Le module complémentaire de création de formulaires MetForm est fourni avec 30+ modèles (par exemple formulaire de contact, formulaire de newsletter, formulaire de commentaires, etc.) pour créer tout type de formulaire sur le site WordPress.
MetForm vous permet également de créer n'importe quel formulaire personnalisé en faisant simplement glisser et en déposant les éléments elementor. Avec 40+ styles pour la personnalisation, vous pouvez concevoir un formulaire entièrement réactif et fonctionnel en quelques minutes.
Comment créer des formulaires avec MetForm #
✨✨Exigences:
👉👉Élémenteur : Télécharger le plugin Elementor
👉👉 MetForm : Télécharger le plugin MetForm
Étape 1 : Choisissez un modèle de formulaire #
Accédez à 1. Tableau de bord -> 2. MetForm -> 3. Formulaires -> 4. Cliquez sur Ajouter nouveau -> 5. Une fenêtre contextuelle apparaîtra
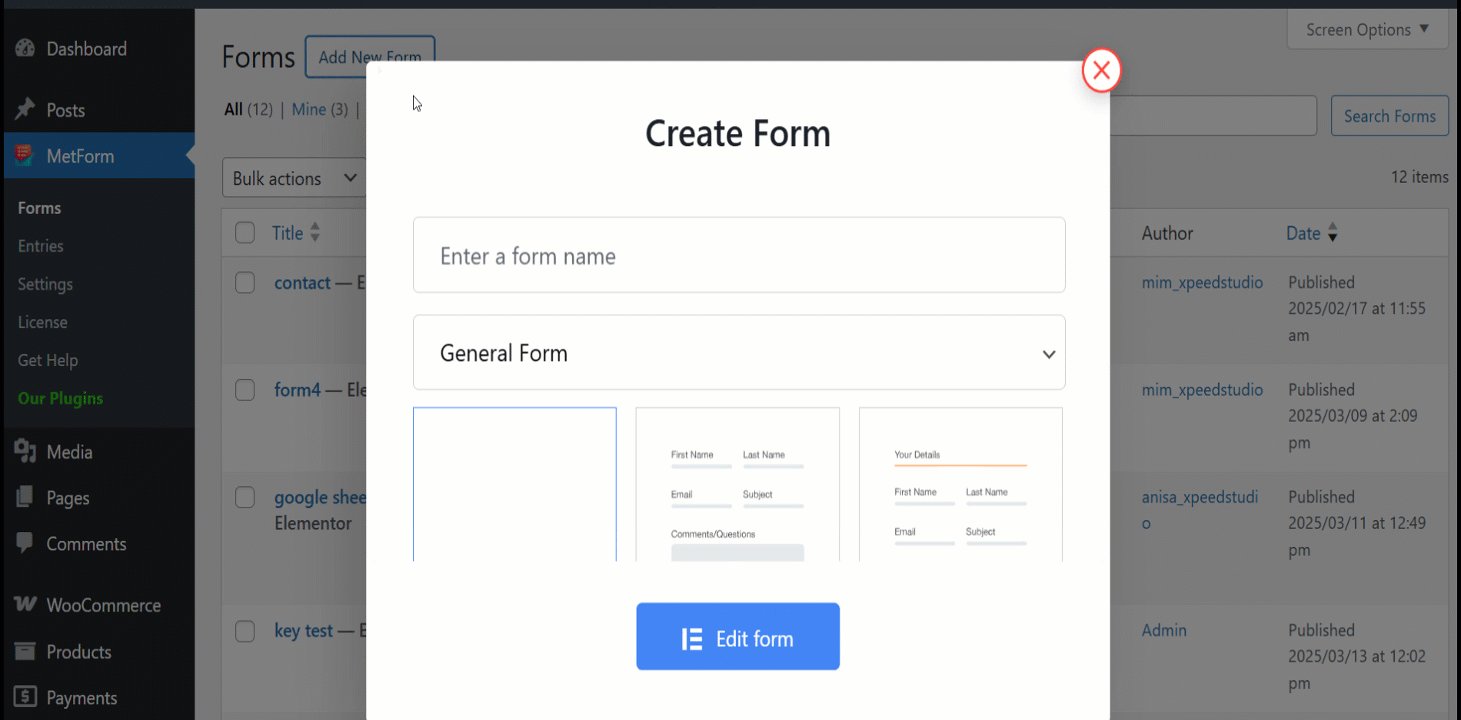
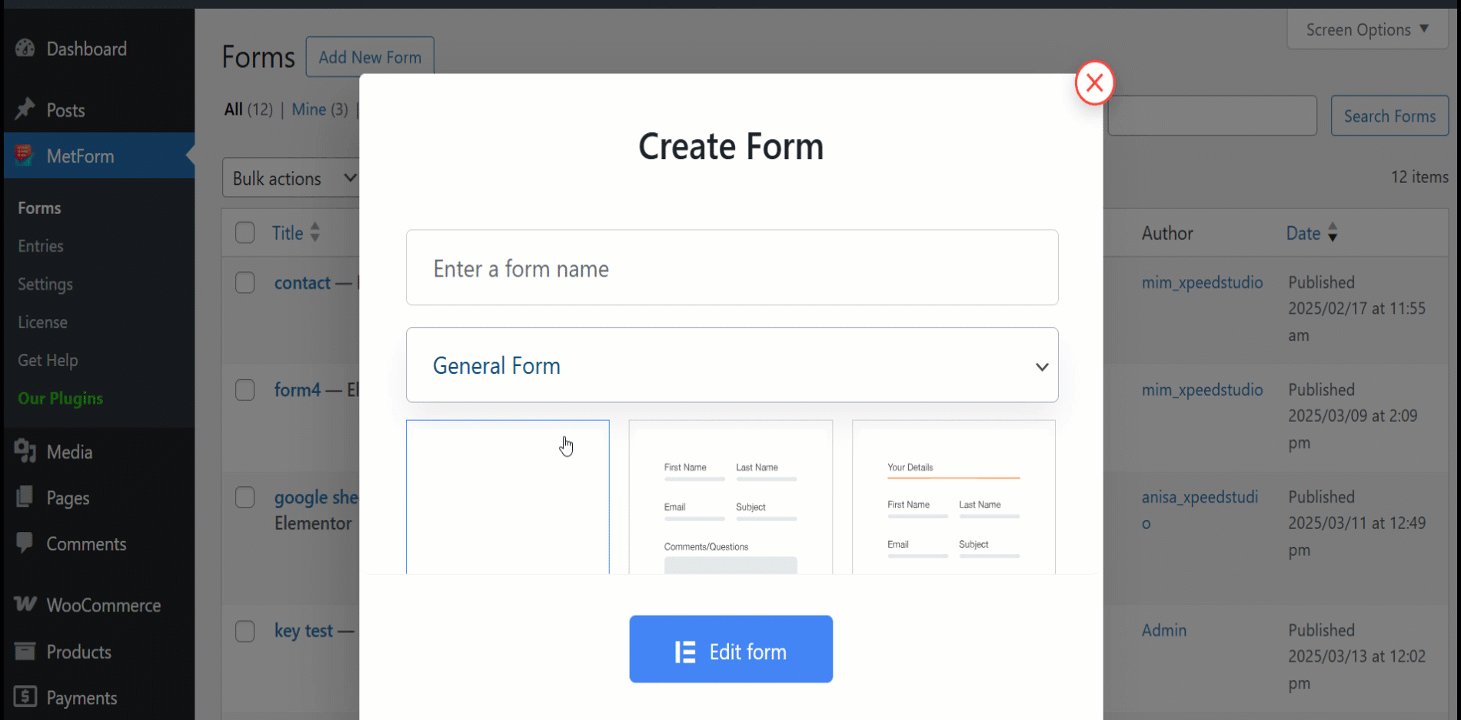
À partir de cette fenêtre contextuelle Créer un formulaire, vous verrez :
- Champ du nom du formulaire
Vous pouvez commencer à créer un formulaire en tapant son nom dans ce champ.
- Type de formulaire
Le type de formulaire est Formulaire général. C'est par défaut, si vous utilisez MetForm pro, vous pouvez avoir l'option ici.
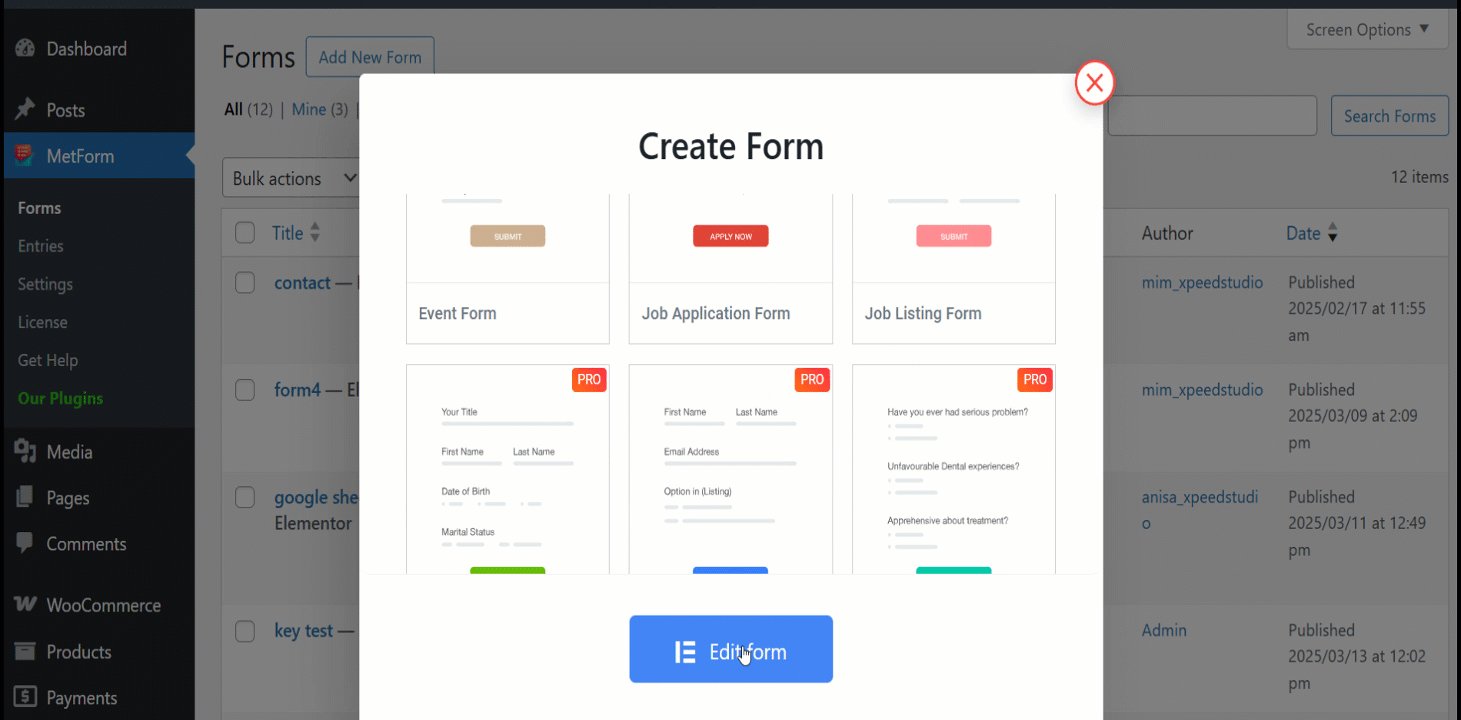
- Choix de modèles
Vous obtiendrez ici plus de 30 types de modèles différents.
- Cliquez sur Modifier
En cliquant sur ce bouton, vous commencerez à éditer le formulaire avec Elementor.

Étape 2 : Personnalisez le modèle de formulaire #
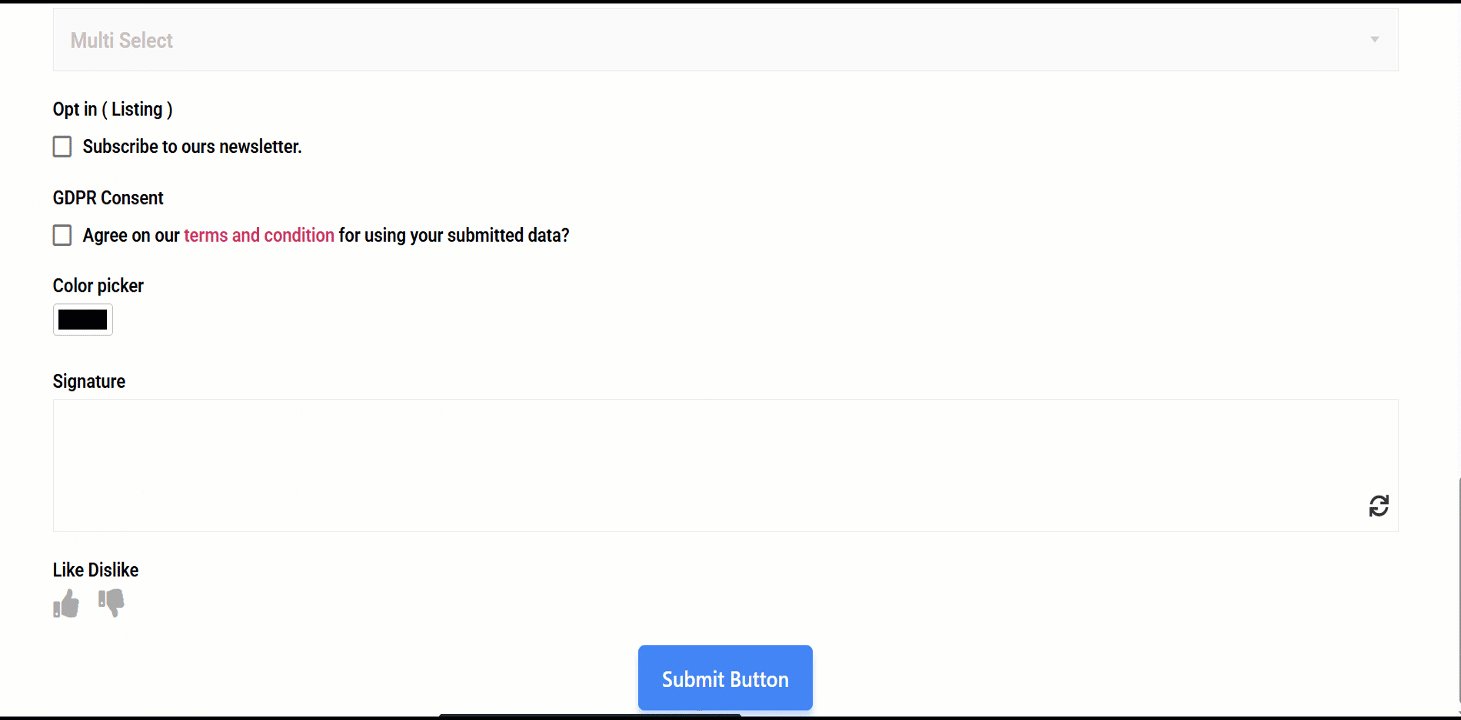
Chaque modèle de formulaire est entièrement conçu et développé pour répondre à des objectifs différents (par exemple, un formulaire de commentaires pour obtenir les commentaires des clients). Cependant, vous pouvez les personnaliser de n'importe quelle manière car ils sont compatibles avec Elementor.
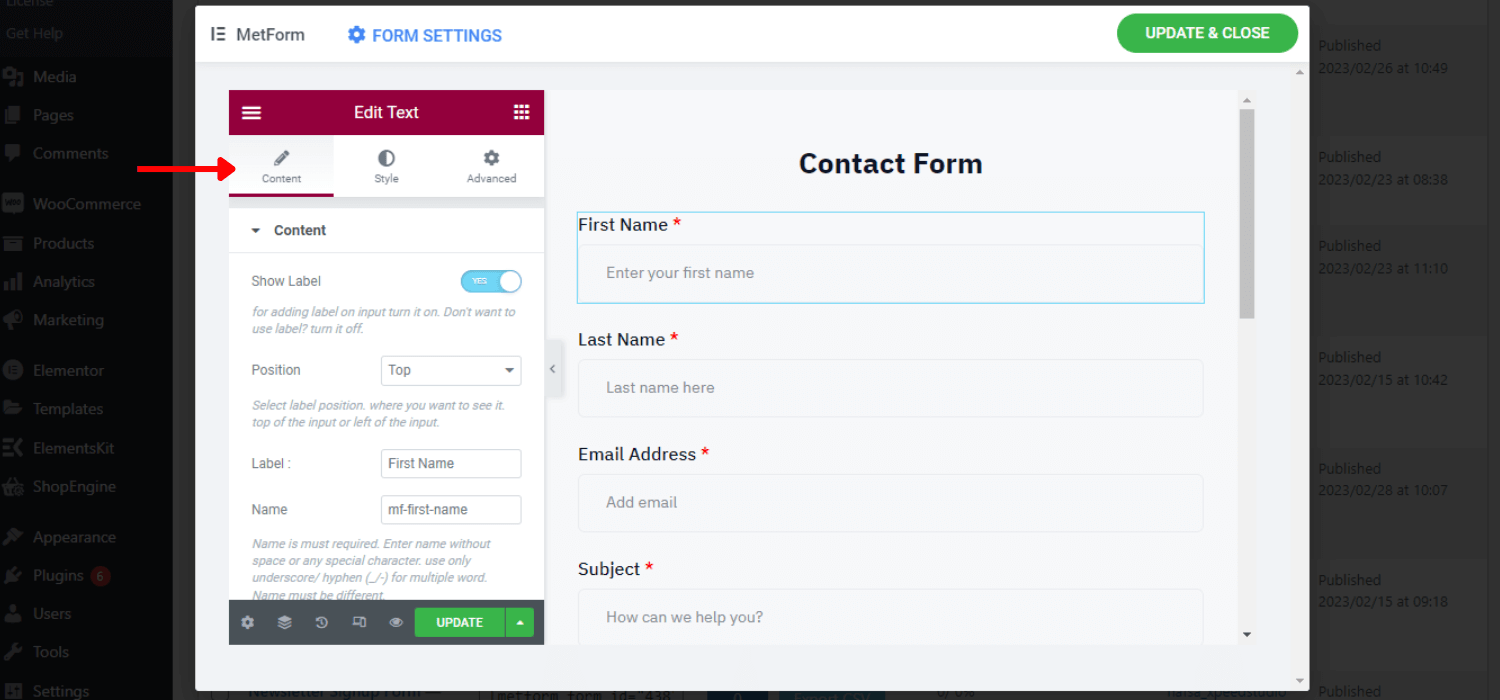
Vous obtiendrez 3 paramètres tels que contenu, style et avancé pour personnaliser et contrôler les propriétés du champ de saisie et des boutons.
👉👉Personnalisation du contenu #
- Peut masquer/afficher l'étiquette
- Définir la position pour la gauche ou le haut
- Peut changer l'espace réservé
- Ajouter un texte d'aide
- Activer/désactiver la propriété requise
- Définir le message d'avertissement
- Définir le type de validation
- Insérer une URL

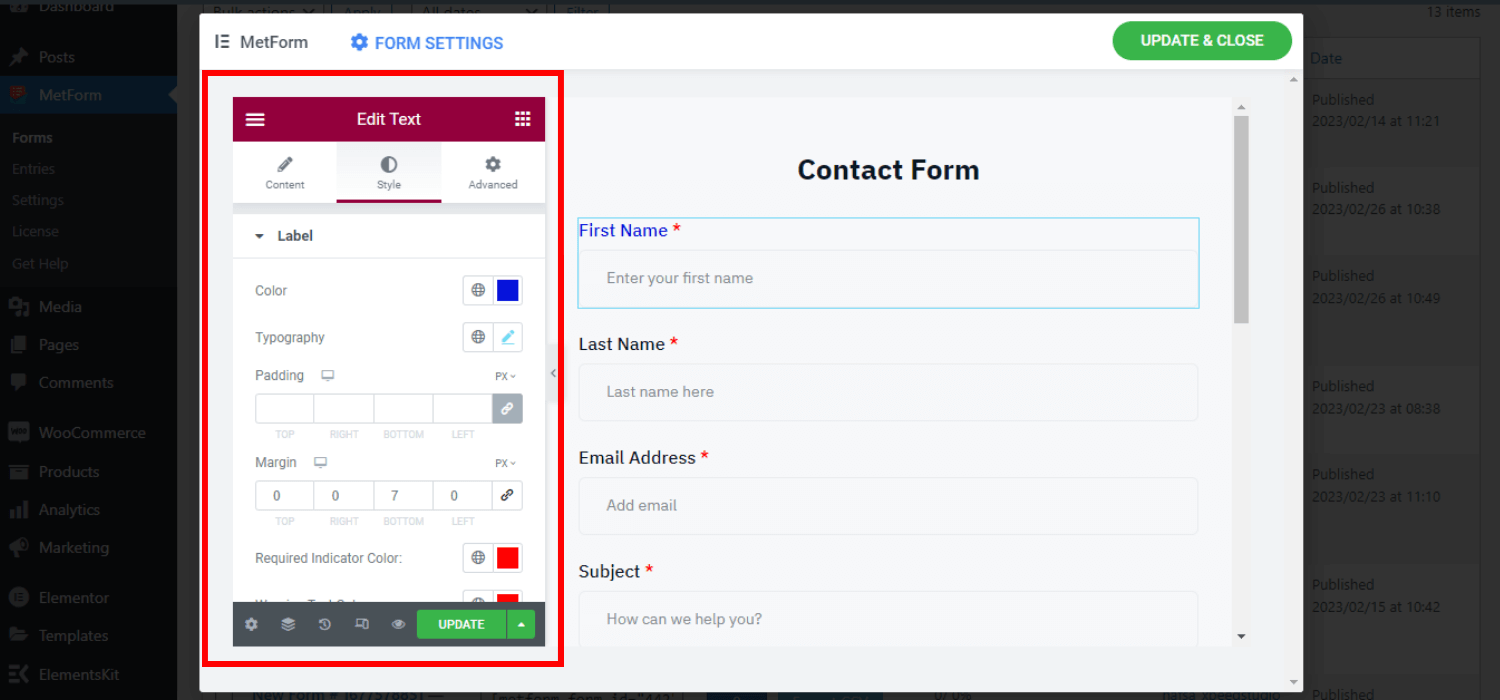
👉👉Personnalisation du style #
- Définir une largeur personnalisée pour la mise en page
- Changer la couleur et la typographie du texte du champ de saisie
- Personnalisez l'espace réservé et aidez la couleur et la typographie du texte
- Ajouter une couleur d'arrière-plan
- Définir un remplissage personnalisé, une marge
- Sélectionnez une couleur d'avertissement personnalisée pour le champ requis
- Définir l'alignement à gauche, au centre, à justifier ou à droite
- Insérer l'arrière-plan de l'image pour le champ de saisie
- Personnaliser la bordure, la couleur de la bordure et le rayon de la bordure

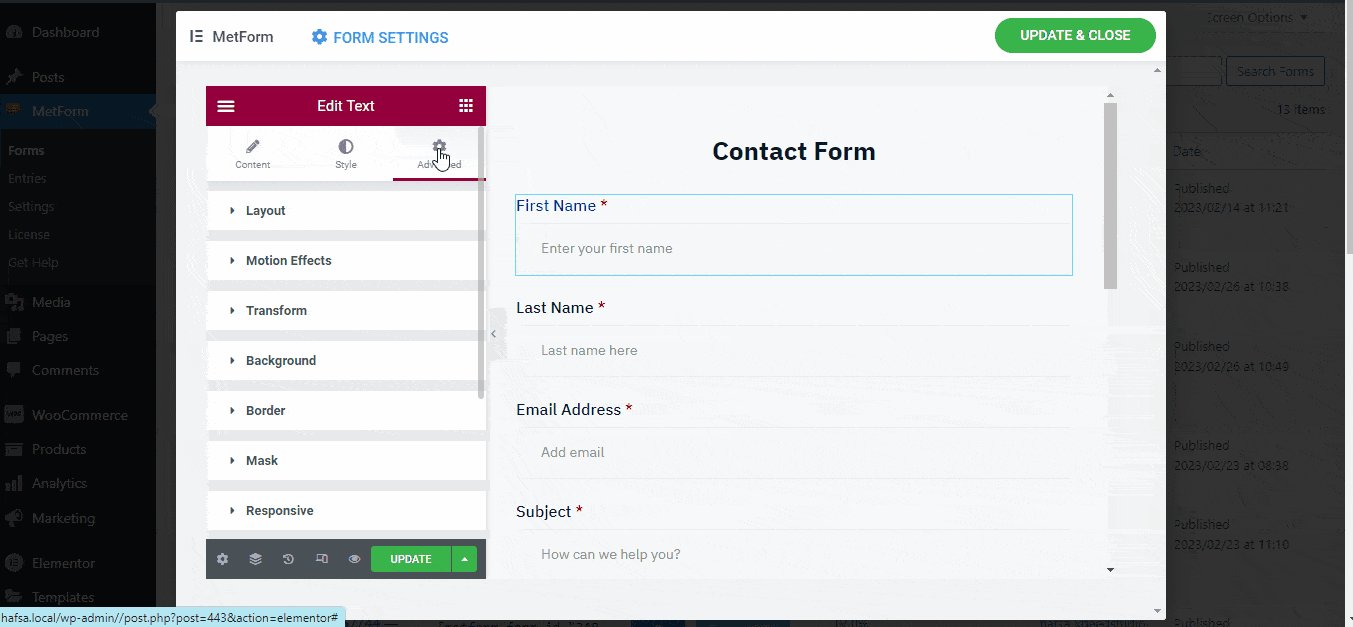
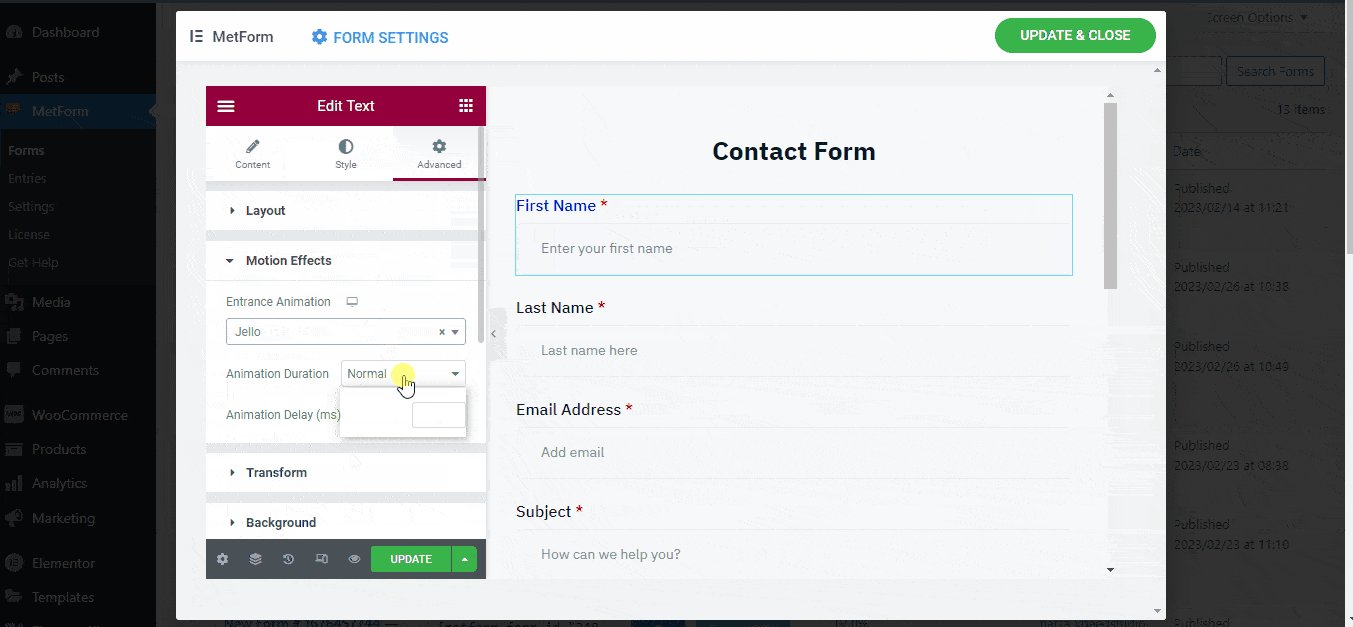
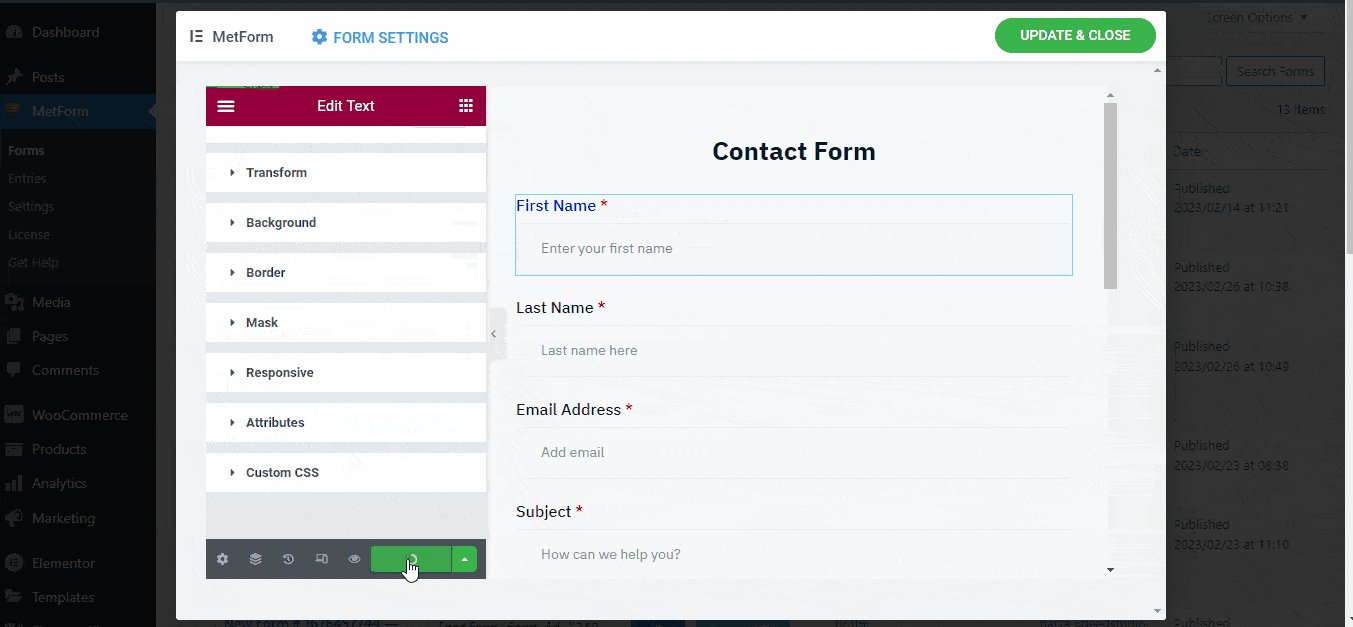
👉👉Personnalisation avancée #
- Définir une marge, un remplissage, une largeur et une position personnalisés pour la mise en page du formulaire
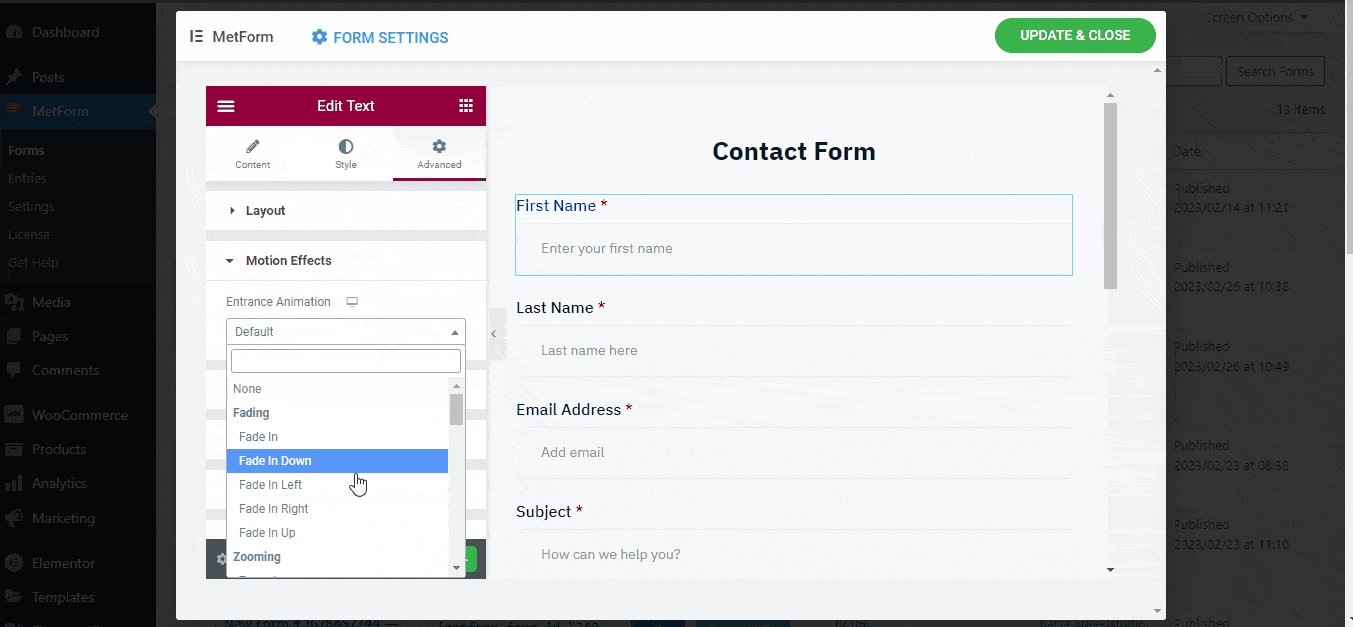
- Divers effets de mouvement pour les champs de saisie
- Activer/désactiver la réactivité pour PC, onglet et mobile
- Ajoutez du code CSS supplémentaire et bien d'autres

Étape 3 : Insérer un formulaire dans une page/une publication #
Ensuite, il est temps d'insérer le formulaire dans votre page/article préféré. MetForm facilite l'insertion du formulaire dans n'importe quelle page ou publication par elementor. En outre, vous pouvez insérer n'importe quel formulaire en utilisant le shortcode du formulaire.
1. Insérez le formulaire MetForm à l'aide d'Elementor #
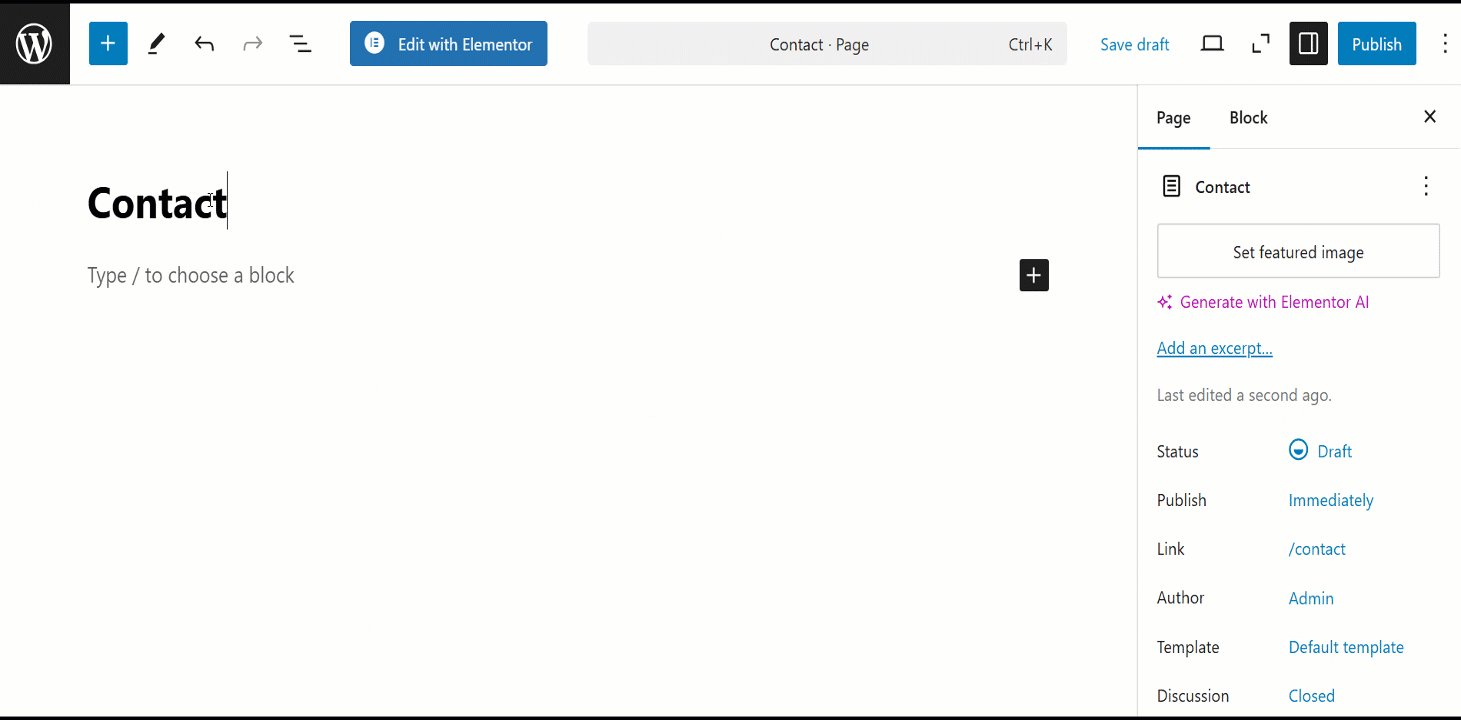
Tout d’abord, créez une nouvelle page/article ou ouvrez-en une existante.
- Commencer avec "Modifier avec Elementor"
- Choisissez un bloc elementor
- Rechercher Widget MetForm dans les éléments Elementor
- Faites glisser et déposez le widget dans le bloc sélectionné
- Cliquer sur "Modifier le formulaire"
- Vous verrez les noms de formulaires que vous avez déjà créés
- Choisir la nom de forme
Le formulaire sera inséré en quelques secondes. Vous pouvez désormais effectuer une personnalisation plus poussée ou la conserver telle quelle.
- Cliquez sur Enregistrer et fermer
- Cliquer sur "Mise à jour"

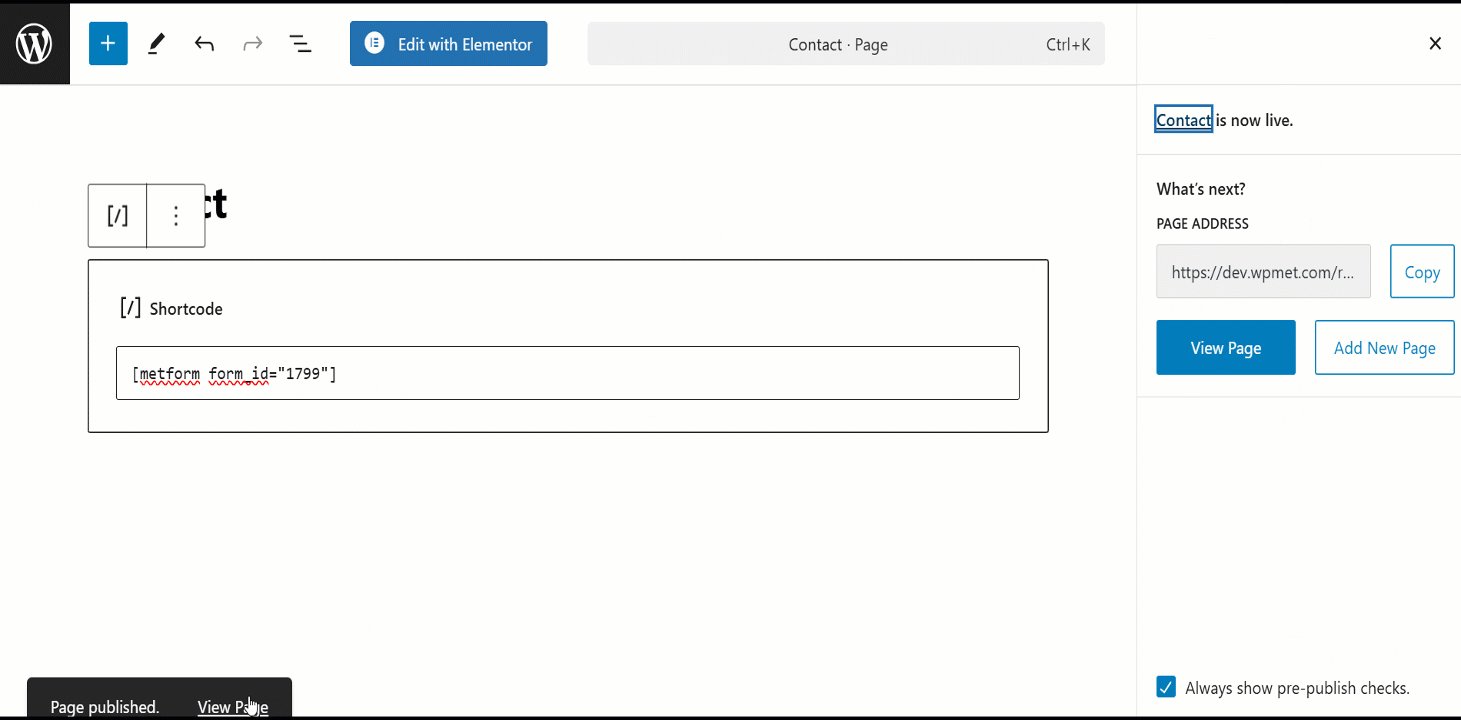
2. Insérez le formulaire MetForm à l'aide du shortcode #
L'insertion d'un formulaire MetForm à l'aide d'un shortcode est également un moyen plus simple.
- Créez une nouvelle page/article ou ouvrez une page/article existant.
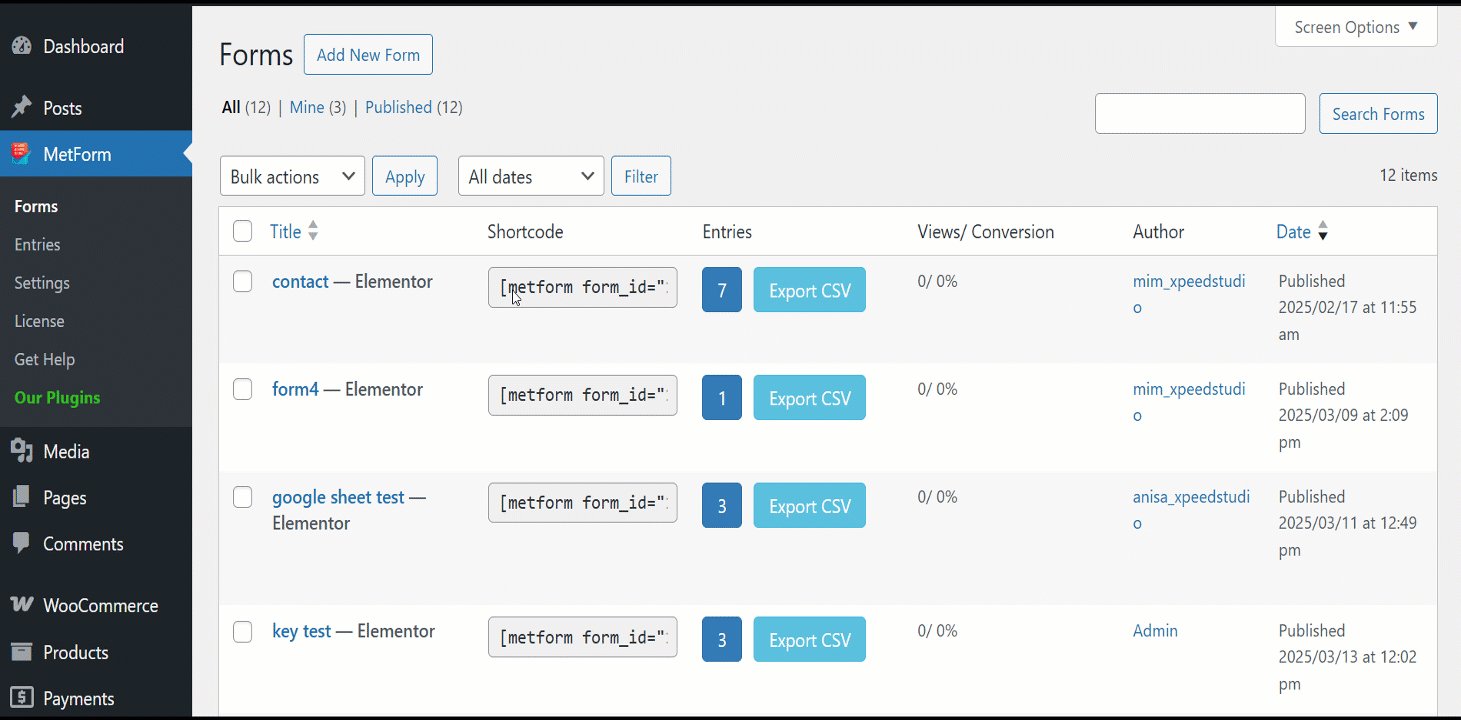
- Survolez MetForm -> Cliquez sur formes
Vous verrez tous les shortcodes ainsi que le nom du formulaire.
- Copie le shortcode que vous souhaitez insérer
- Pâte le shortcode sur la page/post
- Cliquer sur "Publier"

Vous êtes prêt à partir! J'espère que vous apprécierez utiliser ces modèles de formulaires et rendre votre site Web plus élégant et dynamique.




