ElementsKit est livré avec le menu Header Off-Canvas qui vous permet de créer un menu WordPress hors toile dans Elementor avec le plus grand nombre d'options personnalisables.
Pour créer un menu hors canevas Elementor, activer le widget En-tête hors toile >> faites glisser et déposez le widget dans la zone de conception >> modifier le contenu hors toile >> personnaliser les styles.
Lisez cette documentation pour découvrir les détails sur la façon de créer un menu hors canevas Elementor à l'aide d'ElementsKit.
Comment créer un menu WordPress hors canevas dans Elementor #
You can create an Elementor Off-Canvas menu using ElementsKit Header Off-Canvas widget. You will need the following plugins installed on your WordPress site.
Plugins requis :
- Élémentor : Téléchargez le plug-in
- ElementsKit Lite : Téléchargez le plug-in
- ElementsKit Pro : Obtenez le plugin
Étape 1 : Activer le widget En-tête hors toile #
Pour utiliser le widget Header Off-canvas, vous devez d'abord l'activer. Pour activer le widget, Connectez-vous à votre site WordPress et,
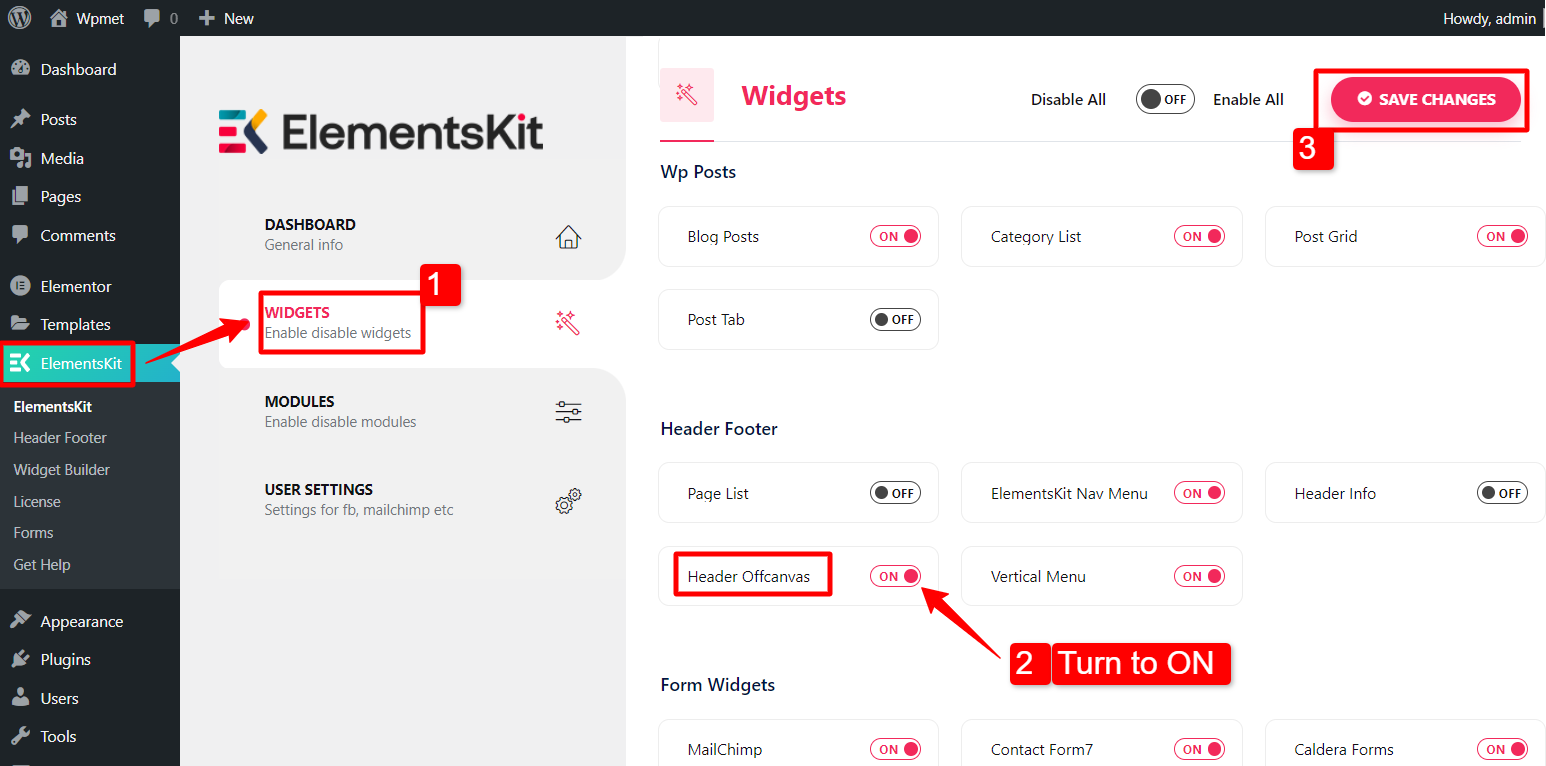
- Aller vers ElementsKit > Widgets.
- Trouver En-tête hors toile et activez le widget.
- Clique sur le SAUVEGARDER LES MODIFICATIONS bouton dans le coin supérieur droit.

Étape 2 : Configurer le widget #
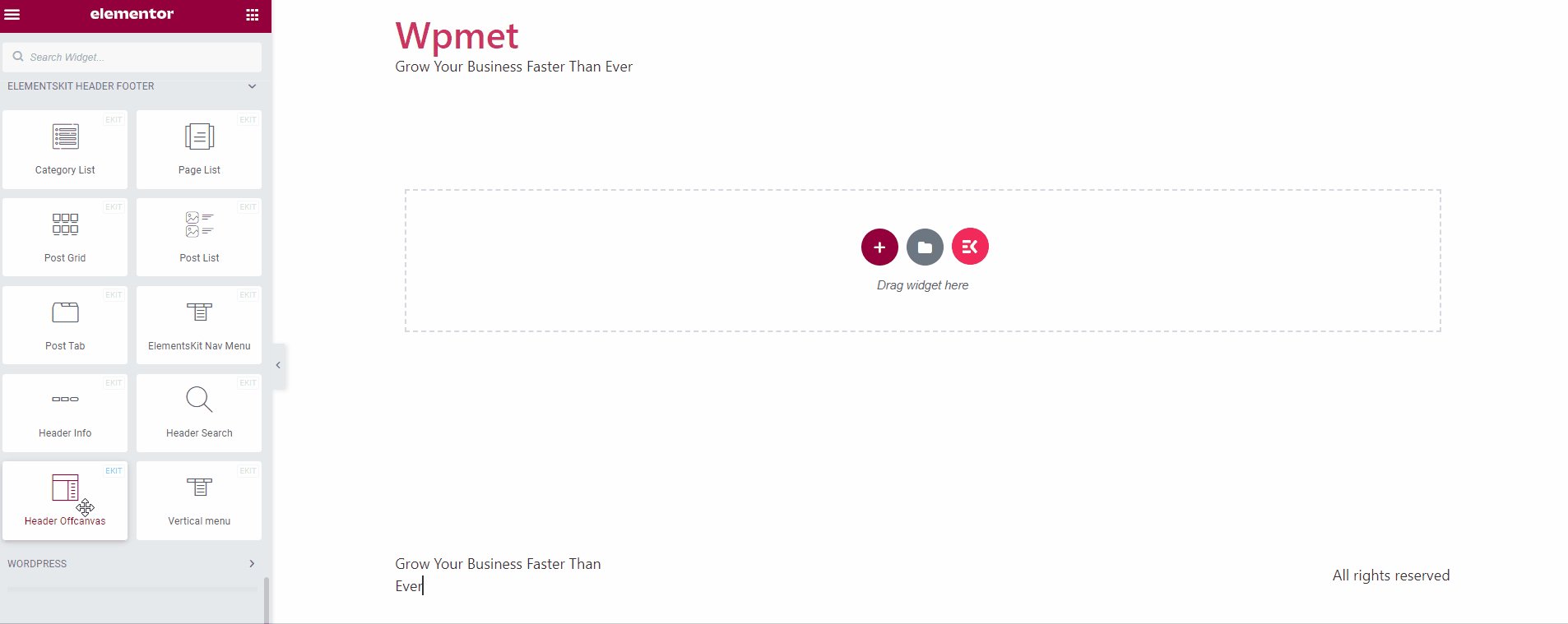
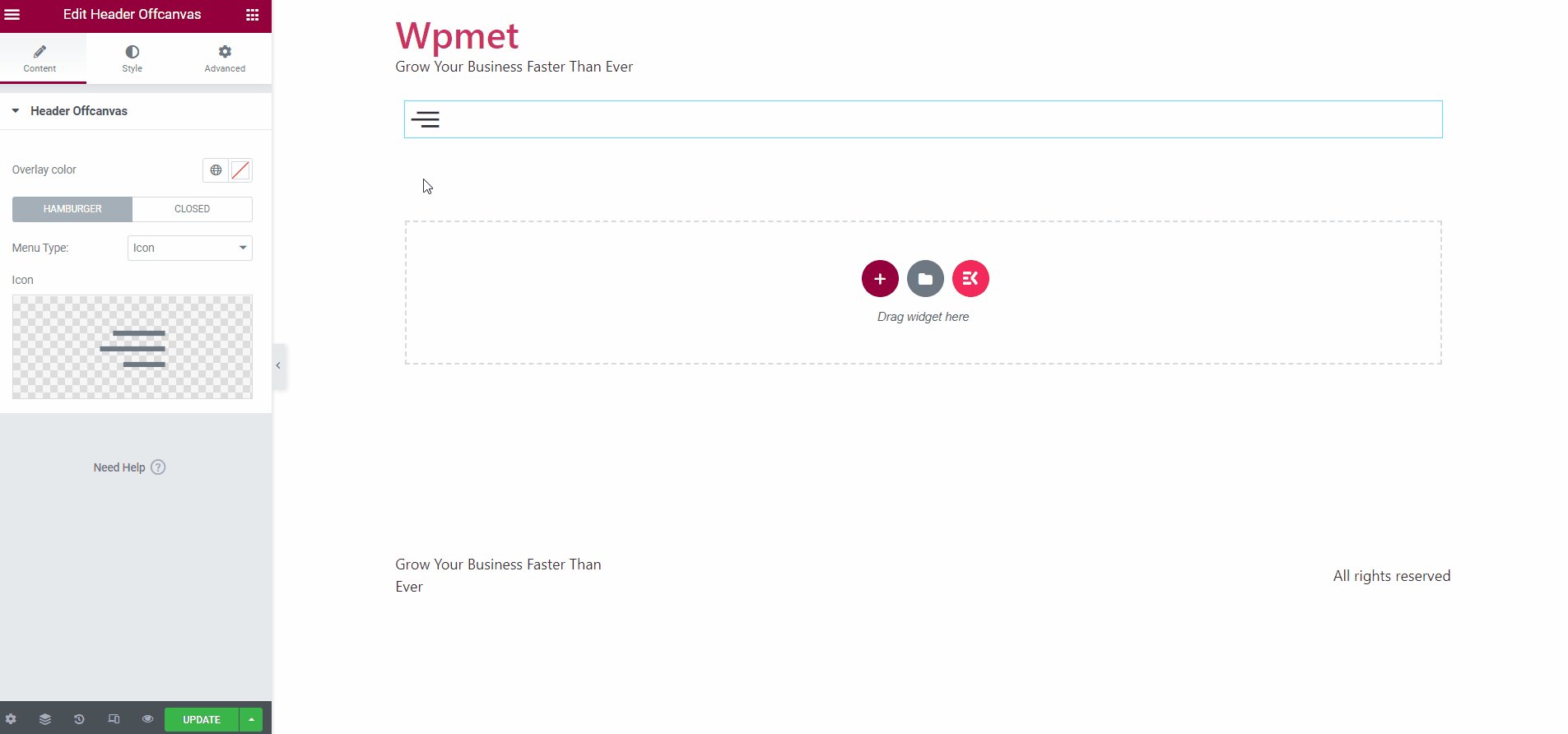
Ouvrez maintenant l'éditeur Elementor, puis faites glisser et déposez le widget En-tête hors toile à la zone de conception.
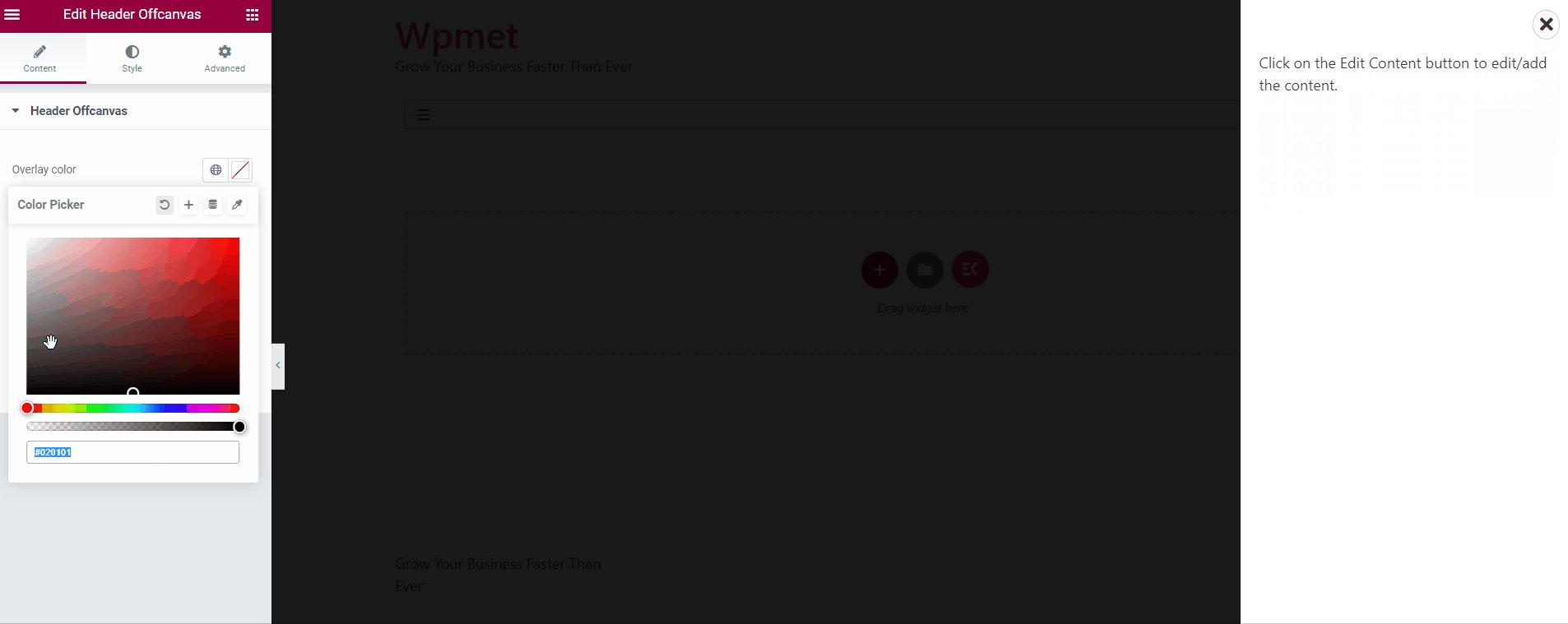
Dans le Contenu onglet, vous pouvez
- Changer la Couleur de superposition.
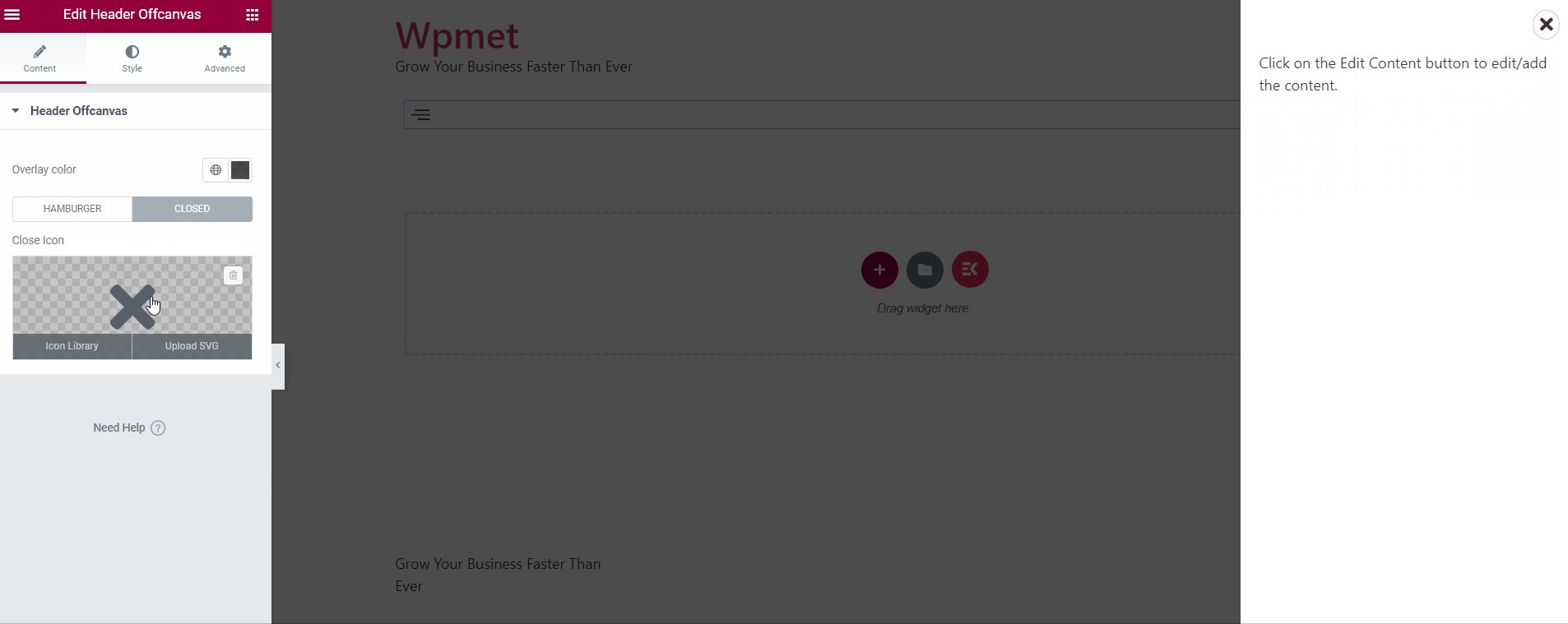
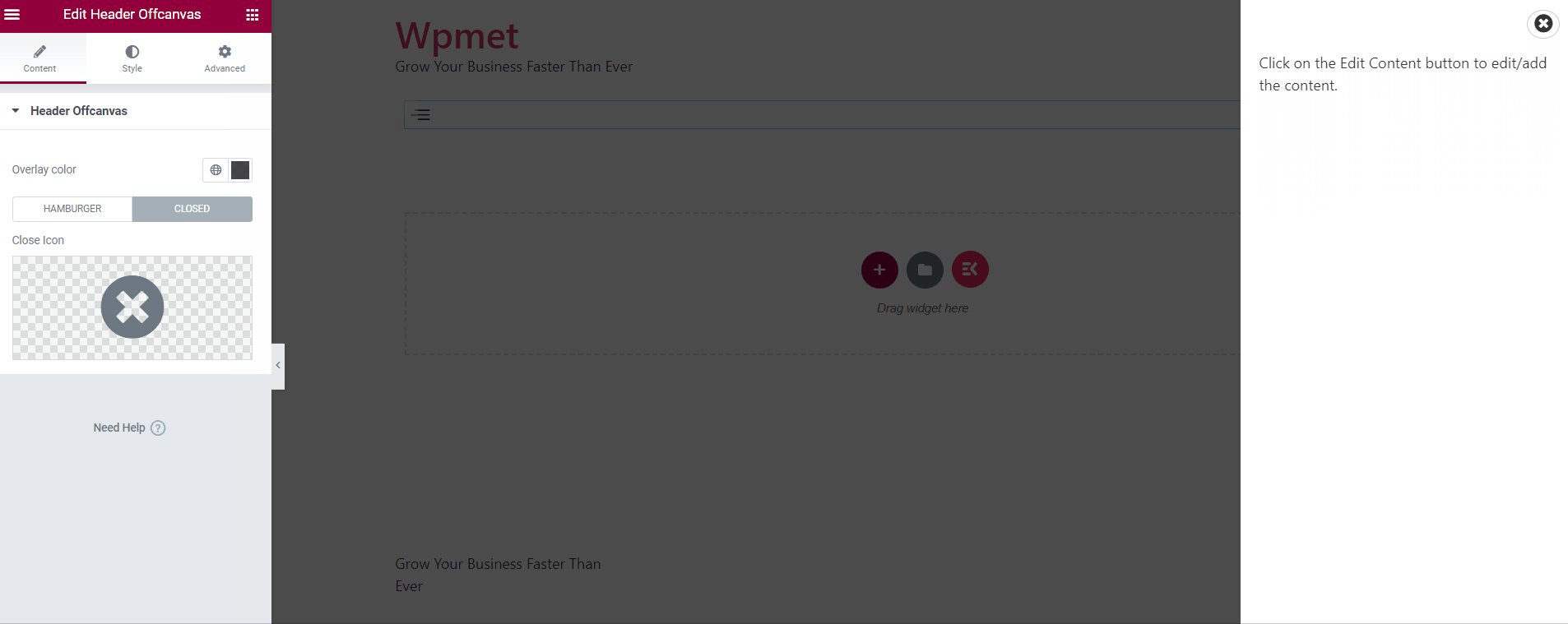
- Ensemble Icône Fermer de contenu hors toile.
- Choisir Type de menu de hamburgers.

Trois options sont disponibles avec Hamburger Menu.
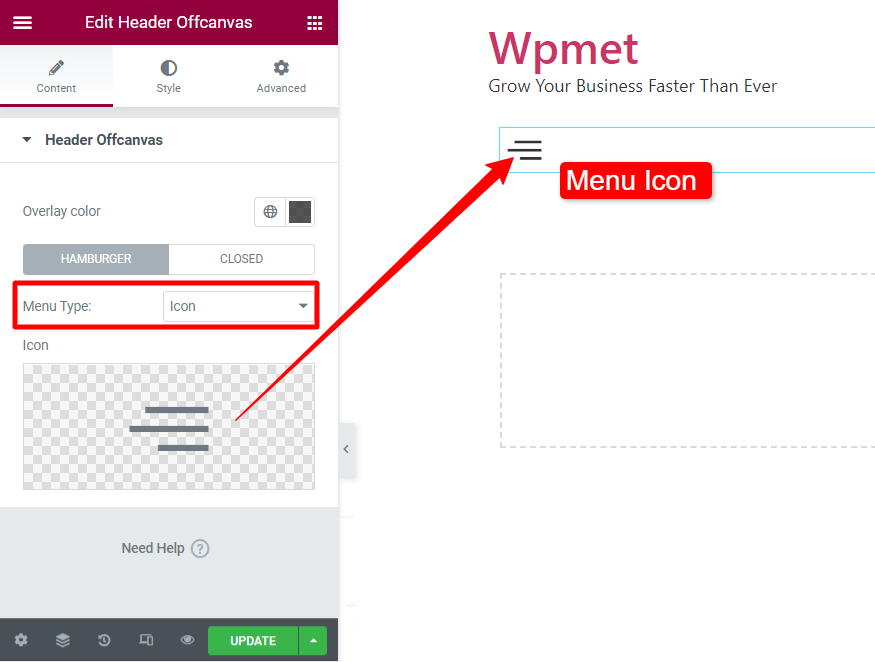
Type de menu Hamburger : Icône
Définissez le type de menu sur « Icône » et sélectionnez l’icône dans la bibliothèque.
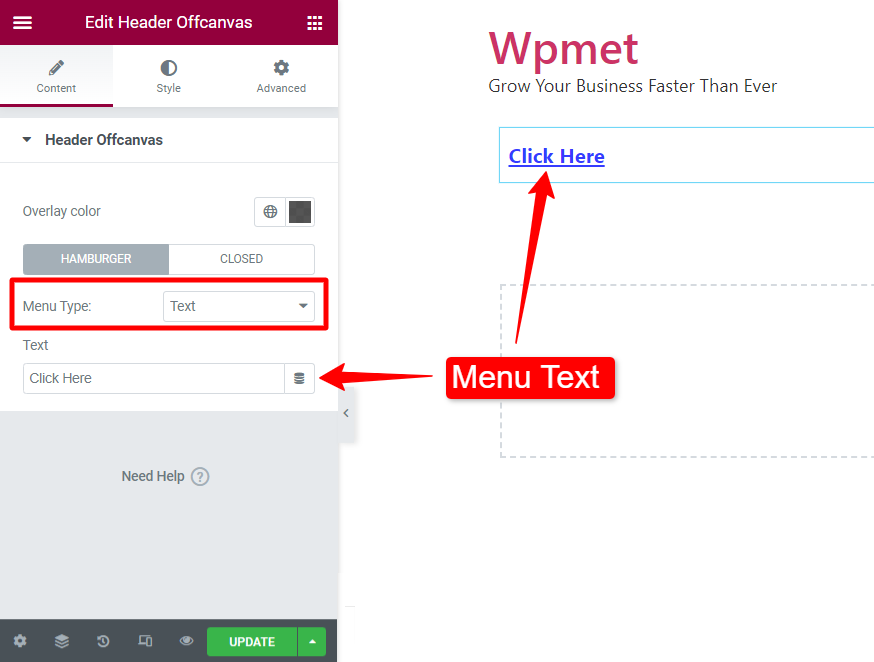
Type de menu Hamburger : Texte
Définissez le type de menu sur « Texte » et saisissez un texte.


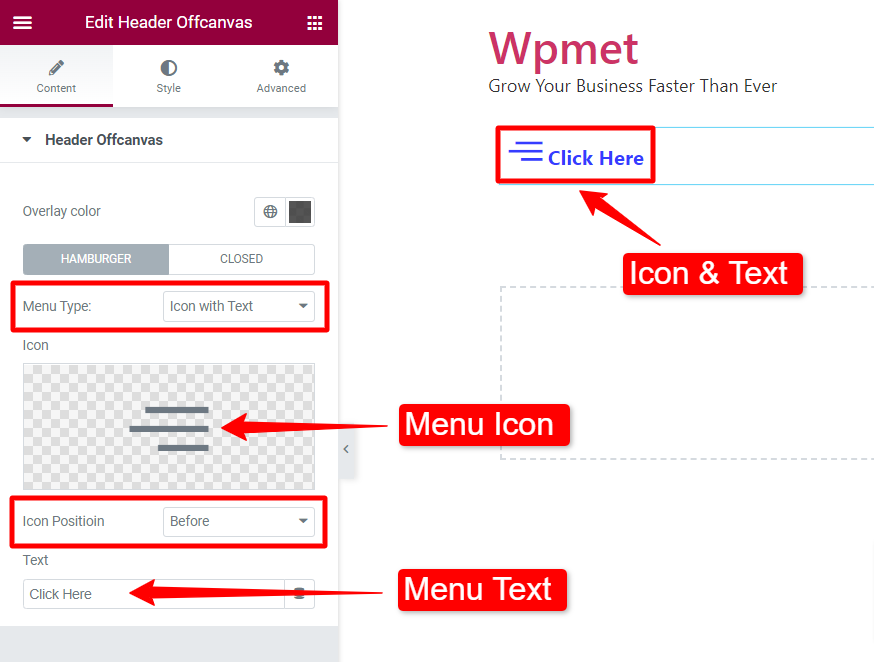
Type de menu Hamburger : Icône avec texte
Définissez le type de menu sur « Icône avec texte ». Dans ce cas, vous pouvez choisir un icône, entrer texte, et réglez le Position de l'icône avant ou après le texte.

Étape 3 : Modifier le contenu hors canevas #
Vous pouvez modifier le contenu du menu WordPress hors canevas à l’aide du widget Header Off-Canvas.
- Déclenchez l’icône Hamburger.
- Cliquer sur Modifier le contenu sur le hors-toile.
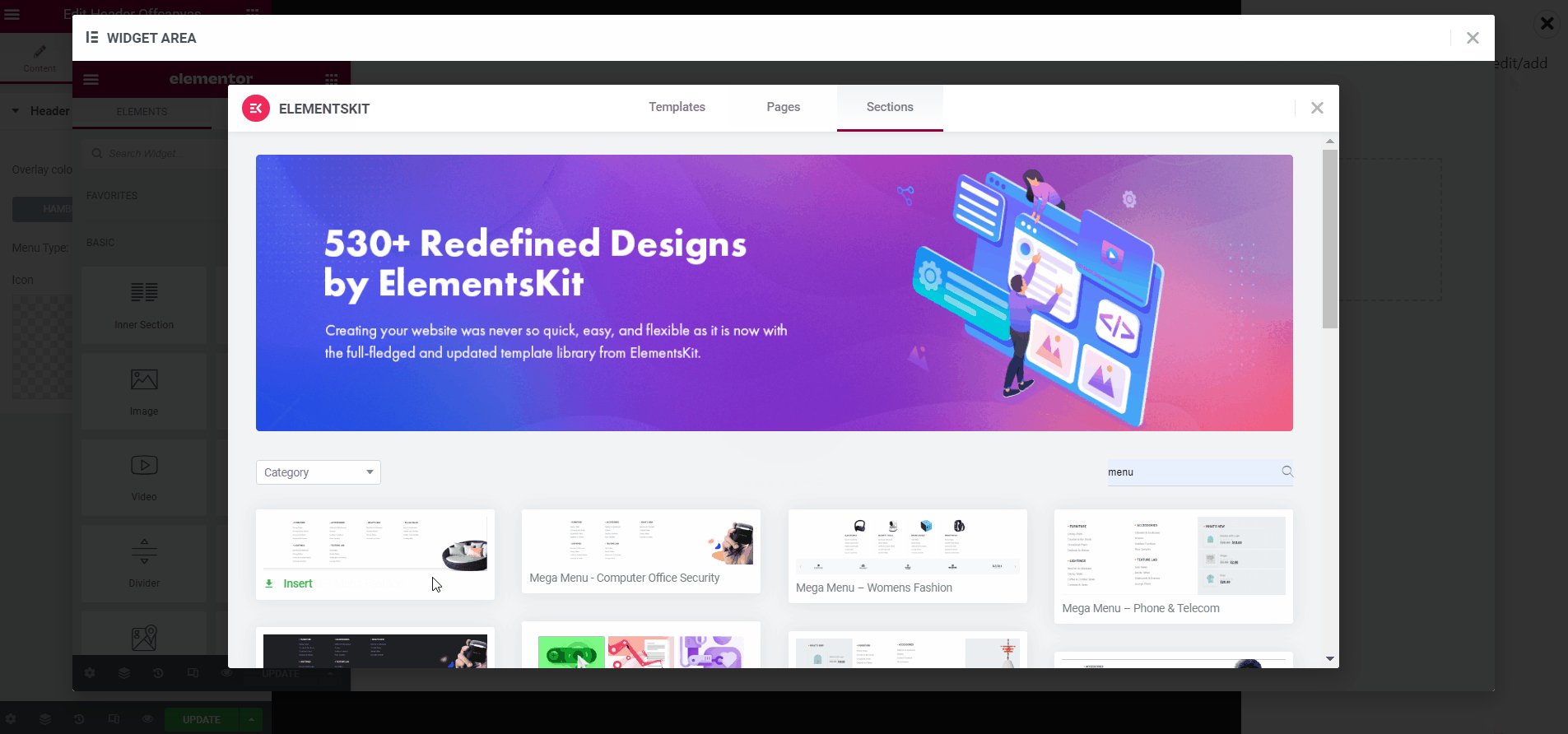
- Ensuite, dans la zone des widgets, concevez le contenu hors toile à l’aide de widgets Elementor ou de modèles prêts à l’emploi.
- Clique sur le Mise à jour et fermez la fenêtre Zone des widgets.
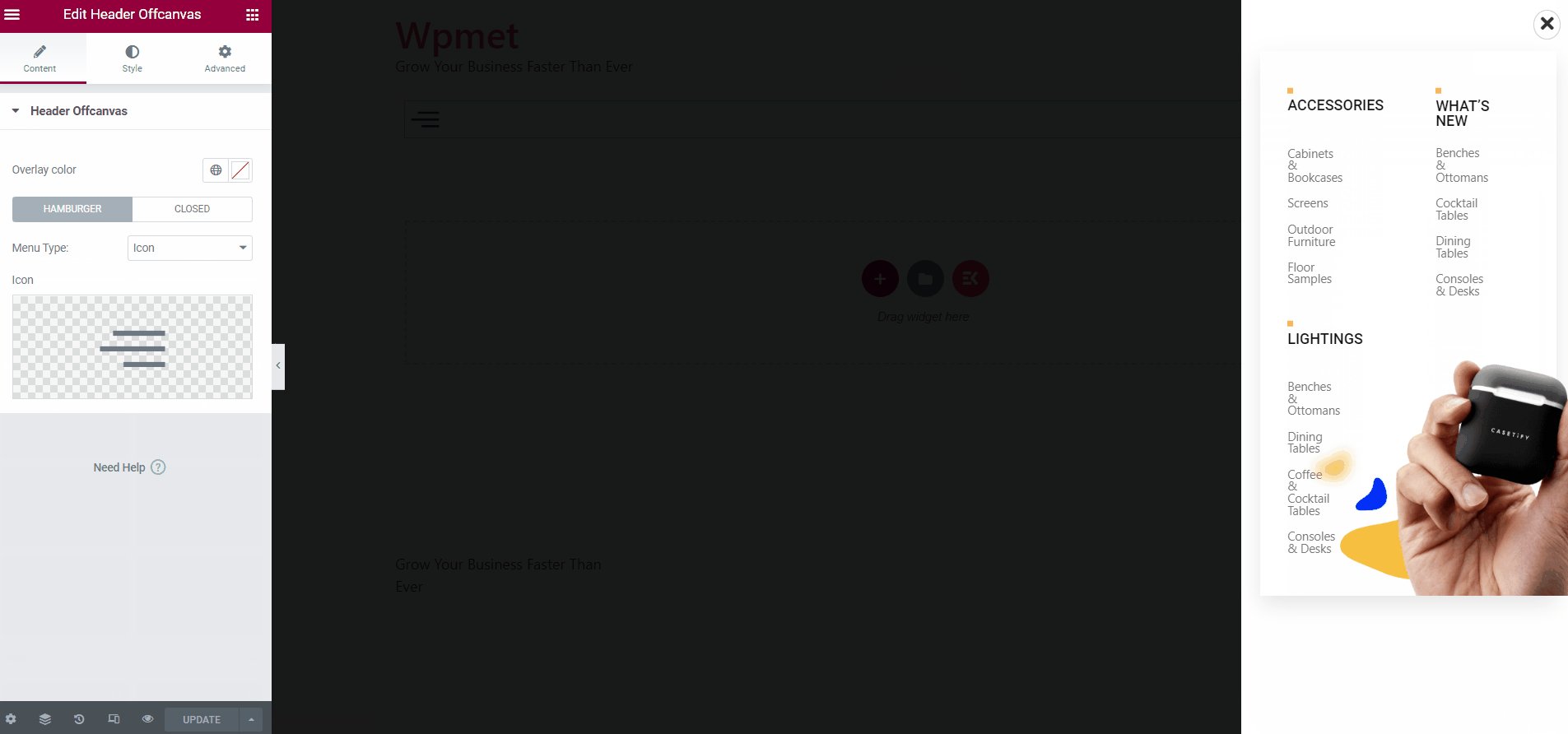
Si le contenu n'apparaît pas sur le hors-canevas, rechargez la page et vérifiez à nouveau.

Étape 4 : Personnalisez les styles #
Sous l'onglet Style, personnalisez le menu hors canevas et les styles de contenu.
4.1 Hors toile #
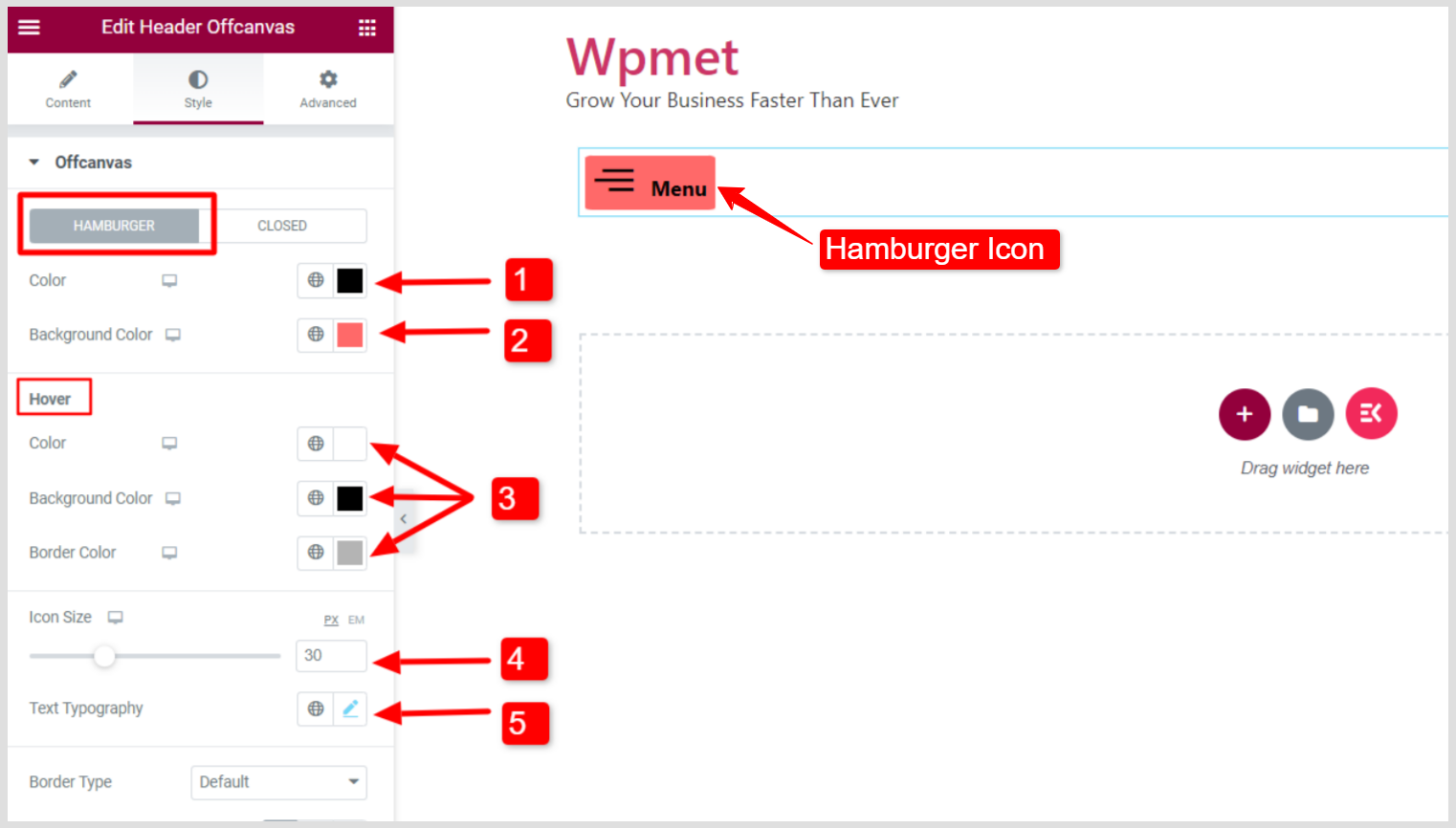
Dans la section Hors toile, personnalisez le Hamburger bouton et Fermer l’icône.
Pour le bouton Hamburger :
- Choisis un Couleur pour l'icône et le texte du menu.
- Définir un Couleur de l'arrière plan pour l'icône et le texte.
- En termes de Flotter styles, choisissez une couleur, une couleur d’arrière-plan et une couleur de bordure.
- Ajuste le Icône taille. (Cette option apparaîtra si vous définissez le type de menu sur « Icône » ou « Icône avec texte ».)
- Met le Typographie de texte. (Cette option apparaîtra si vous définissez le type de menu sur « Texte » ou « Icône avec texte ».)

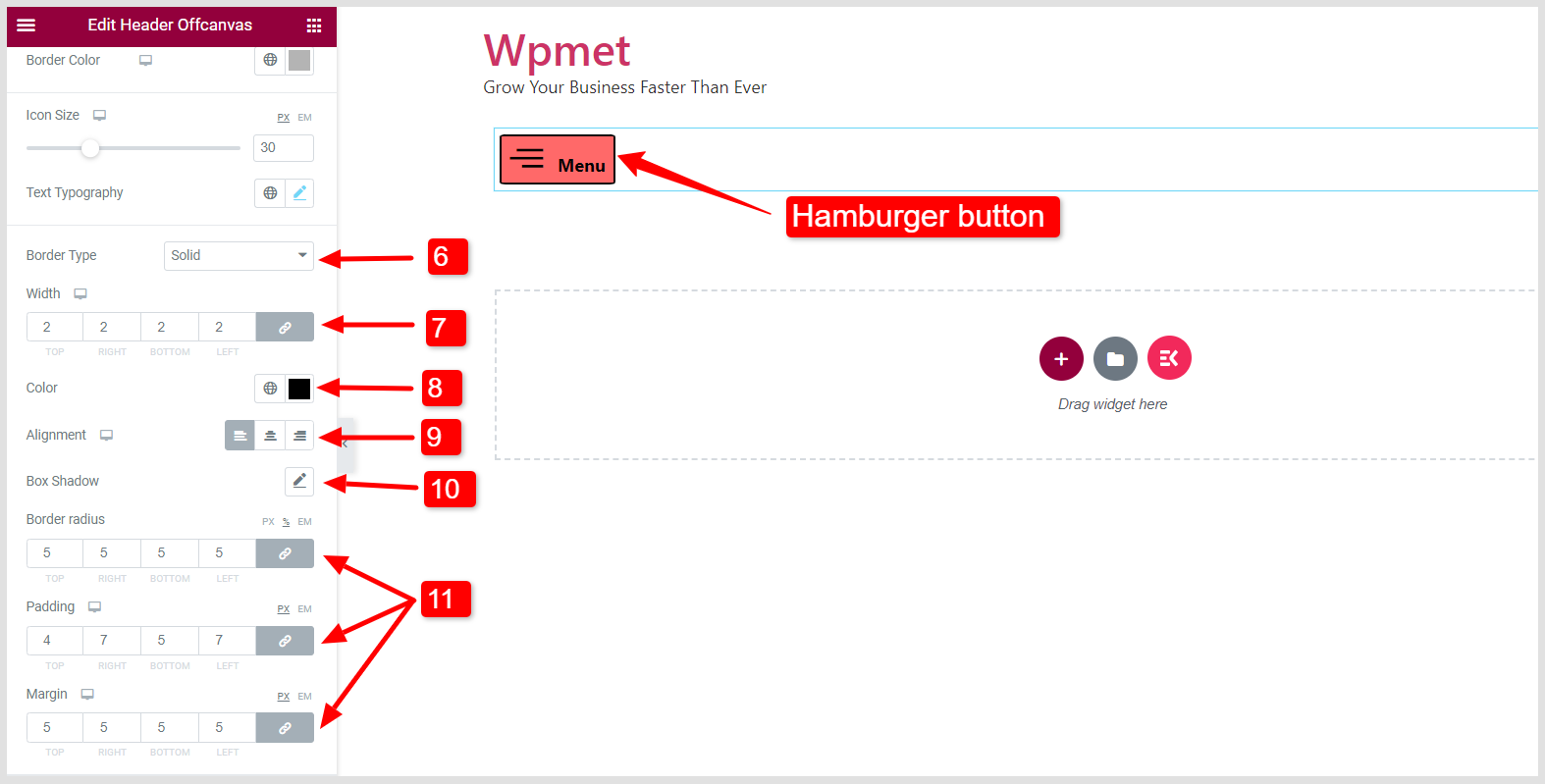
- Choisis un Type de bordure pour le bouton Hamburger.
- Met le Largeur de la frontière.
- Choisissez une bordure Couleur.
- Met le Alignement du bouton vers la gauche, la droite ou le centre.
- Ajouter Boîte ombre.
- Ajuster Rayon de frontière, Rembourrage, et Marge.

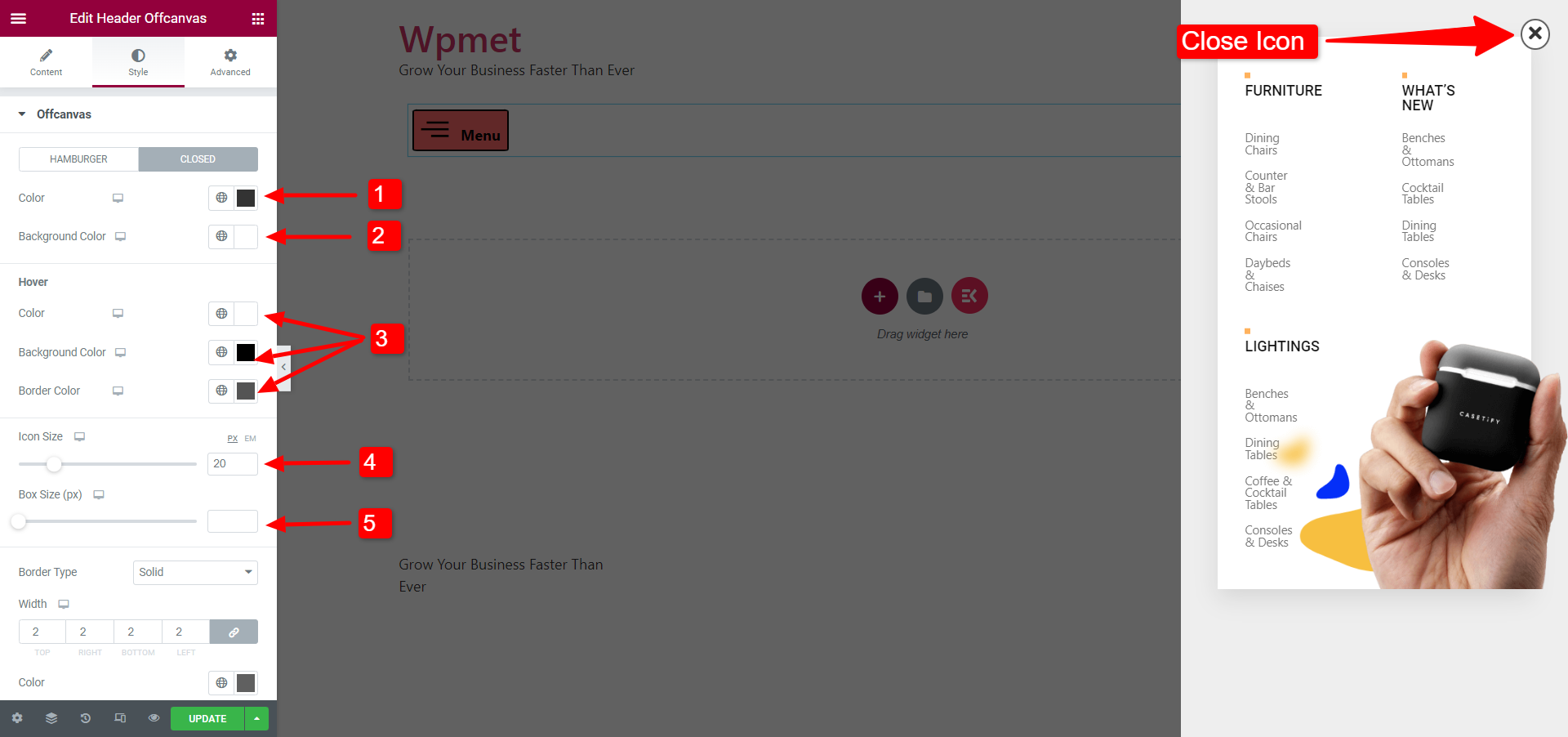
Pour Icône Fermer de la fenêtre de contenu hors canevas :
Déclenchez le hors-canevas pour voir les changements visuels de l’icône de fermeture.
- Choisissez un icône Couleur.
- Définir un Couleur de l'arrière plan pour l'icône de fermeture.
- En termes de Flotter styles, choisissez une couleur, une couleur d’arrière-plan et une couleur de bordure.
- Ajuste le Icône taille.
- Ajuster l'icône Taille de boîte.

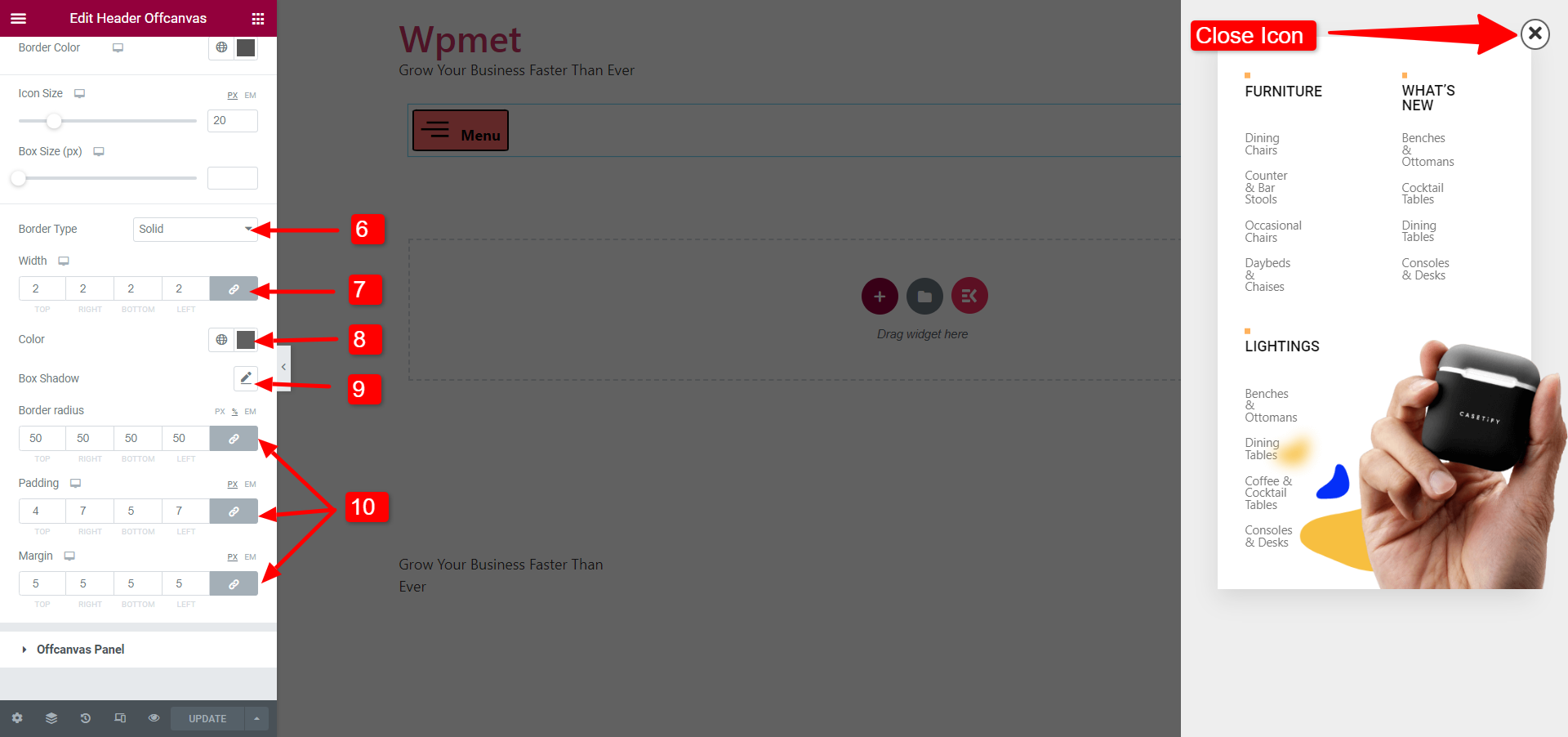
- Choisis un Type de bordure pour l'icône de fermeture.
- Met le Largeur de la frontière.
- Choisissez une bordure Couleur.
- Ajouter Boîte ombre.
- Ajuster Rayon de frontière, Rembourrage, et Marge.

4.2 Panneau hors toile #
Personnalisez la zone de contenu hors toile sous la section Panneau hors toile.
- Ajuste le Largeur du panneau hors toile.
- Choisir la Type d'arrière-plan et définir un arrière-plan Couleur.
- Vous pouvez également utiliser un Image comme arrière-plan.
- Met le Position du panneau Hors toile à gauche ou à droite de l’écran.
- Ajustez le rembourrage du panneau hors toile.

Enfin, vous pouvez ajouter le menu WordPress hors canevas dans Elementor.
Comme le widget Header Off-canvas, ElementsKit est livré avec des centaines d'éléments avancés pour Elementor. Obtenez ElementsKit et utilisez ces éléments pour créer des sites Web WordPress dotés de nombreuses fonctionnalités.
Get ElementsKit Plugin 👇




