Aperçu #
Le Retour au haut de la page permet à vos visiteurs de naviguer rapidement vers le haut de la page. Cela aidera l'utilisateur à accéder au haut de la page sans faire défiler. Voici un article complet pour expliquer chaque méthode en détail. Suivez le processus étape par étape pour ajouter et personnaliser le Retour au haut de la page.
Step#1 : Ajouter un widget Retour au haut de la page #
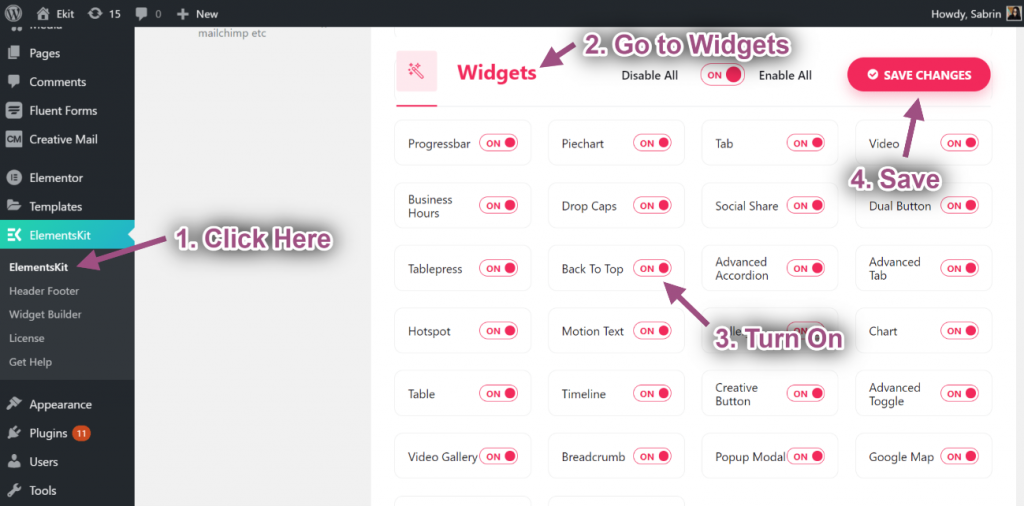
- Aller à Kit d'éléments-> Widgets-> Assurez-vous que votre Widget Retour en haut est actif -> Sauvegarder Changements.

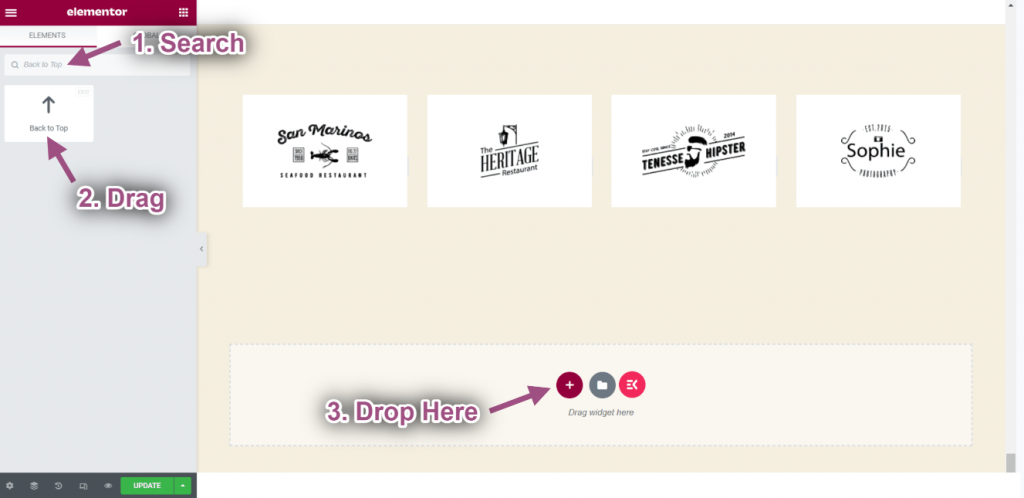
- Maintenant, recherchez Retour au sommet-> Traîner le widget-> Baisse sur la zone sélectionnée.

- Cliquez maintenant sur l'icône de retour en haut et elle ira automatiquement en haut de la page.

Étape #2 : Personnaliser Haut de page #
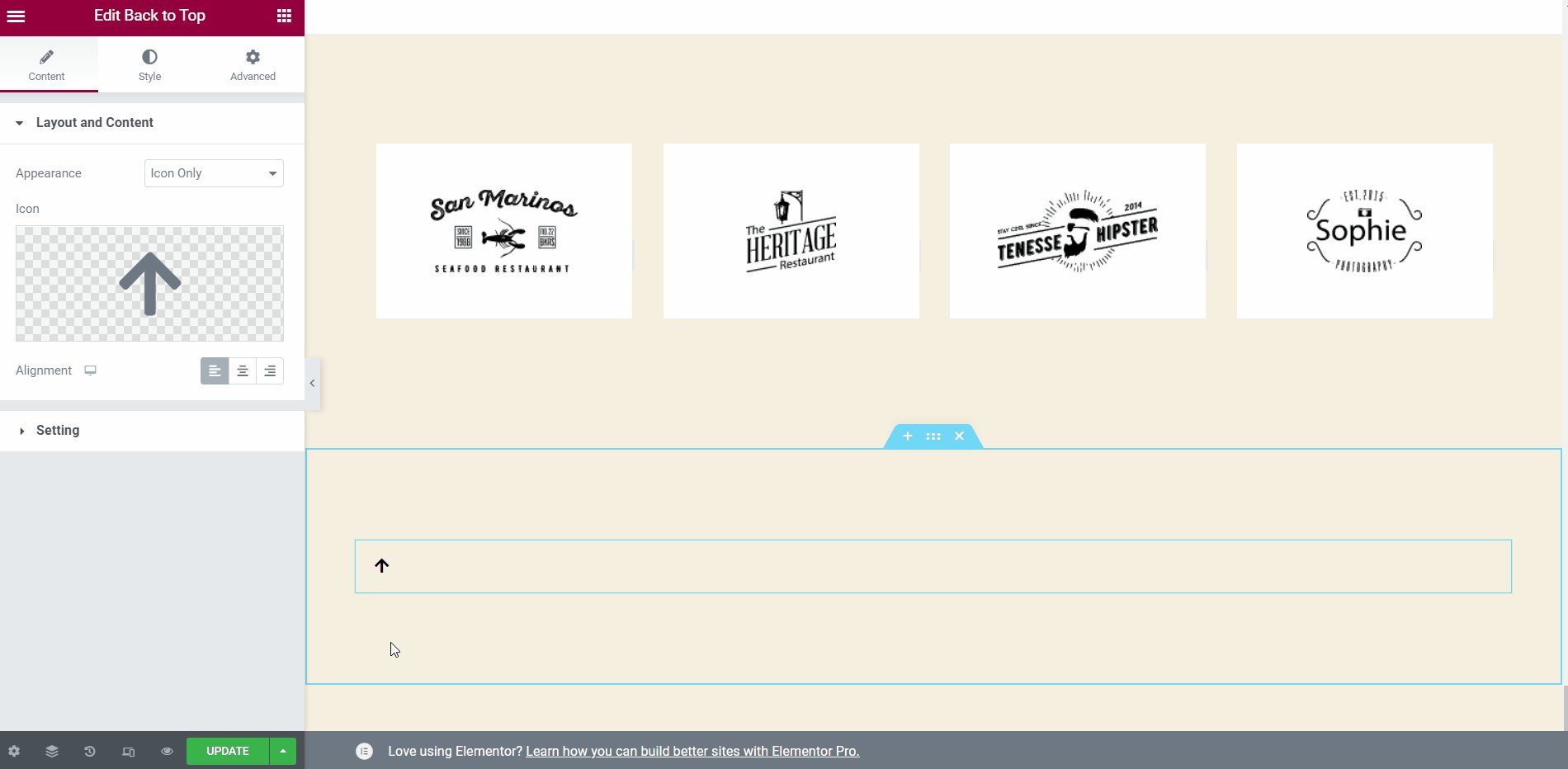
Mise en page et contenu
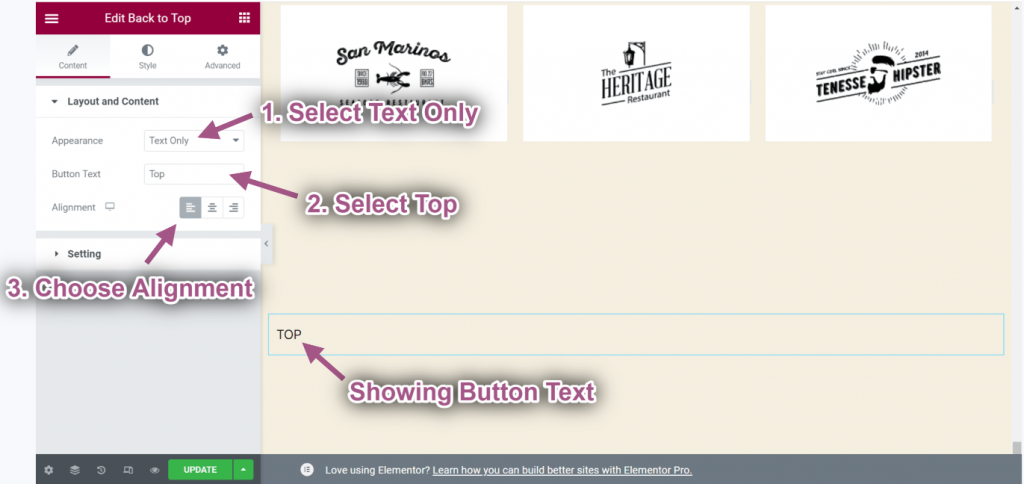
- Sélectionnez l'apparence : Texte seulement. Vous pouvez sélectionner Icône uniquement ou indicateur de progrès.
- Ajouter ou modifier Texte du bouton.
- Choisissez l'alignement : Gauche, Centre ou Droite.

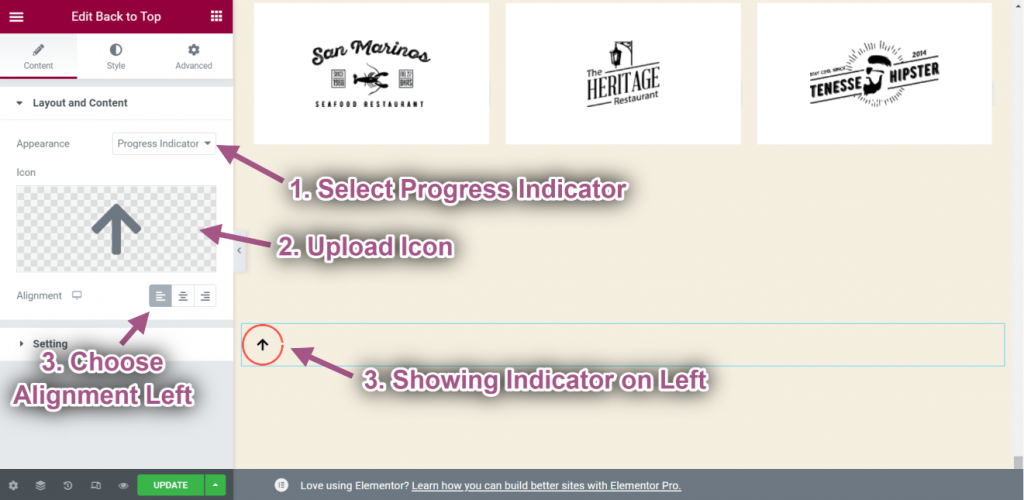
- Sélectionner Indicateur de progrès.
- Icône de téléchargement.
- Vous pouvez voir que l'indicateur de progression s'affiche.

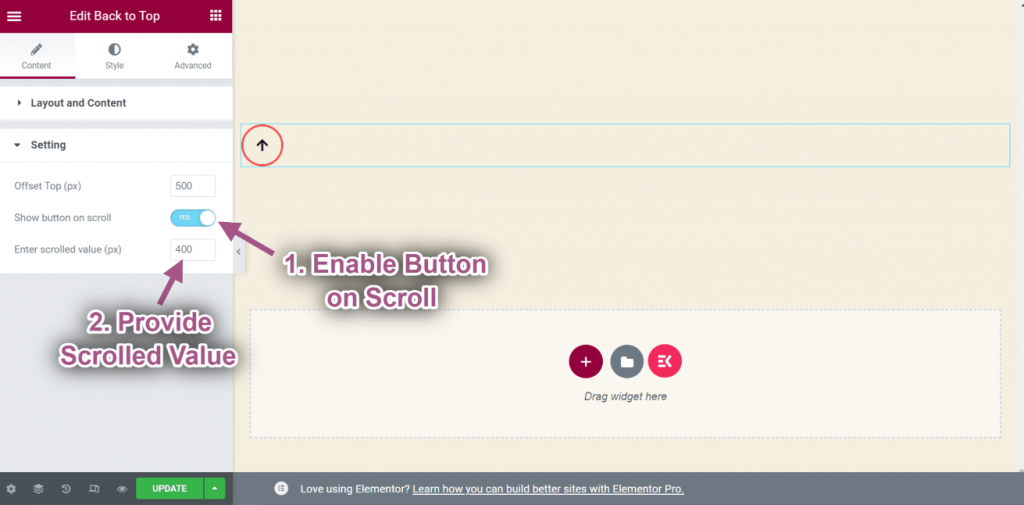
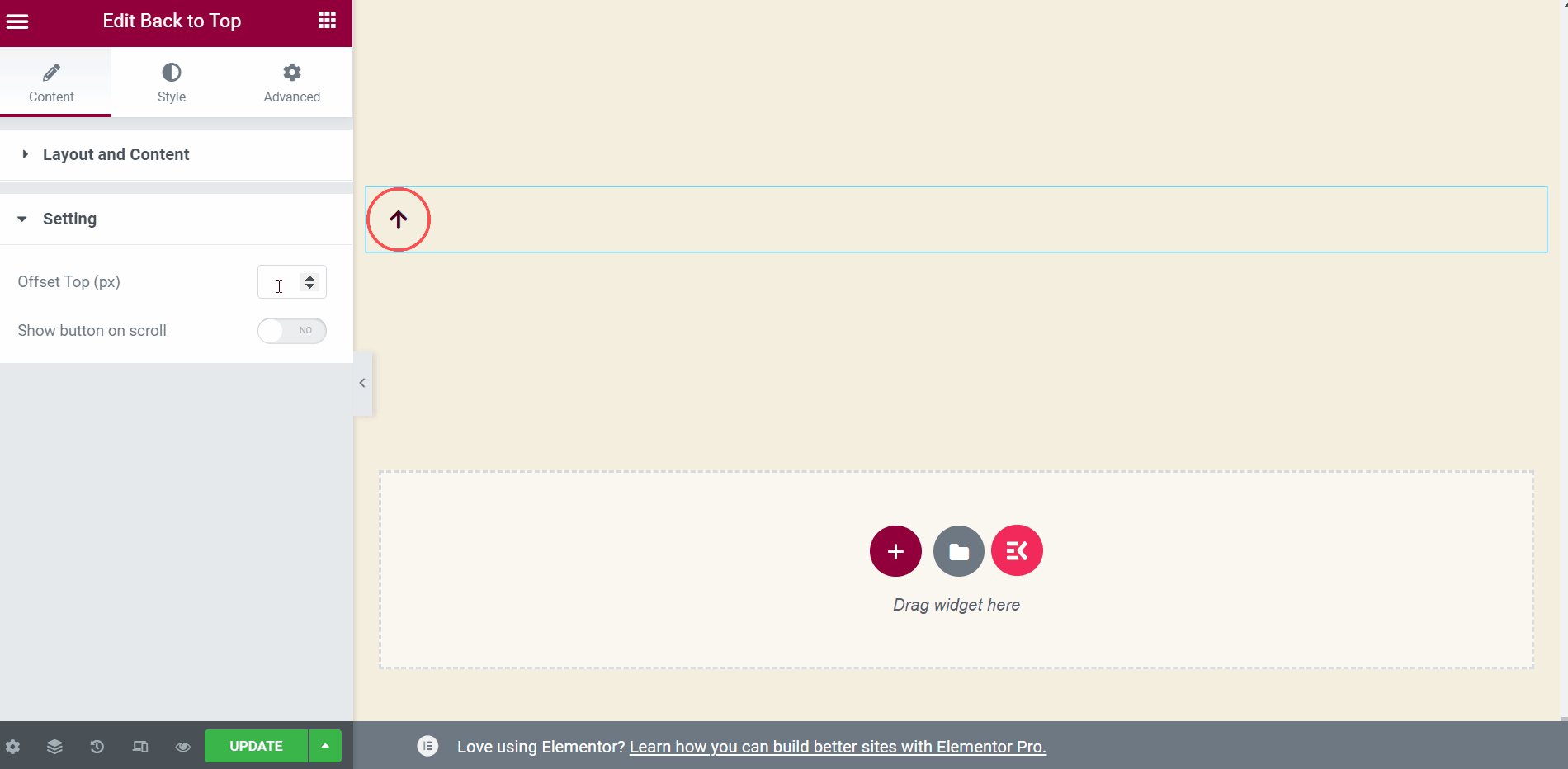
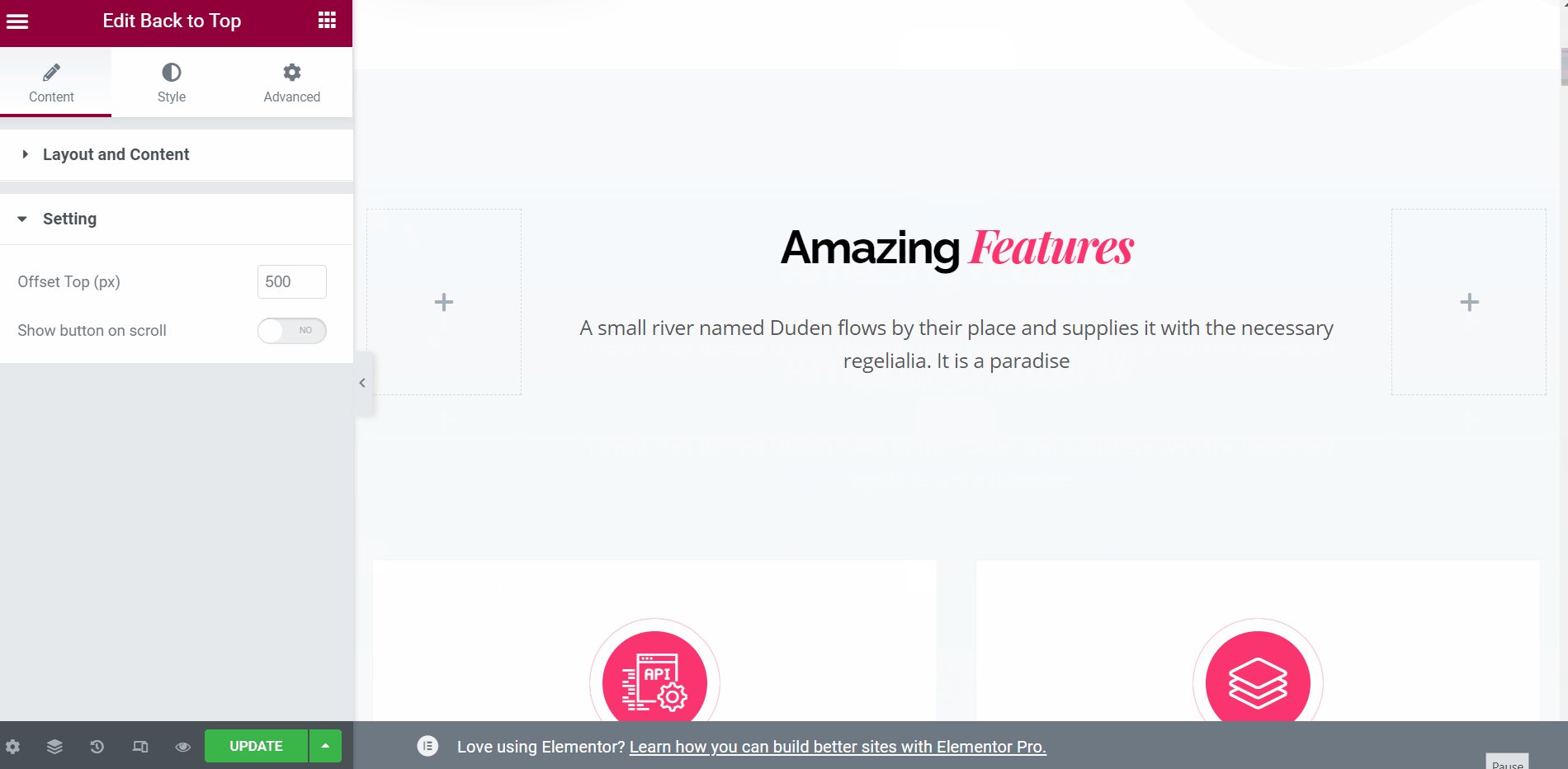
Paramètres
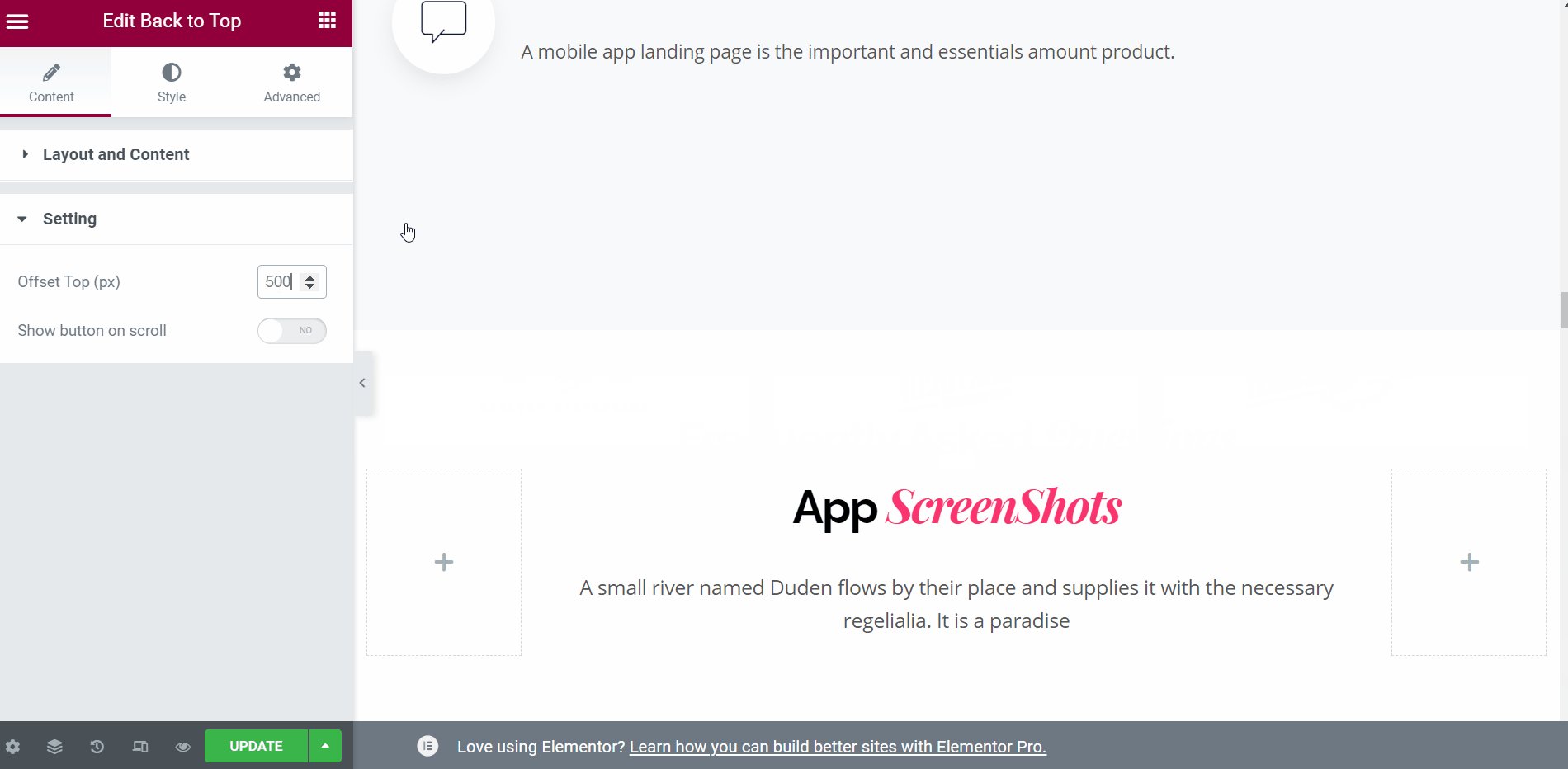
- Fournir un dessus décalé : 500px
- Si vous cliquez sur l'icône, elle se déplacera en haut de la section après 500 px.

- Activer Bouton sur Défilement.
- Fournir Valeur défilée.
- Le bouton s'affichera lorsque vous faites défiler jusqu'à 400 px.