L'ajout de l'intégration de cartes est un avantage pour votre site Web qui vous aidera à connaître l'emplacement de votre client. Désormais, avec MetForm, vous pouvez facilement ajouter un emplacement Google Map à votre formulaire.
Conditions préalables: #
For Google Maps integration to your WordPress forms, you need to have the following plugins installed on your WordPress site:
- Élémentor : Télécharger le plugin
- MetForm Pro : Obtenez le plugin
👑 You need to have the MetForm Professional Plan to use this feature.
Comment créer une intégration cartographique #
Il s'agit d'une fonctionnalité très utile qui vous aidera à mieux connaître vos clients ou ceux qui soumettent des formulaires. Grâce à MetForm, vous pouvez facilement créer une intégration cartographique en suivant deux étapes. Passons à l'ajout de cette intégration.
Étape 1 : Générez et insérez la clé API de la carte. #
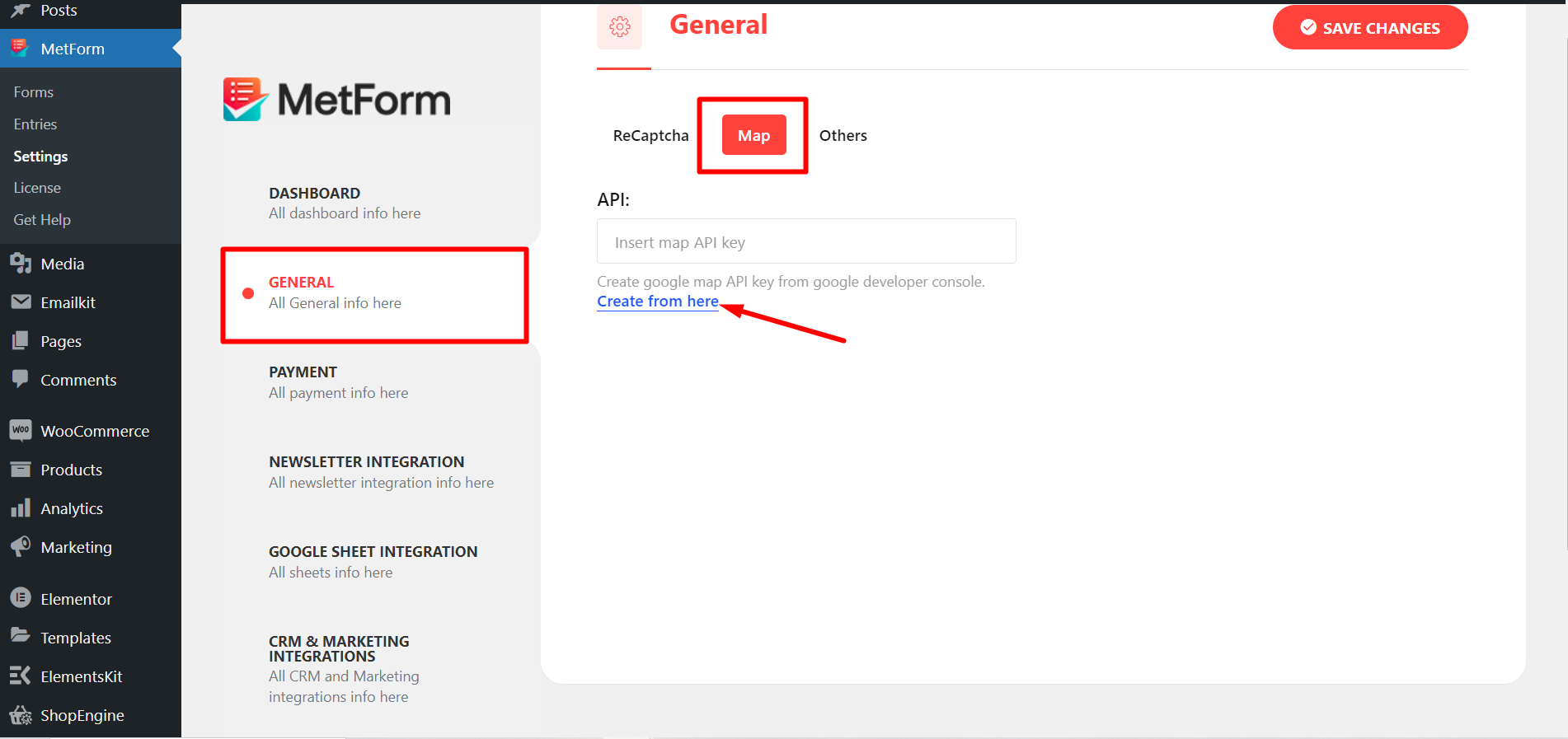
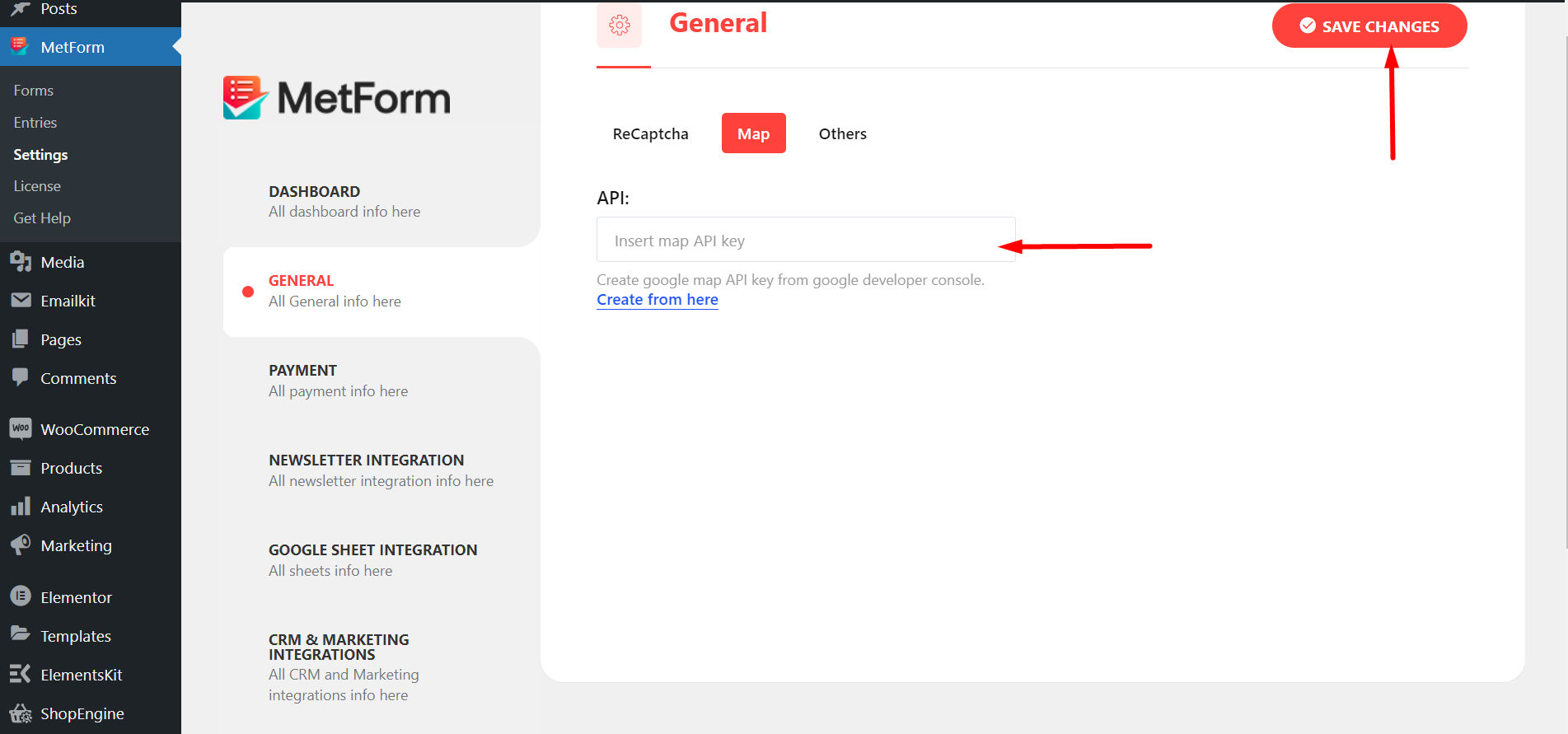
Tout d’abord, accédez à votre tableau de bord d’administration, puis passez votre souris sur MetForm et cliquez sur Paramètres.
Après cela, visit general -> map puis appuyez sur la touche lien « créer un formulaire ici » comme l'image.

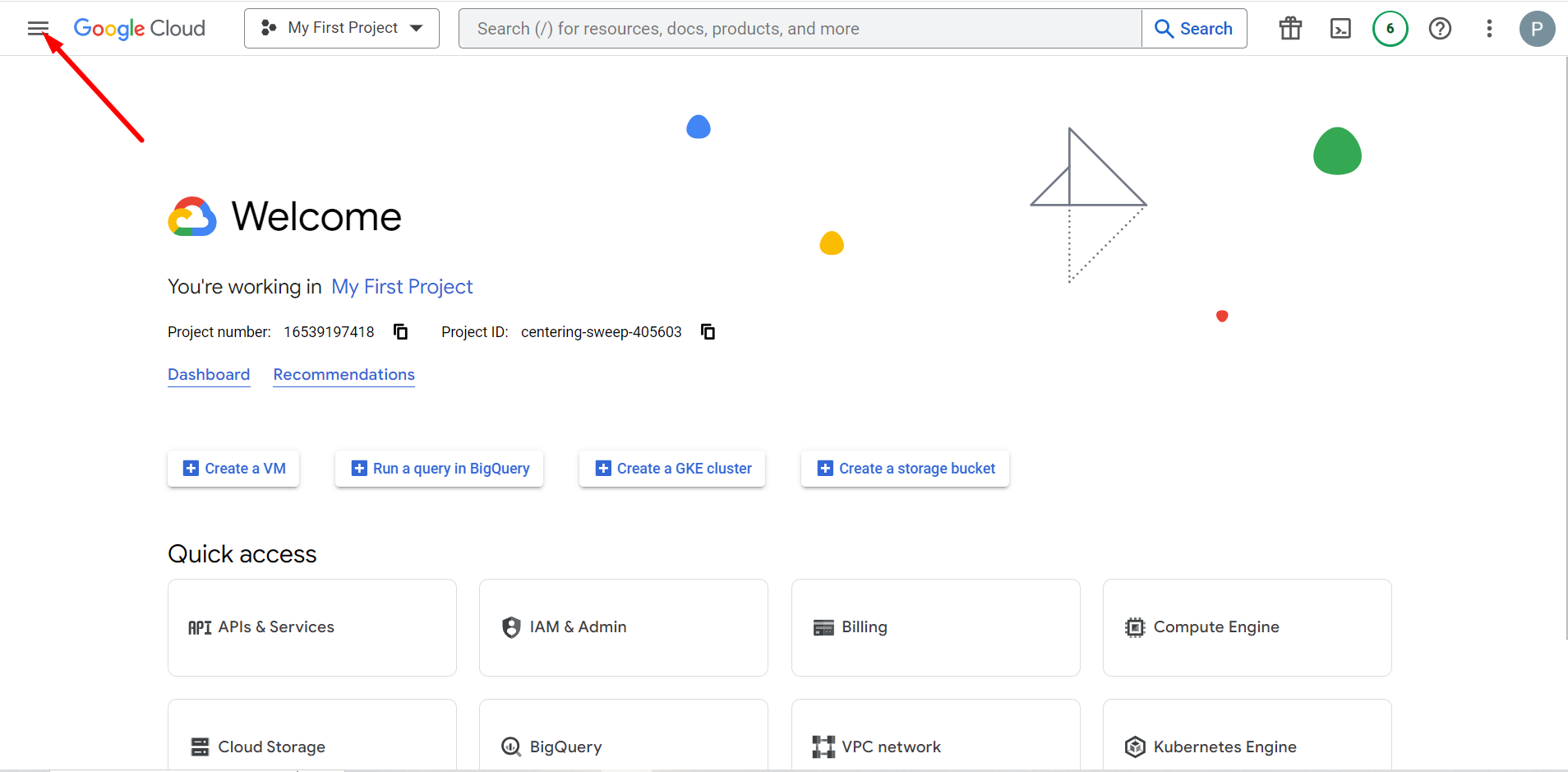
Il vous redirigera vers Google Cloud Platform à partir duquel vous devrez vous connecter ou vous inscrire.
Maintenant, vous devez cliquer sur le menu de navigation.

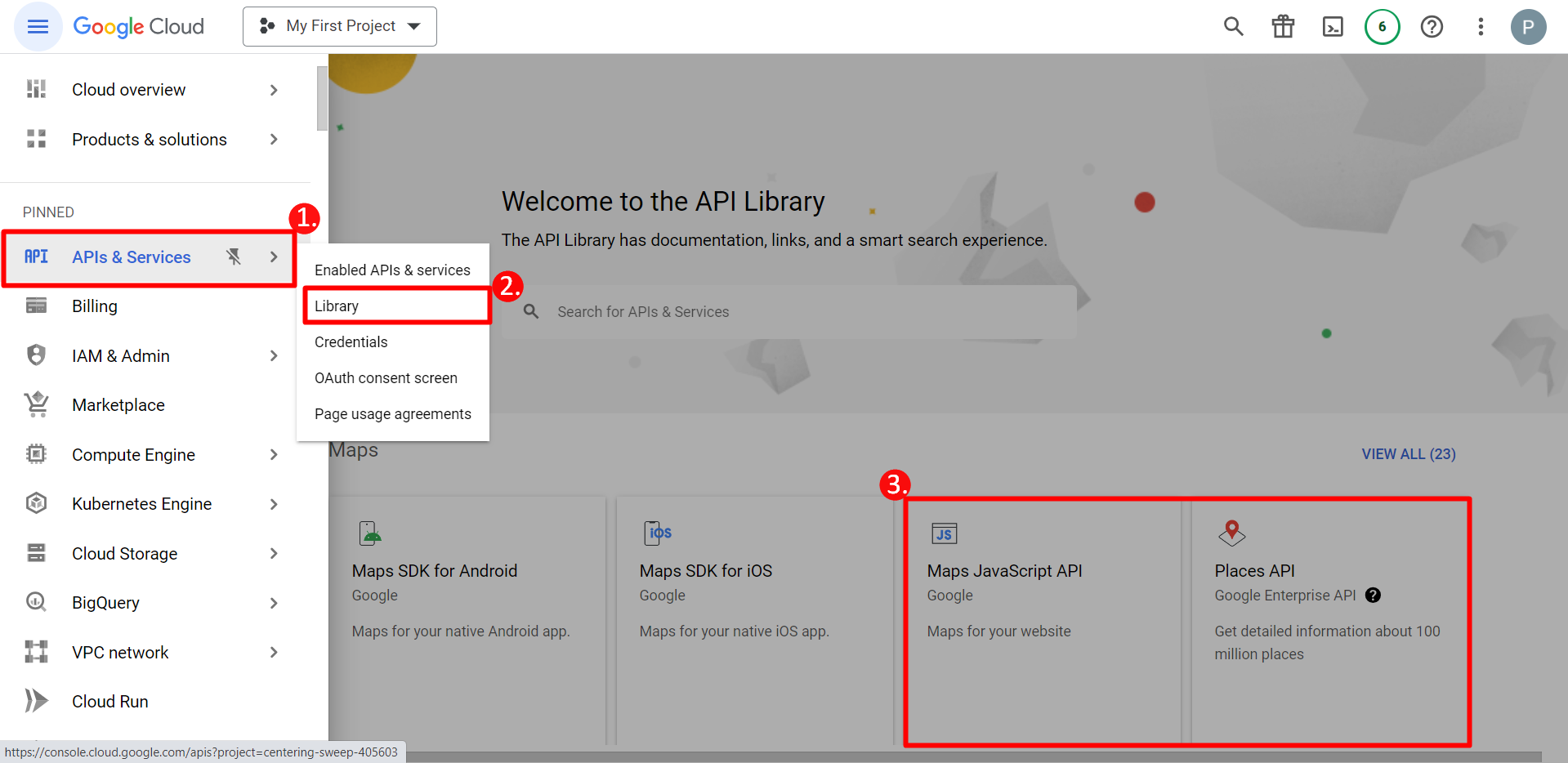
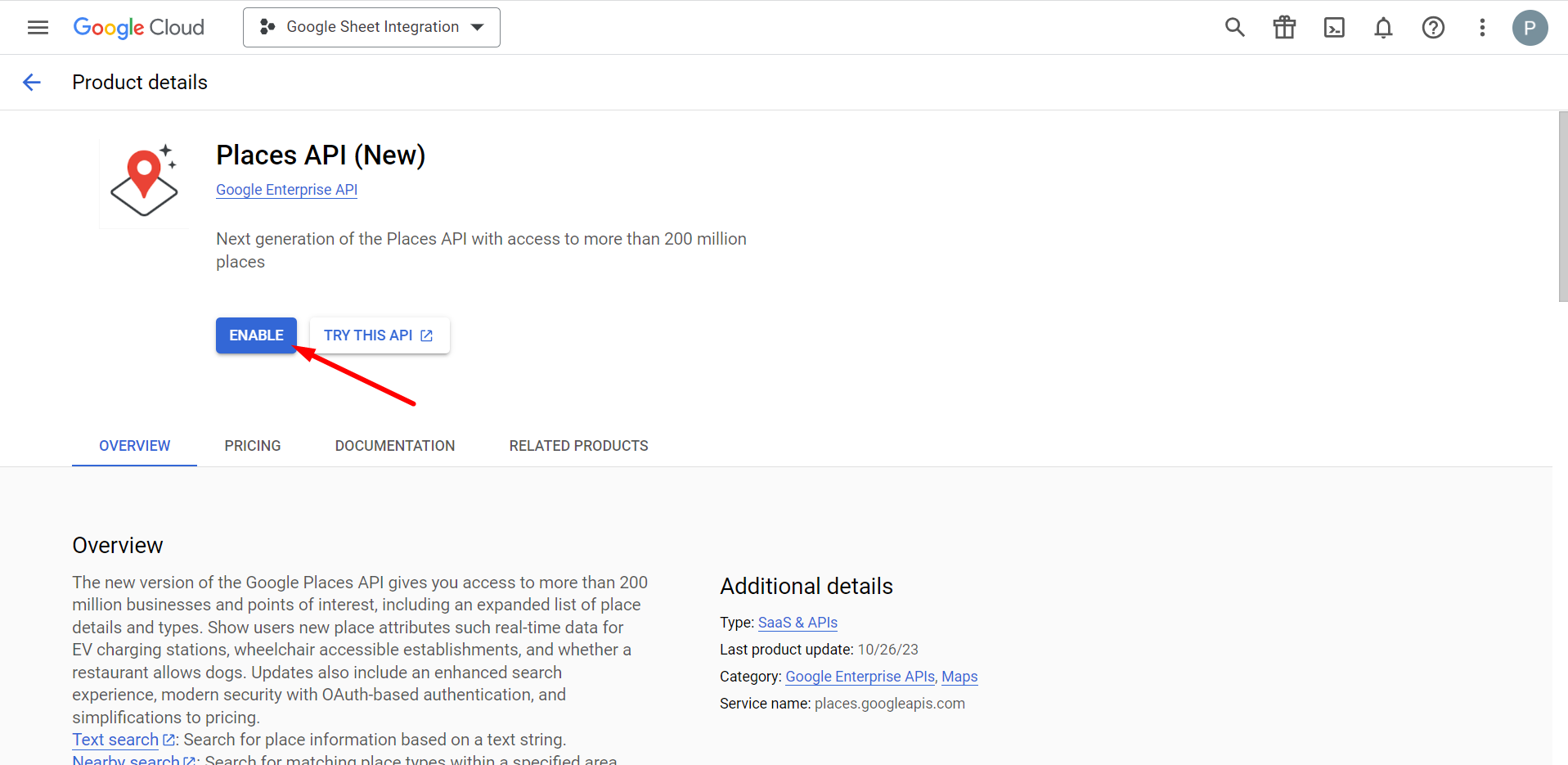
Trouver APIs & Services -> Go to Library -> Find Maps JavaScript API and Places API

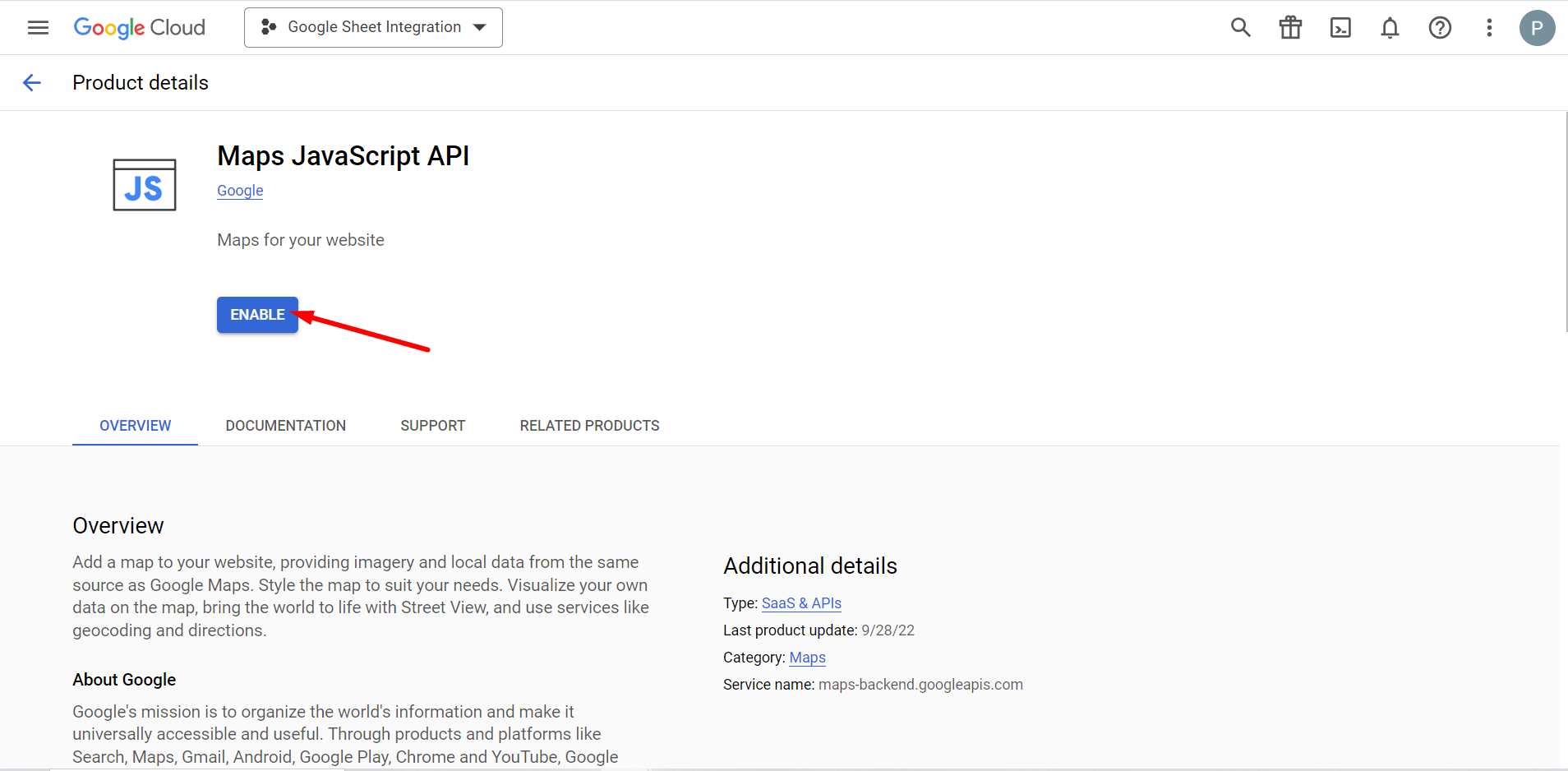
Ensuite, vous devez cliquer sur l'API JavaScript et l'activer.

Comme JavaScript, vous devez activer l’API Places. Après cela, générez une clé API à partir de Credential. Si vous ne savez pas comment créer cette clé API, lisez ceci documentation concernant l'API JavaScript.

Après avoir créé la clé API de la carte, entrez cette clé dans la zone API et appuyez sur le bouton Enregistrer les modifications.

En savoir plus sur le paramètres généraux de MetForm.
Étape 2 : Ajoutez un nouveau formulaire à intégrer à la carte. #
Après avoir saisi votre clé API, vous devez créer un formulaire.
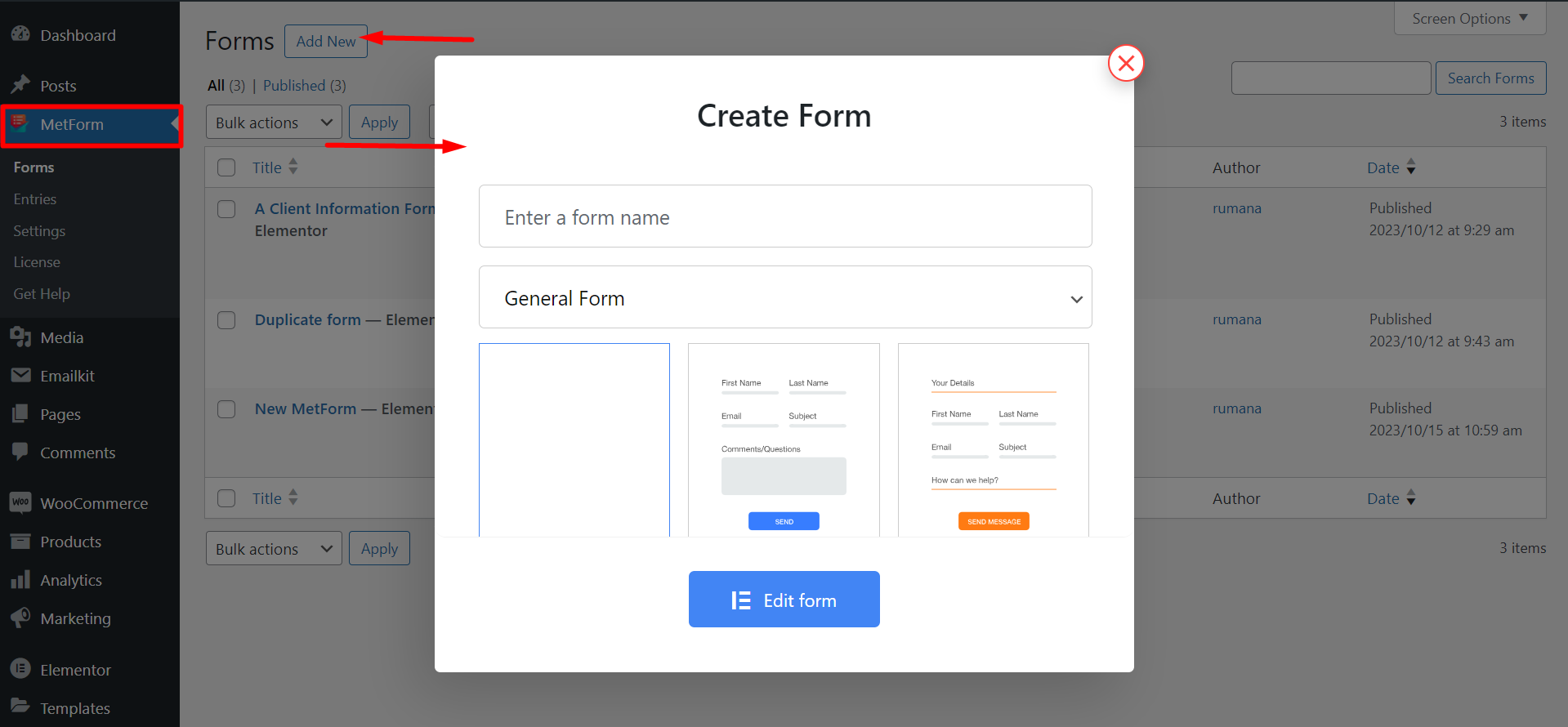
Pour le faire, rendez-vous sur Forms -> Add New. Une fenêtre contextuelle des paramètres s'ouvrira après avoir cliqué sur le bouton Ajouter un nouveau.

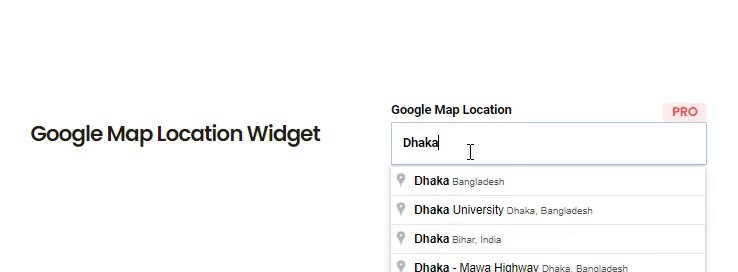
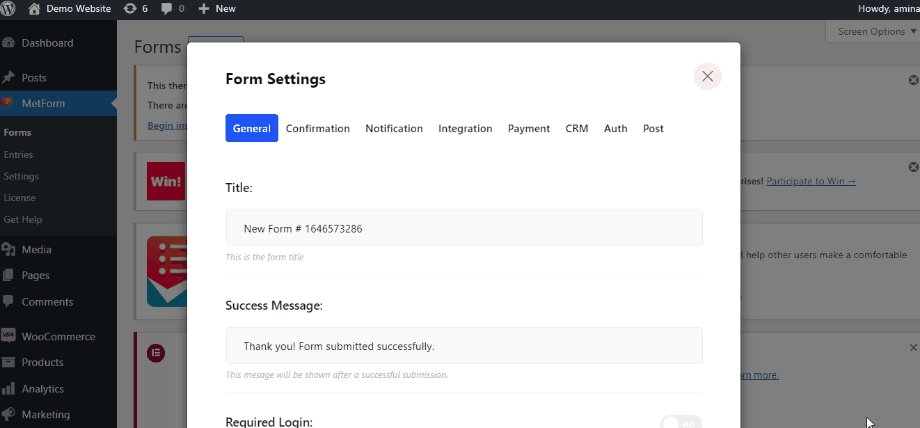
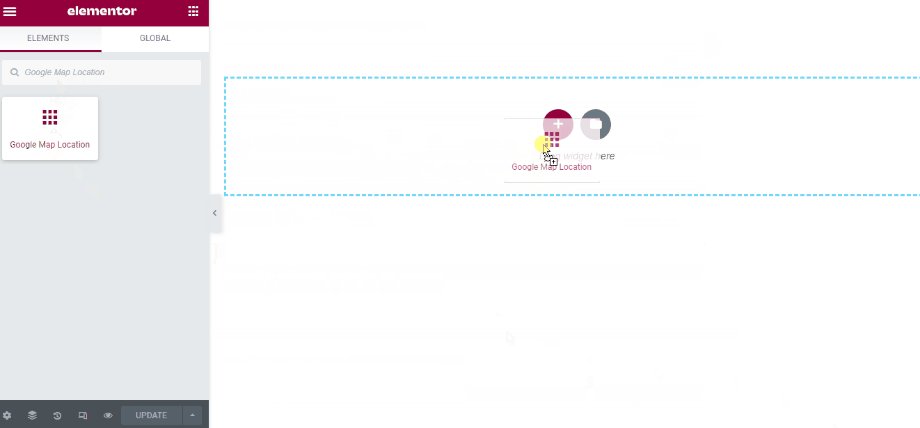
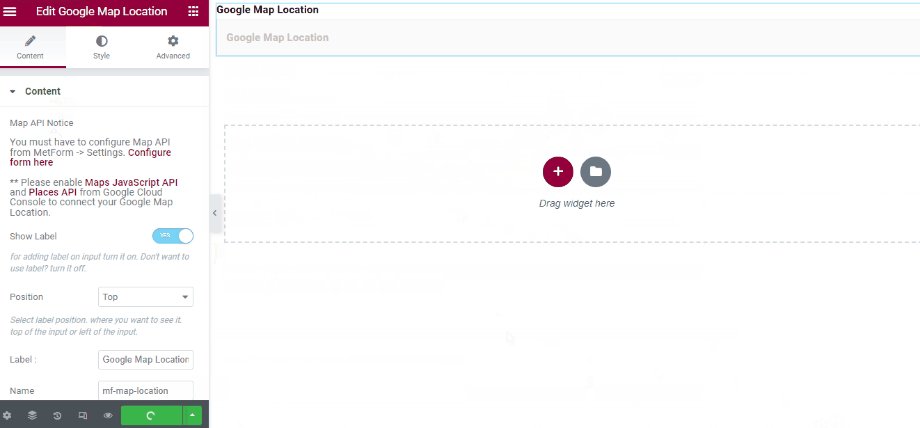
Vous devez allez dans la section Général depuis les paramètres -> choose the title for your form -> click the edit content button. Cela vous redirigera vers le tableau de bord Elementor à partir duquel vous devrez faire glisser et déposer le widget de localisation Google Map comme le gif ci-dessous.

Voici l'aspect final de l'intégration de la carte :