Si vous exploitez une boutique WooCommerce, vous devez intégrer différentes options de paiement afin que vos clients puissent payer sur différentes passerelles de paiement.
Parmi les différentes options de passerelle de paiement, Stripe est très populaire. Vous voudrez peut-être savoir comment intégrer Stripe dans WordPress.
Dans cet article de blog, je vais partager les détails en quelques étapes. Restez simplement à l’écoute et suivez les étapes.
Comment intégrer Stripe dans WordPress – guide étape par étape
Avant de commencer à intégrer le paiement Stripe, assurez-vous d'avoir installé WooCommerce avec succès et effectué tous les réglages pour le paiement WooCommerce.
Étape 1 : Installez le plugin nécessaire
La première étape commence par l’installation des plugins indispensables. Ici, je vais partager le processus avec MetForm qui est un module complémentaire Elementor. Donc, vous aurez essentiellement besoin de deux plugins différents :
Installez les deux plugins et activez-les dans votre tableau de bord WordPress. Une fois l’activation terminée, vous pourrez profiter de toutes les fonctionnalités du paiement Stripe.
Étape 2 : Configurer le paiement
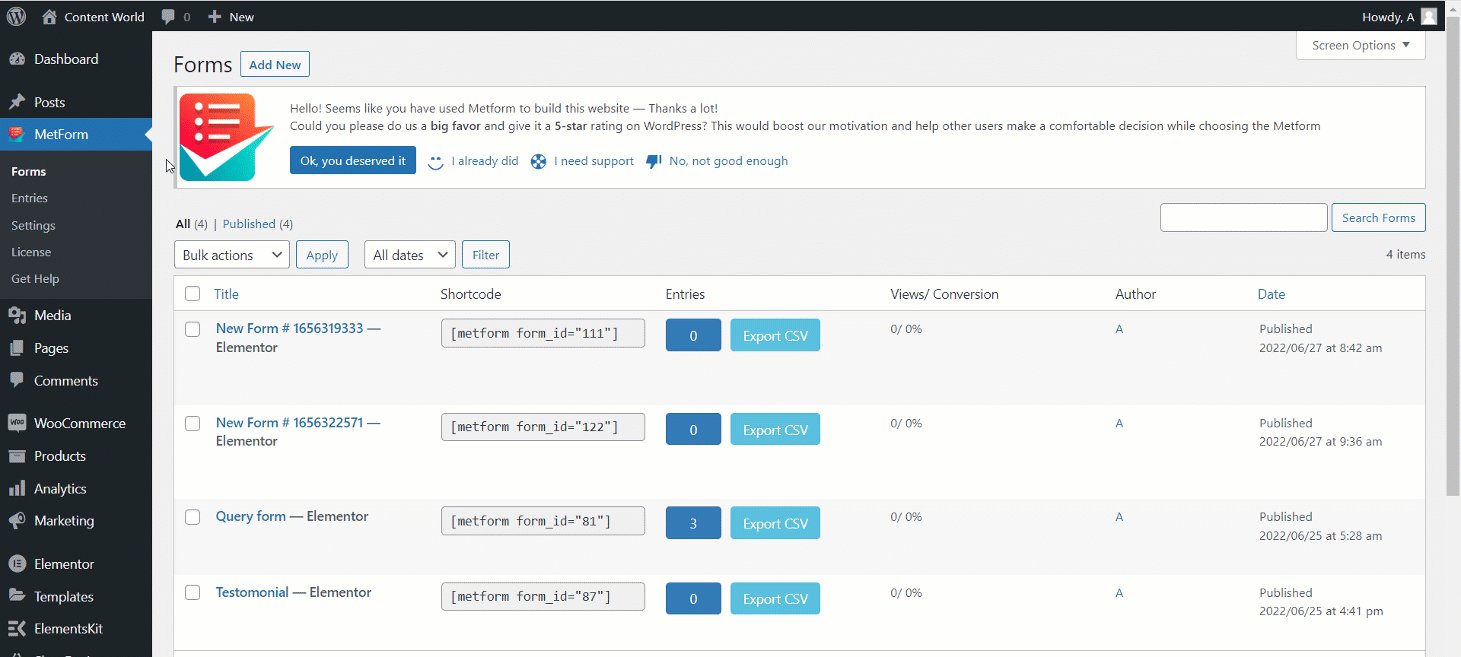
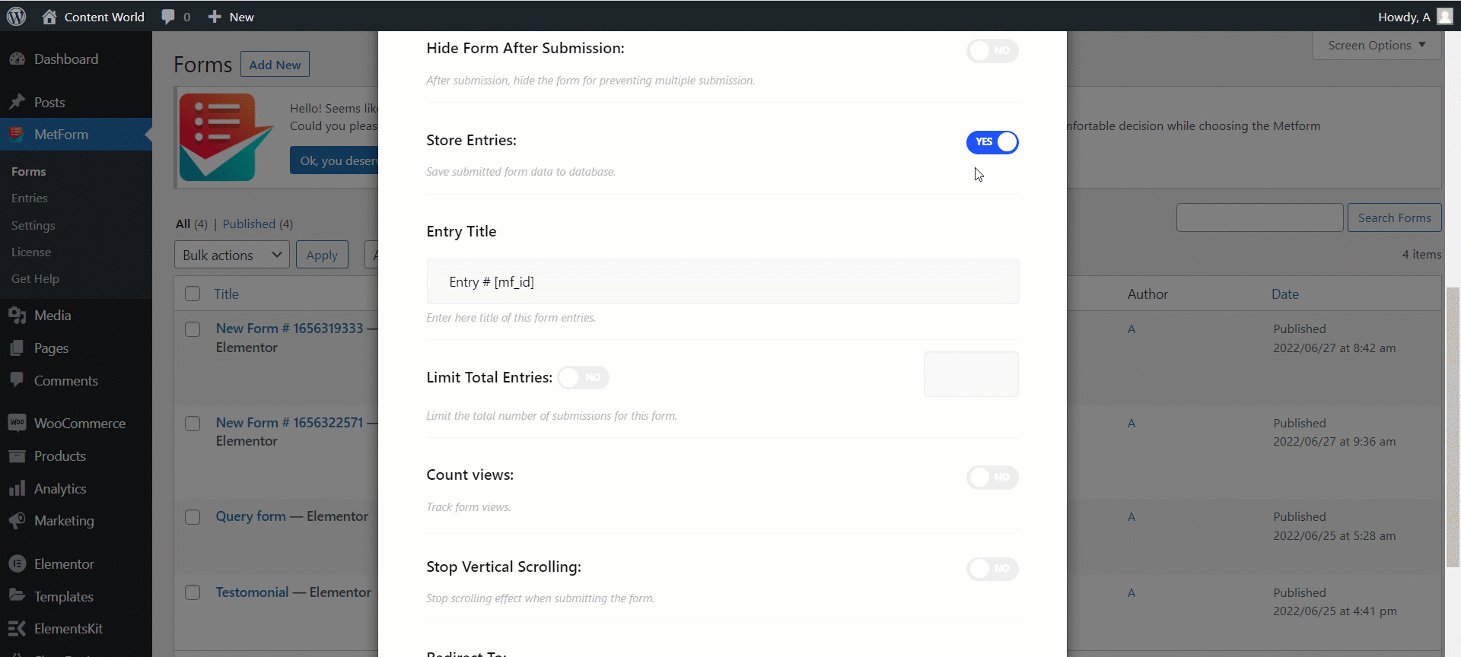
Si vous avez installé MetForm avec succès, vous verrez les options du plugin dans votre tableau de bord WordPress. Allez à votre Tableau de bord WordPress > MetForm and then choose the settings. From different options, choose the option named ‘PAYMENT’ to setup payments.

Dans cette section, vous verrez les options de paiement disponibles que vous pouvez intégrer à l'aide de MetForm. Choisissez Stripe, puis passez à l'étape suivante.
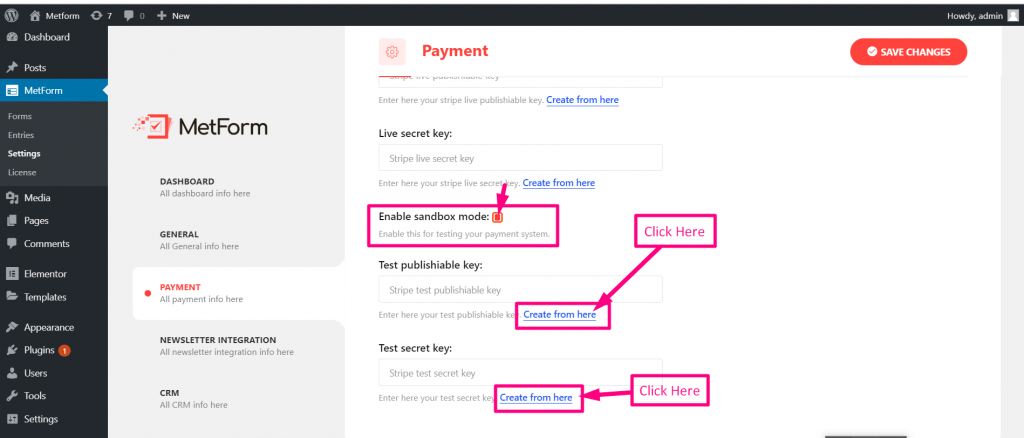
Étape 3 : Générez la clé API et remplissez les champs
Sous Stripe, vous verrez les champs : URL de l'image, clé publiable en direct, clé secrète en direct, clé publiable de test, clé secrète de test et d'autres champs essentiels si nécessaire.
Pour commencer à recevoir le paiement Stripe, vous devez générer la clé publiable de test et la clé secrète de test. Pour cela, rendez-vous dans votre Tableau de bord Stripe en vous connectant.

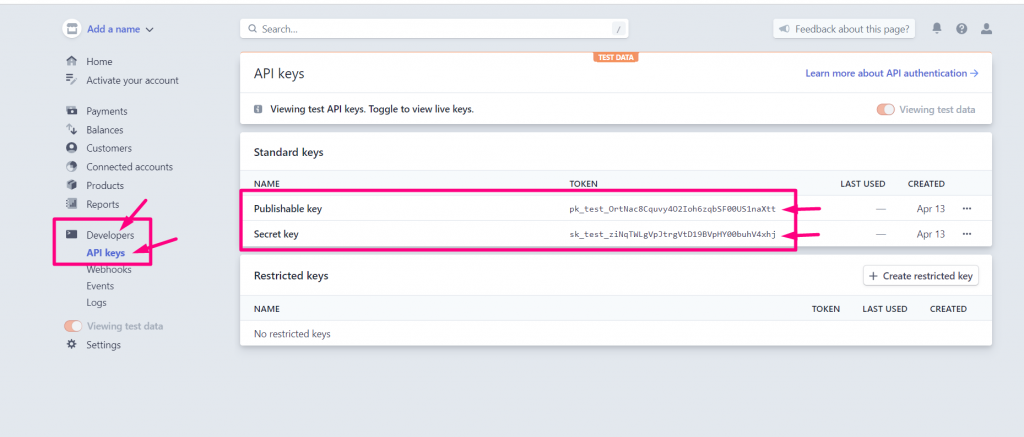
Depuis le tableau de bord, accédez à Développeurs > Clés API. Là, vous obtiendrez deux clés individuelles : la clé publiable et la clé secrète.

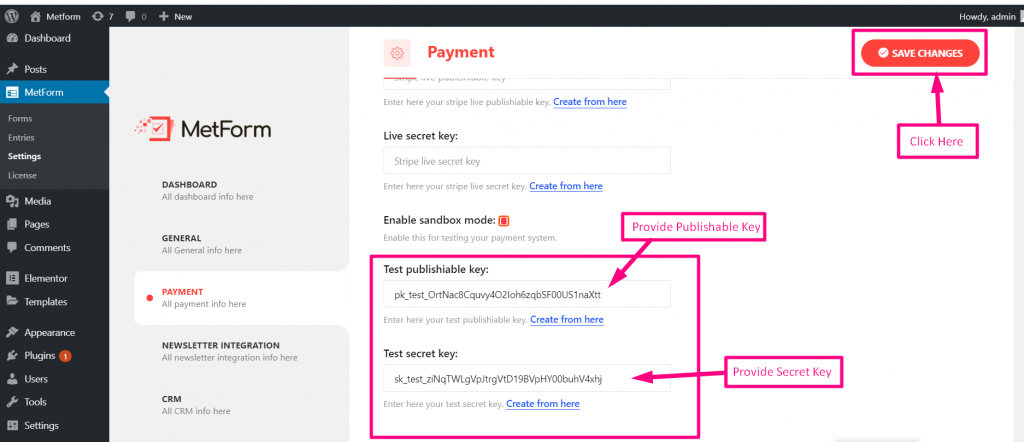
Accédez maintenant aux paramètres de MetForm et insérez la clé publiable dans le champ « Test de la clé publiable » et insérez la clé secrète dans le champ « Test de la clé secrète ».

Une fois que vous avez terminé, enregistrez les modifications.
Étape 5 : Configurez le formulaire pour recevoir le paiement
Maintenant que Stripe est intégré à votre site WordPress, il est temps de configurer le formulaire avec lequel vous collecterez le paiement. Pour cela, vous devez créer un formulaire à l'aide de MetForm.
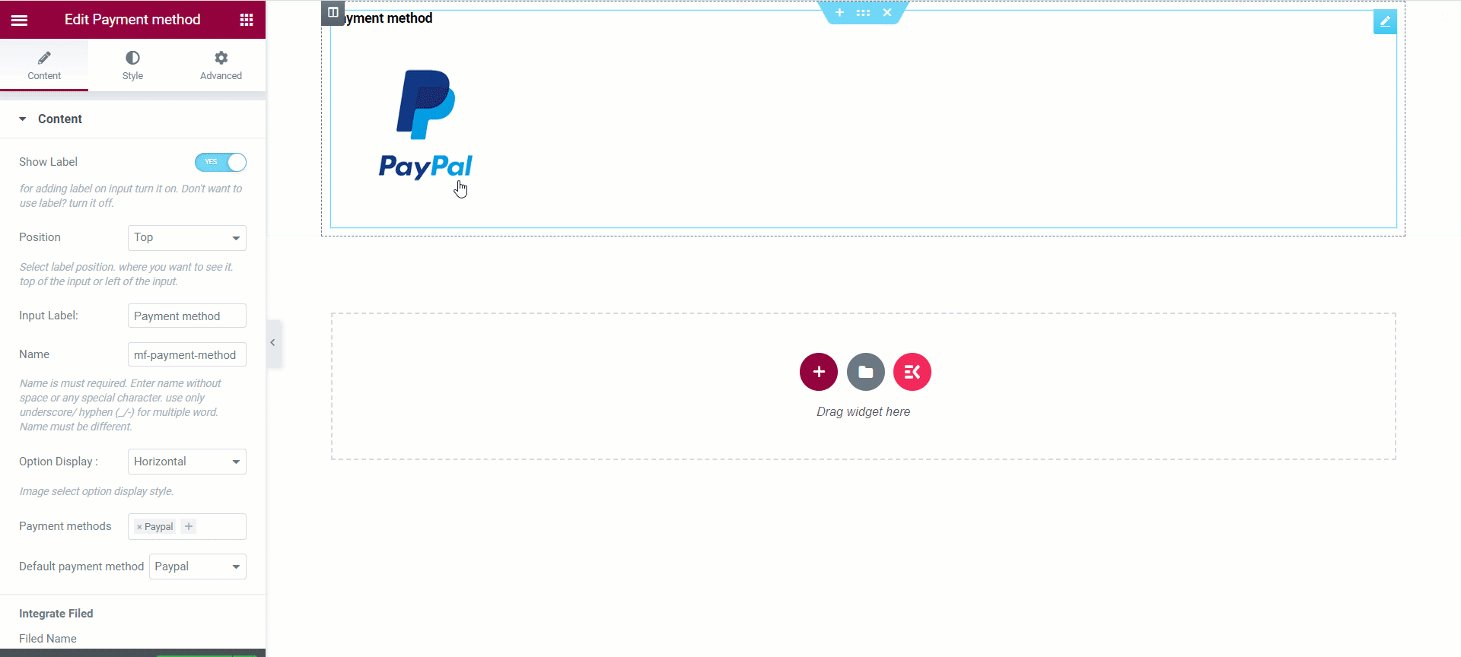
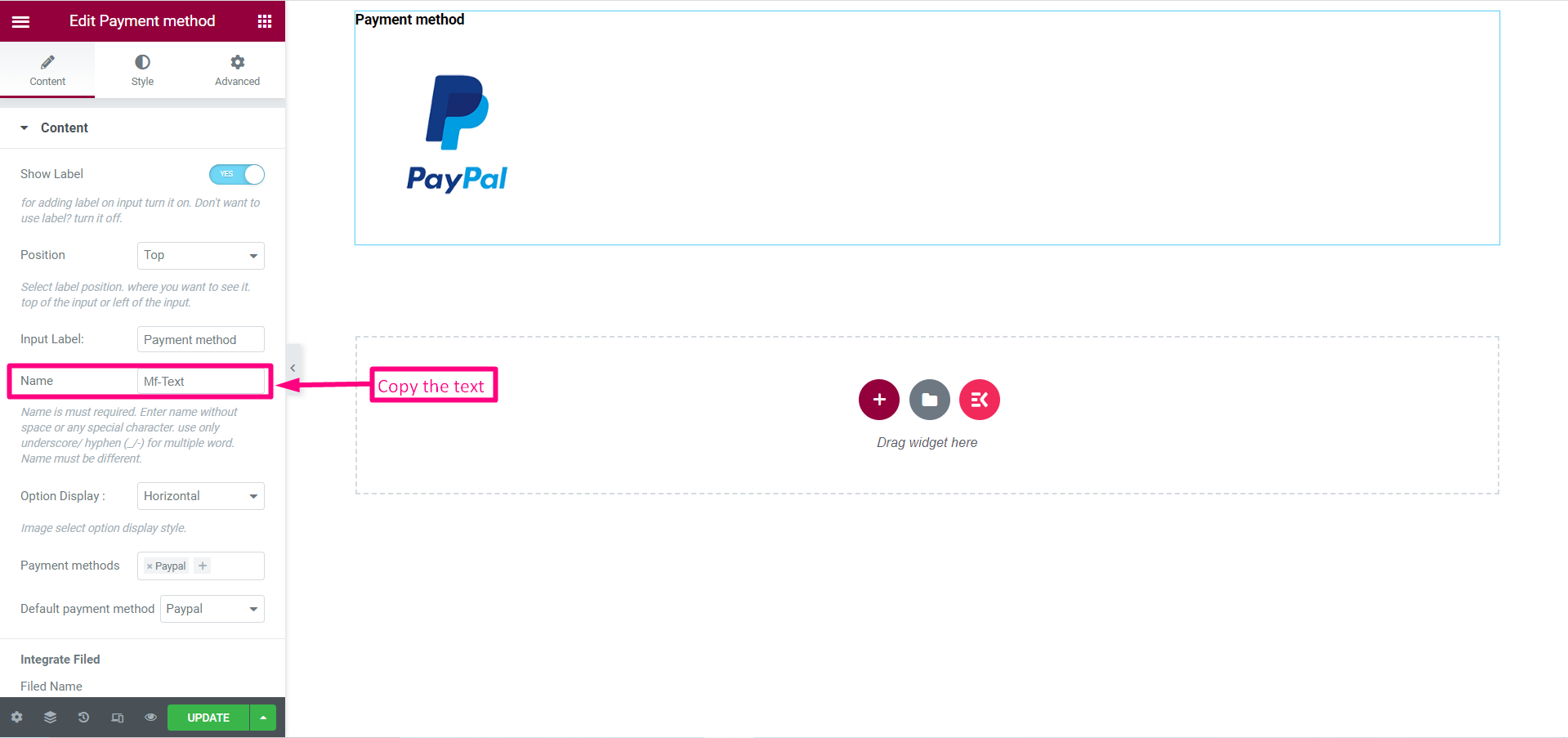
Depuis MetForm, créez un formulaire et choisissez Modifier avec Elementor. Dans le panneau des widgets, recherchez le mode de paiement et déposez le champ de saisie.

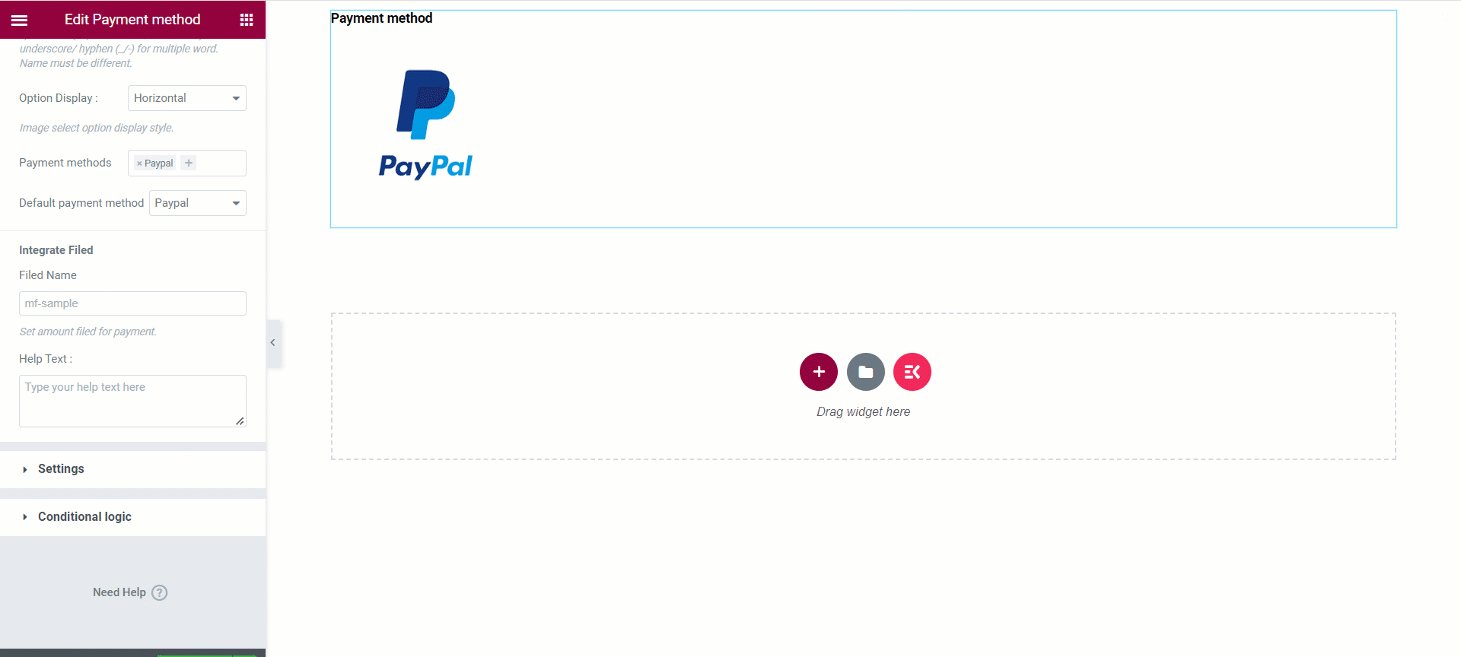
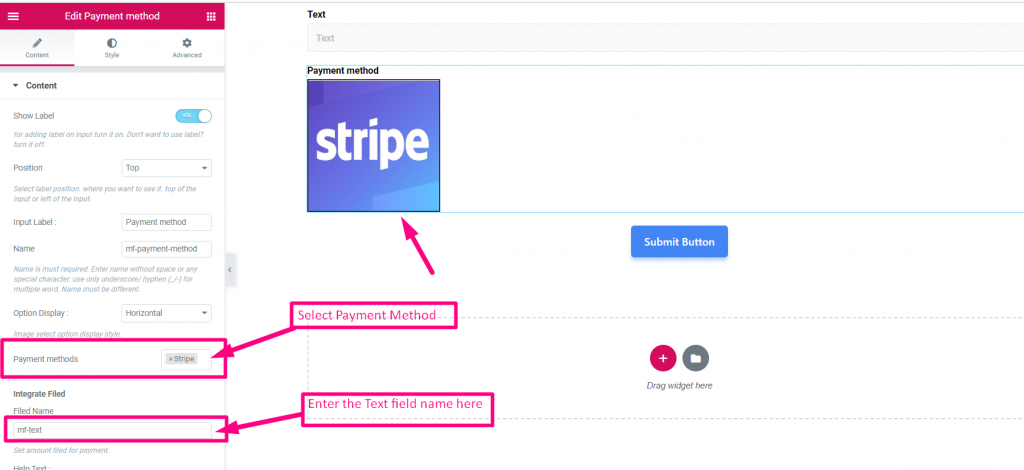
Ajoutez maintenant le champ de texte et un bouton de soumission dans le formulaire. Copiez le nom sélectionné pour le formulaire et insérez-le dans le champ intégré.

Sélectionnez le mode de paiement Stripe. Supprimez le champ de texte et saisissez le texte copié dans le champ de texte.

Si vous avez correctement suivi l'étape ci-dessus, vous avez intégré avec succès le mode de paiement Stripe.
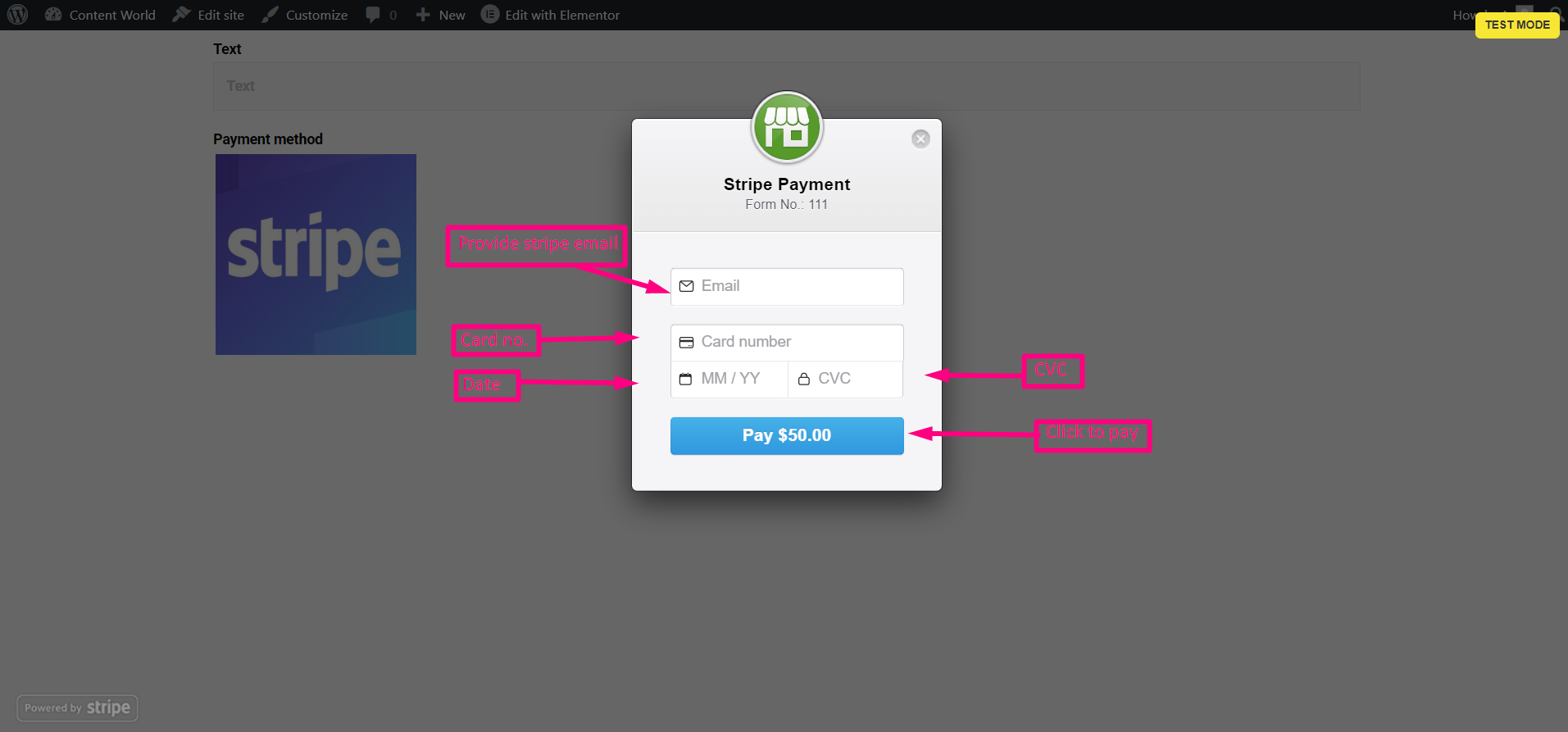
Vous pouvez maintenant tester si le paiement Stripe fonctionne correctement. Accédez au formulaire, entrez le montant que vous souhaitez payer, fournissez l'e-mail Stripe, le numéro de carte, le CVC, la date d'expiration et cliquez sur le bouton Soumettre.

Vous pouvez trouver le paiement sous l'option Paiement ou vous pouvez le vérifier sous « Entrées » de MetForm.

Vous voulez en faire plus avec le plugin MetForm ? Consultez les blogs suivants
- Comment créer un formulaire de newsletter sur un site Web WordPress [Rapide]
- Créez un quiz en 5 minutes à l'aide d'un générateur de quiz WordPress
- Multiplier les leads à l'aide du formulaire HubSpot
- Comment ajouter un formulaire de commentaires à l'aide du plugin WordPress
- Intégrez HubSpot à MetForm et obtenez plus de prospects
Questions fréquemment posées
Si vous avez d'autres questions concernant l'intégration du paiement Stripe dans WordPress, consultez les questions et réponses suivantes.
Les paiements WooCommerce fonctionnent-ils avec Stripe ?
Oui, WooCommerce Payments prend en charge Stripe comme l'une de ses passerelles de paiement, vous permettant d'accepter les paiements par carte de crédit directement sur votre boutique sans aucun plugin ou intégration supplémentaire. Stripe est une passerelle de paiement populaire, sécurisée et fiable qui peut vous aider à augmenter vos ventes et à développer votre entreprise.
Stripe pour WordPress est-il gratuit ?
Stripe pour WordPress est un plugin gratuit, mais les services de traitement des paiements de Stripe sont proposés à un prix à l'utilisation de 2,91 TP3T + 30 ¢ par transaction réussie. Cette structure tarifaire transparente permet aux entreprises de comprendre et de gérer facilement leurs coûts de traitement des paiements, sans frais d'installation ni frais mensuels.
Stripe est-il meilleur que WooCommerce ?
Il est difficile de comparer les prix des paiements Stripe et WooCommerce. Stripe facture 1% pour les transactions internationales, tandis que WooCommerce facture 1,50%. C'est donc à vous de décider lequel vous souhaitez opter.
Comment fonctionne Stripe dans WordPress ?
Stripe peut être intégré à WordPress à l'aide de plugins qui vous permettent d'accepter des paiements sur votre site Web. Les plugins fournissent une interface facile à utiliser pour ajouter des formulaires de paiement Stripe à votre site et gèrent la sécurité et le traitement des paiements. Ou bien, vous pouvez générer une API avec Stripe et recevoir le paiement avec des outils tiers.
Conclusion
Stripe gives you the freedom to collect payments from a variety of customers. So, integrate Stripe according to the guide I have provided here. Before you finally introduce the payment option to your customer, you should try it yourself.
Si vous trouvez des erreurs, assurez-vous simplement de suivre toutes les étapes décrites ici.

Laisser un commentaire