Un widget d'onglets facilite le processus de lecture d'une charge de textes sans faire défiler une longue page. C'est un moyen simple et efficace d'inciter les visiteurs à rester plus longtemps sur votre site Web. Nous vous présentons un tel widget d'onglets mis à jour avec différents éléments d'apparence. Vous pouvez styliser votre widget d'onglets Elementor en fonction de vos besoins de conception.
Voyons comment ajouter des onglets à WordPress. Le processus d'ajout de widgets et de personnalisation est flexible. Suivez les étapes ci-dessous.
Comment ajouter des onglets à WordPress #
Aller vers: Votre tableau de bord -> Choisissez ou créez une nouvelle page -> Modifier avec ELementsKit -> Widget d'onglet de recherche
Maintenant, faites glisser et déposez le widget et commencez à l'éditer. Rubrique Contenu, vous trouverez l'option pour éditer Languette –
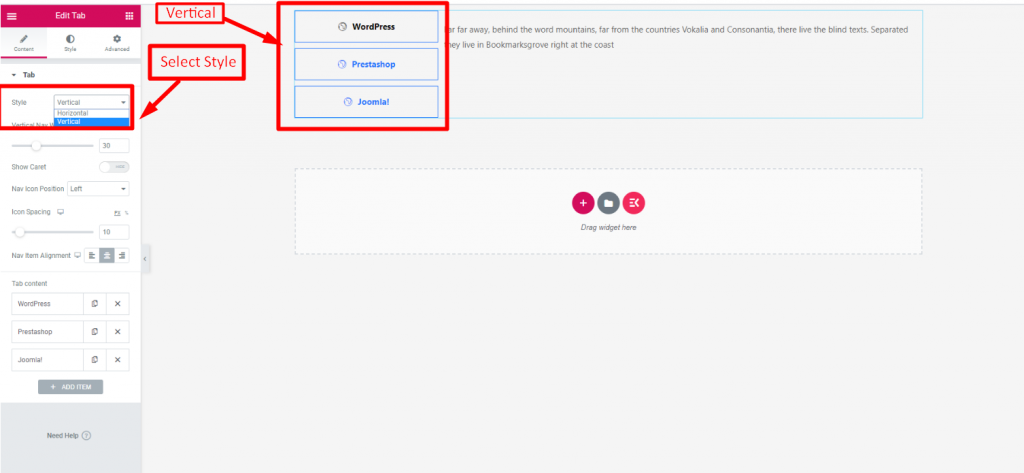
Style #
Sélectionnez le style Horizontalement ou verticalement

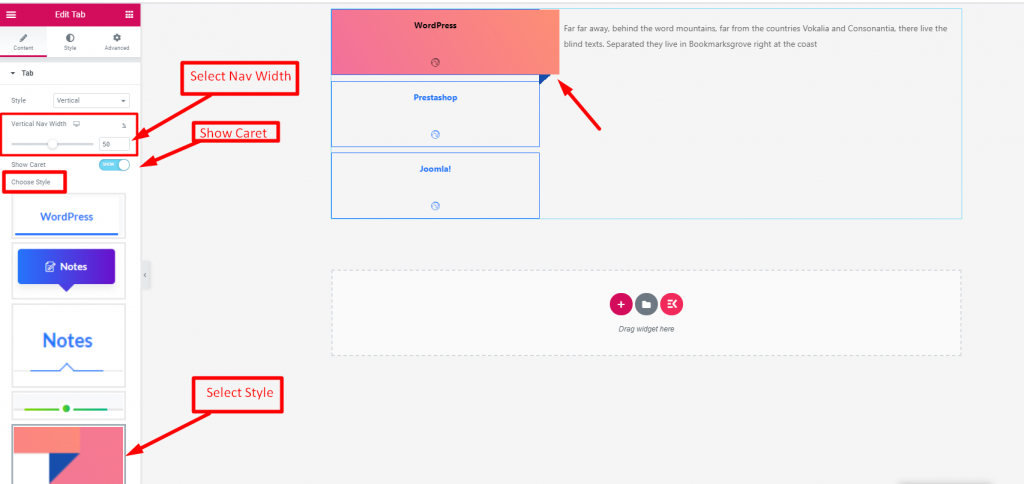
Largeur de navigation verticale #
- Sélectionner la largeur de navigation verticale
- Activer Afficher le curseur
- Sélectionnez le style

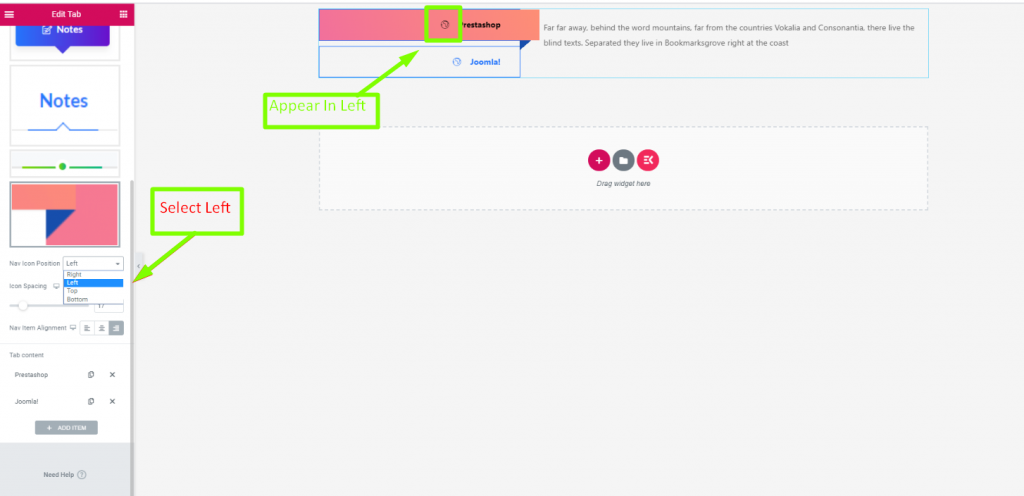
Position de l'icône de navigation #
Sélectionnez un poste : Droite, Gauche, Haut ou Bas

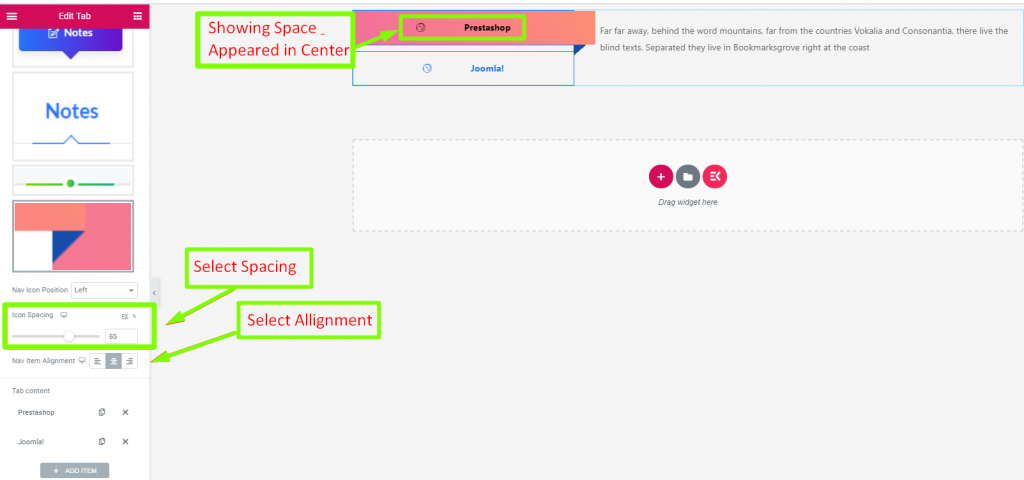
Espacement des icônes #
- Fournir Espacement
- Sélectionnez Alignement : Gauche, Droite ou Centre

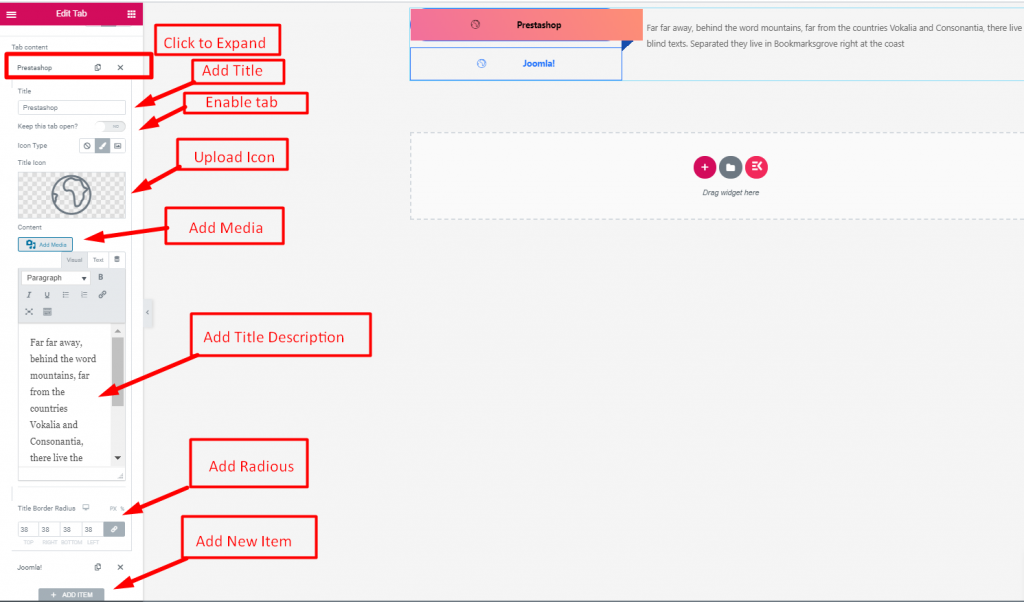
Contenu de l'onglet #
- Cliquez sur le contenu pour développer
- Ajouter ou modifier un titre
- Afficher ou masquer Titre Description
- Icône de téléchargement
- Ajouter des médias
- Ajouter ou modifier la description
- Rayon de la bordure du titre
- Ajouter plus d'article

Pour ajouter toutes les informations que vous souhaitez dans des onglets séparés, ce widget d'onglet est très facile à utiliser et à concevoir. Ainsi, vous pouvez captiver vos lecteurs avec cette méthode de présentation facile à lire. Ajoutez dès aujourd'hui un widget d'onglet à votre site WordPress.



