façon dont vous souhaitez afficher votre tableau des tailles contextuelles. Ici, ajustez la largeur, la hauteur, le rayon de la bordure, le remplissage et la couleur d'arrière-plan de la fenêtre contextuelle. Cliquez ensuite sur le bouton de mise à jour.

Étape 4 : Ajoutez un tableau des tailles avec les produits.
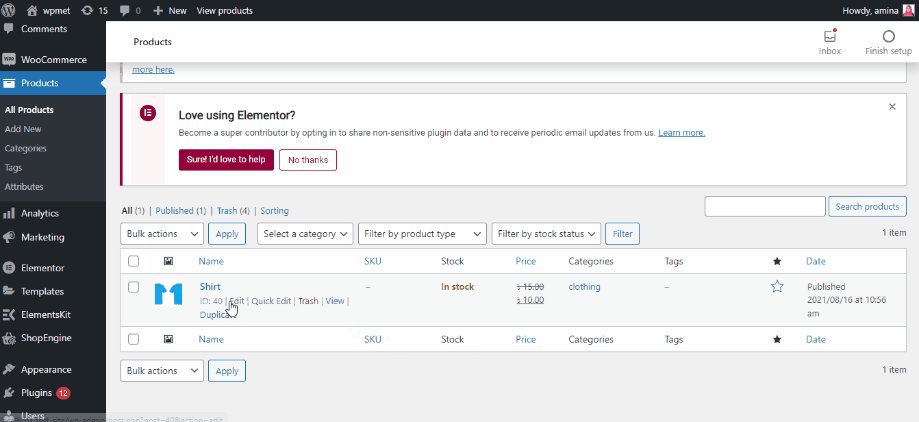
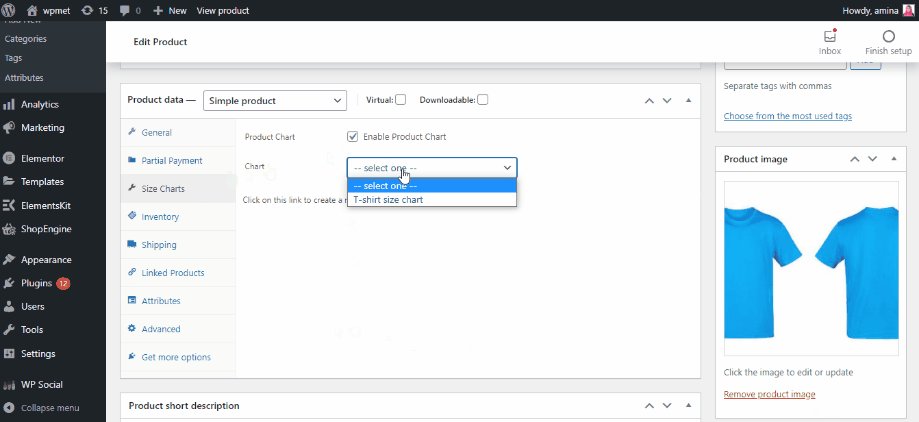
Dans la quatrième étape, vous devez ajouter un tableau des tailles avec un produit individuel. Accédez aux produits >> tous les produits et sélectionnez le produit auquel vous souhaitez ajouter un tableau des tailles. Après avoir choisi, cliquez sur l'option d'édition. Ensuite, accédez aux tableaux de tailles et sélectionnez le nom du tableau après avoir activé le tableau des produits.

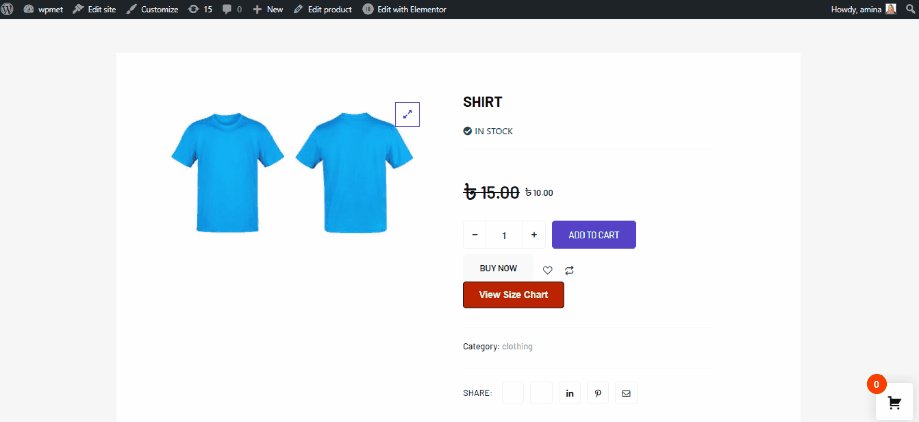
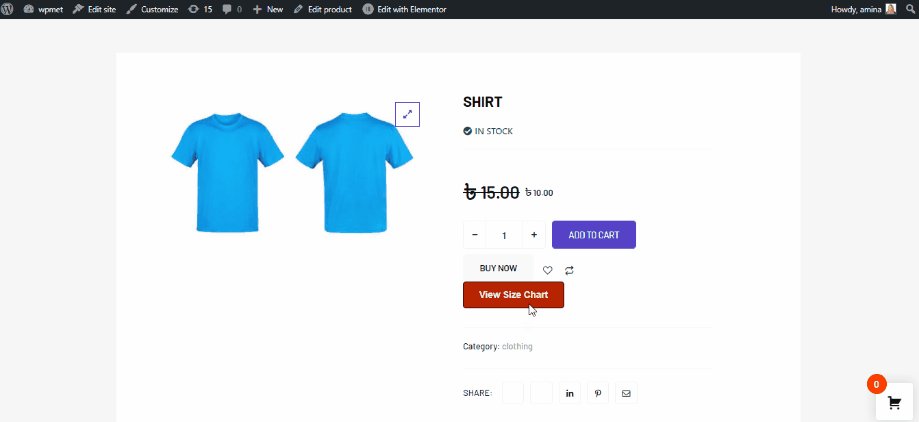
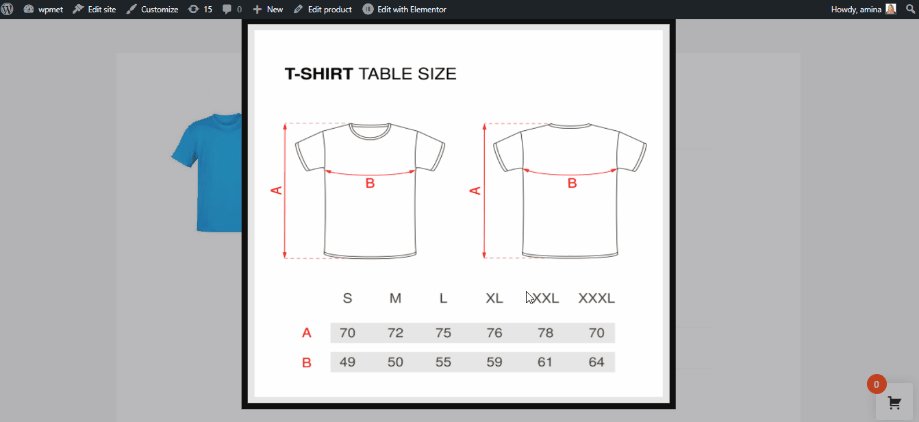
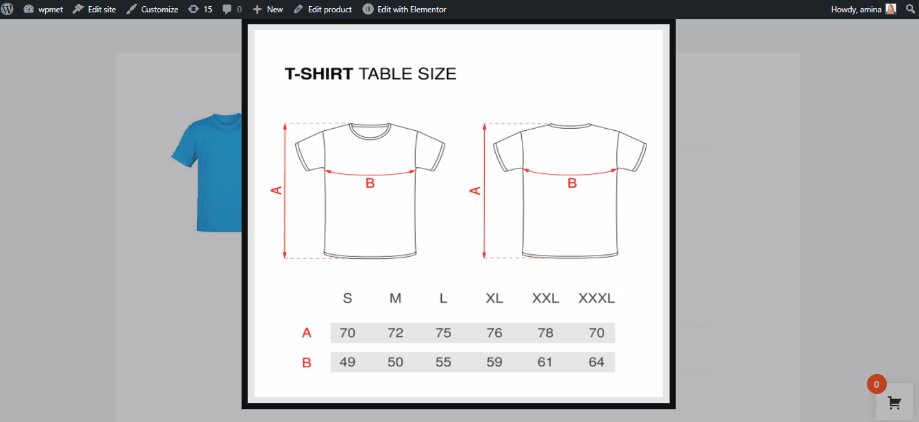
Après la mise à jour, le tableau des tailles de votre produit ajouté ressemblera à ceci :

Comment ajouter un chariot à mouche collant avec ShopEngine
Une autre nouvelle fonctionnalité de ShopEngine est son module de chariot à mouche collant. Il suffit d'activer et de configurer ce module pour ajouter un panier volant collant à votre site de commerce électronique. Adoptez les 2 étapes suivantes pour ajouter un chariot à mouche collant :
Étape 1 : Activez le module Sticky Fly Cart.
Dans la première étape, activez le module Sticky Fly Cart. Pour cela, passez votre souris sur ShopEngine et accédez aux modules. Ensuite, cliquez sur le bouton Activer.

Vous devez allumer le module.

Étape 2 : Configurez le module de chariot à mouche collant.
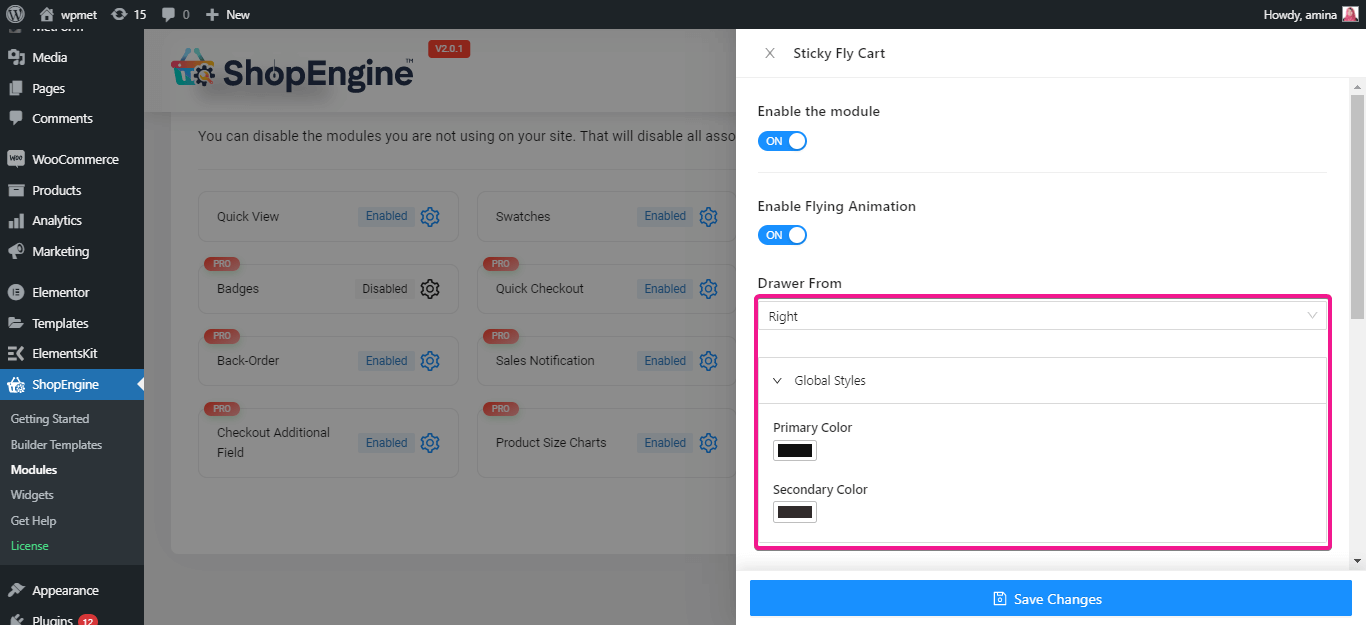
Après avoir allumé le module du chariot à mouche, configurez le chariot à mouche collant. Pour le configurer, choisissez à droite ou à gauche l'endroit où vous souhaitez afficher le chariot volant. Ensuite, sélectionnez les couleurs primaires et secondaires pour vos styles globaux.

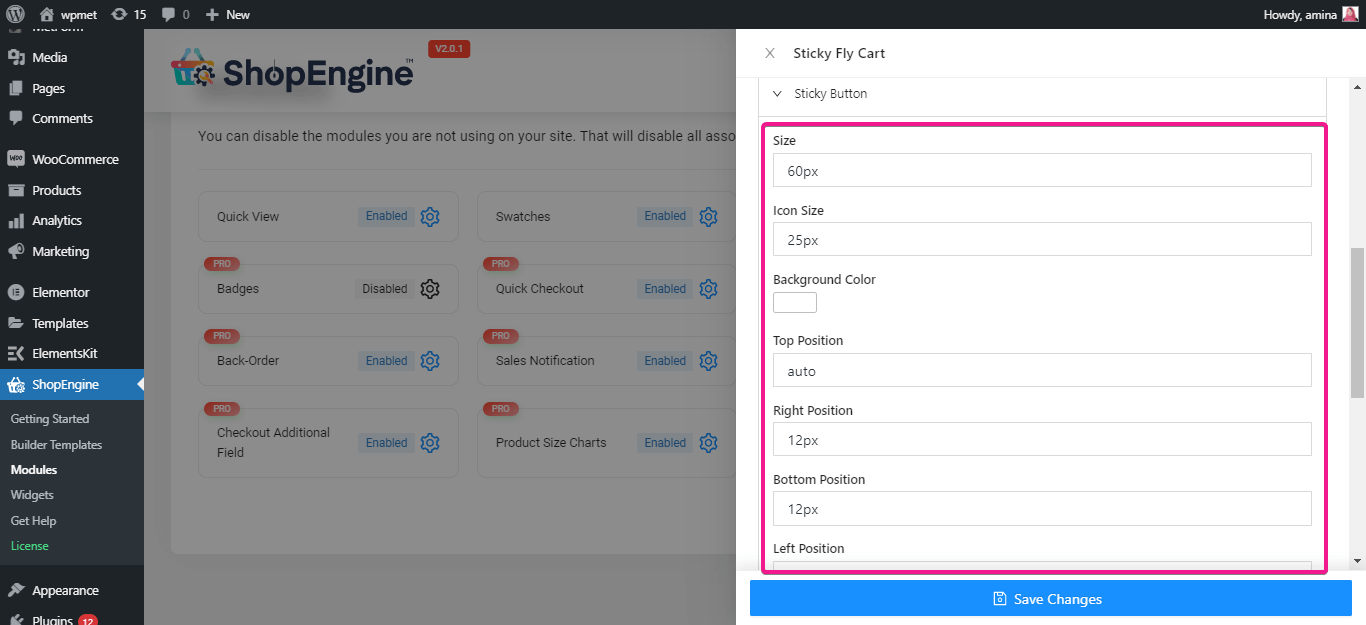
Après cela, modifiez le bouton collant de votre panier volant. Ici, vous obtiendrez les options d'édition de bouton collant suivantes :
- Taille.
- Taille de l'icône.
- Couleur de l'arrière plan.
- Position supérieure.
- Bonne position.
- Position basse.
- position gauche.

Faites maintenant la même chose pour le compteur de boutons collants, le corps du panier, l'en-tête, les articles et le sous-total. Enfin, enregistrez les modifications que vous avez apportées à votre panier à mouches collantes.
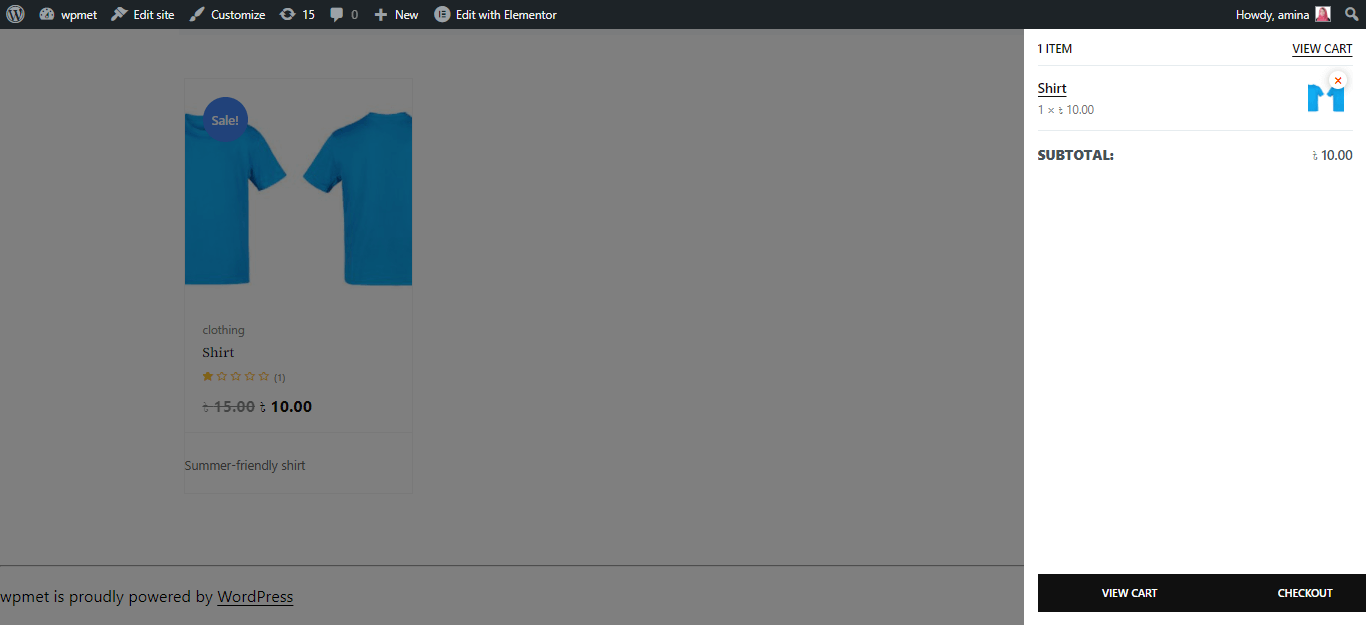
Visitez votre page produit et votre panier à mouches collantes ajouté ressemblera à ceci :

Commencez avec les tableaux de tailles de produits et le module de panier à mouches collantes de ShopEngine :
L'ajout d'un tableau des tailles de produits minimisera la confusion de vos clients et leur permettra de choisir la taille exacte de leurs produits. Alors qu’un chariot à mouche collant leur permettra de choisir facilement leurs produits et de voir les articles ajoutés de temps en temps. Ces deux fonctionnalités sont très importantes pour tout site de commerce électronique.
Heureusement, vous bénéficierez désormais de ces deux fonctionnalités dans la version mise à jour de Moteur de boutique. En outre, vous savez déjà avec quelle facilité vous pouvez ajouter un tableau des tailles de produits et un panier collant à votre boutique WooCommerce. Utilisez ces fonctionnalités pour boostez votre taux de conversion WooCommerce et augmentez vos revenus comme d'autres sites Web de commerce électronique bien établis.


Laisser un commentaire