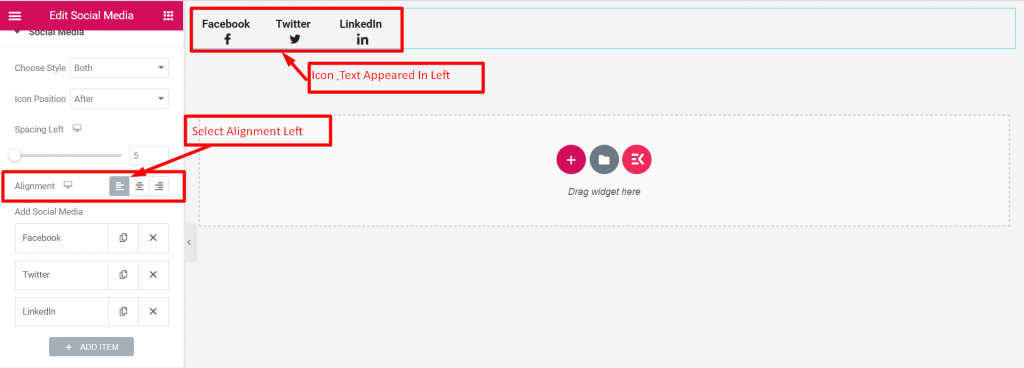
Choisir l'icône #
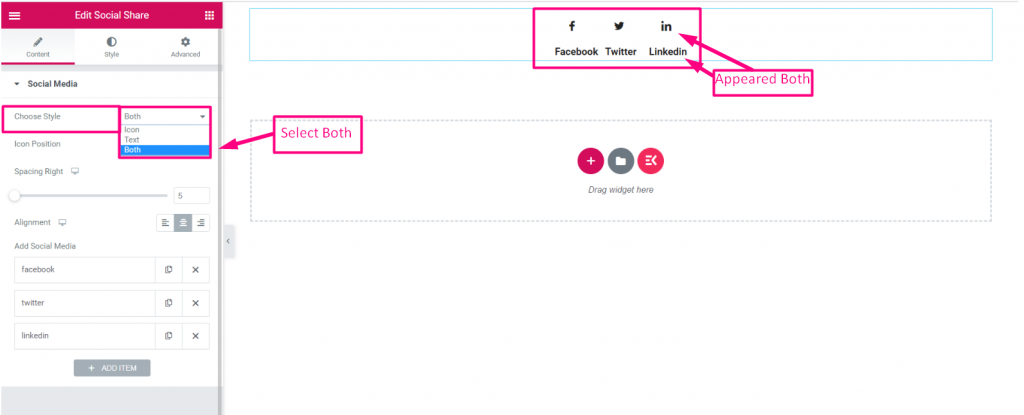
Choisissez le style : Icône, Texte ou vous pouvez sélectionner les deux

Choisissez le style #
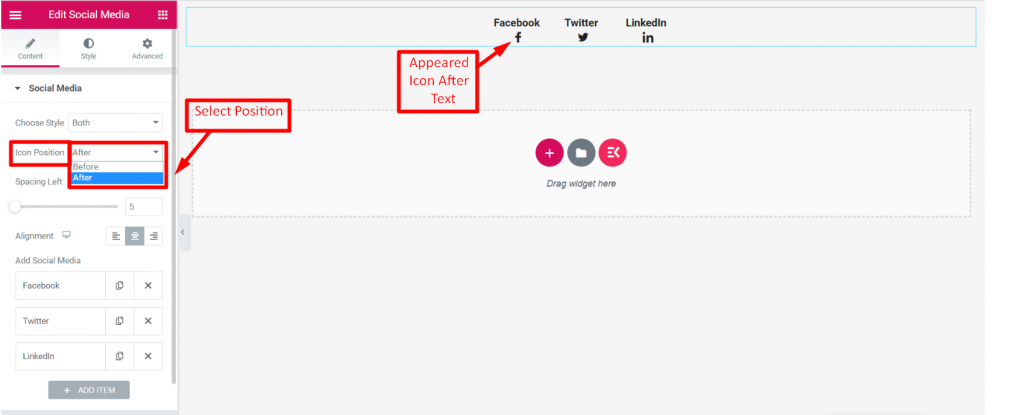
Sélectionnez la position de l'icône Avant ou après le texte

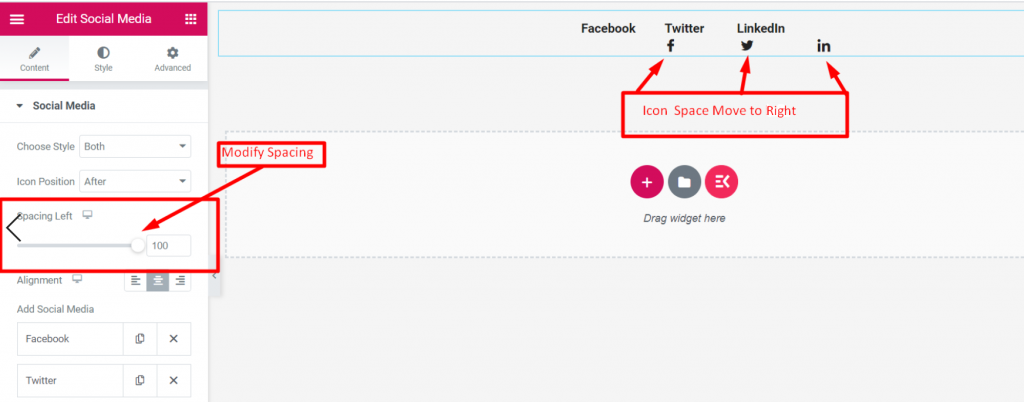
Espacement à gauche #
Faites glisser l'espace de l'icône gauche à droite

Alignement #
Sélectionnez la position d'alignement Gauche, Centre ou Droite

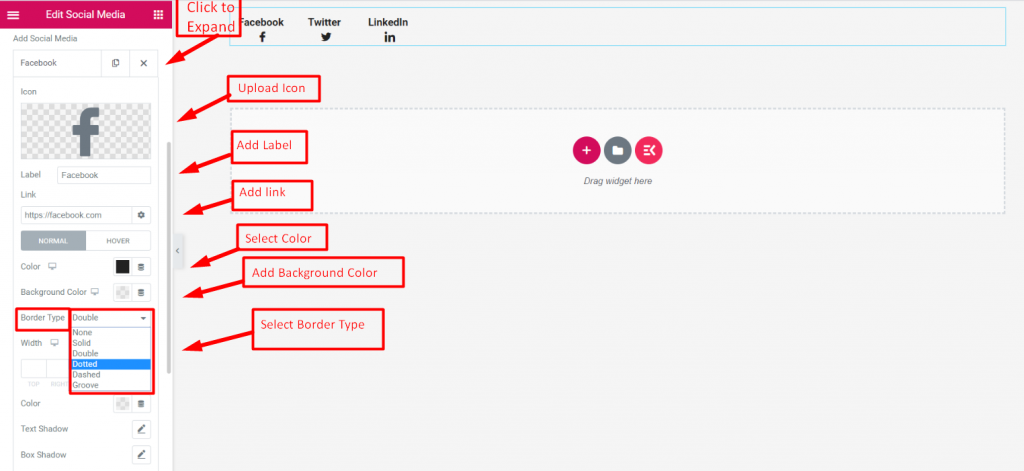
Contenu des médias sociaux #
- Clique sur le Contenu étendre
- Ajouter Icône
- Télécharger Icône de la bibliothèque
- Ajouter Étiquette
- Fournir Lien social
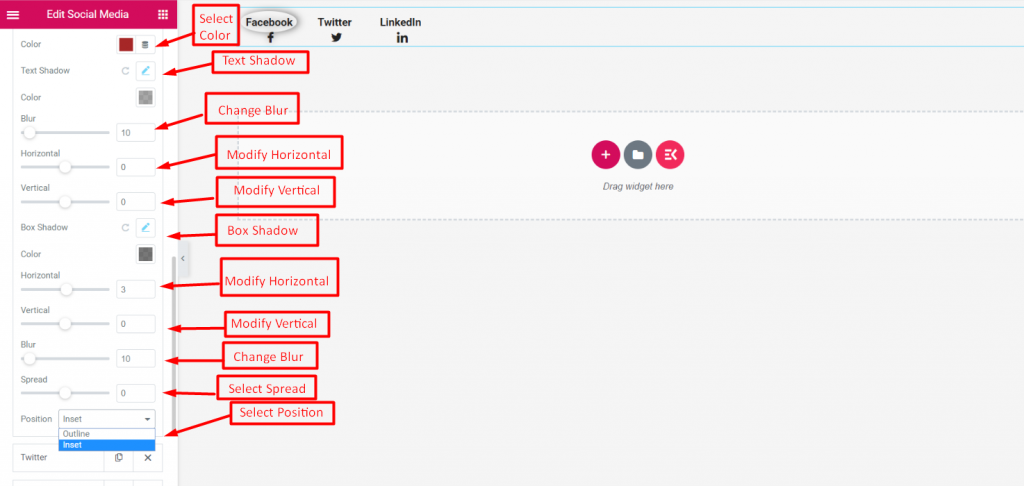
- Personnaliser l'icône pour les deux normal et survol
- Ajouter Couleur de l'arrière plan
- Ajouter un type de bordure : Solide, doublé, pointillé, pointillé, rainure

- Sélectionner Couleur
- Sélectionnez l'ombre du texte : Flou, horizontal, vertical
- Sélectionnez l'ombre de la boîte : Horizontal, Vertical, Flou, Étalé
- Sélectionnez un poste : Contour ou encart