Pensez à mettre en place un formulaire de paiement sur votre site WordPress. Plugin MetForm est le générateur de formulaires Elementor le plus flexible pour intégrer facilement les plateformes de paiement populaires.
Le plugin MetForm facilite votre travail car vous n'avez pas besoin d'installer de plugins de commerce électronique pour créer une boutique en ligne complète. De cette façon, vous pourrez relever le défi clé :les gens paient sans effort pour acheter votre produit ou service via une interface simple.
Dans cette documentation, nous verrons comment configurer les méthodes de paiement sur les sites Web WordPress à l'aide de MetForm.
Comment configurer un formulaire de paiement sur un site WordPress ? #
Suivre la Capture d'écran vidéo :
Suivez ce guide étape par étape pour créer un formulaire de paiement sur votre site Web WordPress. Nous commençons par créer un formulaire de paiement.
Étape 1 : Création d'un formulaire de paiement avec MetForm #
From your WordPress dashboard, create a new page or edit an existing one. Then, click ‘Modifier avec Elementor‘.
Now:
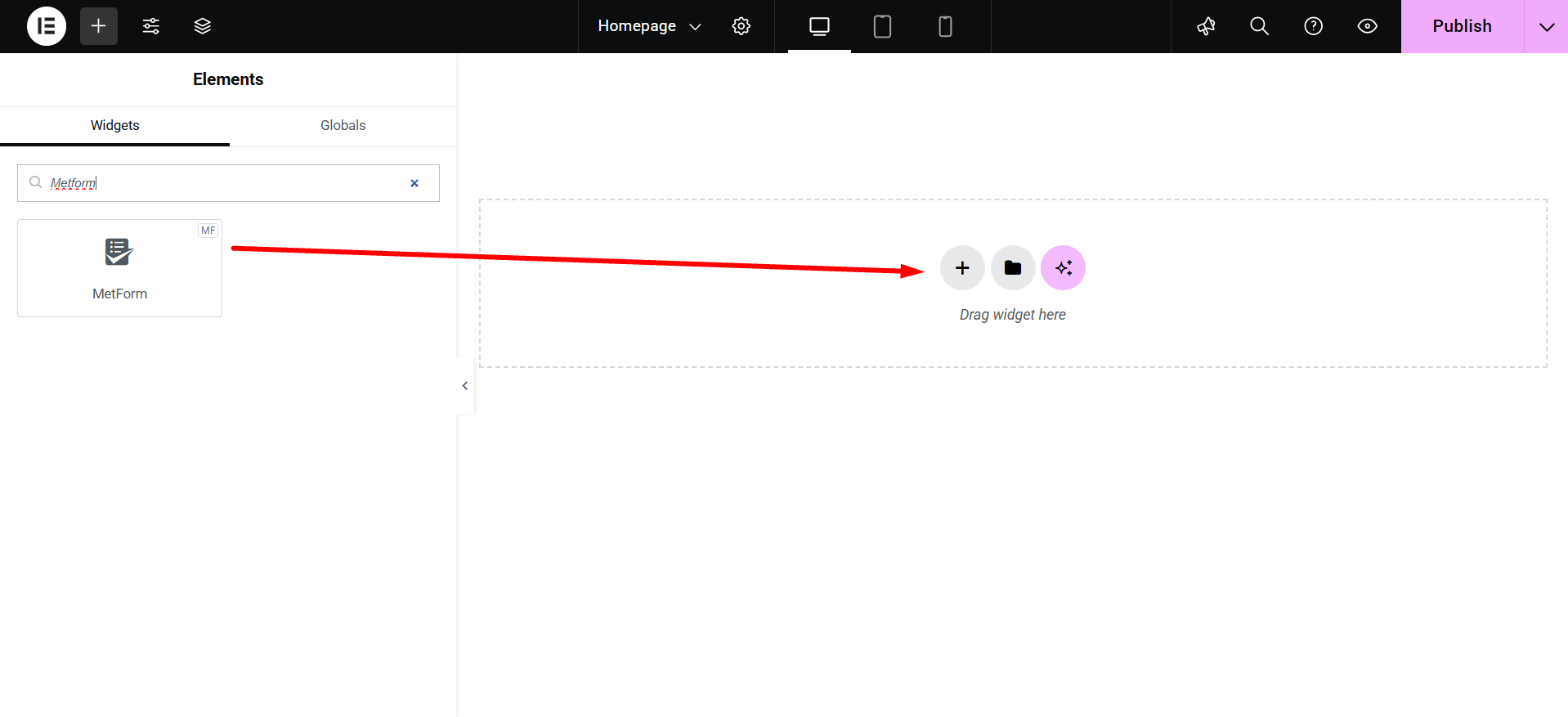
- Utilisez le champ de recherche pour trouver le MetForm widget. Ensuite, faites-le glisser et déposez-le.
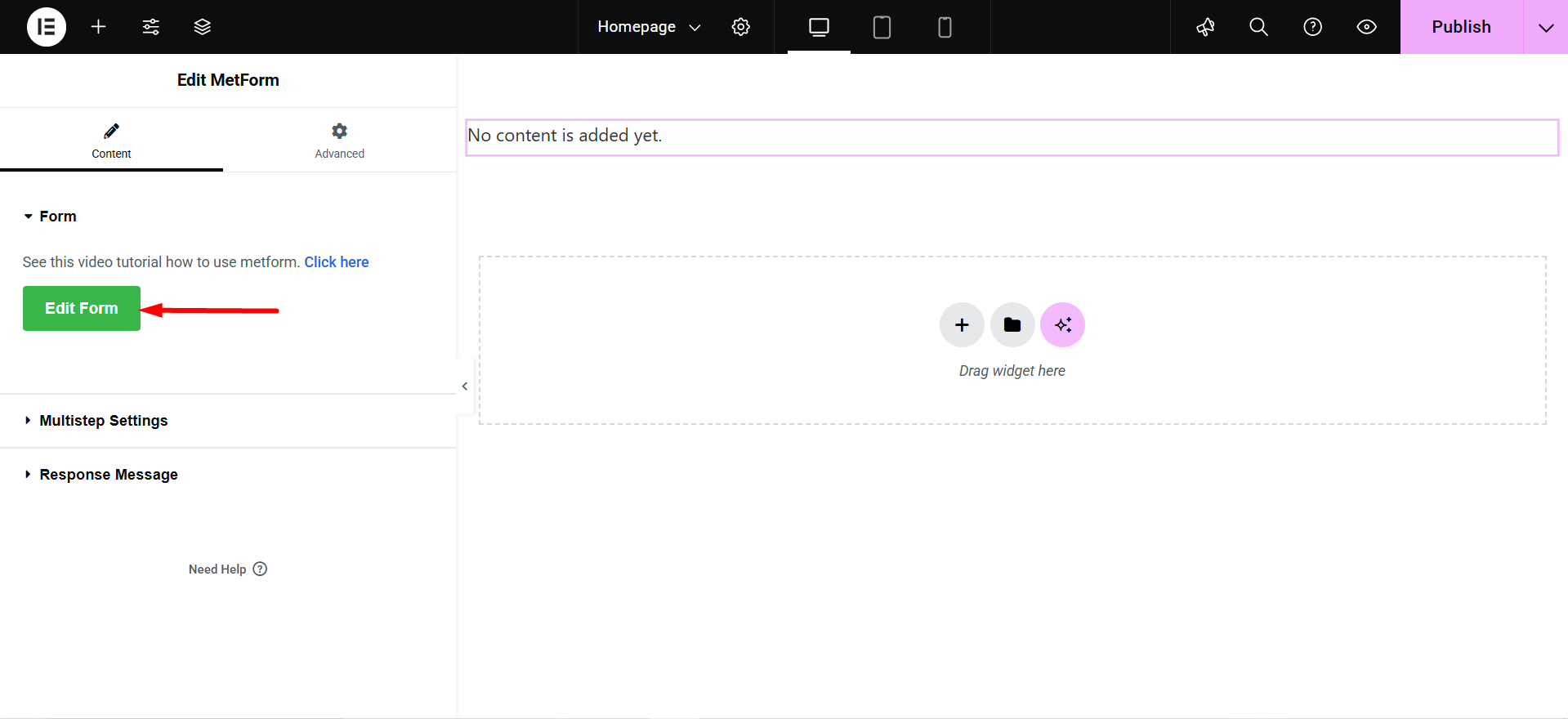
- Et frappez le Modifier le formulaire bouton.

Tu peux voir le Modifier le formulaire button on the left; click on it.

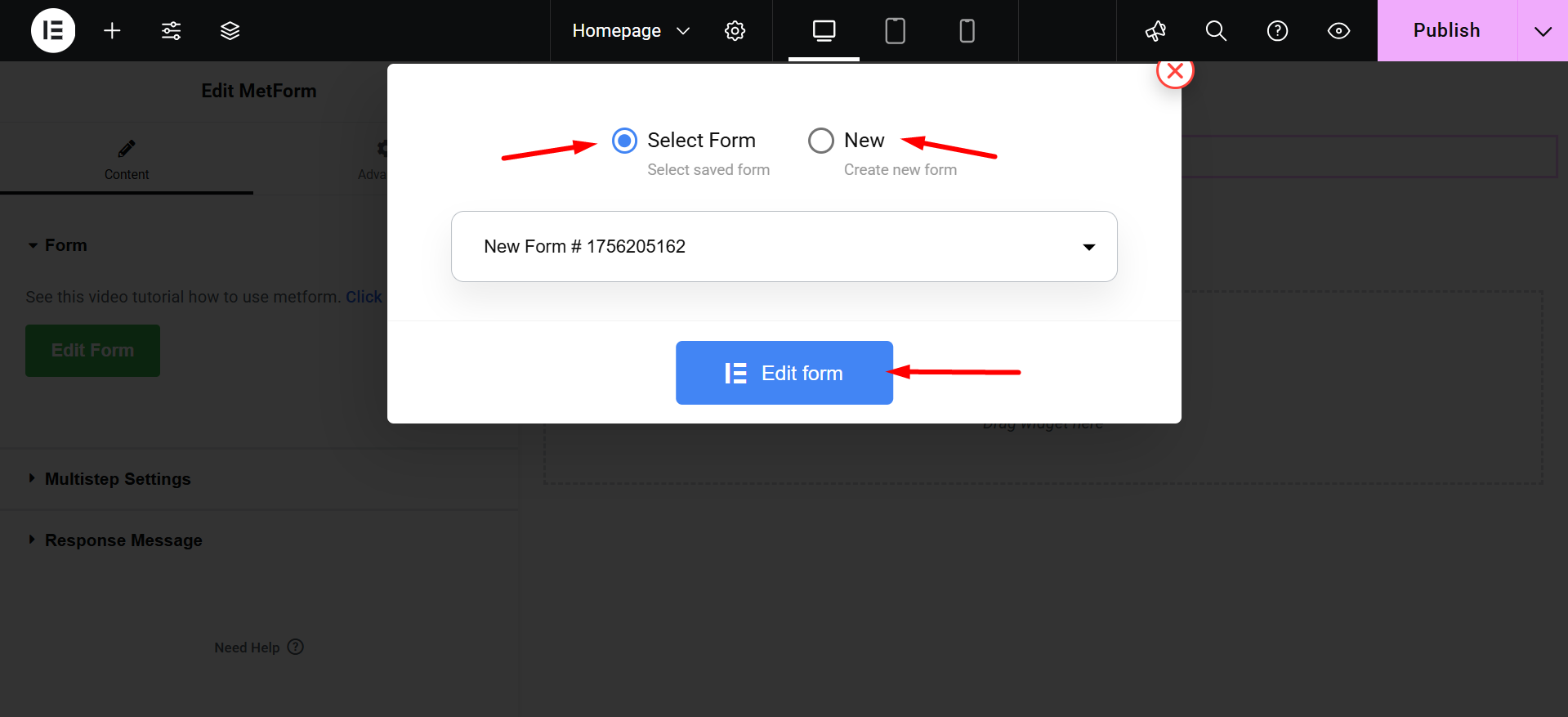
On the next screen, you will have the option to create a new form or choose an existing form.
If you create a new one, you need to give it a title. Then, you can go ahead and click the Modifier le formulaire bouton.

Follow this documentation and create your form easily: Créer des formulaires avec MetForm
Étape 2 : activer la plateforme de paiement avec le formulaire #
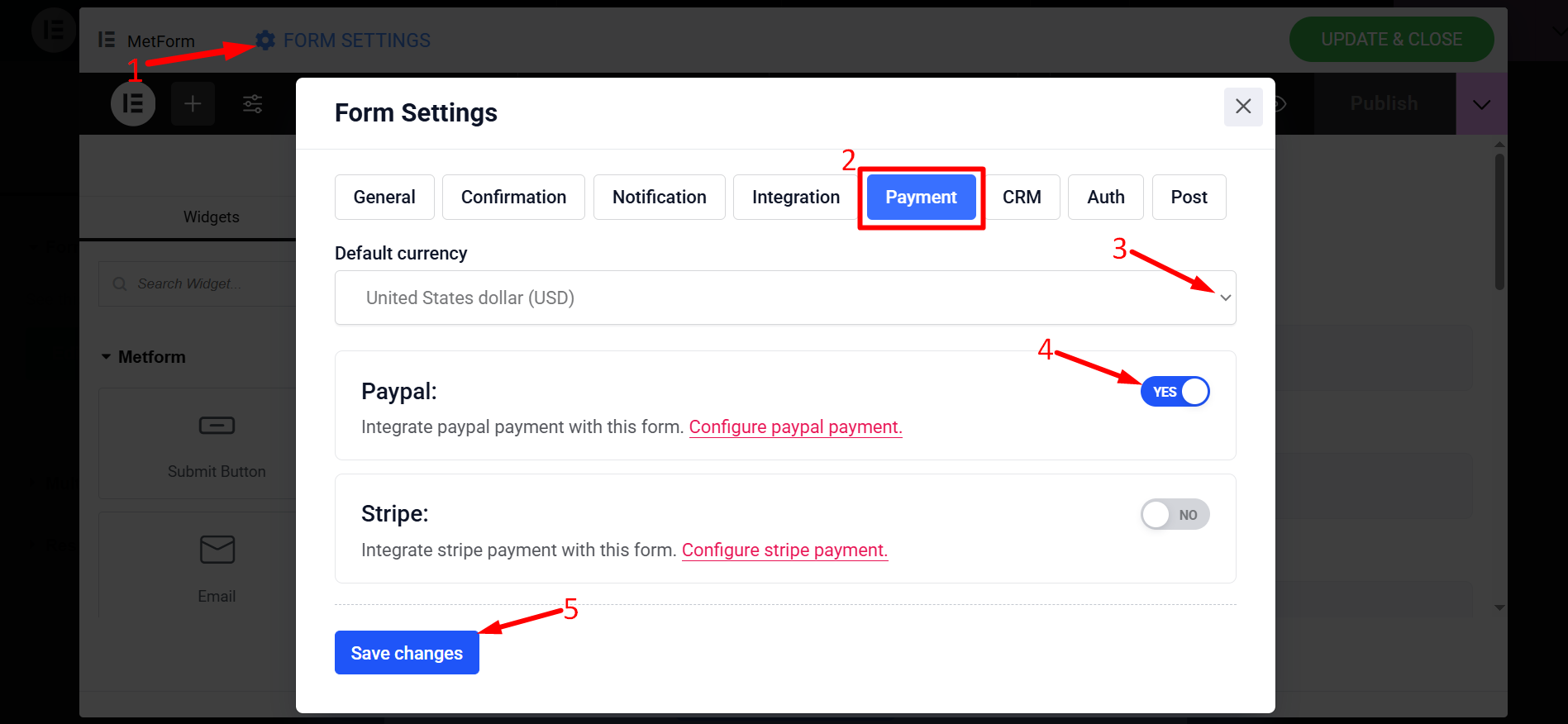
As you will have your form ready, select the Paramètres du formulaire button. And, select the Paiement option. Next, do the following option:

- Choisissez votre devise parmi «devise par défaut" dérouler.
- Intégrez votre option de paiement préférée, pour ce faire, cliquez sur le bouton bascule à côté du Pay Pal ou Bande choix. Et enfin, appuyez sur le bouton «Sauvegarder les modifications" bouton.
Étape 3 : configurer les plateformes de paiement #

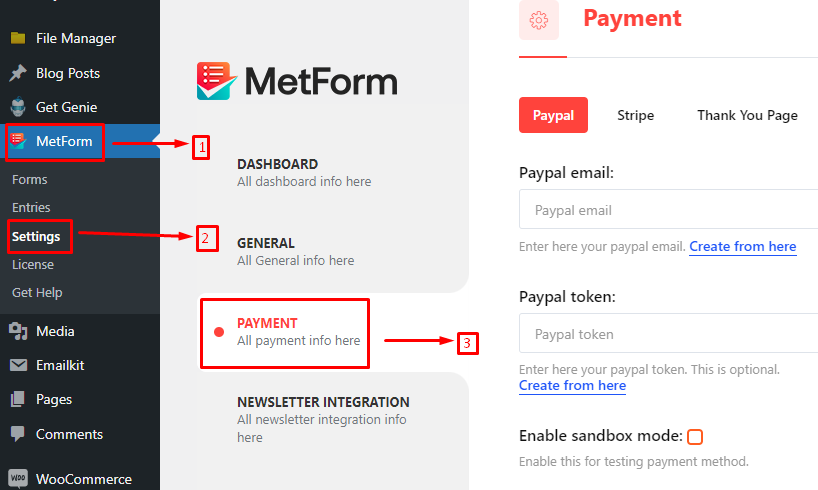
Vous êtes maintenant prêt à commencer à intégrer la plateforme de paiement à votre site Web WordPress. Pour cela, accédez à Metform > Paramètres > Paiements depuis votre tableau de bord WordPress.
Ici, vous pouvez voir les paramètres des deux Pay Pal et Bande plates-formes. Sélectionnez celui que vous avez activé pour votre formulaire à l'étape précédente.
Pour votre commodité, nous afficherons les paramètres des deux plates-formes.
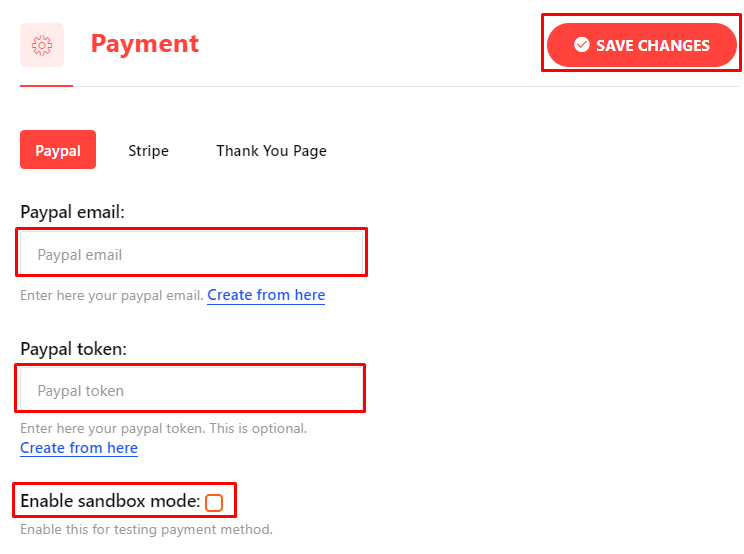
Pay Pal #
Pour intégrer votre compte PayPal à votre site Web, vous devez ajouter les informations suivantes :

- Email Paypal: Saisissez l'e-mail que vous avez utilisé pour créer le compte PayPal.
- Jeton PayPal: Ajoutez votre jeton PayPal ici. Pour générer votre jeton PayPal suivez ce tutoriel.
- Activer le mode bac à sable: Cochez cette case pour tester les moyens de paiement.
Enfin, cliquez sur le «Sauvegarder les modifications" bouton.
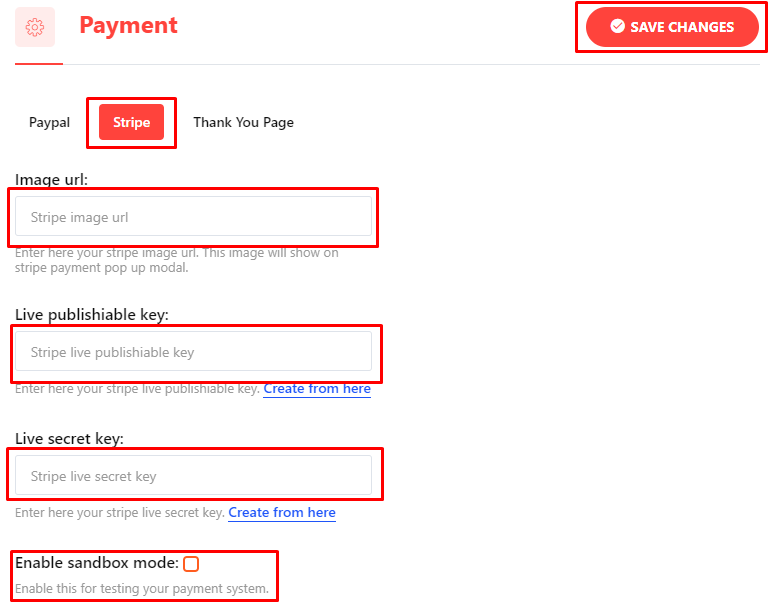
Bande #
Configurez les paramètres Stripe pour accepter les paiements avec les détails suivants :

- URL de l'image: Ajoutez l'URL de l'image Stripe sur votre site Web.
Notez ici qu'il y aura deux modes différents lors du lancement de l'API Stripe : Mode d'essai et Mode direct. Le mode test vous permettra d’évaluer le système sans dépenser d’argent. Et le mode Live est applicable lorsque vous êtes prêt à accepter un paiement réel.
- Clé publiable en direct & Clé secrète en direct: Entrer le Clé publiable en direct & Clé secrète en direct. Lire ce document pour mieux en savoir plus sur la génération de clés API Stripe.
- Activer le mode bac à sable: Cochez cette case pour tester l'option de paiement Strip.
- Tester la clé publiable et tester la clé secrète: Cela fonctionne de la même manière que le mode Live.
Terminé! Appuyez simplement sur le "Sauvegarder les modifications" bouton.
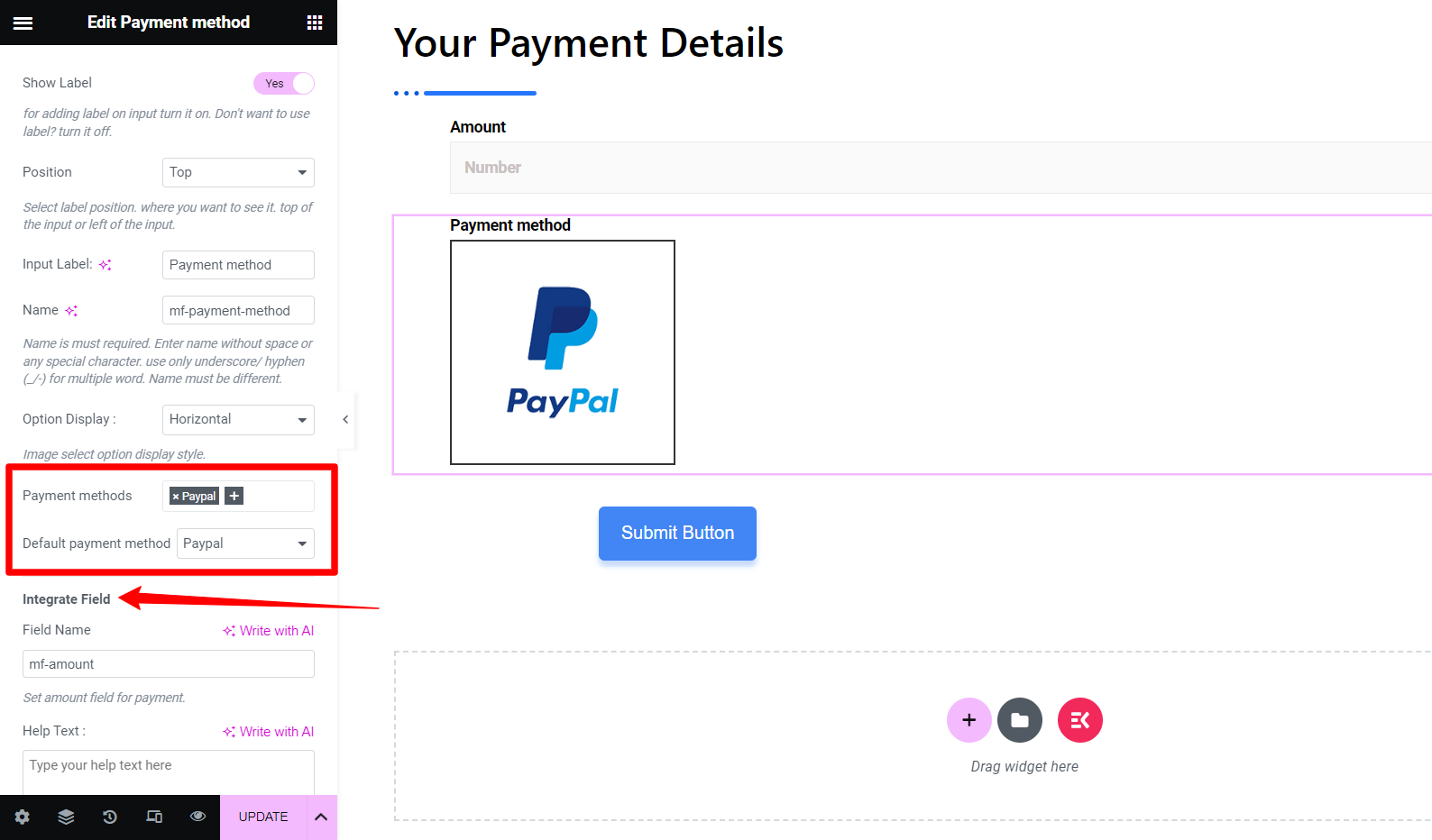
Étape 4 : Ajouter un bouton pour la plateforme de paiement #

Revenez maintenant à votre formulaire et commencez à modifier avec Elementor. Utilisez le champ de recherche dans le panneau des widgets pour trouver «Mode de paiement« . Ensuite, faites glisser et déposez le widget sur l'écran de l'éditeur.
Ensuite, ajoutez une option de paiement dans le mode de paiement du panneau de l'éditeur de widget. Dans notre exemple, nous incluons une option de paiement PayPal. Ainsi, nous devons choisir PayPal comme notre Méthode de paiement par défaut.
Avec ce dernier changement, l'option de paiement PayPal a été intégrée avec succès à votre site Internet.
Étape 5 : Testez votre formulaire #

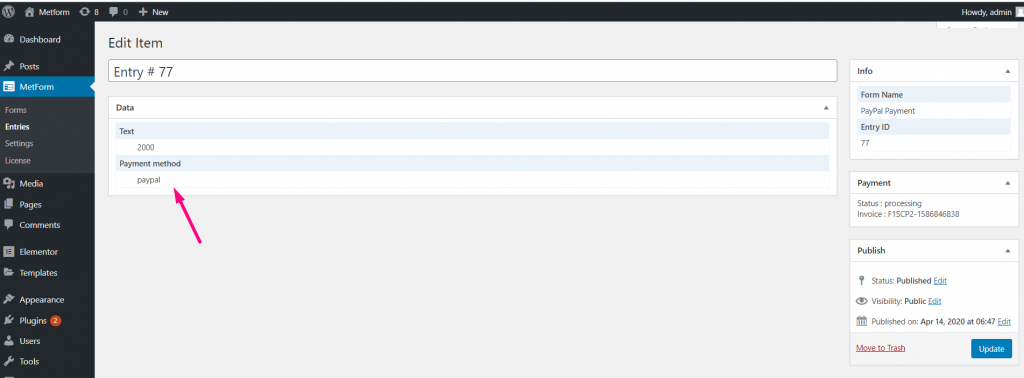
Une dernière chose que nous souhaitons mentionner est de vérifier que votre paiement PayPal fonctionne correctement. Lorsqu'un paiement est effectué via PayPal, ces données peuvent être consultées depuis MetForm > Entrées. Check these entries to know that the PayPal payment method is working.
Nous espérons que vous êtes maintenant prêt à accepter un paiement en vendant des produits ou des services depuis votre site WordPress en utilisant un formulaire de paiement comme MetForm.




