ElementsKit est un module complémentaire tout-en-un pour Elementor qui comprend des dizaines de widgets et de fonctionnalités avancés pour améliorer l'expérience de création de pages avec Elementor. Cela inclut un widget Code de coupon qui vous permet d'afficher les codes de coupon d'une manière élégante qui attire l'attention.
Caractéristiques:
- Fournit des moyens élégants d’afficher les codes de réduction.
- 5 mises en page différentes pour afficher les codes promo.
- Les utilisateurs peuvent copier le code en un seul clic.
- Personnalisez le style de la section du code promo.
Lisez cette documentation pour savoir comment utiliser le widget Elementor Coupon Code Ticker d'ElementsKit.
Étape 1 : Ajoutez un code de coupon sur le site Web avec ElementsKit #
Pour ajouter un code de coupon à votre site Web, activez d'abord le widget depuis le tableau de bord WordPress, puis ouvrez l'éditeur Elementor et faites glisser et déposez le widget de code de coupon dans la zone de conception.
Activer le widget Code de coupon #
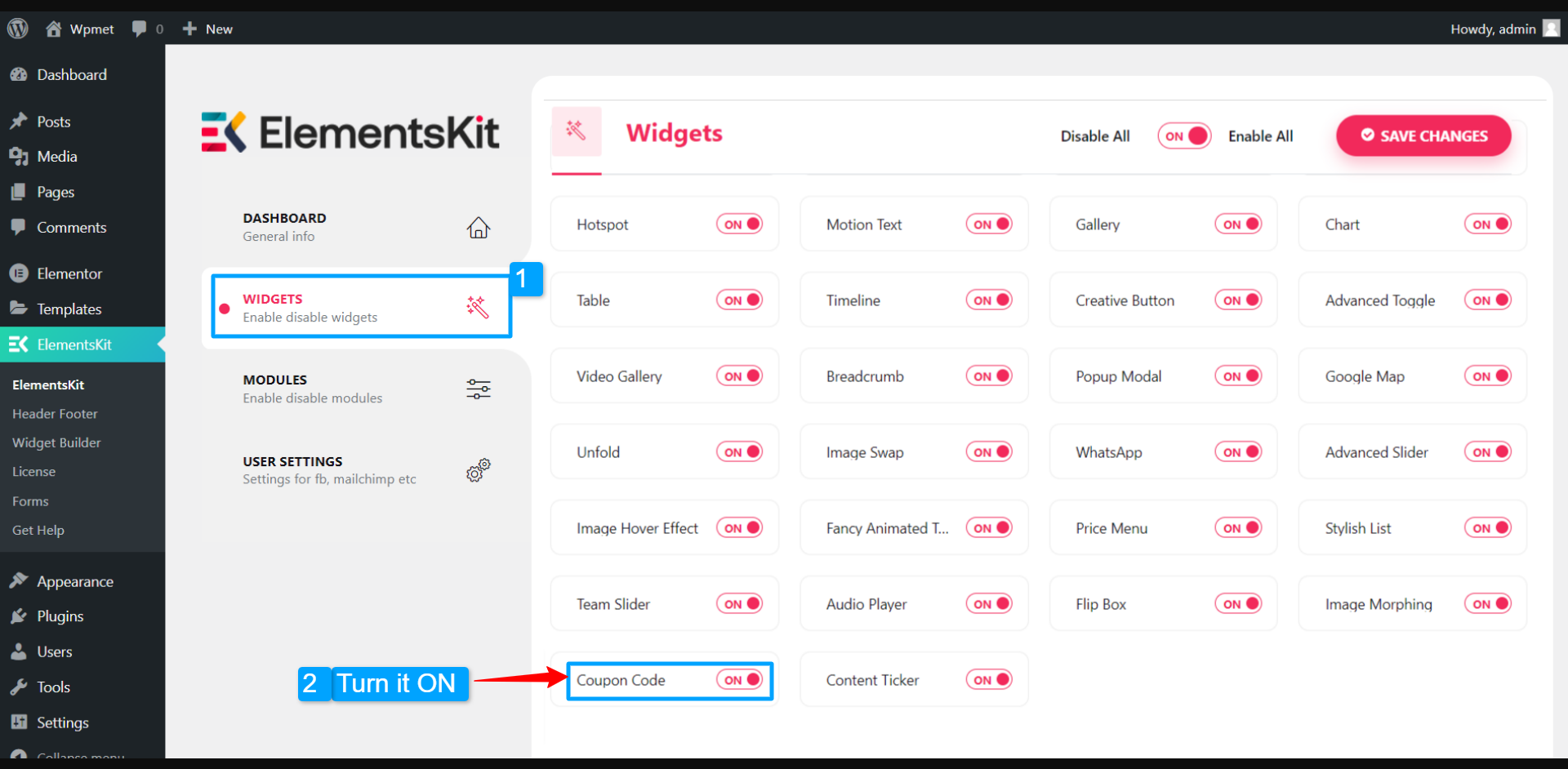
Tout d’abord, vous devez activer le widget depuis le tableau de bord WordPress. Pour activer le widget Code promo :
- Aller vers ElementsKit > Widgets.
- Trouvez le code promo et activer le widget.
- Cliquez sur ENREGISTRER LES MODIFICATIONS.

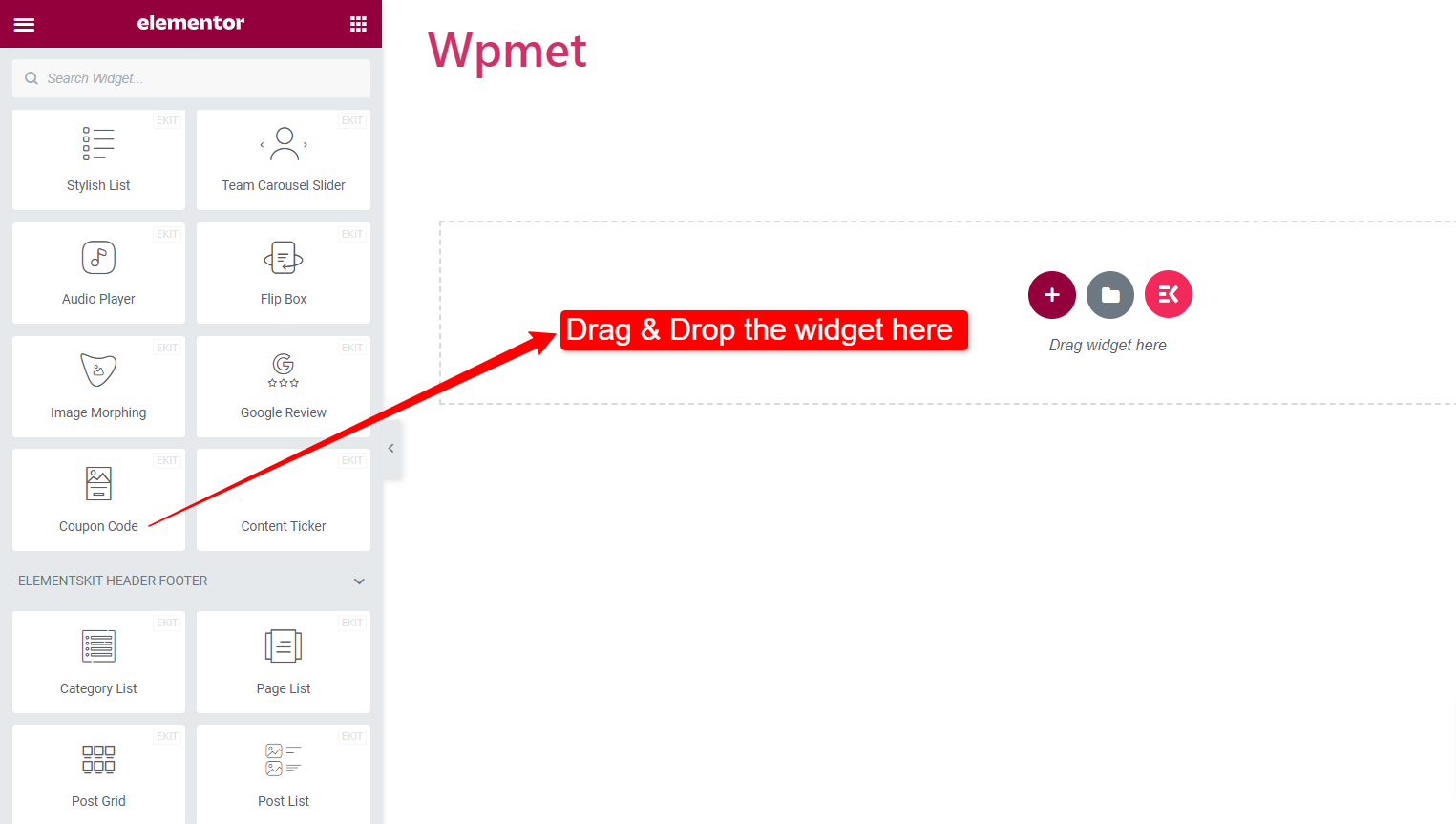
Glissez et déposez le widget #
Après cela, faites glisser et déposez le widget ElementsKit Content Ticker dans l'éditeur Elementor.

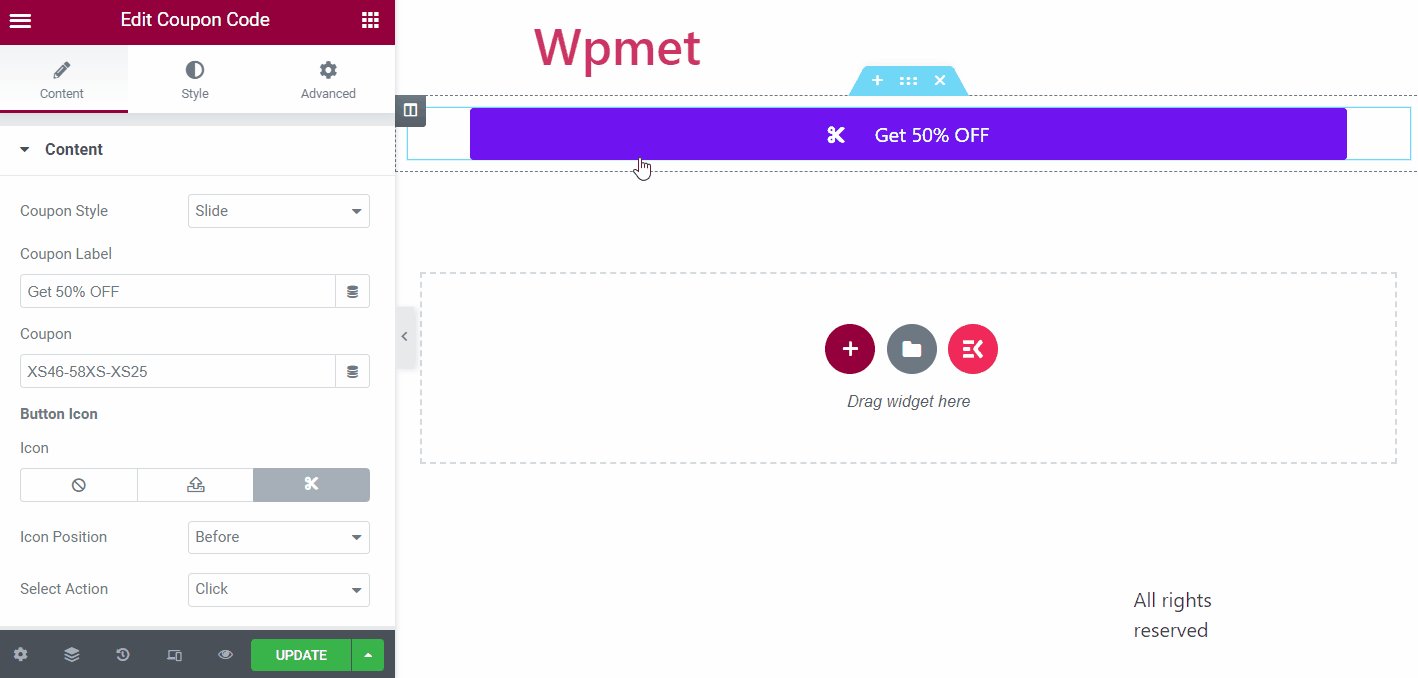
Étape 2 : Configurez le code promo et le contenu de l'étiquette #
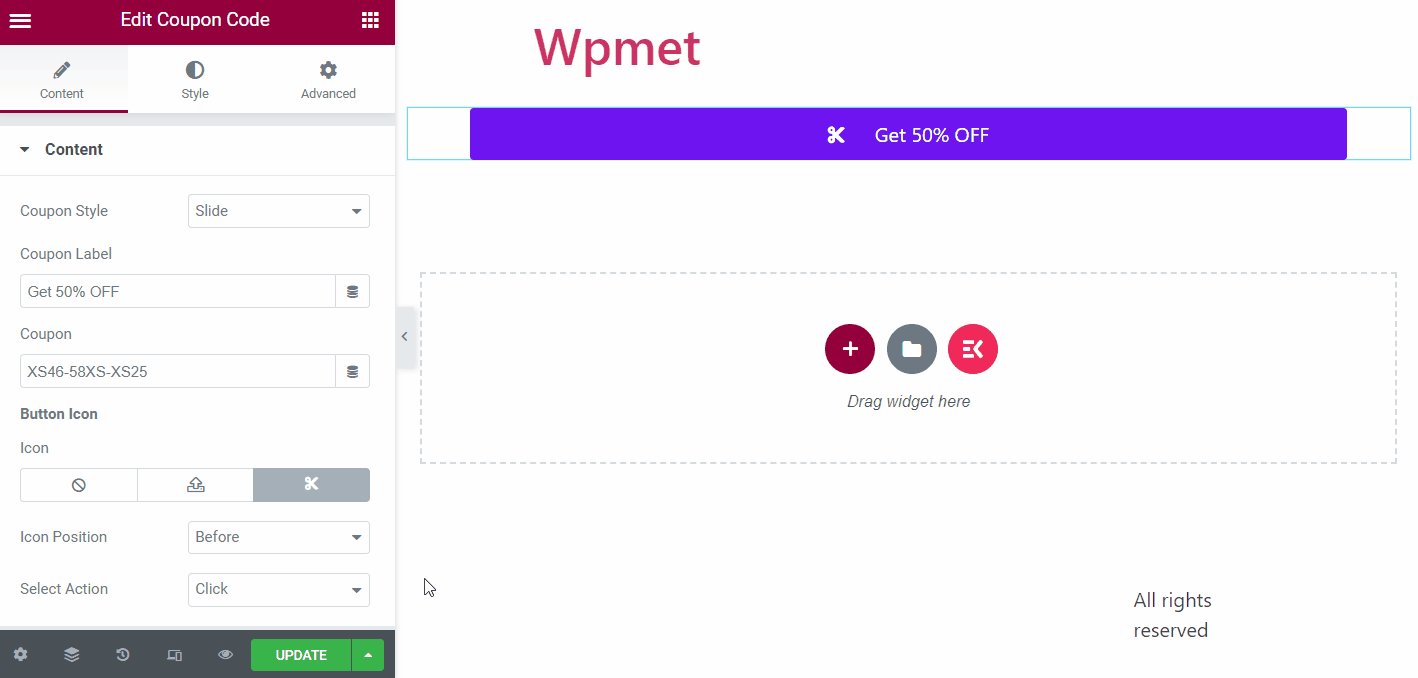
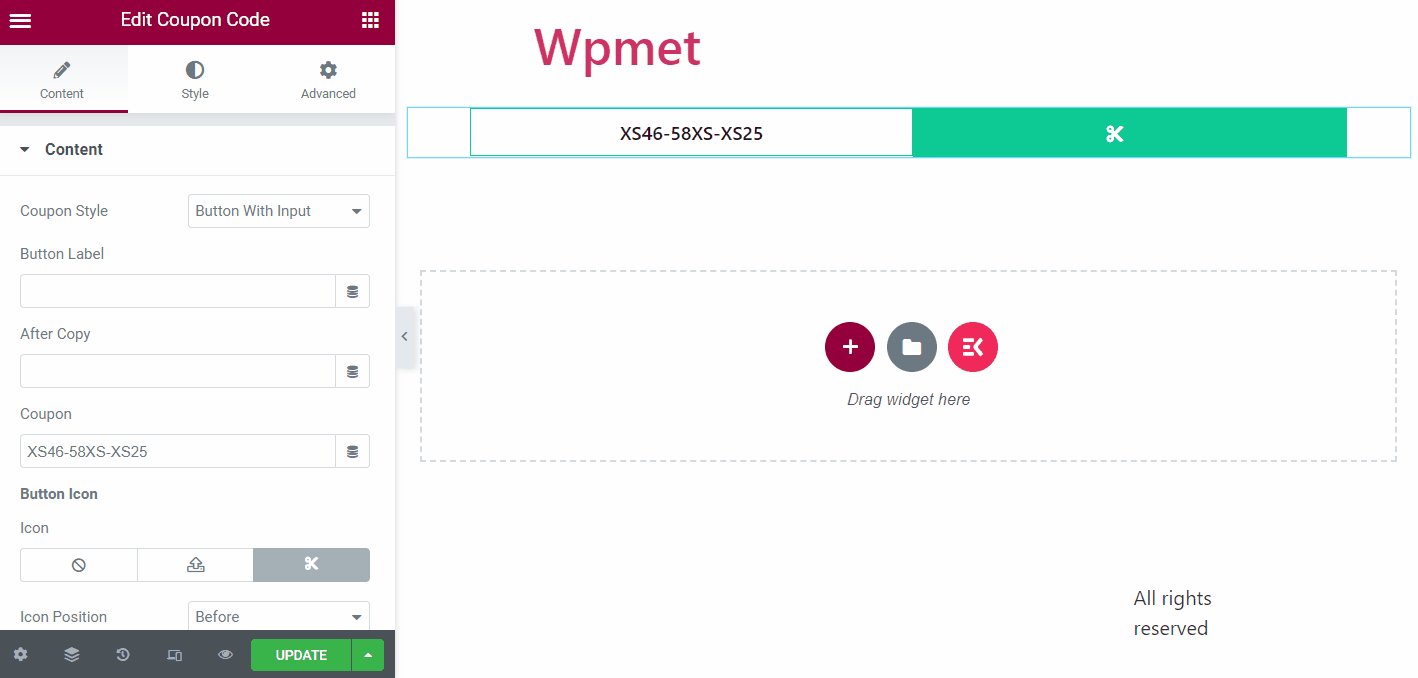
Vous pouvez désormais configurer le style du coupon, le contenu de l'étiquette du coupon, saisir le code du coupon et personnaliser les styles des boutons.
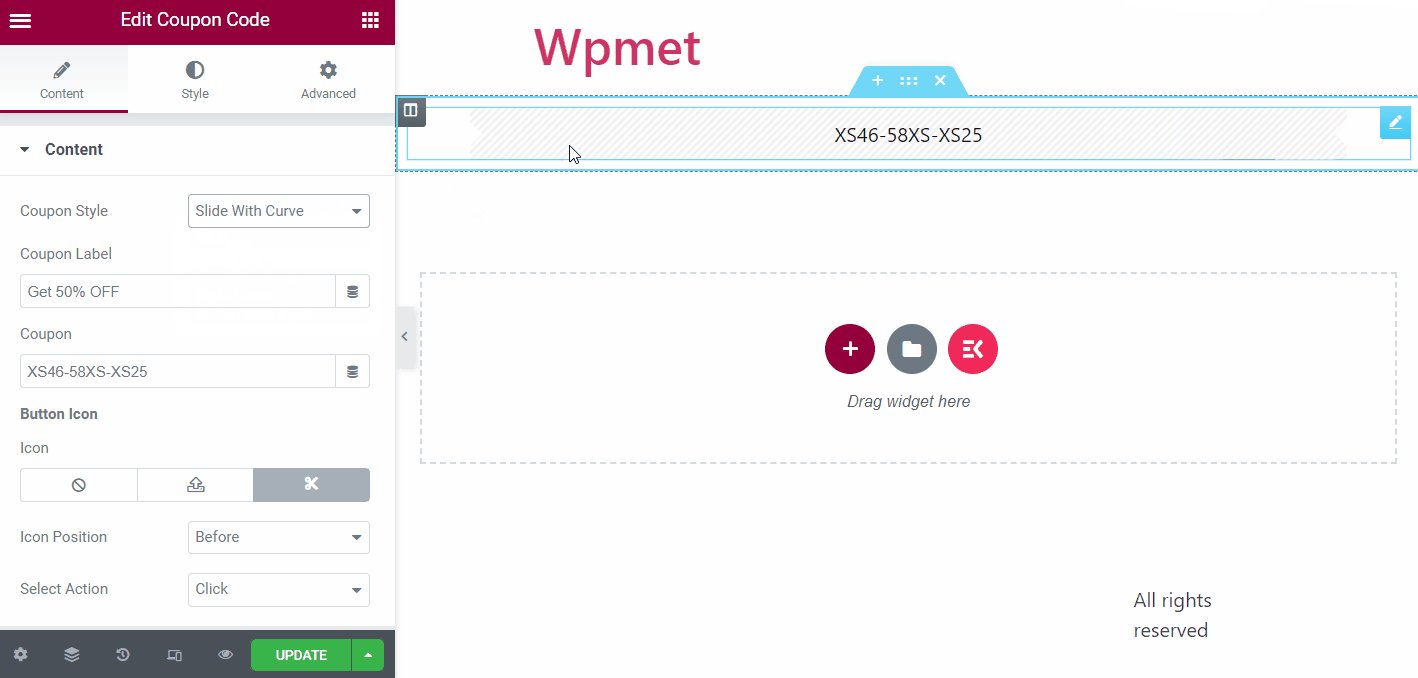
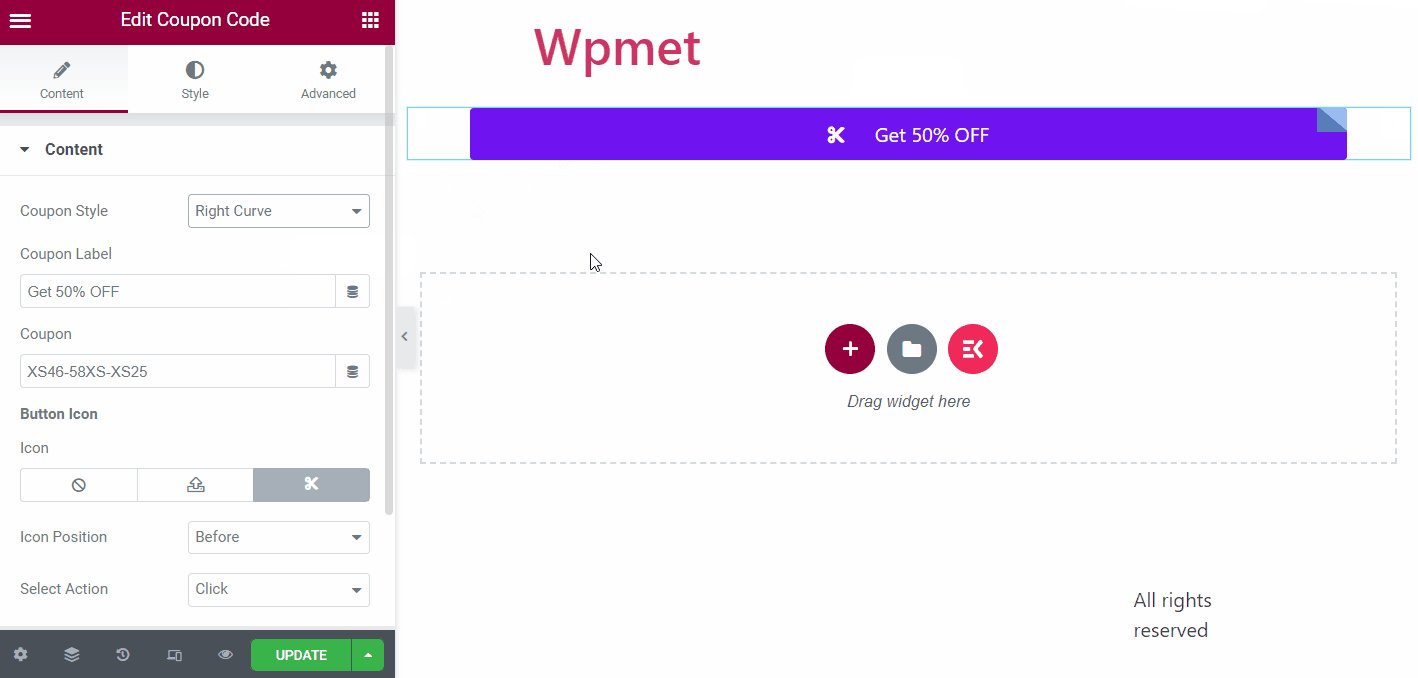
Styles de coupons :
Le widget ElementsKit Coupon Code est livré avec 5 styles différents d’affichage des coupons. Ils sont:
1. Diapositive, 2. Diapositive avec courbe, 3. Angle de diapositive, 4. Courbe droite et 5. Bouton avec entrée.

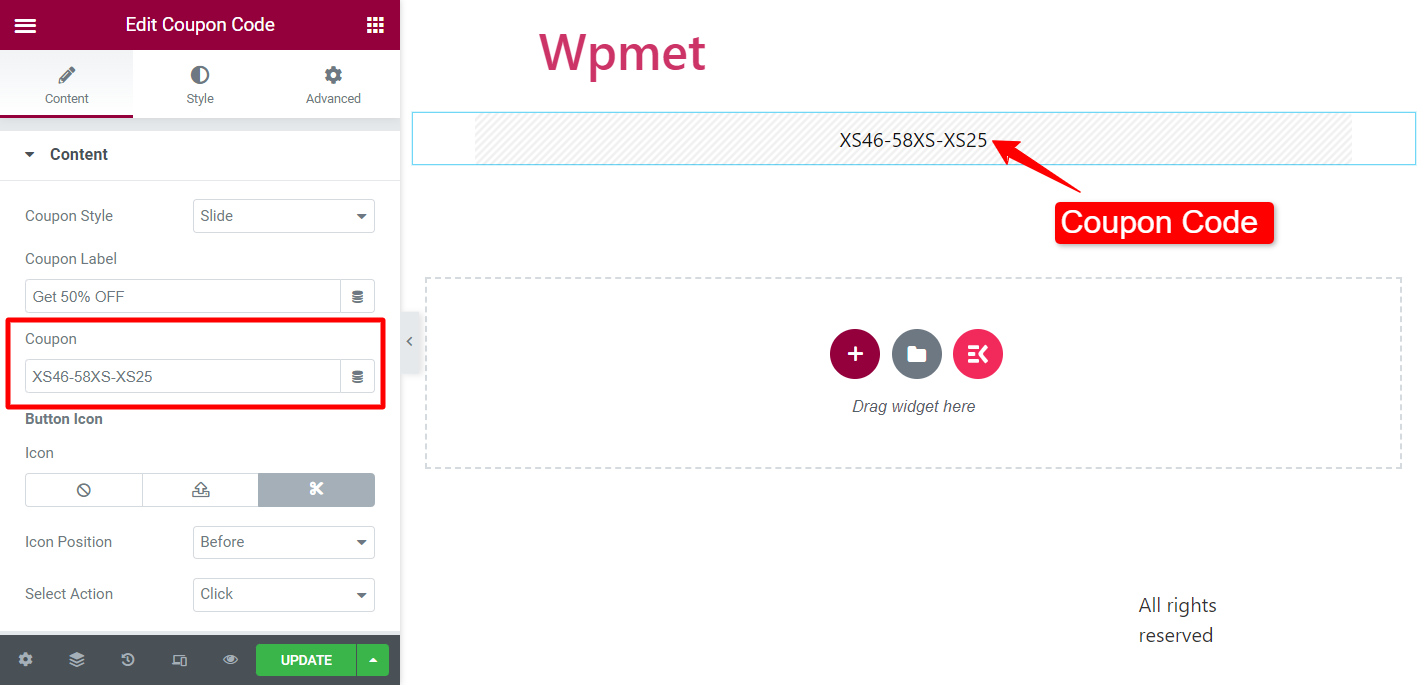
Coupon:
Entrez le code du coupon dans le champ Coupon.

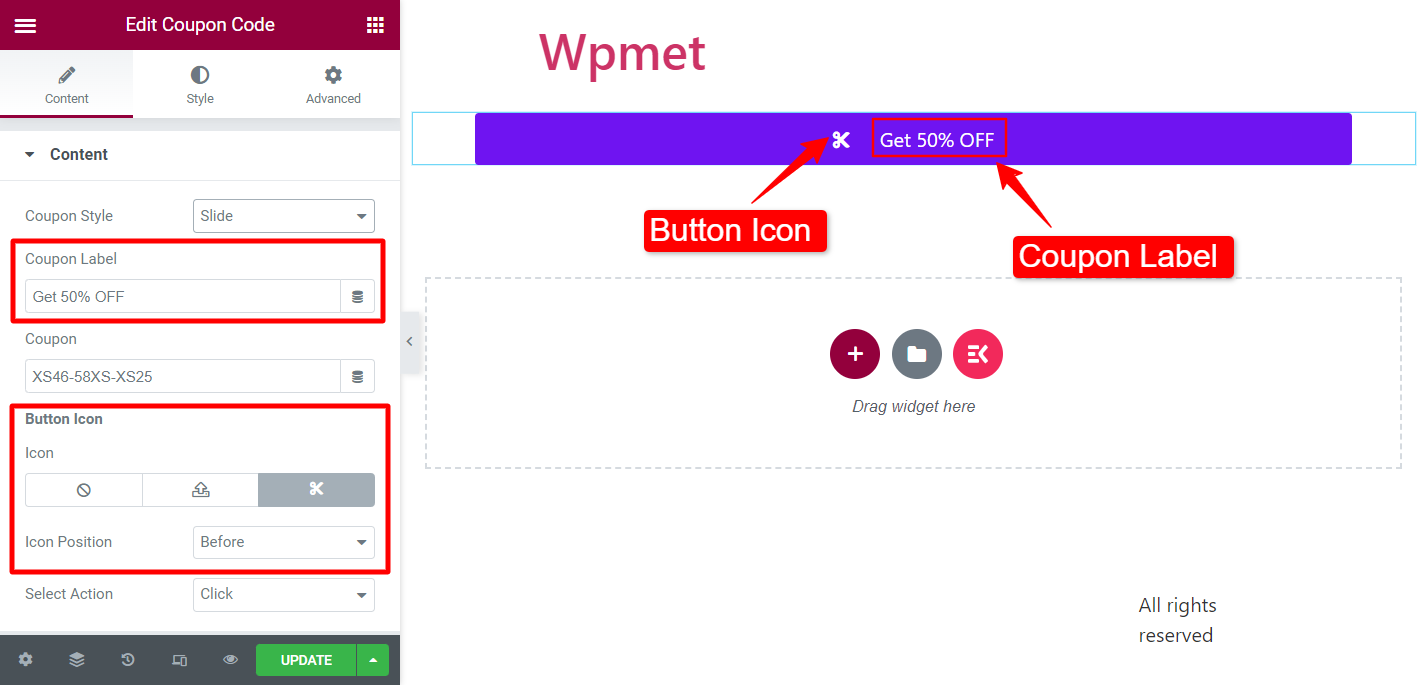
Étiquette du coupon :
(Disponible pour les styles de coupon suivants : diapositive, diapositive avec courbe, diapositive avec angle et courbe droite)
Ajoutez le contenu de l'étiquette pour un bouton qui apparaît sur la couverture du code promo.
Icône du bouton :
Vous pouvez afficher une icône à côté d’une étiquette de coupon. Choisissez une icône dans la bibliothèque d'icônes ou téléchargez SVG. Définissez également le Position de l'icône à Avant ou Après l'étiquette.

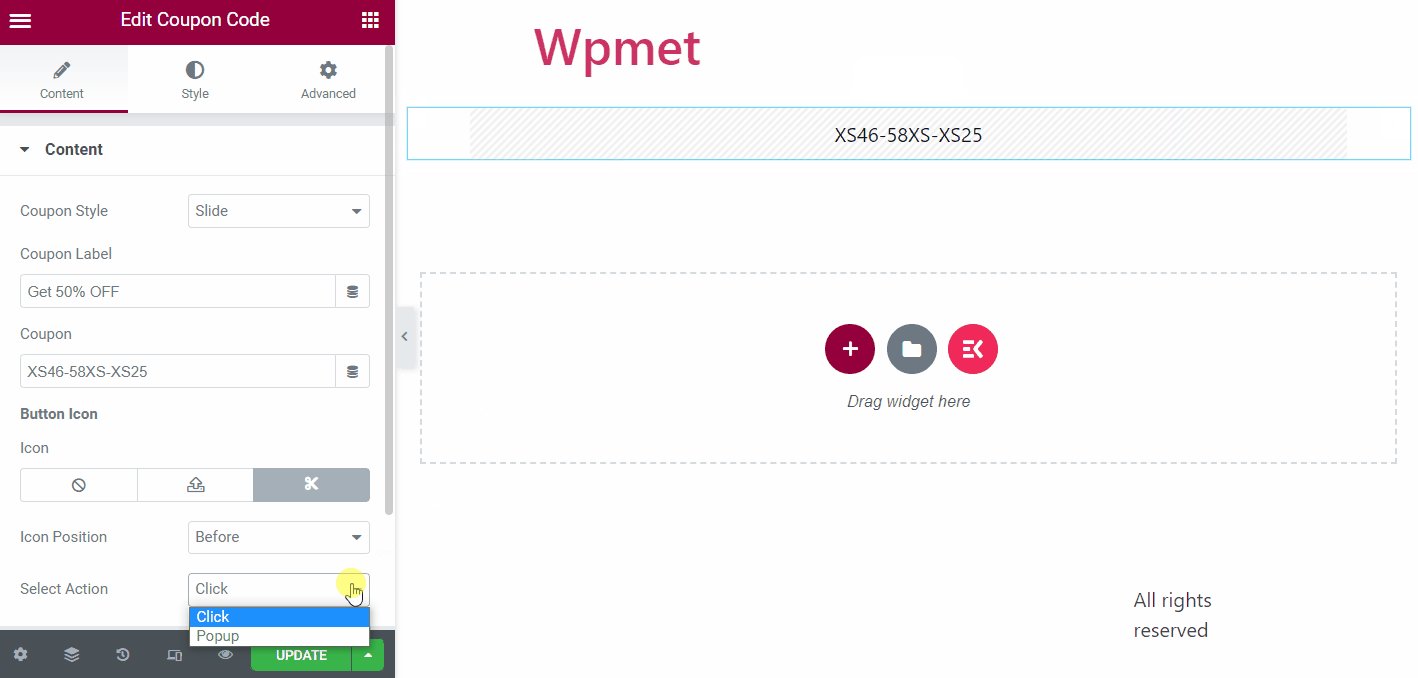
Sélectionnez l'action:
(Disponible pour les styles de coupon suivants : diapositive, diapositive avec courbe, diapositive avec angle et courbe droite)
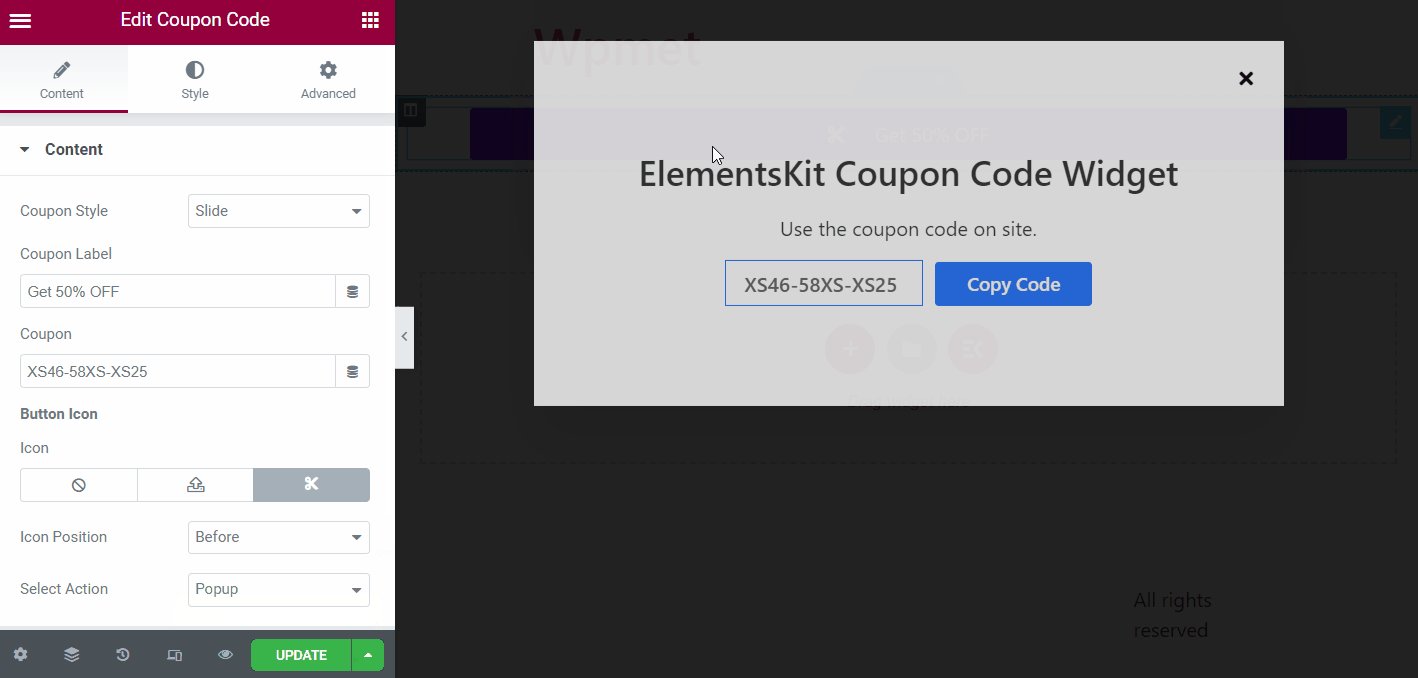
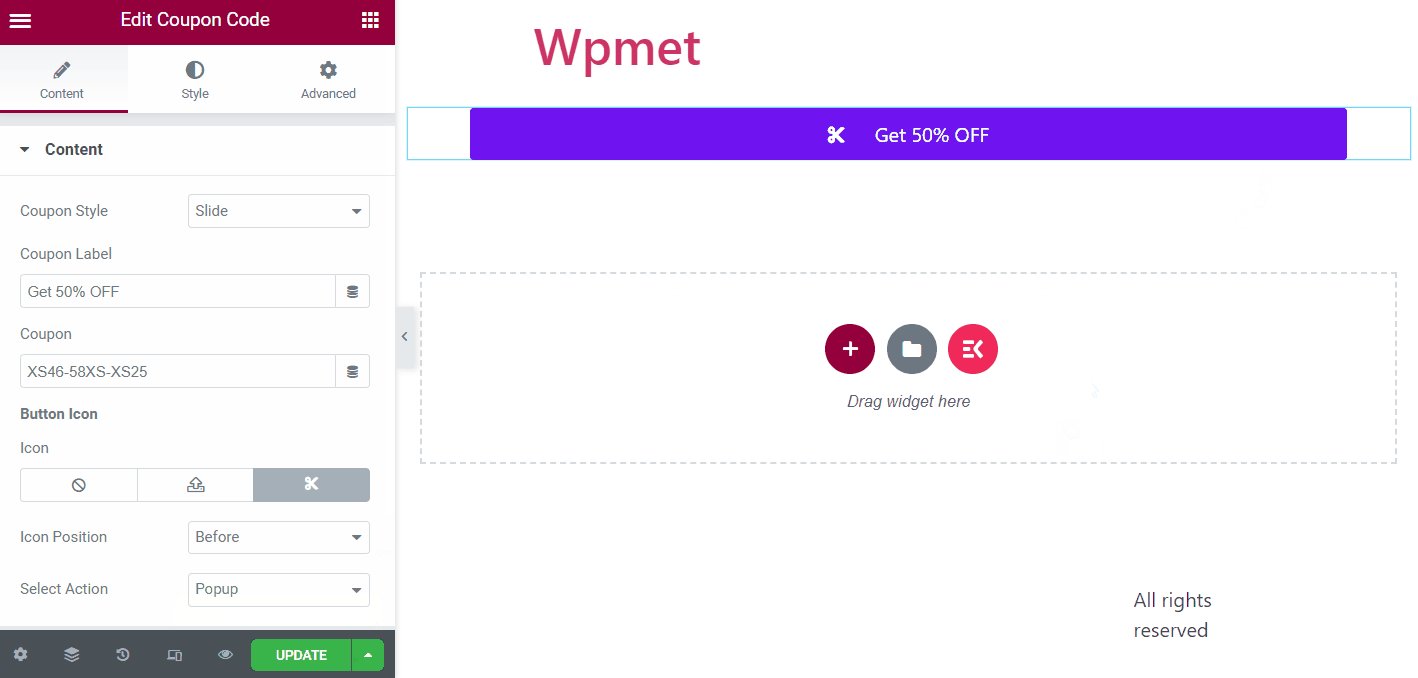
Vous pouvez sélectionner le type d'action lorsque les utilisateurs cliquent sur le bouton. Deux options sont disponibles : Clic et Popup.

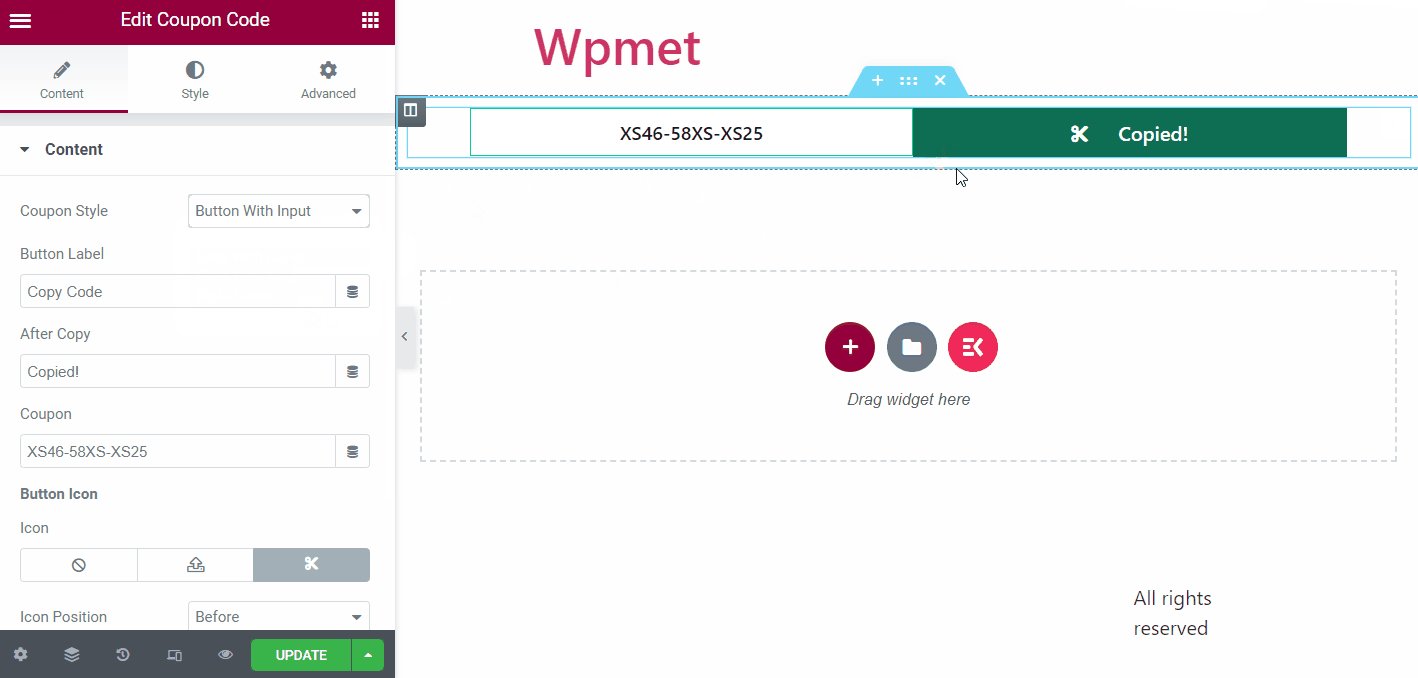
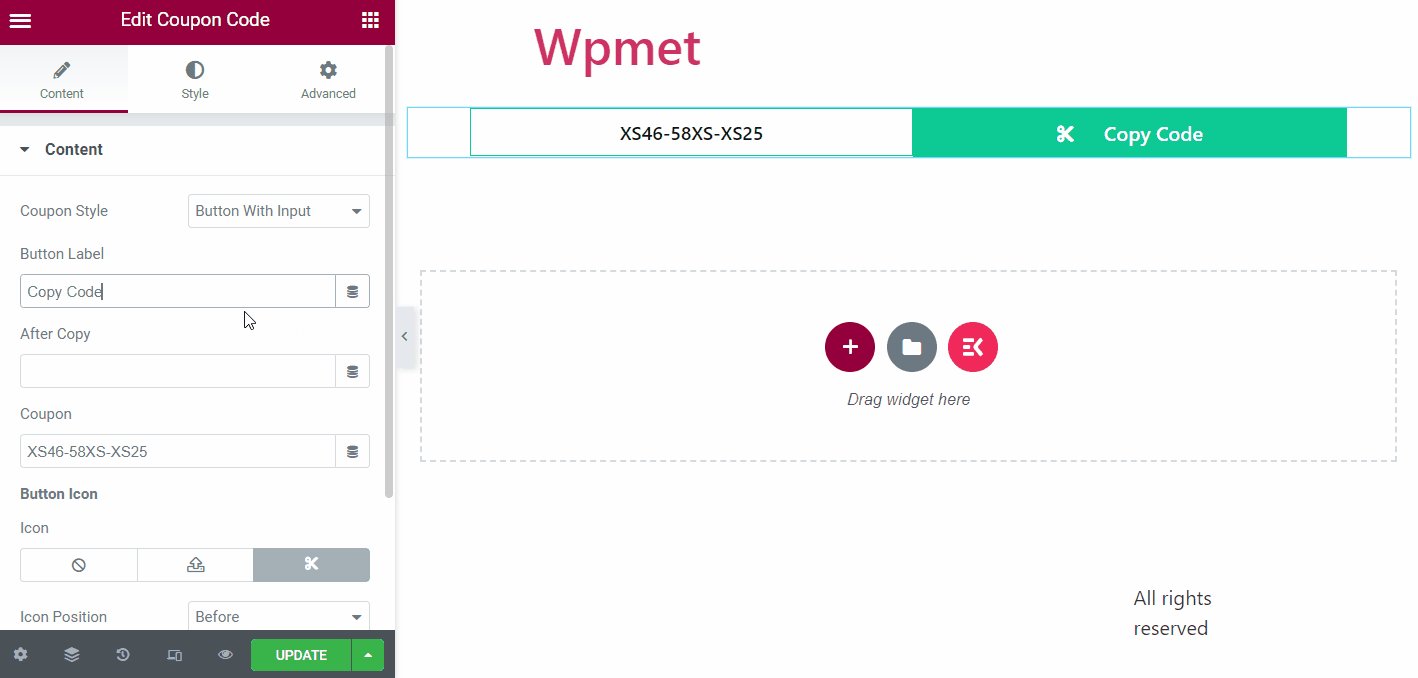
Étiquette du bouton :
(Disponible pour le style de coupon : bouton avec entrée)
Ajoutez une étiquette de bouton de copie où les utilisateurs peuvent copier le coupon en un clic.
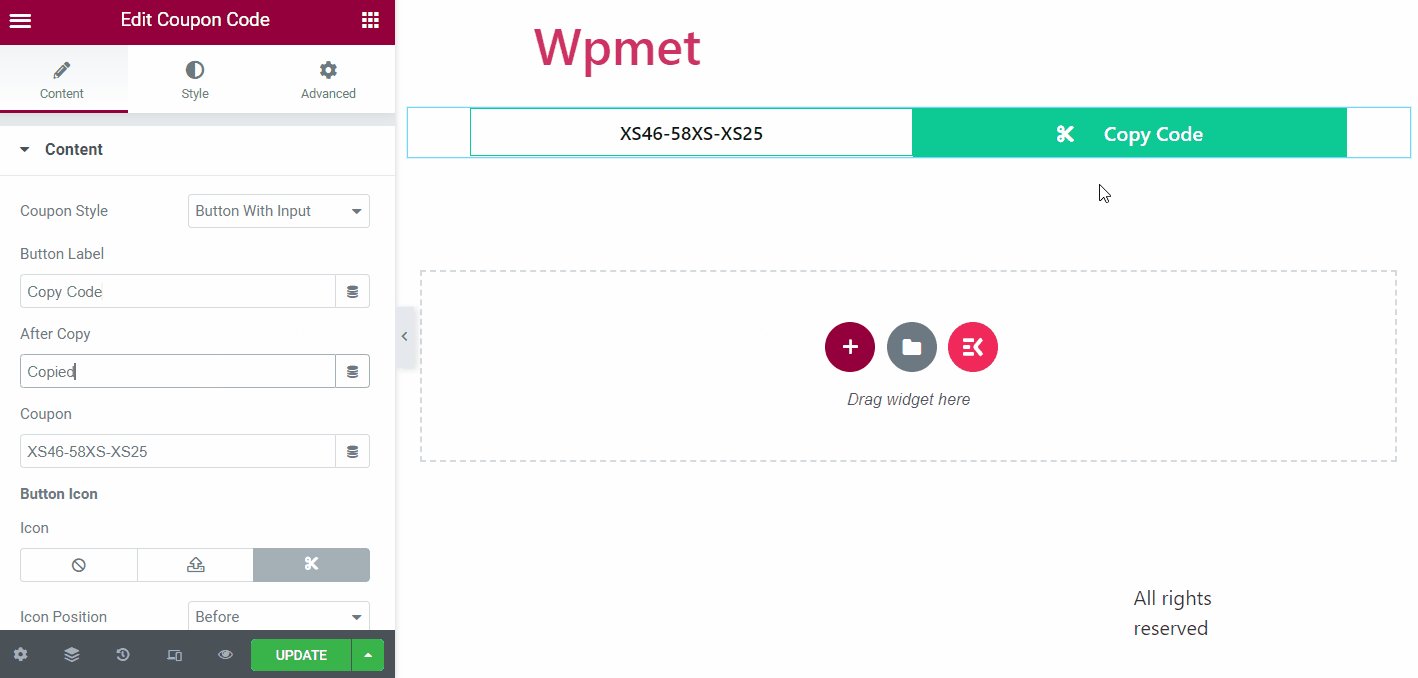
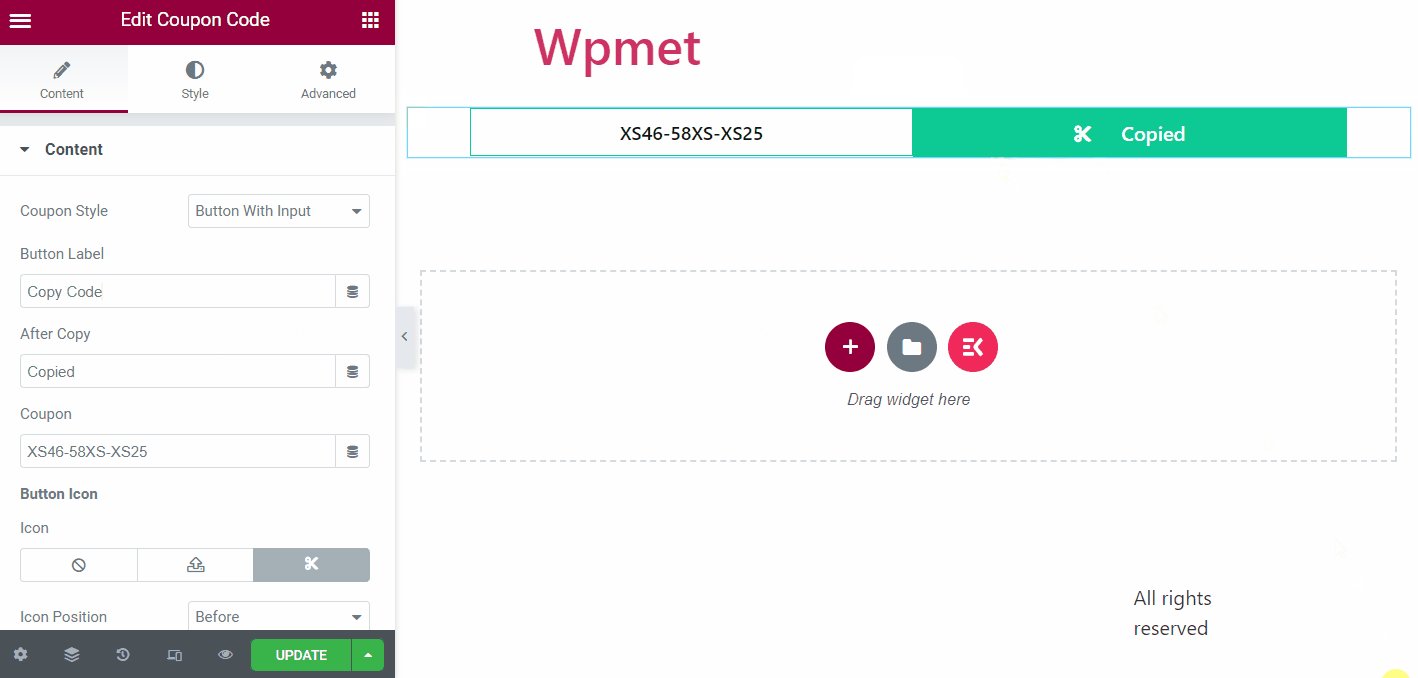
Après copie :
(Disponible pour le style de coupon : bouton avec entrée)
Saisissez le texte qui apparaîtra lorsque le code promo sera copié.

Étape 3 : Personnalisez les styles d'icône, de bouton et de contenu #
Vous pouvez personnaliser les styles de la section du code promo, des boutons, etc.
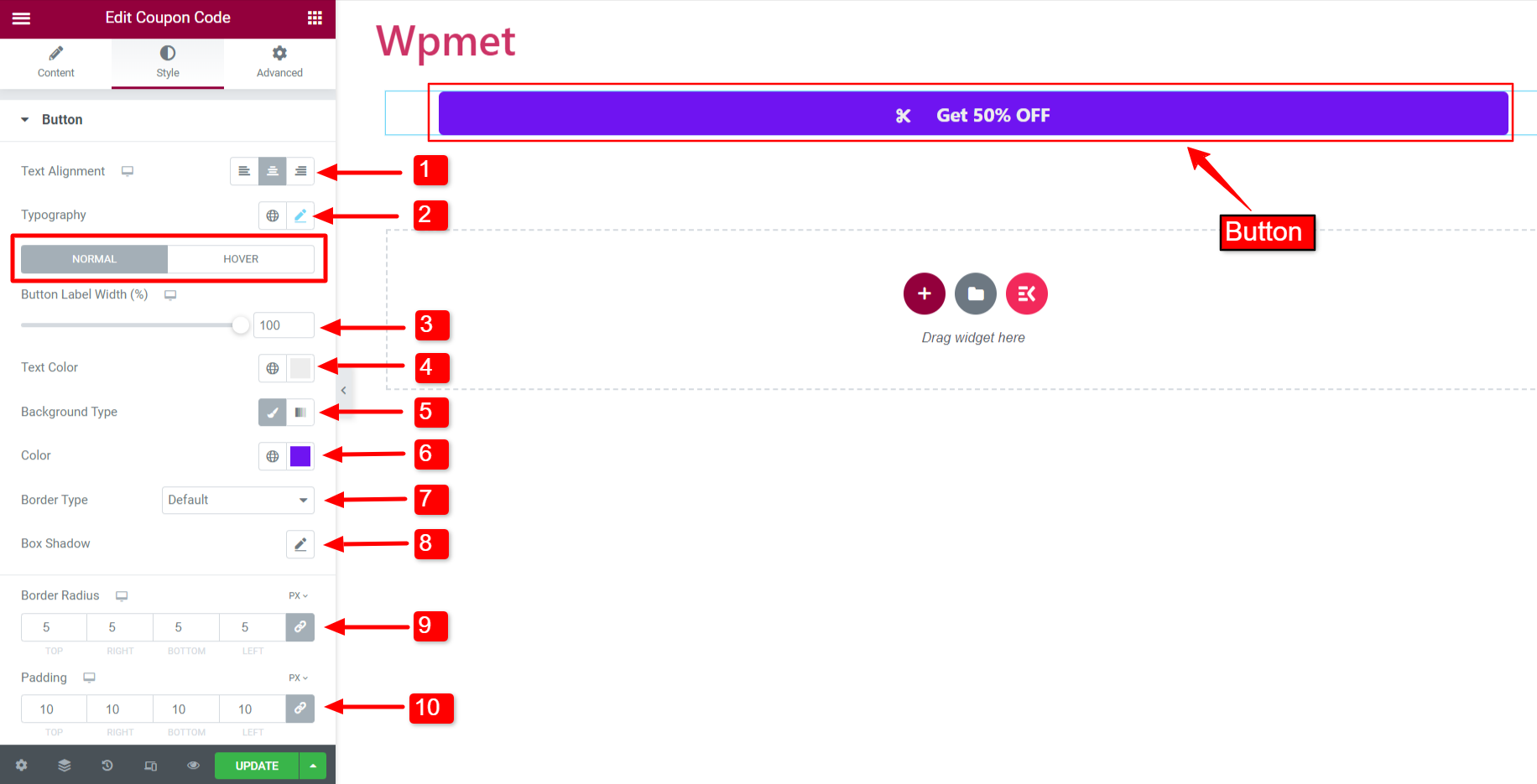
Bouton #
Dans la section des boutons, vous pouvez personnaliser les options suivantes :
- Alignement du texte: Définissez l’alignement du texte du bouton à gauche, à droite ou au centre. (Non disponible pour le style de coupon : bouton avec entrée.)
- Typographie: Définissez la typographie du texte du bouton.
- Largeur de l'étiquette du bouton : Ajustez la largeur de l'étiquette qui recouvre le code promo. (Non disponible pour le style de coupon : bouton avec entrée.)
- Couleur du texte : Choisissez le texte en couleur.
- Type d'arrière-plan : Choisissez le type de couleur d’arrière-plan de l’étiquette du bouton.
- Couleur: Sélectionnez une couleur d'arrière-plan pour l'étiquette du bouton.
- Type de bordure : Choisissez un type de bordure pour le bouton parmi les options proposées.
- Boîte ombre: Vous pouvez définir une ombre de boîte si vous le souhaitez.
- Rayon de bordure : Ajustez le rayon de la bordure du bouton.
- Rembourrage: Ajustez le rembourrage des boutons.
Note: Vous pouvez choisir la largeur de l'étiquette du bouton, la couleur du texte, le type et la couleur de l'arrière-plan, le type de bordure et l'ombre de la boîte pour les styles Normal et Survol.

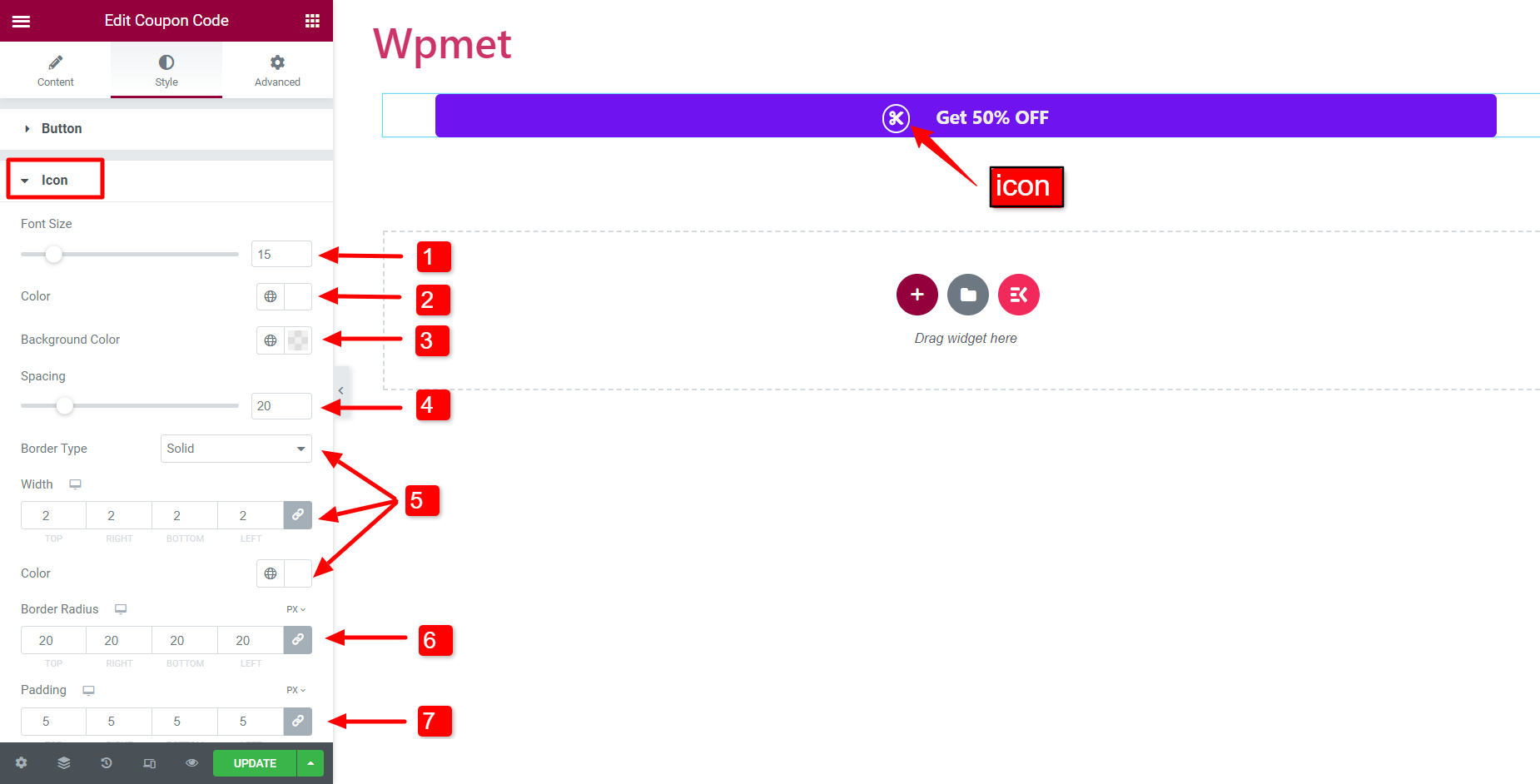
Icône #
Vous pouvez personnaliser l'icône du bouton en modifiant les attributs suivants :
- Taille de police: Ajustez la taille de l'icône.
- Couleur: Choisissez la couleur de l'icône.
- Couleur de l'arrière plan: Choisissez une couleur d’arrière-plan d’icône.
- Espacement: Ajustez l'espace entre l'icône et le texte du bouton.
- Type de bordure, largeur, et Couleur: Vous pouvez choisir un type de bordure, puis ajuster la largeur de la bordure et définir une couleur de bordure.
- Rayon de bordure : Ajustez le rayon de la bordure de l'icône.
- Rembourrage: Ajustez le remplissage de l'icône.

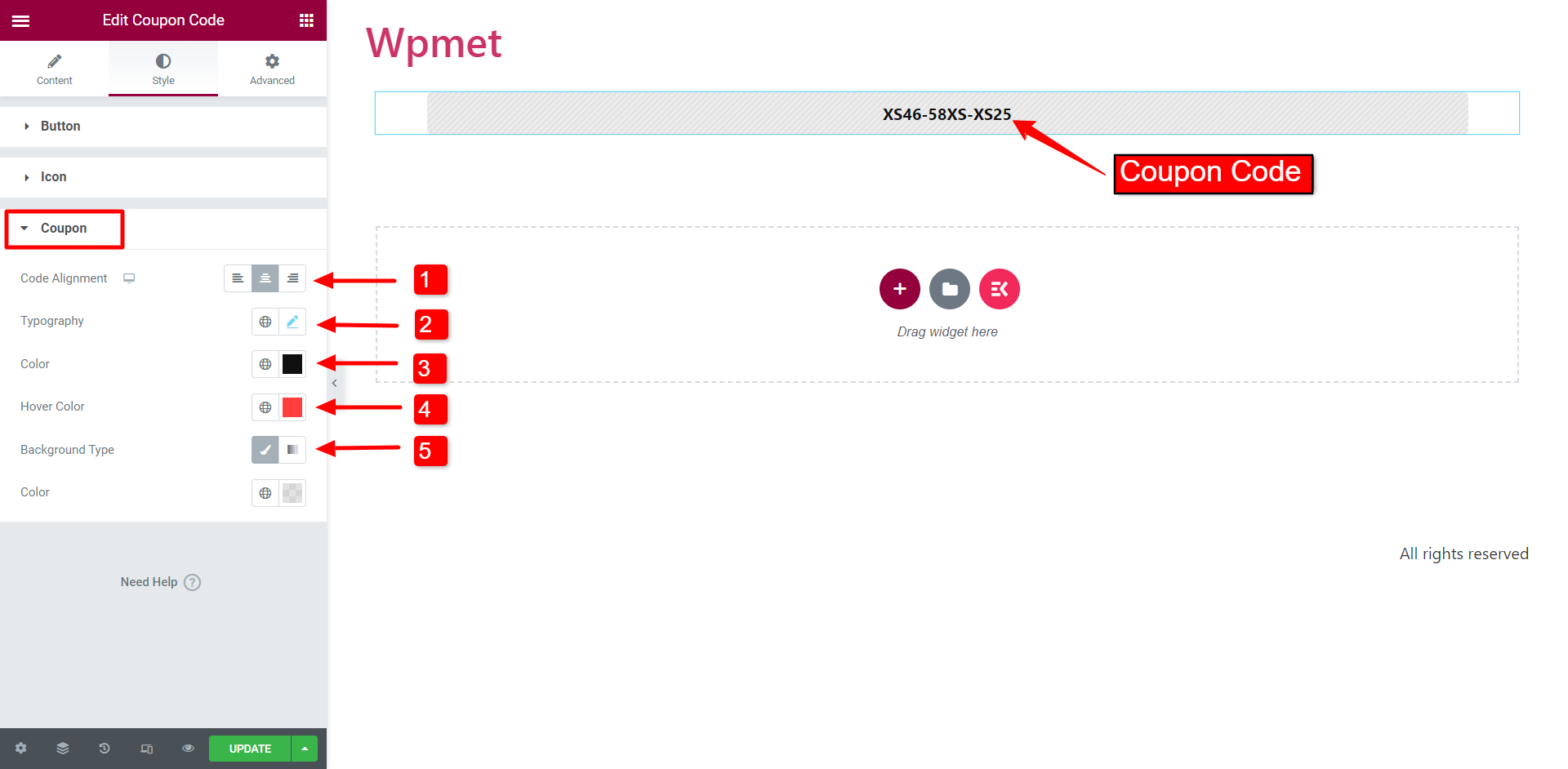
Coupon #
Après cela, vous pouvez également personnaliser l'apparence du code promo.
- Alignement du code : Définissez l'alignement du code promo à gauche, à droite ou au centre.
- Typographie: Définissez la typographie du code promo.
- Couleur: Choisissez une couleur de texte pour le code.
- Couleur du survol : Choisissez une couleur pour le code qui apparaîtra au survol.
- Type d'arrière-plan et Couleur: Choisissez un type de couleur d'arrière-plan pour le code promo et sélectionnez une couleur d'arrière-plan.

Comme le widget Coupon Code, ElementsKit est livré avec des centaines d’éléments avancés pour Elementor. Obtenez ElementsKit et utilisez ces éléments pour créer des sites Web WordPress dotés de nombreuses fonctionnalités.



