Les menus de navigation sont comme les étoiles directrices d’un site Web. Imaginez votre site Web comme une mer pleine de choses à parcourir pour les marins. Ils ont donc besoin d’un navigateur pour atteindre facilement la destination souhaitée.
C'est là que les menus de navigation entrent en jeu. Ils jouent un rôle clé en guidant les visiteurs et en leur offrant une expérience de navigation fluide sur votre site Web.
Ainsi, si vous êtes propriétaire ou développeur d’un site Web, vous devez déployer des efforts et une concentration supplémentaires pour concevoir un menu de navigation convivial pour votre site Web.
Pour les utilisateurs de WordPress, vous avez la possibilité de concevoir le menu de navigation WordPress de plusieurs manières.
Dans ce guide, nous vous guiderons dans les profondeurs de Gutenberg et d'Elementor pour créer un menu de navigation. À la fin de ce blog, vous pourrez créer et personnaliser le menu de navigation WordPress et améliorer l'expérience utilisateur de votre site Web.
Le menu de navigation du site Web est comme la carte de votre site Web, guidant les visiteurs à travers ses pages. Ces menus apparaissent sous la forme d'un ensemble de liens ou de boutons généralement affichés sur une page Web, généralement en haut ou sur le côté.
Il contribue à améliorer l'accessibilité et l'expérience utilisateur de votre site Web en fournissant un moyen structuré d'explorer les pages du site Web et leur contenu.
Avec WordPress, créer et personnaliser des menus pour votre site Web est assez simple. Vous pouvez ajouter des pages, des articles, des liens personnalisés ou même des catégories à votre menu de navigation WordPress.
La méthode par défaut de création d’un menu WordPress est assez simple. Il fournit une interface simple pour créer et gérer les menus de navigation.

Cependant, vous trouverez plusieurs plugins WordPress qui ajoutent des fonctionnalités avancées et une flexibilité dans la personnalisation du menu de navigation. Certains de ces plugins sont livrés avec une interface intuitive par glisser-déposer, vous permettant d'organiser sans effort les éléments de menu dans l'ordre souhaité.
Essentiellement, le menu de navigation WordPress est un élément crucial pour améliorer l’expérience utilisateur de votre site Web, en aidant les visiteurs à trouver ce qu’ils recherchent rapidement et efficacement.
La méthode conventionnelle pour ajouter un menu de navigation consiste à créer le menu dans le tableau de bord WordPress, puis à l'incorporer dans une page ou une publication.
Mais en utilisant les blocs GutenKit, vous pouvez créer un menu de navigation WordPress directement dans une page ou une publication. Et même créez une page personnalisée lors de la création du menu de navigation. Découvrons comment 👇
📢 Prérequis
To create a WordPress navigation menu directly into the web page, you need to install and activate the GutenKit block editor plugin on your WordPress website.
⬇️ Télécharger le plugin GutenKit
Après avoir installé le plugin, ouvrir une page dans l'éditeur Gutenberg (l'éditeur WordPress par défaut).
Dans l'éditeur, recherchez et sélectionnez le GutenKit Menu de navigation bloc. Ajoutez ensuite le menu de navigation à la section éditeur.

Dans le Menu de navigation bloc, vous pouvez ajouter des éléments de menu en cliquant simplement sur le bouton icône ➕ (plus), c'est-à-dire Ajouter un menu bouton.
👉 Ajout d'une page existante au menu de navigation
Lorsque vous cliquez sur le bouton Ajouter un menu, une liste des pages existantes de votre site Web apparaîtra. Vous pouvez également effectuer une recherche en tapant le nom de la page ou l'URL dans le champ de recherche.

De plus, vous avez la possibilité de modifier le Étiquette du menu et L'URL de la page de la barre latérale et des pages personnalisées au menu de navigation WordPress.
Par exemple, en créant un menu, je me suis soudain rendu compte que j'avais oublié de créer la page « Mon compte » sur le site.
Donc généralement, je devais revenir au tableau de bord et créer une nouvelle page nommée « Mon compte ». Revenez ensuite dans l'éditeur et ajoutez cette page au menu de navigation.
Well, with GutenKit this hassle is eliminated! Here is the procedure of creating new pages directly from the navigation menu bar!
- While adding menu items, type the page name in the search field.
- If the page doesn’t exist on the website, you will see a “Create draft page" option.
- Click on it and a a page will be created and as a draft sur votre site WordPress.
Besides, this page will be added to the WordPress navigation menu.

Plus tard, vous pourrez modifier le contenu de la page et le publier pour votre site Web.
À l'étape suivante, vous pouvez configurer la façon dont le menu de navigation apparaîtra sur votre site Web. Utilisez les paramètres GutenKit suivants pour personnaliser l'apparence du menu :
- Point d'arrêt du menu : Lors de la personnalisation du menu, vous pouvez définir le point d'arrêt du menu pour tablette ou mobile, ou ajouter un point d'arrêt personnalisé.
- Verrouillage du défilement pour Offcanvas : Vous pouvez appliquer le verrouillage du défilement lorsque le menu apparaît sous la forme d'un menu hors canevas.
- Justifier le contenu : Vous disposez de plusieurs options pour justifier le contenu du menu comme Début, Centre, Fin, etc.
- Aligner les éléments : Vous pouvez également aligner le contenu du menu à droite, à gauche ou au centre.

🟢 Paramètres du menu mobile
Avec l'éditeur de blocs GutenKit, vous pouvez configurer séparément l'apparence du menu mobile. Les paramètres suivants sont disponibles pour le bloc Nav Menu.
- Logo du menu mobile
- Lien vers les menus
- Icône de hamburger

Pour personnaliser le menu de navigation GutenKit dans WordPress, accédez au modes dans l'éditeur de blocs. Sous l'onglet Style, vous pouvez personnaliser l'habillage du menu, les éléments de menu, le hamburger et le logo du menu mobile.

For Gutenberg, you need to edit the site header in the Full Site Editor (FSE). To do this, make sure you have a block theme installed and activated on your WordPress site.
Moreover, to build a navigation menu in the header, you need a block editor plugin that is fully compatible with the WordPress Full Site Editor.
In this regard, GutenKit page builder blocks can be a great option. With it, you can easily edit the site header and add a custom navigation menu.
Conditions préalables:
- WordPress Block theme. Example: Bonjour les blocs or Twenty Twenty Five
- FSE-compatible block editor plugin: Blocs de construction de pages GutenKit.
Now, let’s go through the steps to create a navigation menu for your site’s header.

#️⃣ Step 1: Access to the global header in the Full Site Editor
First, log in to your WordPress site to access your site’s full editor. From the dashboard, proceed the following:
- Aller à Apparence > Éditeur.
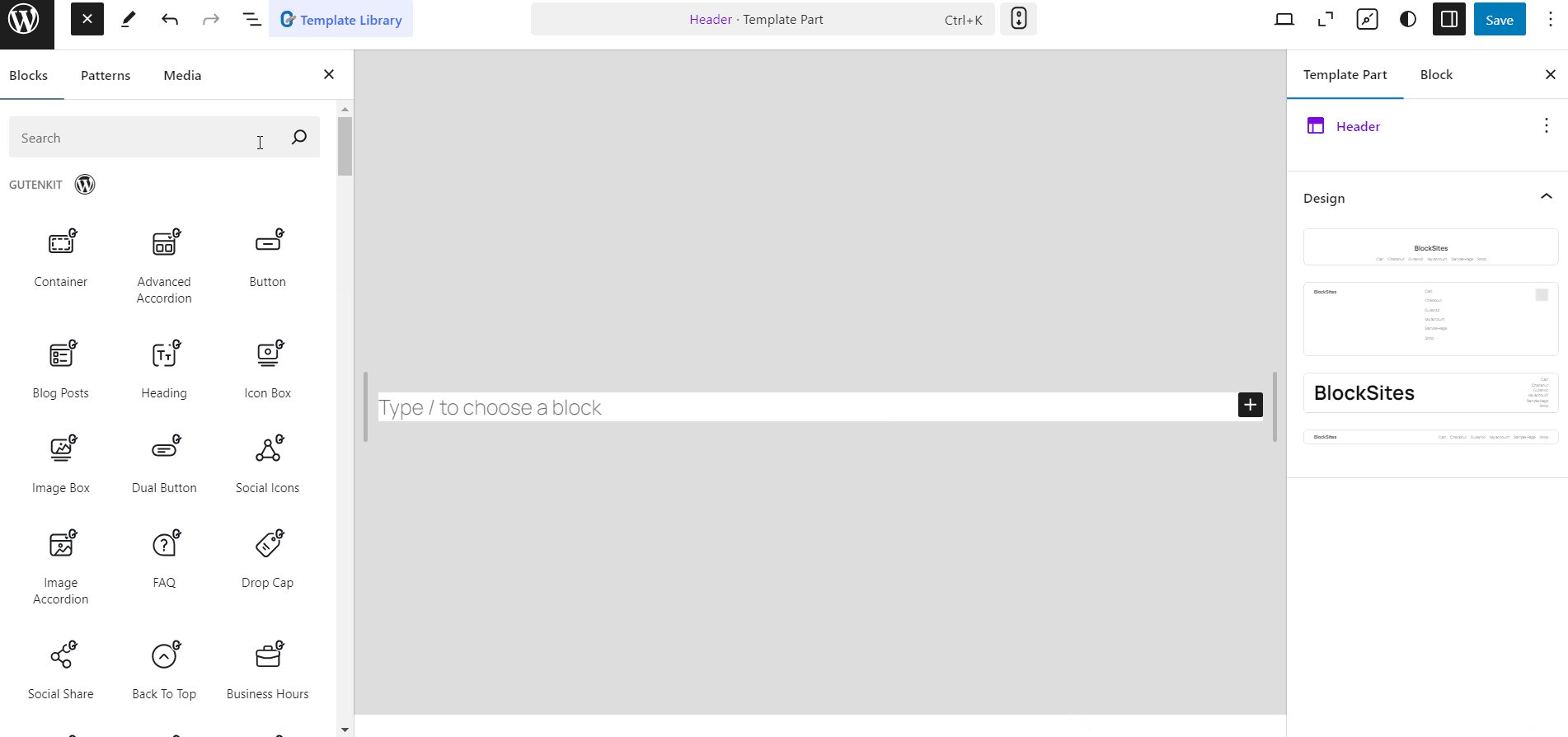
- On the editor’s navigation bar, select Motifs.
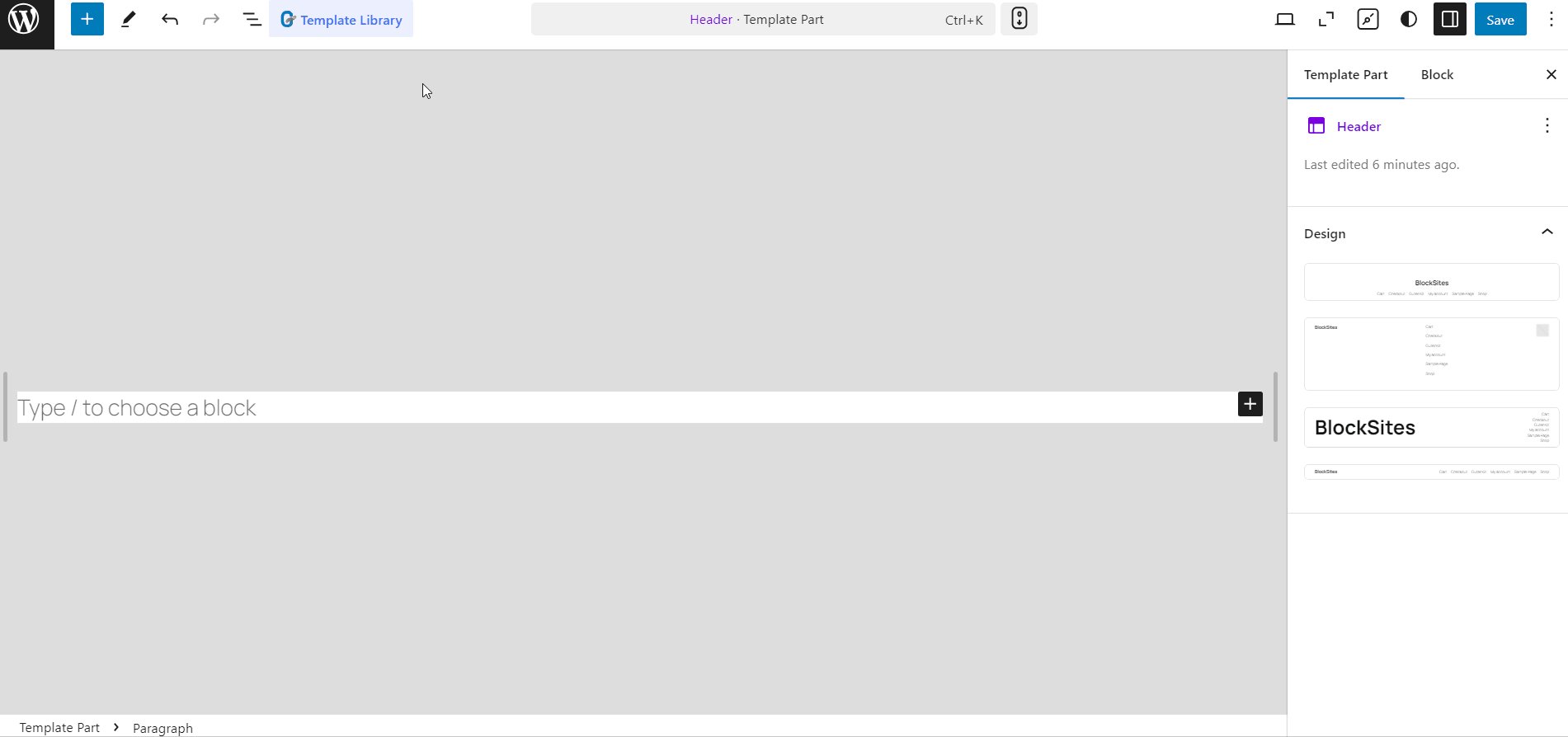
- In the patterns, you will find Header patterns.
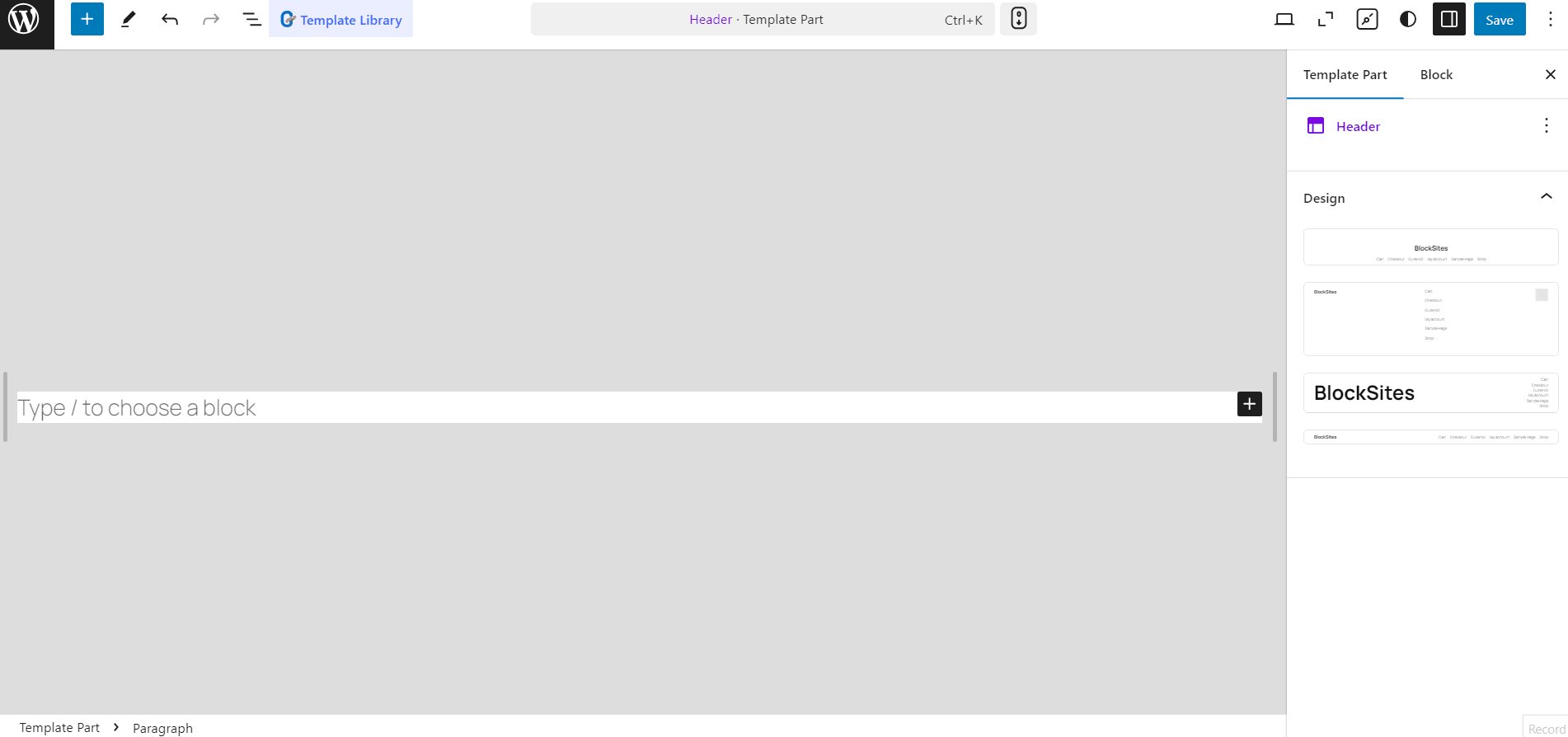
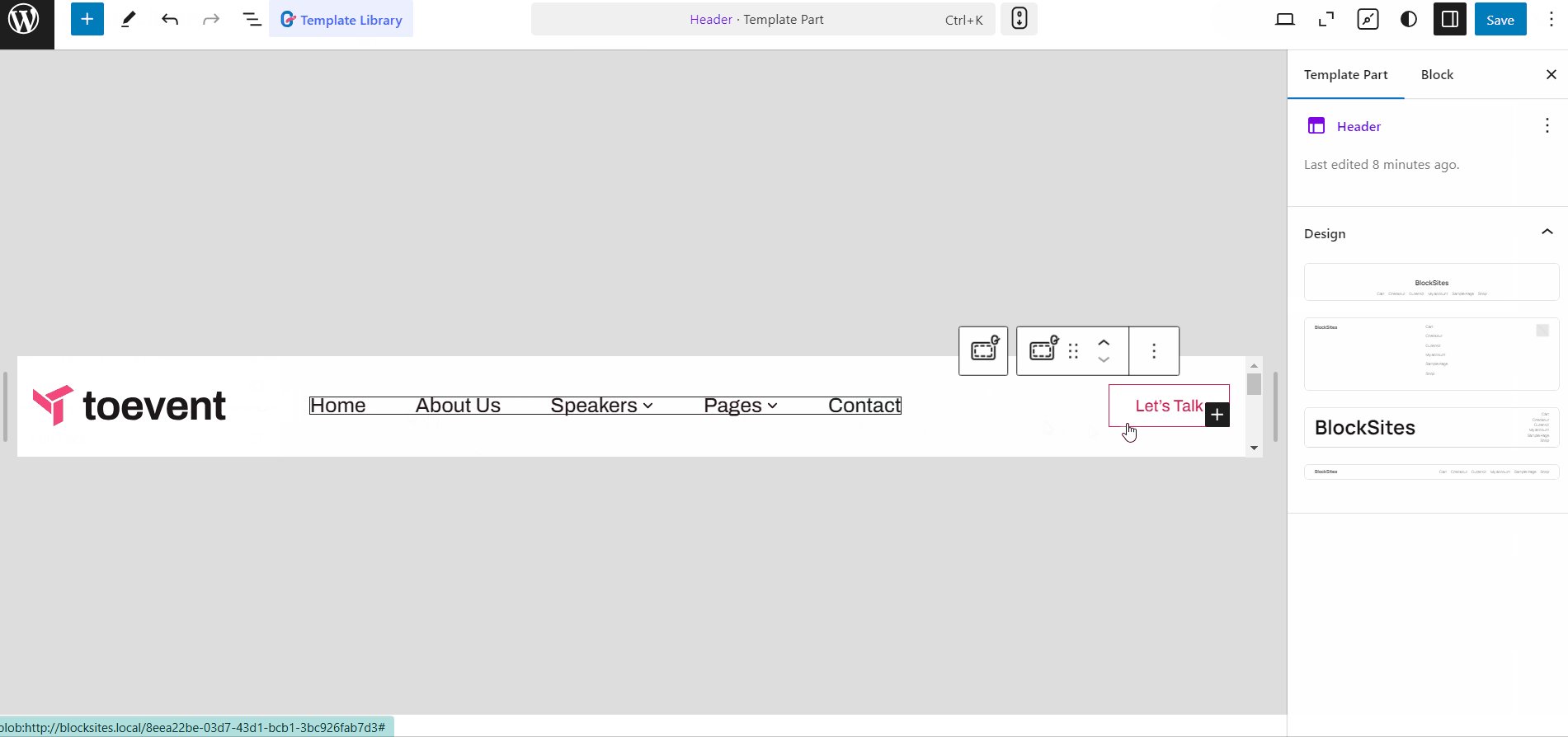
- Click on the ‘Header’ and you will be able to edit the site header.
This will minimize the navigation bar and expand the editor section to let you start editing the global header on the WordPress Full Site Editor.
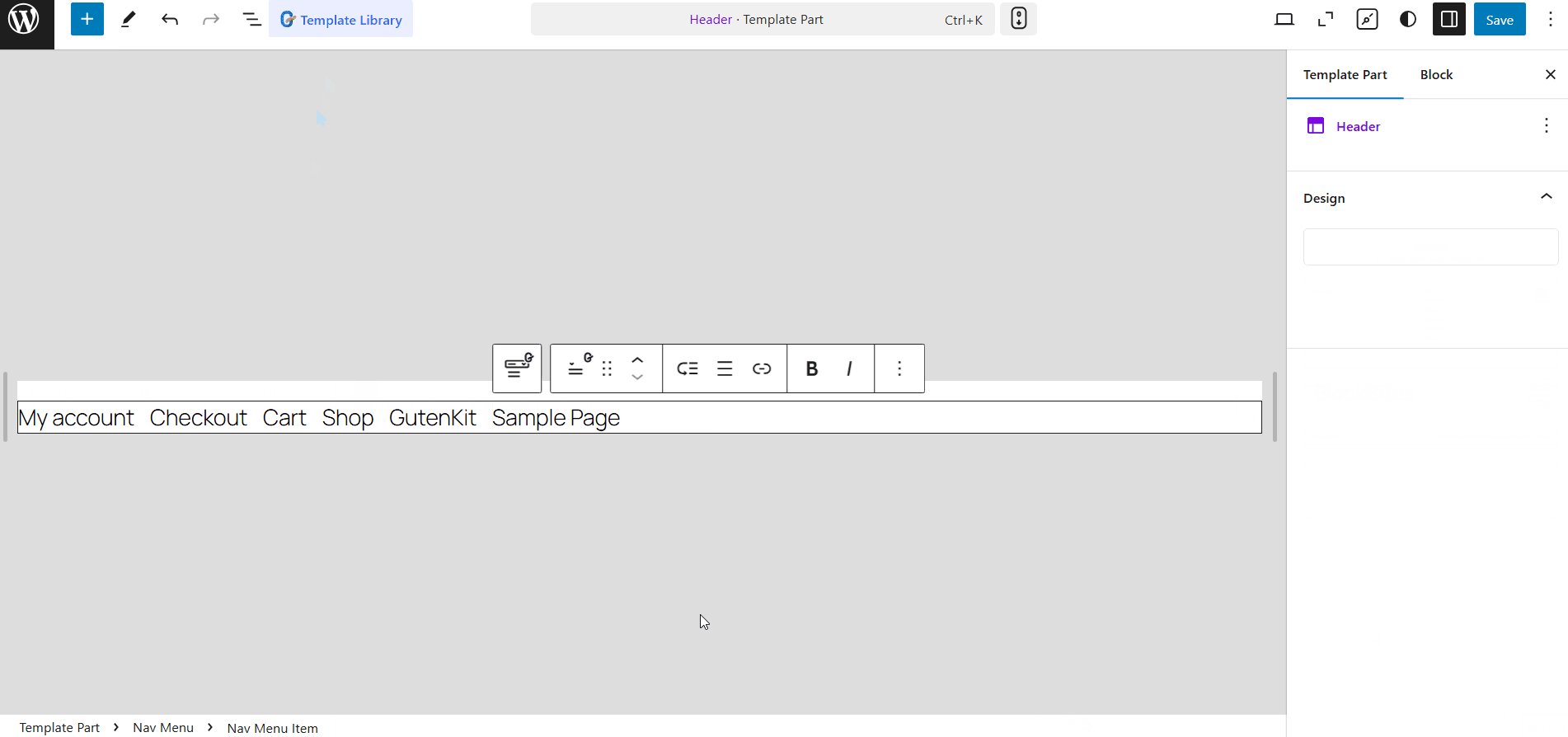
Now you can edit the site header. Adding the WordPress navigation menu is quite similar to adding it to a page.
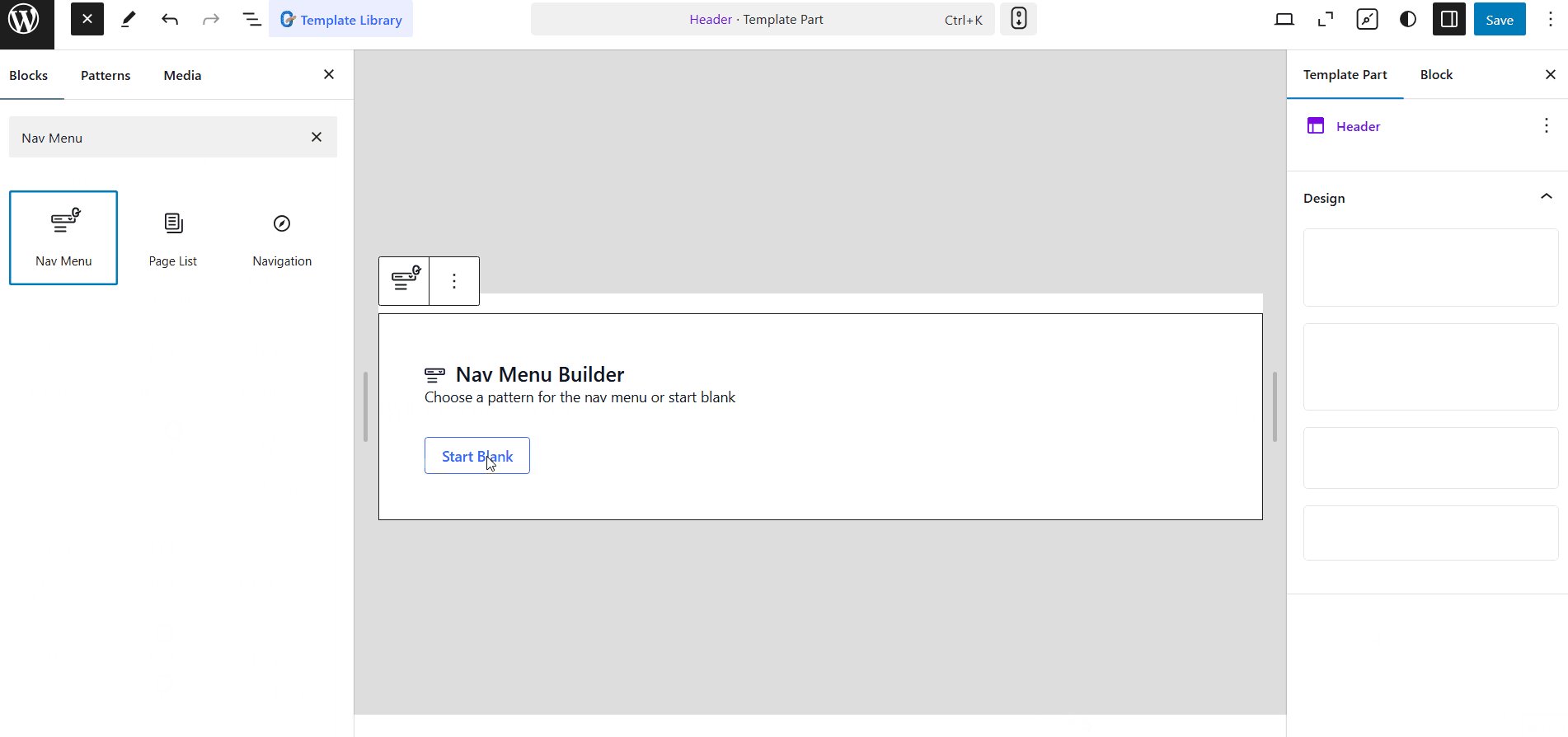
Firstly, you can bring the Bloc de menu de navigation GutenKit into the editor. Then you can add menu items, configure the settings, et enfin customize the menu styles.

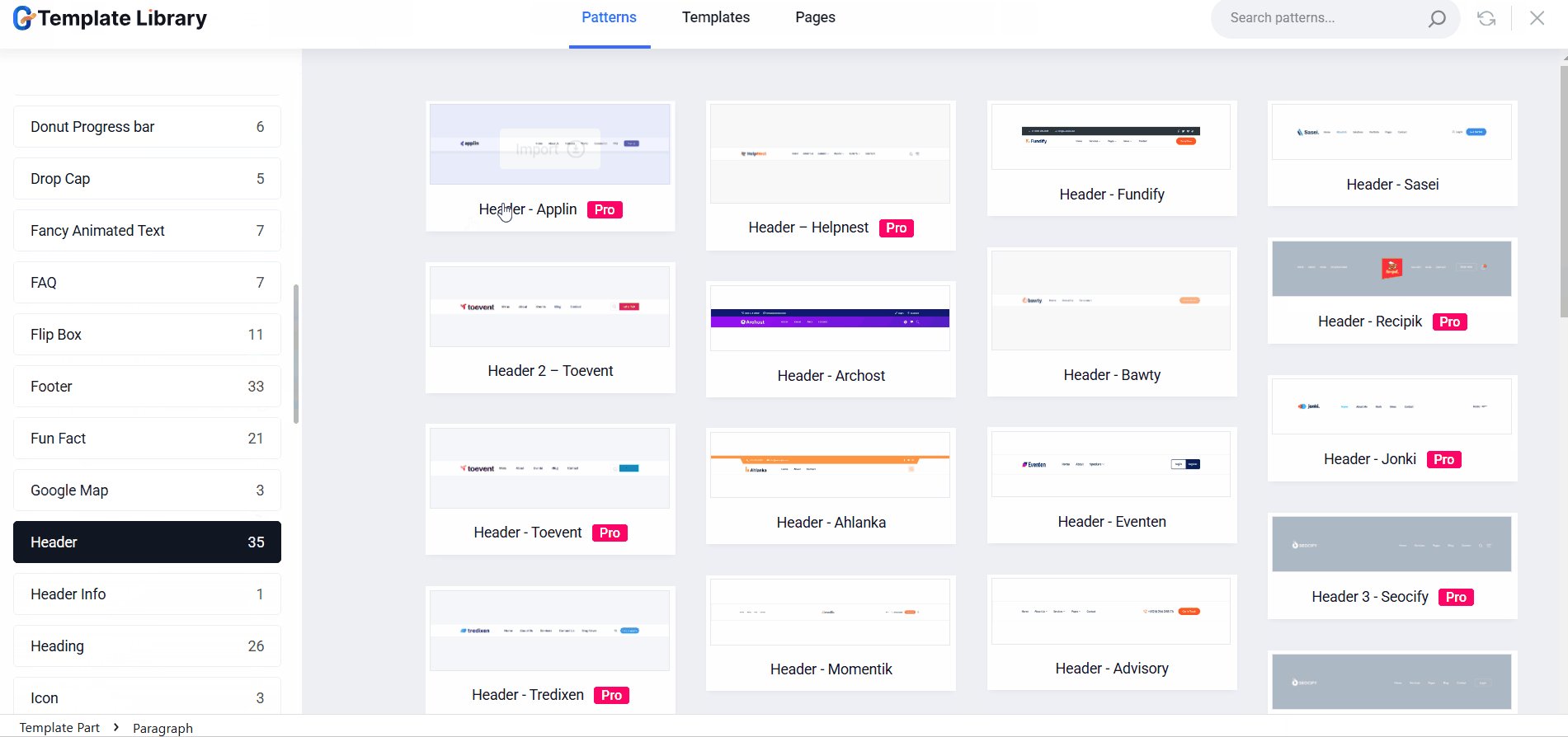
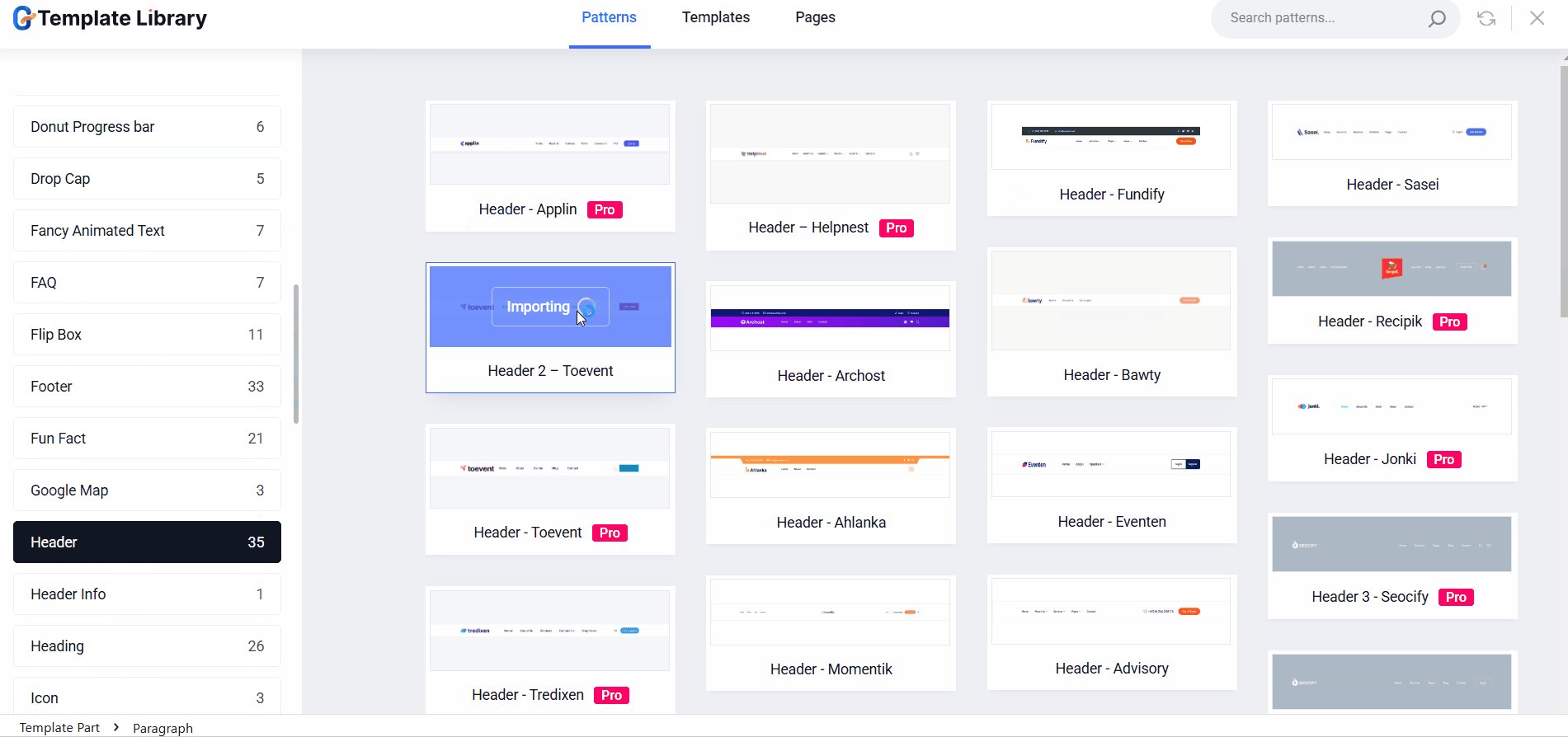
Alternatively, you can use the ready patterns du GutenKit template library for Gutenberg to quickly build a professionally designed WordPress navigation menu for your website.

Si vous utilisez toujours l'éditeur classique, vous devez ajouter le menu de navigation WordPress depuis le Apparence > Menus depuis votre tableau de bord. Pour ajouter un nouveau menu :
- Étape 1: Aller à Apparence > Menus.
- Étape 2: Entrer le Nom du menu.
- Étape 3: Sélectionnez le Emplacement d'affichage.
- Étape 4: Clique sur le "Créer un menu" bouton.

Après avoir créé le menu, vous pouvez ajouter des éléments de menu à partir de la barre latérale.
- Étape 5 : Après cela, ajoutez des pages, des publications, des liens personnalisés et des catégories au menu.
- Étape 6 : Cliquez enfin sur le Enregistrer le menu bouton.

Si vous êtes un utilisateur d'Elementor, vous pouvez facilement modifier et personnaliser les menus de navigation WordPress à l'aide d'ElementsKit.
Dans l'éditeur Elementor, faites glisser et déposez le Menu de navigation ElementsKit widget. Après cela, vous pouvez personnaliser les paramètres du menu, les paramètres du menu mobile et les styles de menu.
#️⃣ Paramètres du menu
- Sélection des menus : Lorsque vous choisissez « Sélectionner le menu », vous afficherez les options de menu actuelles de votre site Web.
- Alignement horizontal du menu : Déterminez où vous souhaitez que votre menu apparaisse : les options incluent Gauche, Centre, Droite et Justifié.
- Comportement de la liste déroulante : Optez pour des listes déroulantes à ouvrir en survolant ou en cliquant.
- Indicateur de sous-menu : Personnalisez l'icône qui accompagne les menus parents et facilite la navigation vers les sous-menus. Si vous utilisez la version professionnelle d'ElementsKit, vous trouverez la fonction d'icône d'indicateur déroulant à la place de l'option « Indicateur de sous-menu ».

#️⃣ Paramètres du menu mobile
- Logo du menu mobile : Attribuez un logo spécifiquement pour l’affichage mobile.
- Lien du menu : Conservez le lien par défaut pour la page d'accueil ou spécifiez une URL personnalisée dans le champ fourni. En cliquant sur le logo, les utilisateurs seront dirigés vers le lien désigné.
- Icône de hamburger (facultatif) : Sélectionnez une icône dans la bibliothèque ou téléchargez votre propre SVG.
- Zone de clic du sous-menu : Si le menu contient des sous-menus, désignez une icône pour faciliter la navigation dans ces zones.

#️⃣ Styles de menus
Personnalisation du wrapper de menu : Ici, vous pouvez affiner des aspects tels que la hauteur du menu, le style d'arrière-plan, le remplissage, la largeur, le rayon de la bordure, l'espacement des icônes, etc.
Style des éléments de menu : Personnalisez l'apparence des éléments de menu avec des options de style d'arrière-plan, de couleur, d'espacement des bordures, de marge des éléments, etc.
Personnalisation des éléments de sous-menu : Semblable aux éléments de menu, personnalisez les éléments de sous-menu avec diverses options de style disponibles dans cette section.
Conception du panneau de sous-menu : Développez cette section pour accéder à une multitude d'options de personnalisation permettant de personnaliser le panneau de sous-menu à votre guise.
Style d'icône de hamburger : Explorez différentes options de style pour l'icône du hamburger, notamment les couleurs, les tailles, les positions et les fonctionnalités supplémentaires.
Personnalisation du logo du menu mobile : Adaptez le logo du menu mobile à vos préférences en utilisant les options fournies dans cette section.

Et voilà ! Avec ces étapes, vous pouvez facilement ajouter un menu de navigation à votre site Web WordPress. Si vous souhaitez plus d'informations, n'hésitez pas à consulter le documentation du widget de menu de navigation ElementsKit pour Elementor.
En outre, vous pouvez également créer un méga menu dans WordPress avec ElementsKit. Il est livré avec le widget Mega Menu pour Elementor qui vous permet de créer des menus multidimensionnels avec une orientation à la fois verticale et horizontale, rendant la navigation sur le site plus fonctionnelle et conviviale. Widget de menu Mega ElementsKit pour Elementor, vous pouvez facilement concevoir un méga menu WordPress avec les menus que vous avez créés sur votre tableau de bord WordPress.
Pour savoir comment créer un méga menu dans Elementor, vous pouvez lire le documentation du méga menu ou regardez la vidéo pour plus de détails.
Emballer
En suivant le guide étape par étape présenté dans ce blog, vous possédez désormais les connaissances nécessaires pour créer sans effort des menus personnalisés adaptés aux besoins de votre site Web. N'oubliez pas de garder la structure de votre menu logique, concise et intuitive pour garantir une navigation transparente à vos visiteurs. Avec la flexibilité et la polyvalence de WordPress, les possibilités de création de menus de navigation dynamiques et attrayants sont infinies. Alors, plongez, expérimentez et élevez la navigation de votre site Web vers de nouveaux sommets !


Laisser un commentaire