AWeber #
AWeber est un fournisseur de services de marketing par e-mail qui aide les personnes à rester en contact avec leurs abonnés qui ont demandé à figurer sur leur liste de diffusion. L'intégration d'AWeber avec MetForm peut être effectuée en suivant des étapes simples.
En utilisant MetForm, vous pouvez facilement intégrer AWeber au formulaire Elementor. Lisez cette documentation pour découvrir le processus d'intégration d'AWeber et MetForm.
Prérequis: #
You must have the Compte développeur AWeber et Compte utilisateur Weber to integrate the AWeber services into MetForm.
Plugins requis : #
- Élémentor : Télécharger le plugin
- MetForm Pro : Obtenez le plugin
👑 You need to have the MetForm Professional Plan to use this feature.
Étape 1 : Créer une application API AWeber #
La première étape de l'intégration Aweber – MetForm consiste à créer l'application API AWeber.
- Connectez-vous à votre compte développeur AWeber.
- Accédez à AWeber-MyApp (https://labs.aweber.com/apps).
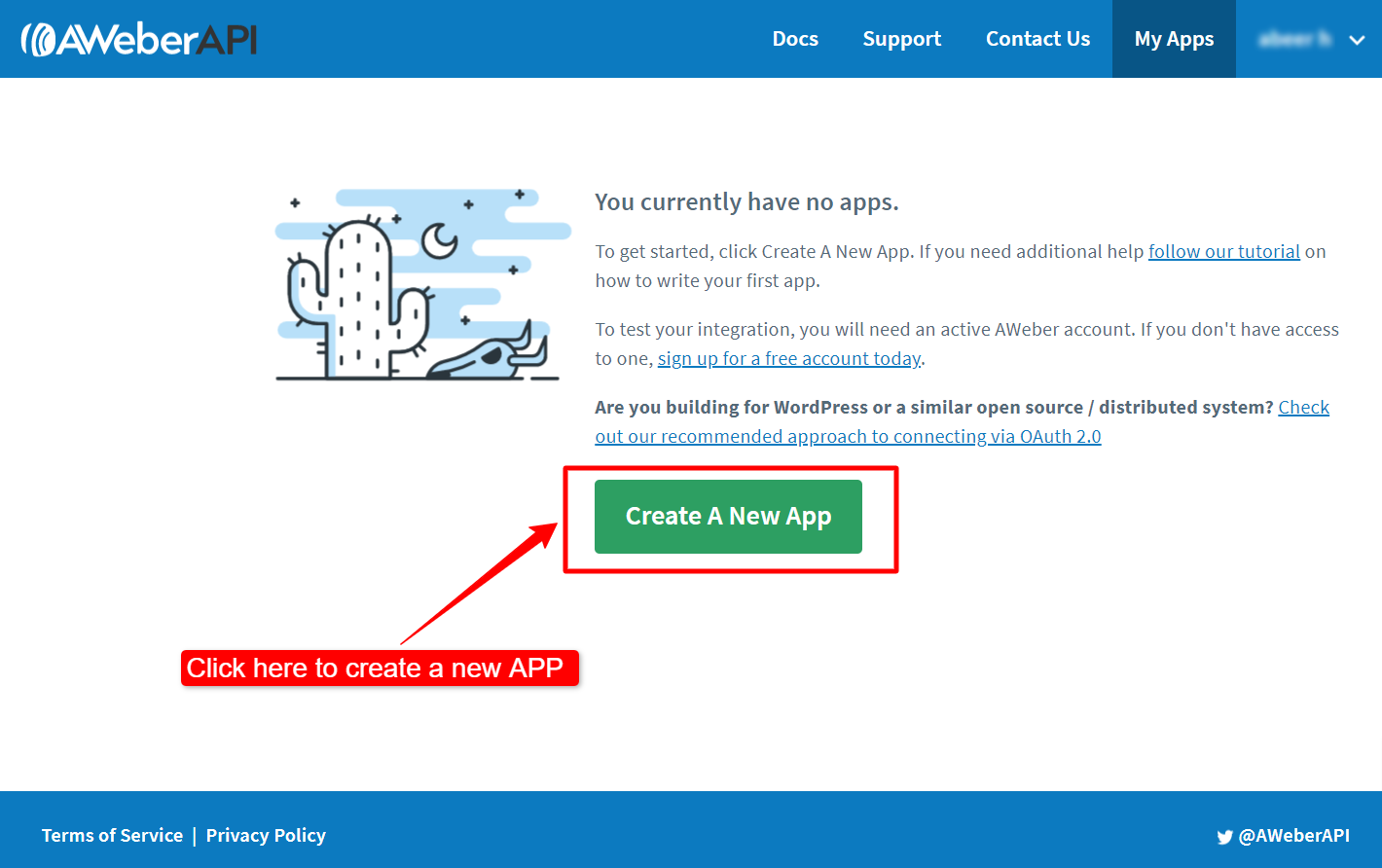
- Clique sur le "Créer une nouvelle application" bouton.

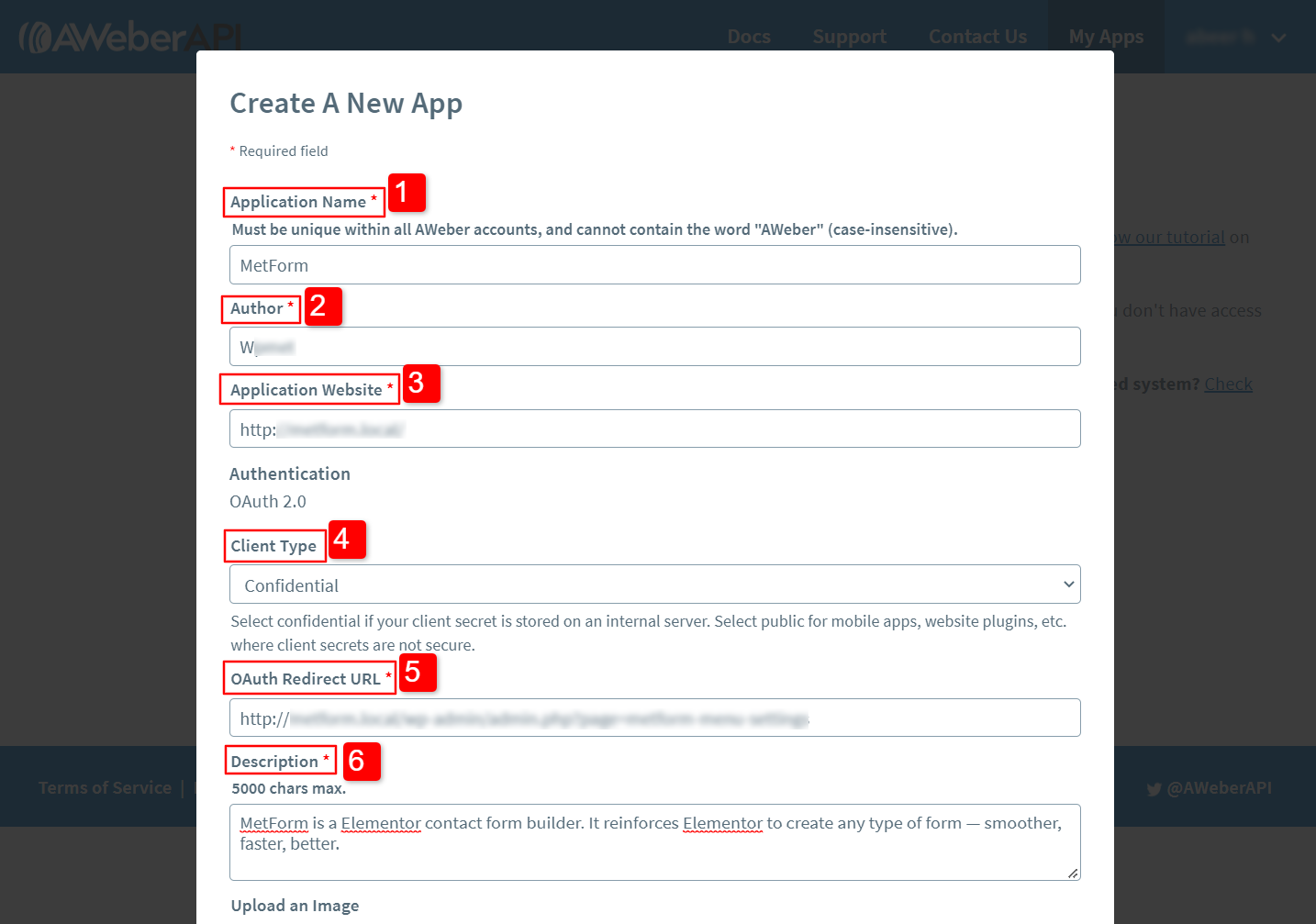
Saisissez les informations d'identification suivantes :
- Nom de l'application: Entrez un nom pour l'application.
- Auteur: Nom de l'auteur de l'application.
- Site Web de candidature : L'URL du site Web qui sera utilisé pour l'intégration.
- Type de client : Définissez le type de client sur Informations d'identification.
- URL de redirection OAuth : Pour obtenir « l'URL de redirection OAuth » : 1. Ouvrir un nouvel onglet sur votre navigateur, 2. connectez-vous à WordPress tableau de bord, 3. naviguer MetForm >> Paramètres >> INTÉGRATION DE LA NEWSLETTER, 4. vous y trouverez l'URL de redirection, Copiez l'URL, 5. revenez à l'onglet de création de l'application AWeber sur votre navigateur, et 6. collez l'URL sous le champ URL de redirection OAuth.
- Description: Ajoutez une description pour l'application.

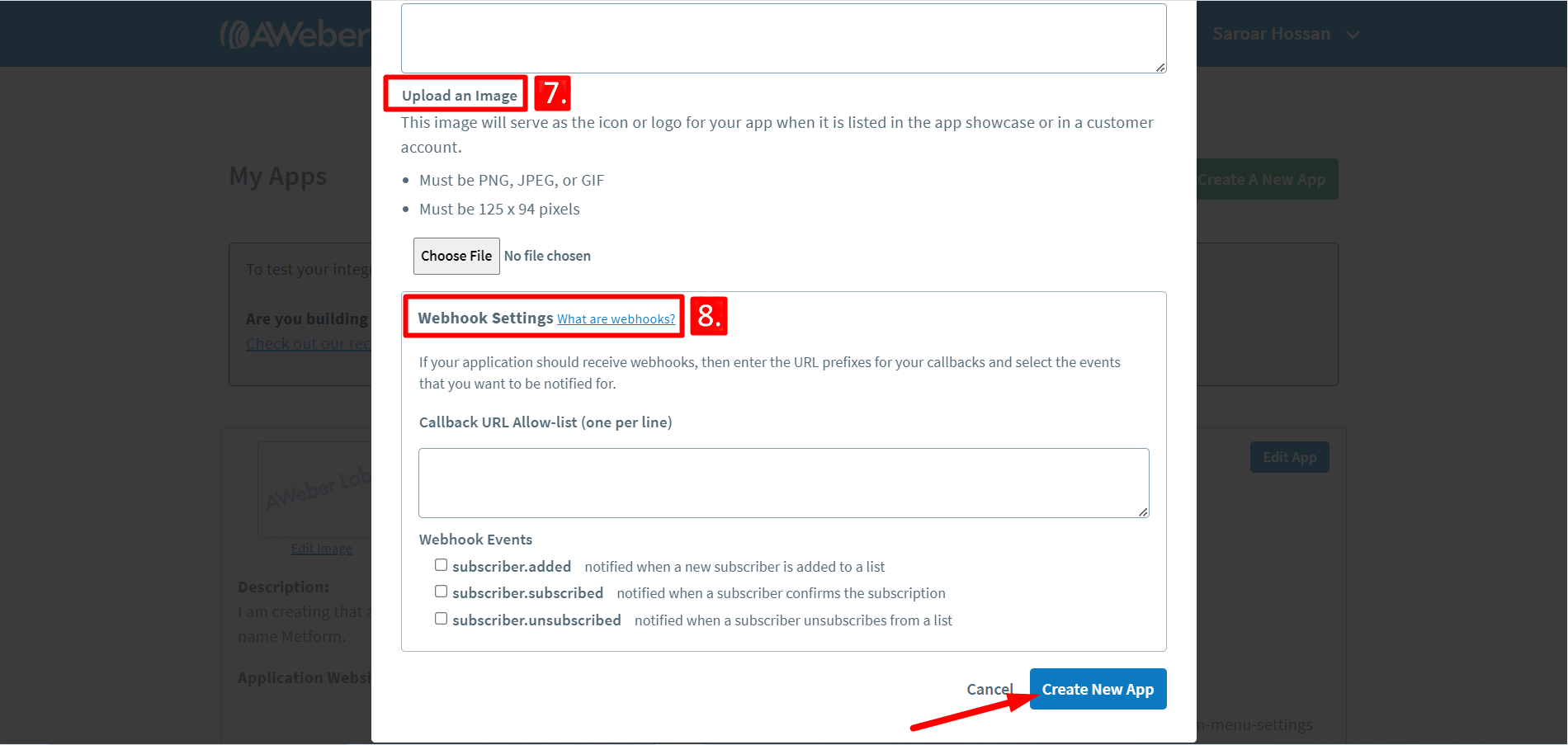
7. Téléchargez une image : Vous pouvez télécharger un fichier pour définir une icône ou un logo pour l'application.
8. Paramètres du webhook : Si vous souhaitez que votre application reçoive des webhooks
Enfin, cliquez sur le Créer une nouvelle application bouton.

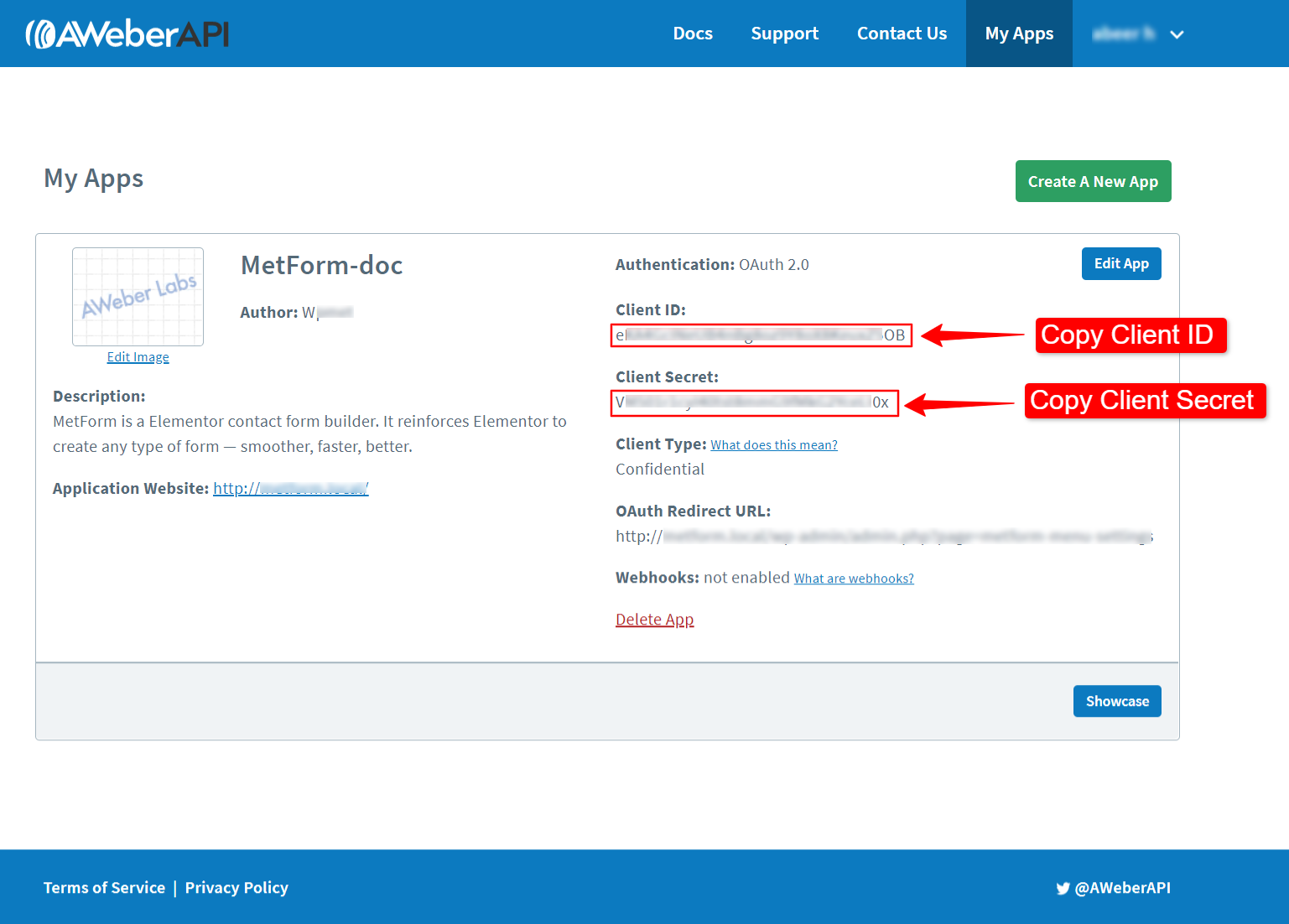
Sur l'écran suivant, vous obtiendrez le identité du client et Client Secret pour l'authentification de l'application pour votre site Web.

Étape 2 : Authentification de l'application #
Pour authentifier l'application Aweber :
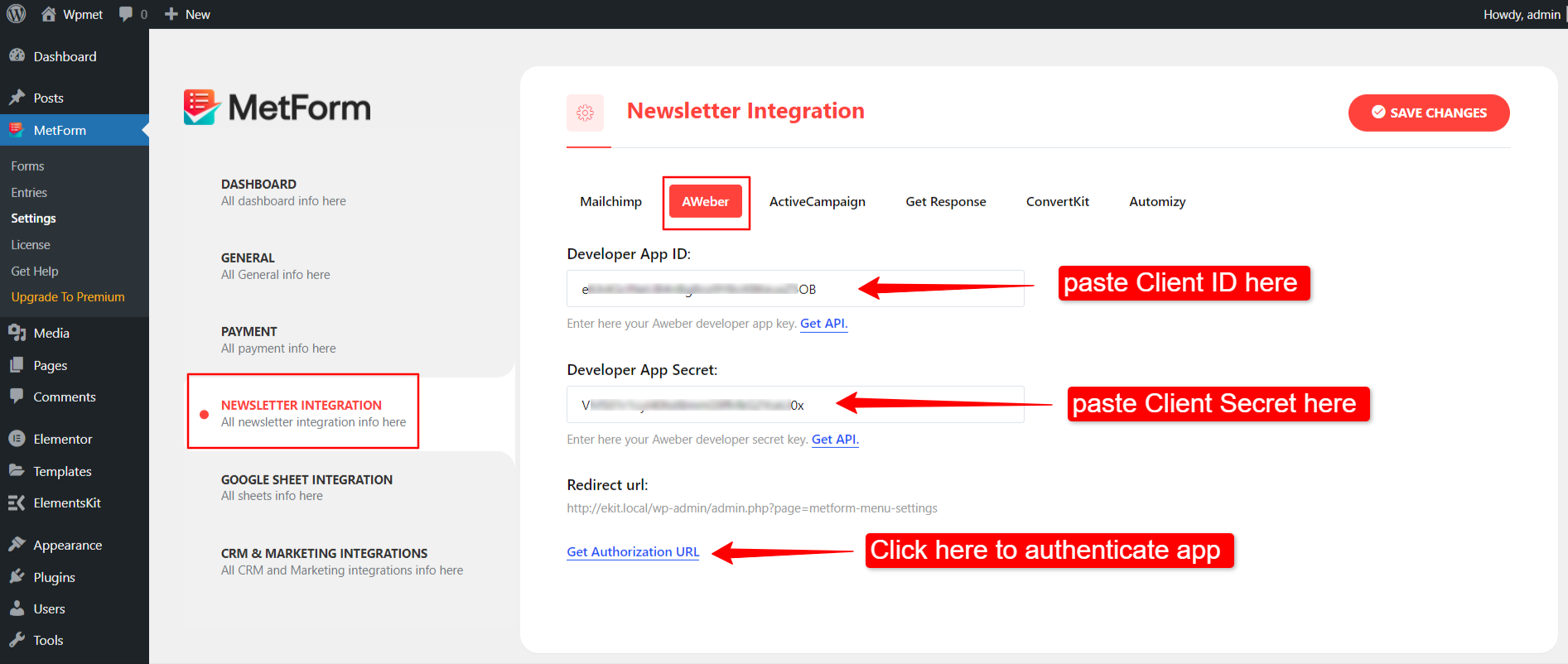
- Aller vers MetForm > Settings > NEWSLETTER INTEGRATION.
- Passez au AWeber languette.
- Collez l'ID client dans le Identifiant de l'application du développeur champ.
- Collez le secret client dans le Secret de l'application du développeur champ.
- Clique sur le Obtenir l'URL d'autorisation bouton.

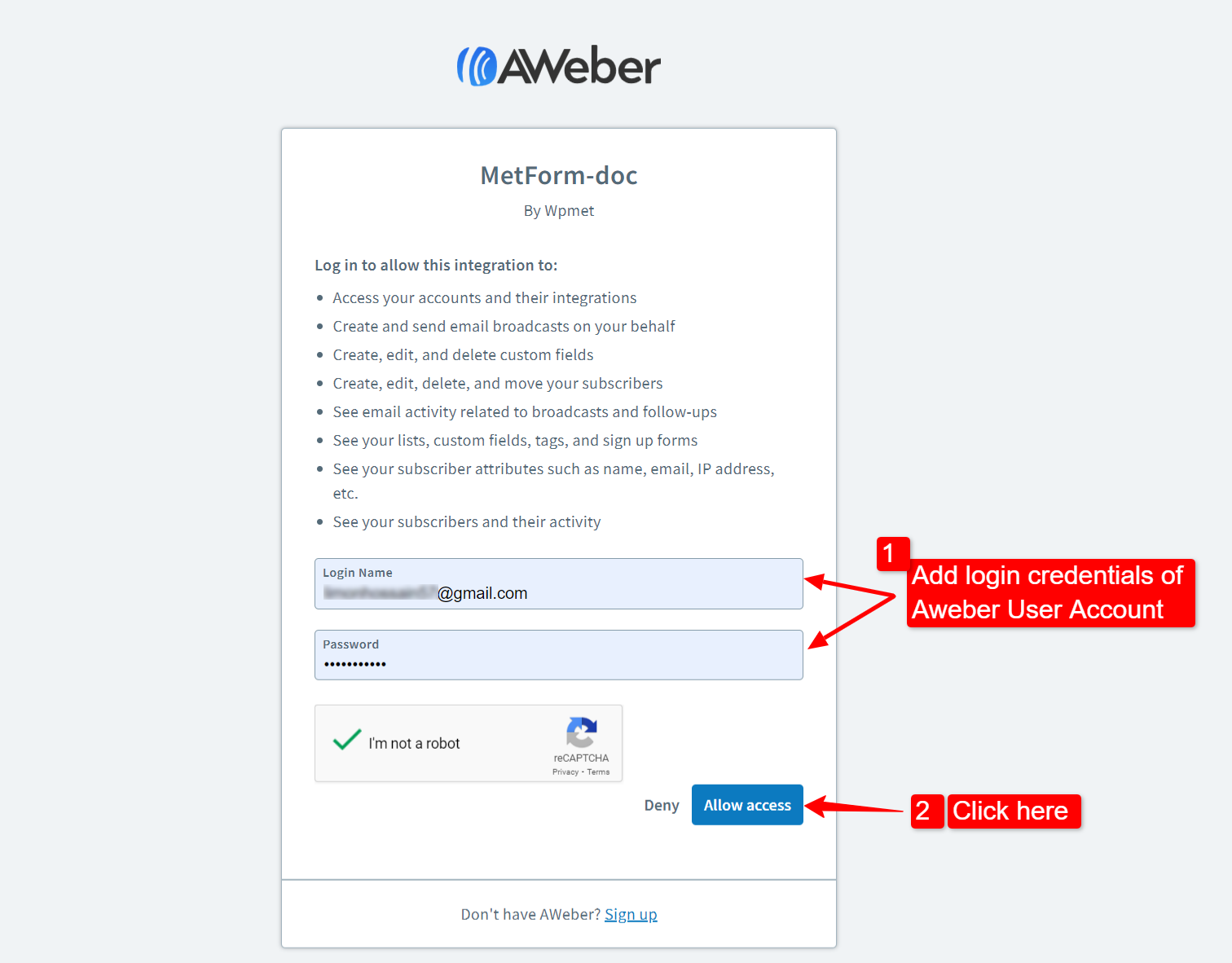
Après avoir cliqué sur le bouton « Obtenir l'URL d'autorisation », vous serez redirigé vers la page d'autorisation d'accès d'AWeber.
- Connectez-vous avec les informations d'identification de votre compte utilisateur AWeber, et
- Cliquez sur Autoriser l'accès bouton pour autoriser l’intégration MetForm.

Étape 3 : Créer une liste AWeber #
Pour créer une liste AWeber :
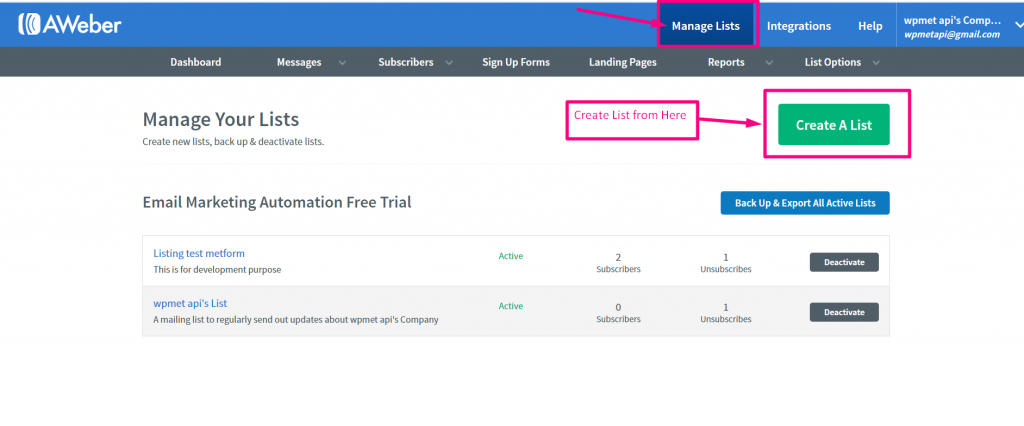
- Connectez-vous à votre compte utilisateur AWeber.
- Allez au Gérer les listes.
- Clique sur le Créer une liste bouton.
- Définissez un nom d’ID de liste et activez la liste.

Étape 4 : ajouter des champs personnalisés #
MetForm prend en charge les champs personnalisés pour l'intégration d'AWeber. Vous pouvez ajouter des champs personnalisés sur AWeber et les utiliser pour créer des formulaires Elementor avec MetForm.
Si vous souhaitez utiliser des champs personnalisés sur votre formulaire Elementor, vous devez d'abord ajouter des champs personnalisés dans le tableau de bord utilisateur AWeber. Deuxièmement, définissez ces champs personnalisés en fonction du champ du formulaire (décrit à l'étape 5).
Pour ajouter des champs personnalisés :
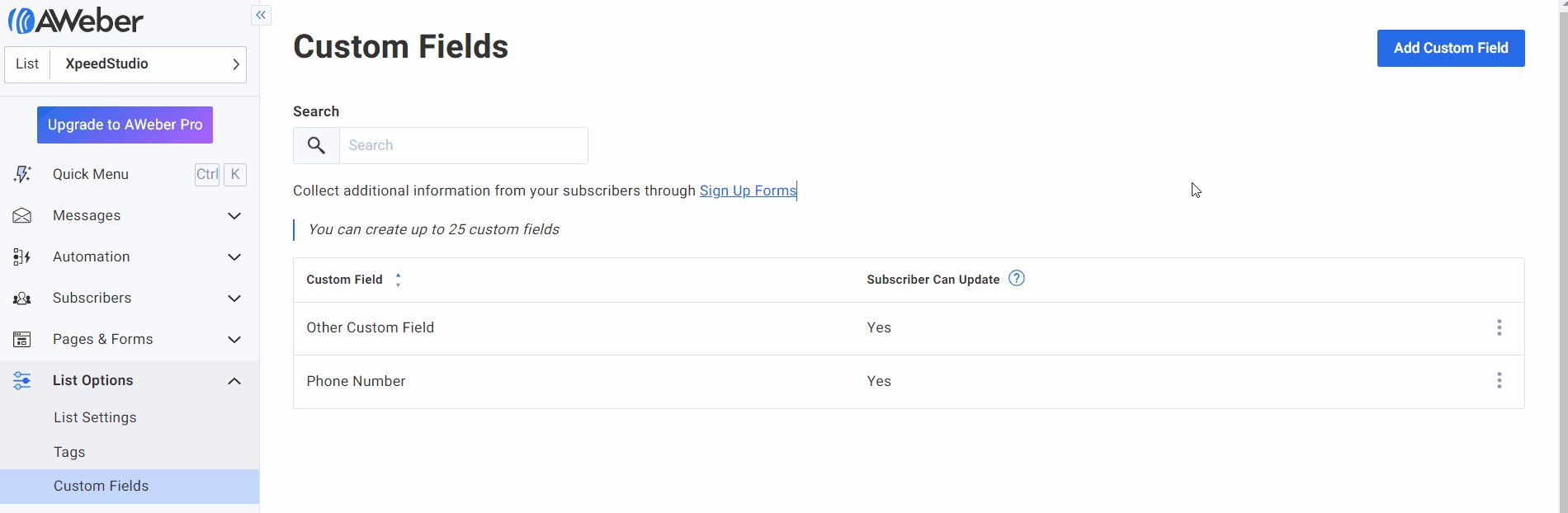
- Aller à Options de liste > Champs personnalisés à partir du tableau de bord du compte utilisateur AWeber.
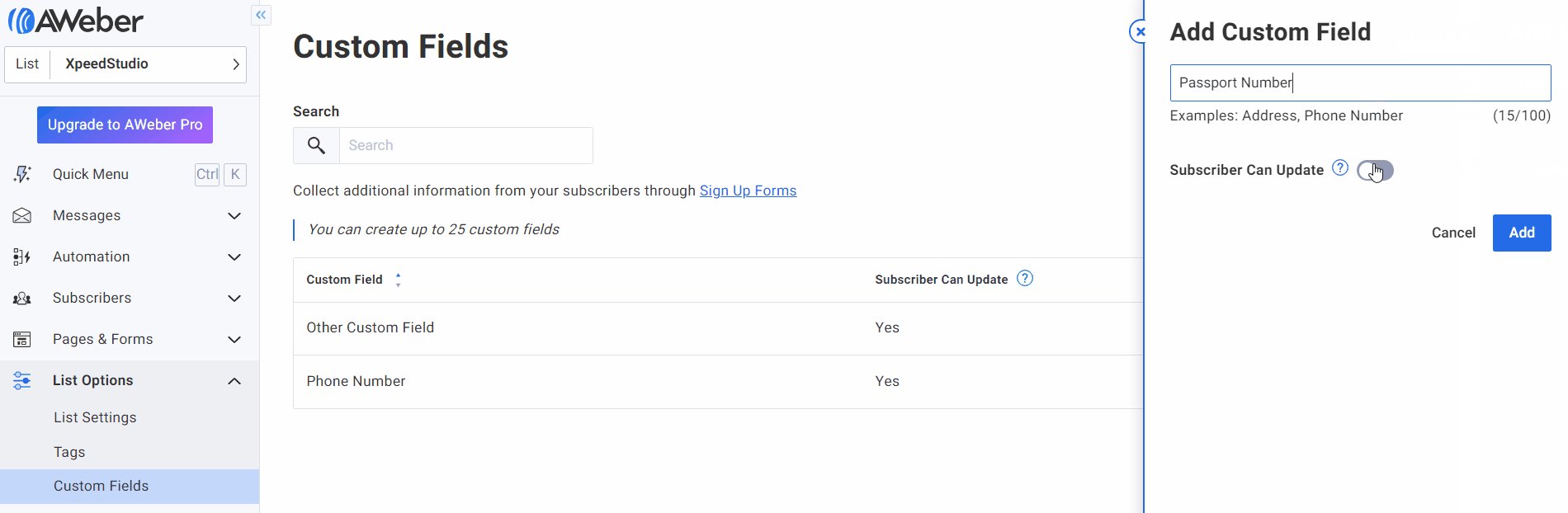
- Clique sur le Ajouter un champ personnalisé bouton.
- Entrez le nom du champ.
- Activer L'abonné peut mettre à jour option.
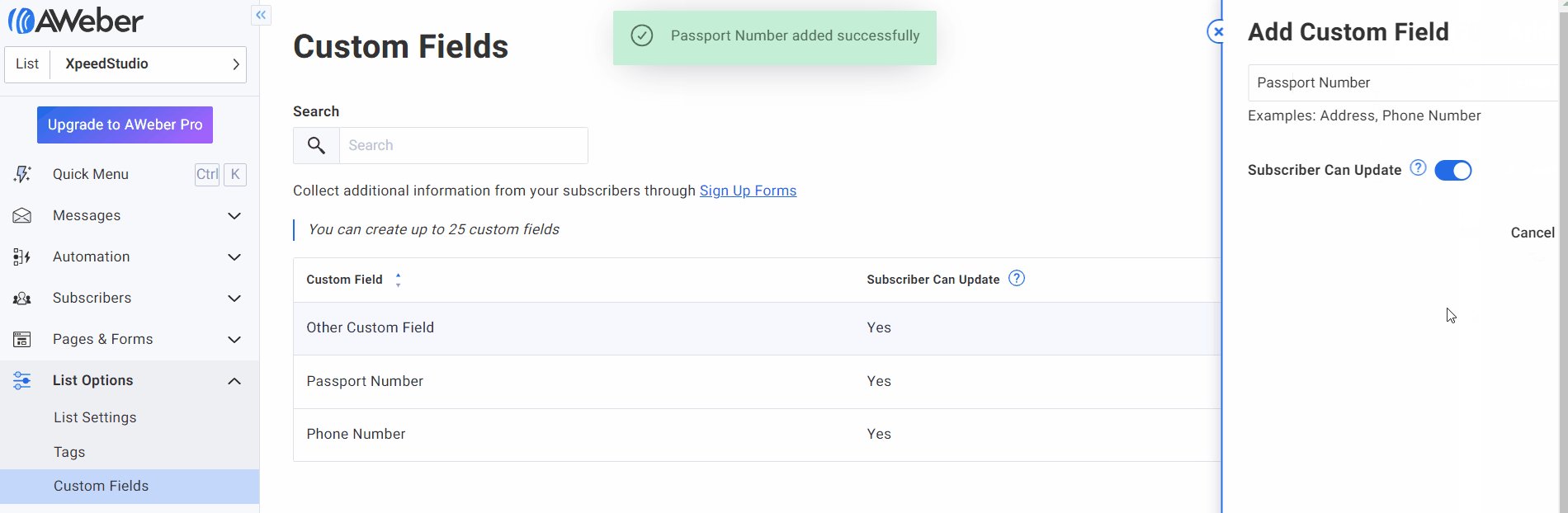
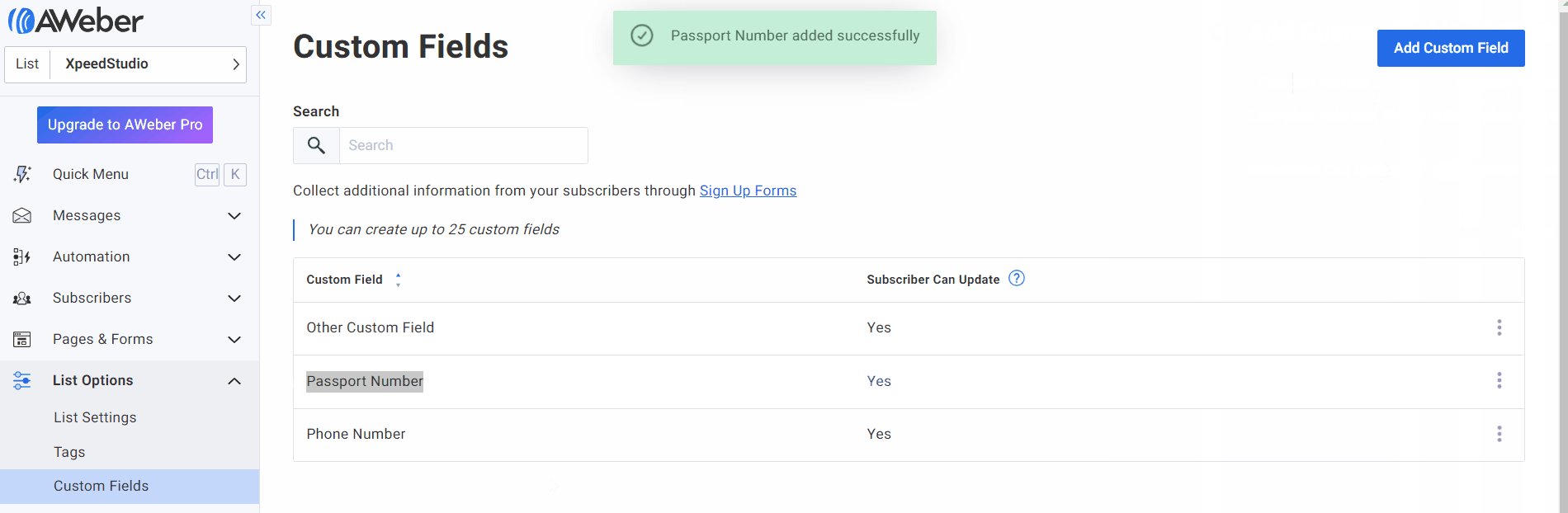
- Clique sur le Ajouter bouton.

Étape 5 : Créez un formulaire WordPress avec MetForm #
L'étape suivante consiste à créer un formulaire WordPress à l'aide de MetForm.
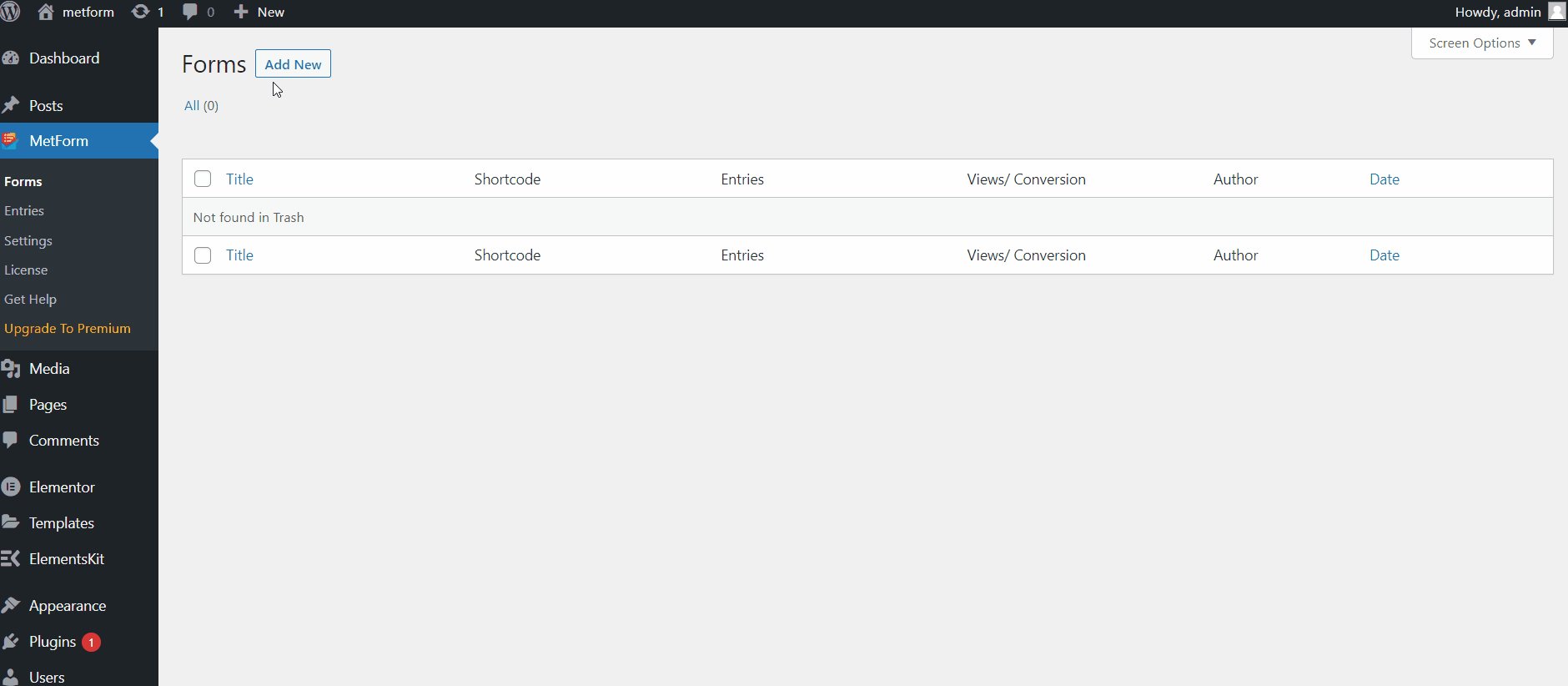
- Aller vers MetForm > Formulaires depuis le tableau de bord WordPress.
- Clique sur le Ajouter un nouveau bouton.
- Entrez un nom de formulaire.
- Définissez le type de formulaire sur Formulaire général.
- Sélectionnez un modèle.
- Clique sur le Formulaire de modification Elementor bouton.
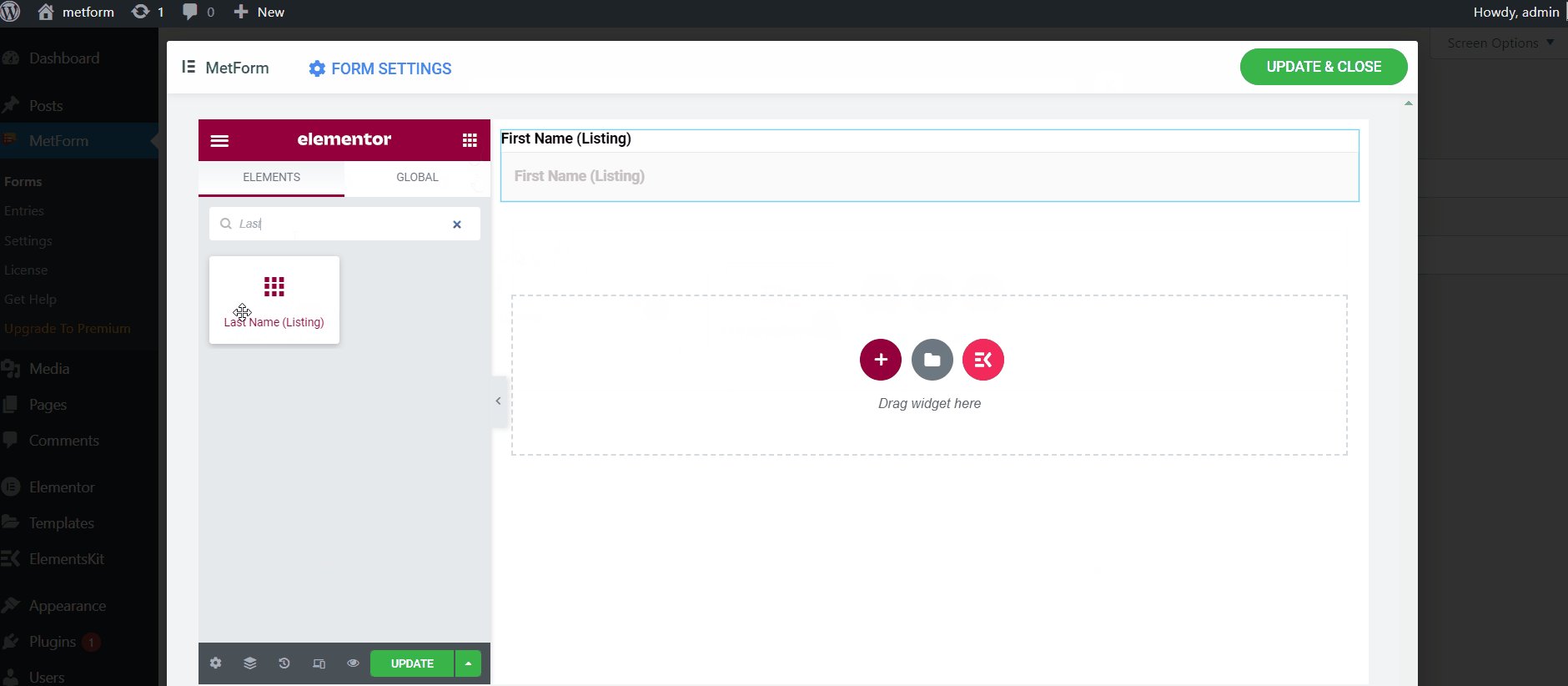
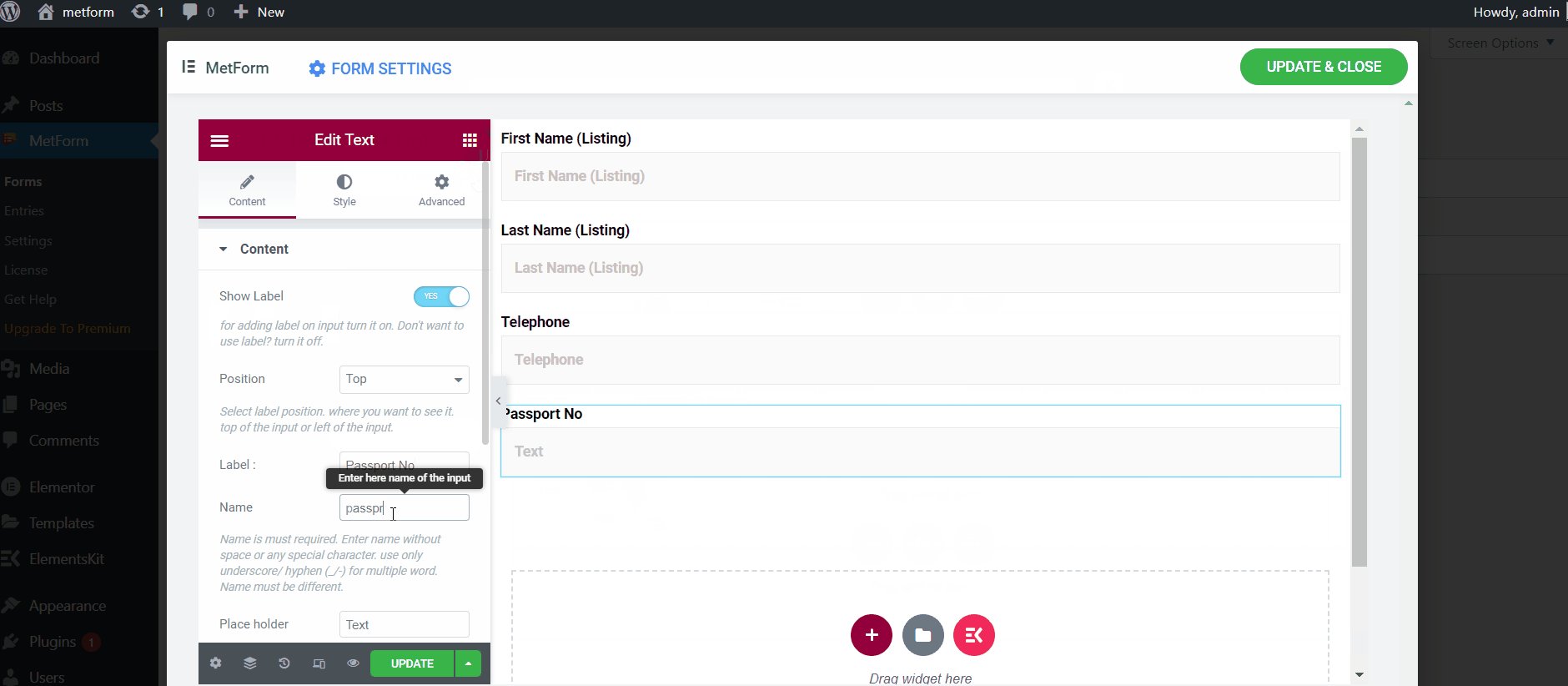
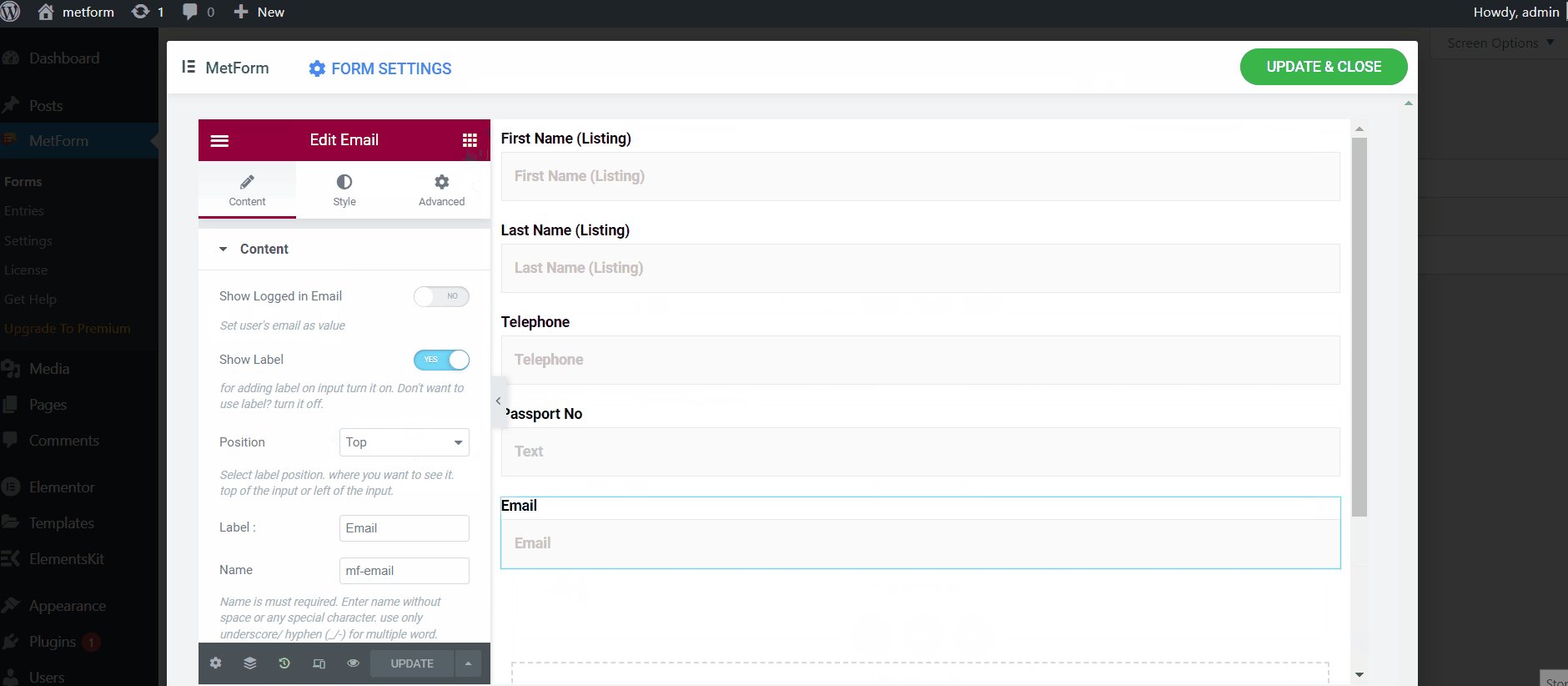
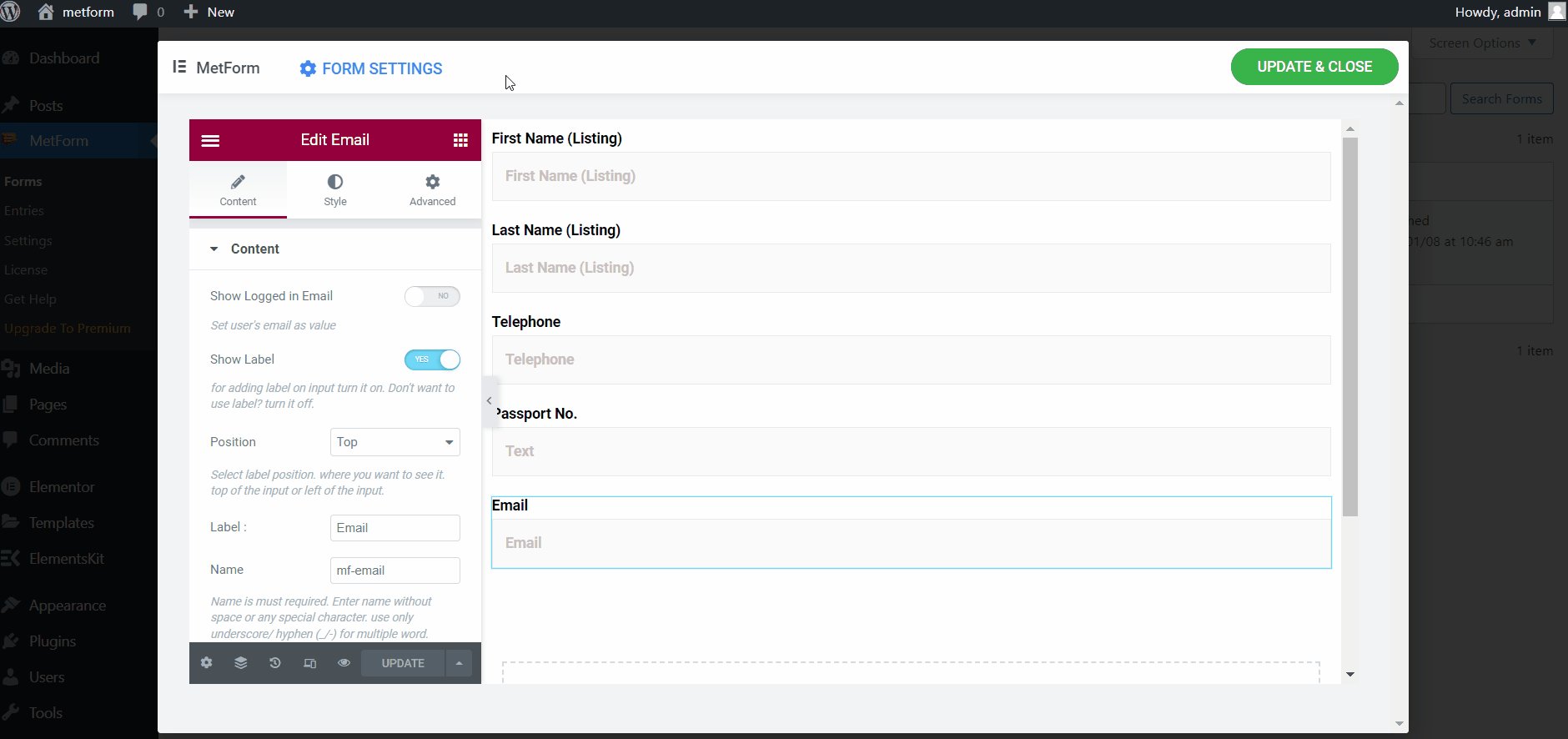
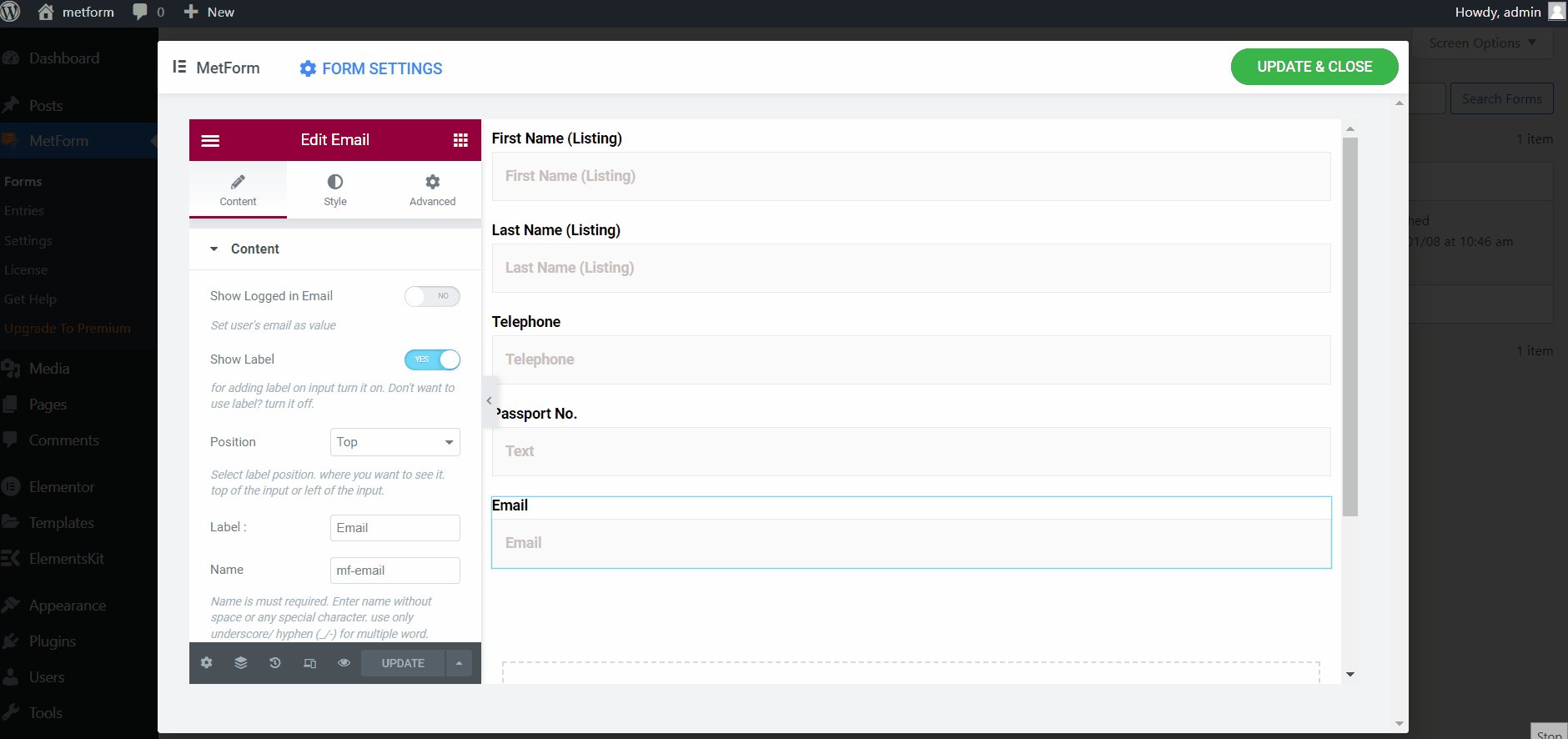
- Dans l'éditeur Elementor, concevez le formulaire avec différents champs.

Étape 6 : Intégrer AWeber au formulaire Elementor #
Après cela, vous pouvez intégrer AWeber à partir des paramètres du formulaire.
- Clique sur le Paramètres du formulaire.
- Allez au L'intégration languette.
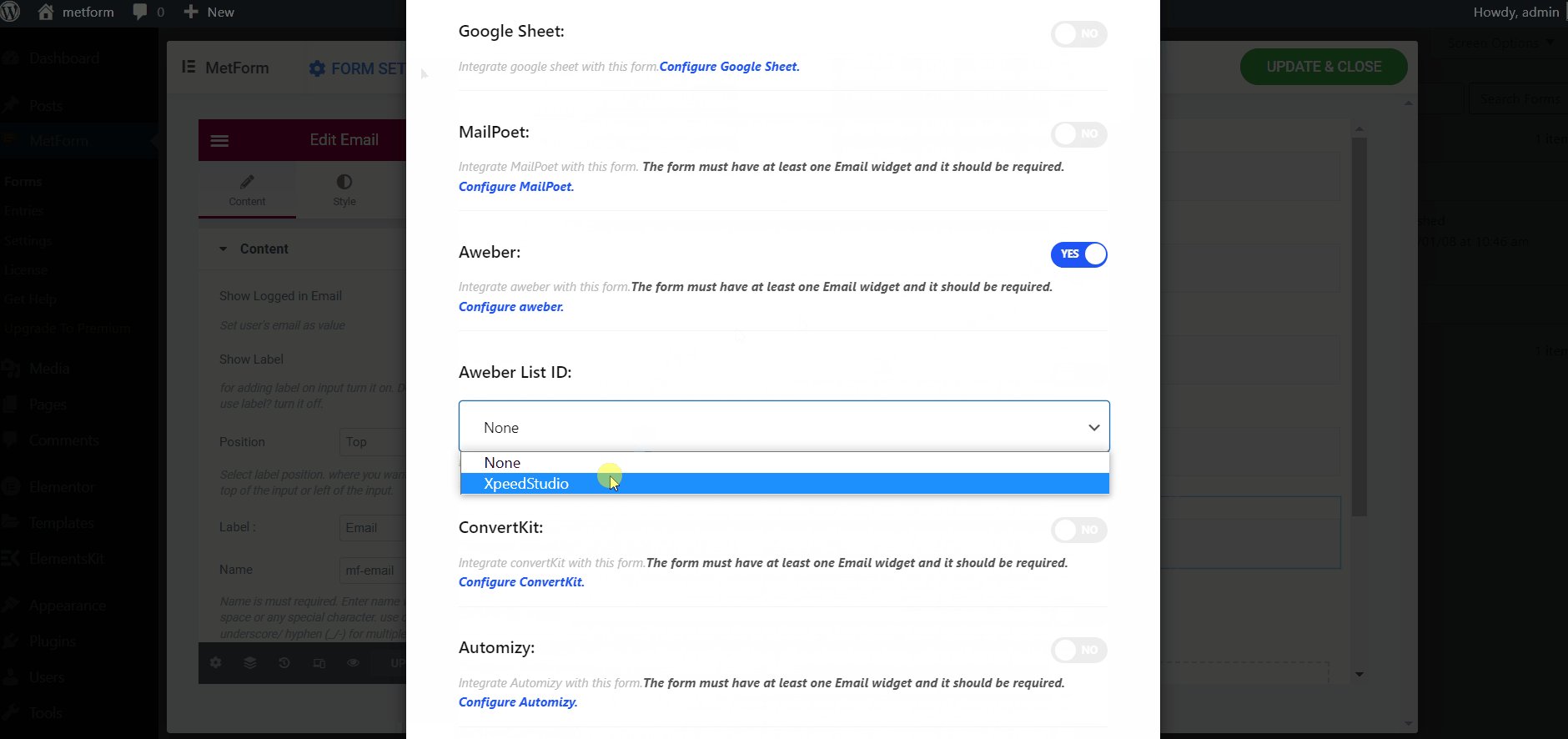
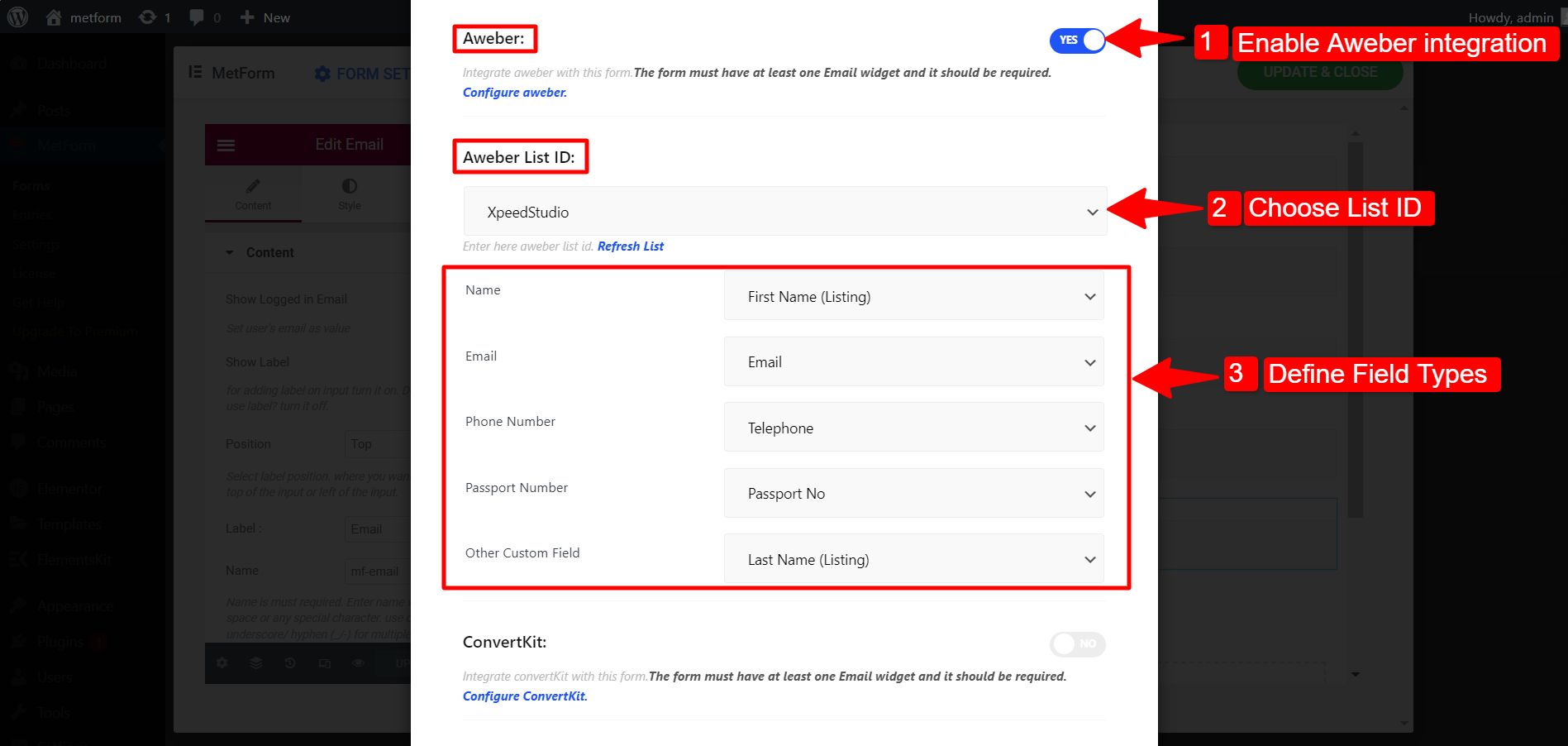
- Activer AWeber l'intégration.
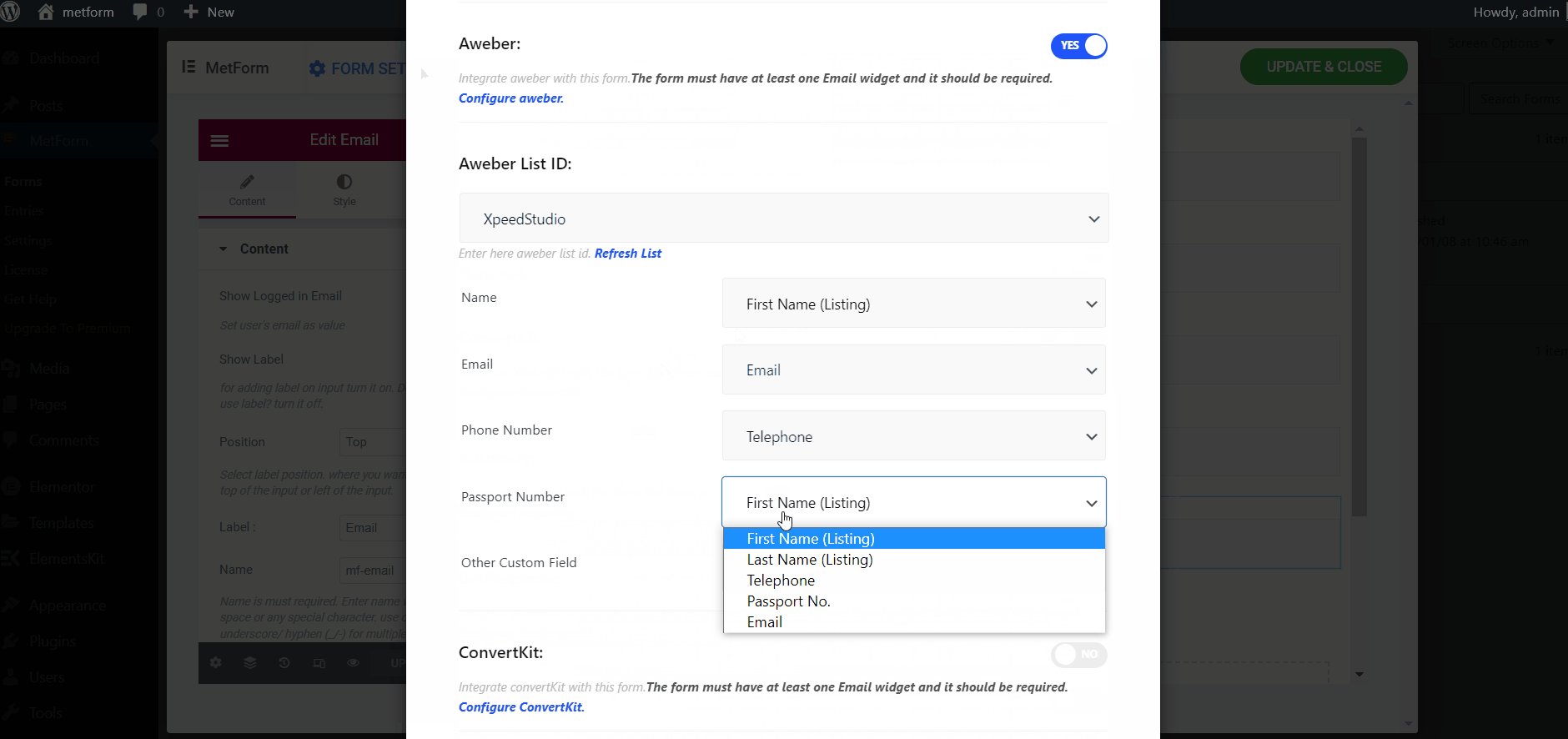
- Sélectionnez le ID de liste AWeber.
- Définissez maintenant les champs du formulaire en fonction des champs de formulaire personnalisés AWeber.
- Clique sur le Sauvegarder les modifications bouton.

Remarque : Attribuez soigneusement les champs du formulaire personnalisé. Parce que cela affectera l'exportation des données de soumission du formulaire vers AWeber.

Enfin, l'intégration d'AWeber avec MetForn est terminée. Les données de soumission du formulaire seront exportées vers la liste des abonnés AWeber.
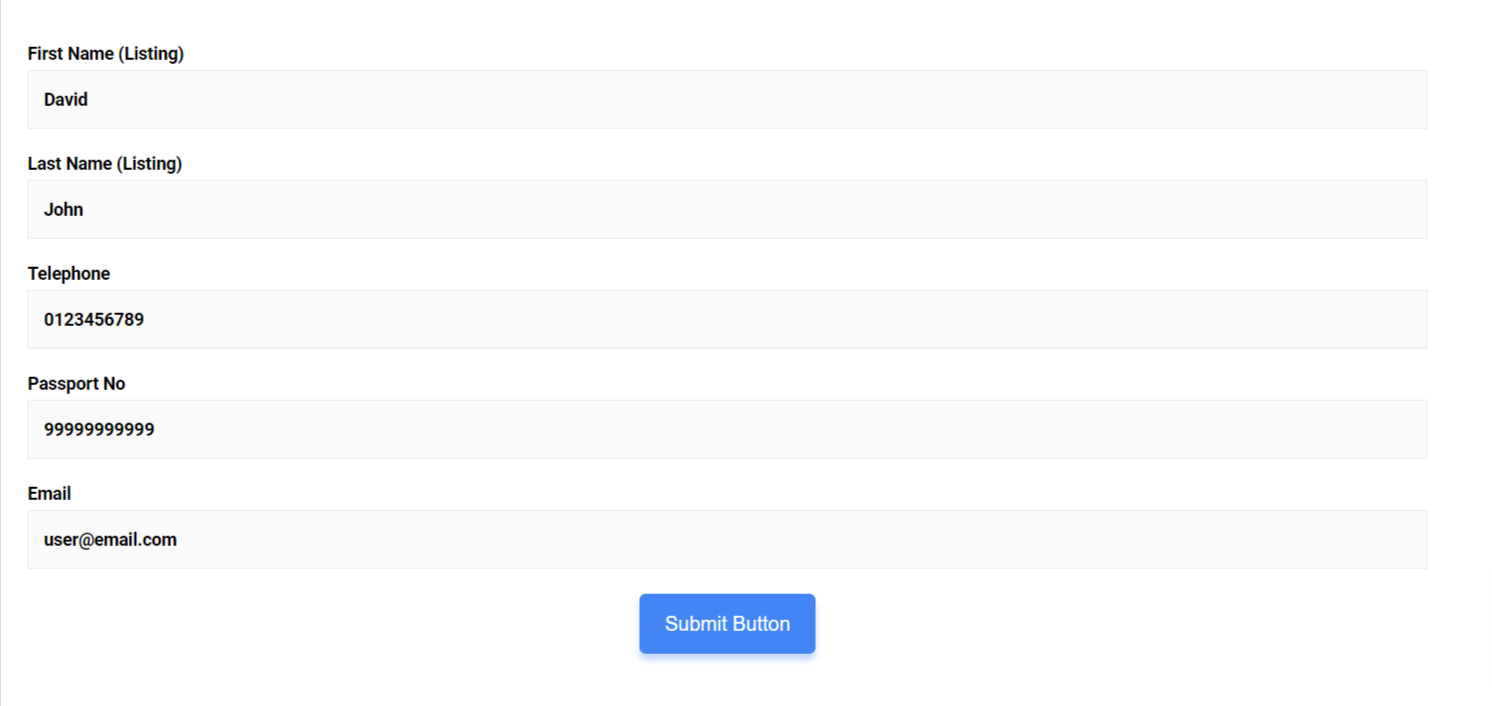
Pour voir comment cela fonctionne, ouvrez le formulaire en mode affichage et soumettez le formulaire avec les informations requises.

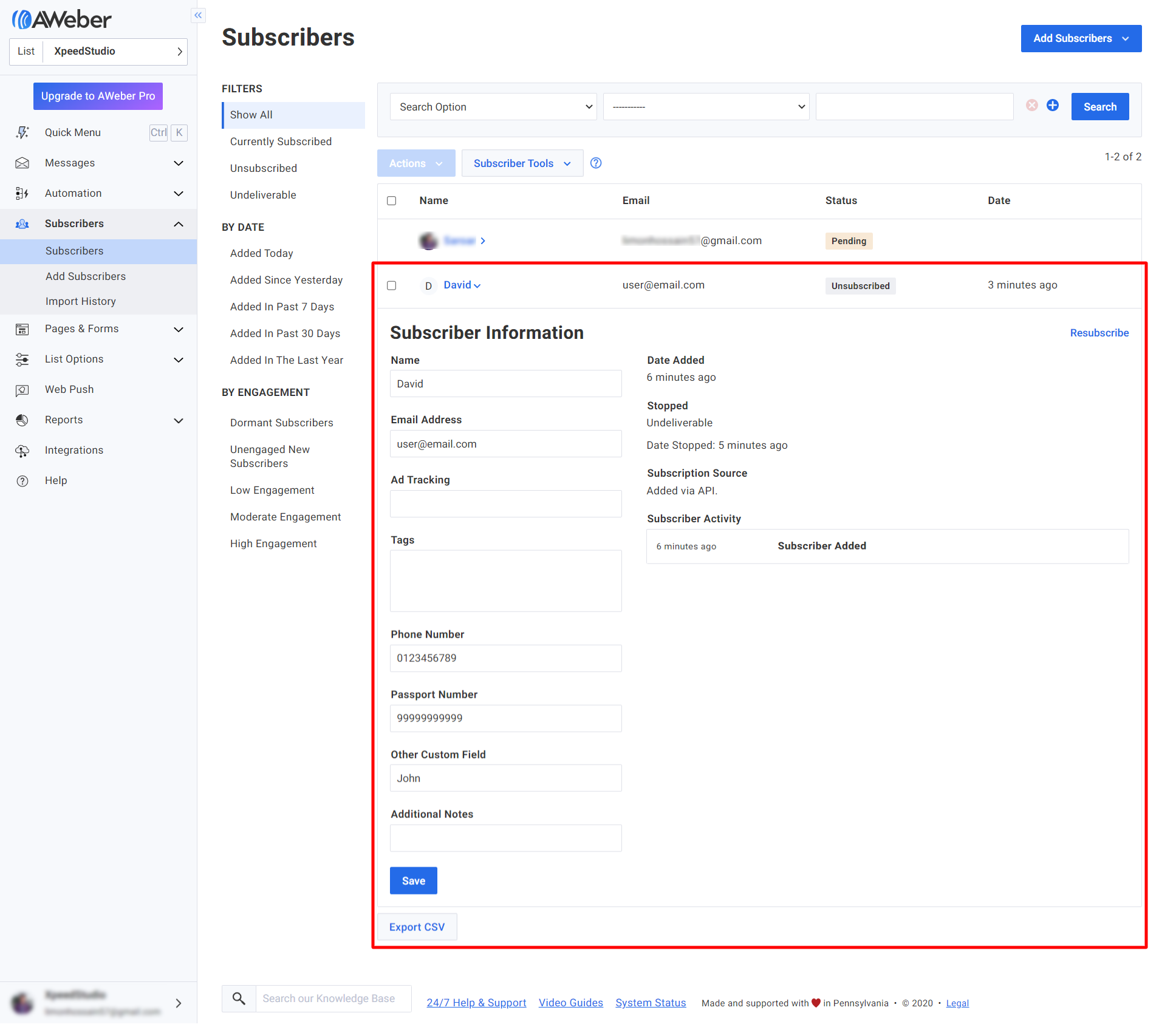
Accédez maintenant au tableau de bord de votre compte utilisateur AWeber et accédez à Abonné > abonné. Là, vous pouvez voir la liste des abonnés et les détails de ces abonnés. Voici un exemple:

Comme l'intégration AWeber, MetForm est livré avec des centaines de fonctionnalités avancées. Obtenez MetForm et utilisez ces fonctionnalités pour la création de formulaires WordPress et Elementor.




