Qu'est-ce qui ne figure pas dans les modèles de formulaire MetForm ? Parmi plus de 30 modèles, vous pouvez également obtenir un modèle de formulaire de réservation à insérer dans votre site WordPress en quelques secondes.
Lorsque vous incluez un formulaire de réservation sur votre site Web, il capturera tous les détails de vos clients et de leurs exigences. Ainsi, vous pouvez planifier et offrir les meilleurs services possibles selon leurs désirs.
Dans ce cas, MetForm propose un modèle de formulaire de réservation entièrement fonctionnel. Ce formulaire est également réactif pour tous les appareils, y compris les PC, les onglets et les smartphones.
✔✔Exigences:
👉👉Élémenteur : Télécharger le plugin Elementor
👉👉MetForm : Télécharger le plugin MetForm
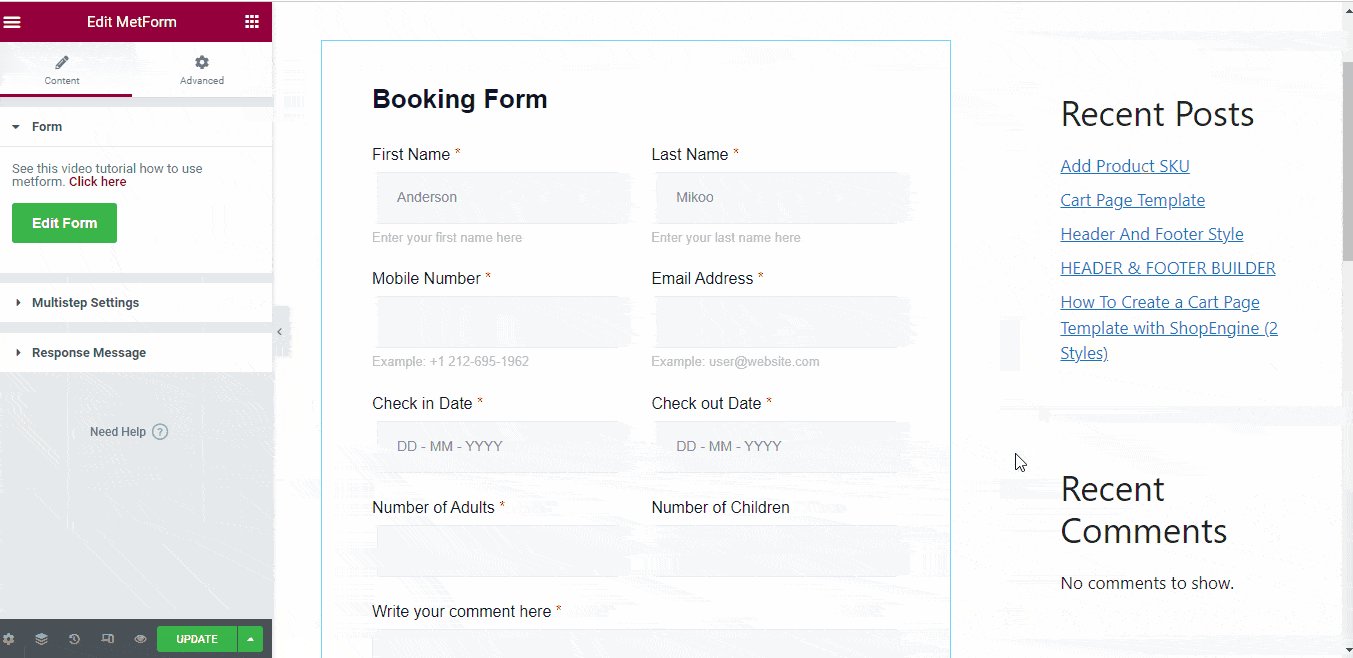
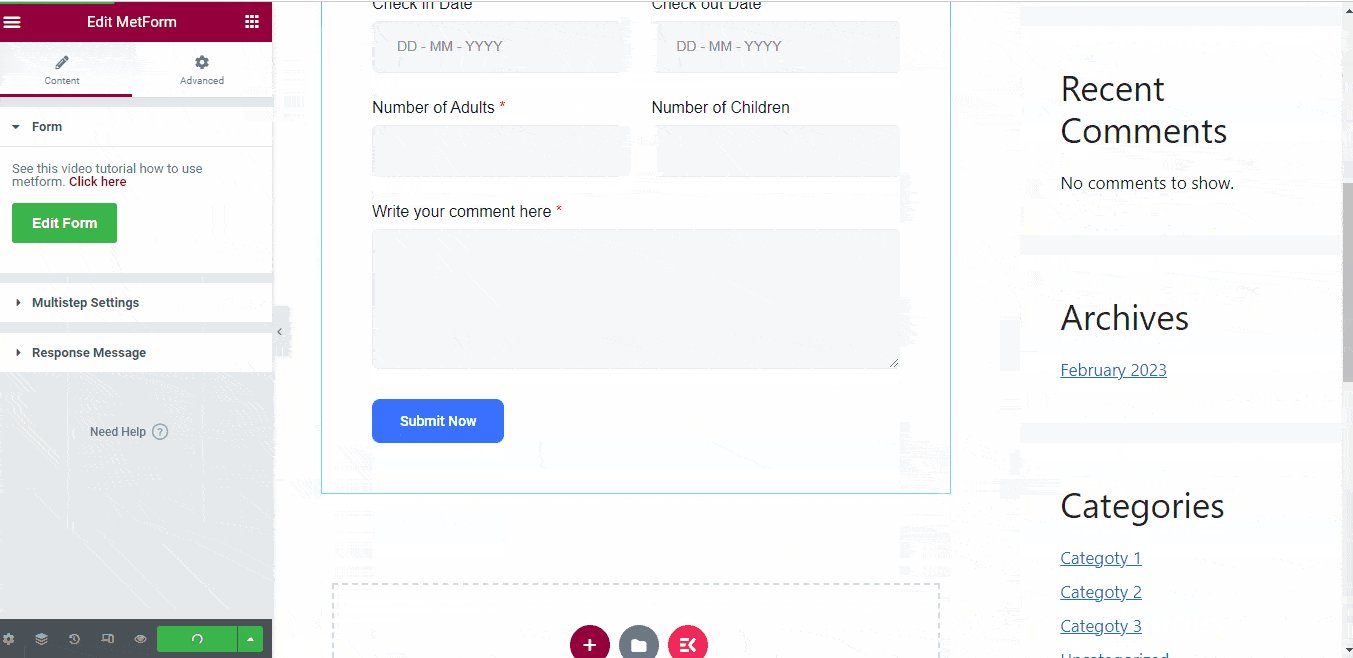
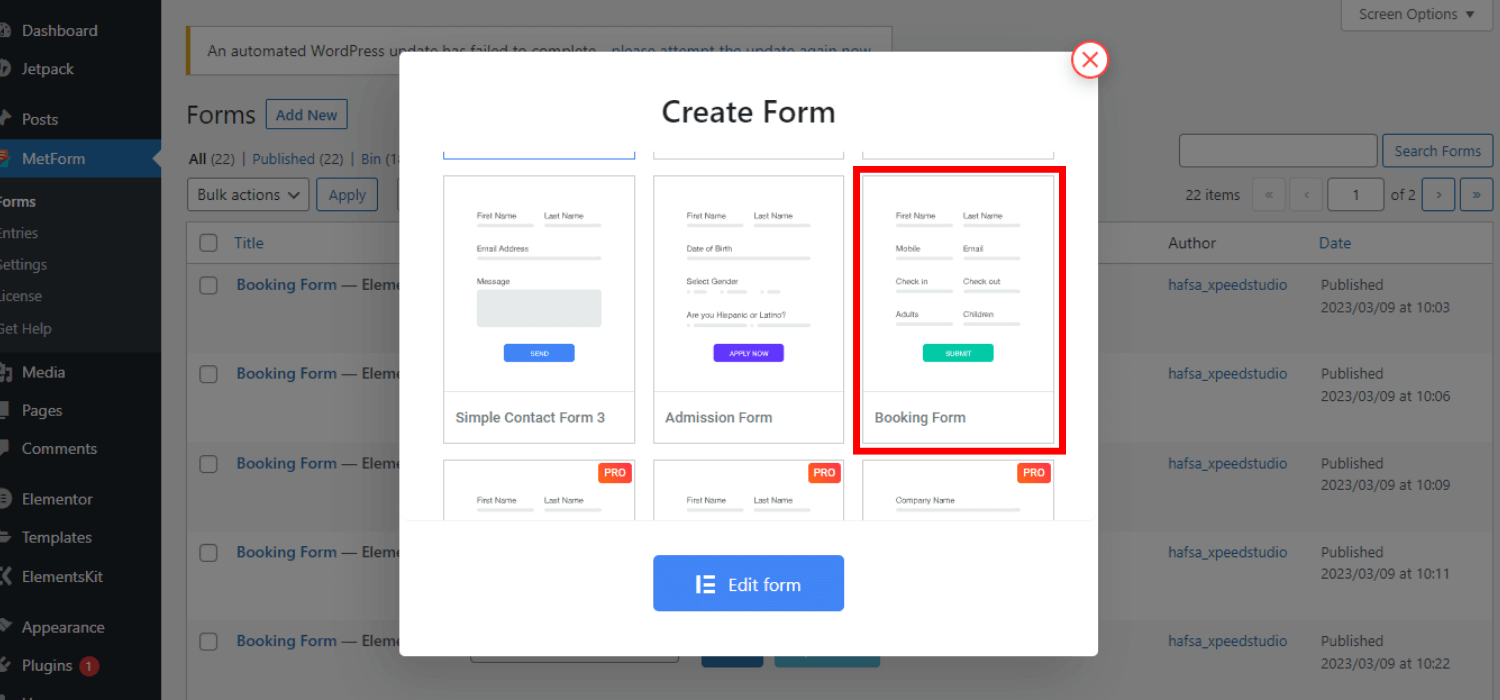
Éléments par défaut du formulaire de réservation MetForm #
- Prénom
- Nom de famille
- Numéro de portable
- Adresse e-mail
- Date d'arrivée
- Date de départ
- Nombre d'adultes
- Nombre d'enfants (facultatif)
- Écrivez votre commentaire
- Bouton de soumission
✨✨Note
✅✅Tous les formulaires, y compris le formulaire de réservation de MetForm, sont entièrement compatibles avec Elementor
✅✅Vous pouvez ajouter, modifier ou supprimer n'importe quel élément selon vos besoins
Comment créer un formulaire de réservation à l'aide de MetForm (2 méthodes) #
1. Insérez un nouveau modèle de formulaire de réservation avec Elementor #
Inserting a new booking form template directly with Elemetor is the easiest process.
- Créez une nouvelle page/article ou ouvrez-en une existante avec Elementor
- Rechercher le Widget MetForm parmi les éléments d'Elementor
- Glisser-déposer le widget MetForm
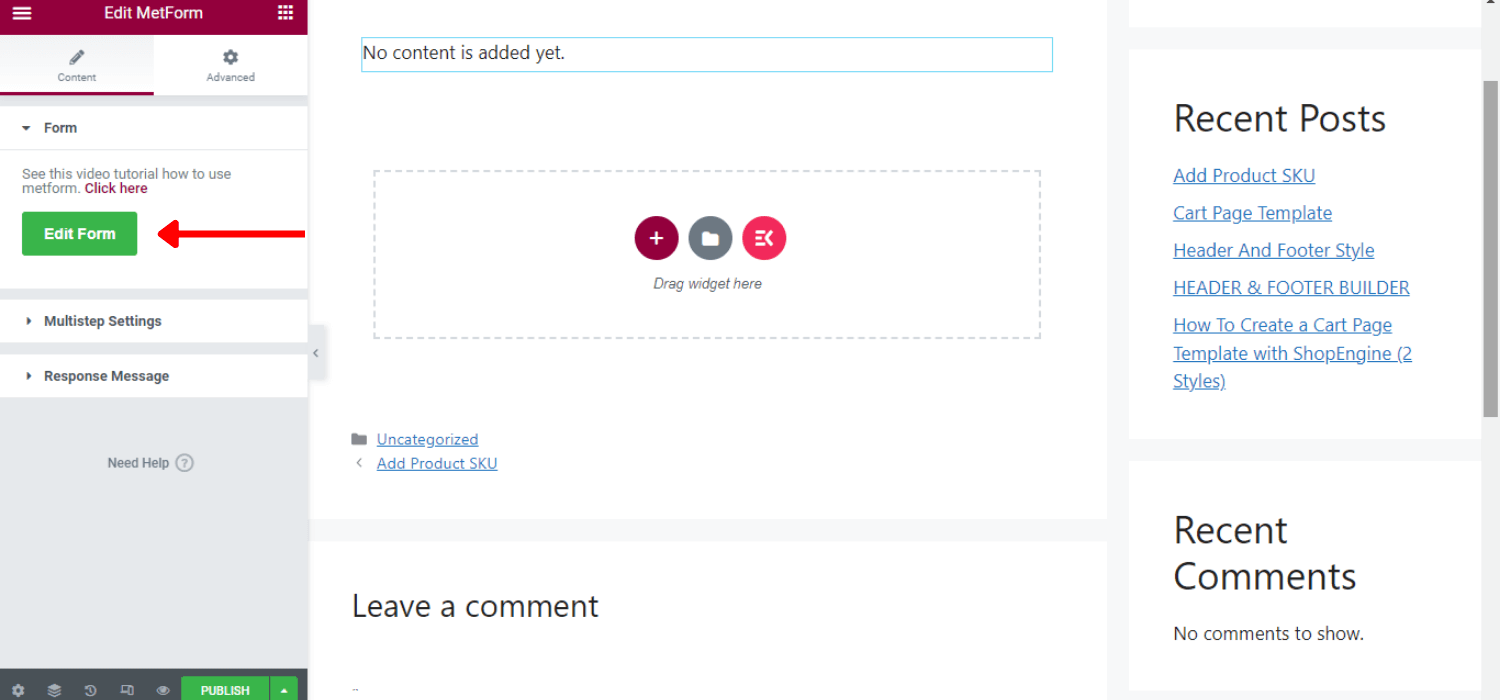
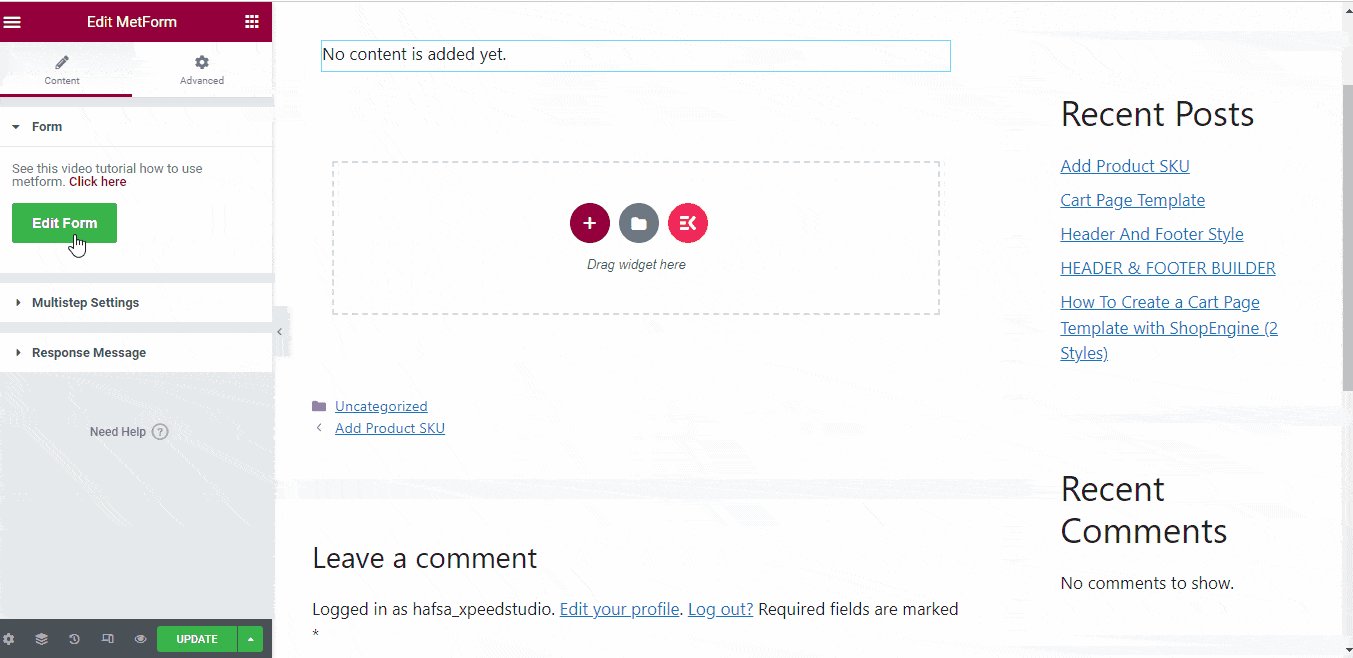
- Tu peux voir le "Modifier le formulaire" option dans la barre latérale gauche
- Cliquer sur "Modifier le formulaire"

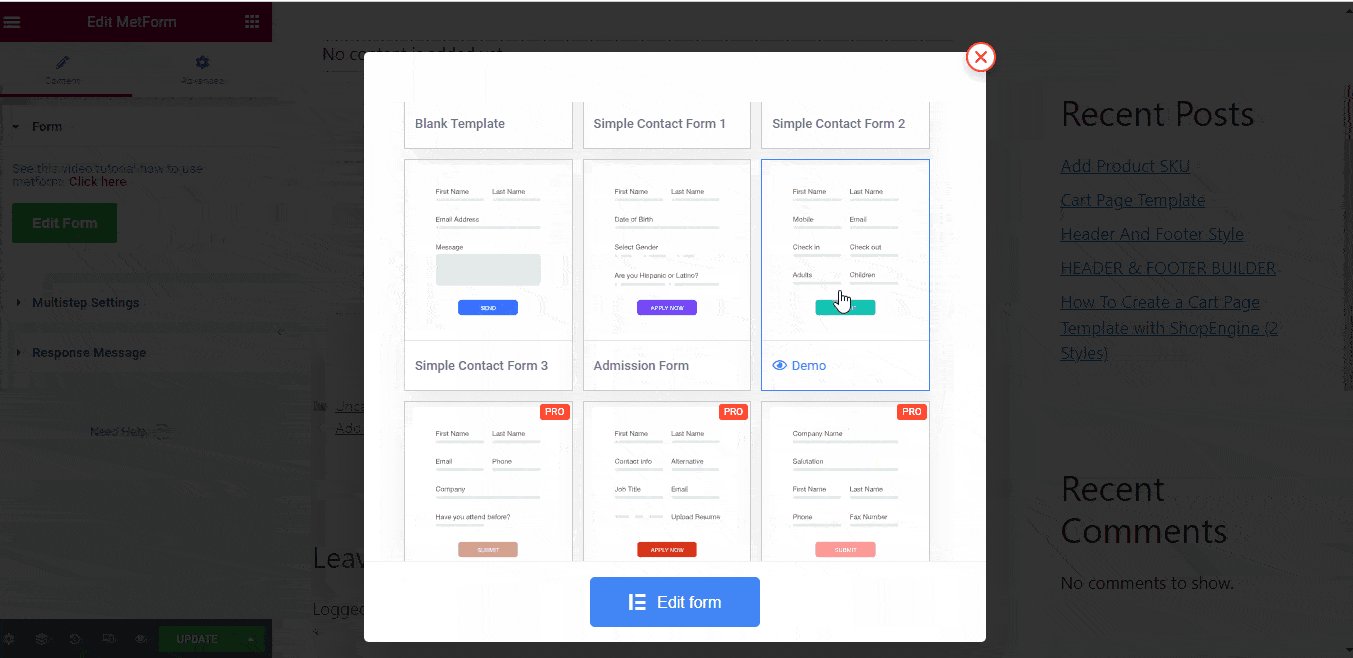
A ce moment, une fenêtre pop-up apparaîtra
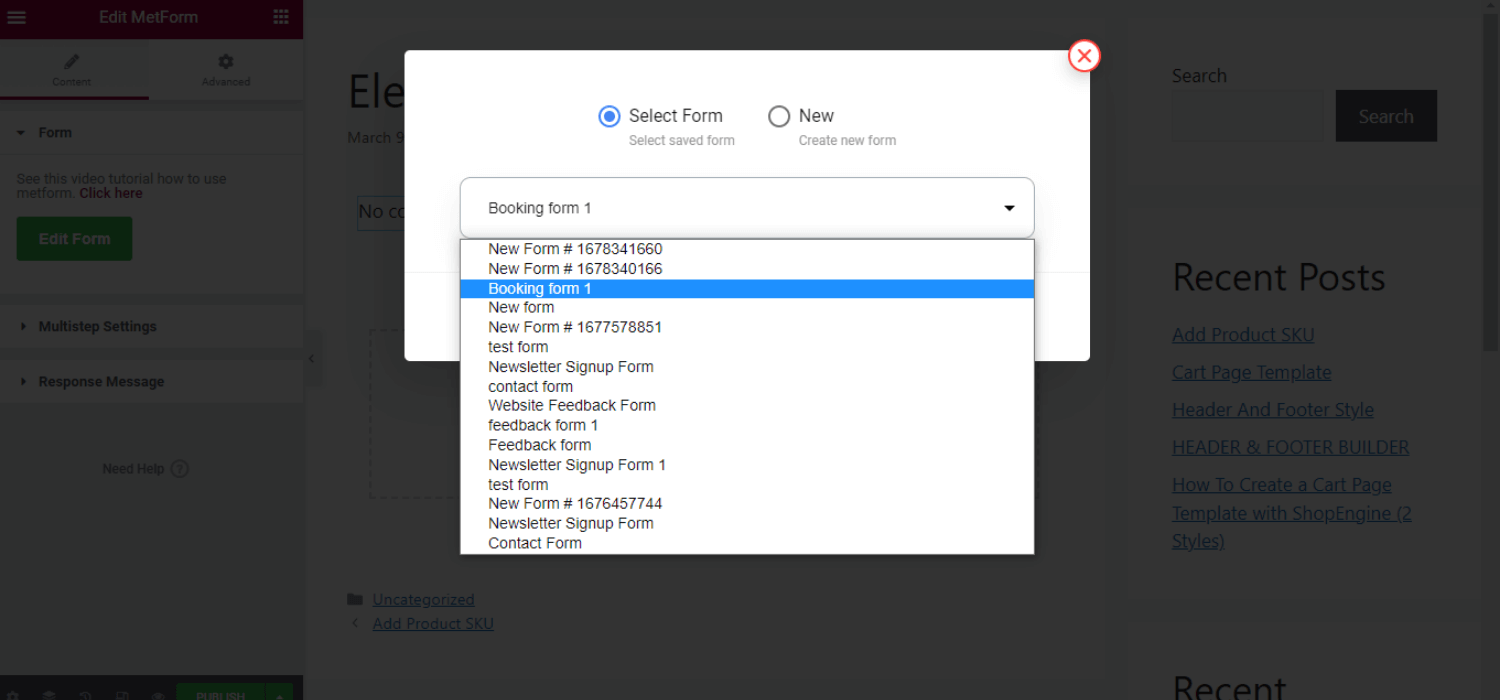
- Sélectionner "Nouveau" formulaire
- Définissez le nom du formulaire et sélectionnez le Modèle de formulaire de réservation
- Cliquer sur "Modifier le formulaire"
- Vous pouvez faire la personnalisation ou la conserver telle quelle
- Cliquer sur "Mettre à jour et fermer"
- Cliquer sur "Publier"

Personnalisez le modèle de formulaire de réservation MetForm #
MetForm propose 3 contrôles de style pour la personnalisation du formulaire pour le champ de saisie, les boutons et la mise en page complète du formulaire.
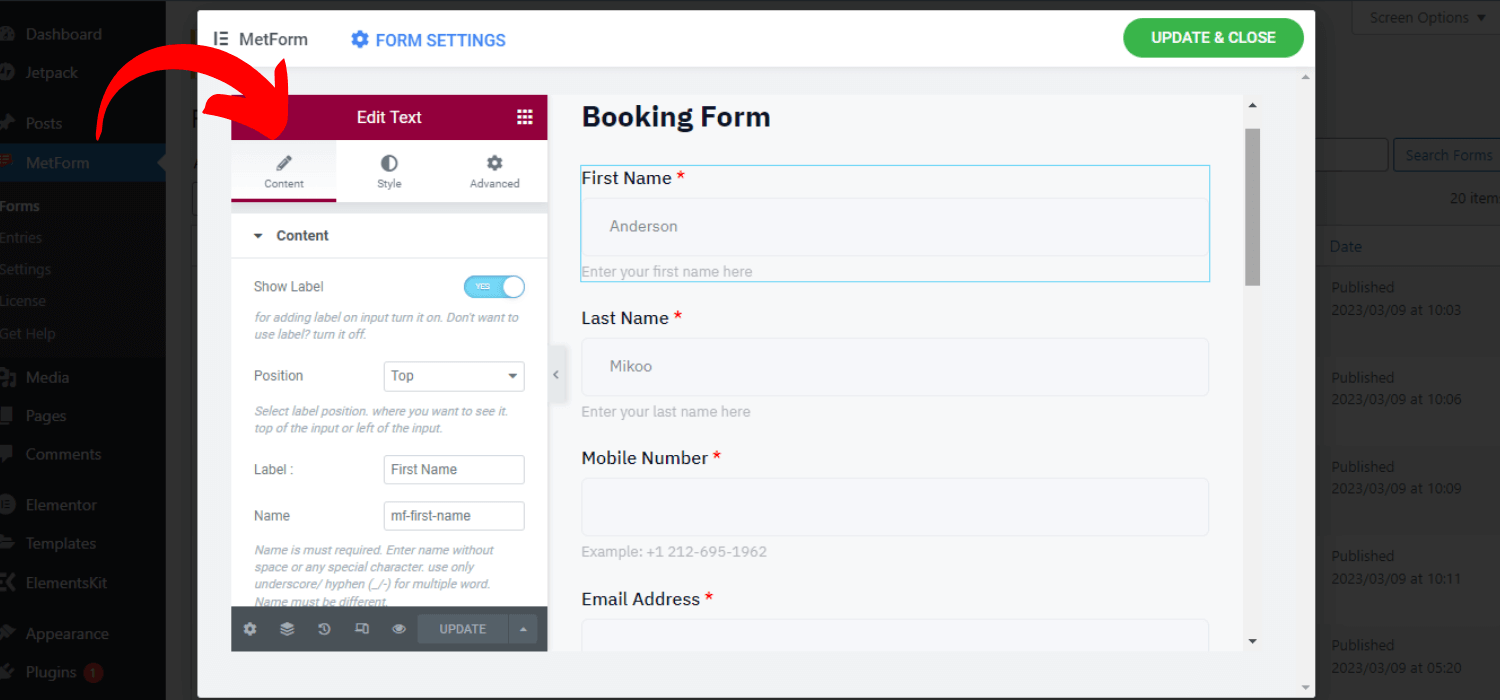
Personnalisation du contenu #
- Masquer/afficher l'étiquette du champ
- Définir le type de validation du champ de saisie
- Modifier le texte de l'espace réservé
- Rendre un champ facultatif ou obligatoire
- Insérez le message d'avertissement
- Définir le texte d'aide
- Inclure l'URL

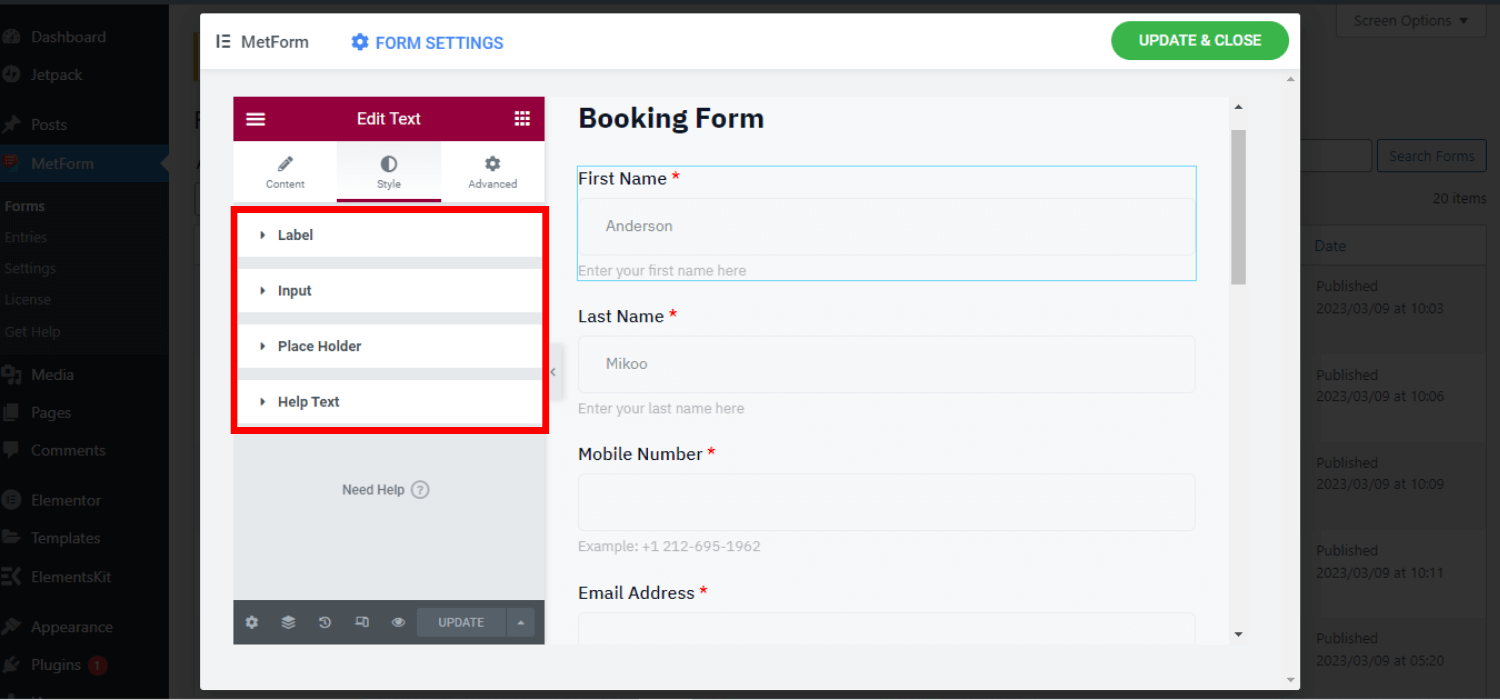
Personnalisation du style #
- Couleur d'entrée, typographie, remplissage, personnalisation des marges
- Personnaliser la couleur de l'indicateur requise
- Arrière-plan de l'image pour le champ de saisie
- Bordure personnalisée, couleur de bordure, rayon
- Texte d'avertissement, texte d'aide, couleur du texte d'espace réservé et typographie

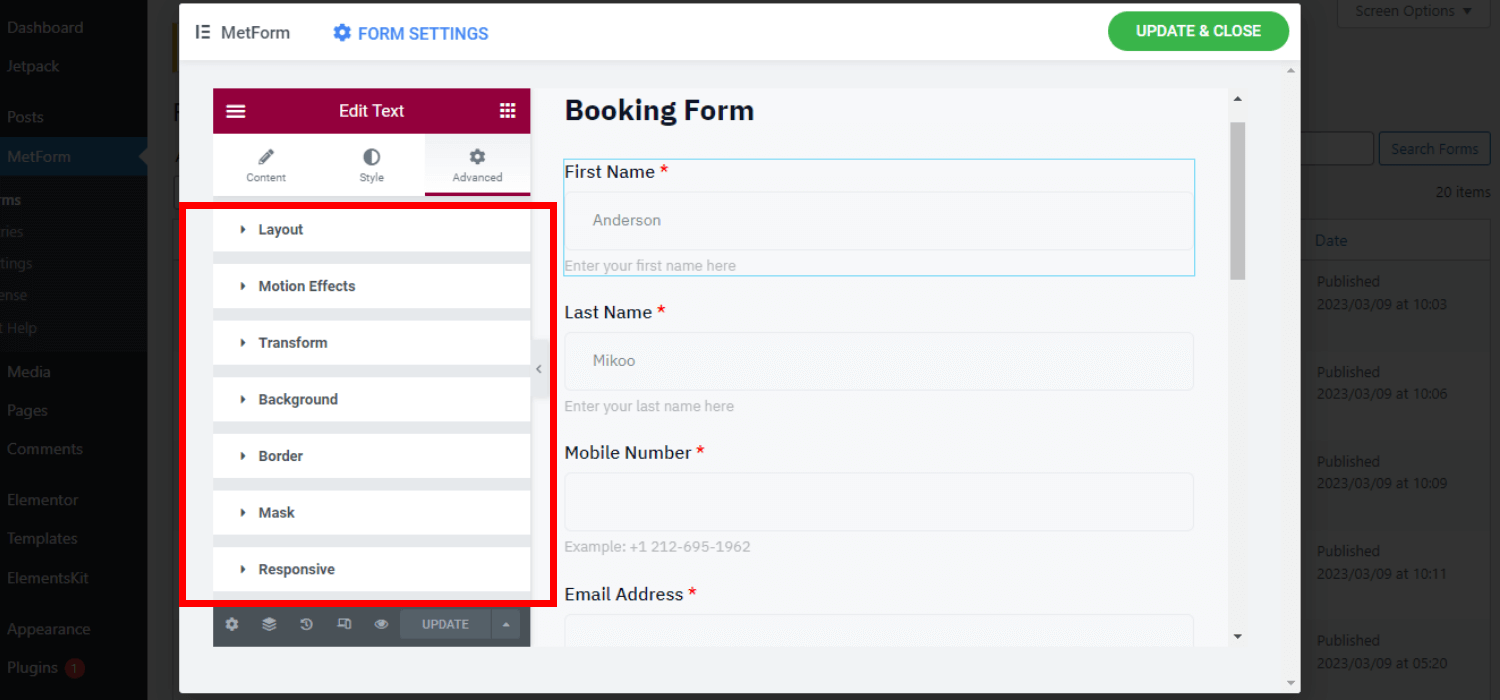
Personnalisation avancée #
- Marge de la mise en page entière, remplissage
- Définir la largeur et la position de la mise en page
- Plusieurs effets de mouvement pour les champs de saisie
- Personnalisation de l’arrière-plan du formulaire
- Propriétés de bordure personnalisées
- Définir la réactivité de l'appareil
- Incluez du CSS supplémentaire et bien d’autres

2. Choisissez le modèle de formulaire de réservation et insérez-le dans la page/la publication #
Cette façon de créer et d’insérer le formulaire de réservation est également simple. Vous devez d'abord parcourir les formulaires MetForm, puis les insérer dans la page ou la publication souhaitée.
Étape 1 : Créer un nouveau formulaire de réservation #
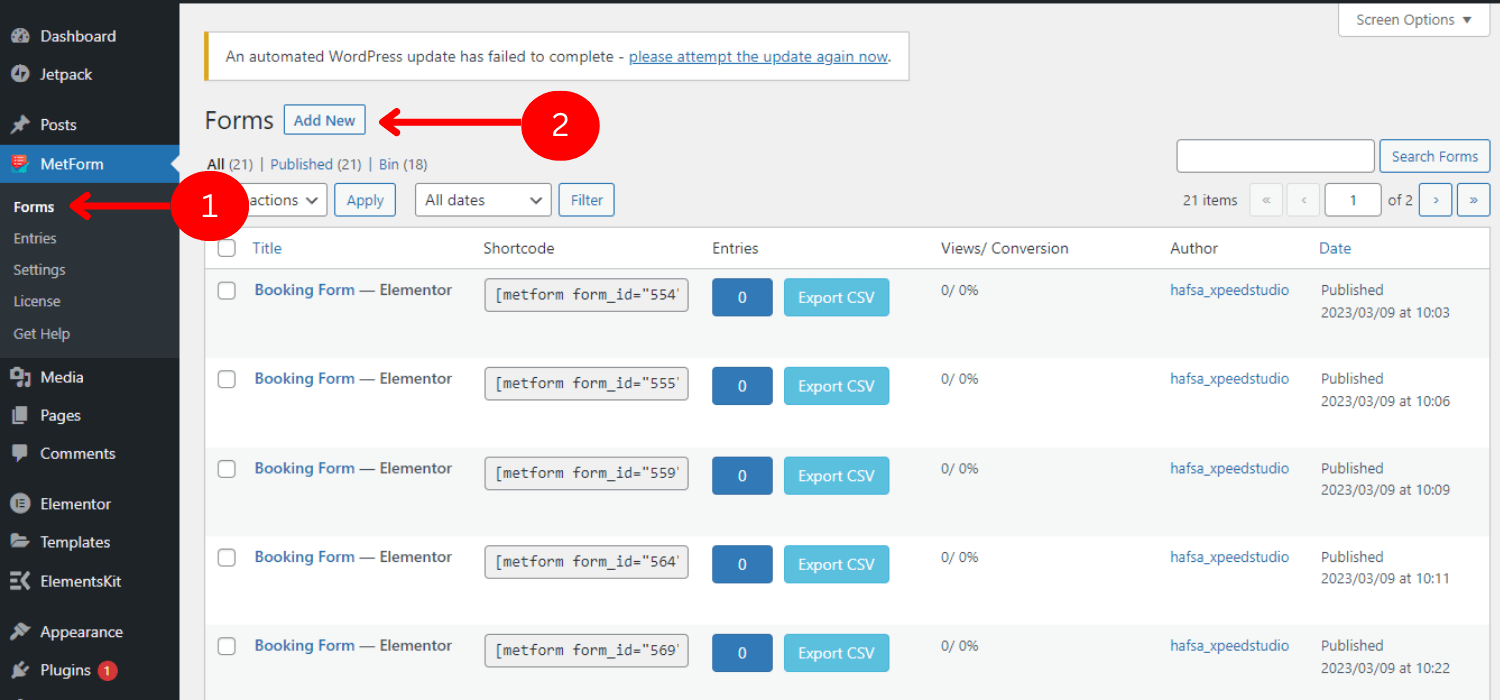
- Naviguez dans votre tableau de bord WordPress
- Passez la souris sur MetForm
- Appuyez sur formes
- Cliquer sur "Ajouter un nouveau"

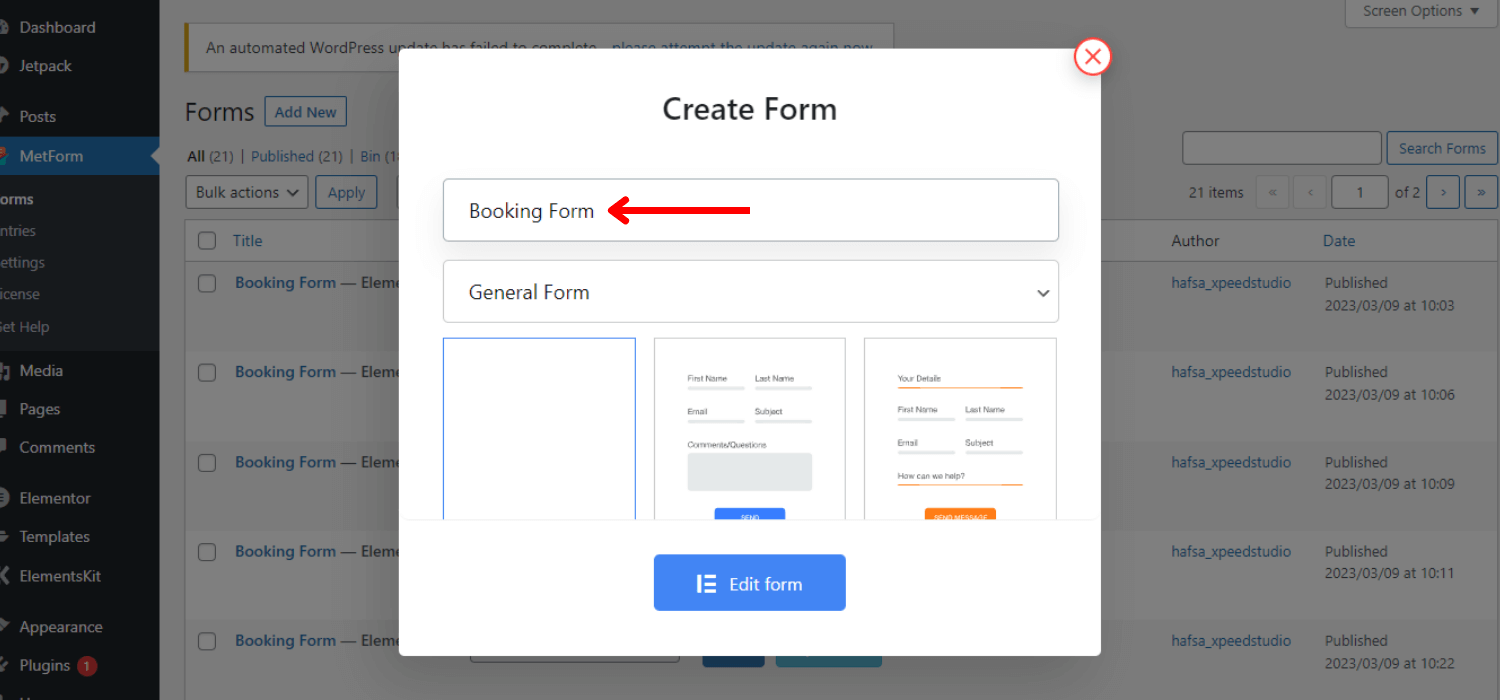
- Rechercher un formulaire de commentaires
- Définir le formulaire nom

- Sélectionnez le "Formulaire de reservation"
- Cliquer sur "Modifier le formulaire"

Étape 2 : Insérez le formulaire de réservation #
Après avoir créé un nouveau formulaire ou modifié celui par défaut, vous devez insérer le modèle de formulaire de réservation à l'aide d'Elementor ou d'un shortcode.
Insérer le formulaire de réservation avec Elementor:
- Créez une nouvelle publication/page ou ouvrez-en une existante avec Elementor
- Choisissez un bloc Elementor
- Rechercher le Widget MetForm
- Faites-le glisser et déposez-le dans le bloc
- Cliquer sur "Modifier le formulaire"
- Sélectionnez le formulaire de réservation nom

- Cliquer sur Sauvegarder et fermer
- Cliquer sur mise à jour
Insérez le formulaire de réservation en utilisant Shortcode
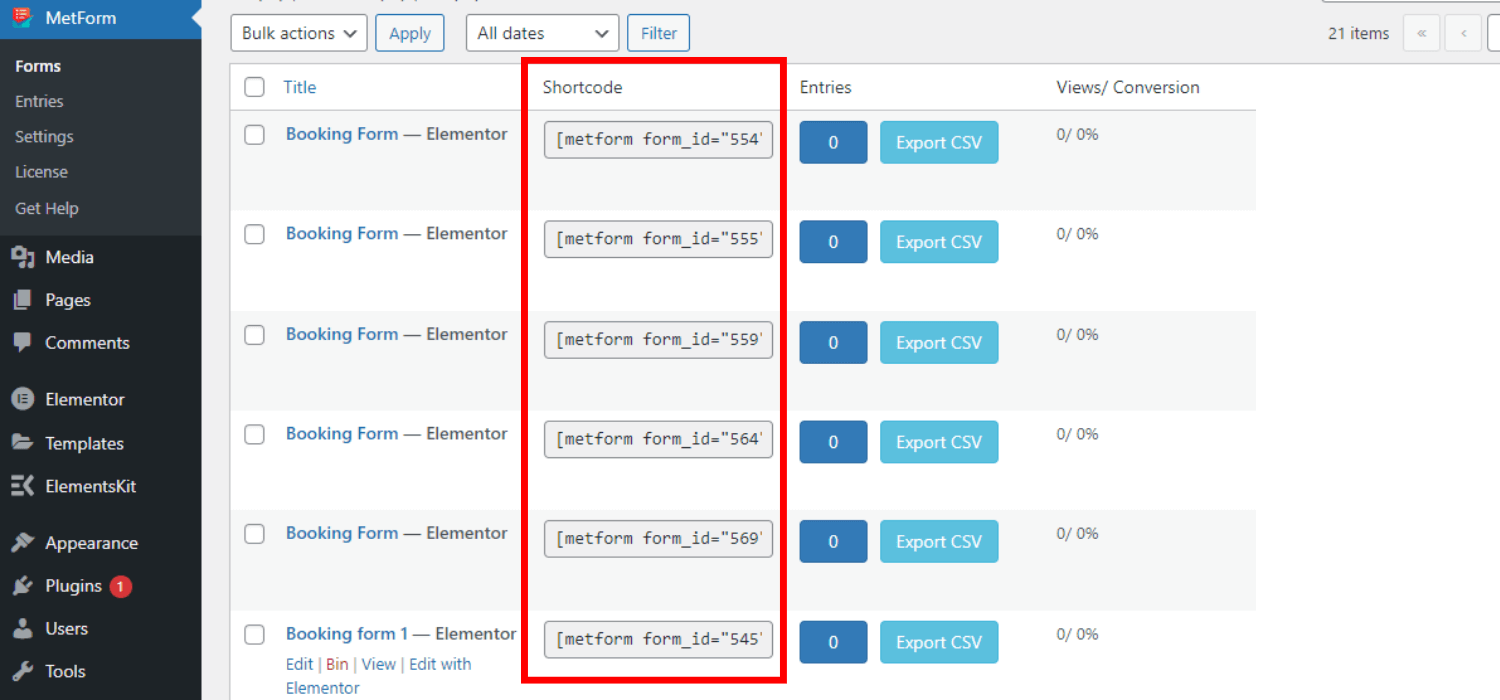
Naviguer MetForm -> Formulaires. Vous verrez les codes courts ainsi que le nom du formulaire. Vous pouvez simplement les copier et les coller dans un bloc ou le faire avec le widget shortcode d'elemotor.

👉👉Copiez et collez le shortcode
- Copie le shortcode du formulaire de réservation
- Pâte le shortcode dans le bloc de texte dans lequel vous souhaitez insérer le formulaire
- Cliquer sur "Publier"
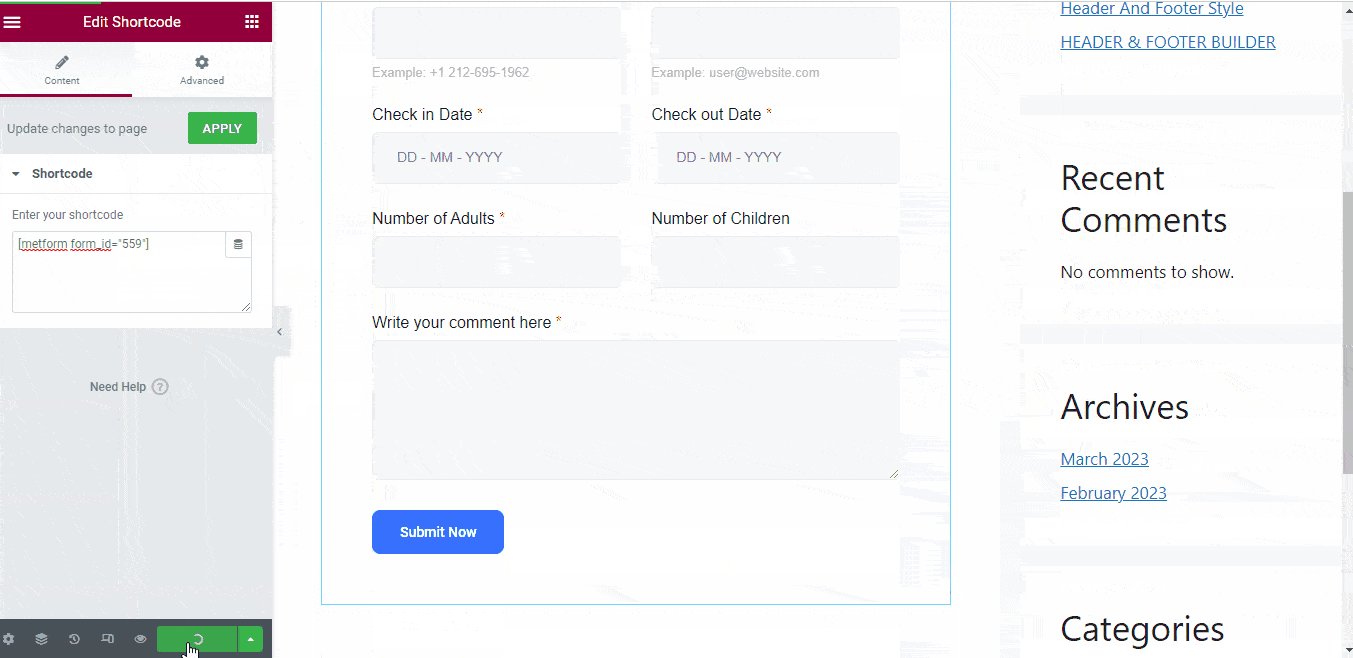
👉👉Utiliser le widget de code court
- Copie le shortcode
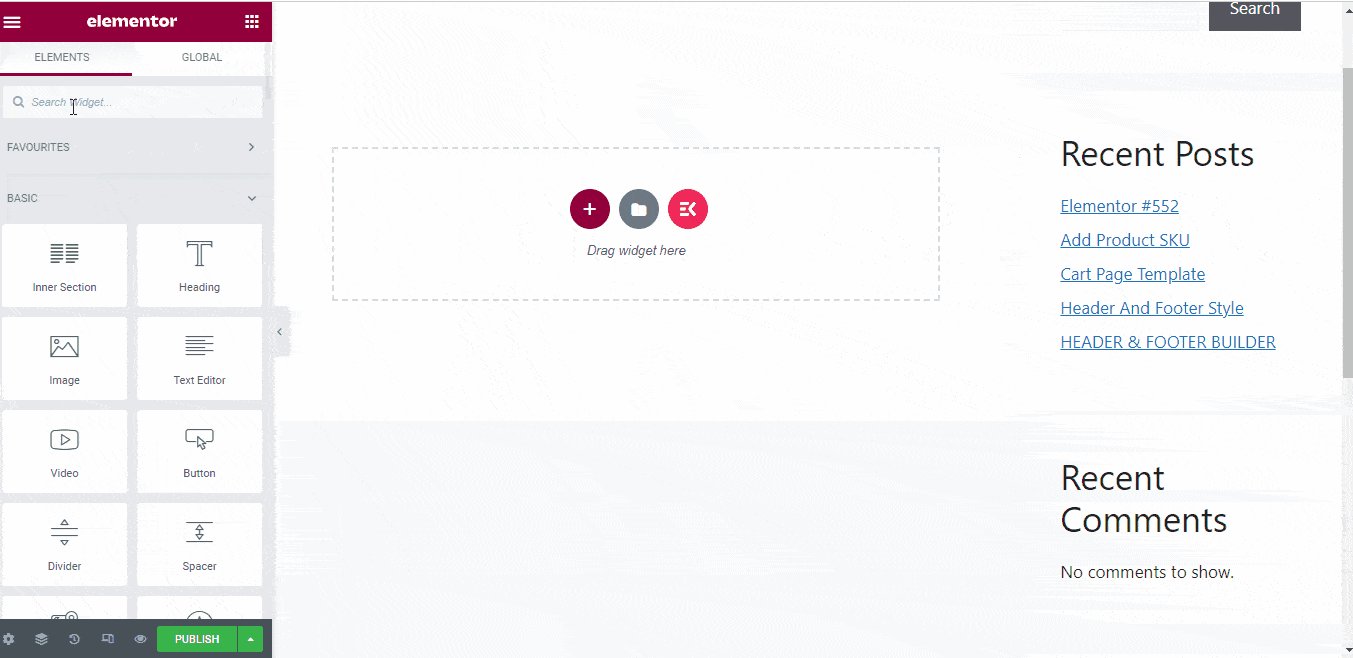
- Ouvrez la page/la publication avec elementor
- Rechercher le Widget de code court
- Faites-le glisser et déposez-le dans la page
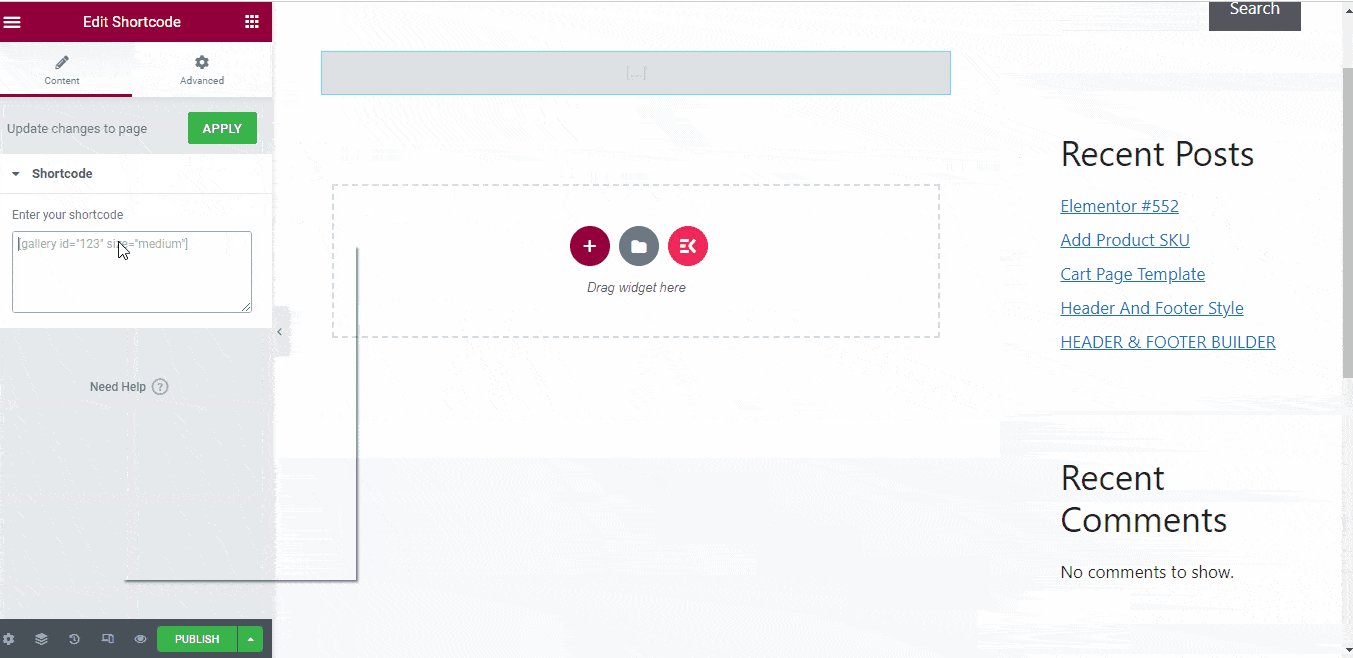
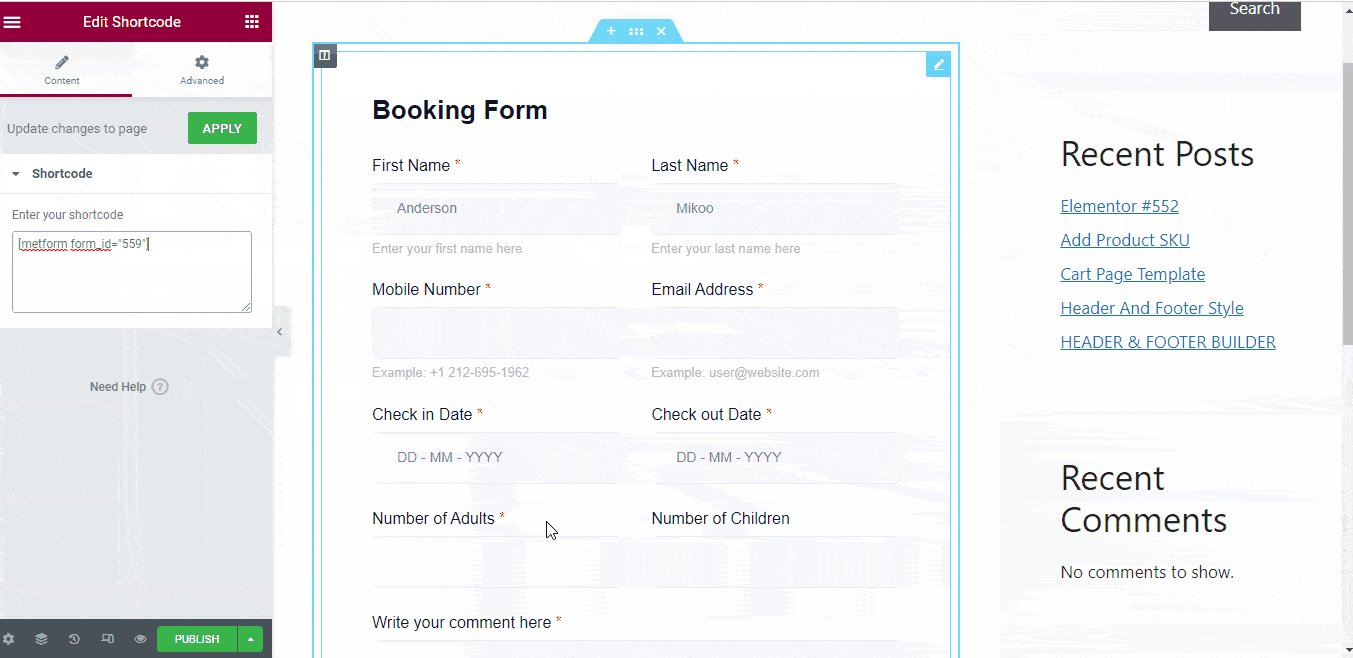
- Pâte le shortcode dans le champ shortcode
- Cliquer sur "Publier"

Hopefully, now you can easily insert the MetForm booking form into your WordPress website. You can follow any of the above procedures, all will result in the same – a fully functional and responsive booking form.
N'hésitez pas à poser des questions. Restez à l'écoute!




