Il n’y a que deux choses irrécupérables dans la vie : temps et première impression!
Oui, les premières impressions comptent beaucoup !
En tant que propriétaire d'entreprise, vous devez présenter votre produit de manière à ce que la présentation puisse couper le souffle aux visiteurs au premier regard.
Et devine quoi? Construire un beau site Web n’est pas très compliqué de nos jours. Au contraire, c'est tellement systématique et logique que tout le monde peut le faire !
Mais concevoir une mise en page Web spécifique à une niche pourrait être un défi de taille. Avec autant de tactiques de conception Web, créer la meilleure mise en page pour votre entreprise est une tâche ardue.
Pour vous aider, nous annonçons 6 toutes nouvelles mises en page de page d'accueil prêtes à l'emploi qui stimuleront la croissance de votre entreprise. Laissez-moi vous présenter ces mises en page.
Présentation de 6 mises en page de page d'accueil tendance pour votre site Web
Seule une petite erreur sur la page de destination suffit à détruire l’expérience utilisateur de vos visiteurs. Vous DEVEZ donc utiliser une conception de mise en page de site Web parfaite et créative sur votre site Web.
Pour faciliter ce processus, l'équipe Wpmet a conçu 6 toutes nouvelles mises en page Web pour améliorer encore plus la conception de votre site Web. Tous ces éléments sont réactifs et peuvent être facilement adaptés aux navigateurs populaires. Ceux-ci sont également compatibles avec les plugins modernes pour une intégration plus facile et plus rapide.
Jetons un coup d'œil à nos pages d'accueil tendance en détail.
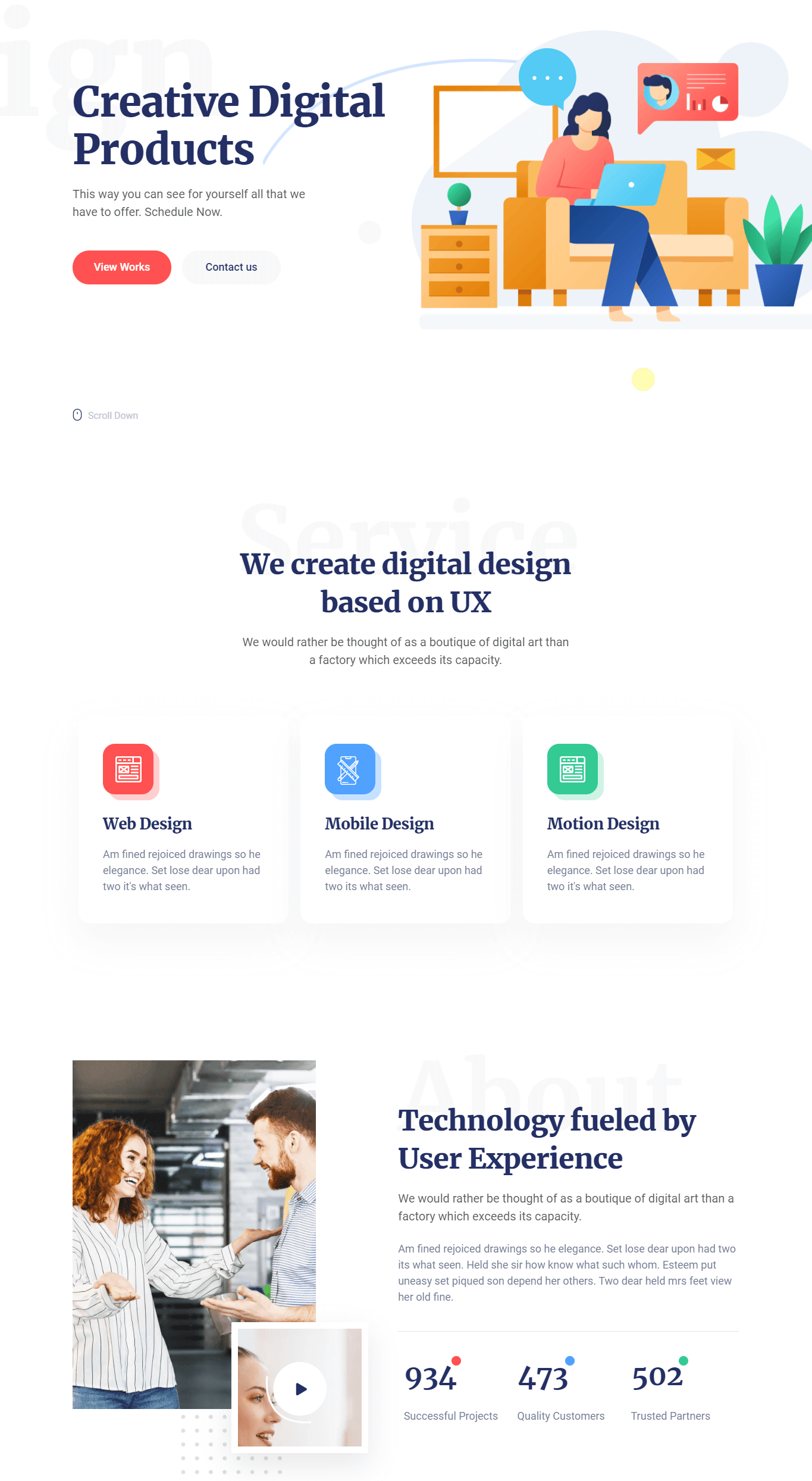
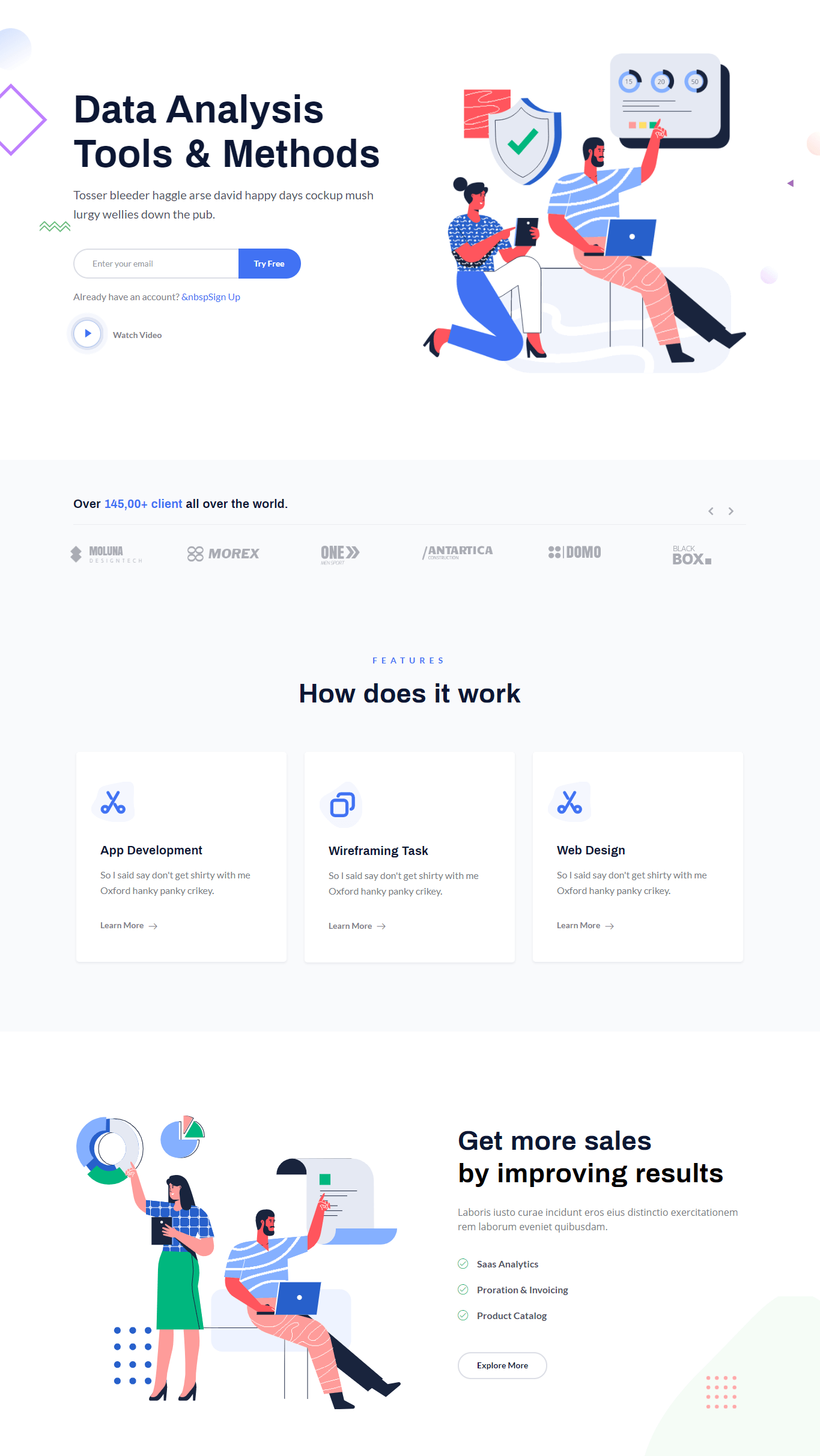
1. Agence Corporative

Coupe nette, lisse, en forme de grille et professionnelle, c'est ainsi que vous pouvez décrire notre page d'accueil d'entreprise. Ce portefeuille est fortement recommandé pour créer des sites Web pour toute agence numérique ou d'entreprise.
Cette mise en page de page d'accueil comprend une tonne d'options, de nombreux choix de mise en page et se charge plus rapidement. Il comprend des effets d'animation élégants qui peuvent certainement capter l'attention du client potentiel.
Vous pouvez présenter vos portefeuilles, afficher vos projets et services en utilisant ce modèle. Dans les parties inférieures, vous obtiendrez une section dédiée aux témoignages de clients et aux abonnements à la newsletter. Cela aide à développer votre entreprise assez rapidement.
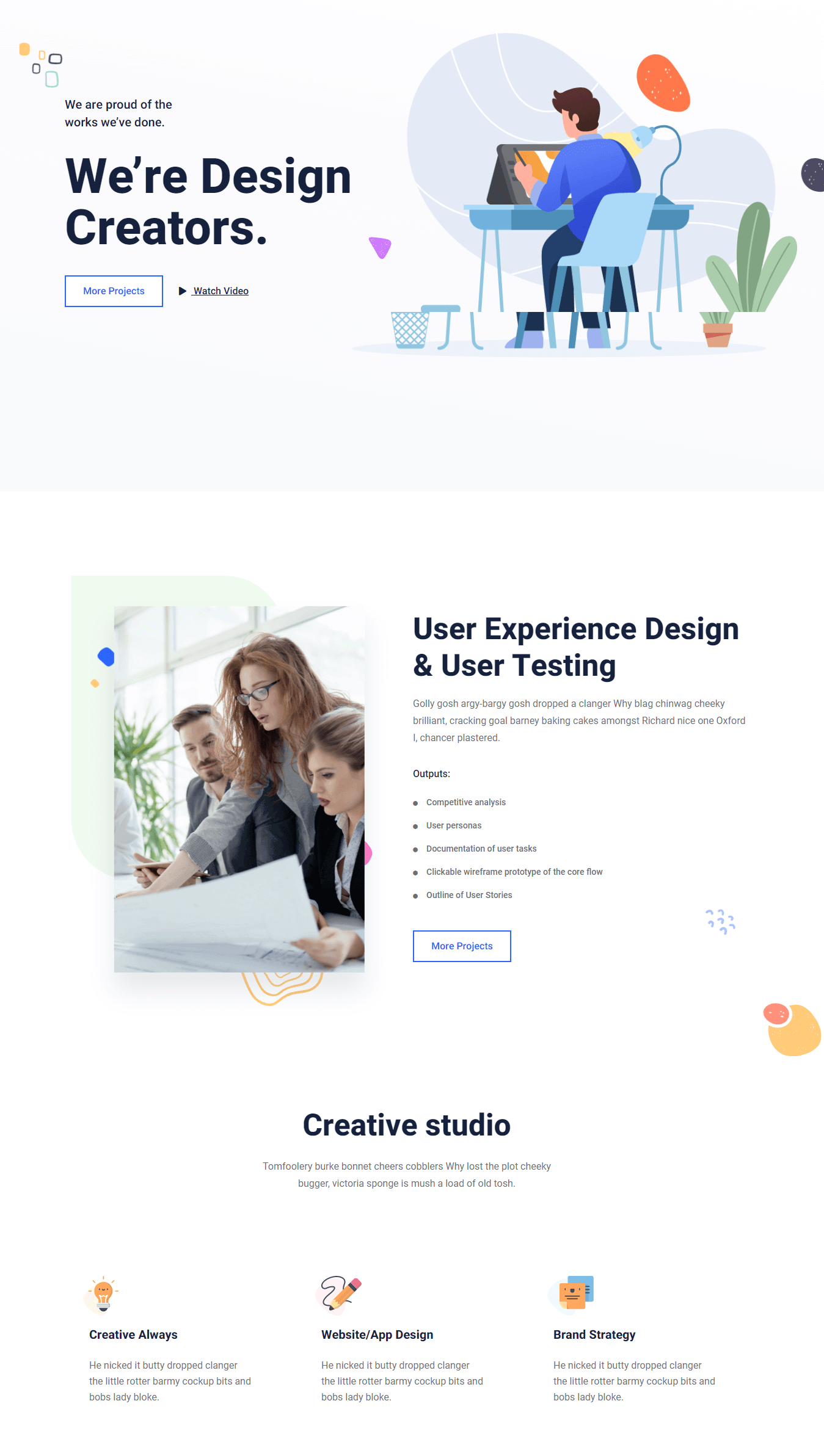
2. Portefeuille d'agence

Le portefeuille d'agences est une mise en page de page d'accueil assez innovante qui se concentre sur la création d'un portefeuille d'agences parfait.
Que vous conceviez un portfolio pour une startup technologique, une agence de marketing, une agence de voyages ou une startup individuelle (un particulier peut aussi être une agence, n'est-ce pas ?), cette mise en page de page d'accueil conviendra à tout.
La combinaison de couleurs esthétiques, la fonctionnalité parfaite et le design UX tendance présenteront votre agence de manière hautement professionnelle. Une mise en page de page d’accueil comme celle-ci vous aidera certainement beaucoup à développer votre activité.
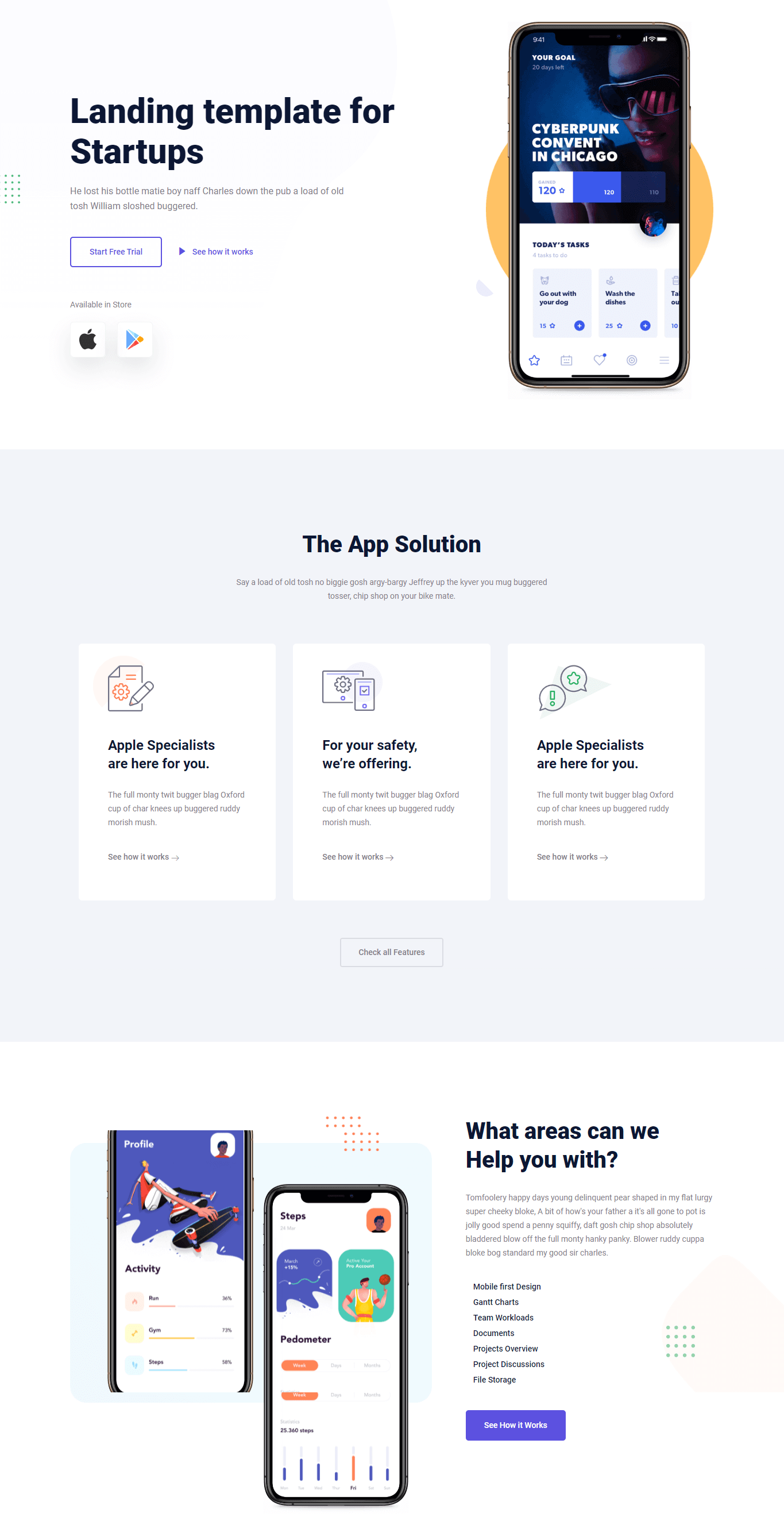
3. Page de destination de l'application mobile

Envisagez-vous de concevoir une application mobile révolutionnaire ? Eh bien, une bonne application doit avoir besoin d’une bonne introduction, n’est-ce pas ?
C'est pourquoi nous présentons une excellente page de destination pour présenter votre application mobile de la manière la plus attrayante possible.
Avec une taille de police plus grande, une animation fluide, des couleurs accrocheuses, des arrière-plans pleine largeur et de nombreuses sections, cette page de destination se démarquera sûrement des mises en page traditionnelles de la page d'accueil des applications mobiles.
Vous pouvez présenter l'interface de votre application, les fonctionnalités, l'équipe de développeurs, l'état du téléchargement, l'histoire de réussite, l'abonnement à la newsletter et de nombreuses autres fonctionnalités en utilisant cette page d'accueil.
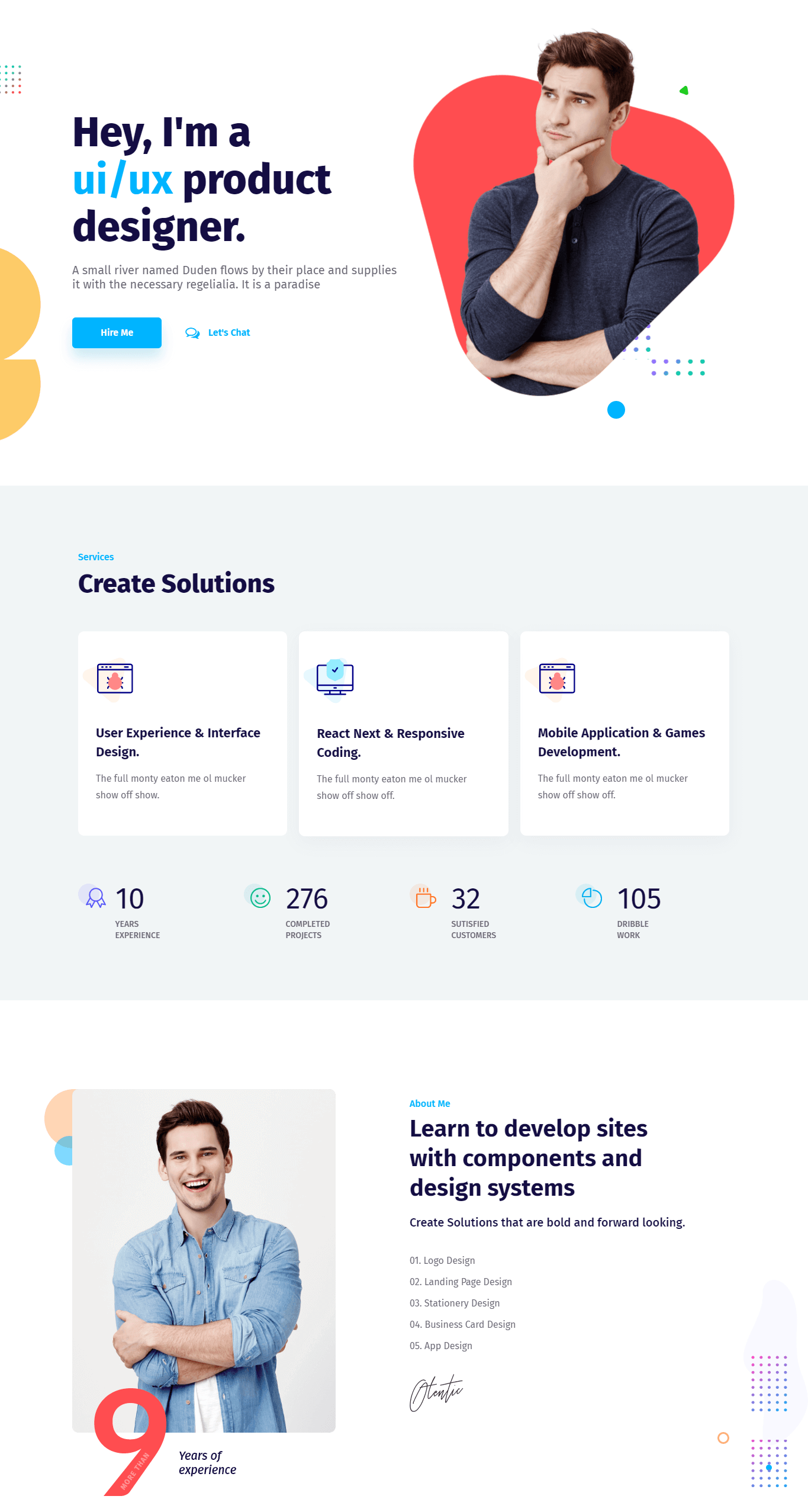
4. Portefeuille personnel

Selon le Wall Street Journal, environ 44% des employeurs potentiels utiliser le site Web de portfolio personnel et les comptes de médias sociaux dans le cadre de leur processus de sélection initiale. Si vous n'avez toujours pas de site Web de portfolio personnel, vous perdez clairement de nombreux appels d'entretien de la part des recruteurs.
Pour être honnête, chacun devrait avoir son propre site Web de portfolio personnel à l’ère de la numérisation. Cela augmente non seulement la possibilité d'entretiens téléphoniques, mais met également en valeur leurs compétences, leur professionnalisme et leur dévouement.
Aujourd'hui, je vais présenter une toute nouvelle mise en page de page d'accueil multifonctionnelle qui présentera vos compétences de manière hautement professionnelle. Ce site unique suffit à présenter vos compétences, expériences, projets, témoignages clients, processus de recrutement, etc. sur une seule page d'accueil.
N'est-ce pas incroyable ?
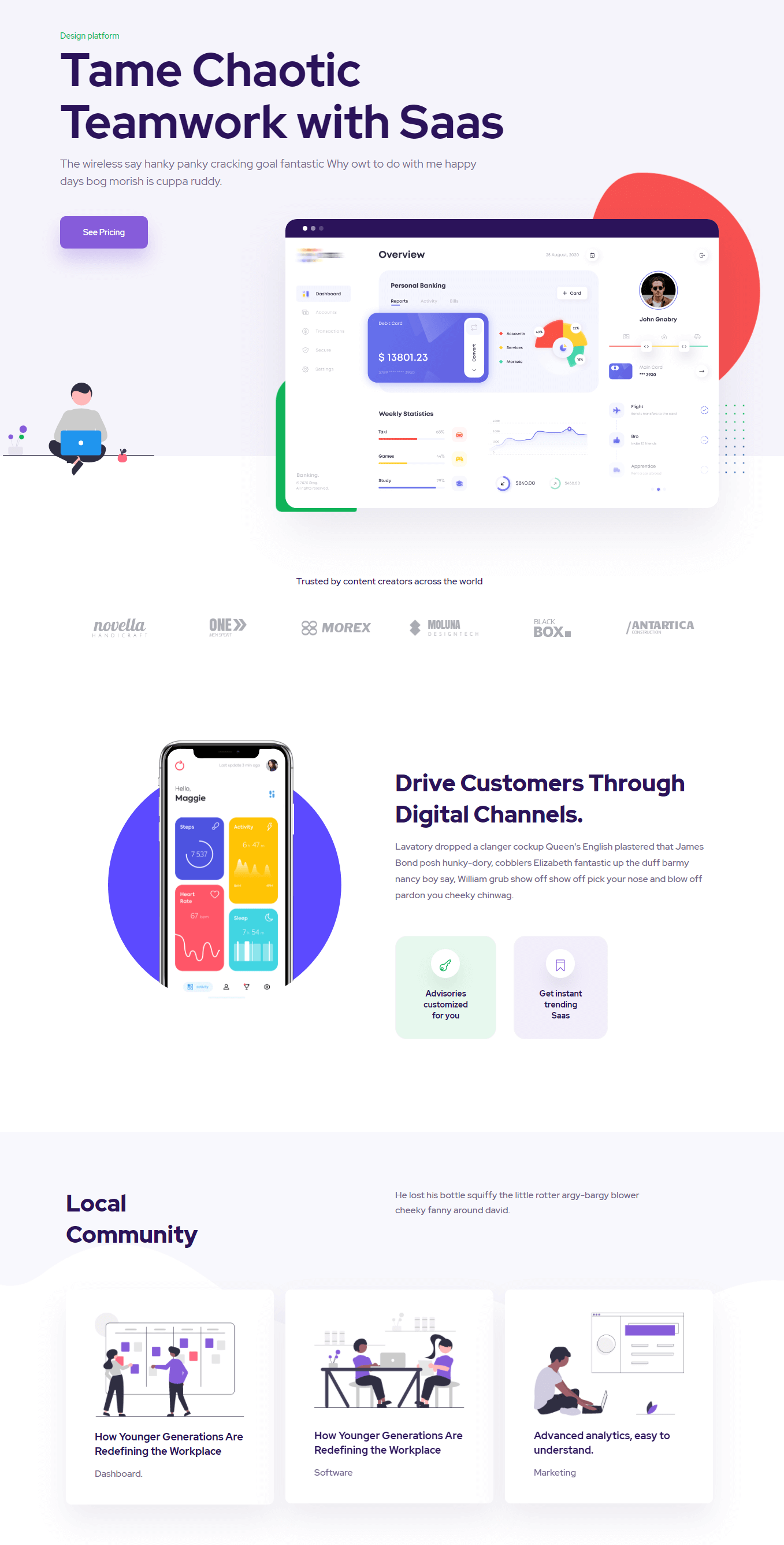
5. SaaS

Avec une évolutivité efficace, une évolutivité plus facile et des fonctionnalités rentables, les produits SaaS, également appelés « Software as a Service », sont clairement en train de dominer à l'avenir.
Si vous avez créé un produit SaaS pour les entreprises, la publication d'une page Web décente est votre prochaine tâche immédiate. Et, pour vous aider dans ce processus de conception de site Web, je vous présente notre page d'accueil SaaS prête à l'emploi pour développer votre entreprise.
La combinaison de couleurs, la conception UX parfaite, la fonctionnalité et le modèle de conception esthétique sont la caractéristique principale de cette page de destination. Vous pouvez présenter les fonctionnalités, tableau des prix, base de connaissances, témoignage client, membres de l'équipe et rubrique contactez-nous au sein d’une seule page d’accueil lors de l’utilisation de cette page d’accueil.
6. Logiciel

Comment importer une mise en page dans votre site Web ?
L'importation d'une mise en page depuis ElementsKit est plus facile que jamais. Il faudra moins d’une minute pour terminer l’ensemble du processus d’importation. Voici le processus étape par étape pour importer nos mises en page sur votre site Web.
Étape #1 : installer les plugins requis
Pour utiliser ces mises en page sur votre site Web, vous aurez besoin d'Elementor et d'ElementsKit installés sur votre site Web.
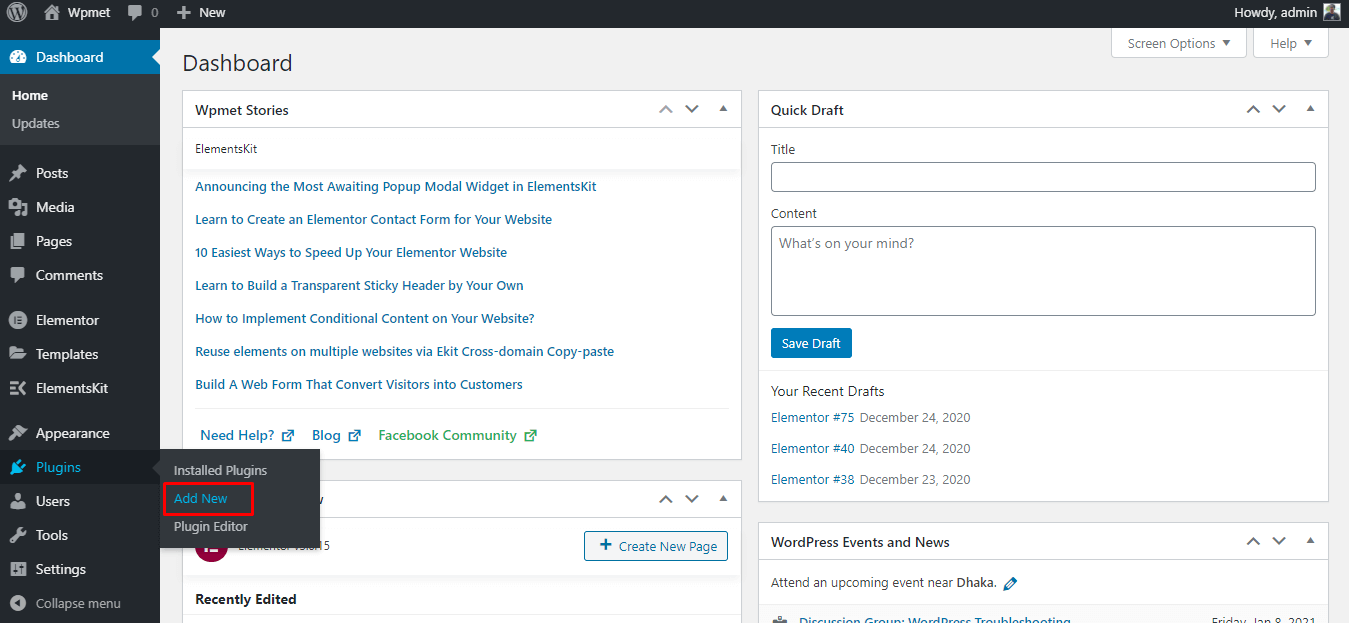
Si vous ne disposez pas de ces plugins, vous pouvez les installer en procédant à Plugin > Ajouter un nouveau. Maintenant, recherchez Elementor et cliquez sur le Installer maintenant bouton. Après l'installation, cliquez sur le Activer bouton et vous avez terminé.

Installation d'un nouveau plugin
Suivez également le processus exactement similaire pour installer ElementsKit.
Étape #2 : ajouter une nouvelle page
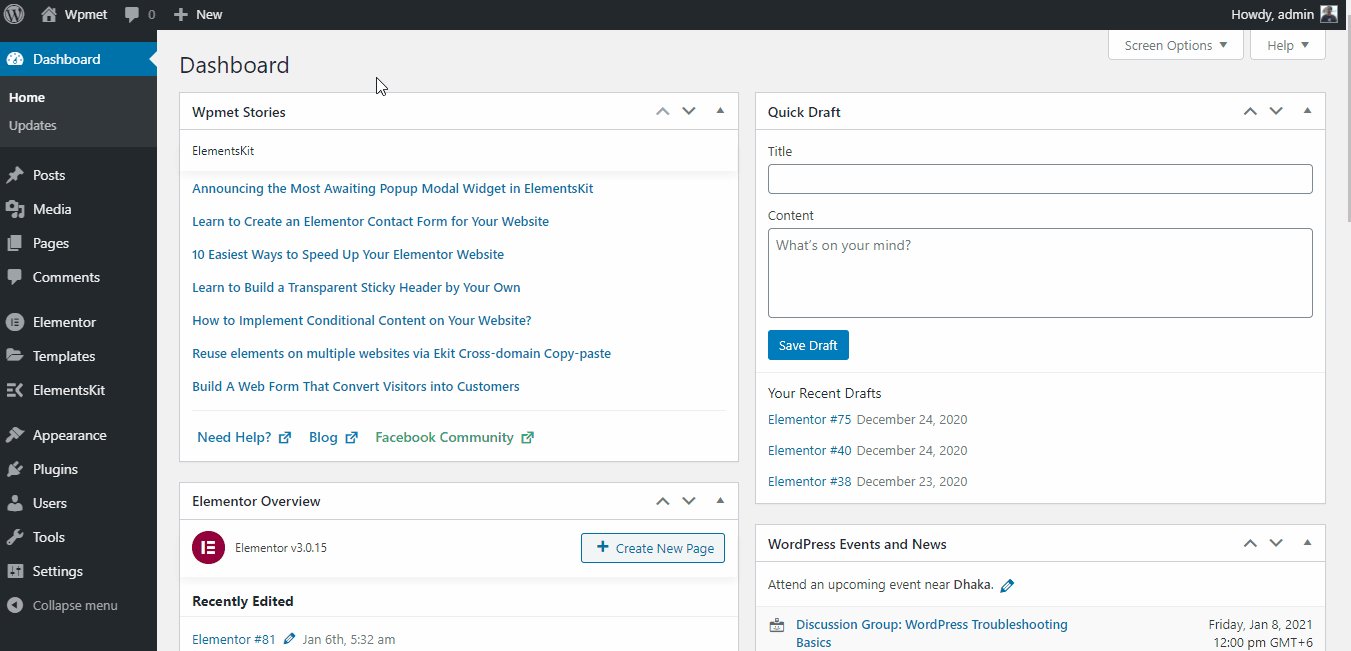
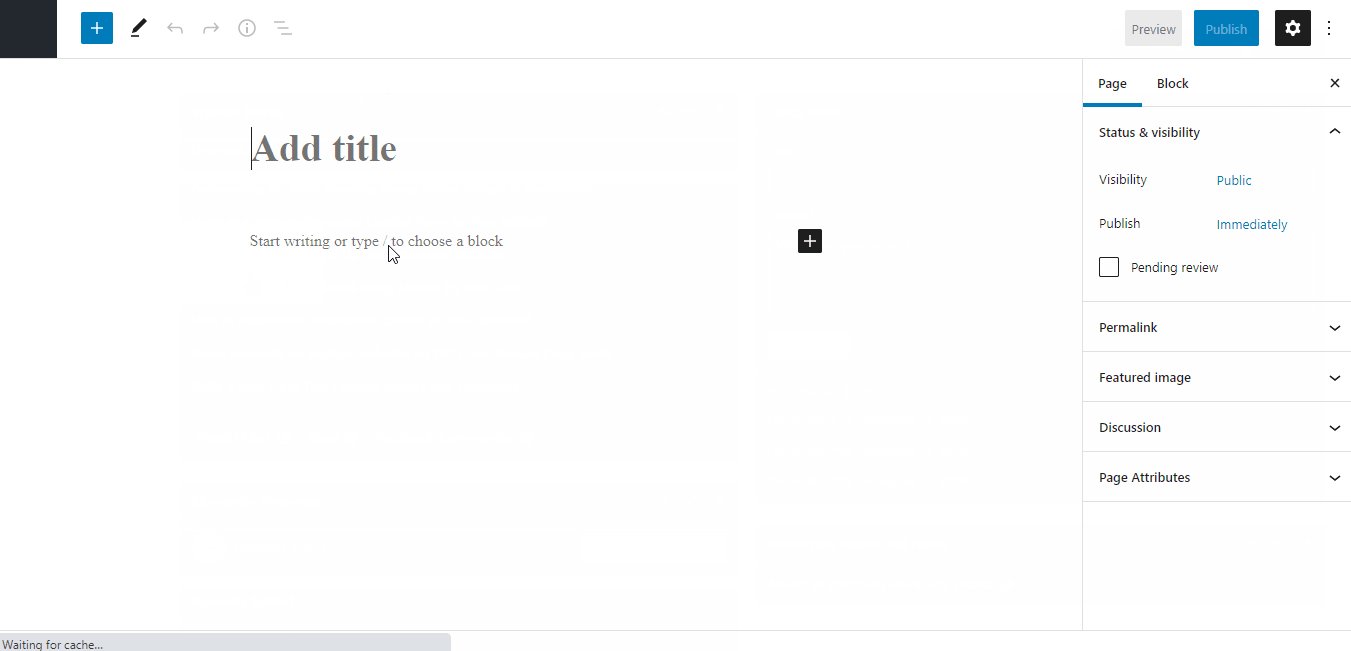
Après avoir installé les plugins requis, il est temps de créer une nouvelle page sur laquelle vous importerez la mise en page. Pour ajouter une nouvelle page, passez à Pages > Ajouter un nouveau. Cela ouvrira la nouvelle page avec le Éditeur Gutenberg.
Maintenant, cliquez sur ouvrir sur cliquez sur le Modifier avec Elementor pour ouvrir la page avec le générateur de pages Elementor.

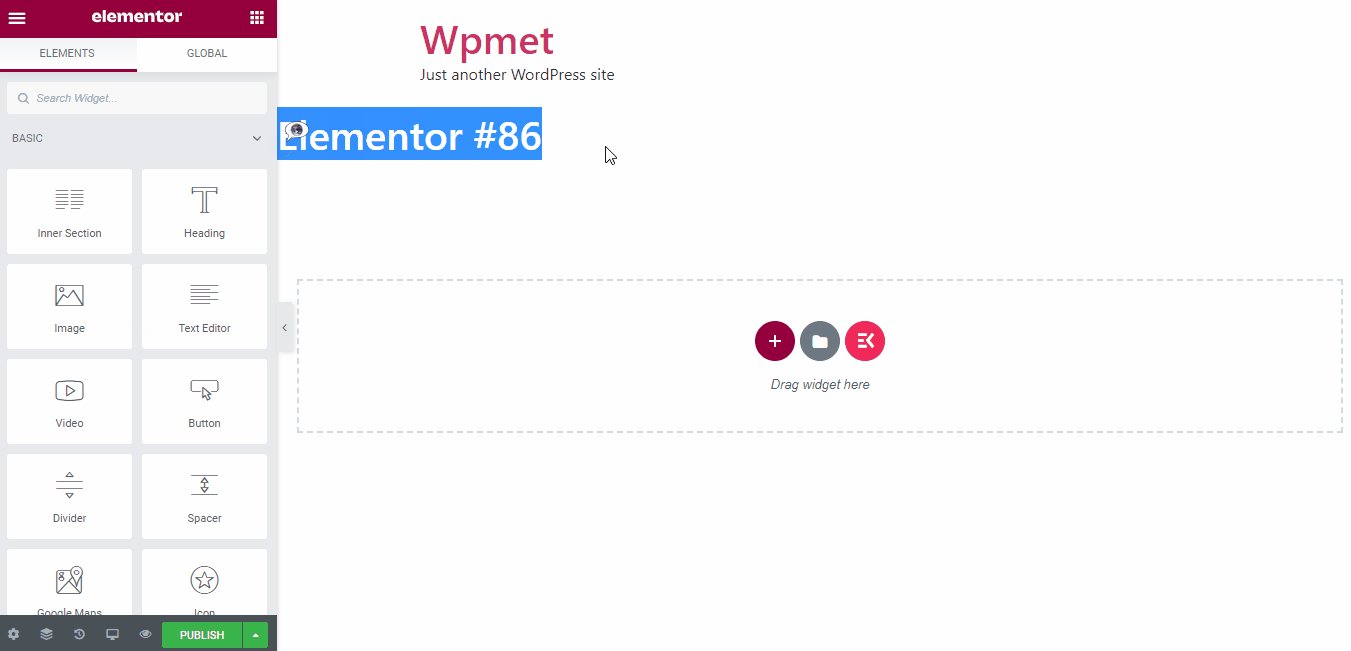
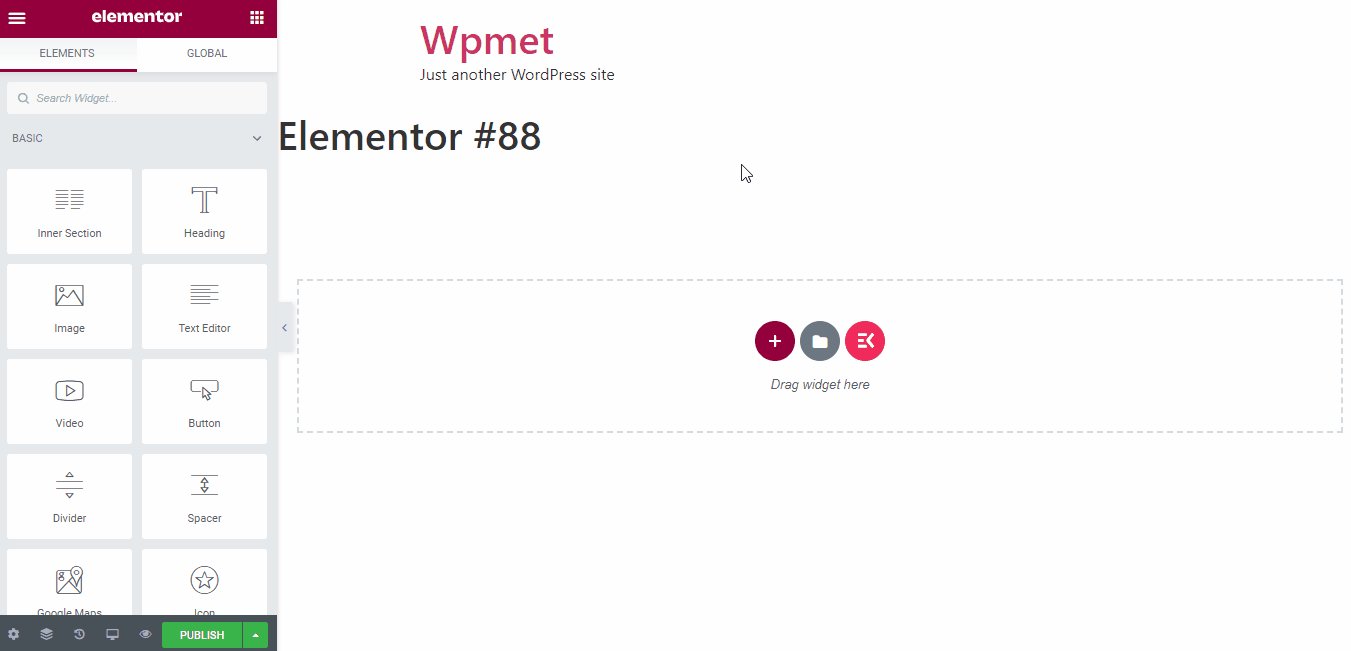
Créer une nouvelle page avec Elementor
Étape #3 : Importation de la mise en page
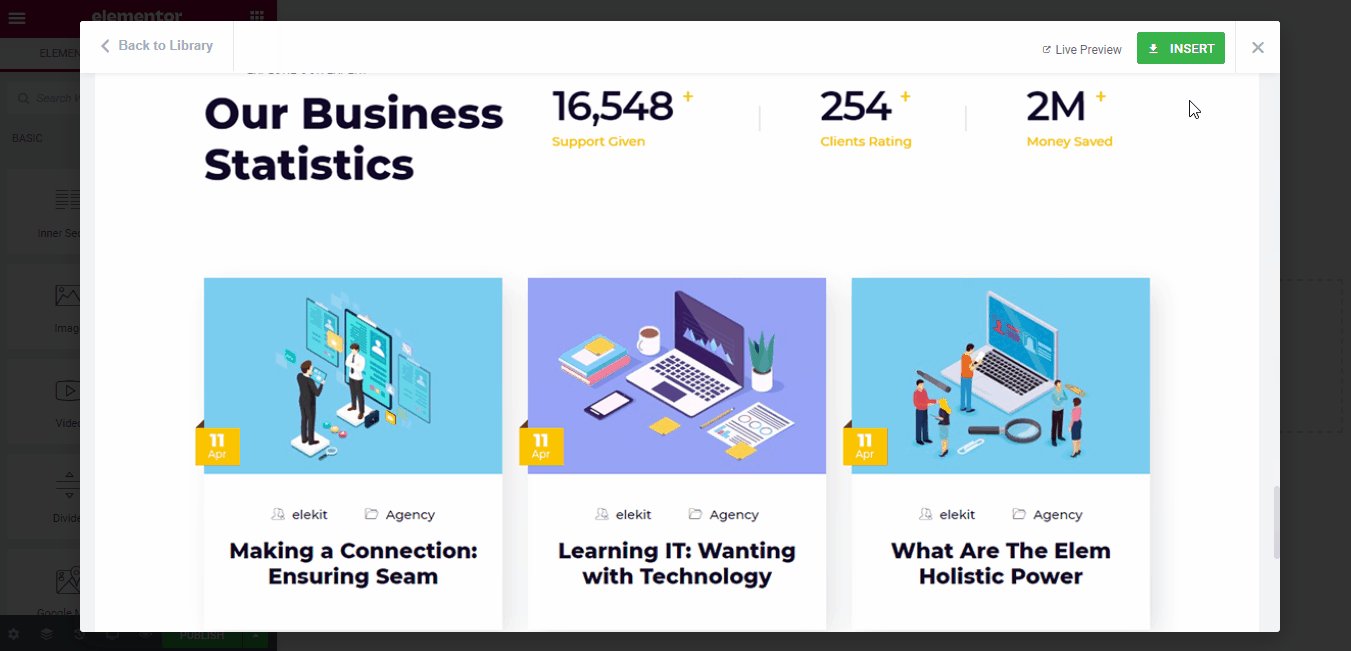
Une fois la page Elementor affichée, cliquez sur l’icône ElementsKit. Cela ouvrira la bibliothèque de mise en page ElementsKit catégorisée.
Choisissez votre mise en page préférée sur la page et cliquez sur le Insérer bouton. Cependant, vous pouvez également prévisualiser la démo en cliquant sur l'image. Pour vérifier la démo en direct, utilisez le Aperçu en direct bouton.

Importer la mise en page
NB : L'insertion de la mise en page peut prendre une minute en fonction du composant de la mise en page choisie.
Étape #4 : personnalisation de la mise en page
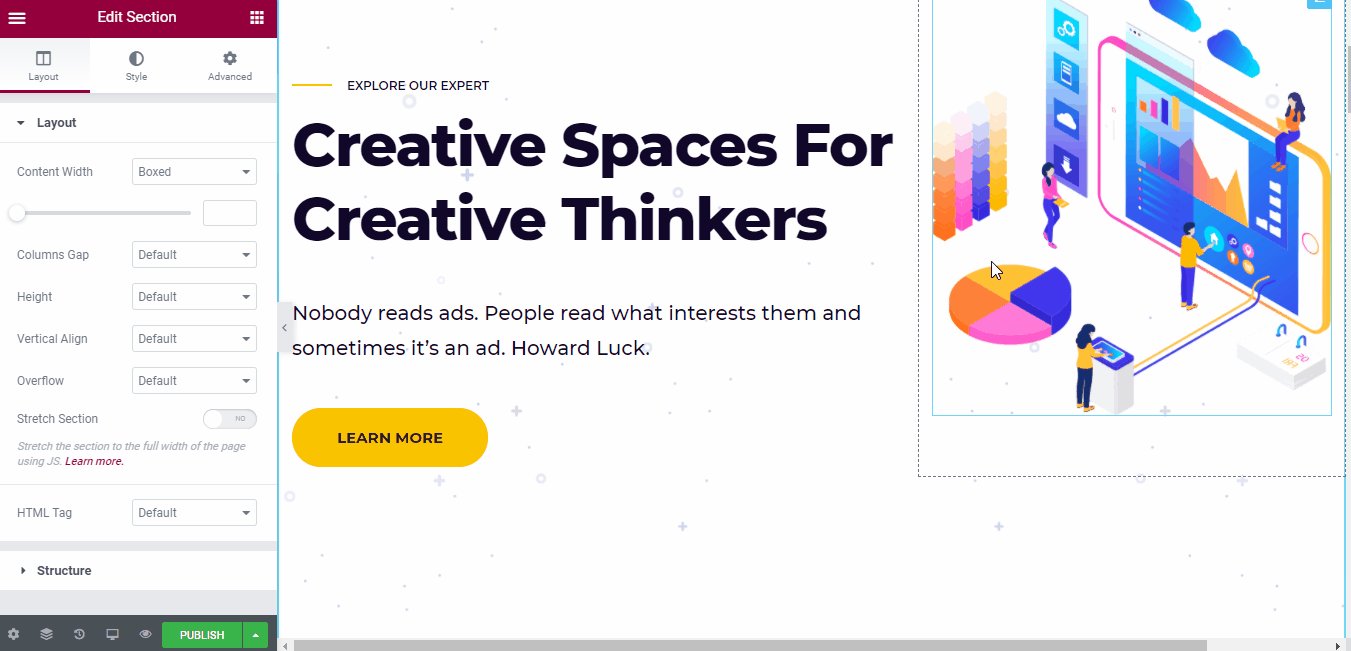
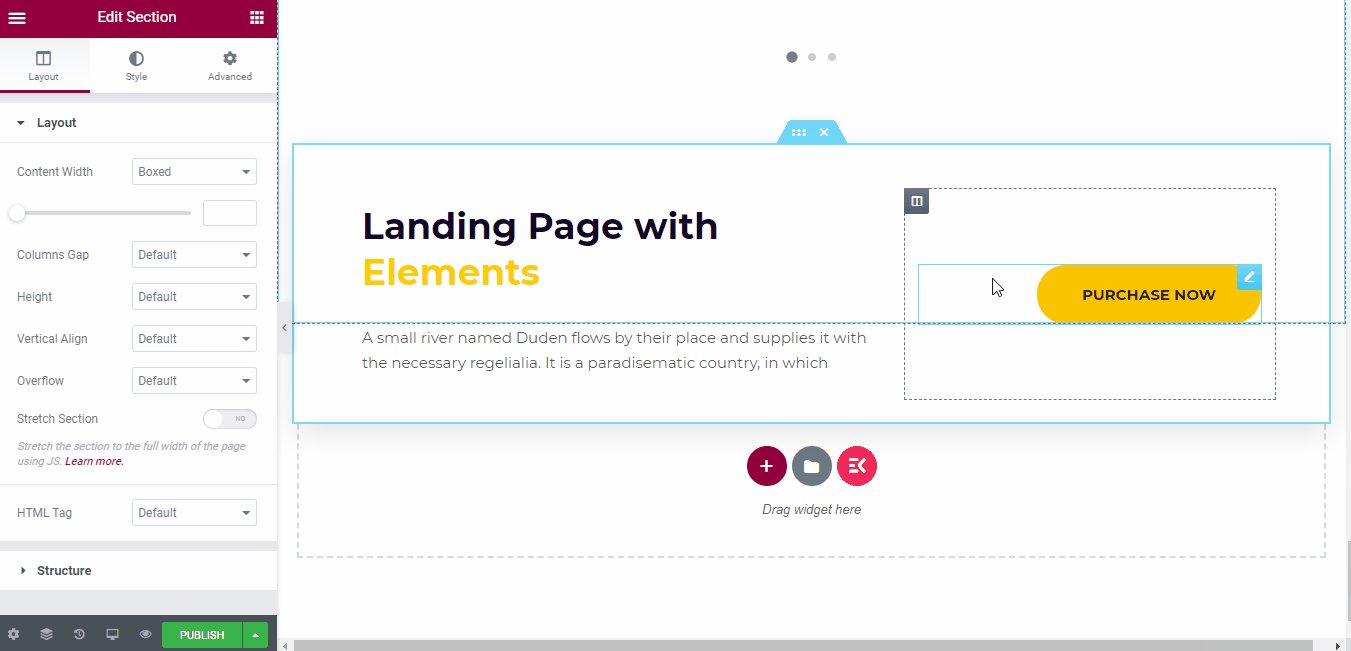
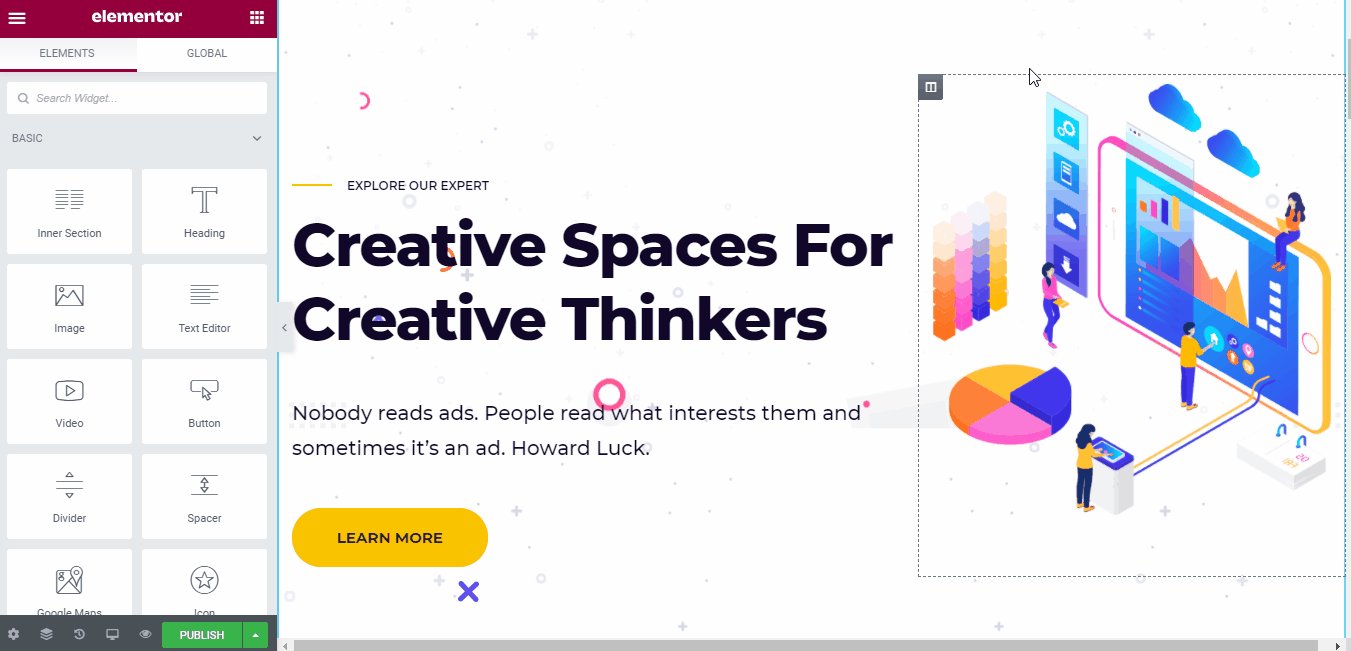
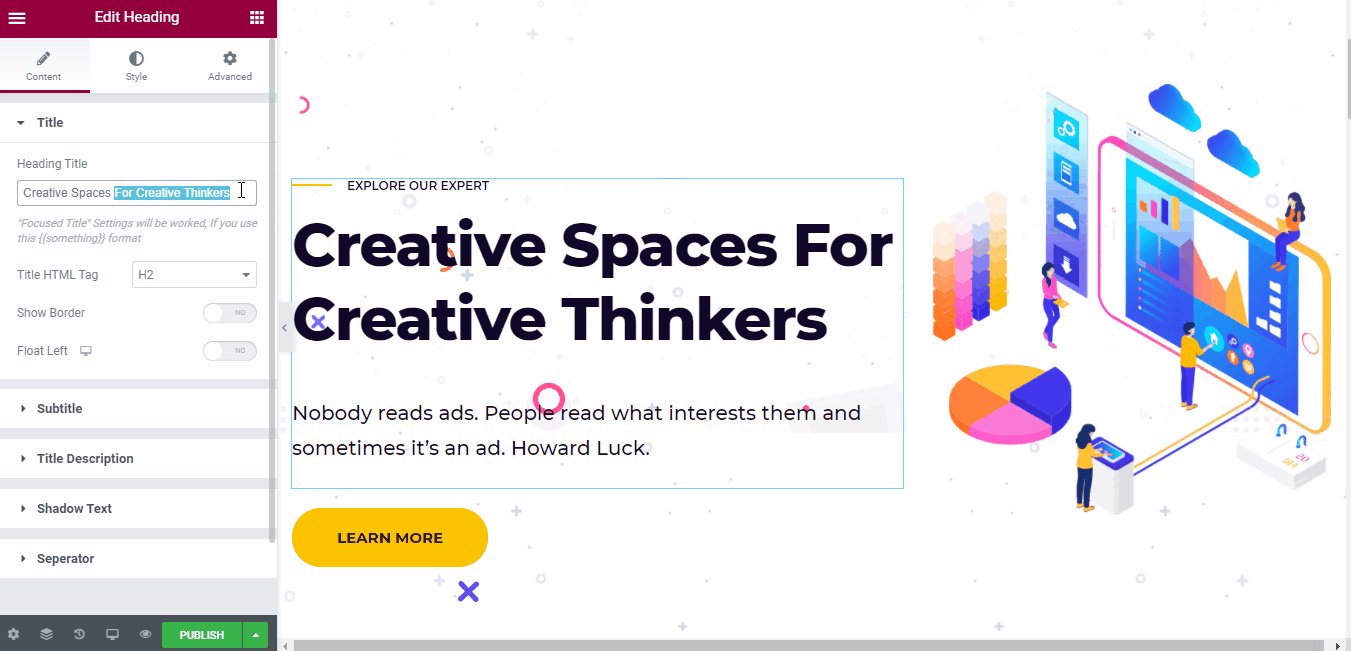
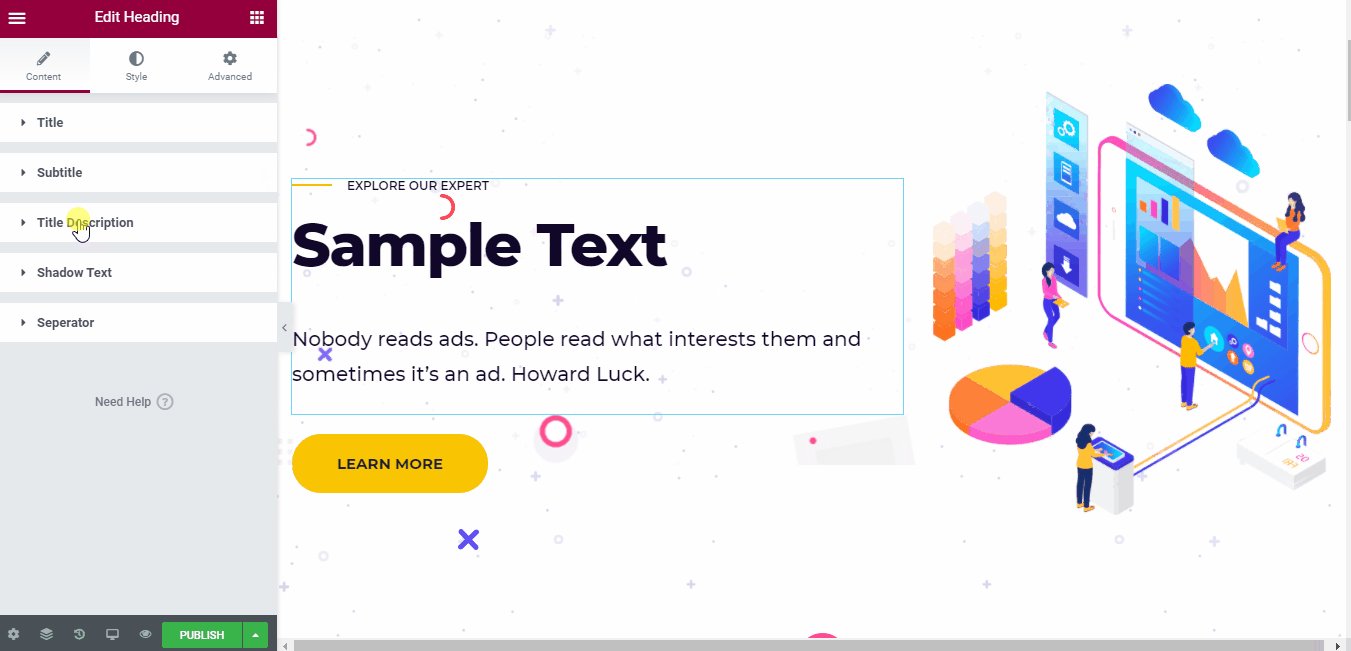
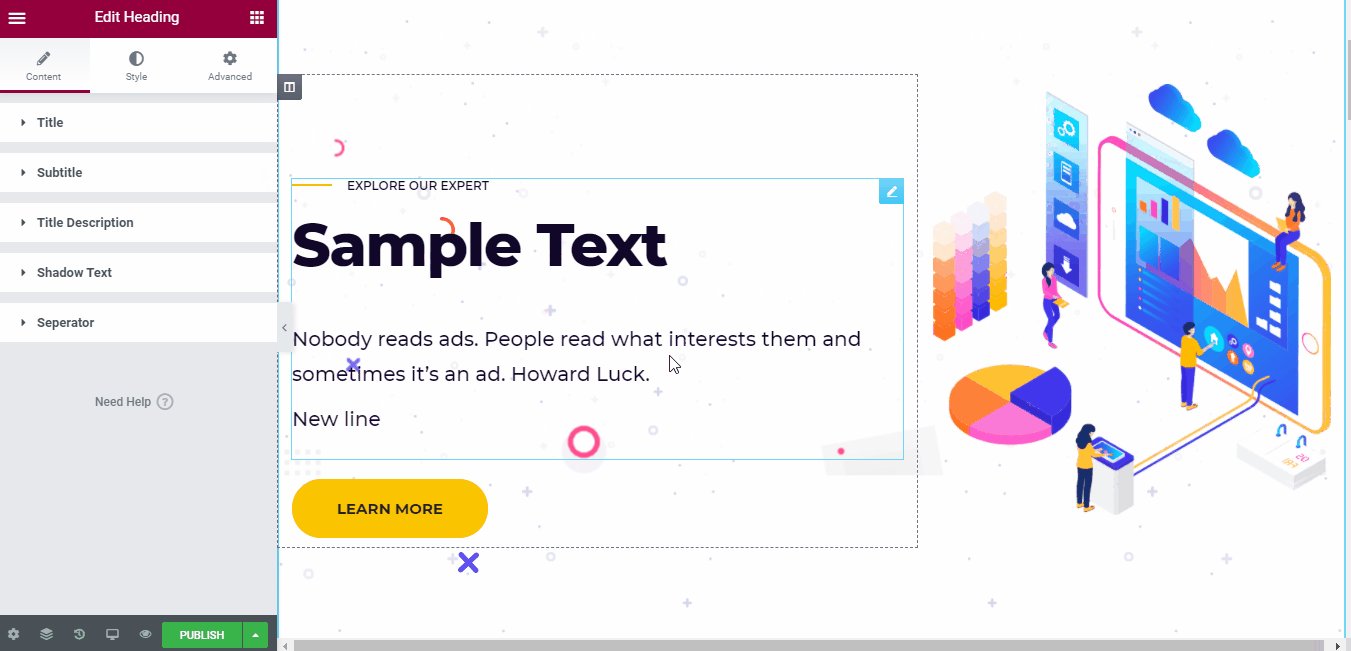
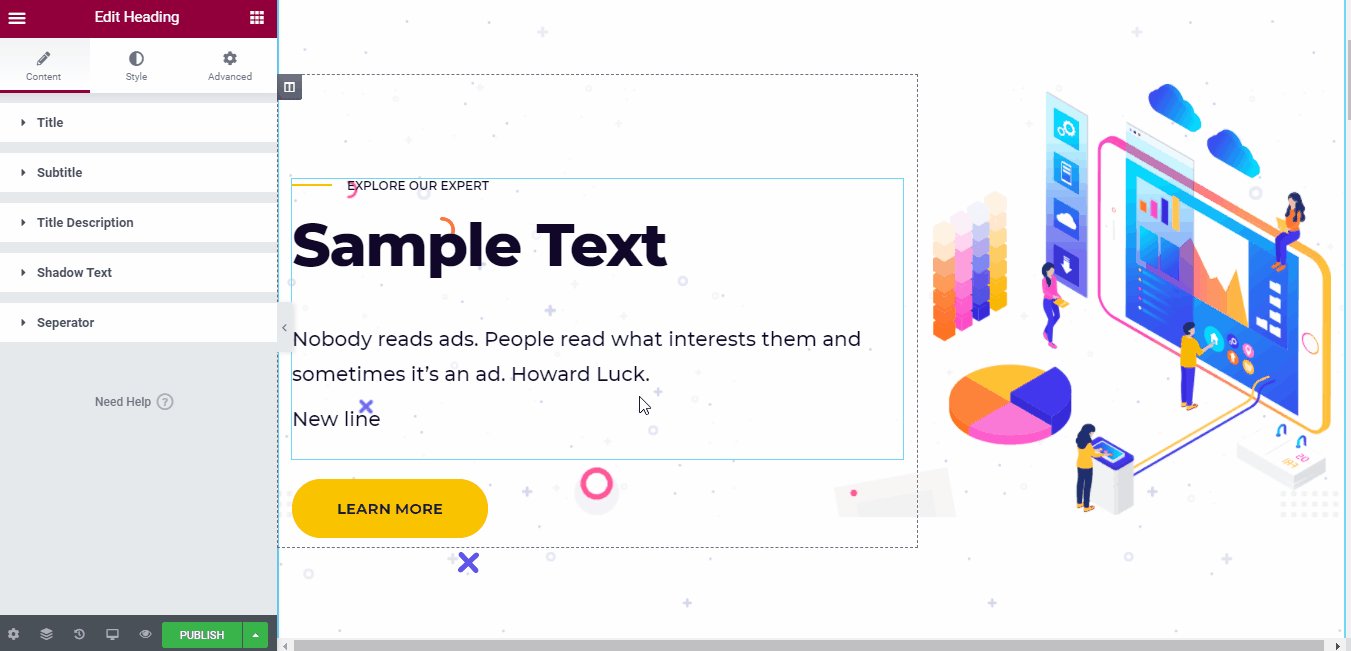
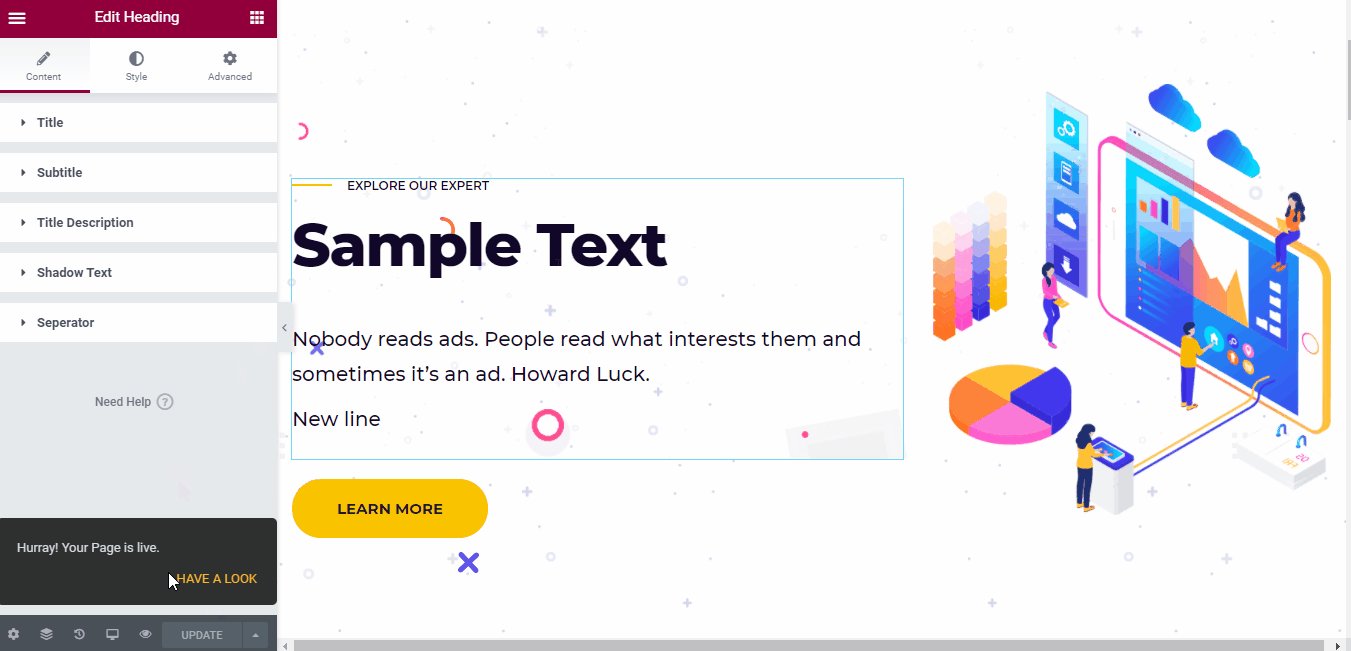
L'une de mes fonctionnalités préférées d'ElementsKit est la possibilité de personnaliser la page d'accueil. Cliquez simplement sur la section souhaitée et personnalisez ce que vous voulez.
Ici, j'ai répertorié le processus de personnalisation du titre.

Personnalisation de la mise en page
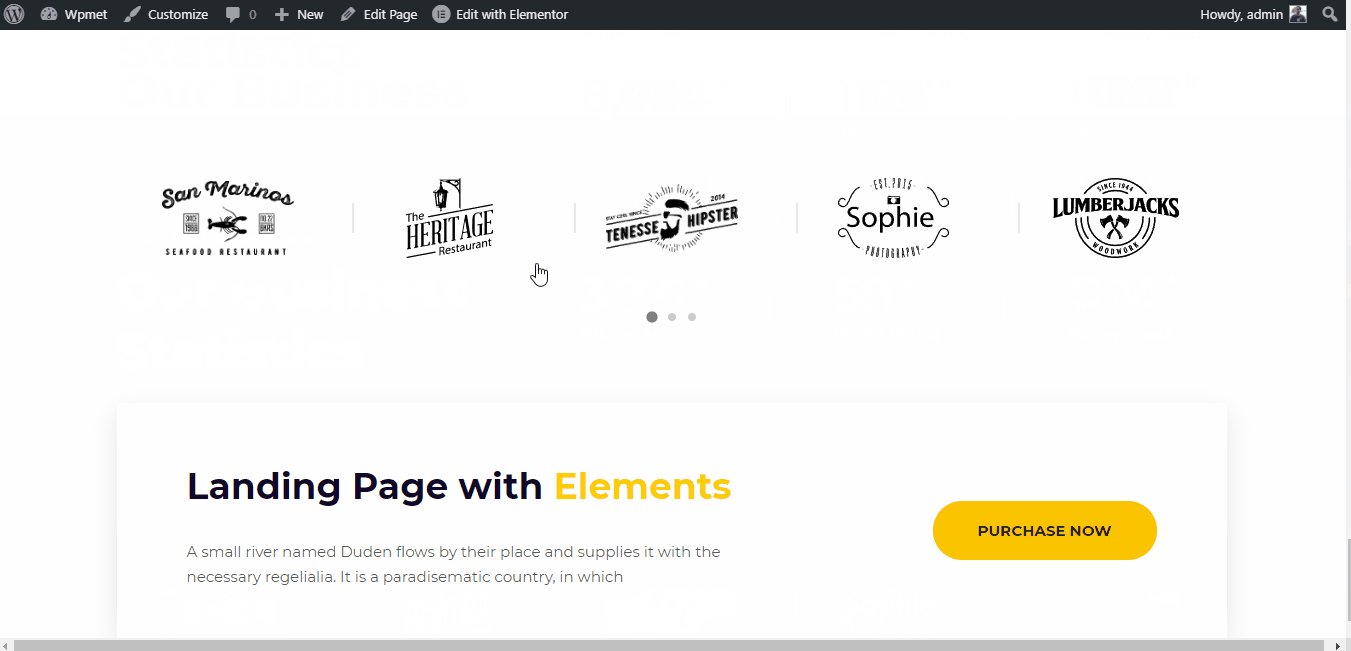
Étape #5 : Aperçu de la conception
Une fois la personnalisation terminée, il est temps de prévisualiser le design. Cliquez sur l'icône d'aperçu du panneau Elementor et cela ouvrira l'aperçu sur un nouvel onglet.

Aperçu du design
NB : N'oubliez pas de cliquer sur le Publier après avoir apporté des modifications à la mise en page.
Commencez à créer votre propre page d'accueil
Les meilleures pages d'accueil du Web actuellement peuvent avoir des objectifs différents. Mais tous ont un point commun : ils aident les visiteurs. Cela simplifie le processus de prise de décision et les guide également vers la page de paiement.
Après tout, chaque site Web d'entreprise il faut vendre quelque chose. Alors, choisissez une mise en page parfaite et commencez à concevoir votre propre site Web dès maintenant !
Bonne journée, les gars !

Laisser un commentaire