Fatigué de créer encore et encore le même design pour différentes pages à l'aide d'Elementor ? Et si vous créiez un design et l’enregistriez comme modèle pour vos futures pages ? Oui, Je parle d'importer et d'exporter des modèles Elementor.
Si vous venez de commencer avec le générateur de pages, vous ne savez peut-être pas comment exporter et importer des modèles Elementor vers une autre page. Ne t'inquiète pas! C'est plus facile que vous ne le pensez.
Dans cet article, je vais montrer comment exporter et importer des modèles Elementor.
Comment exporter le modèle Elementor ?
Avez-vous déjà installé Elementor ? Sinon, installer Elementor puis suivez le processus ci-dessous.
Avant d'exporter un modèle Elementor, vous devez créer un modèle. Accédez à votre tableau de bord WordPress, puis créez une page sur laquelle vous souhaitez concevoir un modèle Elementor.
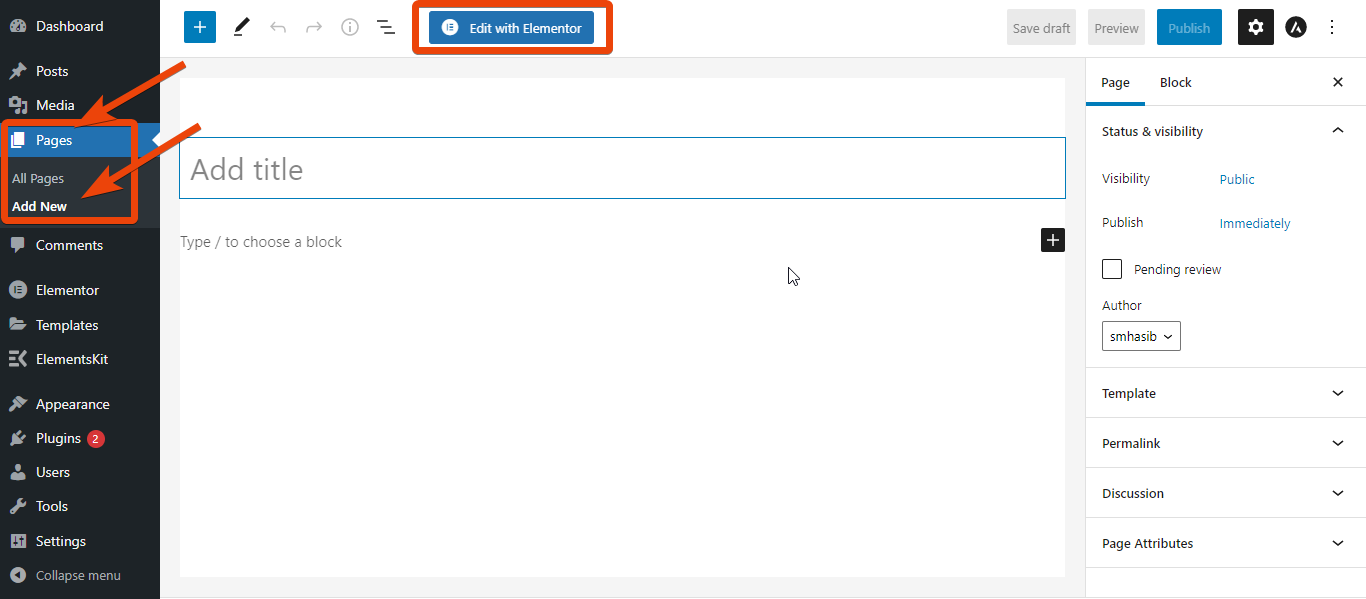
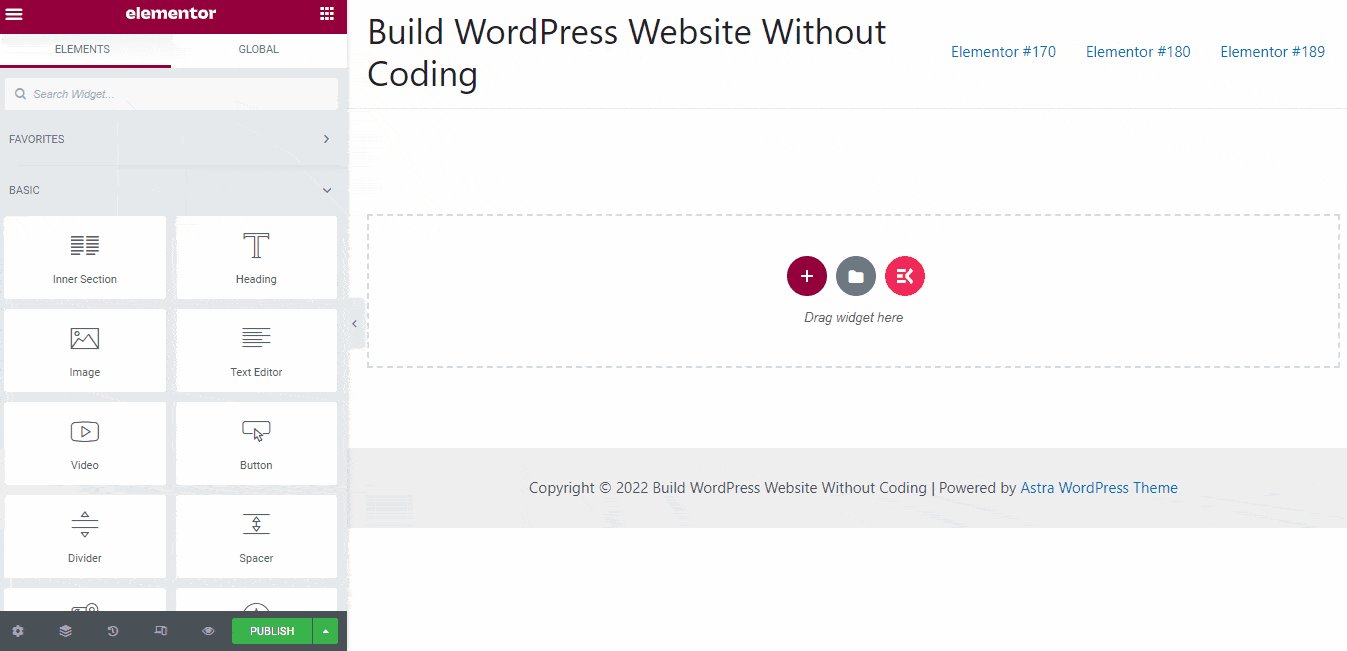
Aller à Tableau de bord WordPress > Pages > Ajouter un nouveau. Choisissez maintenant Modifier avec Elementor car vous allez créer le modèle avec le générateur de pages Elementor.

Concevez maintenant la page comme vous le souhaitez. Ici, vous pouvez utiliser n’importe quel élément d’Elementor. Si vous recherchez plus de personnalisation, utilisez le module complémentaire ElementsKit pour Elementor. Ajoutez les widgets et donnez le look parfait à la page.
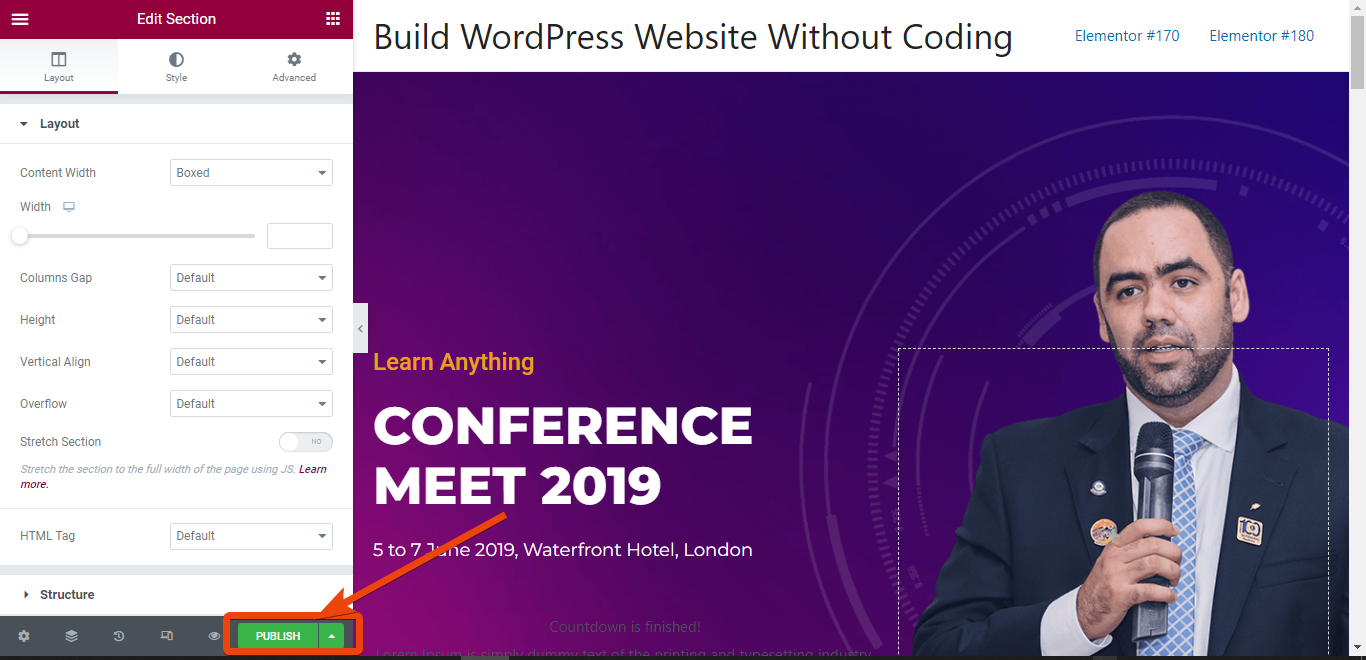
Une fois le design de la page prêt, publiez-le et vous l’exporterez ensuite.

En bas à gauche du Tableau de bord de l'éditeur de page Elementor, vous verrez un bouton appelé « Mettre à jour ». À côté du bouton, vous verrez une flèche.

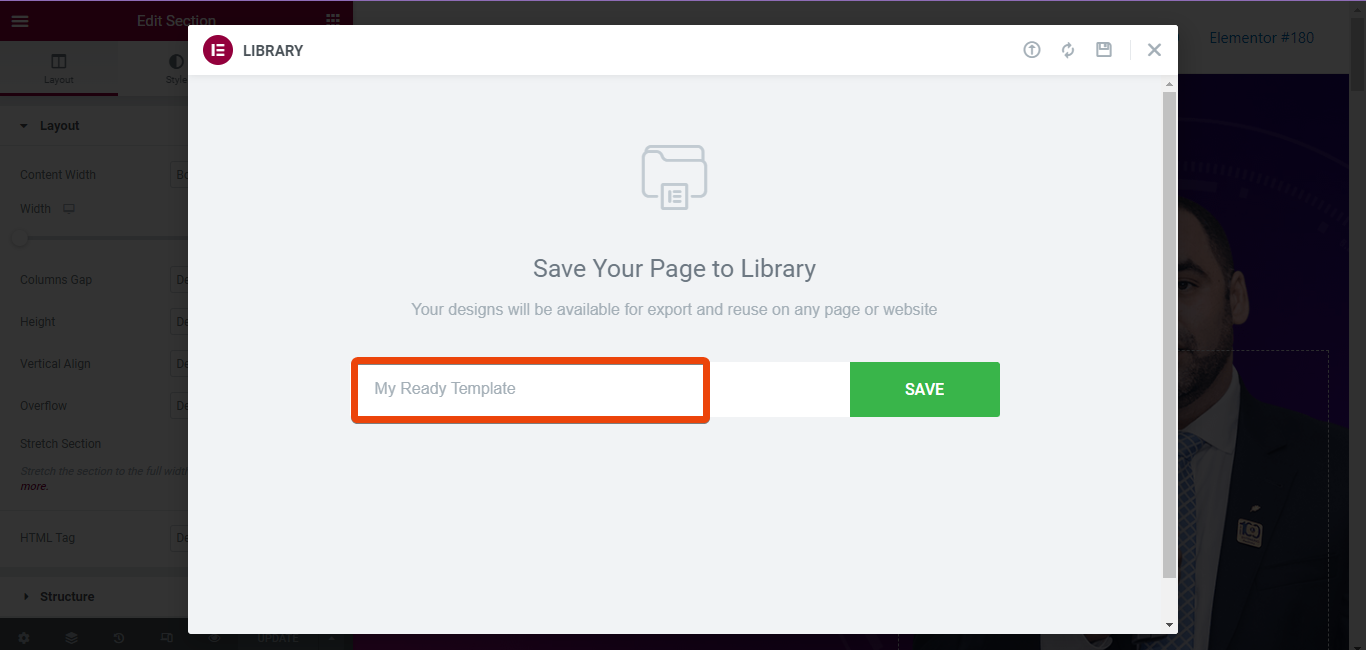
Cliquez dessus et il affichera le 'Enregistrer en tant que modèle' option. Appuyez sur le bouton, donnez un nom au modèle et cliquez sur Enregistrer. Cela créera un Modèle Elementor sous forme de fichier .json. Vous verrez les modèles prêts dans la liste à partir de laquelle vous pourrez les importer pour d'autres pages.

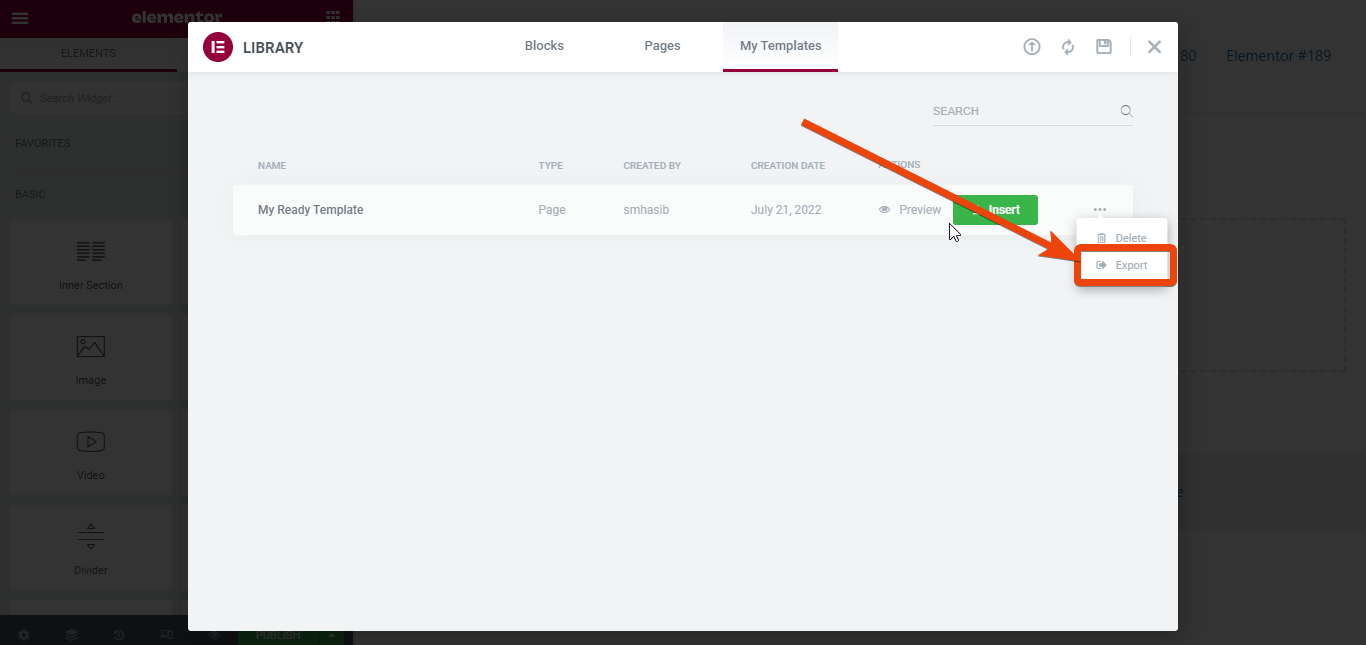
Pour exporter et enregistrer le modèle sur votre PC, accédez à Mes modèles. Exportez ensuite le modèle à partir des modèles enregistrés et enregistrez-le sur votre PC. Vous pouvez ensuite l’utiliser pour d’autres pages et tout autre site Web.

Comment importer un modèle Elementor
Dans les étapes précédentes, vous avez vu comment exporter le modèle Elementor. Après avoir exporté un modèle, vous pouvez importer le modèle Elementor sur la page d'un site Web WordPress.
Pour importer un modèle avec Elementor, créez une page à partir du tableau de bord WordPress puis choisissez 'Modifier avec Elementor'. Vous pouvez également ajouter le modèle à une page existante.

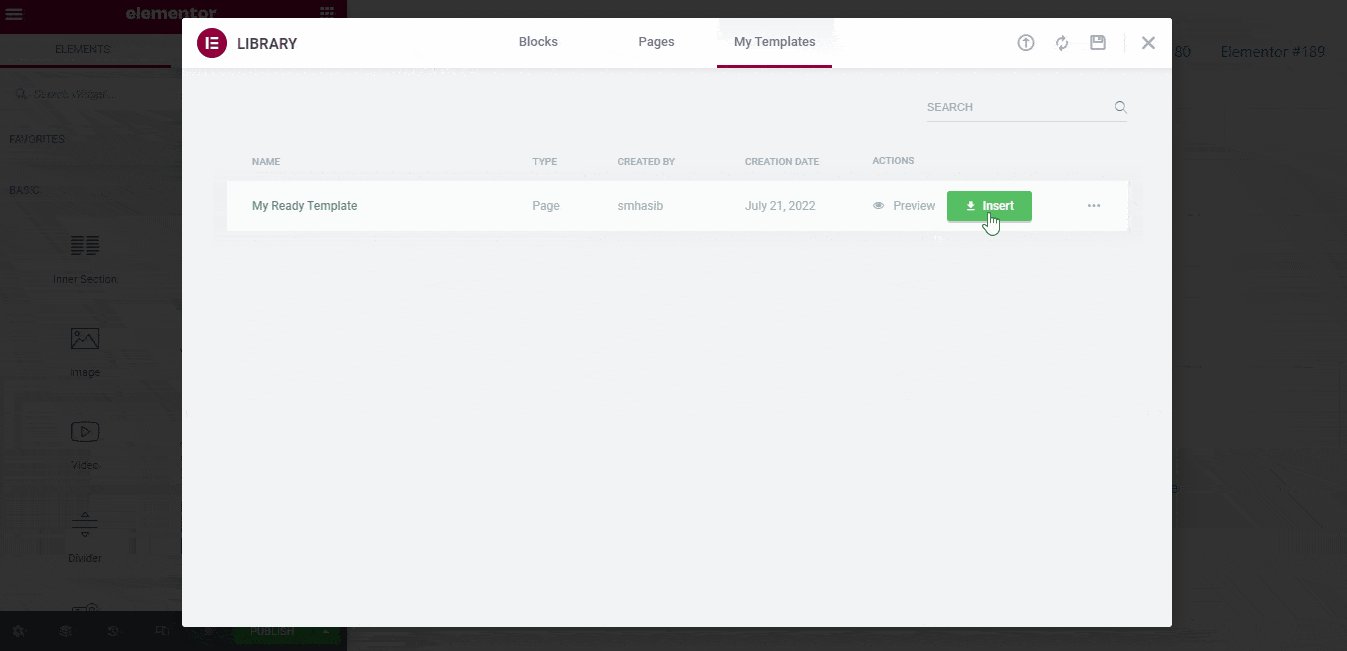
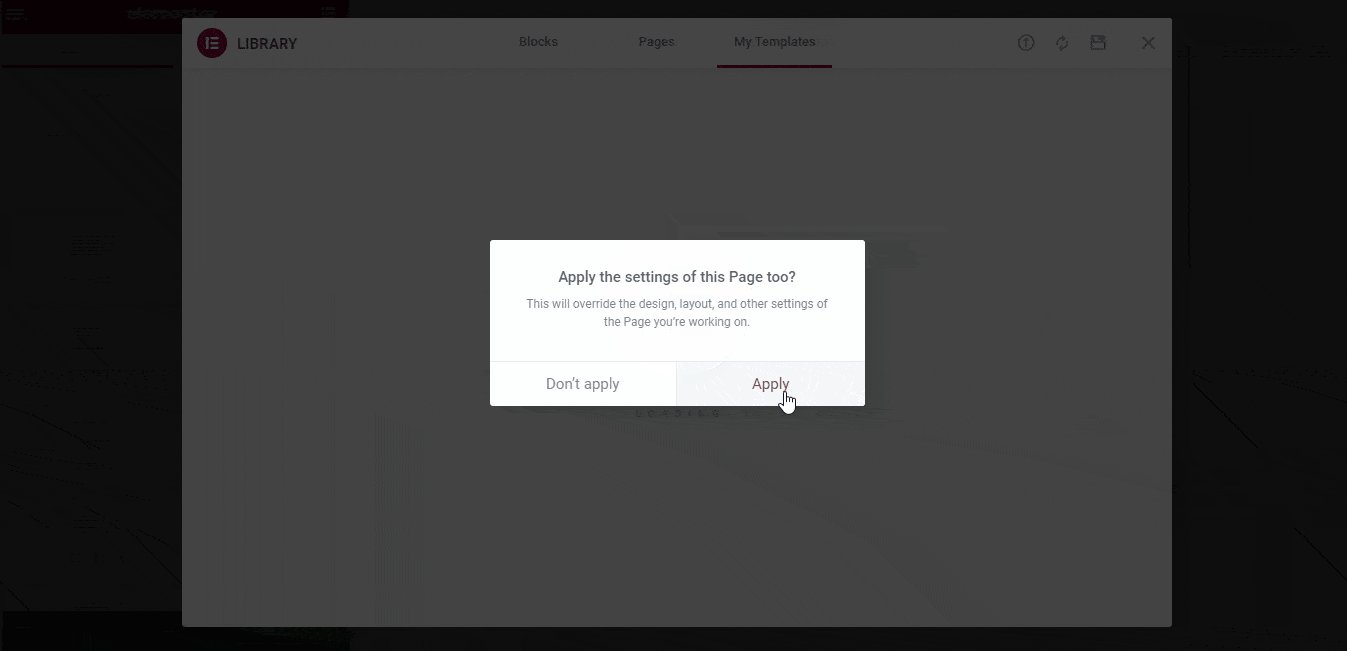
Une fois que vous arrivez sur l'éditeur de page Elementor, cliquez sur l'option « Ajouter un modèle ». Accédez maintenant à l'onglet « Mon modèle » et vous verrez tous vos modèles enregistrés. Si vous avez exporté le modèle sur votre ordinateur, vous pouvez également le télécharger à partir de là. Ainsi, qu'il s'agisse du site Web existant ou d'un nouveau, vous pouvez utiliser les modèles Elementor prêts.
Vous recherchez la meilleure façon d’utiliser Elementor Flexbox ? Consultez le post ci-dessous 👇👇
Comment utiliser le conteneur Elementor Flexbox en 6 étapes simples
Que faire si l’exportation/importation de modèles Elementor ne fonctionne pas ?
Si vous avez créé un modèle Elementor il y a longtemps et que vous essayez de l'utiliser pour un site Web WordPress, vous constaterez peut-être que le modèle ne fonctionne pas. Dans ce cas, vous ne pourrez pas exporter et importer le modèle Elementor. Cela se produit principalement en raison de versions distinctes d’Elementor.
Un modèle Elementor créé avec une ancienne version peut ne pas fonctionner avec la dernière version. Si vous souhaitez utiliser l'ancien modèle pour votre site WordPress, vous devrez rétrograder la version d’Elementor.
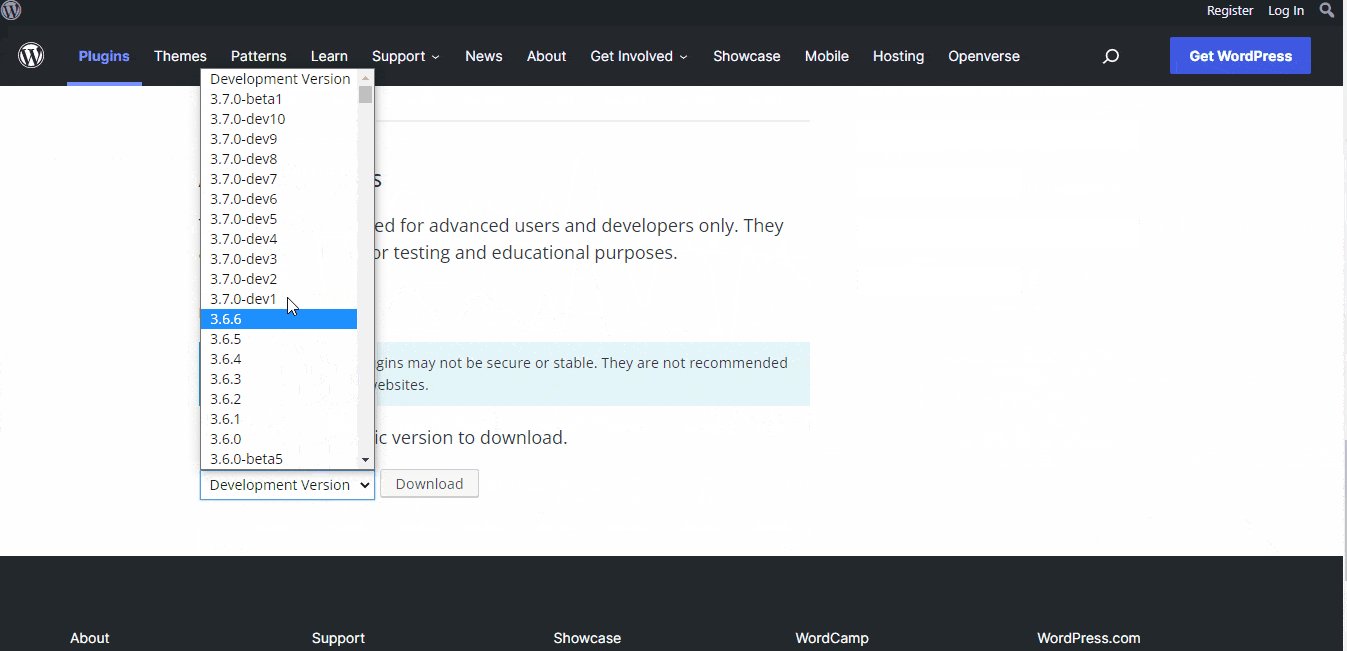
Pour rétrograder la version d'Elementor, accédez à wordpress.org et recherchez Elementor. Depuis la page Elementor, accédez à la vue avancée et en bas à gauche, choisissez la version Elementor que vous avez utilisée pour le modèle.

Comment créer un modèle Elementor ?
Vous pouvez créer un modèle Elementor de la même manière que concevoir une page avec Elementor. Avant de commencer, faites simplement une liste des éléments que vous souhaitez intégrer sur une page.
À l'étape suivante, dans la bibliothèque de widgets, choisissez les widgets dont vous avez besoin pour la conception. Si vous avez installé le module complémentaire ElementsKit, ce sera un bonus et vous trouverez des tonnes de nouvelles options pour concevoir un nouveau modèle Elementor.
Même avec la version gratuite d'ElementsKit, vous pouvez profiter de fonctionnalités avancées. Et la version pro vous donnera une liberté illimitée pour concevoir une page parfaite pour votre site WordPress.
Plus de blogs du guide Elementor :
1. Comment créer un formulaire logique conditionnel Elementor en 5 étapes
2. 5 conseils pour améliorer la productivité avec les outils Elementor
3. Comment créer un modèle d'article de blog Elementor personnalisé (Guide facile)

Derniers mots
Maintenant tu sais comment exporter et importer un modèle Elementor. Cela réduira vos efforts et votre temps pour concevoir une nouvelle page Web. Vous pouvez même reproduire instantanément une section particulière d’un site Web. Allez-y et essayez de créer différents modèles pour gagner du temps.

Laisser un commentaire