Les textes animés ou animés attirent l'attention des téléspectateurs sur n'importe quel site Web. Et c'est amusant de créer avec Widget de texte de mouvement Elementor. Il existe plusieurs options d'édition dans le widget afin que le texte animé de votre titre obtienne un effet plus excitant. Des textes animés attrayants généreront des conversions pour votre site.
L'ajout d'un widget pour créer une animation de texte WordPress est un processus sans effort. Suivez la documentation si vous souhaitez créer des textes animés créatifs avec le widget de mouvement.
Animation de texte WordPress #
Accédez à : Votre tableau de bord -> Sélectionnez n'importe quelle page ou créez une nouvelle -> Modifier avec Elementor -> Rechercher un widget de texte de mouvement
Après avoir ajouté la partie de contenu d'édition du widget à partir du Rubrique Contenu –
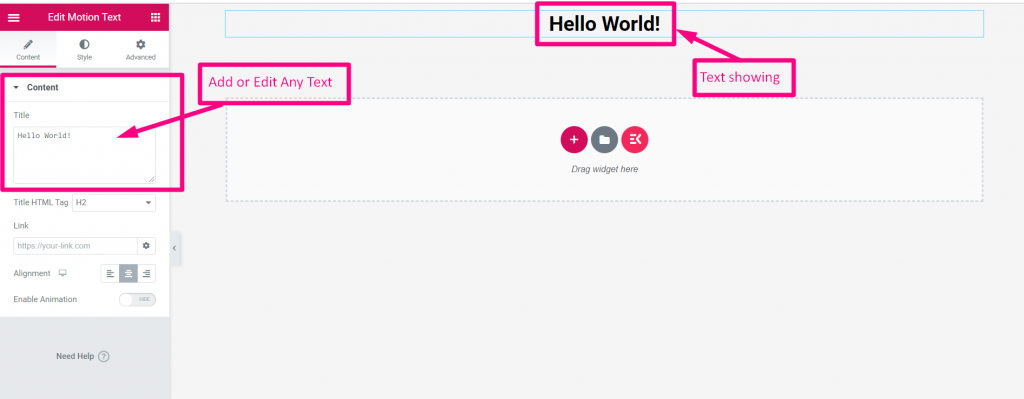
Titre #
Ajouter ou modifier n'importe quel titre ou texte

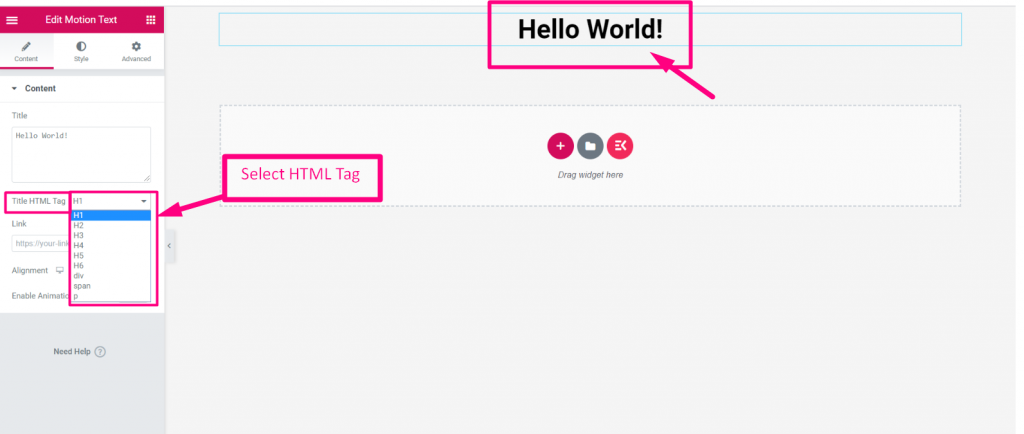
Balise HTML de titre #
Sélectionnez la balise HTML souhaitée dans la liste déroulante

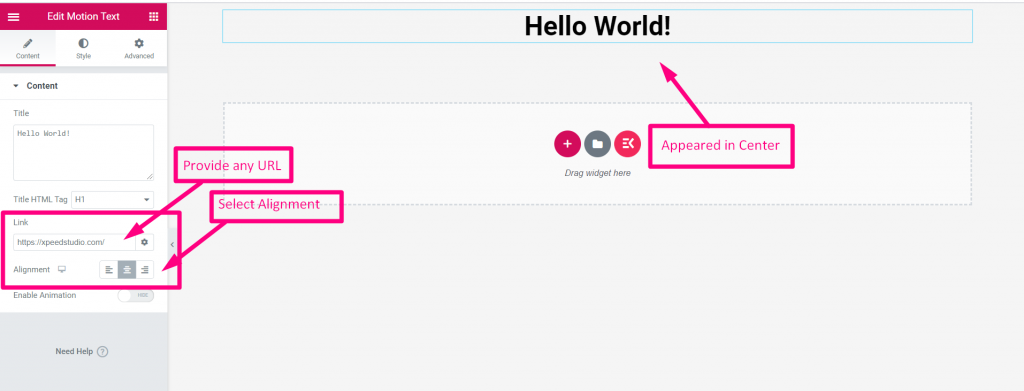
Fournir l'URL #
- Fournissez n'importe quelle URL dans le Champ de lien si tu as besoin
- Sélectionnez l'alignement

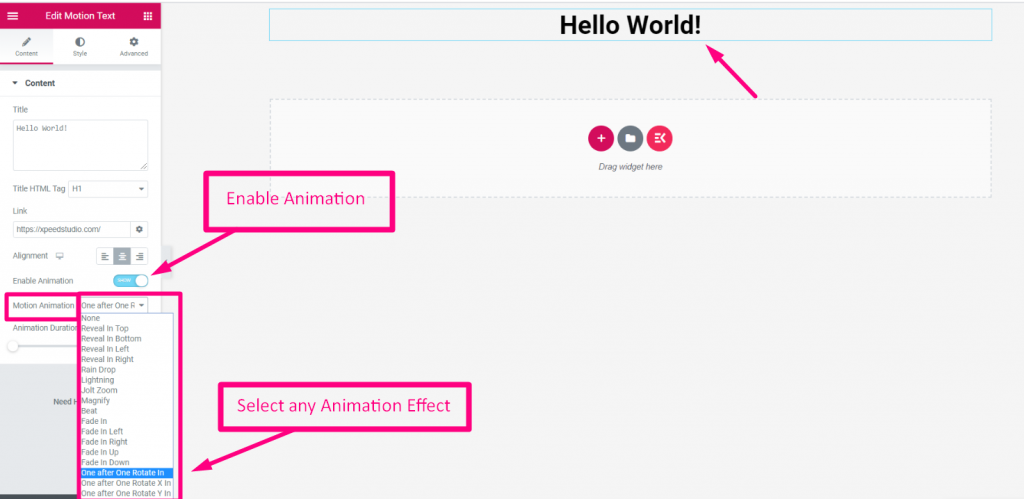
Animation #
- Activer l'animation
- Sélectionnez n'importe quel effet d'animation

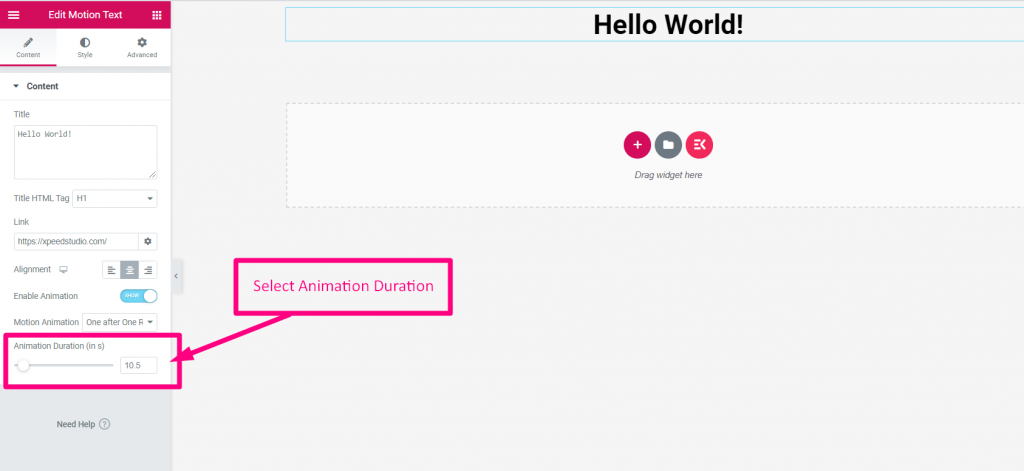
Durée de l'animation #
Configurez la durée de votre animation

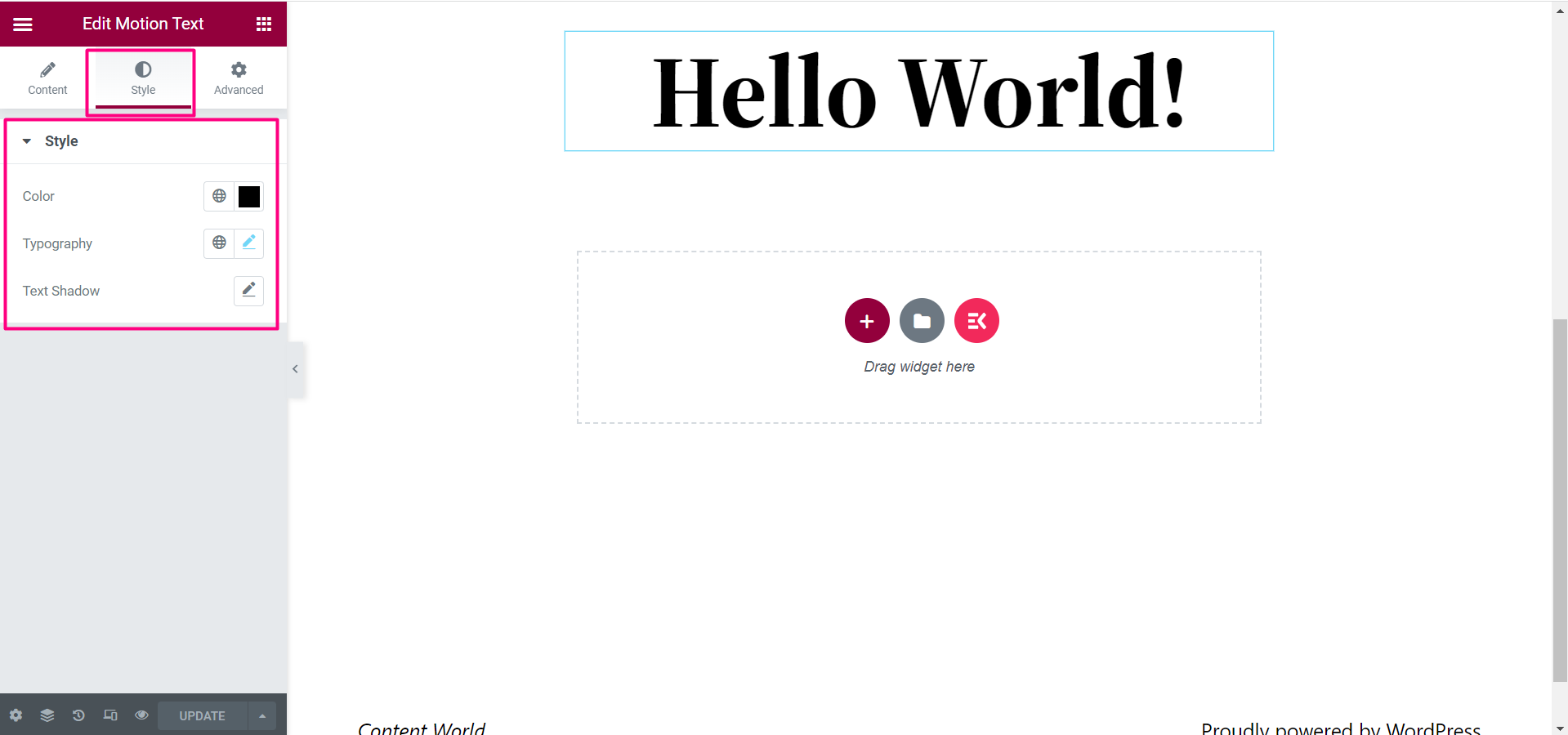
Style #
Ici, vous pouvez modifier Couleur, typographie et ombre du texte pour rendre le texte du titre plus attrayant.

Cela ressemblera à ceci depuis l'avant, ici nous avons utilisé Fondu entrant à droite animation de mouvement

Le style d’un site Web dépend de nombreux facteurs, notamment des effets d’écriture. Le widget de texte animé est un bon choix pour tous ceux qui souhaitent en ajouter mouvement dynamique vers les sites Web WordPress. Comme vous l'avez vu ci-dessus, en quelques clics seulement, vous pouvez obtenir une sortie créative à l'aide du widget.
Pour voir plus de démo Cliquez ici



