Ce document expliquera comment utiliser les shortcodes de WP Social sur n'importe quelle page ou publication. À la fin de la lecture de cet article, vous apprendrez à utiliser les shortcodes de connexion sociale, les shortcodes de partage social et les shortcodes de compteur social proposés par WP Social. Allons-y.
Utiliser les codes courts de connexion sociale #
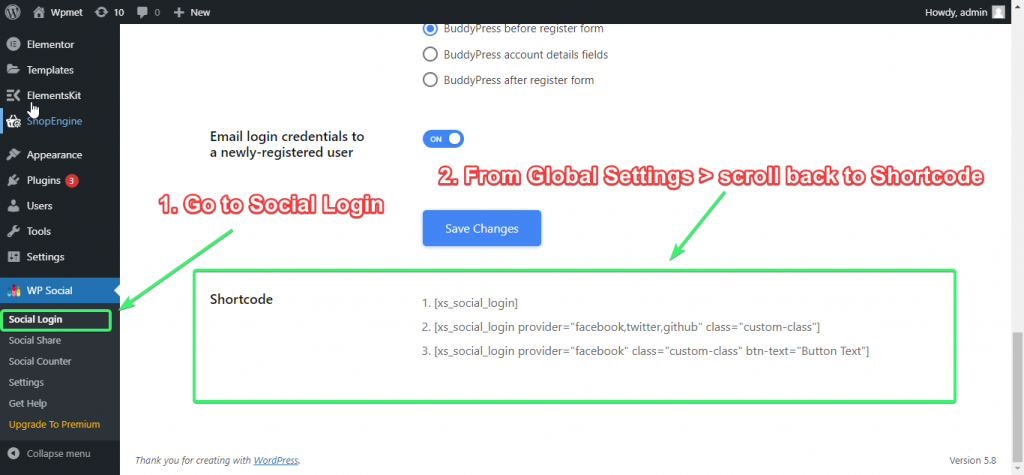
Pour trouver les codes courts de connexion sociale, entrez dans votre tableau de bord d'administration WordPress, puis accédez à WP Social >> Connexion sociale >> Paramètres globaux. Faites défiler vers le bas de la page où vous trouverez les codes courts de connexion sociale.

Vous pouvez copier n'importe lequel des codes courts, puis les personnaliser en fonction de vos besoins.
Voici quelques-uns des shortcodes pour implémenter la connexion sociale à n’importe quelle page ou publication :
[xs_social_login][xs_social_login supplier="facebook,twitter,github" class="custom-class"][xs_social_login supplier="facebook" class="custom-class" btn-text="Texte du bouton"]Laissez-moi vous expliquer un peu les shortcodes afin que vous puissiez comprendre ce qu'ils signifient.
1. [xs_social_login] = Ceci est un shortcode généralisé. Si vous ne spécifiez aucun fournisseur de connexion ni classe CSS ou si vous souhaitez utiliser le texte du bouton de connexion par défaut, vous pouvez utiliser ce simple shortcode vers la page et la publication de votre choix.
2. [xs_social_login supplier=”facebook,twitter,github” class=”custom-class”] = Si vous souhaitez spécifier des fournisseurs (tels que Facebook, Twitter, GitHub) et ajouter une classe CSS personnalisée, vous pouvez utiliser ce shortcode.
3. [xs_social_login supplier="facebook" class="custom-class" btn-text="Button Text"] = Si vous souhaitez effectuer davantage de personnalisations, telles que choisir un fournisseur de connexion, définir la classe CSS et spécifier le texte du bouton, vous pouvez utiliser ce shortcode. D'ailleurs, pour retrouver un aperçu du style, rendez-vous sur la page Paramètres de style languette.
Notez que ce ne sont que des exemples. Si vous connaissez un peu le codage, vous pouvez personnaliser tous les shortcodes pour ajouter plus de fonctionnalités.
N'oubliez pas que si vous ne sélectionnez aucun style, un Style par défaut sera activé. Cependant, si vous souhaitez choisir un certain style, comptez simplement la position du style (de haut en bas) dans l'onglet Paramètres de style, puis utilisez le numéro de style sur votre shortcode.
Maintenant, laisse-moi te montrer comment utiliser les shortcodes de connexion sociale à votre page ou à votre message :
Étape 1: Copiez le shortcode souhaité que vous souhaitez utiliser. Personnalisez n’importe quelle partie du code si vous en avez besoin.
Étape 2: Accédez à la page ou à la section de publication dans laquelle vous souhaitez coller les codes courts.
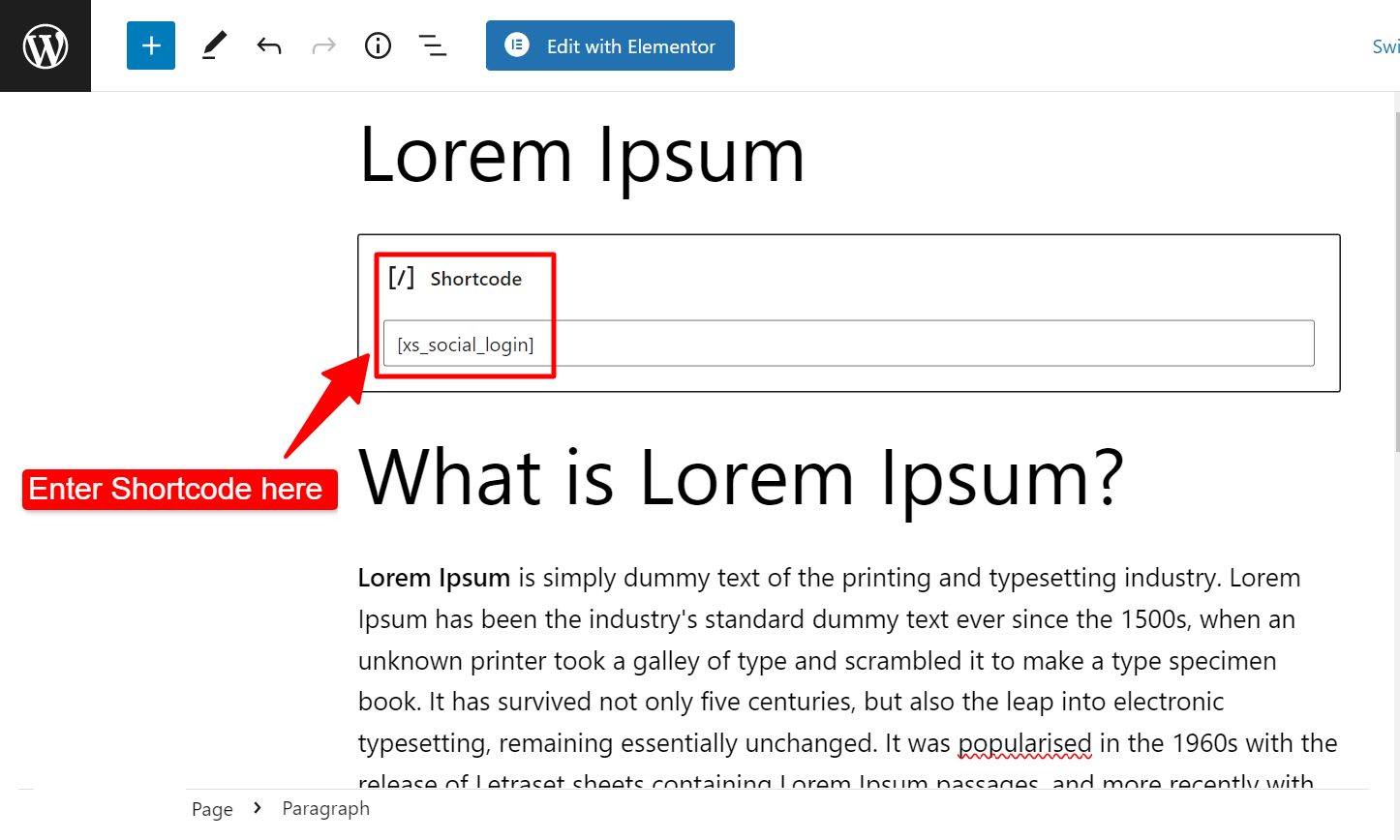
Étape 3: Si vous utilisez Gutenberg, utilisez le bloc « Shortcode » et collez votre shortcode dans le bloc. Pour le constructeur de pages Elementor, faites simplement glisser et déposez le widget « Shortcode », puis collez votre shortcode à l'intérieur.
Entrez le shortcode de connexion sociale sur l'éditeur :

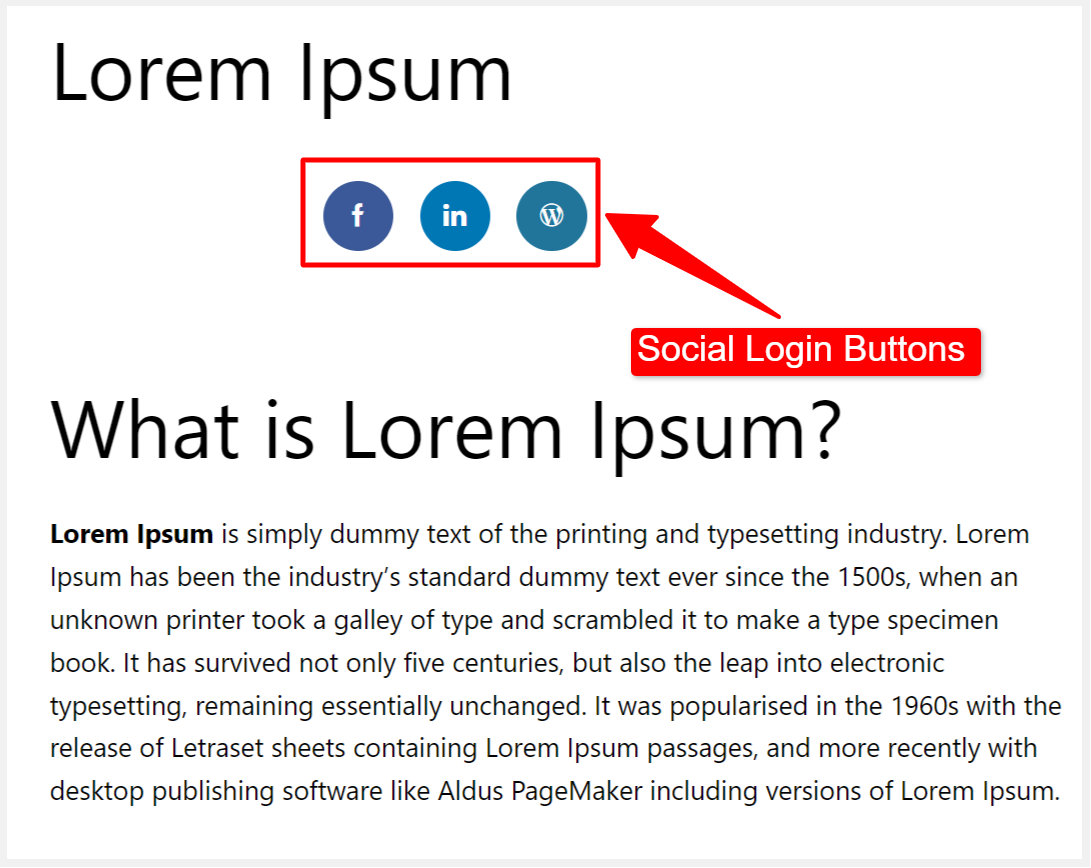
Boutons de connexion sur la page vue :

Utiliser les codes courts de partage social #
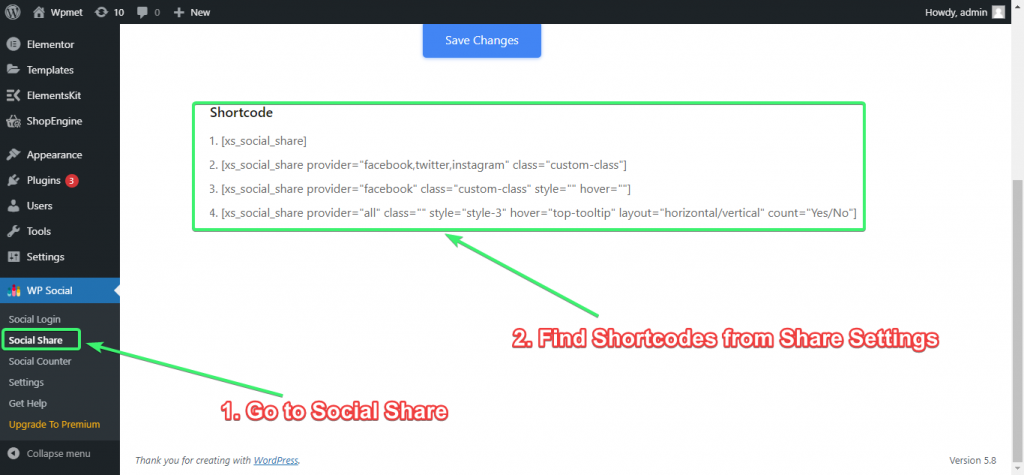
Pour trouver les codes courts de partage social, entrez dans votre tableau de bord d'administration WordPress, puis accédez à WP Social => Partage Social => Paramètres de partage. Faites défiler vers le bas de la page où vous trouverez les codes courts de partage social. Vous pouvez copier n'importe lequel des codes courts, puis les personnaliser en fonction de vos besoins.

Voici quelques-uns des shortcodes pour implémenter le partage social sur n’importe quelle page ou publication :
[xs_social_share][xs_social_share supplier="facebook,twitter,instagram" class="custom-class"][xs_social_share supplier="facebook" class="custom-class" style="" hover=""][xs_social_share supplier="all" class="" style="style-3" hover="top-tooltip" layout="horizontal/vertical" count="Oui/Non"]Laissez-moi vous expliquer un peu les shortcodes afin que vous puissiez comprendre ce qu'ils signifient.
1. [xs_social_share] = Il s'agit d'un shortcode généralisé et simple. Si vous ne spécifiez aucun fournisseur de partage social ni classe CSS ou si vous souhaitez utiliser le style de partage par défaut, vous pouvez utiliser ce simple shortcode vers la page et la publication de votre choix.
2. [xs_social_share supplier=”facebook,twitter,instagram” class=”custom-class”] = Si vous souhaitez spécifier plusieurs fournisseurs de partage social (tels que Facebook, Twitter, Instagram), ajouter une classe CSS personnalisée et n'importe quel style, vous pouvez utiliser ce shortcode.
3. [xs_social_share supplier="facebook" class="custom-class" style="" hover=""] = Ce shortcode vous aidera à définir un seul fournisseur de partage social (Facebook, par exemple), à ajouter une classe personnalisée, un style de partage préféré et à survoler.
4. [xs_social_share supplier=”all” class=”” style=”style-3″ hover=”top-tooltip” layout=”horizontal/vertical” count=”Oui/Non”] = Si vous souhaitez effectuer davantage de personnalisations telles que le choix de tous les fournisseurs de partage social, la définition du style, l'effet de survol, la mise en page, etc., vous pouvez utiliser ce shortcode. Lorsqu'il s'agit de choisir des styles, vous pouvez choisir votre style de partage social préféré parmi Paramètres de style languette.
Notez que ce ne sont que des exemples. Si vous connaissez un peu le codage, vous pouvez personnaliser tous les shortcodes pour ajouter plus de fonctionnalités.
N'oubliez pas que si vous ne sélectionnez aucun style, un Style par défaut sera activé. Cependant, si vous souhaitez choisir un certain style, comptez simplement la position du style (de haut en bas) dans l'onglet Paramètres de style, puis utilisez le numéro de style sur votre shortcode.
Maintenant, laisse-moi te montrer comment utiliser les shortcodes de partage social à votre page ou à votre message :
Étape 1: Copiez le shortcode souhaité que vous souhaitez utiliser. Personnalisez n’importe quelle partie du code si vous en avez besoin.
Étape 2: Accédez à la page ou à la section de publication dans laquelle vous souhaitez coller les codes courts.
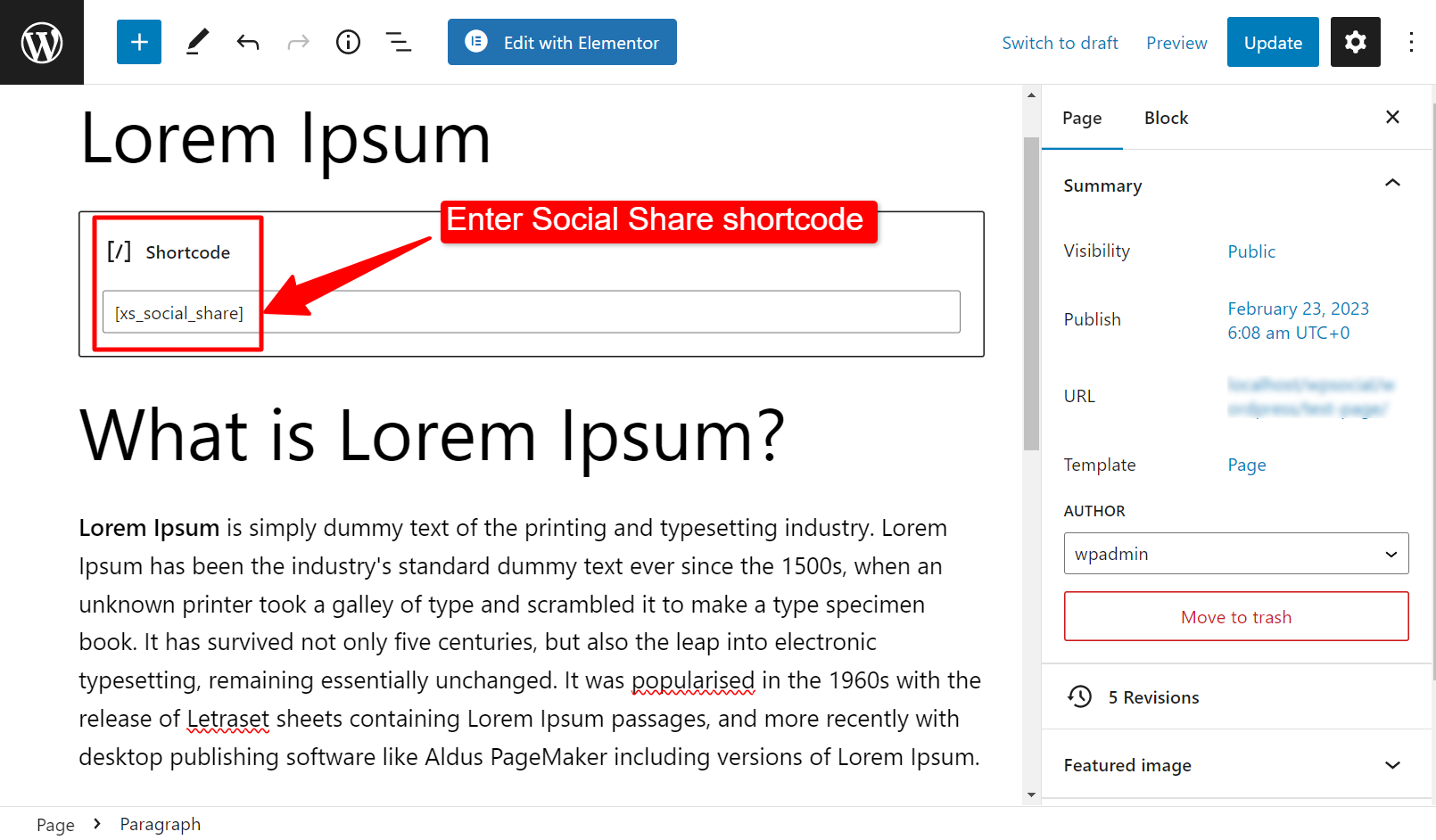
Étape 3: Si vous utilisez Gutenberg, utilisez le bloc « Shortcode » et collez votre shortcode dans le bloc. Pour le constructeur de pages Elementor, faites simplement glisser et déposez le widget « Shortcode », puis collez votre shortcode à l'intérieur. C'est ça.
Entrez le shortcode de connexion sociale sur l'éditeur :

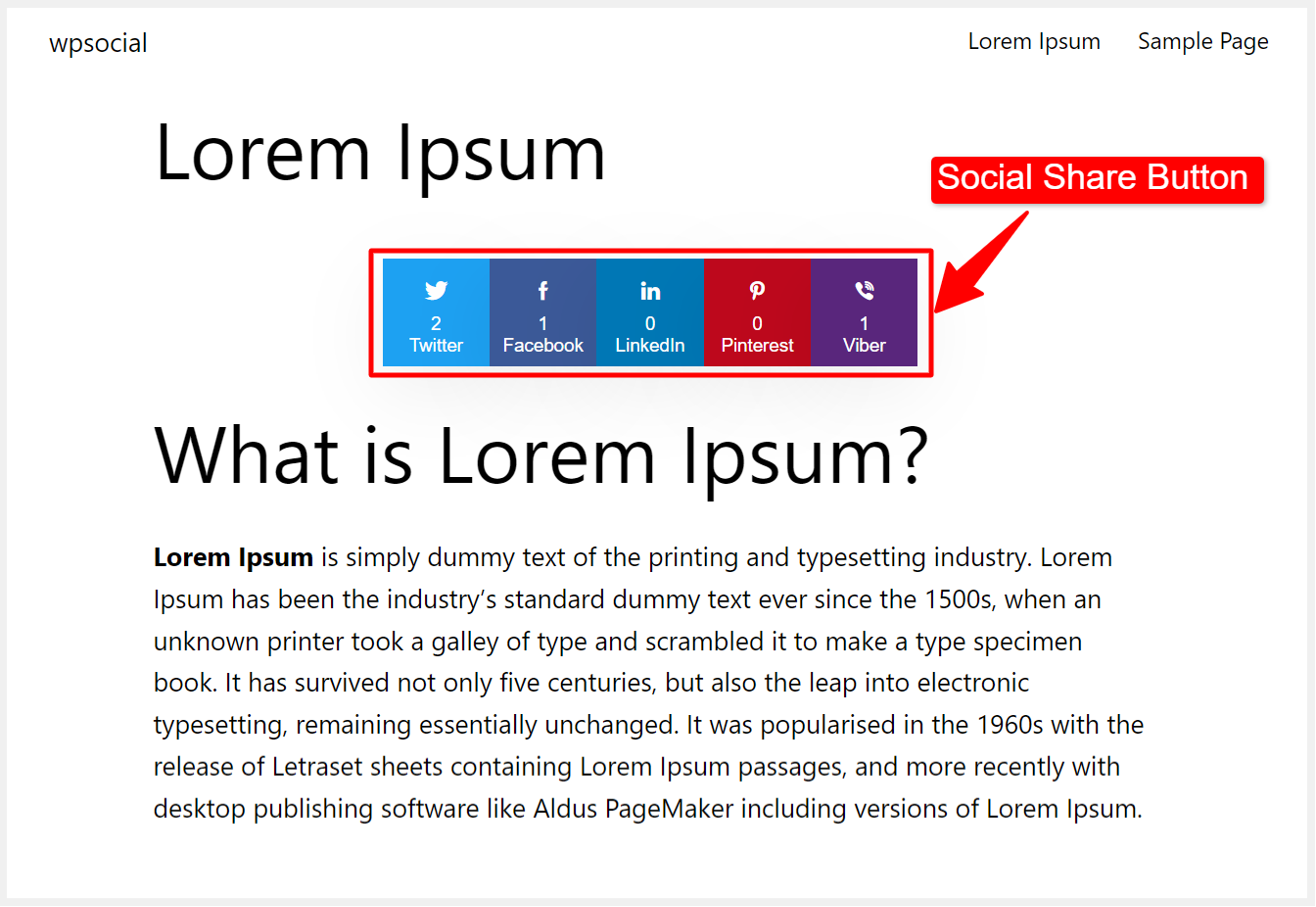
Boutons de partage en mode page :

Utiliser les codes courts du compteur social #
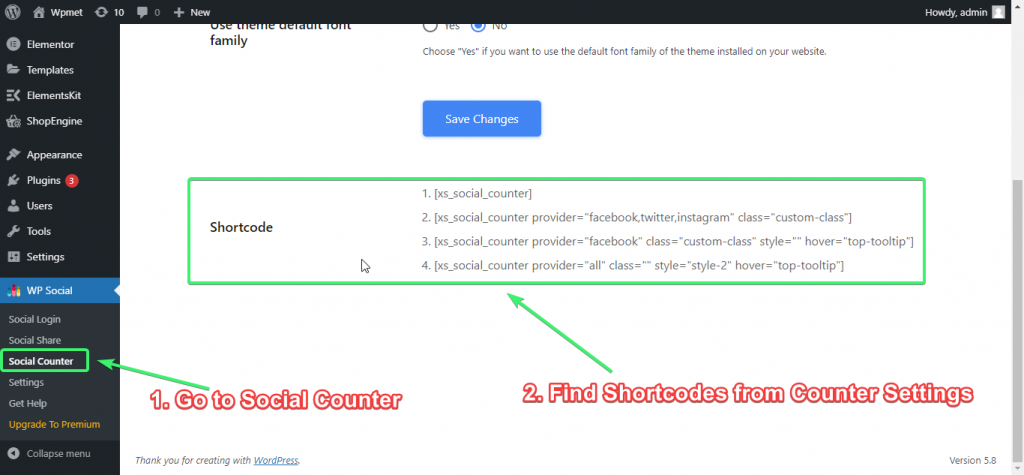
Pour trouver les codes courts du compteur social, entrez dans votre tableau de bord d'administration WordPress, puis accédez à WP Social => Compteur Social => Paramètres du compteur. Faites défiler vers le bas de la page où vous trouverez les codes courts de Social Counter.

Vous pouvez copier n'importe lequel des codes courts, puis les personnaliser en fonction de vos besoins.
Voici quelques-uns des shortcodes pour implémenter Social Counter sur n’importe quelle page ou publication :
[xs_social_counter][xs_social_counter supplier="facebook,twitter,instagram" class="custom-class"][xs_social_counter supplier="facebook" class="custom-class" style="" hover="top-tooltip"][xs_social_counter supplier="all" class="" style="style-2" hover="top-tooltip"]Laissez-moi vous expliquer un peu les shortcodes afin que vous puissiez comprendre ce qu'ils signifient.
1. [xs_social_counter] = Il s'agit d'un shortcode généralisé et simple. Si vous ne spécifiez aucun fournisseur de compteur social ni classe CSS ou si vous souhaitez utiliser le style de compteur par défaut, vous pouvez utiliser ce simple shortcode vers la page et la publication de votre choix.
2. [xs_social_counter supplier=”facebook,twitter,instagram” class=”custom-class”] = Si vous souhaitez spécifier plusieurs fournisseurs de compteurs sociaux (tels que Facebook, Twitter, Instagram) et ajouter une classe CSS personnalisée, vous pouvez utiliser ce shortcode.
3. [xs_social_counter supplier=”facebook” class=”custom-class” style=”” hover=”top-tooltip”] = Ce shortcode vous aidera à définir un seul fournisseur de compteur social (Facebook, par exemple), à ajouter une classe personnalisée et à utiliser un style de partage et un survol préférés. Lorsqu'il s'agit de choisir des styles, vous pouvez choisir votre style de comptoir social préféré parmi les Paramètres de style languette.
4. [xs_social_counter supplier=”all” class=”” style=”style-2″ hover=”top-tooltip”] = Si vous souhaitez des personnalisations telles que le choix de tous les fournisseurs de compteurs sociaux, la définition de la classe CSS, du style et de l'effet de survol, vous pouvez utiliser ce shortcode.
Notez que ce ne sont que des exemples. Si vous connaissez un peu le codage, vous pouvez personnaliser tous les shortcodes pour ajouter plus de fonctionnalités.
N'oubliez pas que si vous ne sélectionnez aucun style, un Style par défaut sera activé. Cependant, si vous souhaitez choisir un certain style, comptez simplement la position du style (de haut en bas) dans l'onglet Paramètres de style, puis utilisez le numéro de style sur votre shortcode.
Maintenant, laisse-moi te montrer comment utiliser les shortcodes des compteurs sociaux sur votre page ou votre message :
Étape 1: Copiez le shortcode souhaité que vous souhaitez utiliser. Personnalisez n’importe quelle partie du code si vous en avez besoin.
Étape 2: Accédez à la page ou à la section de publication dans laquelle vous souhaitez coller les codes courts.
Étape 3: Si vous utilisez Gutenberg, utilisez le bloc « Shortcode » et collez votre shortcode dans le bloc. Pour le constructeur de pages Elementor, faites simplement glisser et déposez le widget « Shortcode », puis collez votre shortcode à l'intérieur.
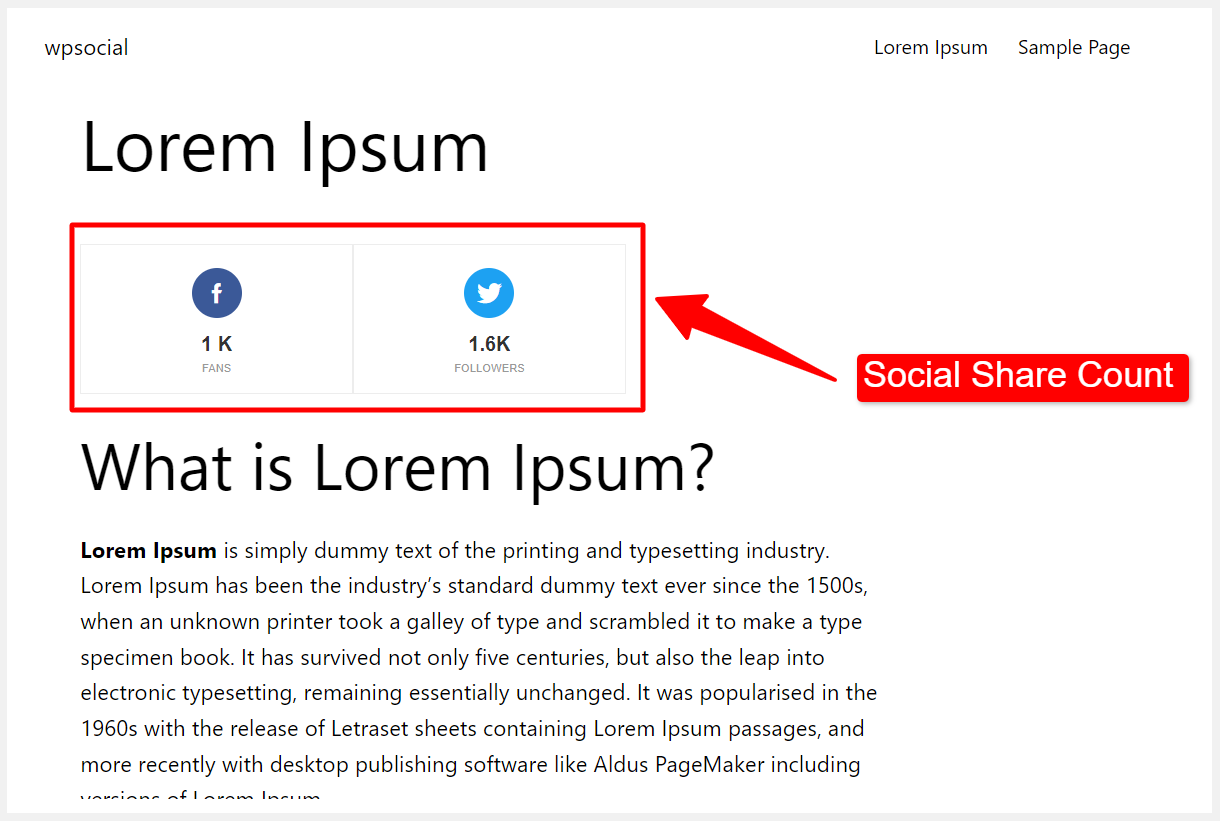
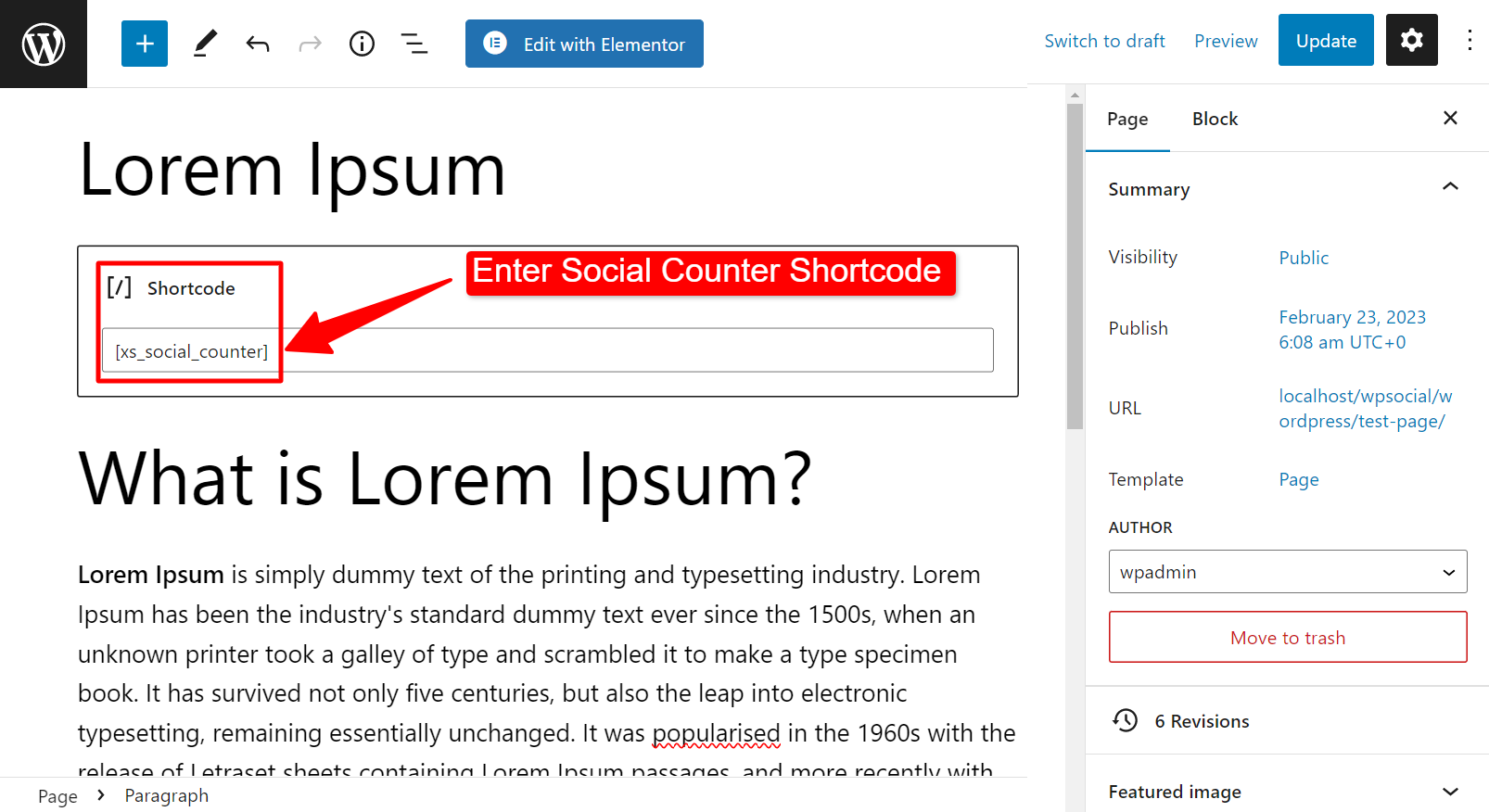
Entrez le shortcode Social Counter sur l'éditeur :

Compteur social sur la page vue :