La personnalisation du message de réponse est une fonctionnalité professionnelle de MetForm. Ce message s'affiche une fois qu'un utilisateur a rempli un formulaire.
It confirms to the users whether their message has been successfully submitted or not. Either way, creating such a response message is quite easy for the MetForm pro users.
Ici, nous allons vous montrer la procédure de modification du message de réponse.
Ouvrir un formulaire #
Suivez la procédure ci-dessous pour ouvrir un formulaire dans lequel vous ajouterez le message de réponse.
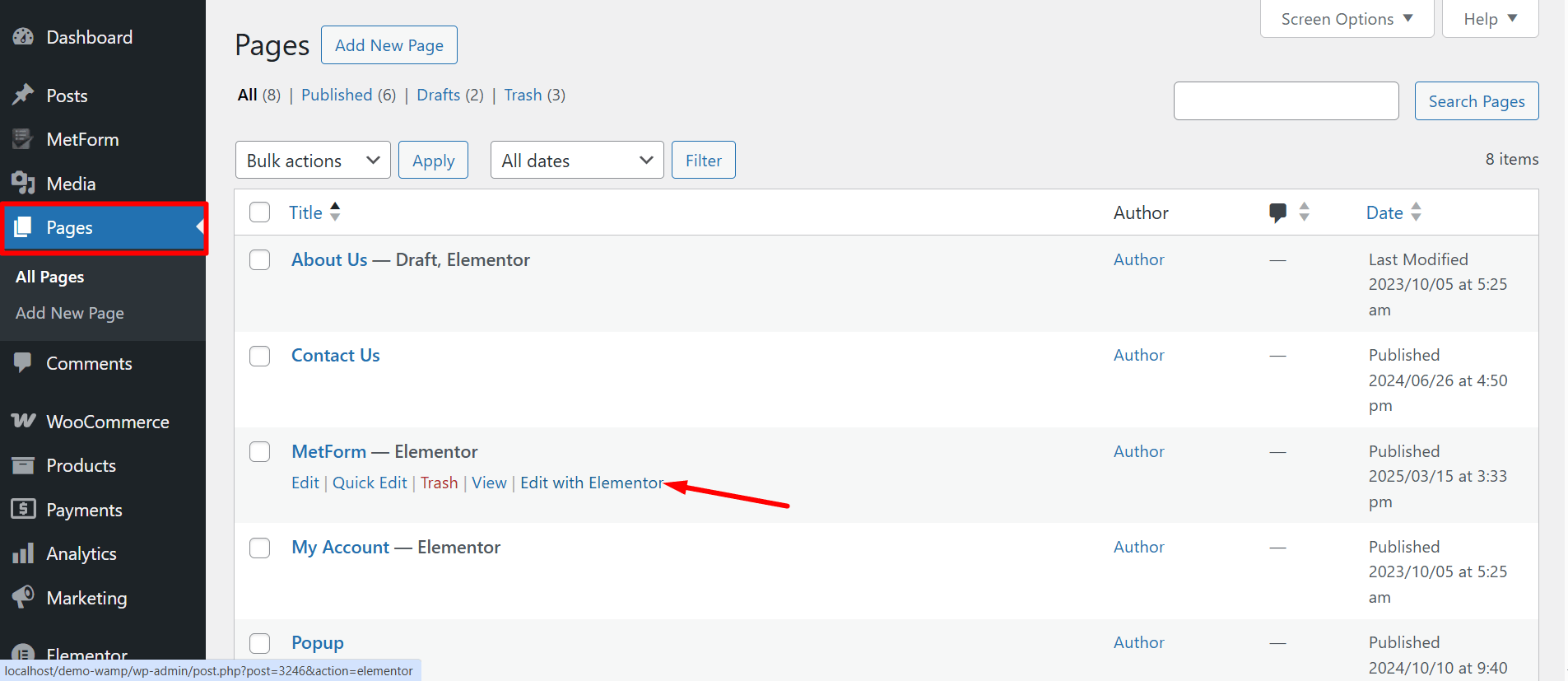
- Connectez-vous au panneau d'administration WordPress et créez une nouvelle page.
- Ouvrez la page avec l'éditeur Elementor.
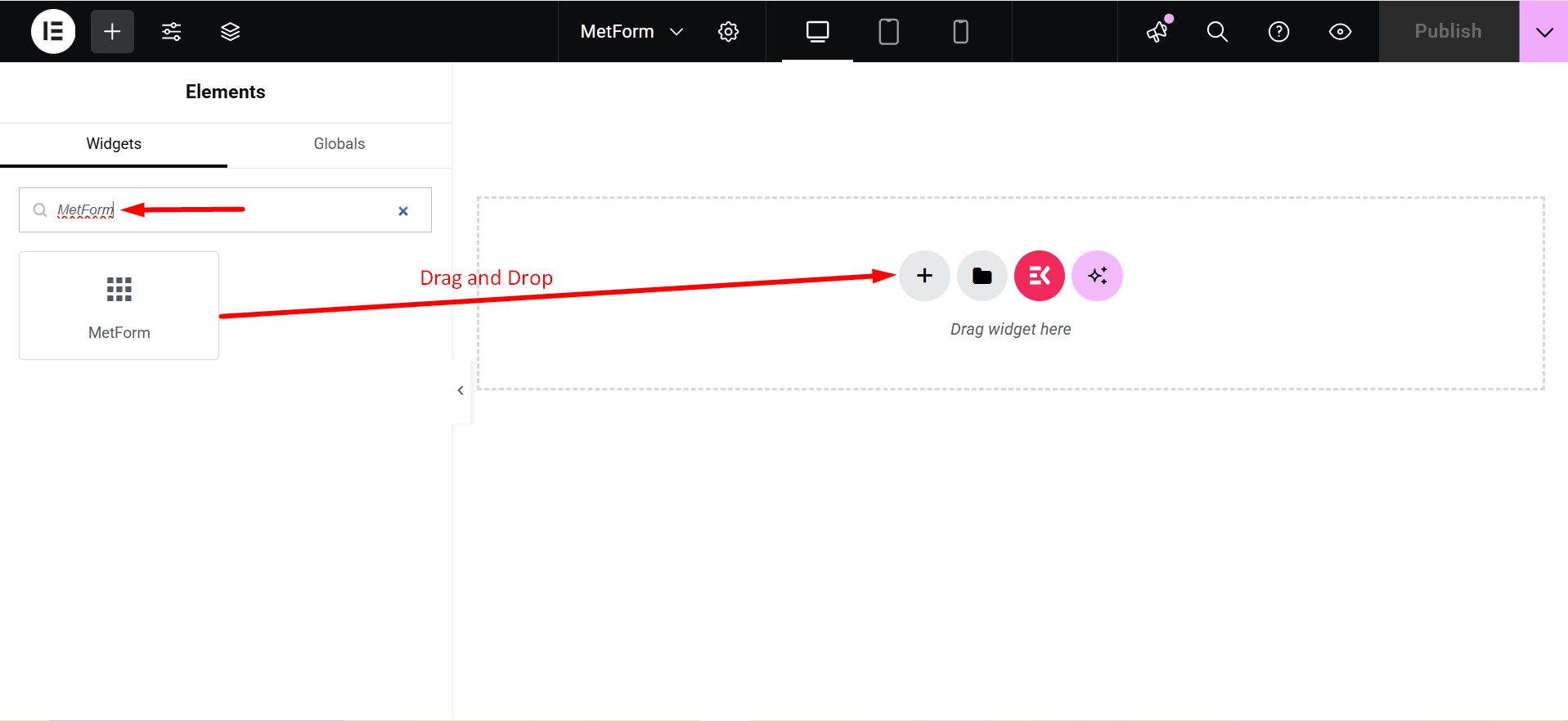
- Rechercher MetForm dans le panneau de recherche Elementor et faites glisser et déposez l'icône sur la page.
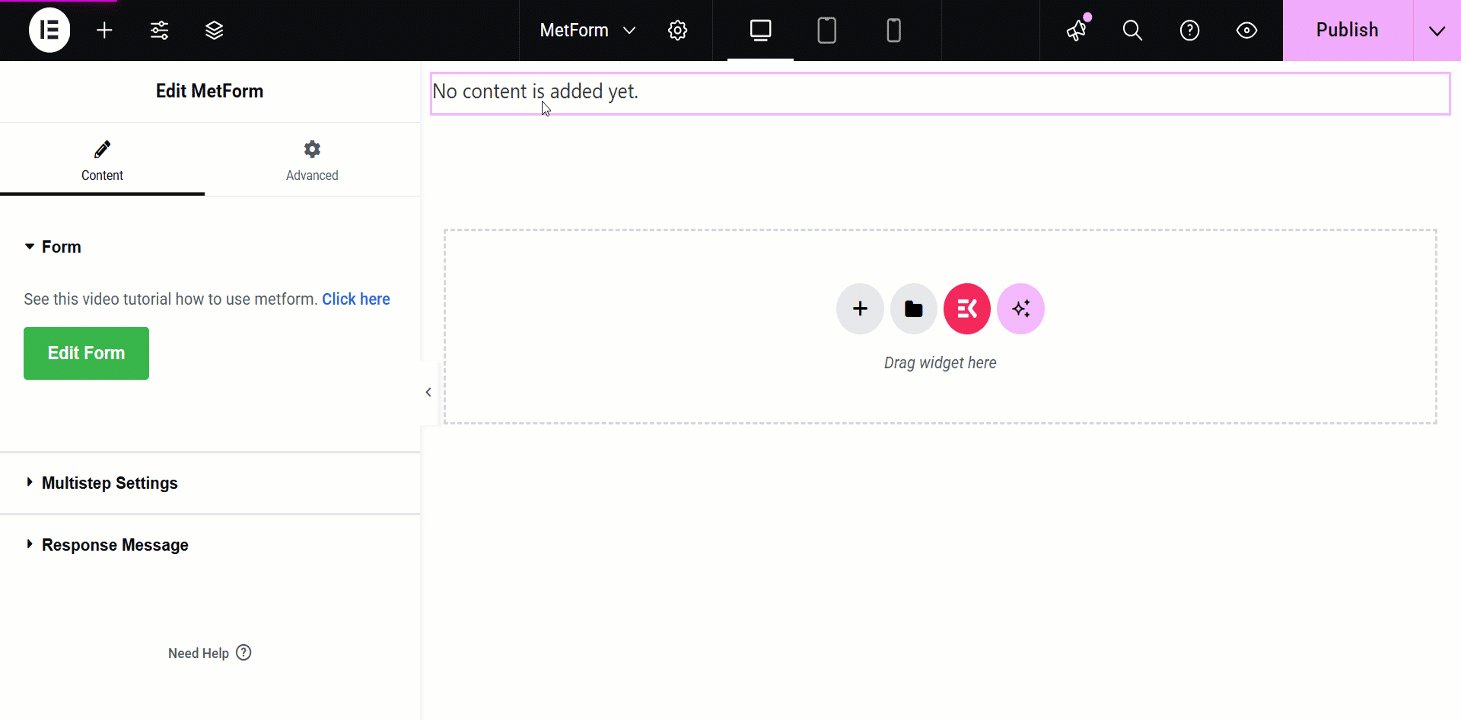
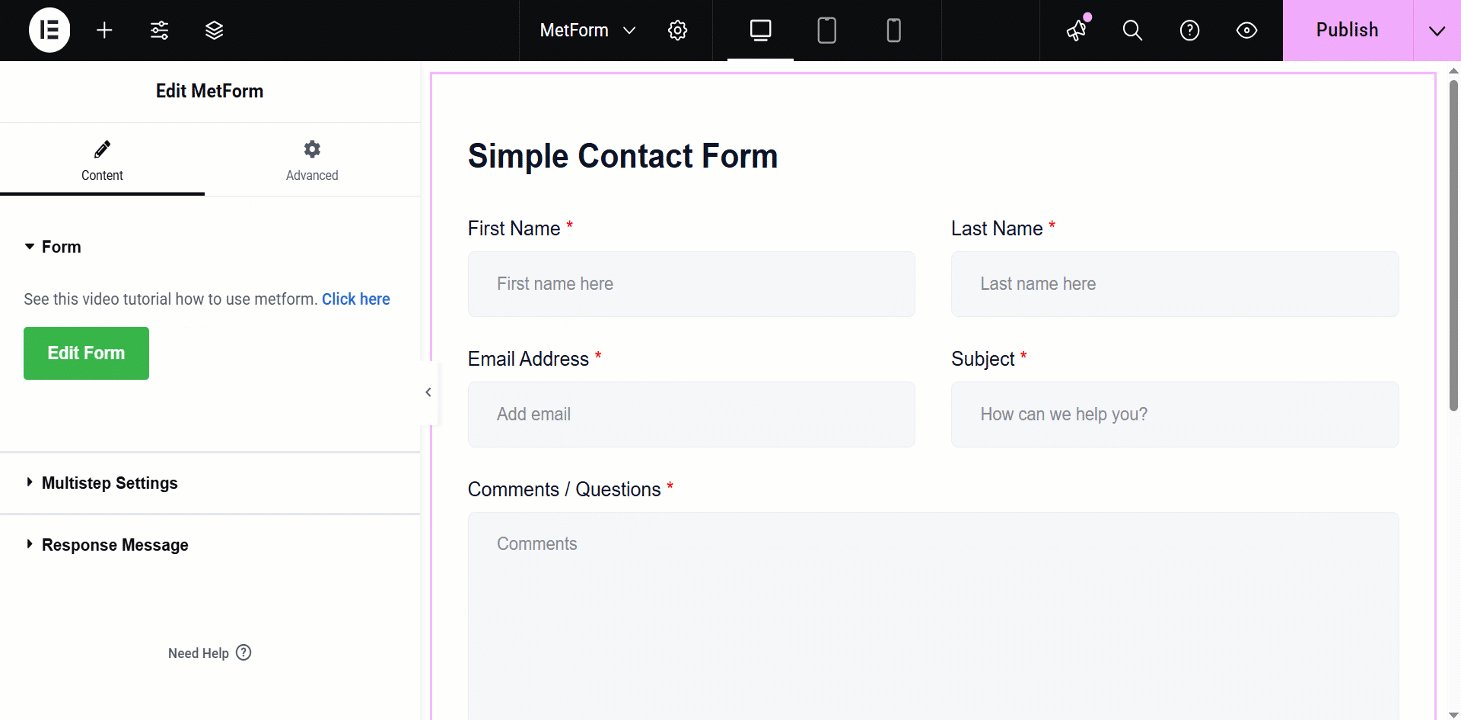
- Clique sur le Modifier le formulaire bouton situé sur le panneau de gauche.
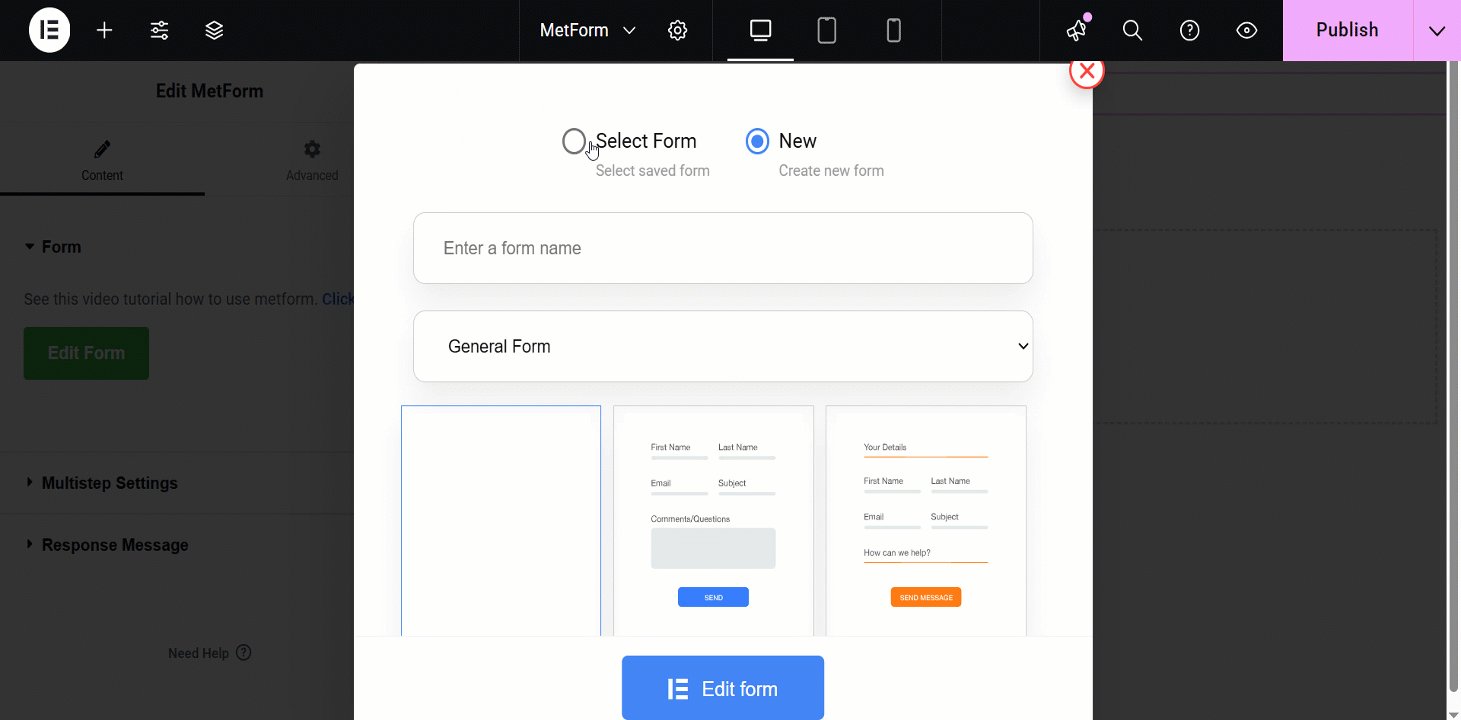
- Maintenant, sélectionnez un formulaire existant ou cliquez sur le bouton Nouveau bouton pour créer un nouveau formulaire.
- Ajoutez le champ requis et cliquez sur le MISE À JOUR ET FERMETURE bouton.
Pour avoir un aperçu clair de la création d'un nouveau formulaire et de l'ajout du champ obligatoire, suivez les instructions vidéo ci-dessous :
Modification du message de réponse #
Les utilisateurs professionnels de MetForm peuvent personnaliser le texte, l'apparence et d'autres styles du message de réponse. Voici la procédure étape par étape pour modifier le message de réponse.
Modification du texte du message de réponse #
Start by accessing to your WordPress dashboard:
Aller vers pages/ posts > select the page or post where you want to add the form.

Recherche Metforme on the search field > Glisser déposer

- Clique sur le Modifier le formulaire button and choose the form. Choose your form from the drop-down and click on the blue Modifier le formulaire button. However, you can also create a new form if you want.
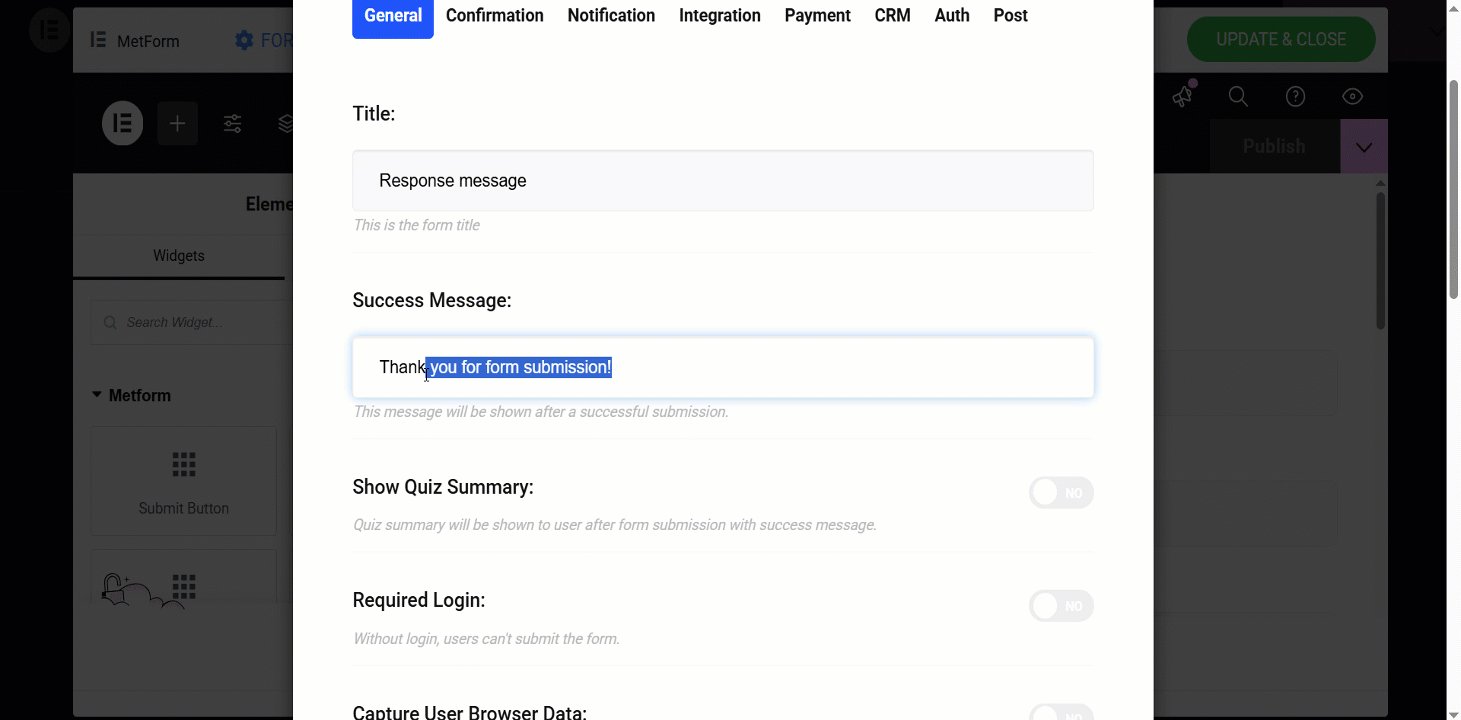
- Now, you can just click on the PARAMÈTRES DU FORMULAIRE option dans le coin supérieur gauche.
- Modifier le Message de réussite champ de saisie et cliquez sur le Sauvegarder les modifications bouton.
- Enfin, cliquez sur le MISE À JOUR ET FERMETURE bouton.
Now, look at the visual presentation of this entire procedure –

Paramètres de personnalisation supplémentaires du message de réponse #
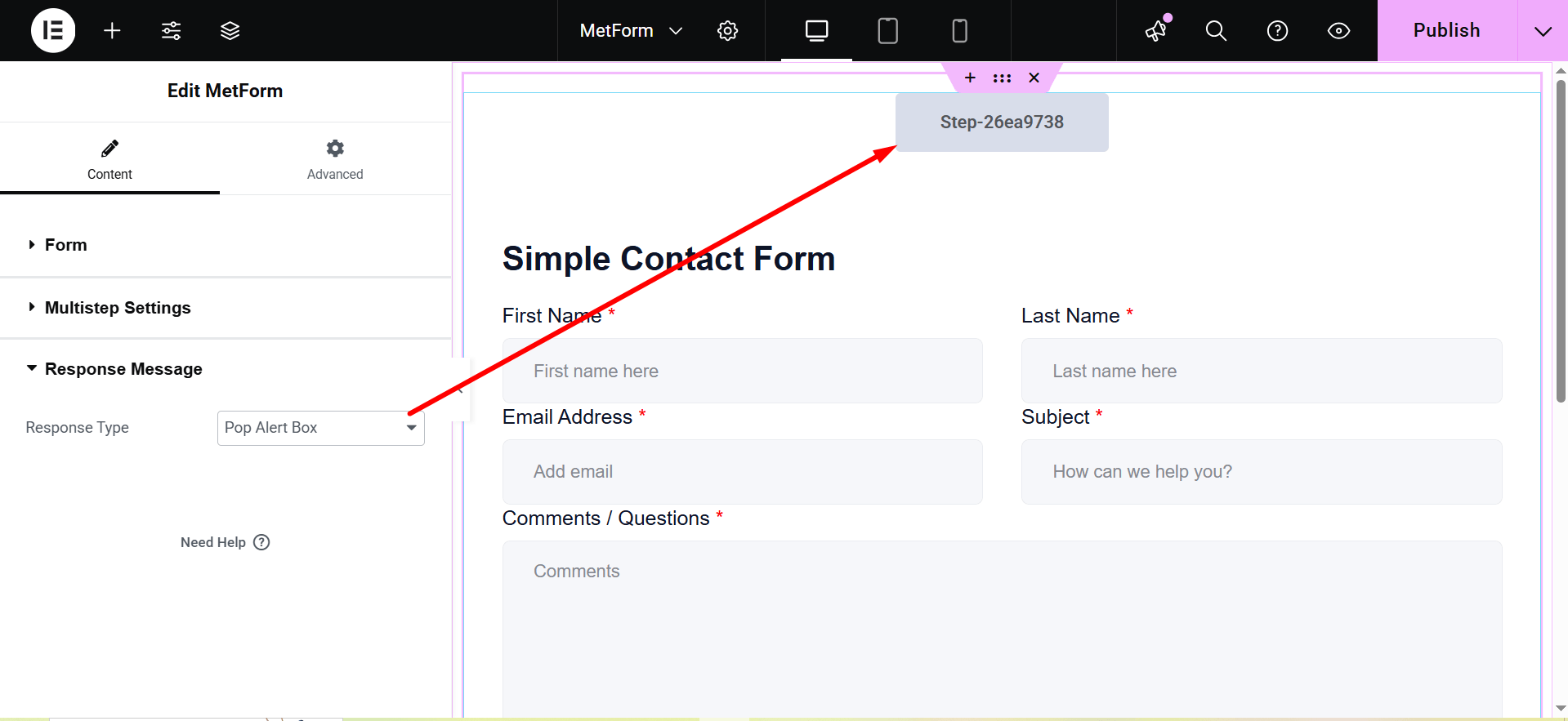
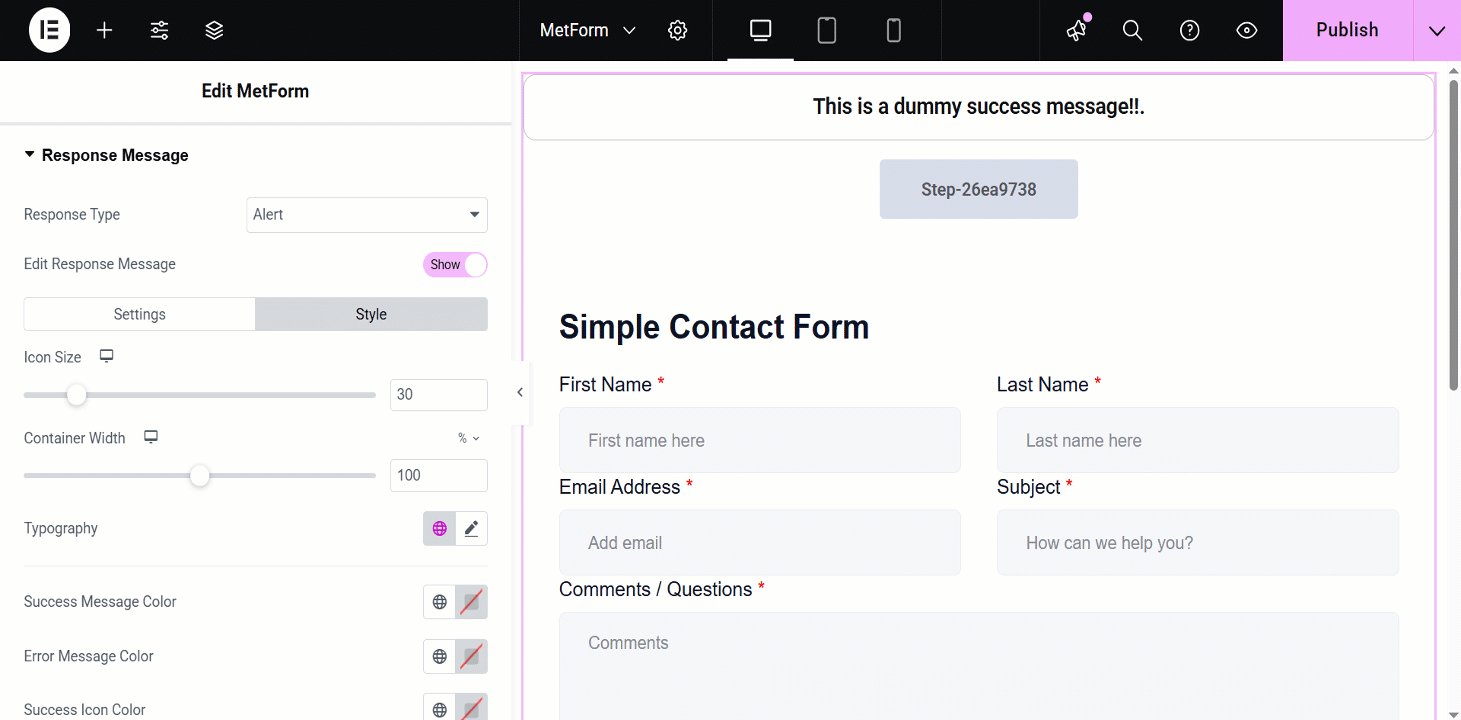
After toggling the Message de réponse button, it’ll show you the additional settings:
Response Type: Pop Alert Box and Alert.
- Pop Alert Box: It is a message displayed as a pop-up, often using JavaScript
alert(). It notifies users with important information or warnings.

- Alert: This is also a pop-up message box.

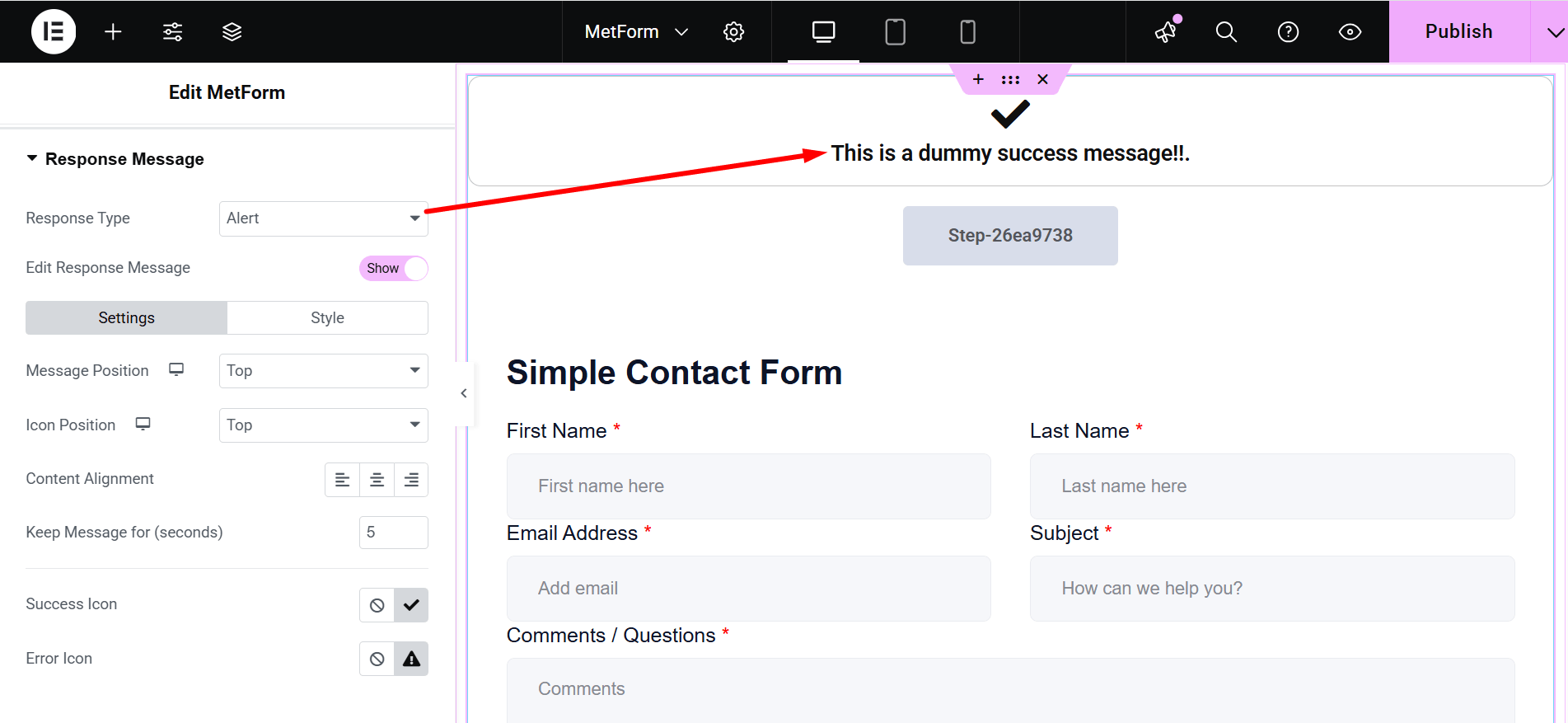
- Edit Response Message: Show/Hide. If you choose “Show”, there are two customization options: Settings and Style.
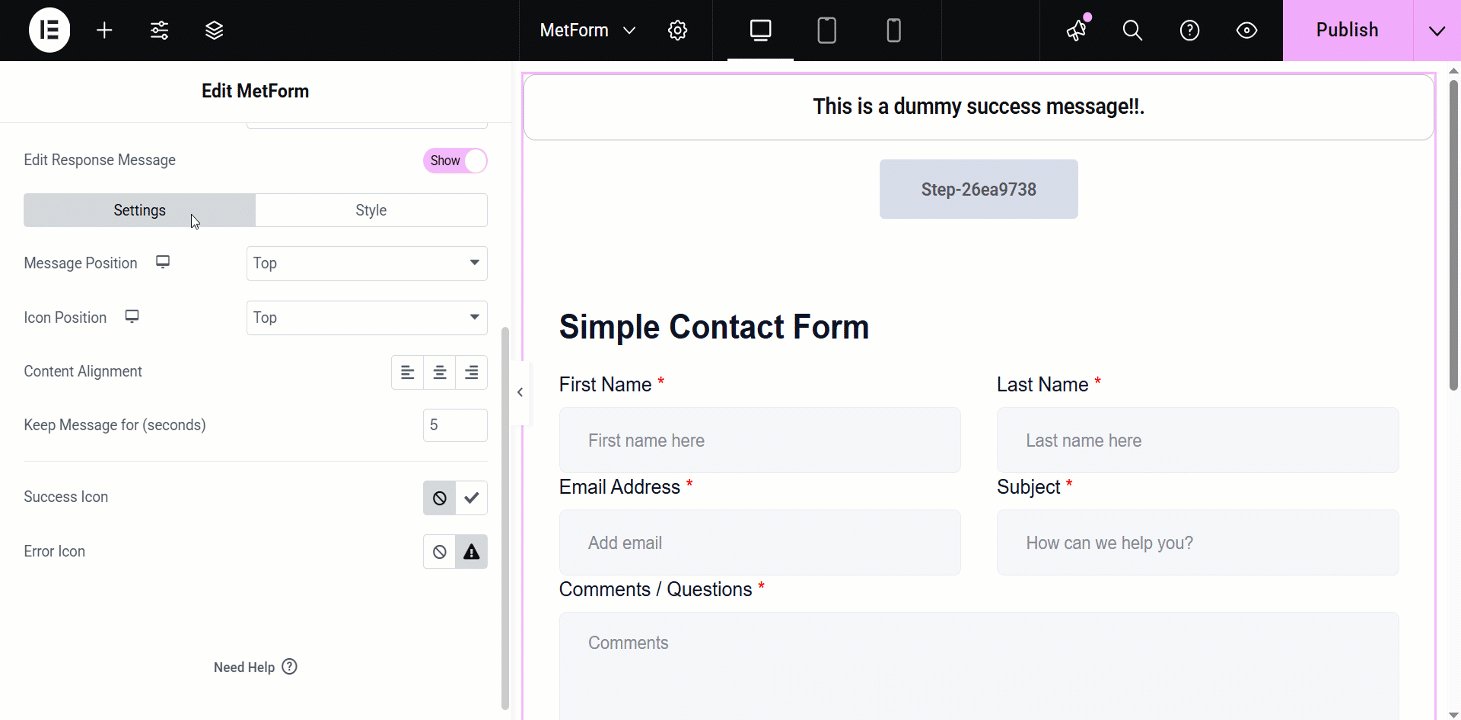
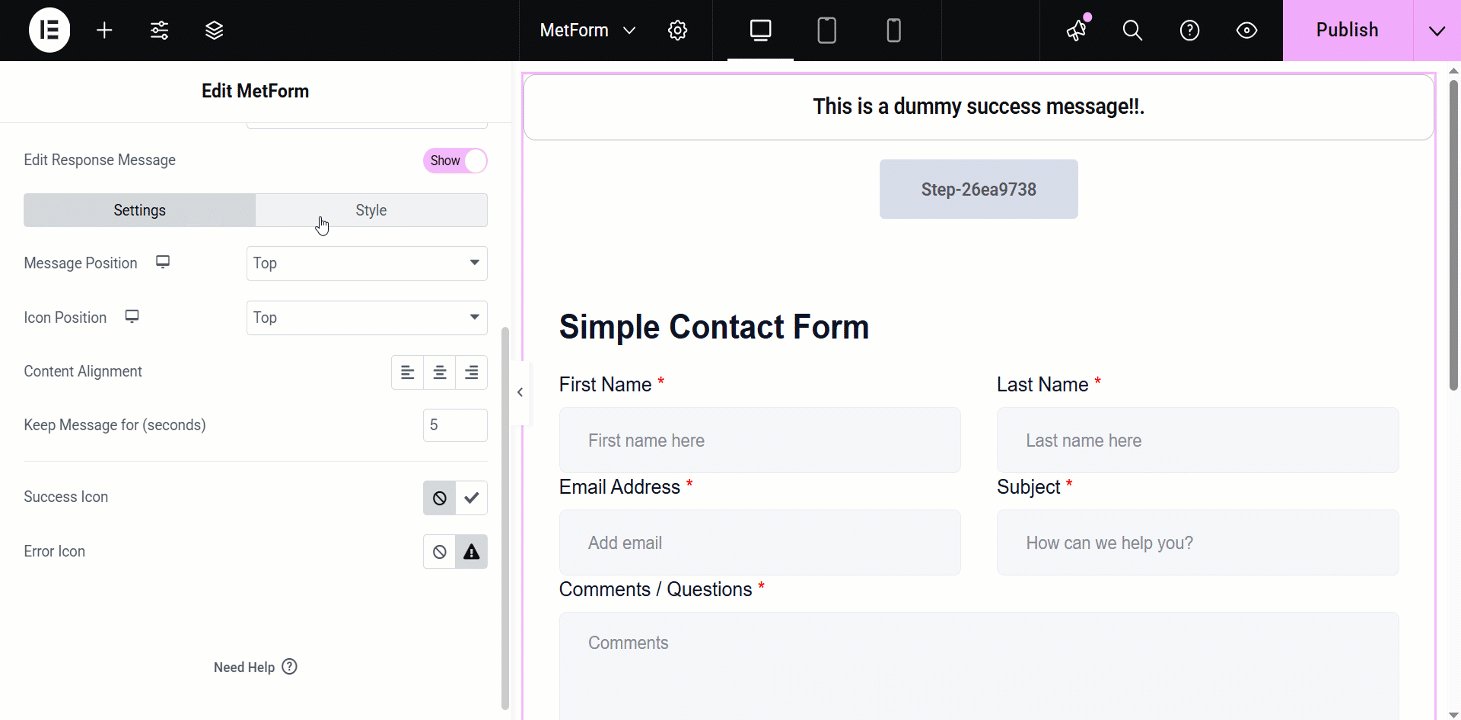
- Paramètres:`
- Message Position: You can show the message on the Top or at the Bottom.
- Position de l'icône : Choose the position Top or Side
- Alignement du contenu : It lets you adjust the alignment.
- Keep Message for (seconds): Defines how long the message remains visible.
- Success Icon: Represents a visual indicator for successful actions.
- Error Icon: Displays a symbol to indicate an error or failure.
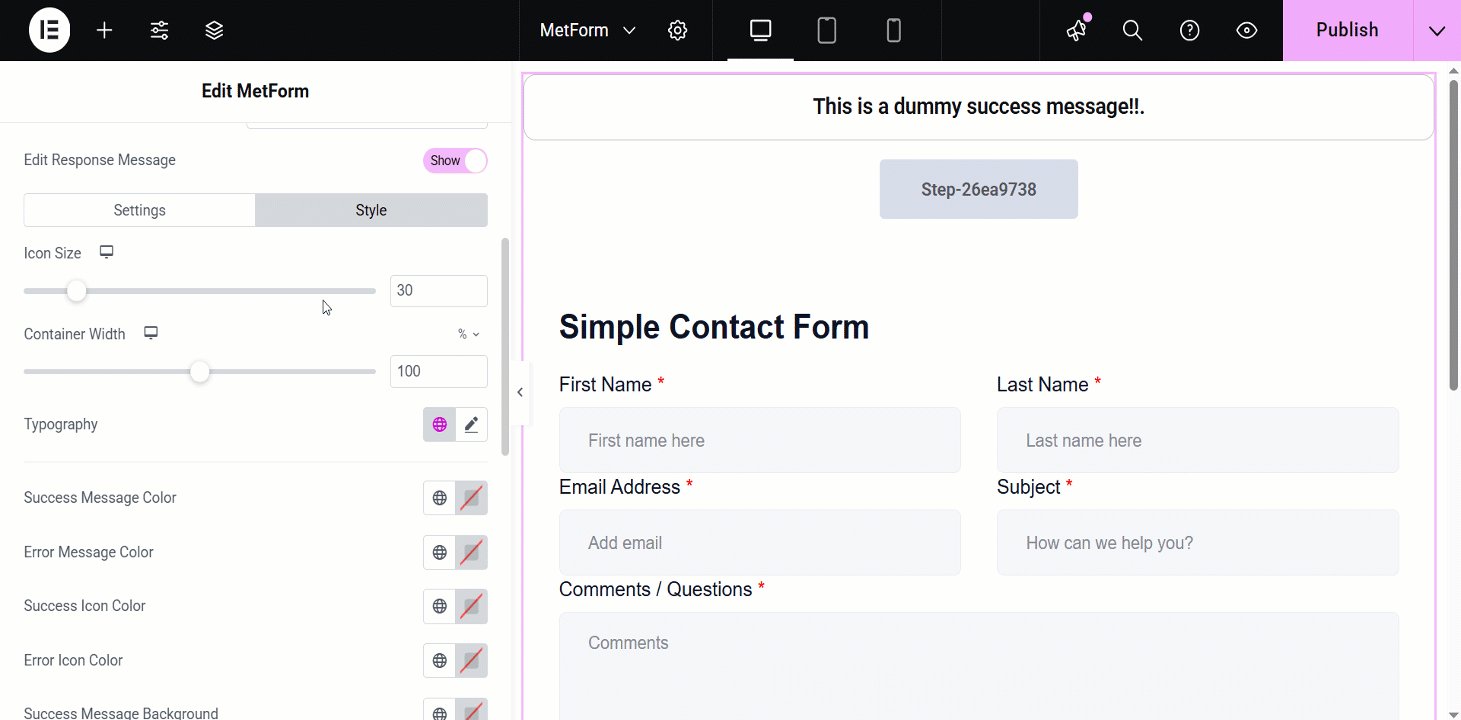
- Style: Here you can change the colors of Typography, Success Message Color, Error Message Color, Success Icon Color, Error Icon Color, Success Message Background and Error Message Background.
- Taille de l'icône: This bar lets you adjust the dimensions of the displayed icon.
- Largeur du conteneur: Sets the overall width of the message container.
- Type de bordure : The available border types are solid, double, dotted, dashed, and groove.
- Rayon de frontière: Controls the roundness of the container’s corners.
- Rembourrage du conteneur: Sets the spacing inside the message container.
- Marge de l’icône: Defines the space around the icon.
- Marge du conteneur: Specifies the spacing outside the message container.

Point à noter : Cette fonctionnalité d'édition de message de réponse est disponible uniquement pour les utilisateurs de licence professionnelle et elle ne fonctionne pas lors de l'utilisation d'un formulaire via un shortcode.
Fonctionnalité supplémentaire
Above the Response Message section, you might have already noticed another amazing feature called “Enable Multistep”. By enabling this feature you can create forms with multiple steps.
Here’s the video guideline about creating a multistep form using MetForm 👇



