ElementsKit est livré avec le widget Contact Form 7 qui s'ajoute aux fonctionnalités du plugin de création de formulaires. Vous pouvez personnaliser les styles du formulaire de contact 7 avec Elementor en utilisant pleinement les fonctionnalités du générateur de pages.
Lisez cette documentation pour savoir comment créer et personnaliser le formulaire à l'aide du formulaire de contact 7 avec Elementor.
Prérequis:
You need to have Plugin Contact Form 7 installé sur votre site WordPress.
Create a form with Contact Form 7 #
Follow the below steps and create your desired form easily.
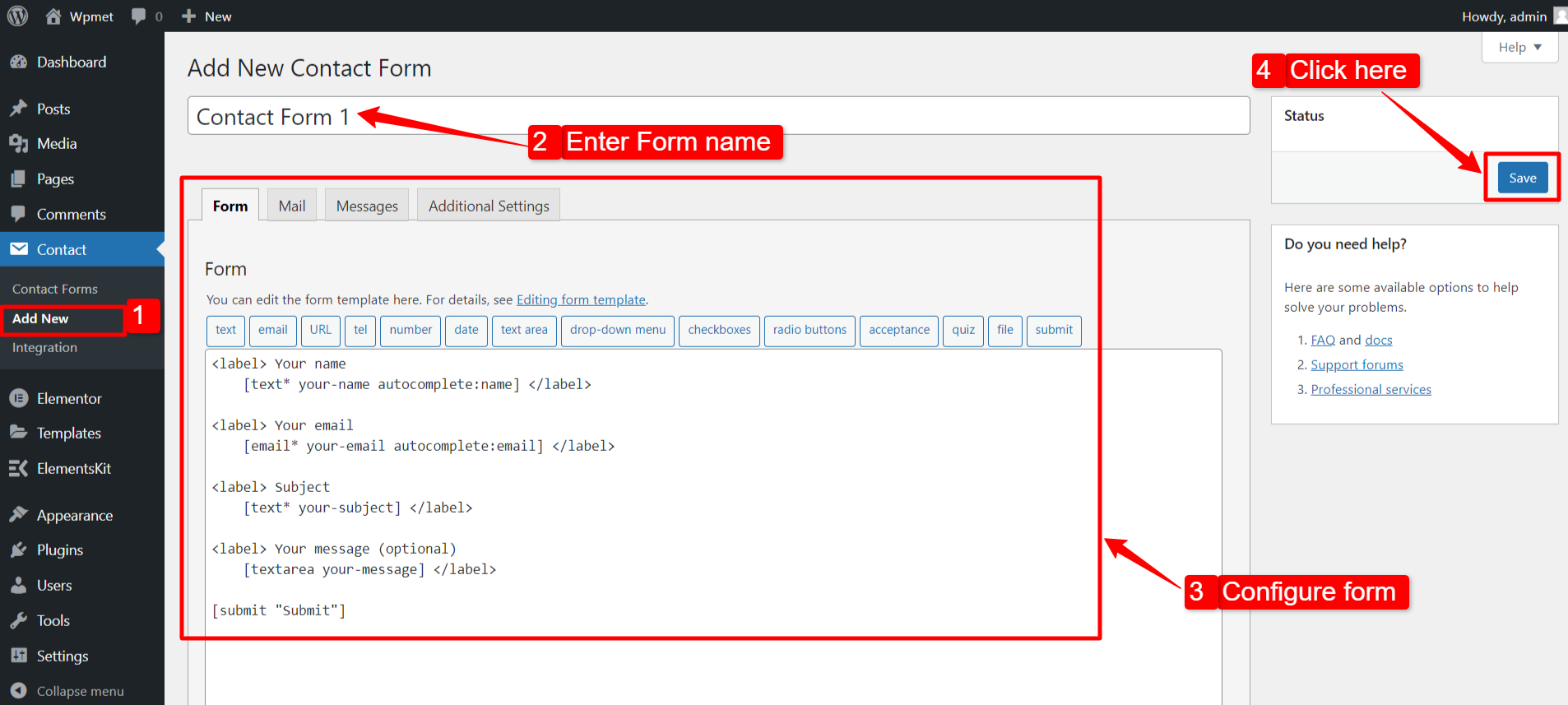
Step 1: Add New Contact Form #
- Aller à Contact > Ajouter un nouveau.
- Entrez un nom de formulaire.
- Configurez les paramètres et les attributs du formulaire.
- Clique sur le Sauvegarder bouton.

Étape 2 : Obtenez le formulaire de contact 7 dans Elementor #
Pour obtenir le formulaire de contact 7 sur Elementor, activez d’abord le widget ElementsKit Contact Form 7, puis ouvrez l’éditeur Elementor et faites glisser et déposez le widget dans la zone de conception.
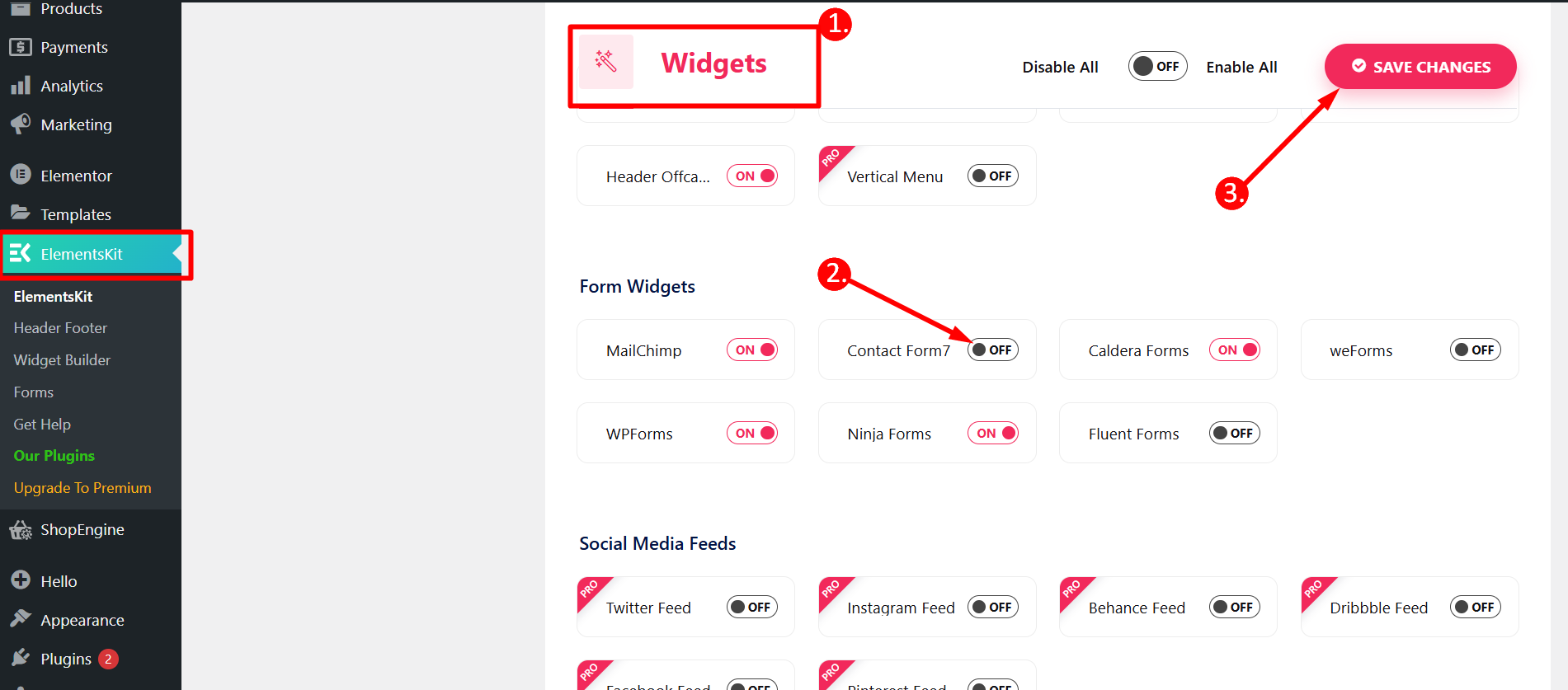
Activer le widget Formulaire de contact 7 #
Pour activer le widget Content Ticker :
- Aller vers ElementsKit > Widgets depuis le tableau de bord WordPress.
- Trouvez le Formulaire de contact 7 widget de la liste et activer le widget.
- Clique sur le SAUVEGARDER LES MODIFICATIONS.

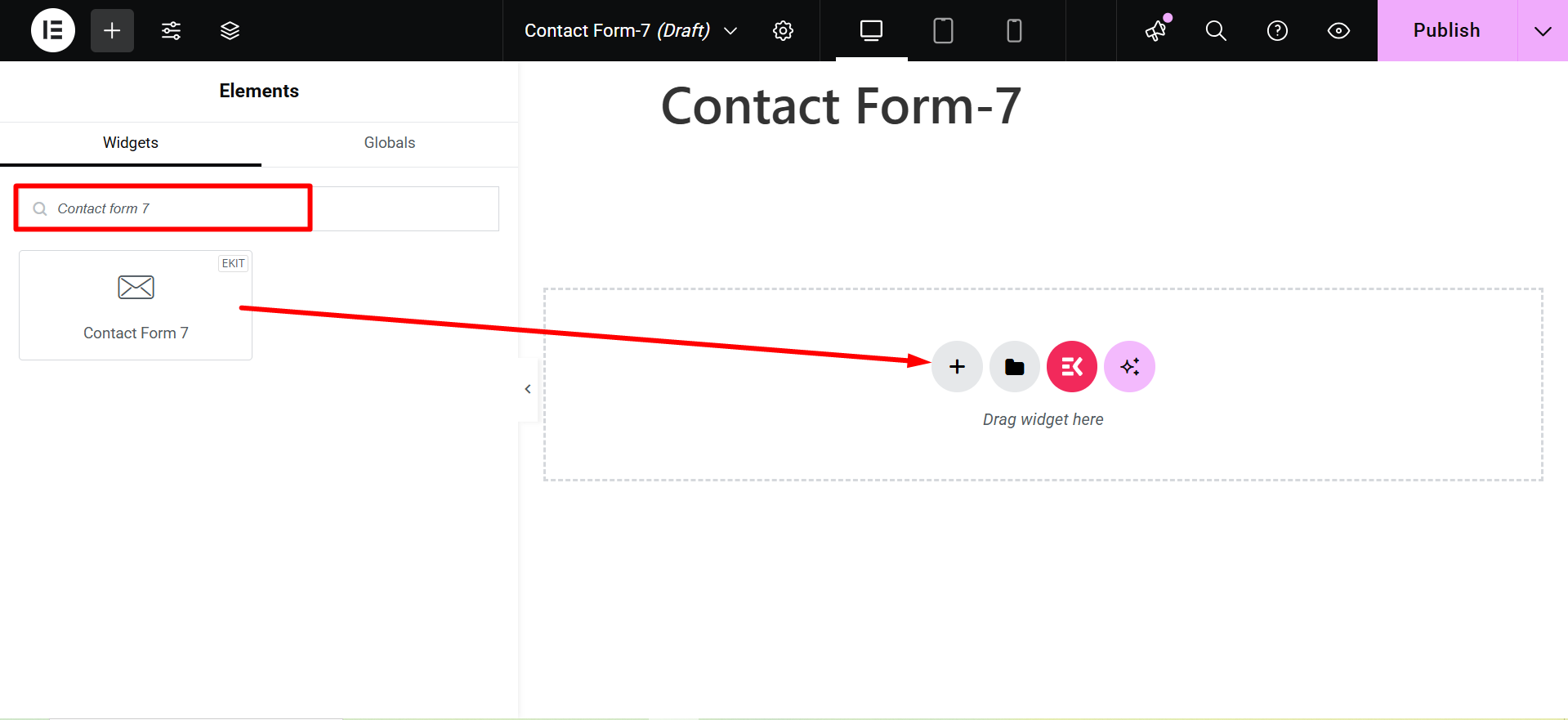
Glissez et déposez le widget #
Après cela, faites glisser et déposez ElementsKit Formulaire de contact 7 widget dans l’éditeur Elementor.

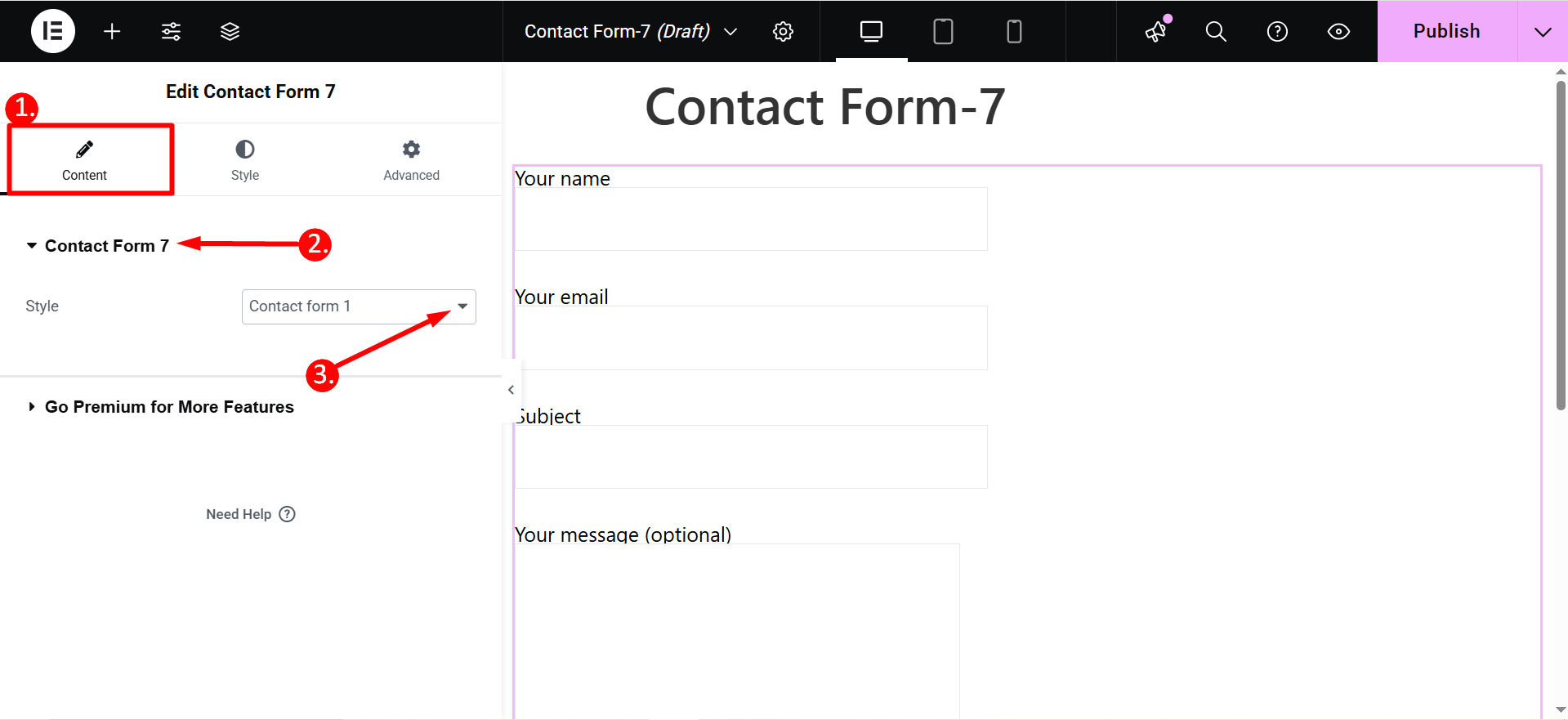
Étape 3 : Sélectionnez un formulaire à modifier avec Elementor #
Dans cette étape, vous pouvez sélectionner le formulaire que vous souhaitez modifier. Pour cela, vous pouvez sélectionner le formulaire dans la liste déroulante.
1. Select Content tab
2. Contact Form 7
3. Style: Here, you will find a list of forms created with Contact Form 7. Select a form and proceed to the next step.

Étape 4 : Personnalisez le formulaire de contact 7 avec Elementor #
Vous pouvez désormais personnaliser les styles des étiquettes, du champ de saisie et du bouton du formulaire de contact 7 avec Elementor.
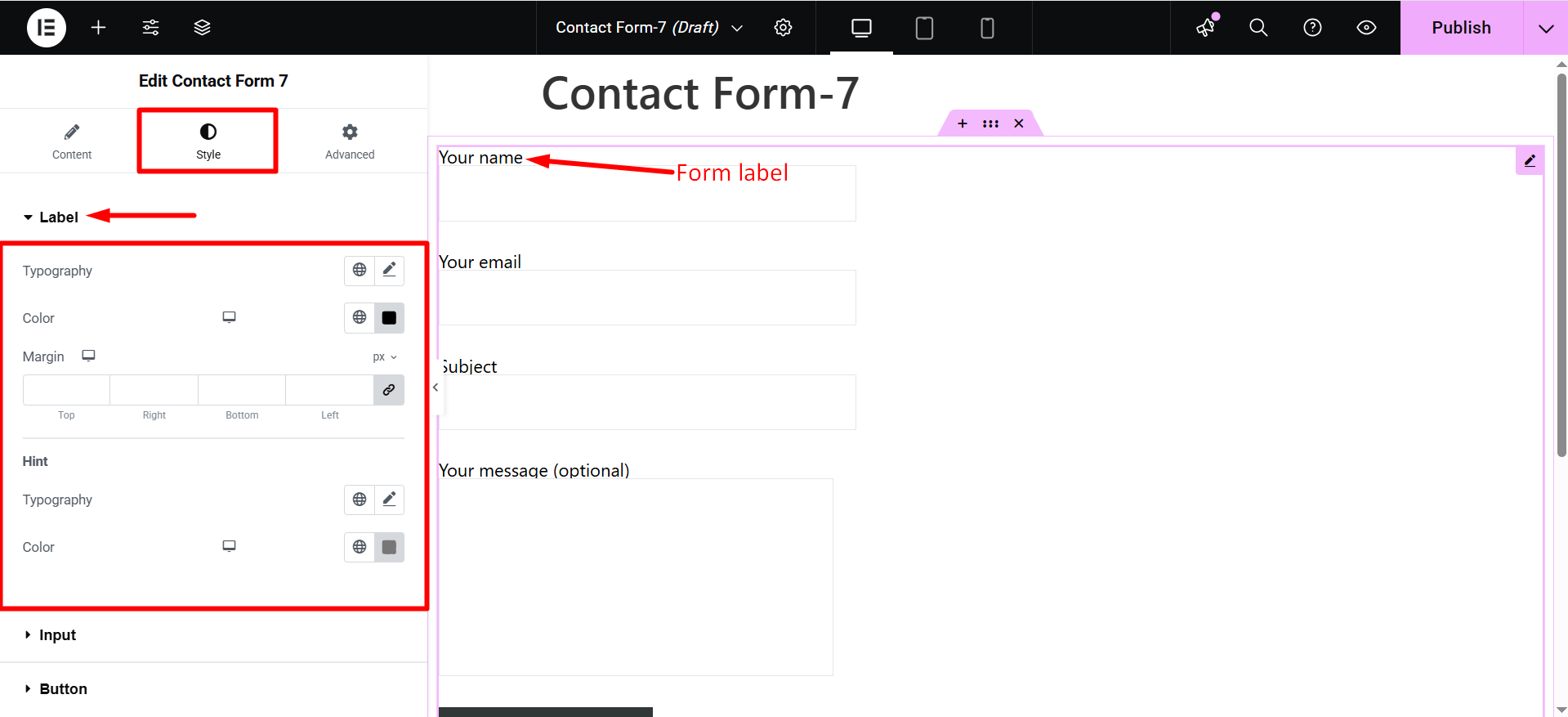
Étiquette #
- Typographie: Définissez la typographie du texte de l'étiquette.
- Couleur: Choisissez un texte de couleur pour le texte de l'étiquette.
- Marge: Ajustez la marge pour l’étiquette du champ de formulaire.
- Indice: Vous pouvez également modifier la typographie et la couleur de l'espace réservé.

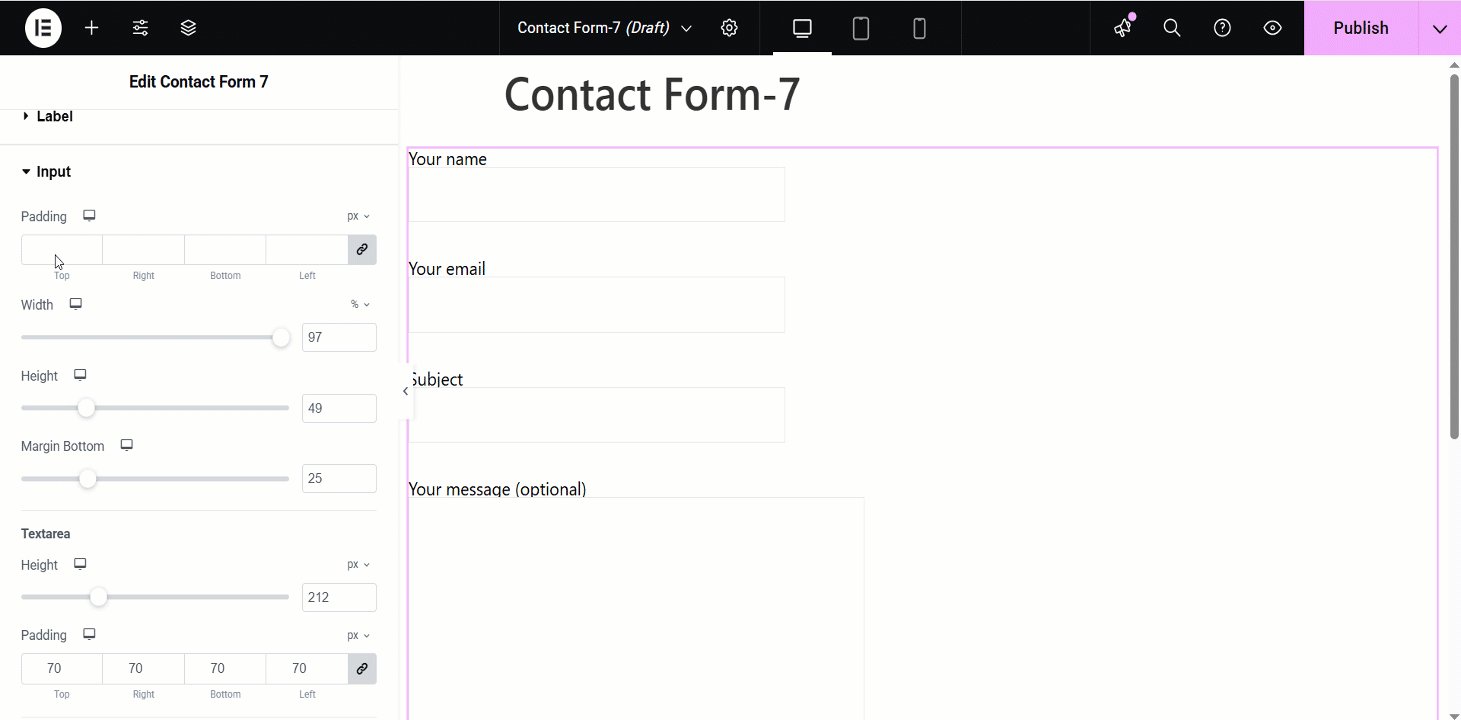
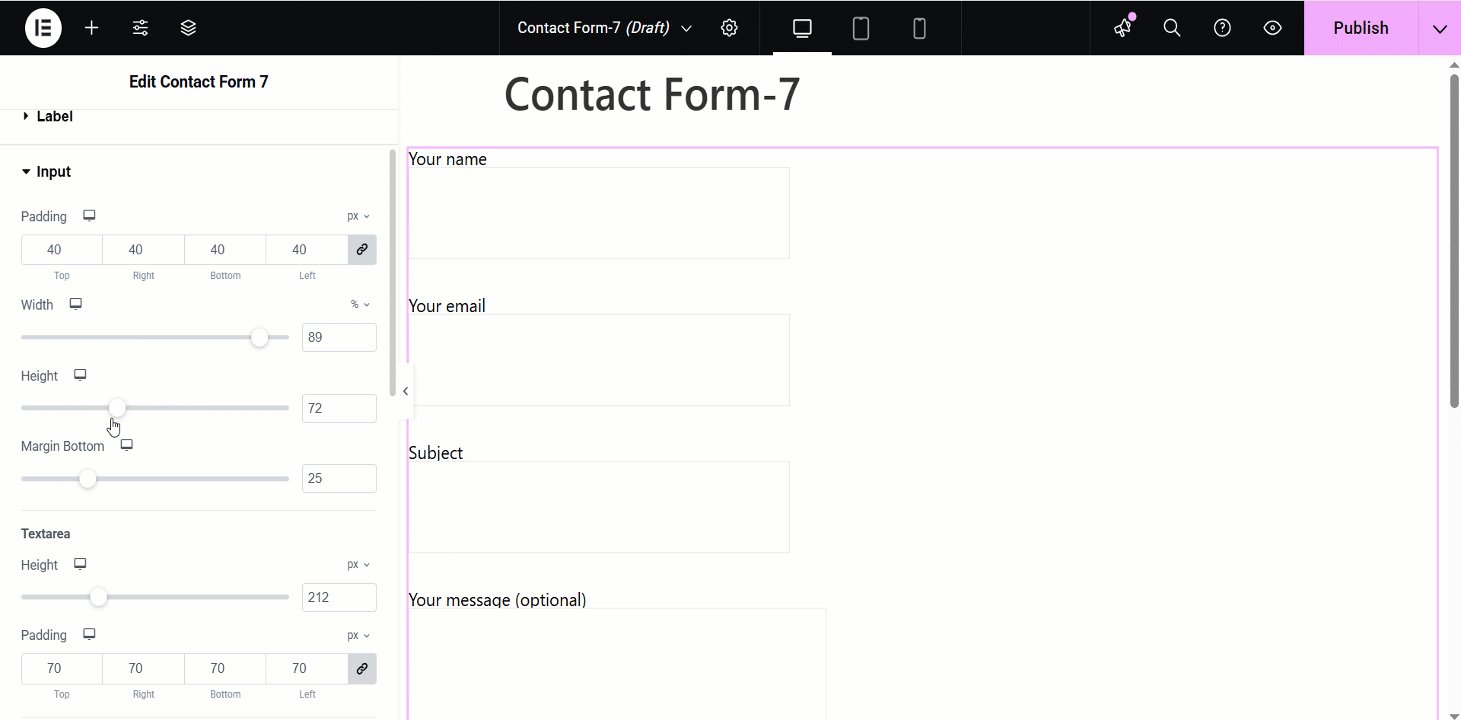
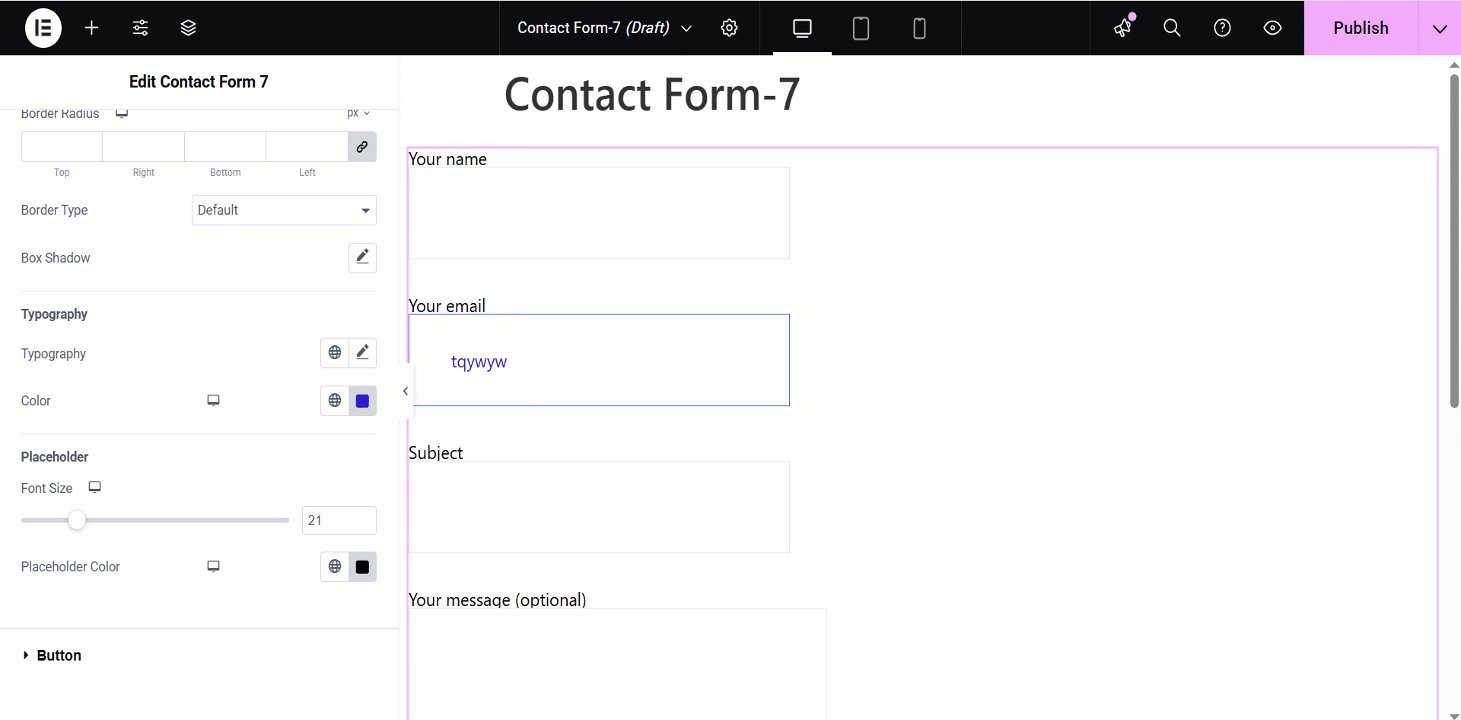
Saisir #
- Rembourrage: Ajustez le remplissage du champ de saisie.
- Largeur: Vous pouvez ajuster la largeur du champ de saisie.
- Hauteur: Vous pouvez modifier la hauteur du champ de saisie.
- Marge inférieure : Modifiez la marge en bas du champ de saisie.
- Hauteur de la zone de texte : Pour le champ de zone de texte long, vous pouvez modifier sa hauteur.
- Remplissage de la zone de texte : Vous pouvez également modifier le remplissage de la zone de texte.
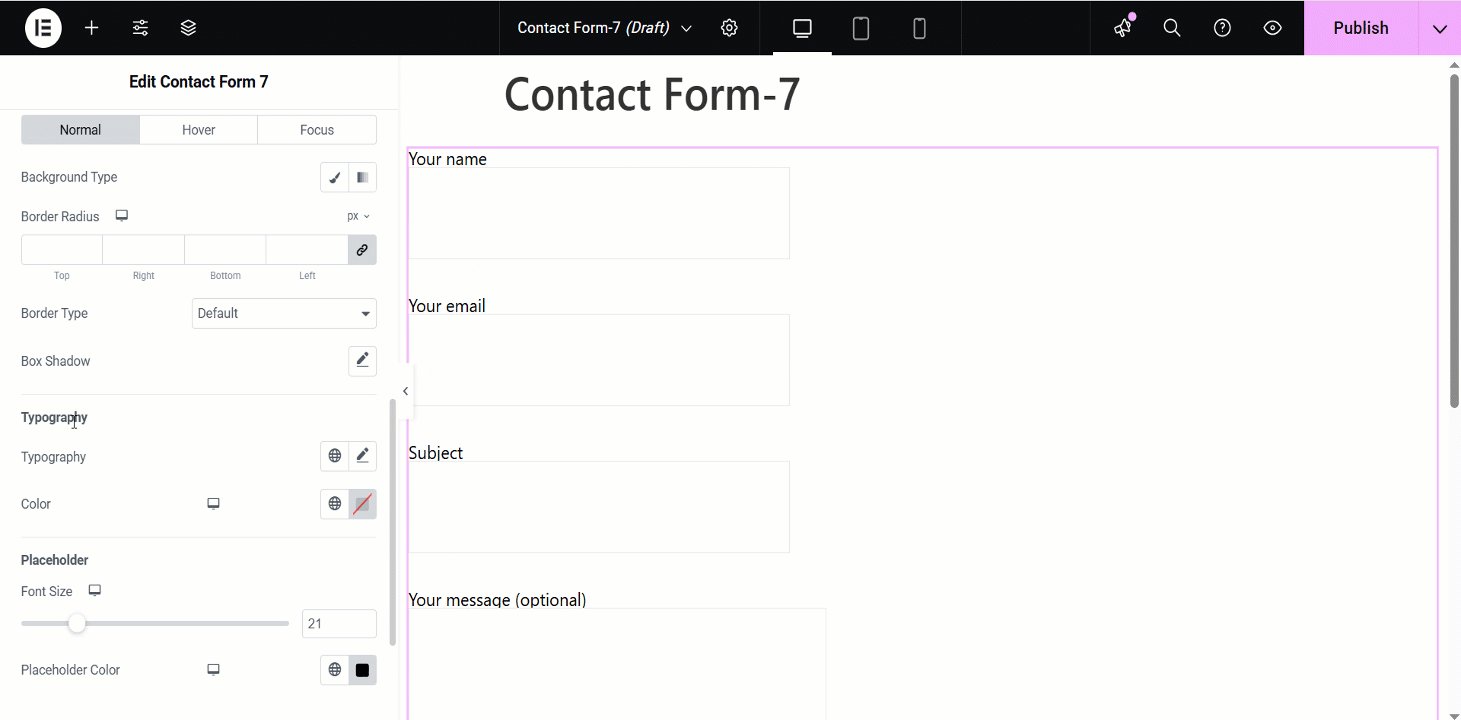
- Type d'arrière-plan : Choisissez un type de couleur d’arrière-plan (couleur classique ou dégradé).
- Couleur: Choisissez une couleur d'arrière-plan pour le champ de saisie.
- Rayon de bordure : Définissez le rayon de la bordure du champ de saisie.
- Type de bordure : Sélectionnez le type de bordure du champ de saisie.
- Boîte ombre: Vous pouvez définir l'ombre de la boîte pour le champ de saisie.
Vous pouvez définir ces attributs individuellement pour Normale, Flotter, et Modes de mise au point.
- Typographie: Définissez la typographie du texte saisi.
- Couleur du texte : Choisissez une couleur pour le texte saisi.
- Taille de la police de l'espace réservé : Ajustez la taille de la police de l'espace réservé.
- Couleur de l'espace réservé : Choisissez une couleur pour le texte de l'espace réservé.

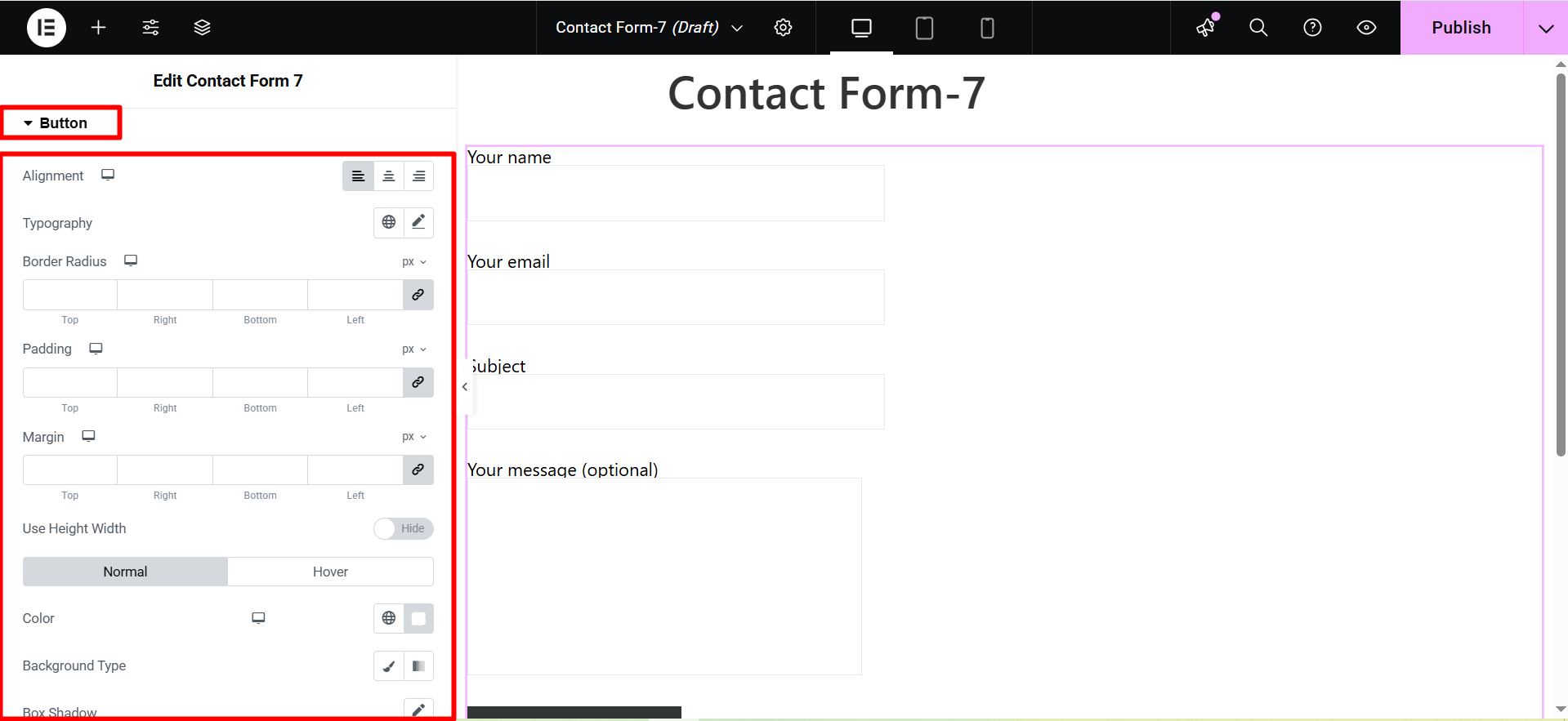
Bouton #
- Alignement: Adjust the horizontal placement of the button text (left, center, right).
- Typographie: Control the font family, size, weight, line height, and letter spacing of the button text.
- Rayon de bordure : Define the roundness of the button corners.
- Rembourrage: Set the internal spacing between the button text and the button border.
- Marge: Control the external spacing around the button, separating it from other elements.
- Utiliser Hauteur Largeur : Specify fixed dimensions for the button’s height and width.
- Color Background Type: Choose between a solid color, gradient, or image for the button’s background.
- Boîte ombre: Add a shadow effect around the button to create depth or emphasis.
- Type de bordure : Select the style of the button’s border (solid, dashed, dotted, etc.).
- Ombre de texte: Apply a shadow effect to the button’s text for visual interest.

Vérifier la advanced features of ElementsKit 👇




