Le widget ElementsKit Funfact vous permet d'afficher des faits fascinants sous forme de chiffres avec des icônes et des options personnalisables.
Lisez cette documentation pour savoir comment utiliser le widget Elementor Funfact d'ElementsKit.
Plugin requis : #
- Élémentor : Télécharger le plug-in.
- ElementsKit Lite : Télécharger le plug-in.
- ElementsKit Pro : Obtenez le plugin.
Étape 1 : Activer le widget Funfact #
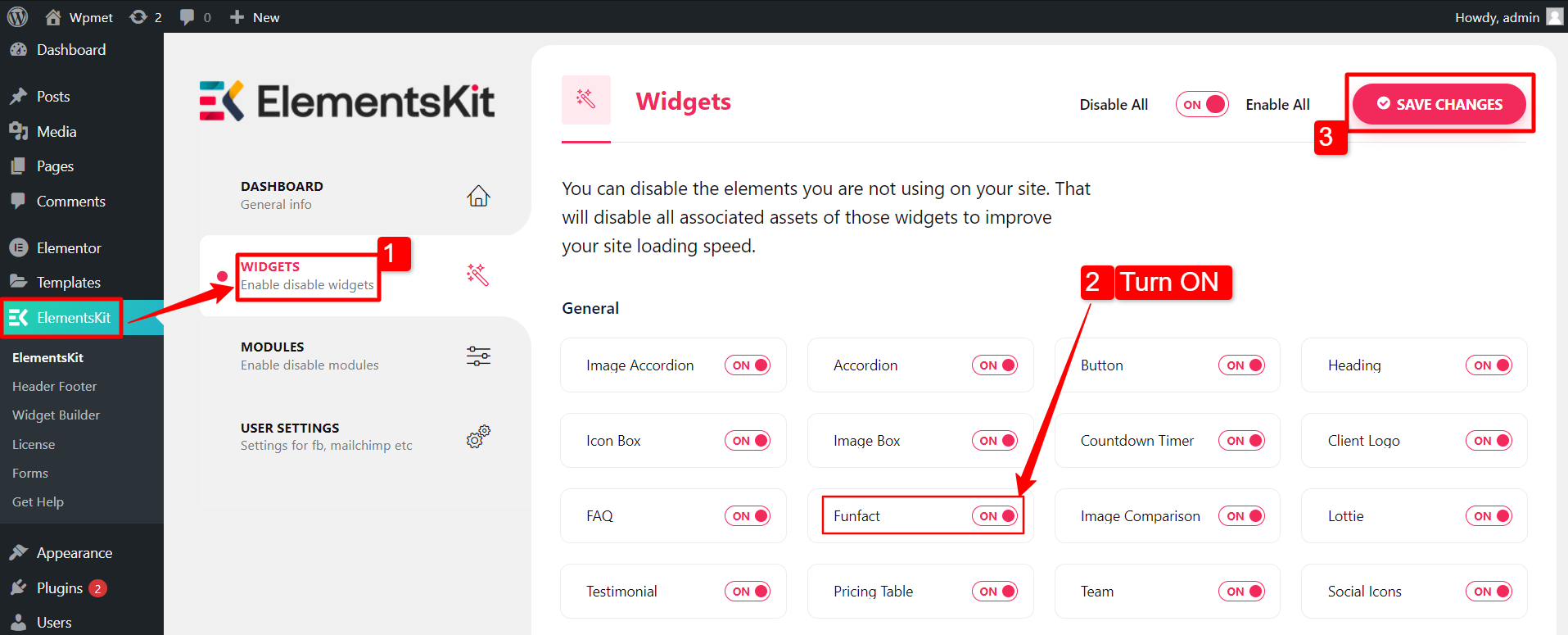
Tout d’abord, vous devez activer le widget depuis le tableau de bord WordPress. Pour activer le widget Funfact :
- Accédez à ElementsKit > Widgets.
- Trouvez le Fait amusant dans la liste et activez le widget.
- Cliquez sur ENREGISTRER LES MODIFICATIONS.

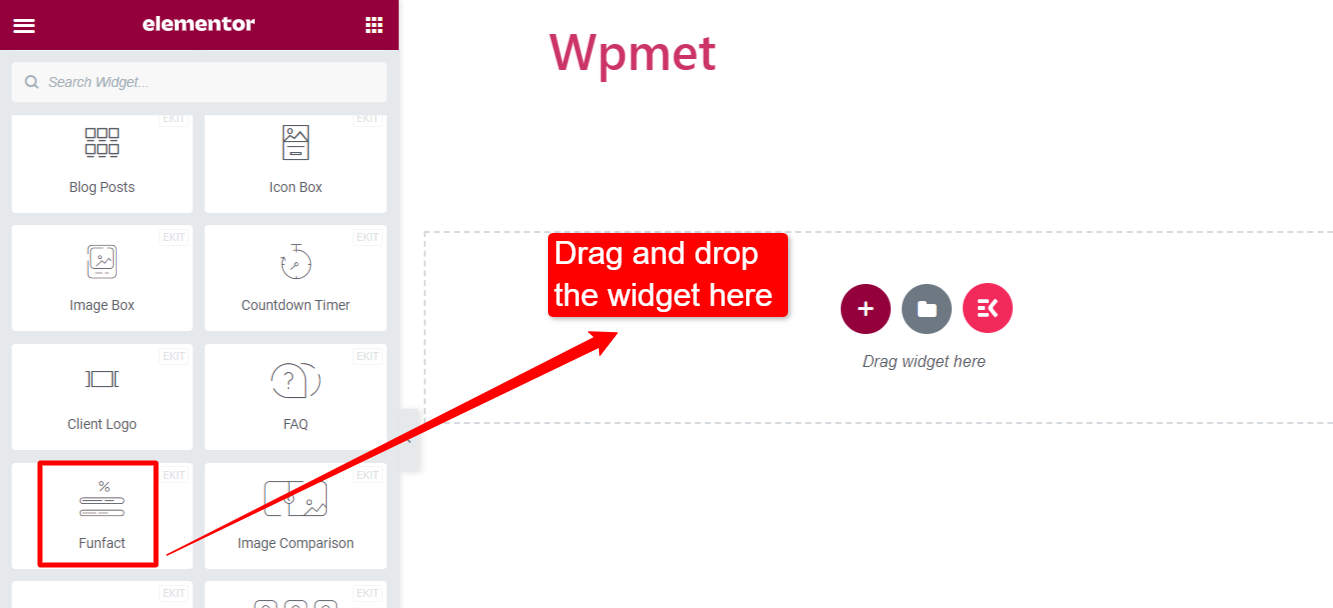
Étape 2 : glissez et déposez le widget #
Après cela, faites glisser et déposez le widget ElementsKit Funfact dans l'éditeur Elementor.

Étape 3 : Personnaliser le widget Funfact #
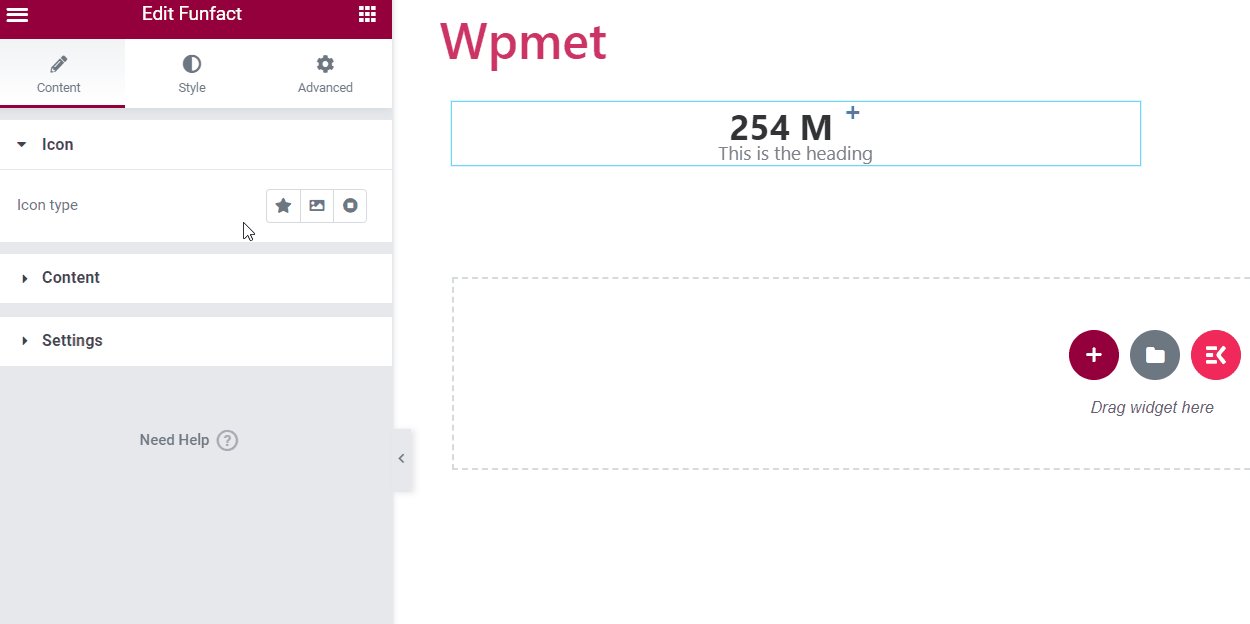
Icône #
Sous l'onglet Contenu, vous pouvez personnaliser l'icône.
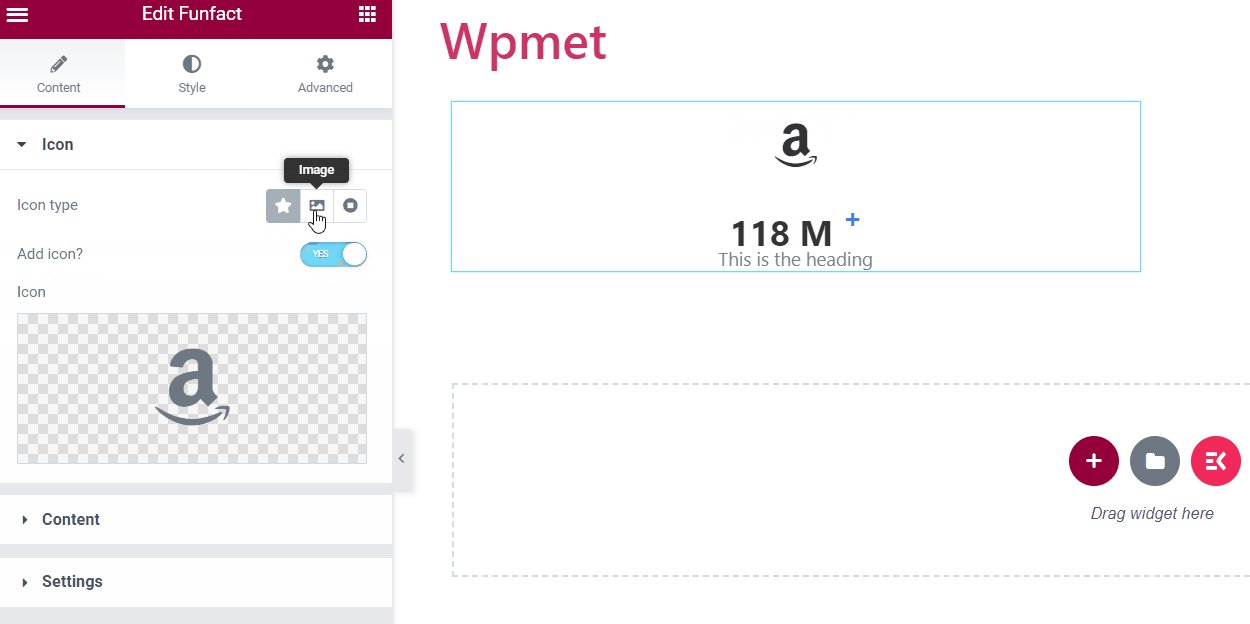
- Type d'icône : Choisissez parmi les options disponibles : Icône, Image ou Aucune.
- Ajouter une icône : Cette option est disponible pour les icônes.
- Icône: Choisissez une icône si vous choisissez « Icône ».
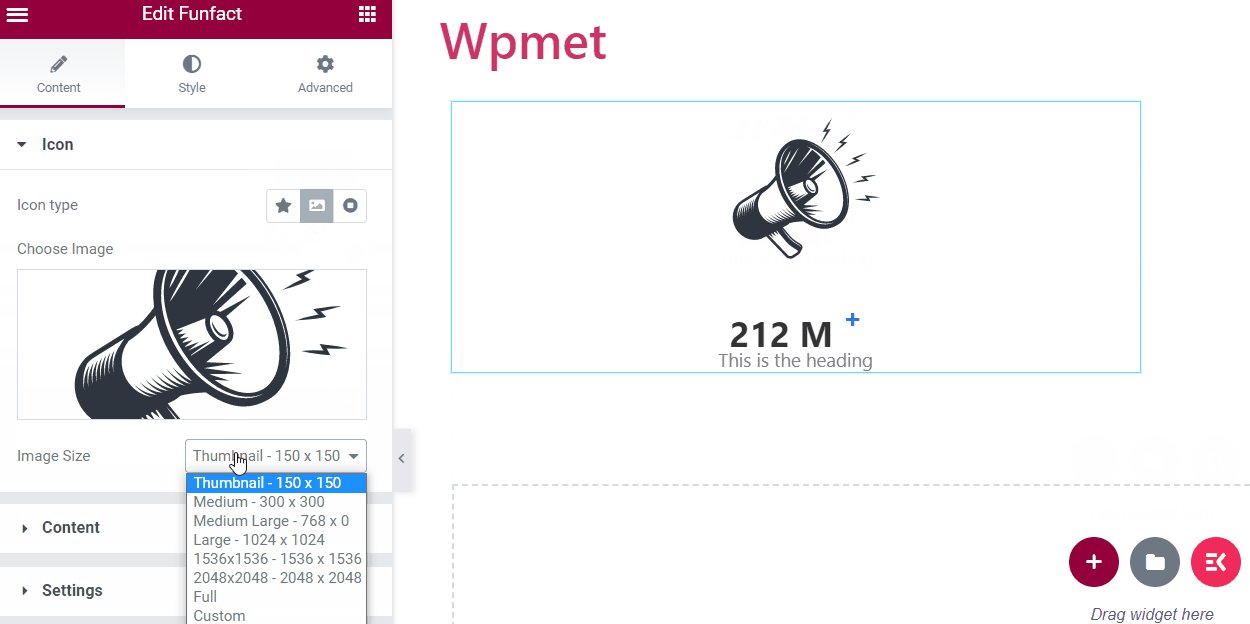
- Image: Choisissez une image si vous choisissez « image »
- Taille de l'image: Sélectionnez la taille de l'image.

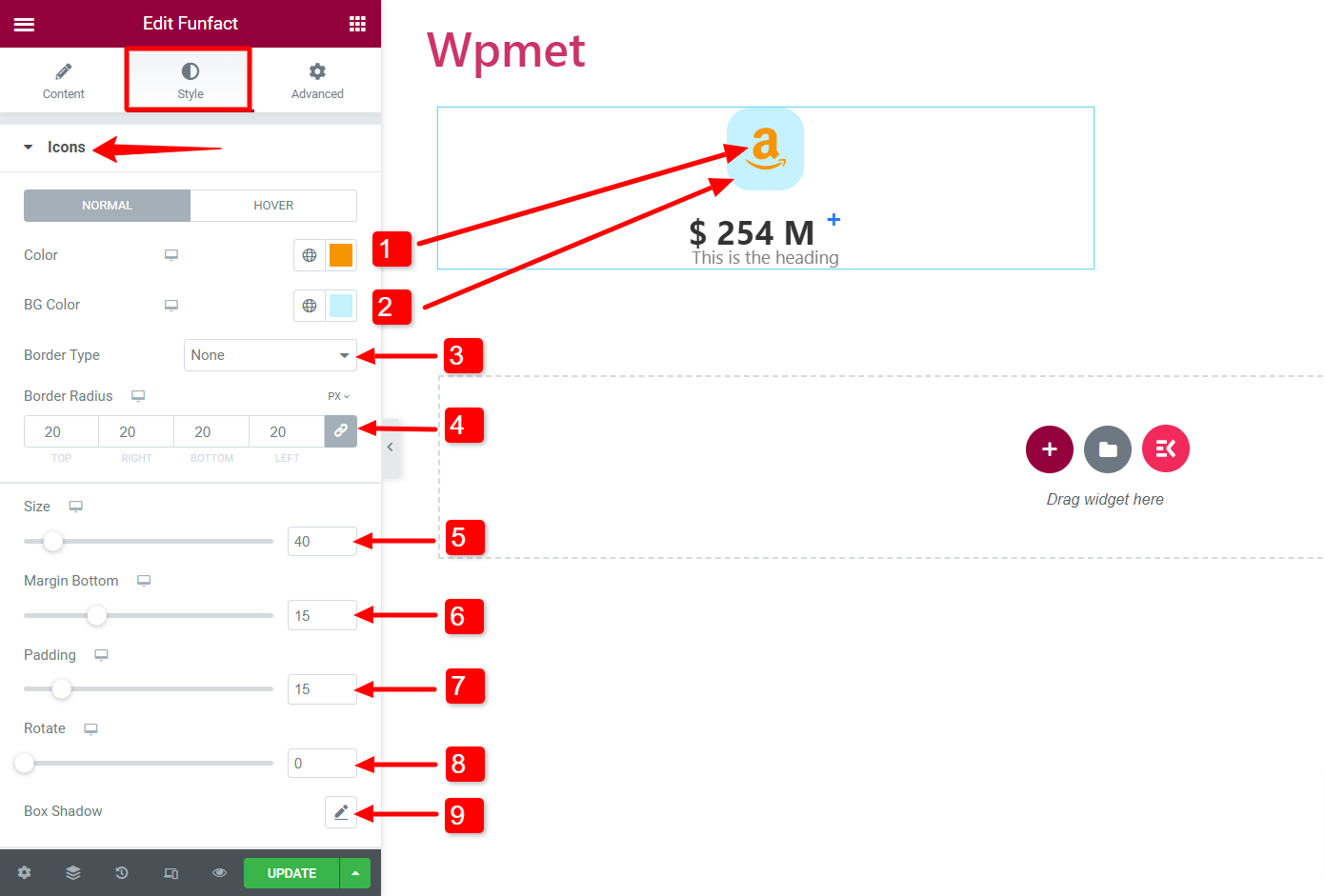
Sous l'onglet style, vous pouvez modifier les styles de l'icône,
- Couleur: Choisissez une couleur d'icône.
- Couleur BG : Choisissez une couleur d'arrière-plan pour l'icône.
- Type de bordure: Sélectionnez le type de bordure d'icône.
- Rayon de bordure : Ajustez le rayon de la bordure de l'icône.
- Taille: Ajustez la taille de l'icône.
- Marge inférieure : L'espace de marge vers le bas.
- Rembourrage: Ajustez le remplissage autour de l'icône.
- Tourner: Vous pouvez faire pivoter l’icône à 360 degrés.
- Boîte ombre: Ajoutez un style d'ombre de boîte si vous le souhaitez.

Contenu #
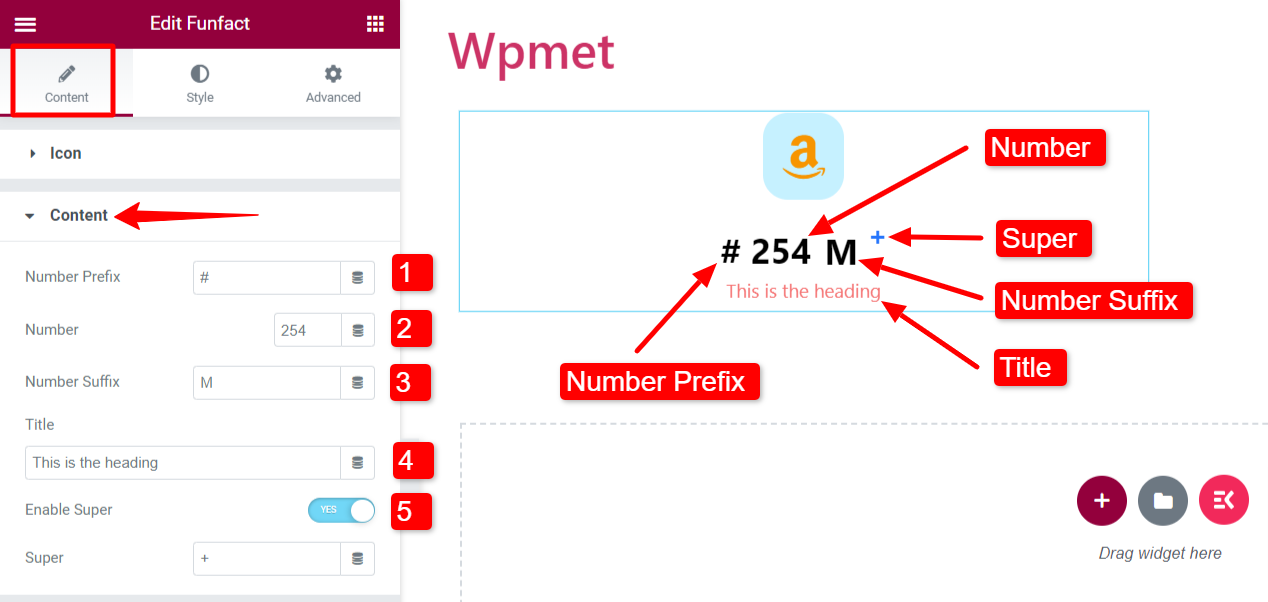
Sous l'onglet Contenu, vous pouvez personnaliser le contenu,
- Préfixe du numéro : Ajoutez un préfixe avant le numéro.
- Nombre: Ajoutez le numéro dans ce champ.
- Suffixe numérique : Ajoutez un suffixe avant le numéro.
- Titre: Saisissez le contenu du titre dans ce champ.
- Activer Super : Vous pouvez activer la super option. Et ajoutez un texte ou un symbole dans le Super champ.

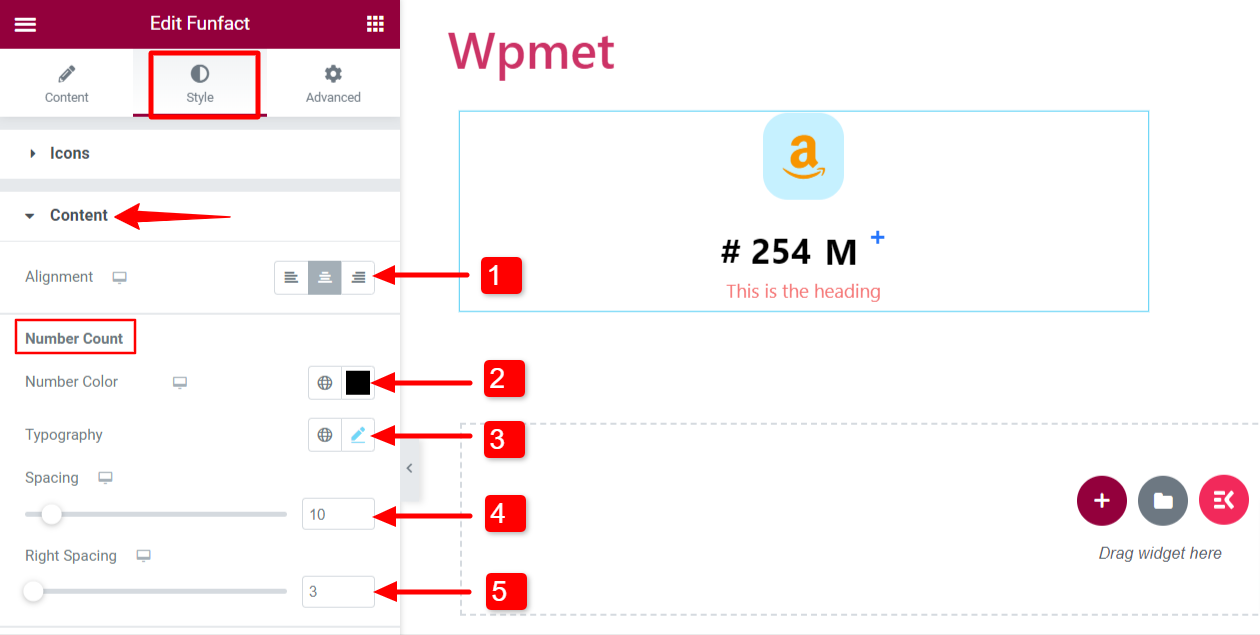
Sous l'onglet Style, vous pouvez modifier les styles du contenu,
- Alignement: Définissez l’alignement du contenu Funfact.
Nombre de numéros :
- Couleur du numéro : Choisissez une couleur pour le numéro.
- Typographie: Définissez la typographie des numéros.
- Espacement: Espace entre le numéro et le titre.
- Espacement correct : L'espace entre le nombre et le suffixe.

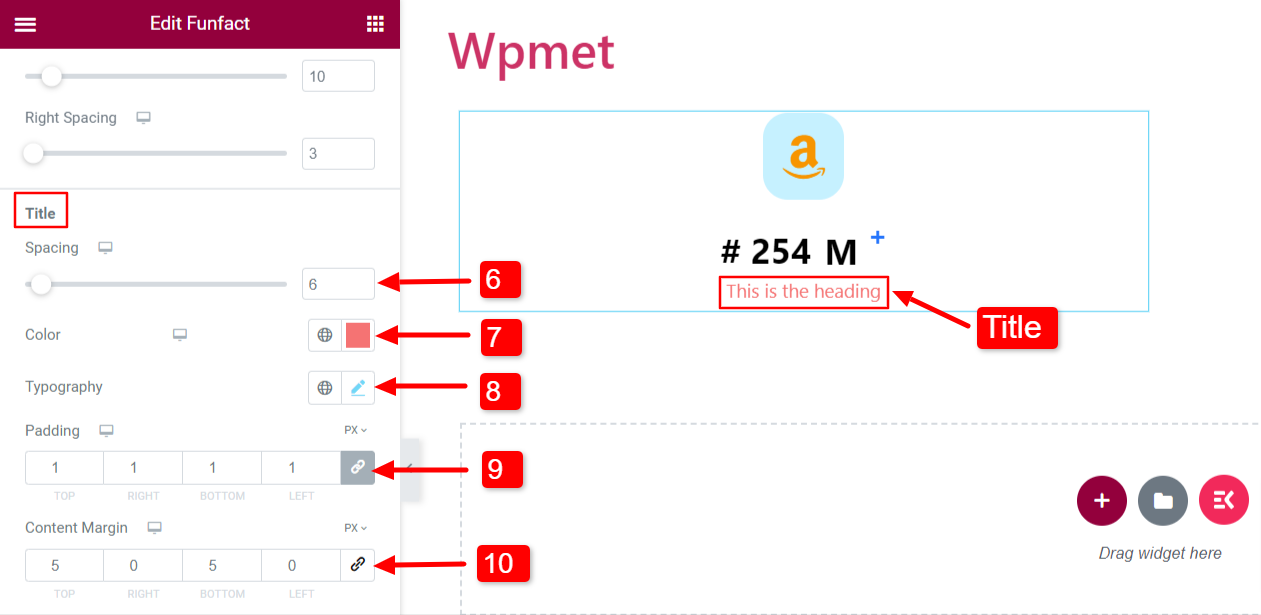
Titre:
- Espacement: Ajustez l’espacement inférieur du titre.
- Couleur: Choisissez une couleur de titre.
- Typographie: Définissez la typographie du titre.
- Rembourrage: Ajustez le remplissage du titre du contenu.
- Marge de contenu : Ajustez la marge autour du contenu (numéro et titre).

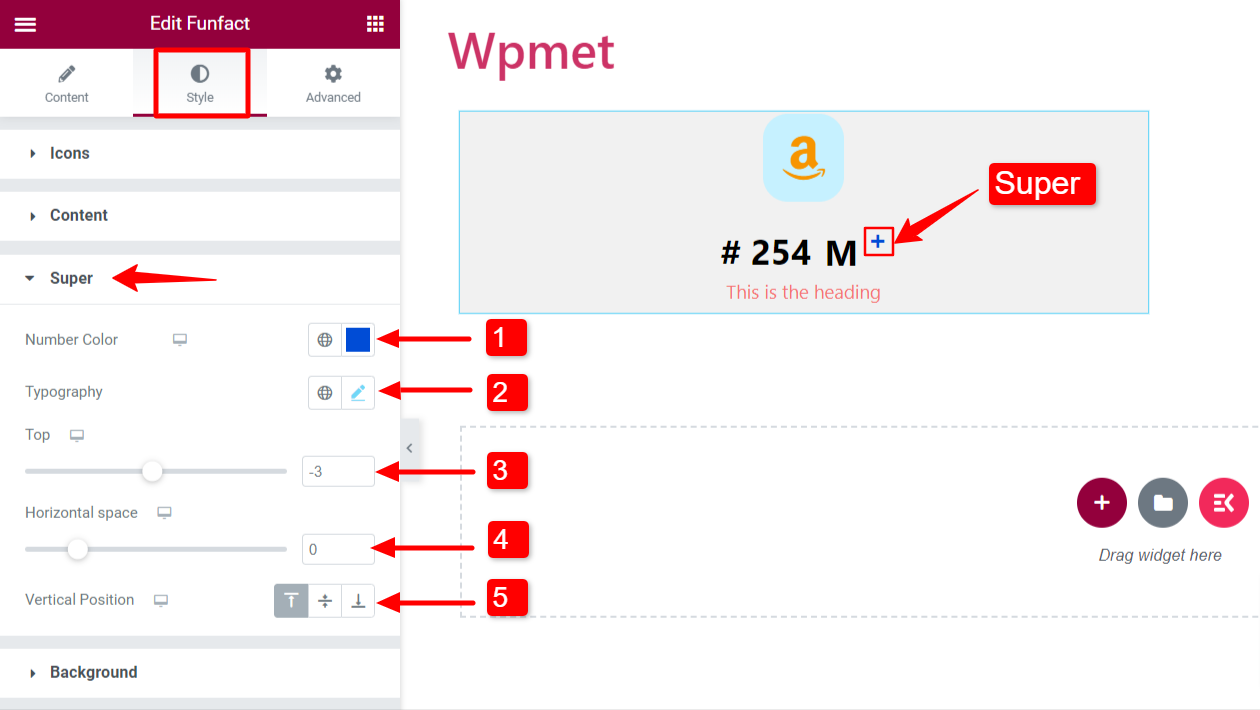
Super:
Si vous activez super, vous pouvez également personnaliser ses styles.
- Couleur du numéro : Choisir une couleur.
- Typographie: Définir la typographie.
- Haut: Ajustez la position.
- Espace horizontal : Ajustez l'espace à partir de la gauche.
- Position verticale: Réglez la position verticale en haut, au milieu ou en bas.

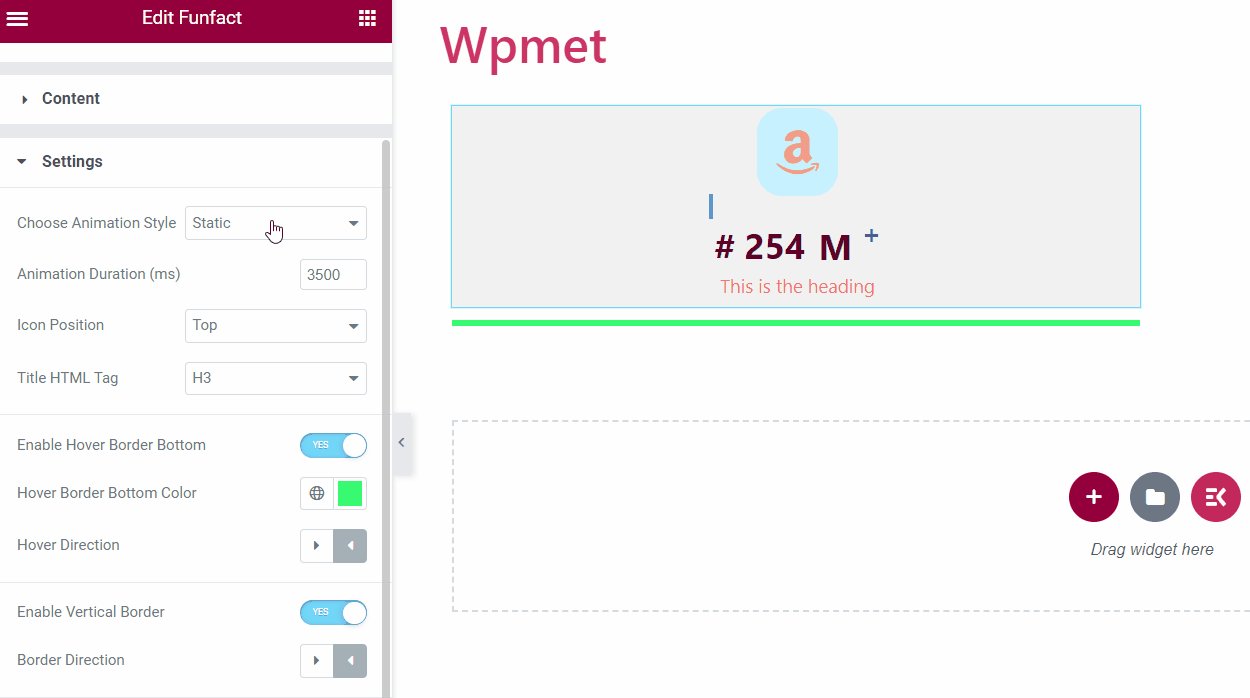
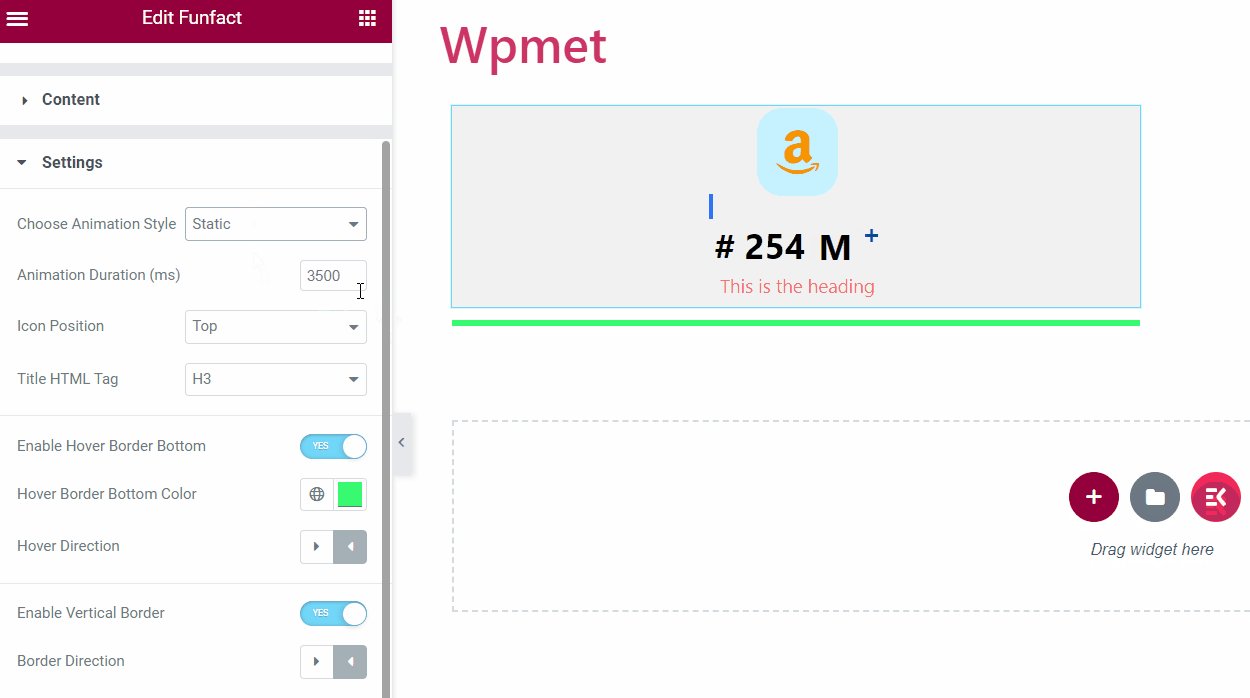
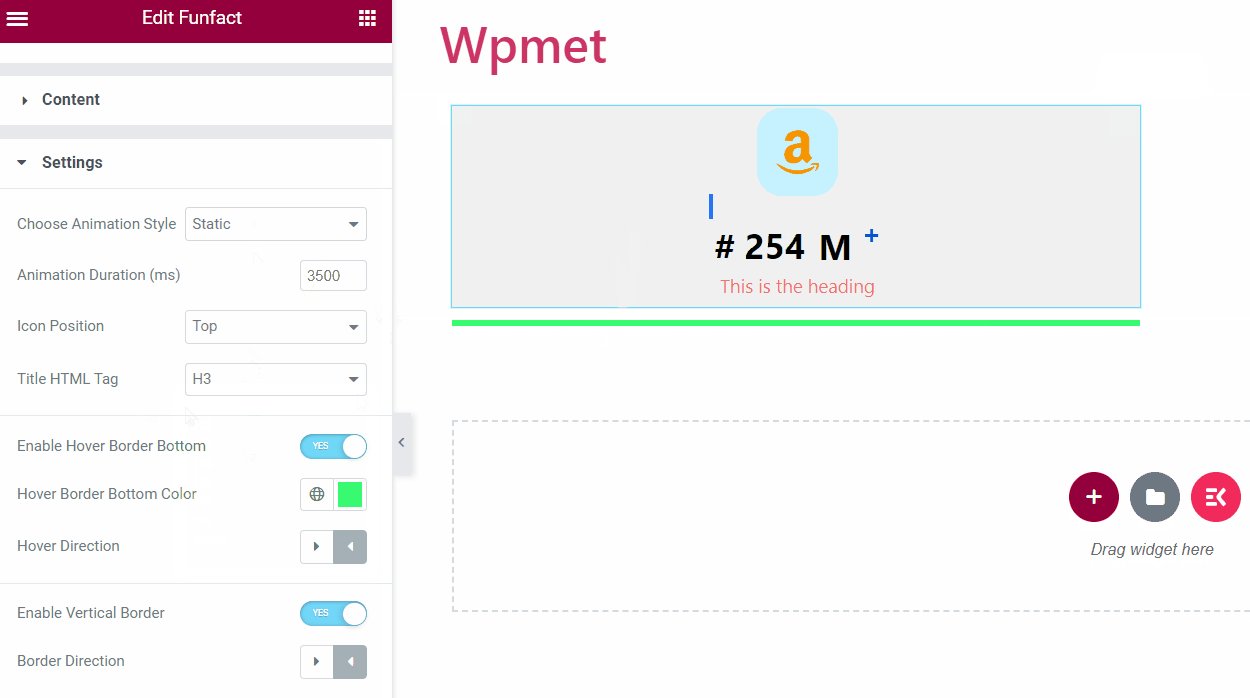
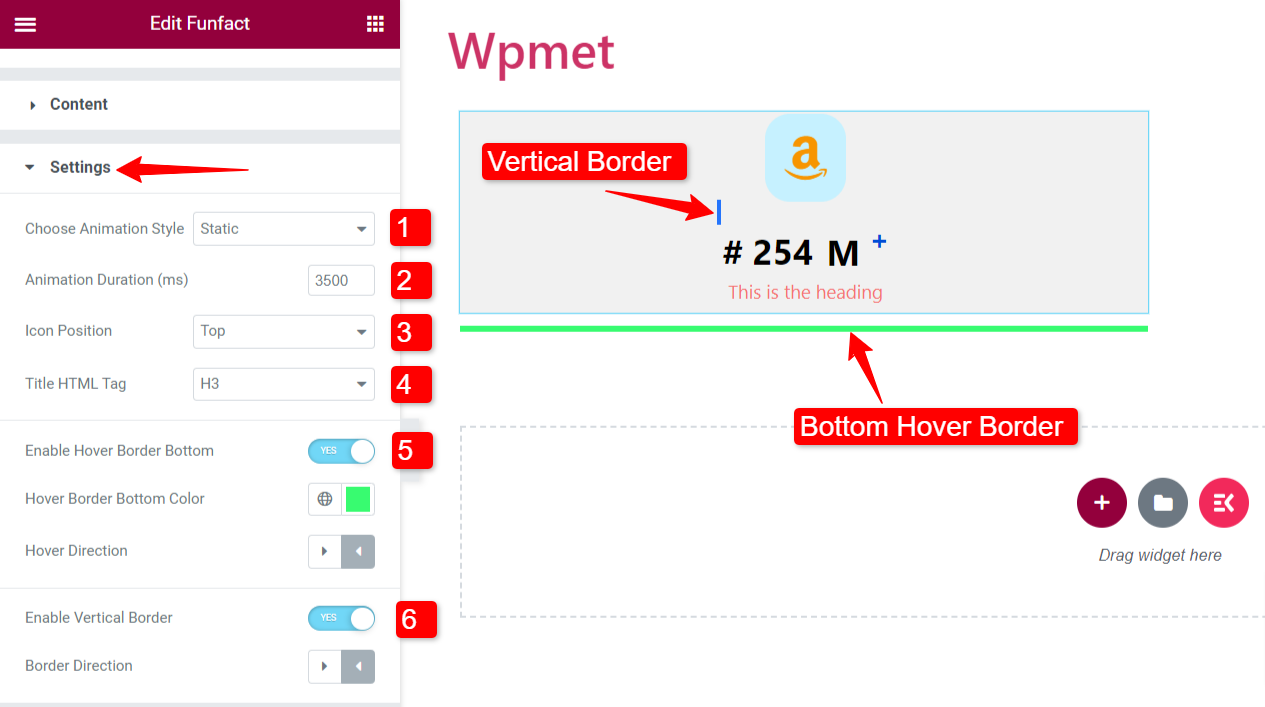
Paramètres #
Configurez les paramètres du widget Funfact.
- Choisissez le style d'animation : Sélectionnez un style d'animation parmi les options proposées : Statique ou Glissement.
- Durée de l'animation : Définissez la durée de l'animation en millisecondes (ms).
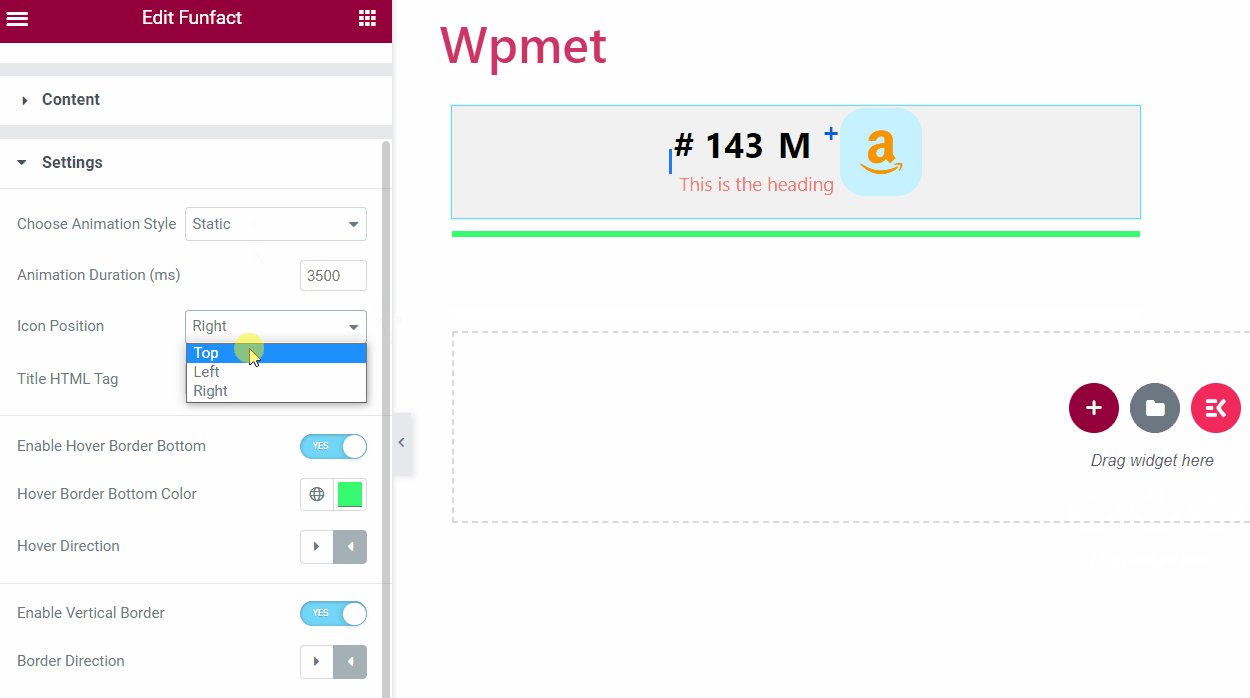
- Position de l'icône : Définissez la position de l'icône sur Haut, Gauche ou Droite.
- Balise HTML du titre : Sélectionnez la balise HTML de titre.

- Activer la bordure inférieure du survol : Vous pouvez ajouter une bordure inférieure, qui répond au survol de la souris.
- Couleur inférieure de la bordure de survol : Si Hover Border Bottom est activé, vous pouvez choisir une couleur.
- Direction du survol : Réglez la direction du survol vers la gauche ou la droite.
- Activer la bordure verticale : Vous pouvez également ajouter une bordure verticale dans la zone Funfact.
- Direction de la frontière : Si cette option est activée, sélectionnez une direction de bordure De gauche ou De droite.

Comme le widget Content Ticker, ElementsKit est livré avec des centaines d'éléments avancés pour Elementor. Obtenez ElementsKit et utilisez ces éléments pour créer des sites Web WordPress dotés de nombreuses fonctionnalités.



