Commencer #
Créez et personnalisez votre propre widget Elementor en quelques minutes. Pas besoin de connaissances approfondies en codage ! Suivez simplement les étapes et vous pourrez créer votre propre widget avec un champ de contrôle personnalisé.
Voir la vidéo:
Créer un widget #
Regardez le guide vidéo :
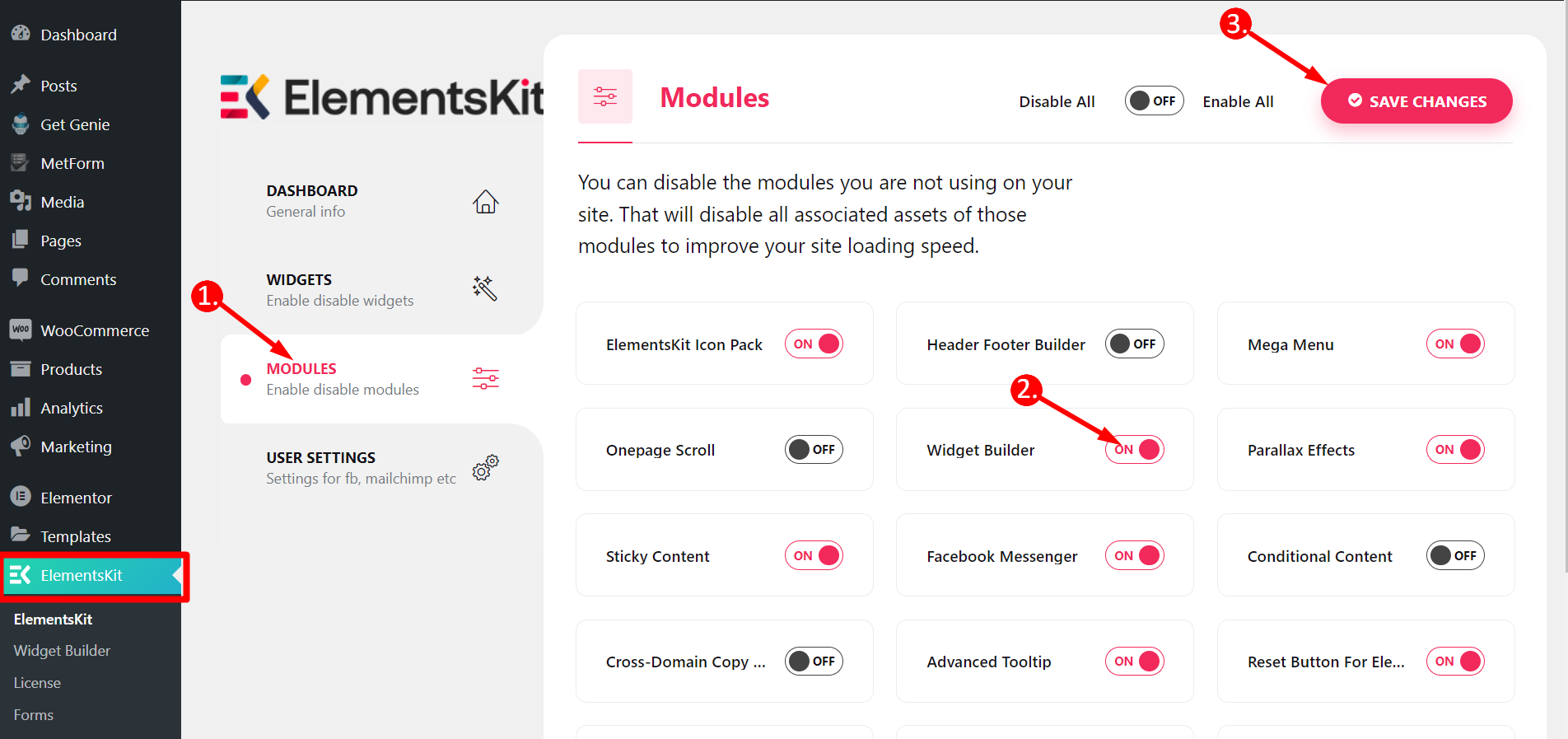
Étape =>1 : Aller sur Elementskit
- Cliquez sur Modules
- Activez la bascule Widget Builder
- Sauvegarder les modifications

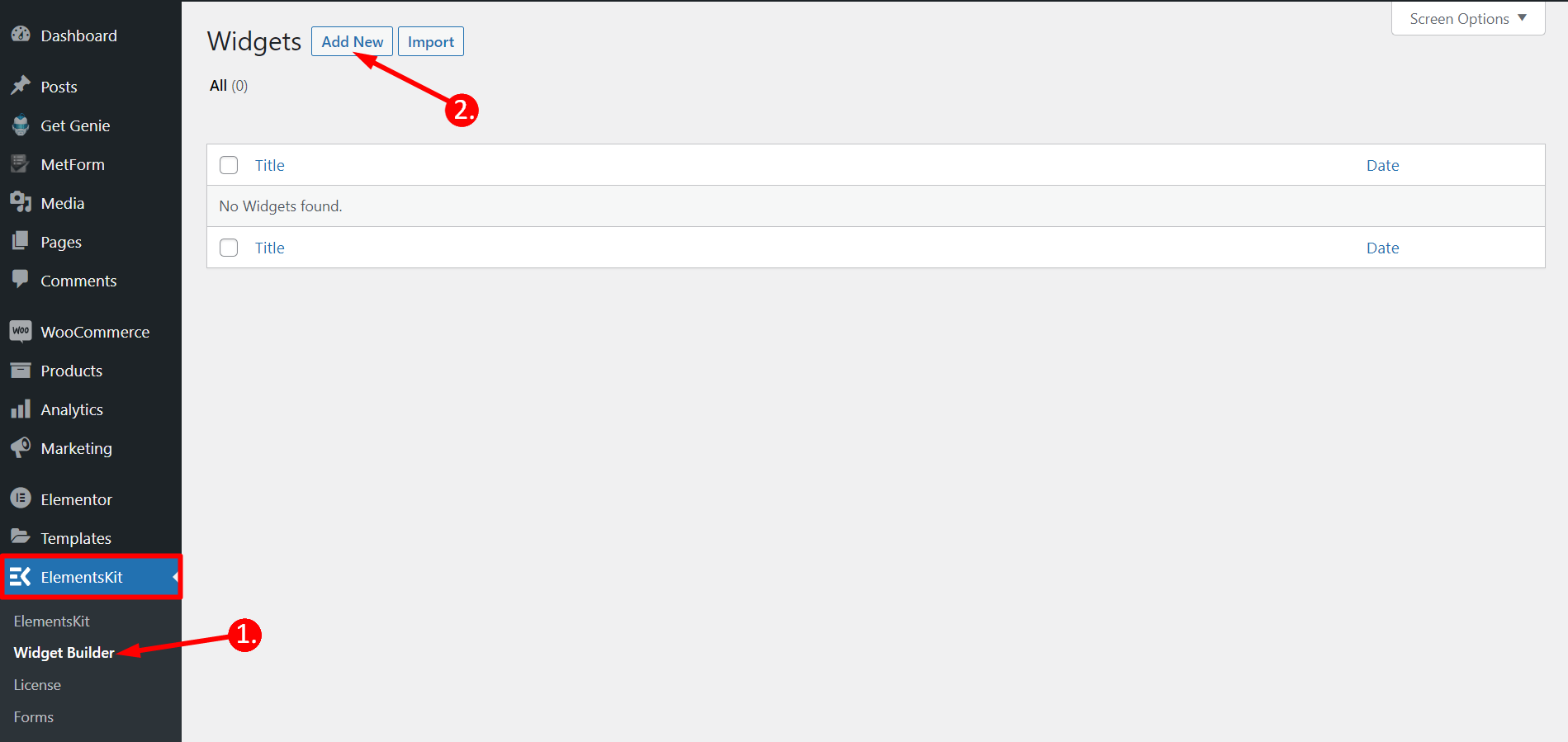
Étape =>2
- Cliquez sur Générateur de widgets
- Ajouter un nouveau

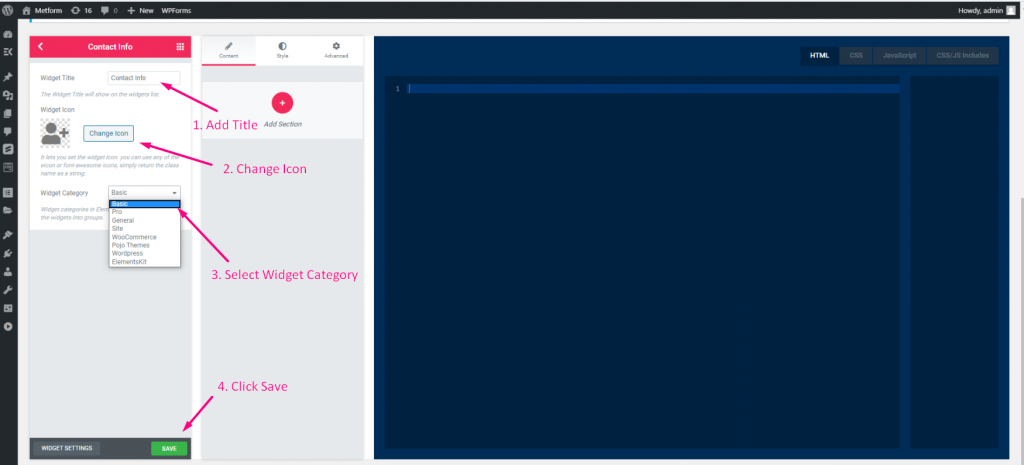
Étape =>3
- Ajouter un titre au widget
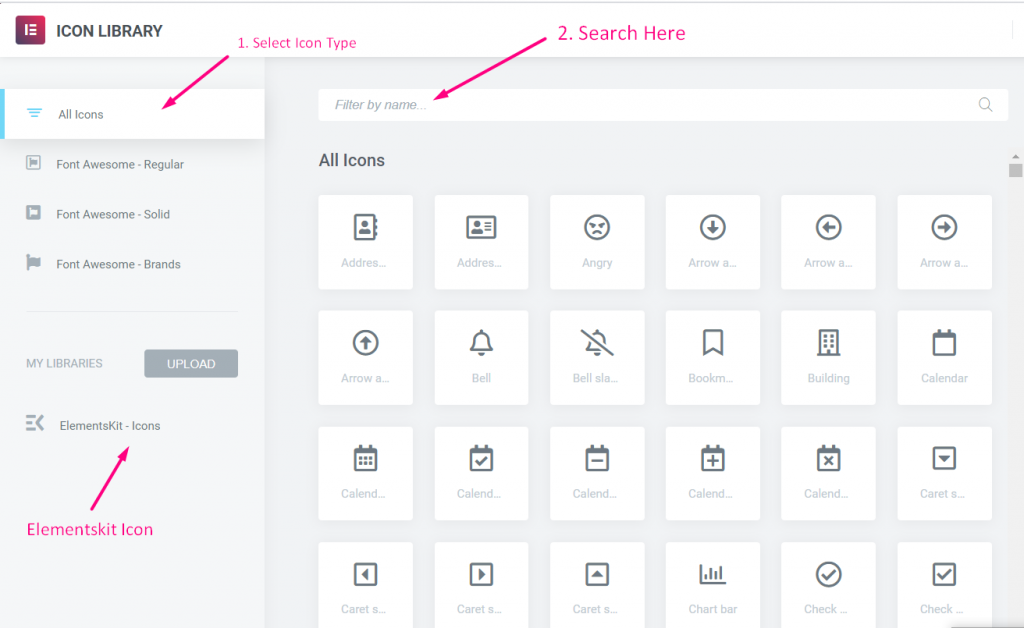
- Cliquez sur changer d'icône pour ajouter une nouvelle icône -> Sélectionnez votre type d'icône -> Rechercher une icône
- Sélectionnez la catégorie de widget
- Cliquez sur Enregistrer

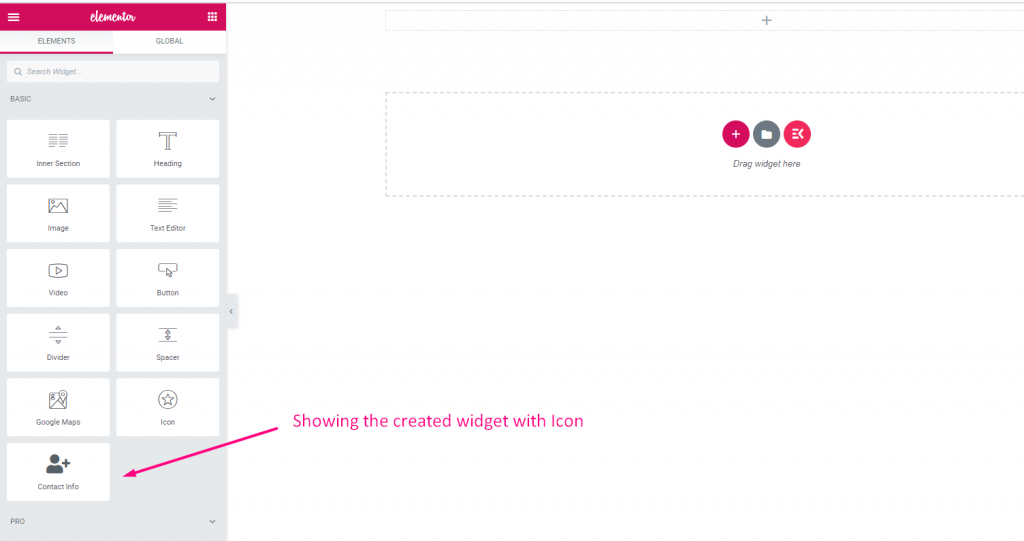
Étape =>4
- Allez maintenant dans Elementor -> Vous pouvez voir que le widget est créé dans la section de catégorie sélectionnée

Texte #
Regardez le guide vidéo :
Étape =>1 : Créer un widget
- Ajouter un titre au widget
- Cliquez sur changer d'icône pour ajouter une nouvelle icône -> Sélectionnez votre type d'icône -> Rechercher une icône
- Sélectionnez la catégorie de widget
- Cliquez sur Enregistrer

Étape=>2: Ajouter un contrôle de texte
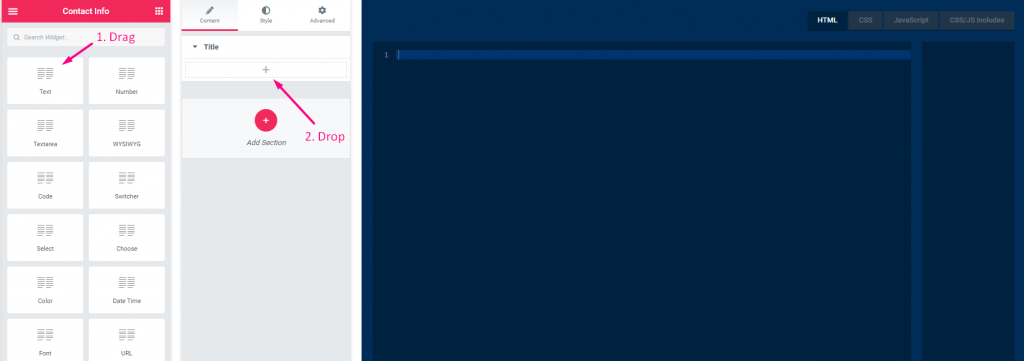
- Cliquez maintenant sur Ajouter une section pour ajouter un contrôle de texte au widget

Étape=>3
- Rechercher un champ Texte
- Glisser -> Déposer

Étape=>4
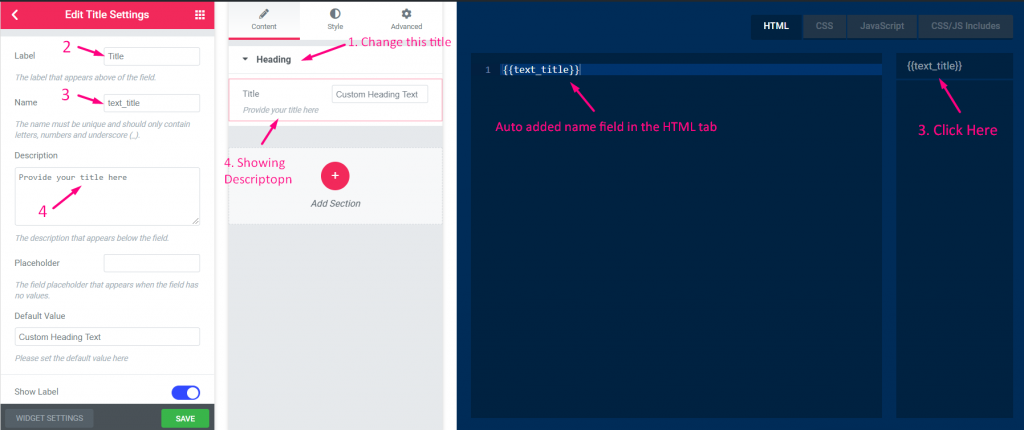
- Changer le titre
- Changer l'étiquette
- Changer le champ de nom — Cliquez sur le champ de nom -> le nom sera automatiquement ajouté dans l'onglet HTML. Note** Le nom doit être unique et ne doit contenir que des lettres, des chiffres et un trait de soulignement (_).
- Ajouter n'importe quelle description -> Affichage de la description fournie

Étape=>5
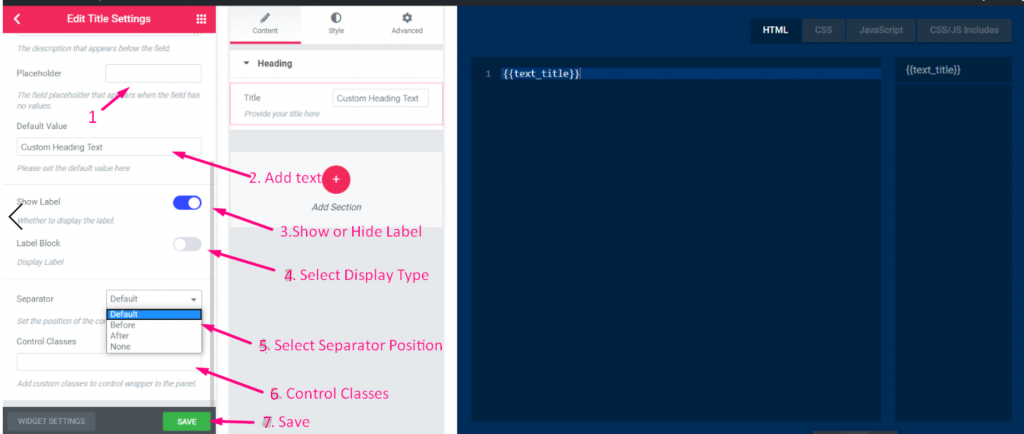
- Ajoutez n'importe quel espace réservé qui s'affichera sous forme de texte d'aide pour l'utilisateur
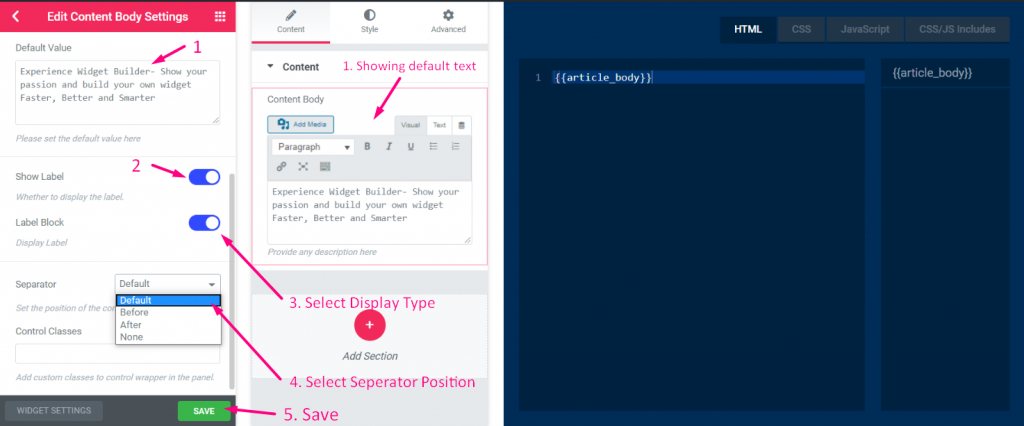
- Ajouter du texte par défaut
- Afficher ou masquer l'étiquette
- Sélectionnez le type d'affichage -> Afficher ou masquer le style de bloc
- Sélectionnez la position du séparateur -> Par défaut, Avant, Après ou aucun
- Ajouter des classes personnalisées pour contrôler le wrapper dans le panneau
- Sauvegarder

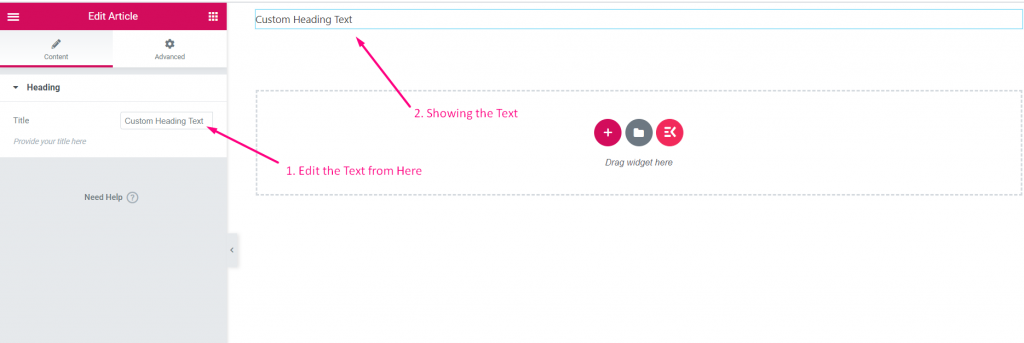
Étape=>6: Allez maintenant dans Elementor -> Recherchez votre widget créé -> Faites glisser le widget -> Déposez

- Vous pouvez maintenant ajouter ou modifier votre champ de texte à partir d'ici

Nombre #
Étape =>1: Créer un widget
- Ajouter un titre au widget
- Cliquez sur changer d'icône pour ajouter une nouvelle icône -> Sélectionnez votre type d'icône -> Rechercher une icône
- Sélectionnez la catégorie de widget
- Cliquez sur Enregistrer

Étape =>2 : Ajouter un contrôle numérique
- Cliquez maintenant sur Ajouter une section pour ajouter Nombre contrôler le widget

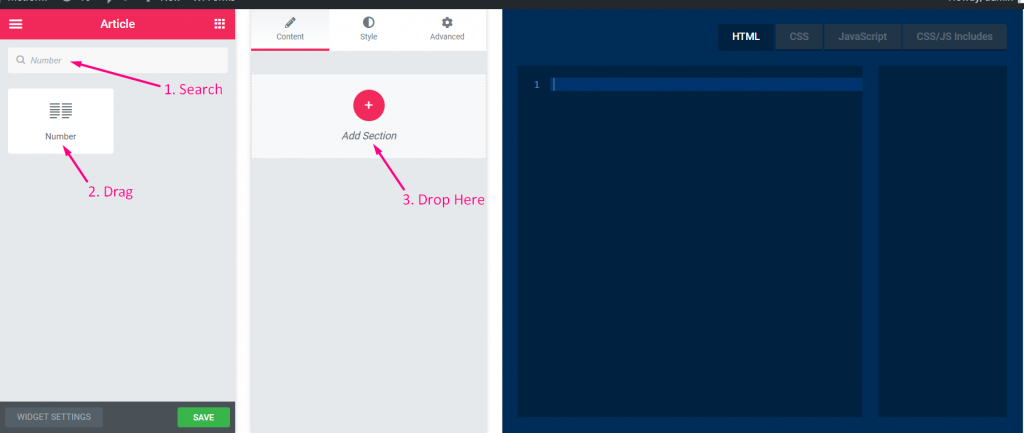
Étape=>3
- Rechercher un contrôle numérique
- Traîner
- Baisse

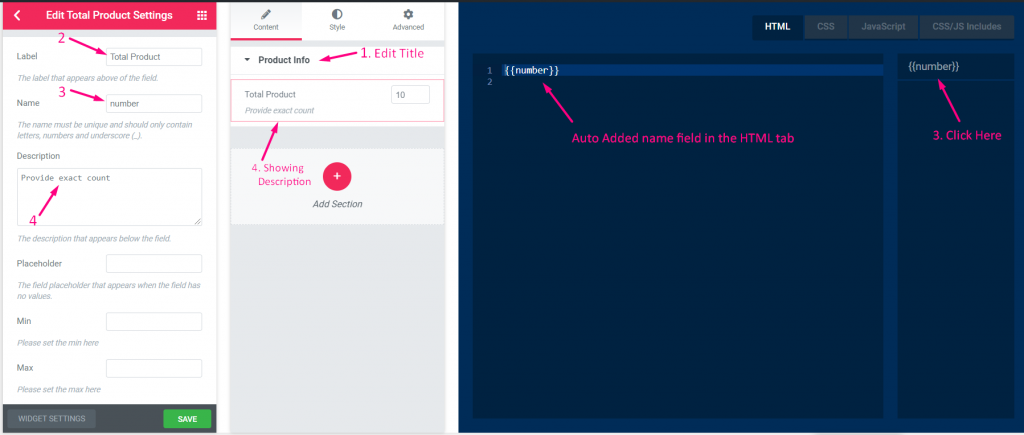
Étape=>4
- Changer le titre
- Changer l'étiquette
- Changer le champ de nom — Cliquez sur le champ de nom -> le nom sera automatiquement ajouté dans l'onglet HTML. Note** Le nom doit être unique et ne doit contenir que des lettres, des chiffres et un trait de soulignement (_).
- Ajouter n'importe quelle description -> Affichage de la description fournie

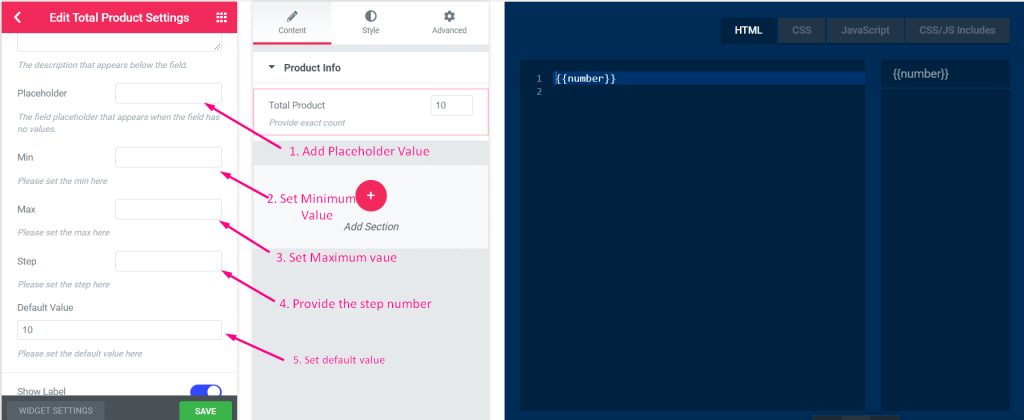
Étape=>5
- Ajoutez n'importe quel espace réservé qui s'affichera sous forme de texte d'aide pour l'utilisateur
- Définir la valeur minimale
- Définir la valeur maximale
- Fournir le pas (Numéro de la valeur incrémentale)
- Définir la valeur par défaut

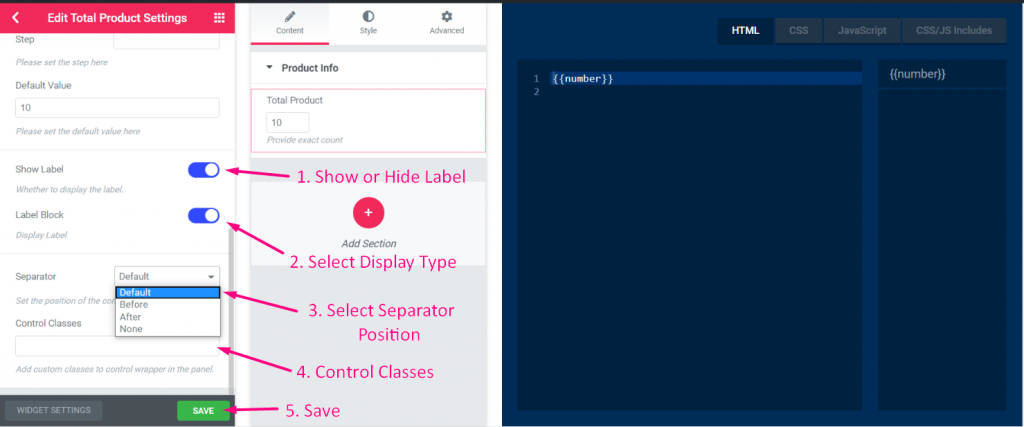
Étape=>6
- Afficher ou masquer l'étiquette
- Sélectionnez le type d'affichage -> Afficher ou masquer le style de bloc
- Sélectionnez la position du séparateur -> Par défaut, Avant, Après ou aucun
- Ajouter des classes personnalisées pour contrôler le wrapper dans le panneau
- Sauvegarder

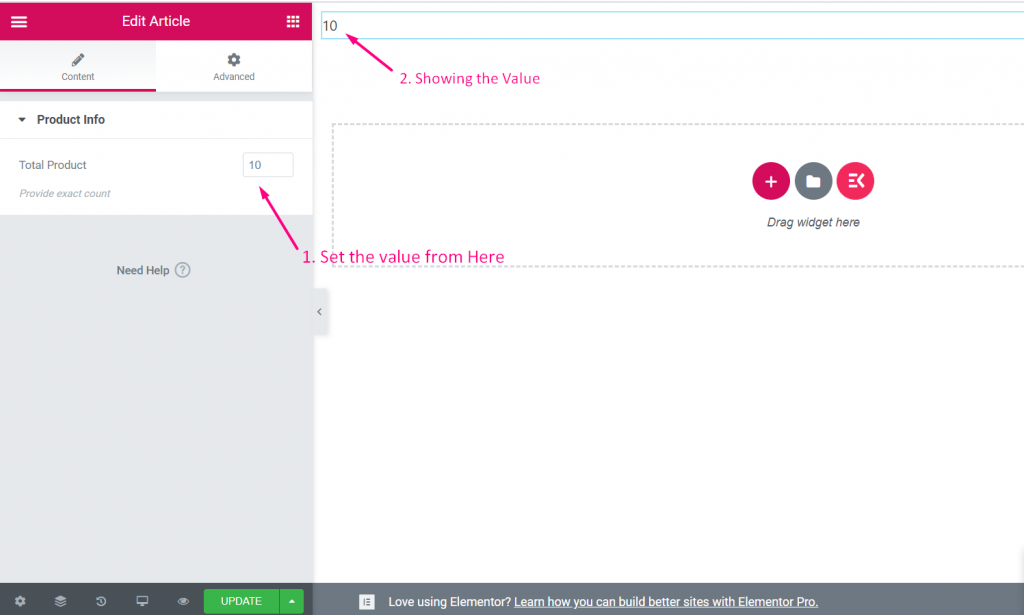
Étape=>7: Allez maintenant dans Elementor -> Recherchez votre widget créé -> Faites glisser le widget -> Déposez

- Vous pouvez maintenant ajouter ou modifier le champ de votre numéro à partir d'ici

Zone de texte #
Regardez le guide vidéo :
Étape=>1 : Créer un widget
- Ajouter un titre au widget
- Cliquez sur changer d'icône pour ajouter une nouvelle icône -> Sélectionnez votre type d'icône -> Rechercher une icône
- Sélectionnez la catégorie de widget
- Cliquez sur Enregistrer

Étape => 2 : Ajouter un contrôle de zone de texte
- Cliquez maintenant sur Ajouter une section pour ajouter Zone de texte contrôler le widget

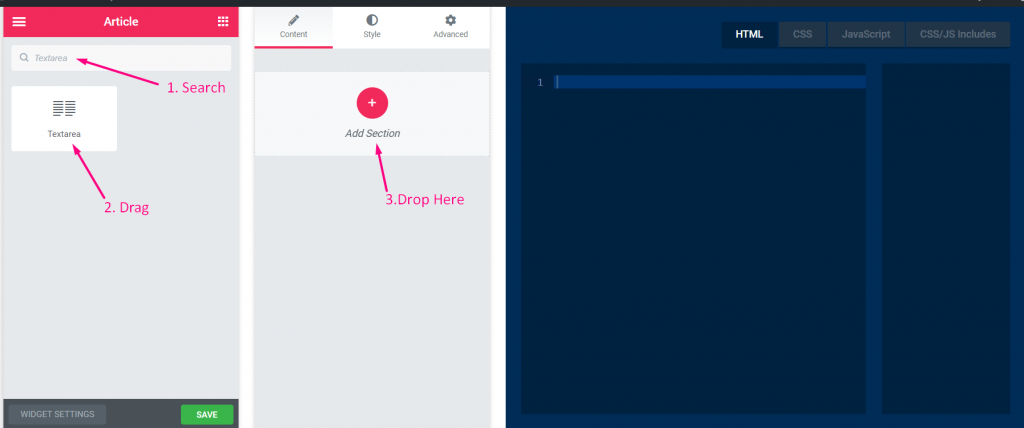
Étape=>3
- Rechercher un contrôle de zone de texte
- Traîner
- Baisse

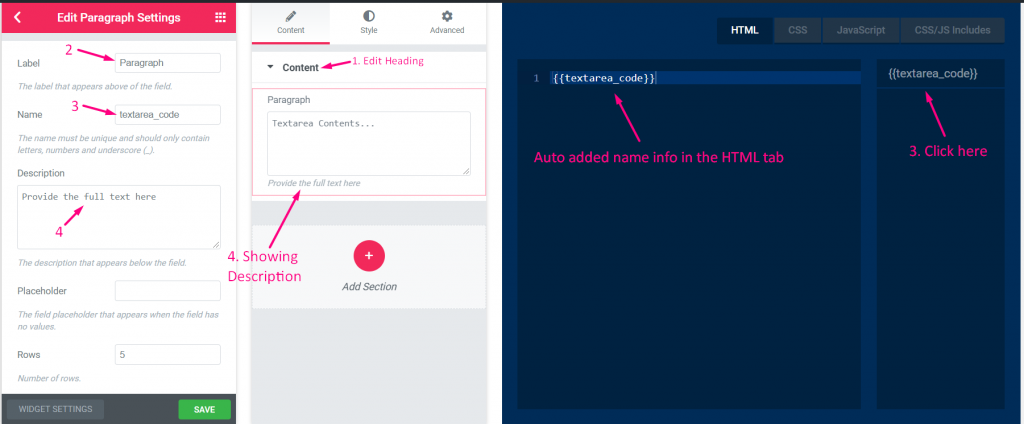
Étape=>4
- Changer le titre
- Changer l'étiquette
- Changer le champ de nom — Cliquez sur le champ de nom -> le nom sera automatiquement ajouté dans l'onglet HTML. Note** Le nom doit être unique et ne doit contenir que des lettres, des chiffres et un trait de soulignement (_).
- Ajouter n'importe quelle description -> Affichage de la description fournie

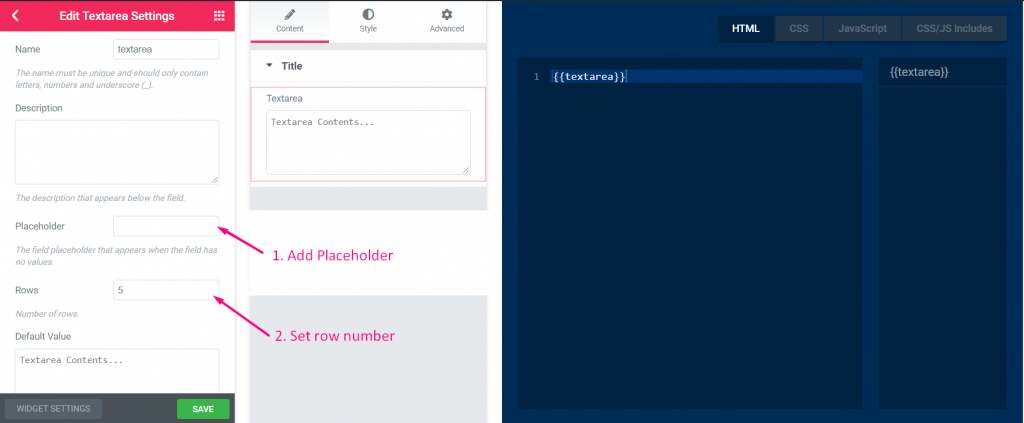
Étape=>5
- Ajoutez n'importe quel espace réservé qui s'affichera sous forme de texte d'aide pour l'utilisateur
- Ajouter le nombre de lignes

Étape=>6
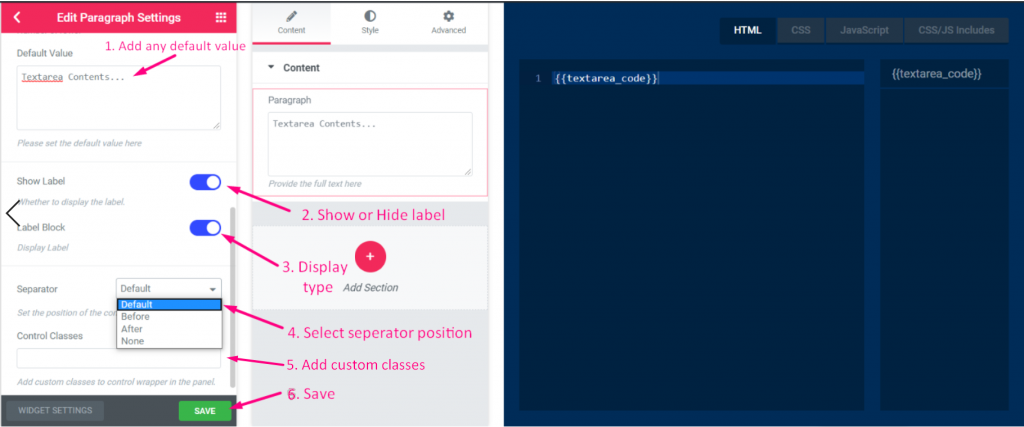
- Ajouter n'importe quelle valeur par défaut
- Afficher ou masquer l'étiquette
- Sélectionnez le type d'affichage -> Afficher ou masquer le style de bloc
- Sélectionnez la position du séparateur -> Par défaut, Avant, Après ou aucun
- Ajouter des classes personnalisées pour contrôler le wrapper dans le panneau
- Sauvegarder

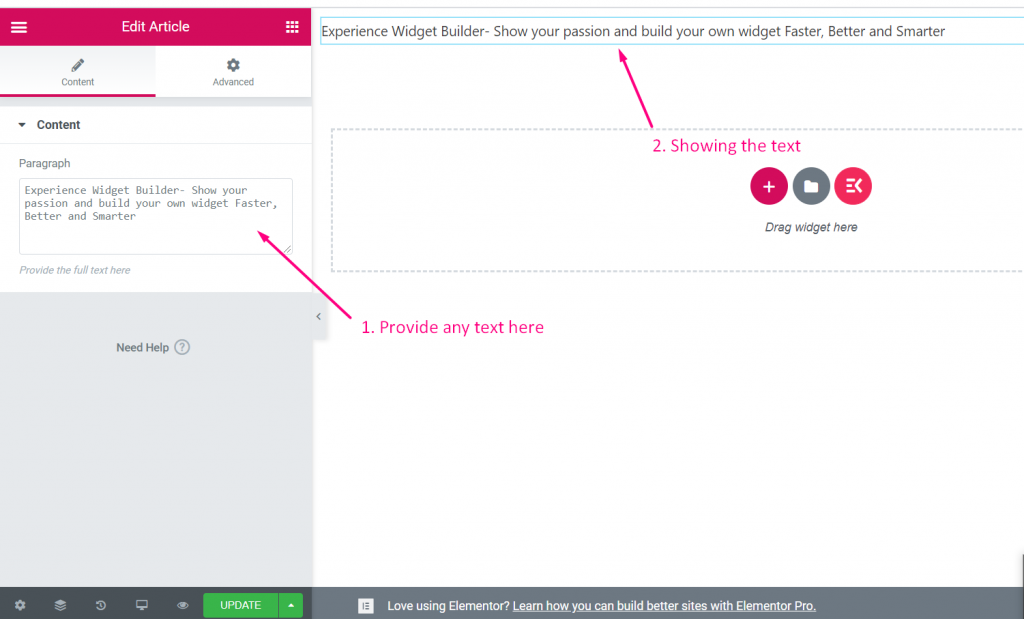
Étape=>7 : Allez maintenant dans Elementor -> Recherchez votre widget créé -> Faites glisser le widget -> Déposez

- Vous pouvez maintenant ajouter ou modifier le contenu de votre zone de texte à partir d'ici

WYSIWYG #
Regardez le guide vidéo :
Étape=>1: Créer un widget
- Ajouter un titre au widget
- Cliquez sur changer d'icône pour ajouter une nouvelle icône -> Sélectionnez votre type d'icône -> Rechercher une icône
- Sélectionnez la catégorie de widget
- Cliquez sur Enregistrer

Étape =>2 : Ajouter un contrôle WYSIWYG
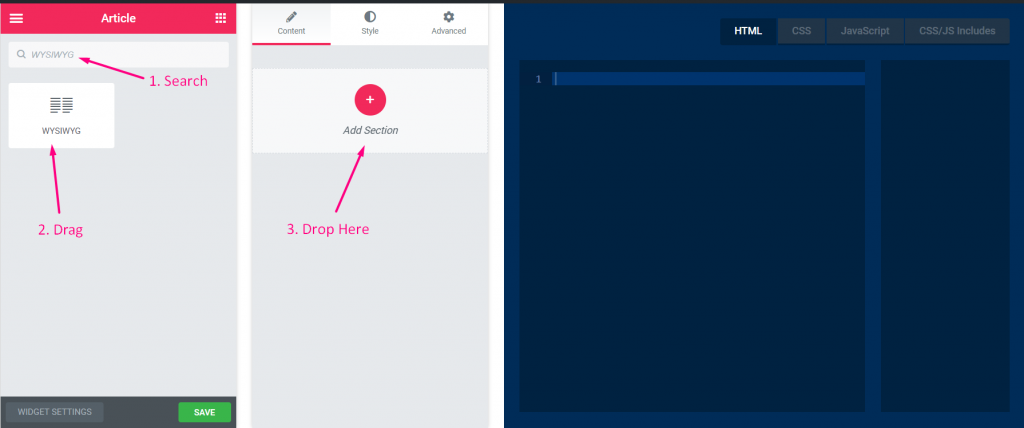
- Cliquez maintenant sur Ajouter une section pour ajouter WYSIWYG contrôler le widget

Étape=>3
- Rechercher WYSIWYG contrôle
- Traîner
- Baisse

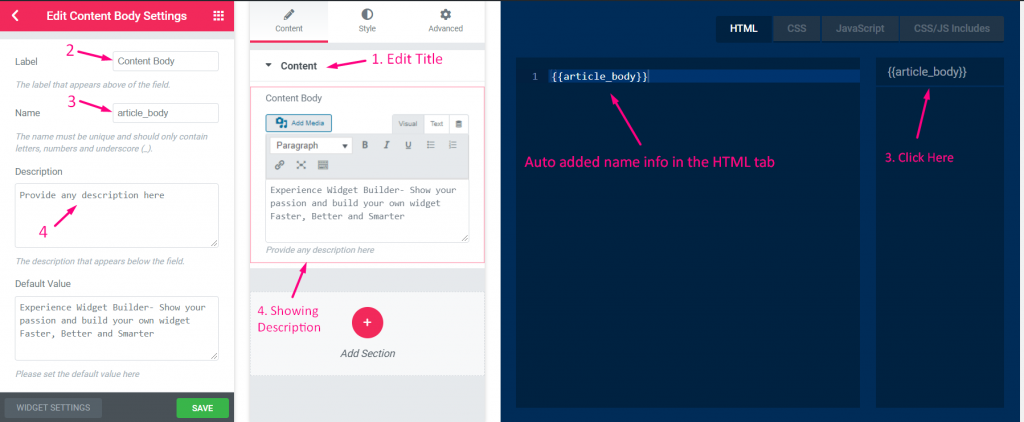
Étape=>4
- Changer le titre
- Changer l'étiquette
- Changer le champ de nom — Cliquez sur le champ de nom -> le nom sera automatiquement ajouté dans l'onglet HTML. Note** Le nom doit être unique et ne doit contenir que des lettres, des chiffres et un trait de soulignement (_).
- Ajouter n'importe quelle description -> Affichage de la description fournie

Étape=>5
- Ajouter du texte par défaut
- Afficher ou masquer l'étiquette
- Sélectionnez le type d'affichage -> Afficher ou masquer le style de bloc
- Sélectionnez la position du séparateur -> Par défaut, Avant, Après ou aucun
- Ajouter des classes personnalisées pour contrôler le wrapper dans le panneau
- Sauvegarder

Étape=>6 : Allez maintenant dans Elementor -> Recherchez votre widget créé -> Faites glisser le widget -> Déposez

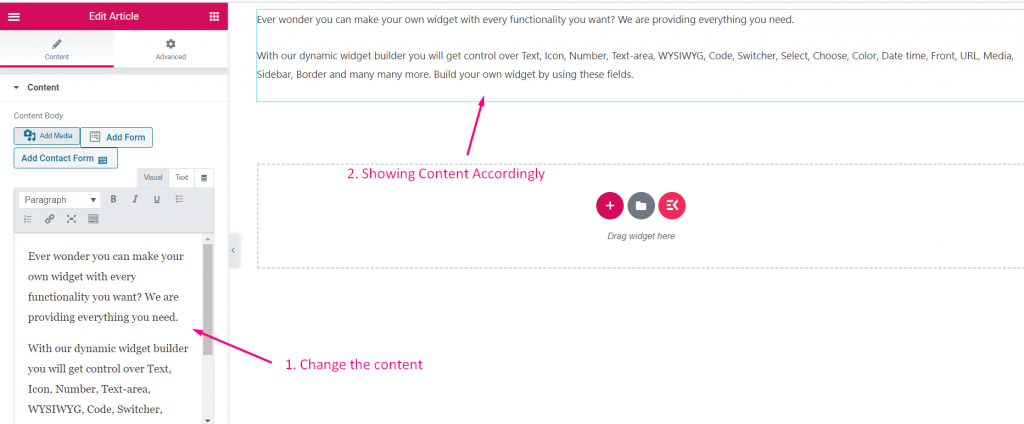
- Vous pouvez maintenant ajouter ou modifier votre contenu à partir d'ici

Code #
Étape =>1 : Créer un widget
- Ajouter un titre au widget
- Cliquez sur changer d'icône pour ajouter une nouvelle icône -> Sélectionnez votre type d'icône -> Rechercher une icône
- Sélectionnez la catégorie de widget
- Cliquez sur Enregistrer

Étape=>2 : Ajouter Code Contrôle
- Cliquez maintenant sur Ajouter une section pour ajouter Code contrôler le widget

Étape=>3
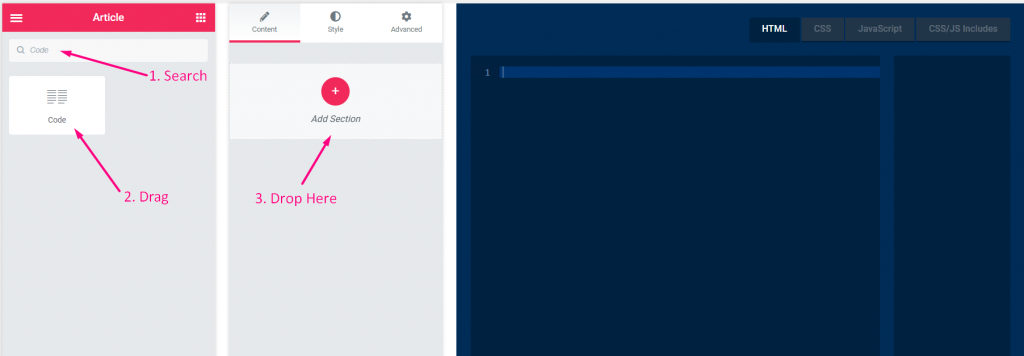
- Rechercher un champ Code
- Traîner
- Baisse

Étape=>4
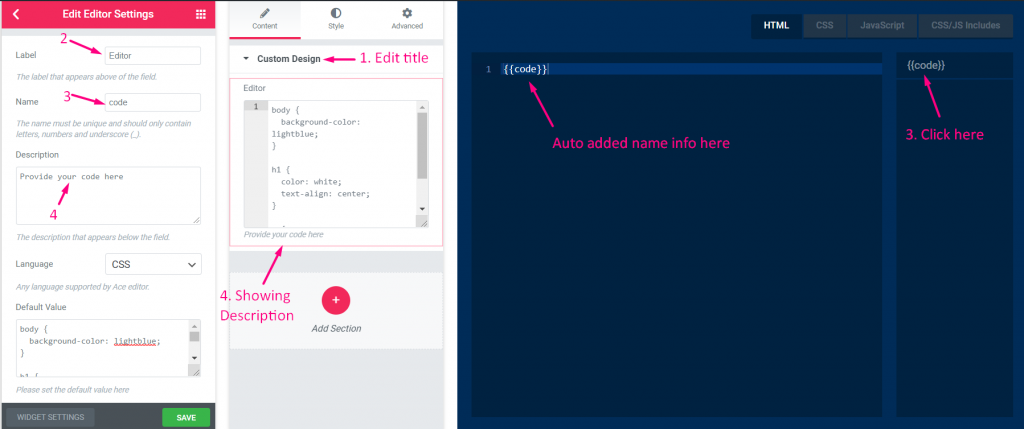
- Changer le titre
- Changer l'étiquette
- Changer le champ de nom — Cliquez sur le champ de nom -> le nom sera automatiquement ajouté dans l'onglet HTML. Note** Le nom doit être unique et ne doit contenir que des lettres, des chiffres et un trait de soulignement (_).
- Ajouter n'importe quelle description -> Affichage de la description fournie

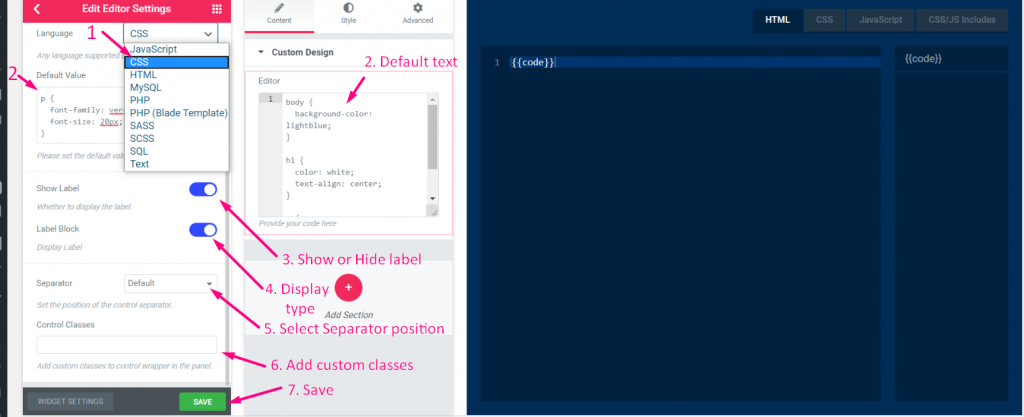
Étape=>5
- Sélectionnez votre type de langage -> JavaScript, CSS, HTML, MYSQL, PHP, PHP (Blade Template), SAAS, SCSS, SQL et Text
- Ajouter une valeur par défaut
- Afficher ou masquer l'étiquette
- Sélectionnez le type d'affichage -> Afficher ou masquer le style de bloc
- Sélectionnez la position du séparateur -> Par défaut, Avant, Après ou aucun
- Ajouter des classes personnalisées pour contrôler le wrapper dans le panneau
- Sauvegarder

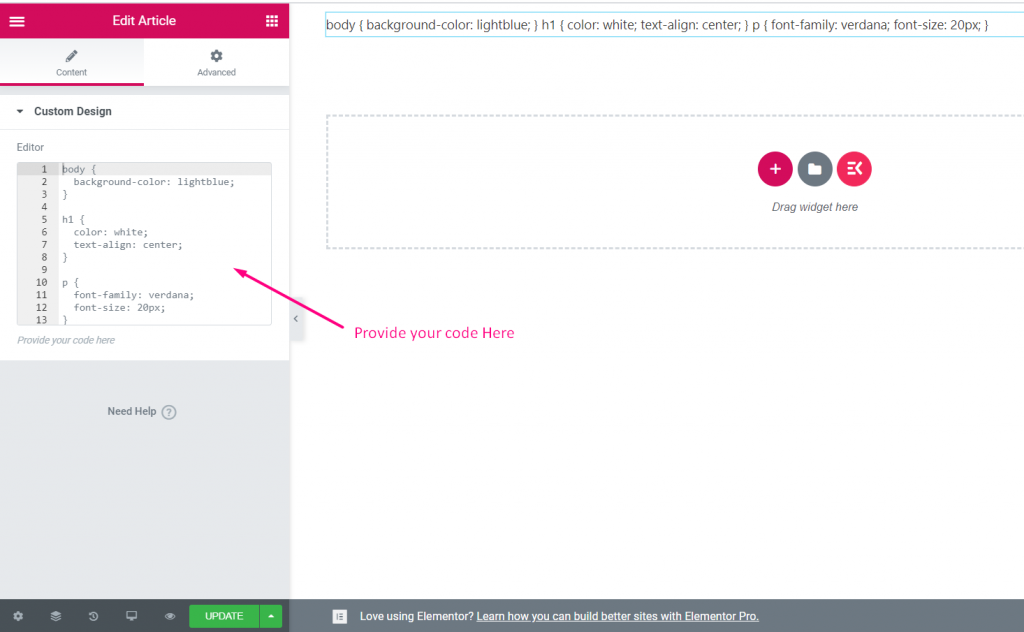
Étape=>6 : Allez maintenant dans Elementor -> Recherchez votre widget créé -> Faites glisser le widget -> Déposez

- Vous pouvez maintenant ajouter ou modifier votre champ de code à partir d'ici

Commutateur #
Regardez le guide vidéo :
Étape =>1 : Créer un widget
- Ajouter un titre au widget
- Cliquez sur changer d'icône pour ajouter une nouvelle icône -> Sélectionnez votre type d'icône -> Rechercher une icône
- Sélectionnez la catégorie de widget
- Cliquez sur Enregistrer

Étape =>2 : Ajouter un commutateureuh Contrôle
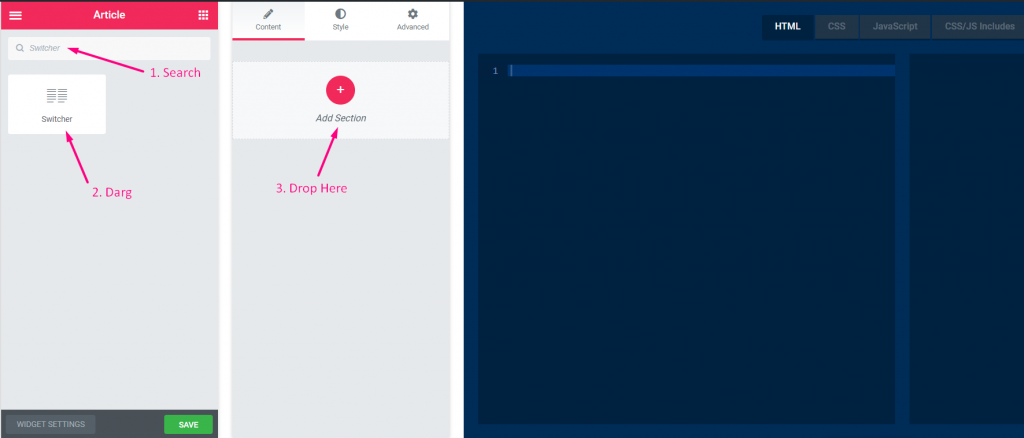
- Cliquez maintenant sur Ajouter une section pour ajouter Commutateur contrôler le widget

Étape=>3
- Rechercher Commutateur contrôle
- Traîner
- Baisse

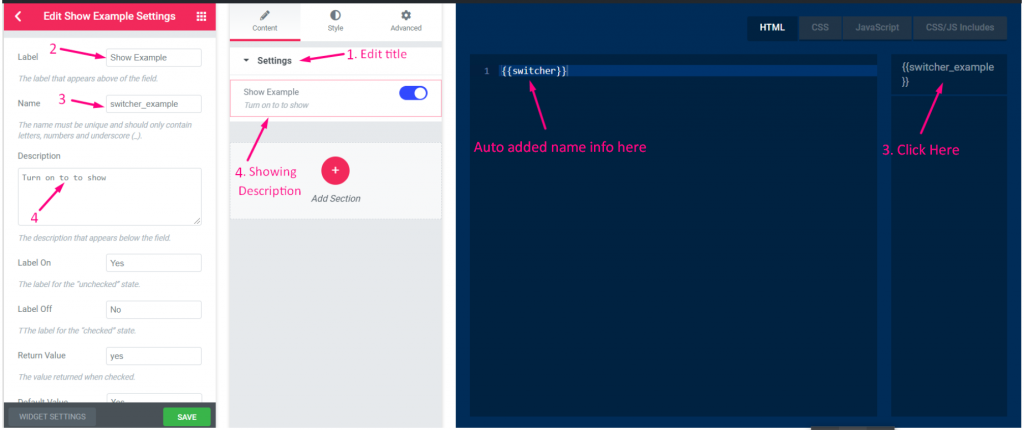
Étape=>4
- Changer le titre
- Changer l'étiquette
- Changer le champ de nom — Cliquez sur le champ de nom -> le nom sera automatiquement ajouté dans l'onglet HTML. Note** Le nom doit être unique et ne doit contenir que des lettres, des chiffres et un trait de soulignement (_).
- Ajouter n'importe quelle description -> Affichage de la description fournie

Étape=>5
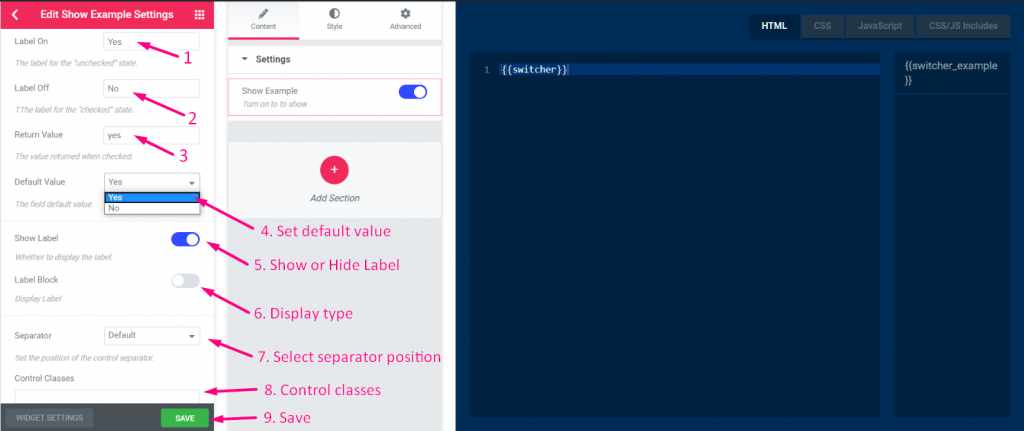
- Étiquette activée : Oui ==> L'étiquette pour l'état « non coché » qui signifie lorsque le commutateur est SUR l'étiquette du commutateur s'affichera OUI texte.
- Étiquette désactivée : Non ==> L'étiquette de l'état « coché » qui signifie lorsque le commutateur est DÉSACTIVÉ l'étiquette du commutateur s'affichera Pas de texte
- Ajouter une valeur de retour ==> La valeur renvoyée OUI ou NON lorsque le commutateur a vérifié
- Sélectionnez n'importe quelle valeur par défaut : Oui ou Non
- Afficher ou masquer l'étiquette
- Sélectionnez le type d'affichage -> Afficher ou masquer le style de bloc
- Sélectionnez la position du séparateur -> Par défaut, Avant, Après ou aucun
- Ajouter des classes personnalisées pour contrôler le wrapper dans le panneau
- Sauvegarder

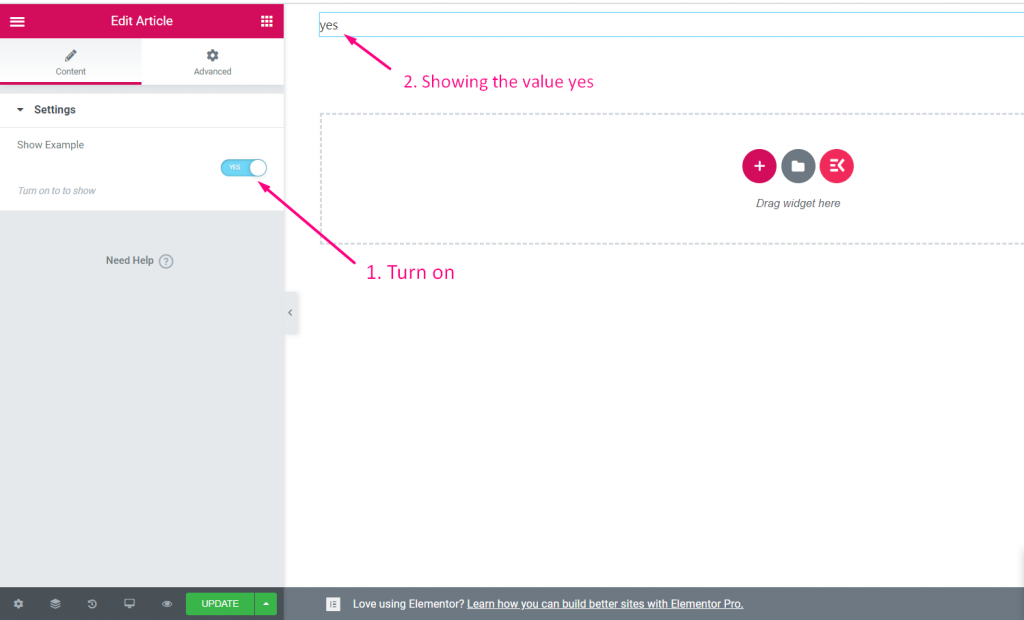
Étape=>6: Allez maintenant dans Elementor -> Recherchez votre widget créé -> Faites glisser le widget -> Déposez

- Allumez maintenant le commutateur -> affichant la valeur par défaut Oui

Sélectionner #
Regardez le guide vidéo :
Étape =>1 : Créer un widget
- Ajouter un titre au widget
- Cliquez sur changer d'icône pour ajouter une nouvelle icône -> Sélectionnez votre type d'icône -> Rechercher une icône
- Sélectionnez la catégorie de widget
- Cliquez sur Enregistrer

Étape =>2 : Ajouter Sélectionner Contrôle
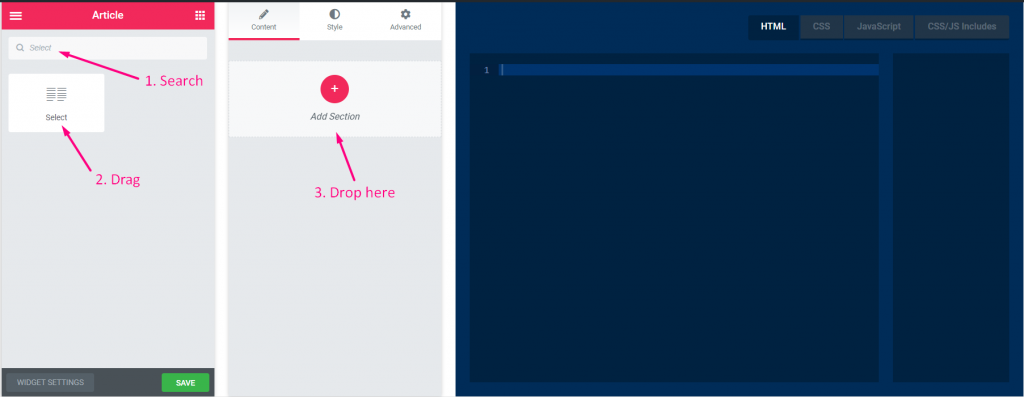
- Cliquez maintenant sur Ajouter une section pour ajouter Sélectionner contrôler le widget

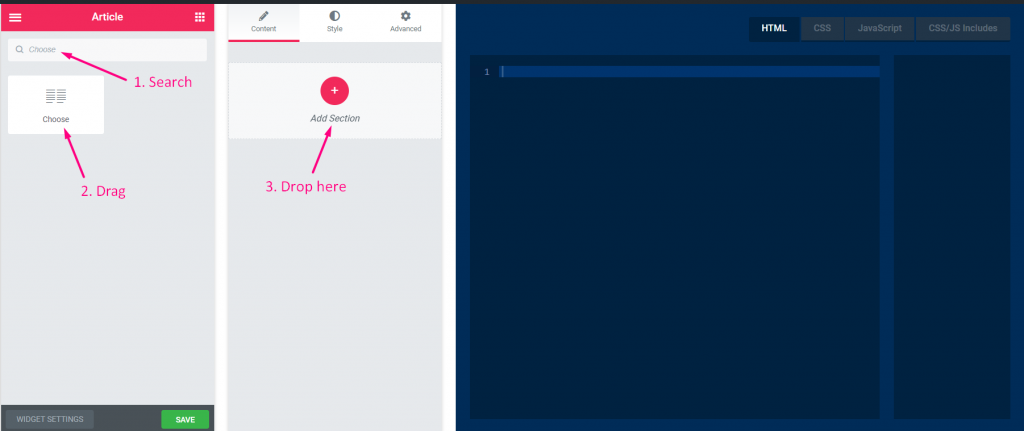
Étape=>3
- Rechercher Sélectionner contrôle
- Traîner
- Baisse

Étape=>4
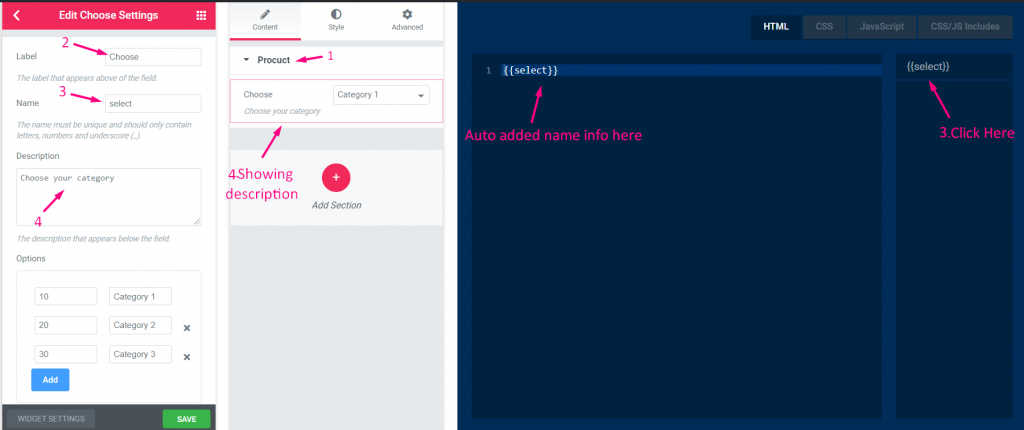
- Changer le titre
- Changer l'étiquette
- Changer le champ de nom — Cliquez sur le champ de nom -> le nom sera automatiquement ajouté dans l'onglet HTML. Note** Le nom doit être unique et ne doit contenir que des lettres, des chiffres et un trait de soulignement (_).
- Ajouter n'importe quelle description -> Affichage de la description fournie

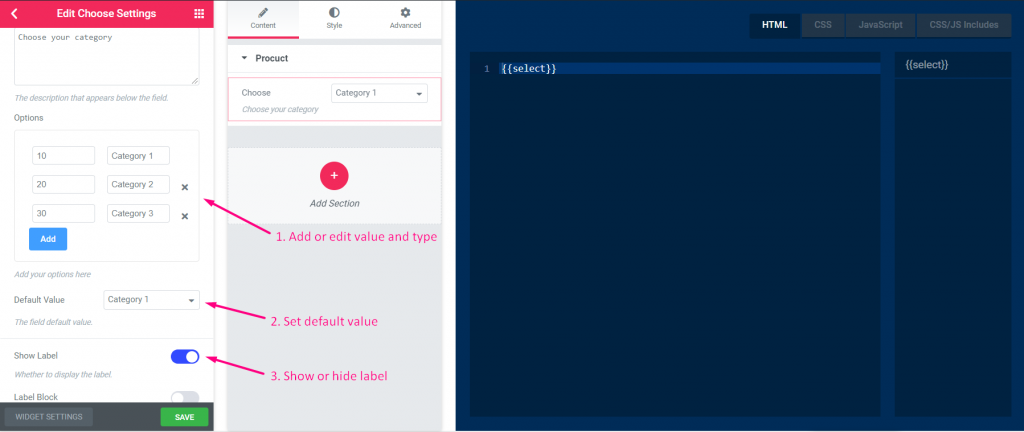
Étape=>5
- Ajoutez ou modifiez une valeur et sélectionnez vos options pour cette valeur
- Ajouter du texte par défaut
- Afficher ou masquer l'étiquette

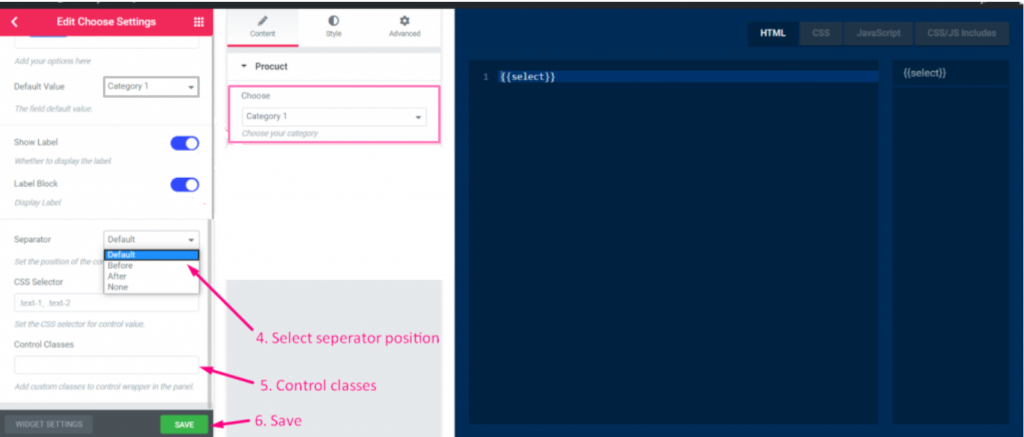
Étape=>6
- Sélectionnez la position du séparateur -> Par défaut, Avant, Après ou aucun
- Ajouter des classes personnalisées pour contrôler le wrapper dans le panneau
- Sauvegarder

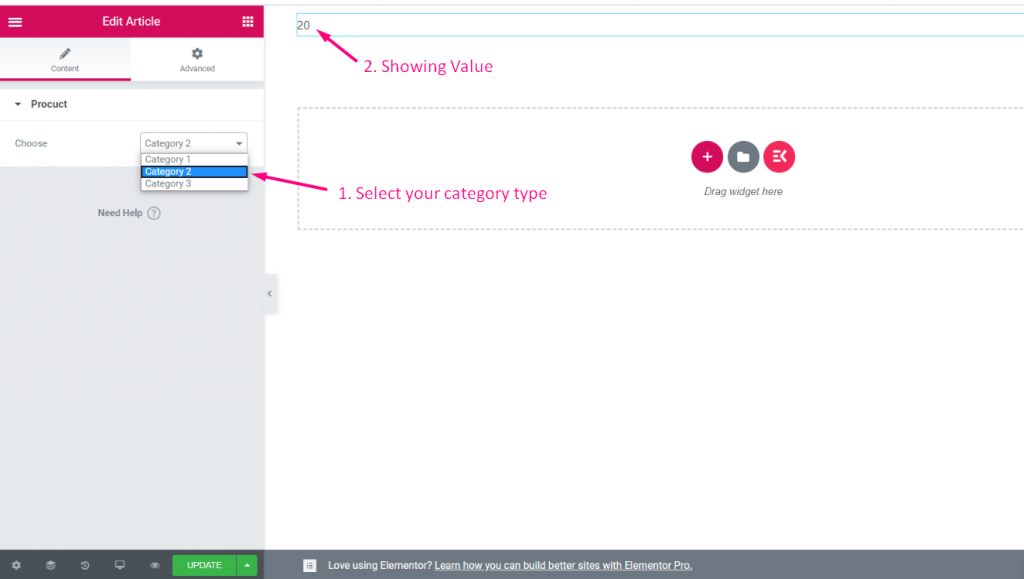
Étape=>7 : Allez maintenant dans Elementor -> Recherchez votre widget créé -> Faites glisser le widget -> Déposez

- Vous pouvez maintenant sélectionner votre catégorie et la valeur s'affichera en conséquence

Choisir #
Regardez le guide vidéo :
Étape =>1: Créer un widget
- Ajouter un titre au widget
- Cliquez sur changer d'icône pour ajouter une nouvelle icône -> Sélectionnez votre type d'icône -> Rechercher une icône
- Sélectionnez la catégorie de widget
- Cliquez sur Enregistrer

Étape =>2: Ajouter Choisir Contrôle
- Cliquez maintenant sur Ajouter une section pour ajouter Choisir contrôler le widget

Étape =>3
- Rechercher Choisir contrôle
- Traîner
- Baisse

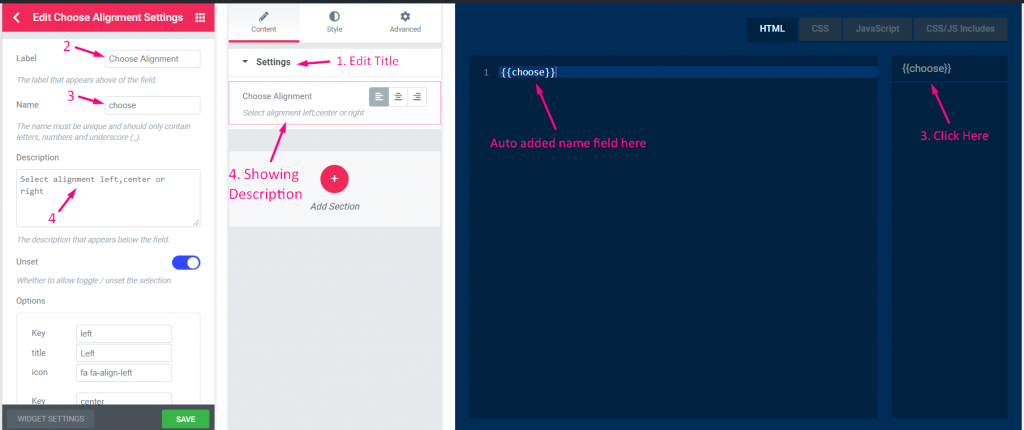
Étape=>4
- Changer le titre
- Changer l'étiquette
- Changer le champ de nom — Cliquez sur le champ de nom -> le nom sera automatiquement ajouté dans l'onglet HTML. Note** Le nom doit être unique et ne doit contenir que des lettres, des chiffres et un trait de soulignement (_).
- Ajouter n'importe quelle description -> Affichage de la description fournie

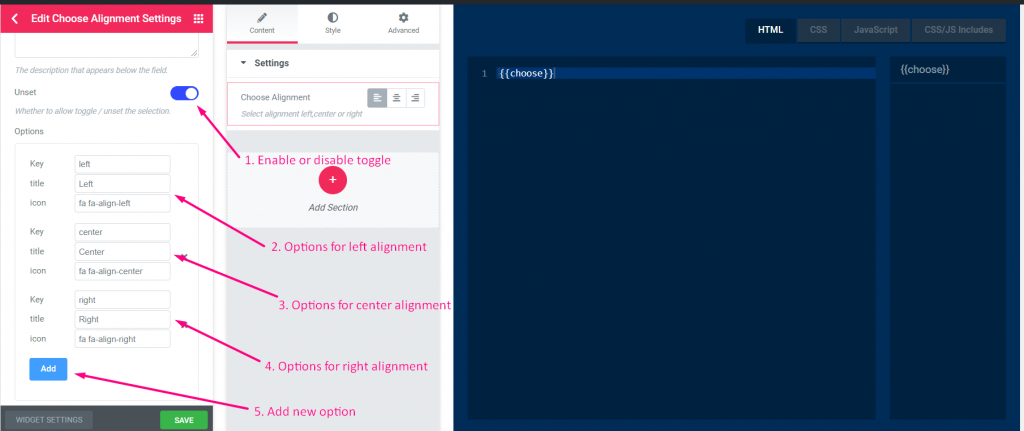
Étape =>5
- S'il faut autoriser la bascule/désactivation pour annuler la sélection.
- Proposer des options pour Gauche Alignement. Par exemple : Clé : gauche, Titre: Gauche, icône: fa fa-aligner-à gauche
- Proposer des options pour Centre Alignement. Par exemple : Clé : centre, Titre: Centre, icône : fa fa-align-center
- Proposer des options pour Droite Alignement. Par exemple : Clé : droite, Titre: Droite, icône : fa fa-aligner-droite
- Cliquer sur Ajouter pour ajouter une nouvelle option

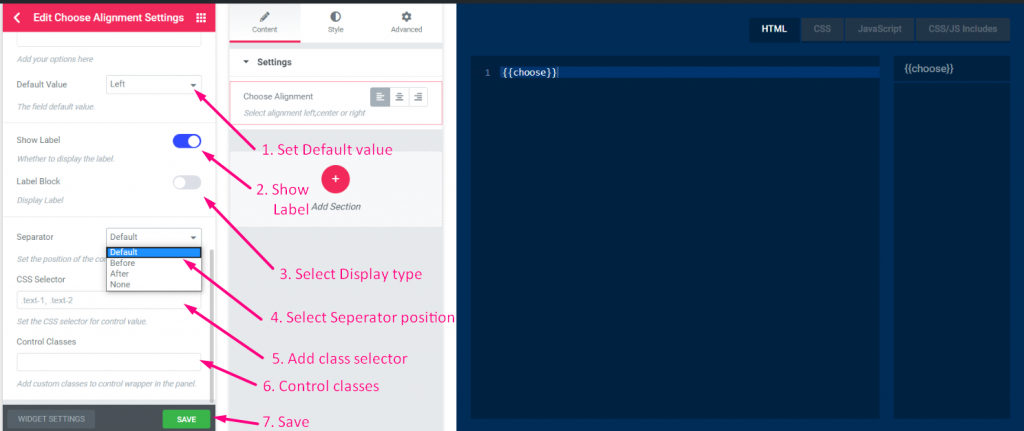
Étape =>6
- Définir la valeur par défaut
- Afficher ou masquer l'étiquette
- Sélectionnez le type d'affichage -> Afficher ou masquer le style de bloc
- Sélectionnez la position du séparateur -> Par défaut, Avant, Après ou aucun
- Ajouter des classes personnalisées pour contrôler le wrapper dans le panneau
- Sauvegarder

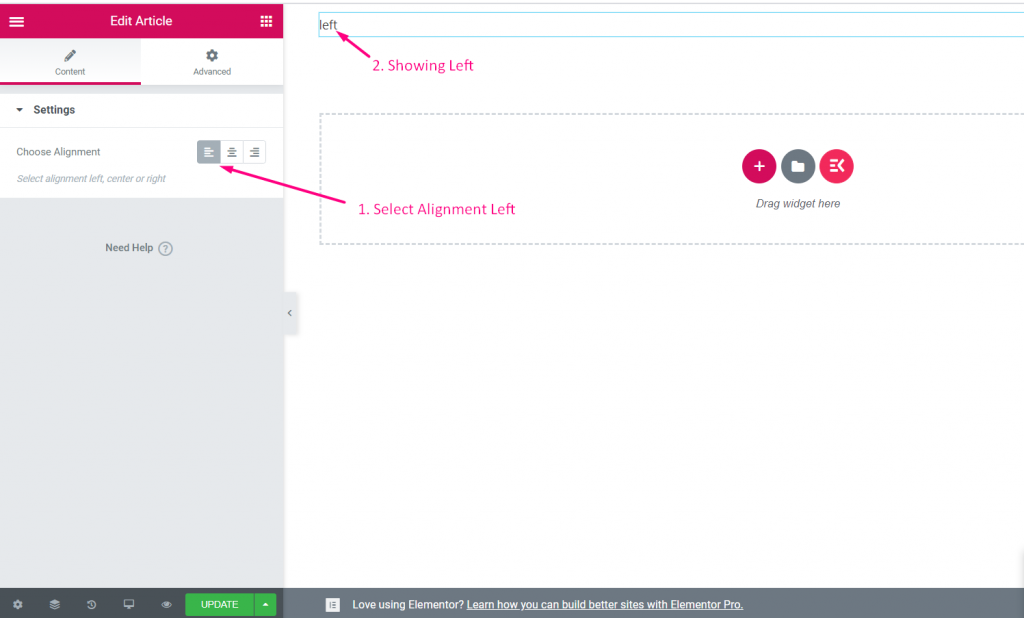
Étape =>7 : Allez maintenant dans Elementor -> Recherchez votre widget créé -> Faites glisser le widget -> Déposez

- Vous pouvez maintenant sélectionner votre alignement à gauche, au centre ou à droite

Couleur #
Regardez le guide vidéo :
Étape =>1: Créer un widget
- Ajouter un titre au widget
- Cliquez sur changer d'icône pour ajouter une nouvelle icône -> Sélectionnez votre type d'icône -> Rechercher une icône
- Sélectionnez la catégorie de widget
- Cliquez sur Enregistrer

Étape =>2: Ajouter Couleur Contrôle
- Cliquez maintenant sur Ajouter une section pour ajouter Couleur contrôler le widget

Étape =>3
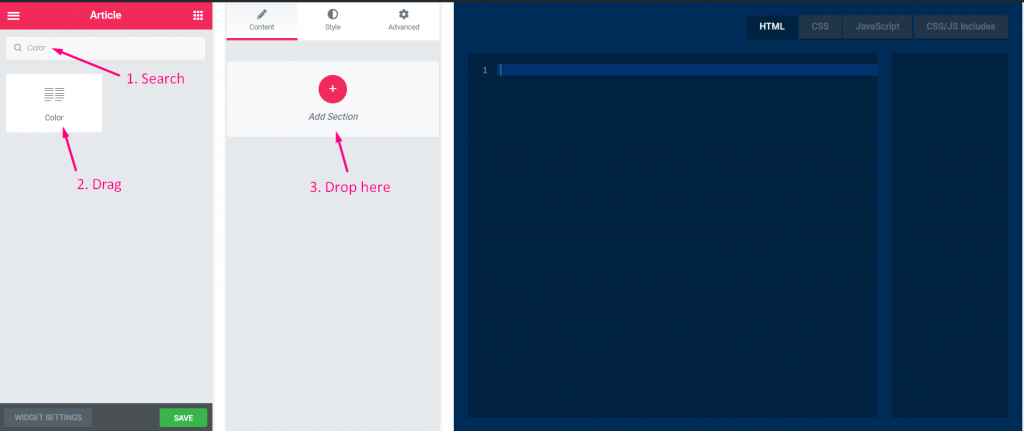
- Rechercher un contrôle des couleurs
- Traîner
- Baisse

Étape =>4
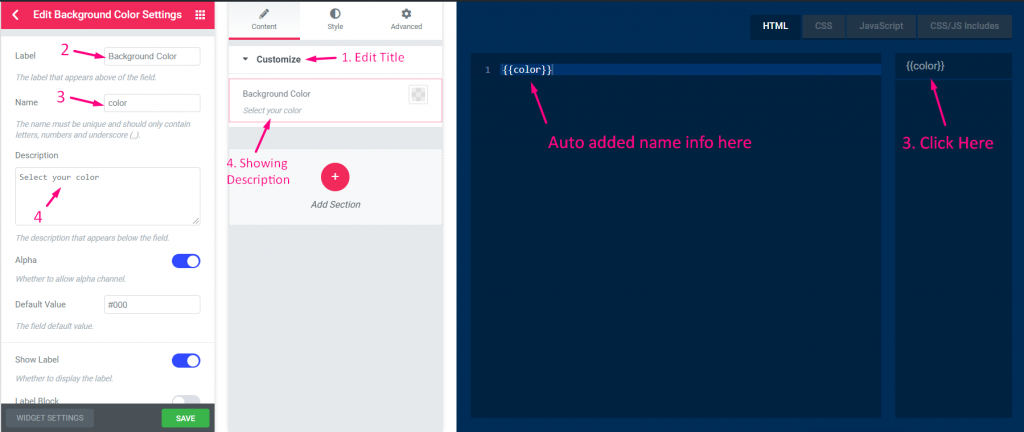
- Changer le titre
- Changer l'étiquette
- Changer le champ de nom — Cliquez sur le champ de nom -> le nom sera automatiquement ajouté dans l'onglet HTML. Note** Le nom doit être unique et ne doit contenir que des lettres, des chiffres et un trait de soulignement (_).
- Ajouter n'importe quelle description -> Affichage de la description fournie

Étape =>5
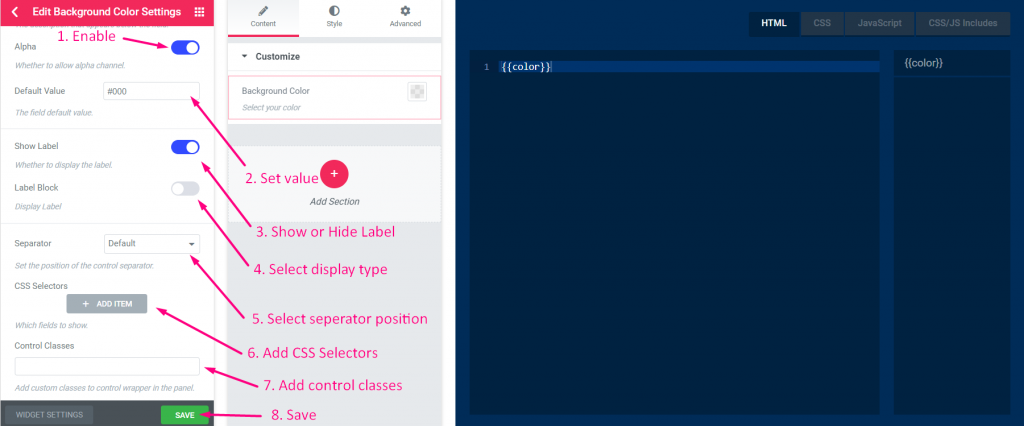
- Activer pour ajouter une valeur Alpha (valeurs de couleur)
- Ajouter une valeur par défaut
- Afficher ou masquer l'étiquette
- Sélectionnez le type d'affichage -> Afficher ou masquer le style de bloc
- Sélectionnez la position du séparateur -> Par défaut, Avant, Après ou aucun
- Ajouter des sélecteurs CSS (définir le sélecteur CSS pour la valeur de contrôle)
- Ajouter des classes personnalisées (wrapper de contrôle dans le panneau)
- Sauvegarder

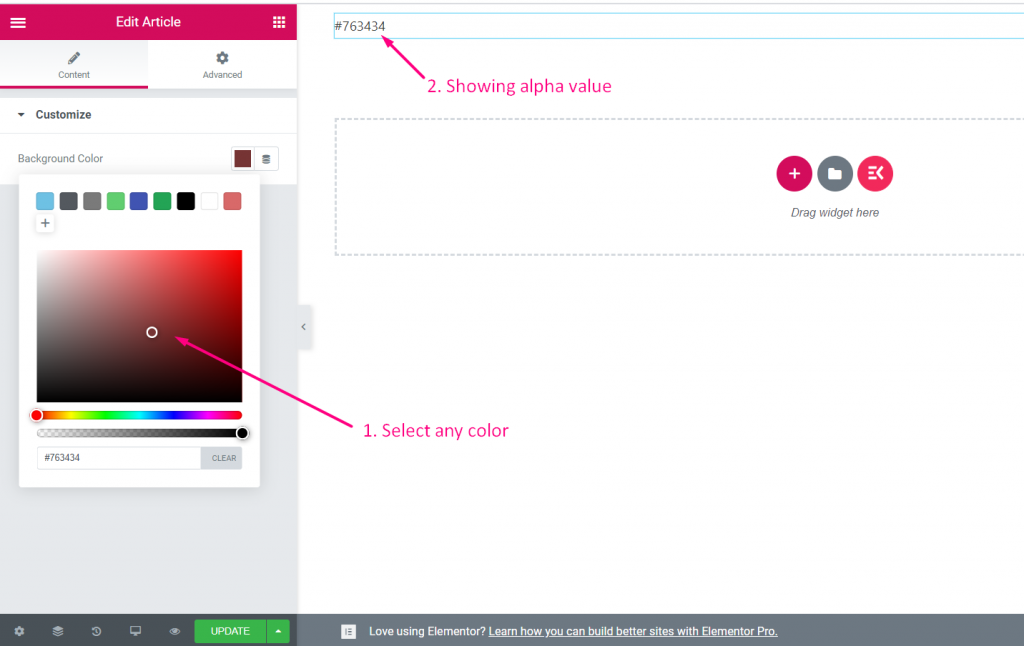
Étape =>6 : Allez maintenant dans Elementor -> Recherchez votre widget créé -> Faites glisser le widget -> Déposez

- Sélectionnez n'importe quelle couleur dans la palette de couleurs

Date Heure #
Regardez le guide vidéo :
Étape =>1: Créer un widget
- Ajouter un titre au widget
- Cliquez sur changer d'icône pour ajouter une nouvelle icône -> Sélectionnez votre type d'icône -> Rechercher une icône
- Sélectionnez la catégorie de widget
- Cliquez sur Enregistrer

Étape =>2: Ajouter Date Heure Contrôle
- Cliquez maintenant sur Ajouter une section pour ajouter Date Heure contrôler le widget

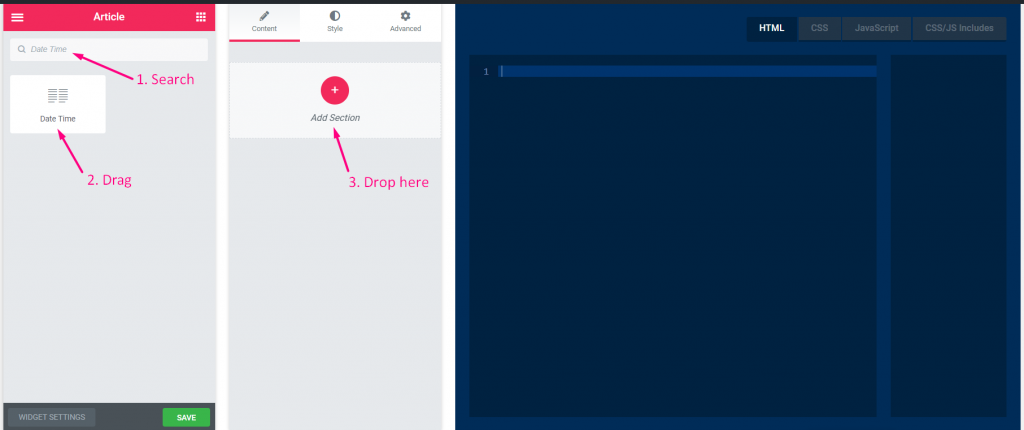
Étape =>3
- Rechercher un contrôle Date Heure
- Traîner
- Baisse

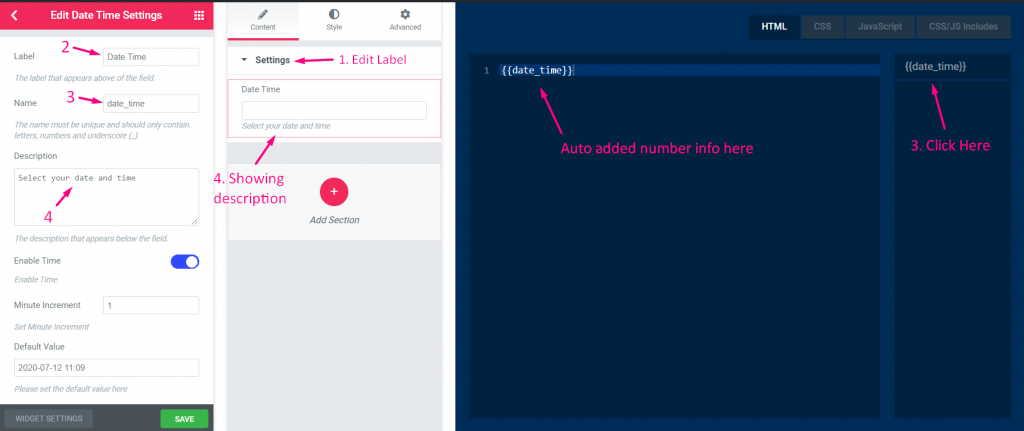
Étape=>4
- Changer le titre
- Changer l'étiquette
- Changer le champ de nom — Cliquez sur le champ de nom -> le nom sera automatiquement ajouté dans l'onglet HTML. Note** Le nom doit être unique et ne doit contenir que des lettres, des chiffres et un trait de soulignement (_).
- Ajouter n'importe quelle description -> Affichage de la description fournie

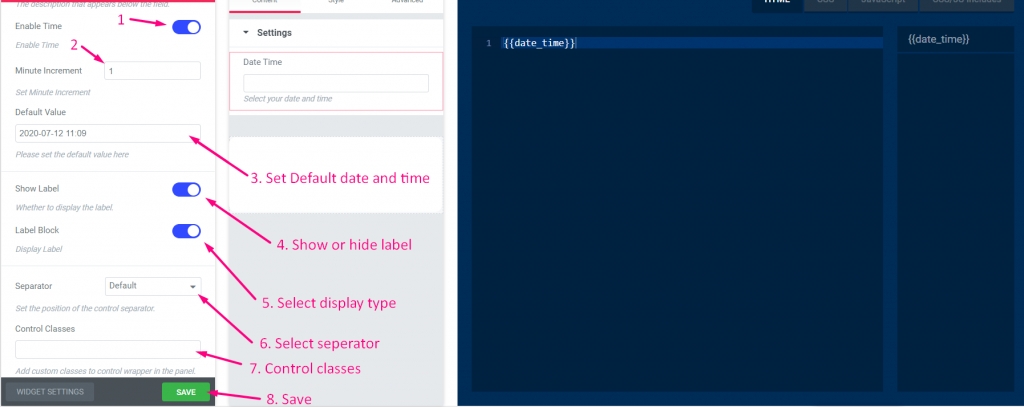
Étape =>5
- Activer pour afficher ou l'heure et désactiver pour masquer
- Définir l'incrément des minutes
- Ajouter la date et l'heure par défaut
- Afficher ou masquer l'étiquette
- Sélectionnez le type d'affichage -> Afficher ou masquer le style de bloc
- Sélectionnez la position du séparateur -> Par défaut, Avant, Après ou aucun
- Ajouter des classes personnalisées pour contrôler le wrapper dans le panneau
- Sauvegarder

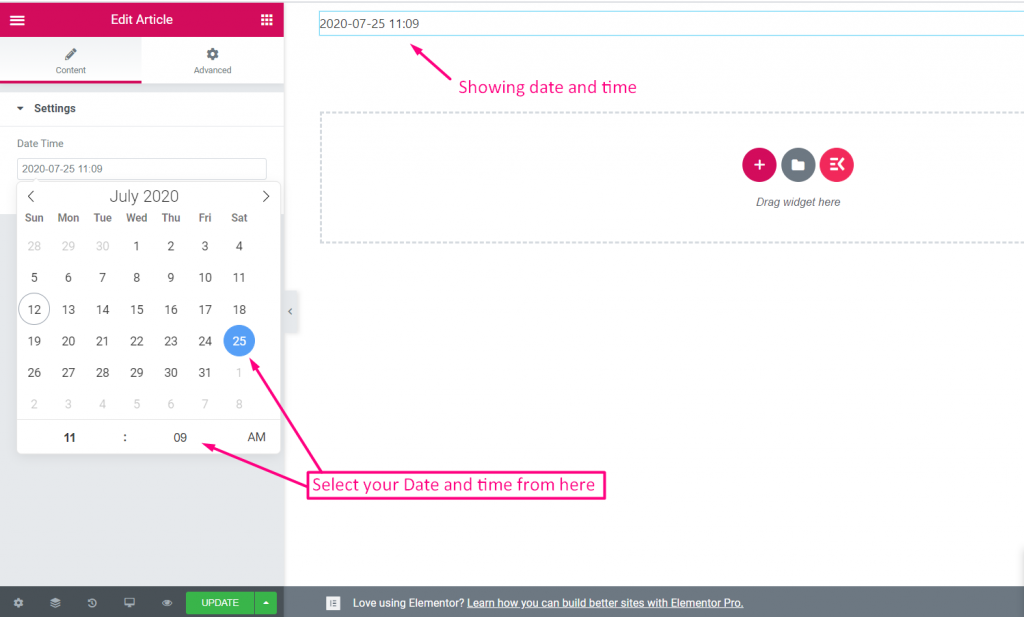
Étape =>6 : Allez maintenant dans Elementor -> Recherchez votre widget créé -> Faites glisser le widget -> Déposez

- Vous pouvez maintenant sélectionner votre date et votre heure à partir d'ici

Police de caractère #
Étape =>1: Créer un widget
- Ajouter un titre au widget
- Cliquez sur changer d'icône pour ajouter une nouvelle icône -> Sélectionnez votre type d'icône -> Rechercher une icône
- Sélectionnez la catégorie de widget
- Cliquez sur Enregistrer

Étape =>2: Ajouter Police de caractère Contrôle
- Cliquez maintenant sur Ajouter une section pour ajouter Police de caractère contrôler le widget

Étape =>3
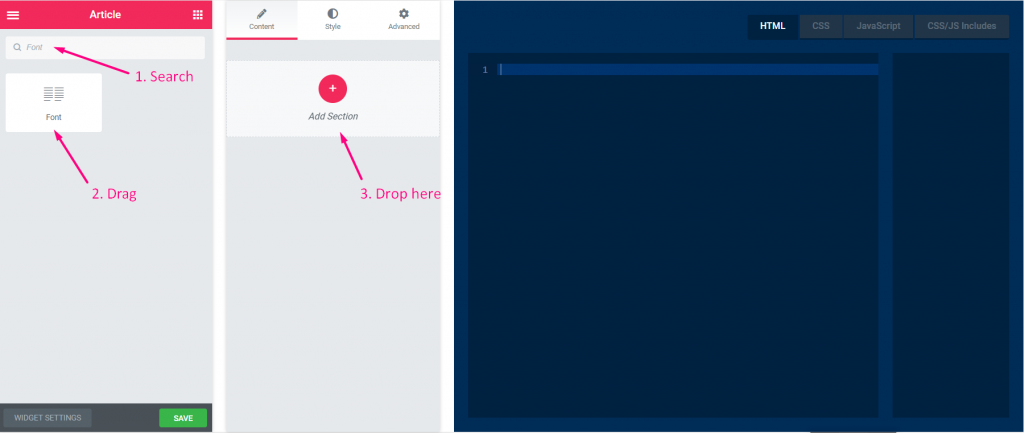
- Rechercher Police de caractère contrôle
- Traîner
- Baisse

Étape =>4
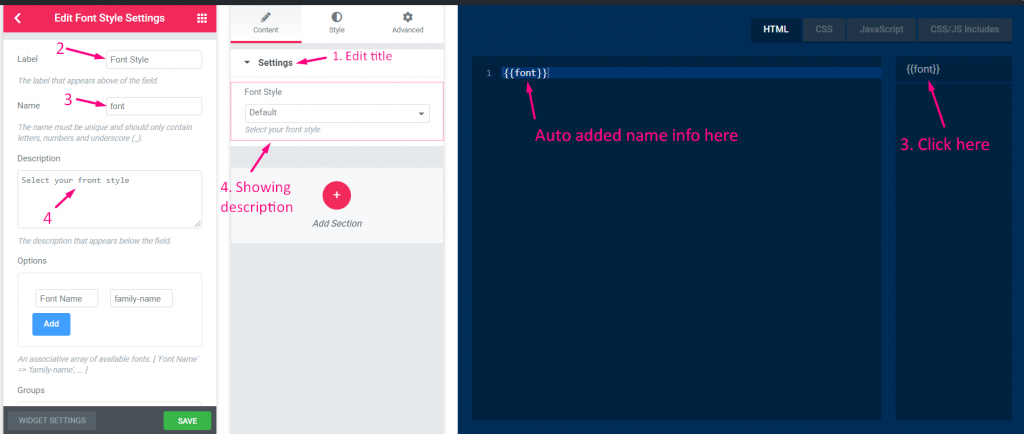
- Changer le titre
- Changer l'étiquette
- Changer le champ de nom — Cliquez sur le champ de nom -> le nom sera automatiquement ajouté dans l'onglet HTML. Note** Le nom doit être unique et ne doit contenir que des lettres, des chiffres et un trait de soulignement (_).
- Ajouter n'importe quelle description -> Affichage de la description fournie

Étape =>5
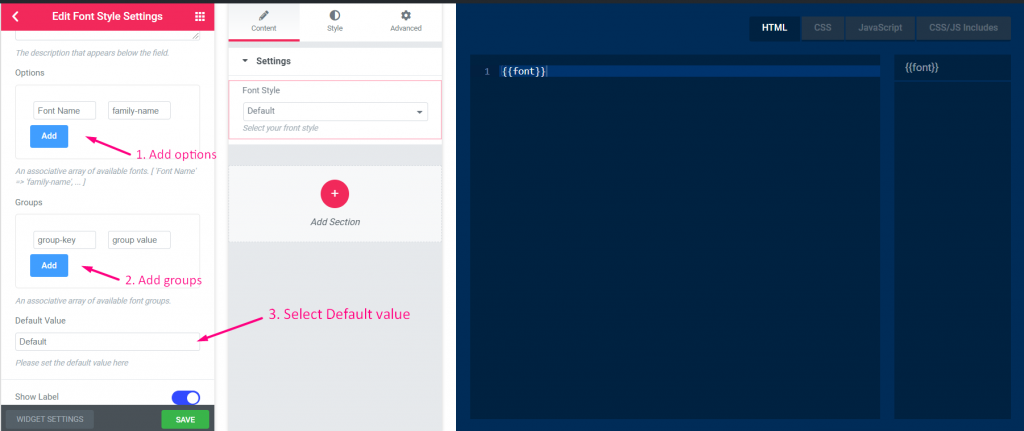
- Ajouter ou modifier des options
- Ajouter ou modifier des groupes
- Ajouter une valeur par défaut

Étape =>6
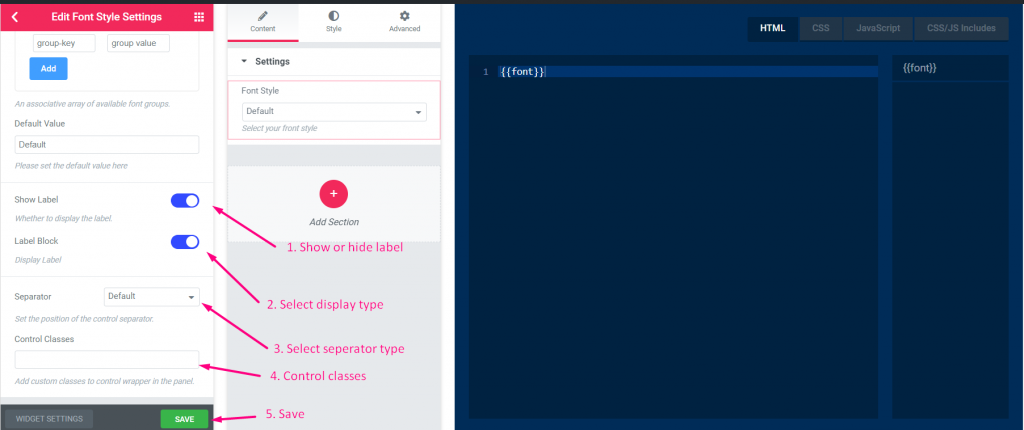
- Afficher ou masquer l'étiquette
- Sélectionnez le type d'affichage -> Afficher ou masquer le style de bloc
- Sélectionnez la position du séparateur -> Par défaut, Avant, Après ou aucun
- Ajouter des classes personnalisées pour contrôler le wrapper dans le panneau
- Sauvegarder

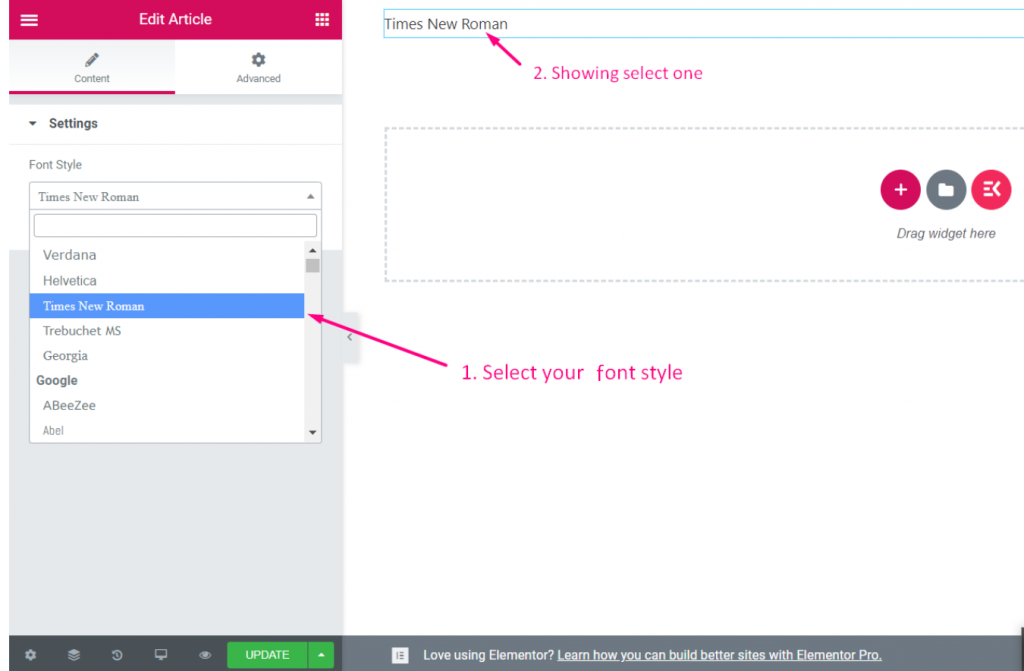
Étape =>7 : Allez maintenant dans Elementor -> Recherchez votre widget créé -> Faites glisser le widget -> Déposez

- Vous pouvez maintenant sélectionner votre champ de police à partir d'ici

URL #
Étape =>1: Créer un widget
- Ajouter un titre au widget
- Cliquez sur changer d'icône pour ajouter une nouvelle icône -> Sélectionnez votre type d'icône -> Rechercher une icône
- Sélectionnez la catégorie de widget
- Cliquez sur Enregistrer

Étape =>2: Ajouter URL Contrôle
- Cliquez maintenant sur Ajouter une section pour ajouter URL contrôler le widget

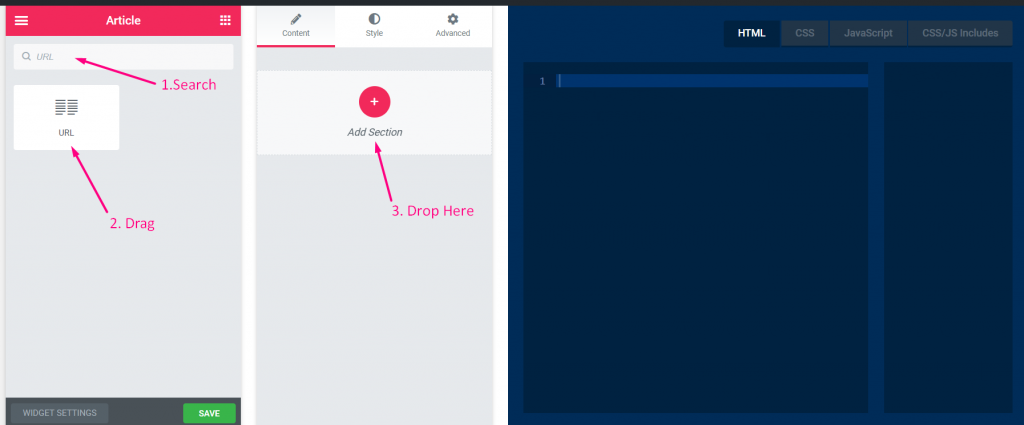
Étape =>3
- Rechercher URL contrôle
- Traîner
- Baisse

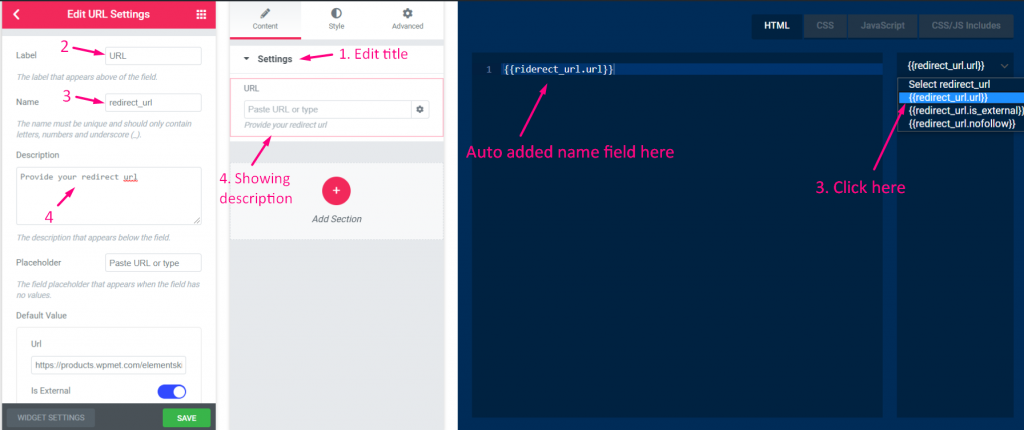
Étape=>4
- Changer le titre
- Changer l'étiquette
- Changer le champ de nom — Cliquez sur le champ de nom -> le nom sera automatiquement ajouté dans l'onglet HTML. Note** Le nom doit être unique et ne doit contenir que des lettres, des chiffres et un trait de soulignement (_).
- Ajouter n'importe quelle description -> Affichage de la description fournie

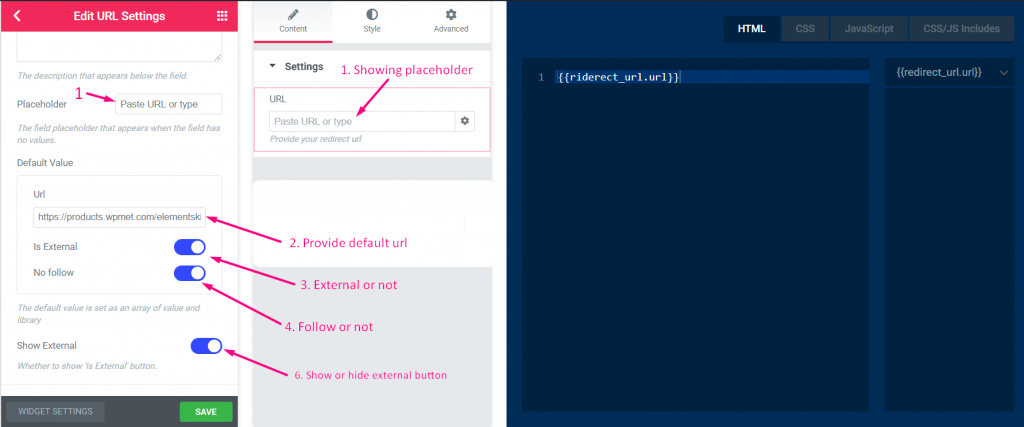
Étape =>5
- Ajoutez n'importe quel espace réservé qui s'affichera sous forme de texte d'aide pour l'utilisateur (Le champ d'espace réservé apparaît lorsque le champ n'a aucune valeur)
- Ajouter n'importe quelle URL par défaut
- Activer externe ou non (Ouvrir le lien dans un nouvel onglet)
- Activer le suivi ou non
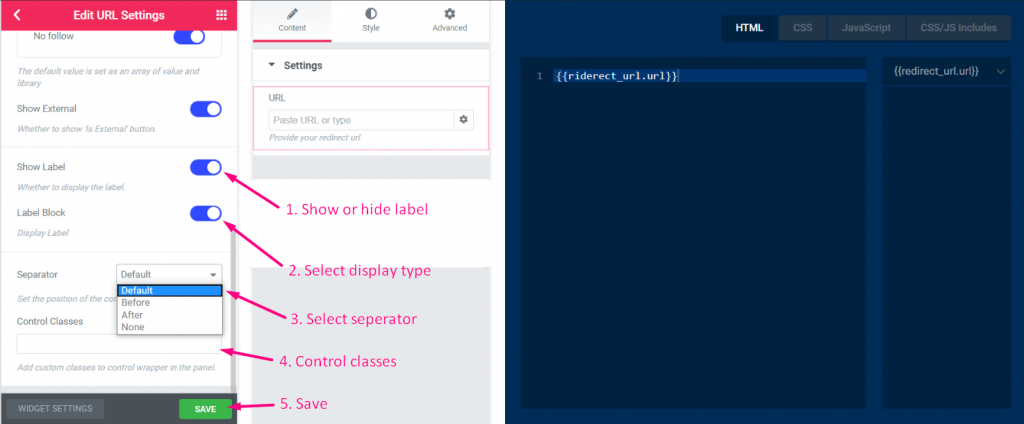
- Afficher ou masquer le bouton externe

Étape =>6
- Afficher ou masquer l'étiquette
- Sélectionnez le type d'affichage -> Afficher ou masquer le style de bloc
- Sélectionnez la position du séparateur -> Par défaut, Avant, Après ou aucun
- Ajouter des classes personnalisées pour contrôler le wrapper dans le panneau
- Sauvegarder

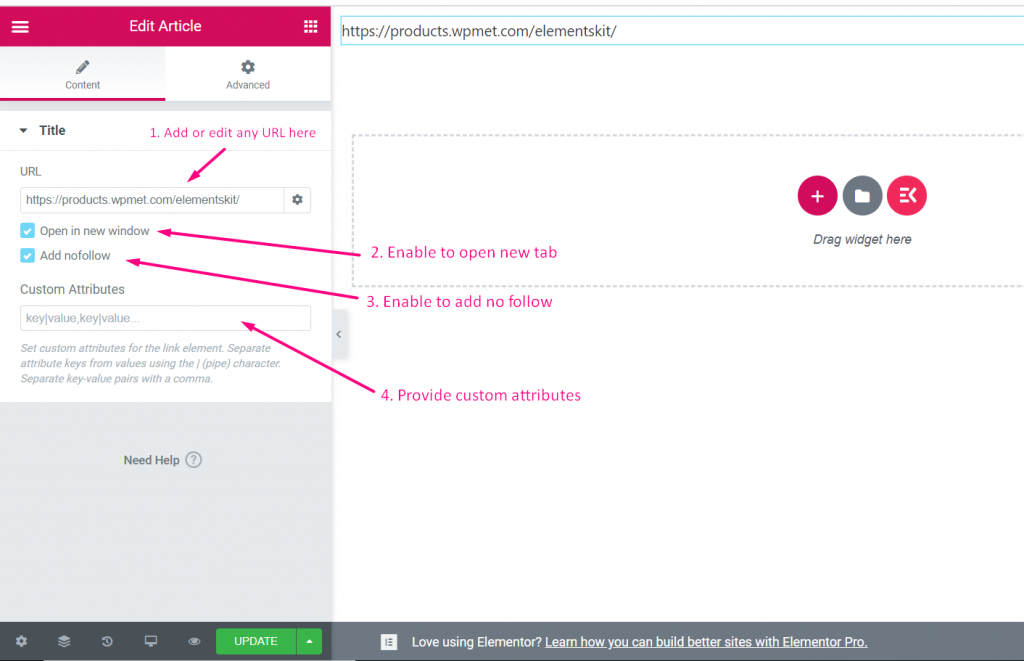
Étape =>7 : Allez maintenant dans Elementor -> Recherchez votre widget créé -> Faites glisser le widget -> Déposez

- Vous pouvez maintenant ajouter ou modifier votre URL à partir d'ici
- Cochez ou décochez le lien ouvert dans un nouvel onglet
- Cochez ou décochez pour ajouter aucun suivi
- Fournir des attributs personnalisés

Médias #
Regardez le guide vidéo :
Étape =>1: Créer un widget
- Ajouter un titre au widget
- Cliquez sur changer d'icône pour ajouter une nouvelle icône -> Sélectionnez votre type d'icône -> Rechercher une icône
- Sélectionnez la catégorie de widget
- Cliquez sur Enregistrer

Étape =>2: Ajouter Médias Contrôle
- Cliquez maintenant sur Ajouter une section pour ajouter Médias contrôler le widget

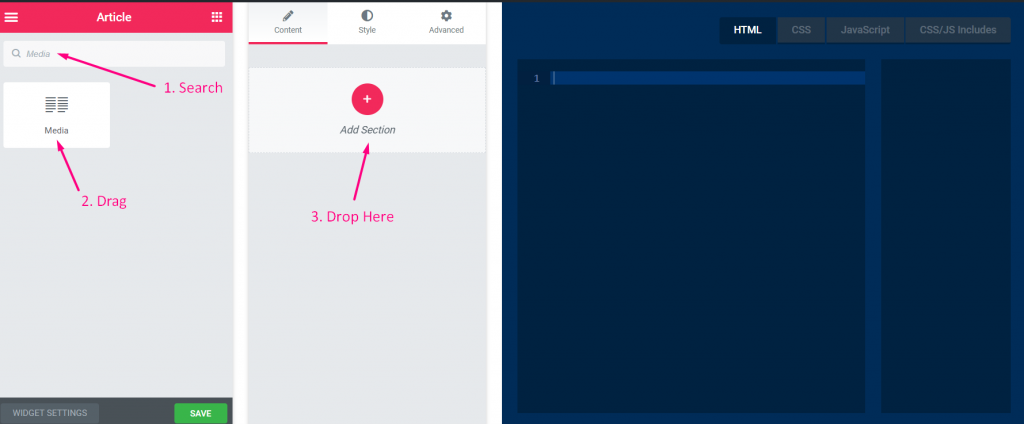
Étape =>3
- Rechercher Médias contrôle
- Traîner
- Baisse

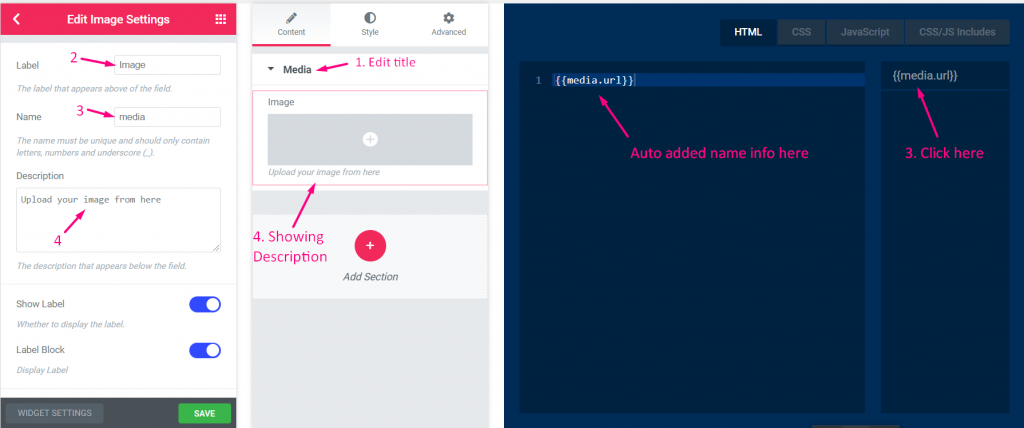
Étape=>4
- Changer le titre
- Changer l'étiquette
- Changer le champ de nom — Cliquez sur le champ de nom -> le nom sera automatiquement ajouté dans l'onglet HTML. Note** Le nom doit être unique et ne doit contenir que des lettres, des chiffres et un trait de soulignement (_).
- Ajouter n'importe quelle description -> Affichage de la description fournie

Étape =>5
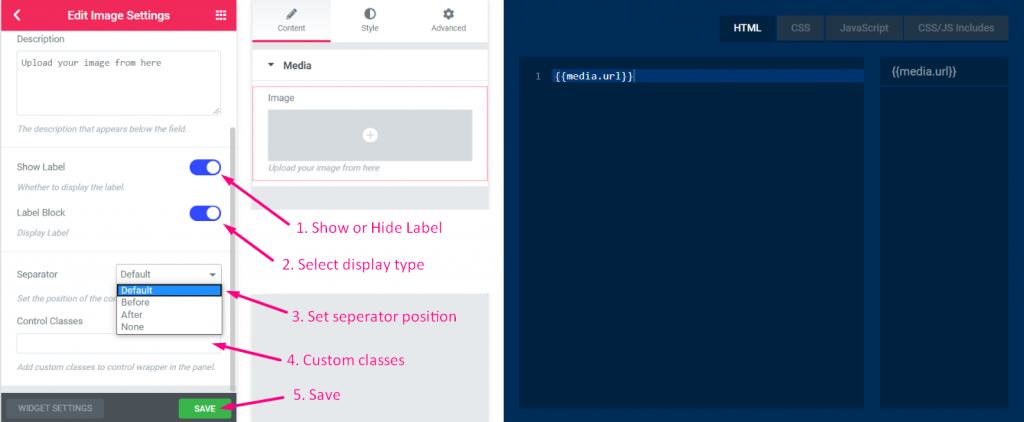
- Afficher ou masquer l'étiquette
- Sélectionnez le type d'affichage -> Afficher ou masquer le style de bloc
- Sélectionnez la position du séparateur -> Par défaut, Avant, Après ou aucun
- Ajouter des classes personnalisées pour contrôler le wrapper dans le panneau
- Sauvegarder

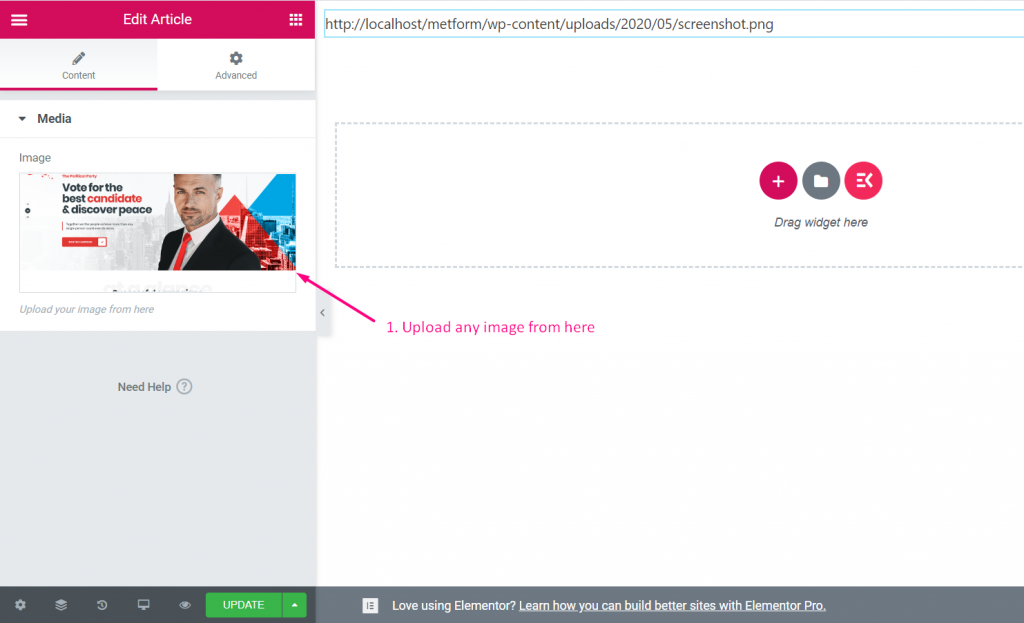
Étape =>6 : Allez maintenant dans Elementor -> Recherchez votre widget créé -> Faites glisser le widget -> Déposez

- Vous pouvez maintenant télécharger votre image à partir d'ici

Icône #
Regardez le guide vidéo :
Étape =>1: Créer un widget
- Ajouter un titre au widget
- Cliquez sur changer d'icône pour ajouter une nouvelle icône -> Sélectionnez votre type d'icône -> Rechercher une icône
- Sélectionnez la catégorie de widget
- Cliquez sur Enregistrer

Étape =>2: Ajouter Icône Contrôle
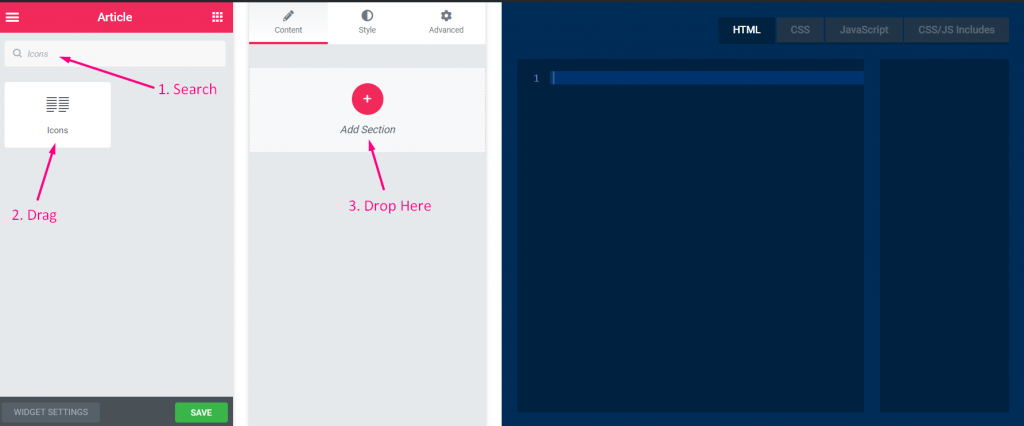
- Cliquez maintenant sur Ajouter une section pour ajouter Icône contrôler le widget

Étape =>3
- Rechercher Icône contrôle
- Traîner
- Baisse

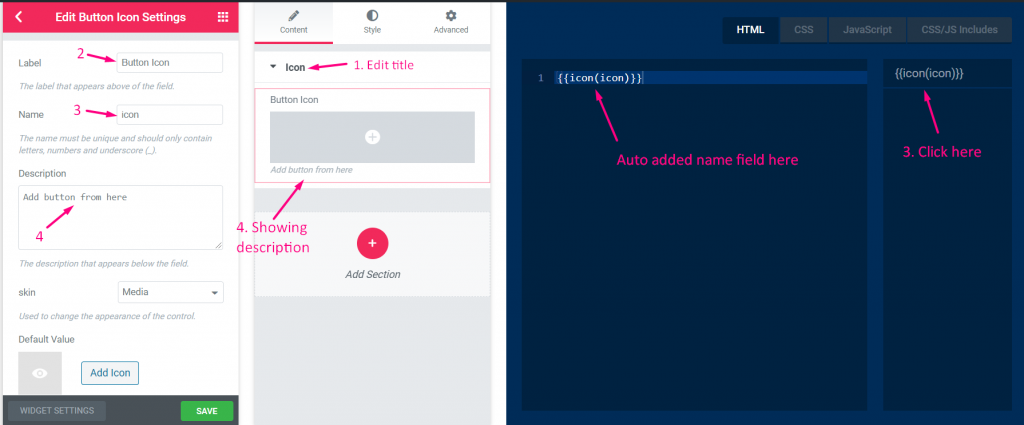
Étape=>4
- Changer le titre
- Changer l'étiquette
- Changer le champ de nom — Cliquez sur le champ de nom -> le nom sera automatiquement ajouté dans l'onglet HTML. Note** Le nom doit être unique et ne doit contenir que des lettres, des chiffres et un trait de soulignement (_).
- Ajouter n'importe quelle description -> Affichage de la description fournie

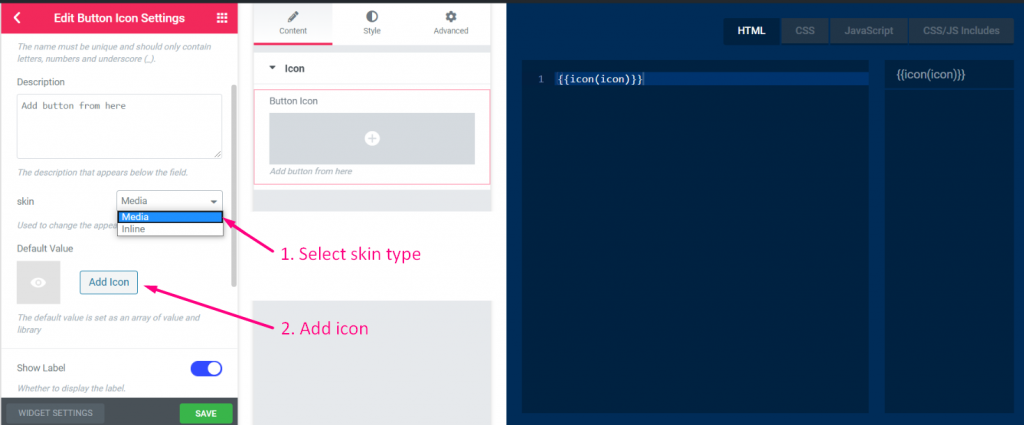
Étape =>5
- Sélectionnez le type de peau
- Ajouter une icône

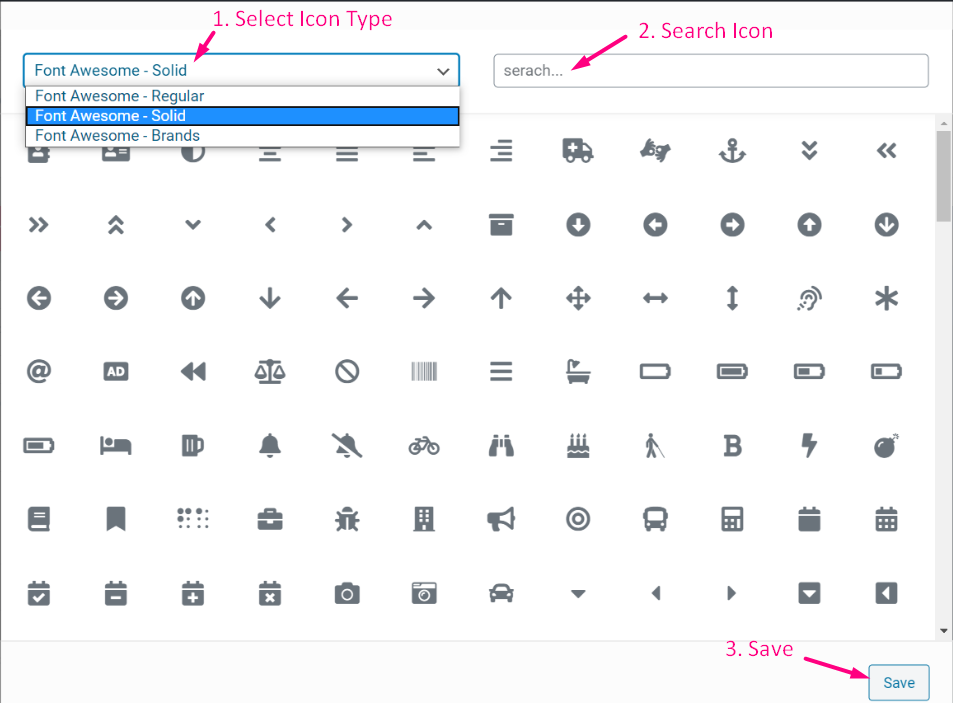
Étape =>6
- Sélectionnez votre type d'icône
- Rechercher une icône

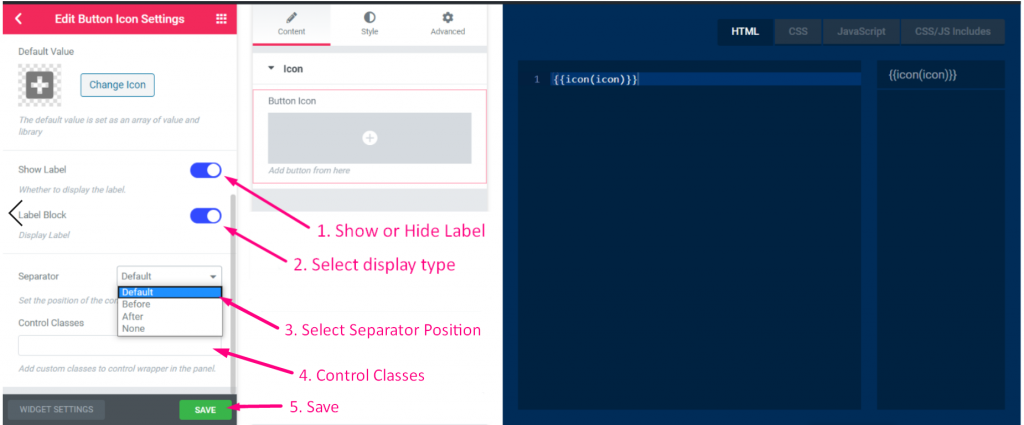
Étape =>7
- Afficher ou masquer l'étiquette
- Sélectionnez le type d'affichage -> Afficher ou masquer le style de bloc
- Sélectionnez la position du séparateur -> Par défaut, Avant, Après ou aucun
- Ajouter des classes personnalisées pour contrôler le wrapper dans le panneau
- Sauvegarder

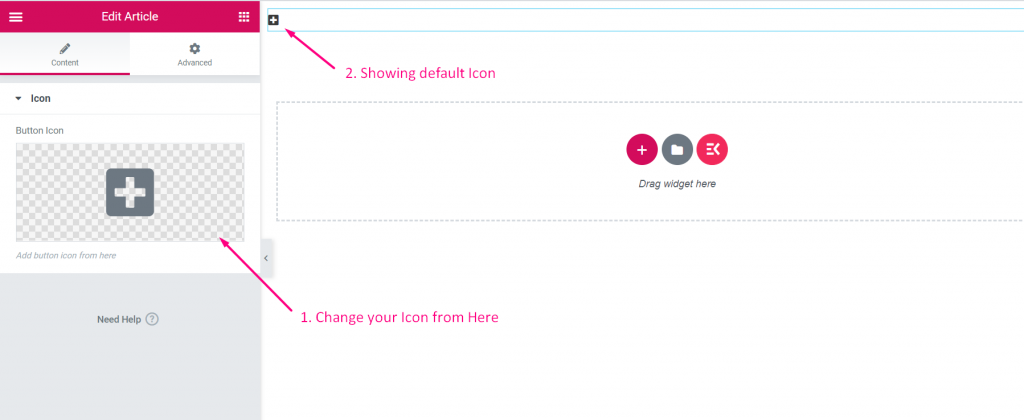
Étape =>8 : Allez maintenant dans Elementor -> Recherchez votre widget créé -> Faites glisser le widget -> Déposez

- Vous pouvez maintenant ajouter ou modifier votre champ Icône à partir d'ici

- Sélectionnez votre type d'icône
- Rechercher une icône

Glissière #
Étape =>1: Créer un widget
- Ajouter un titre au widget
- Cliquez sur changer d'icône pour ajouter une nouvelle icône -> Sélectionnez votre type d'icône -> Rechercher une icône
- Sélectionnez la catégorie de widget
- Cliquez sur Enregistrer

Étape =>2: Ajouter Glissière Contrôle
- Cliquez maintenant sur Ajouter une section pour ajouter Glissière contrôler le widget

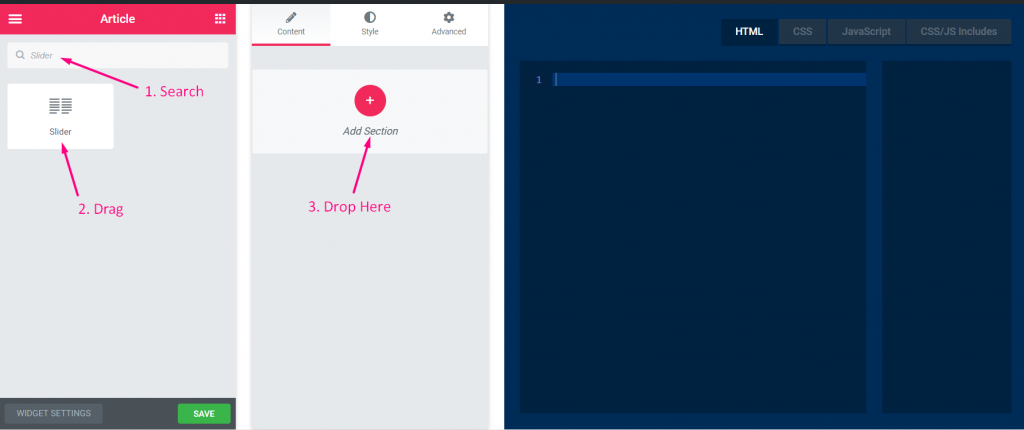
Étape =>3
- Rechercher Glissière contrôle
- Traîner
- Baisse

Étape=>4
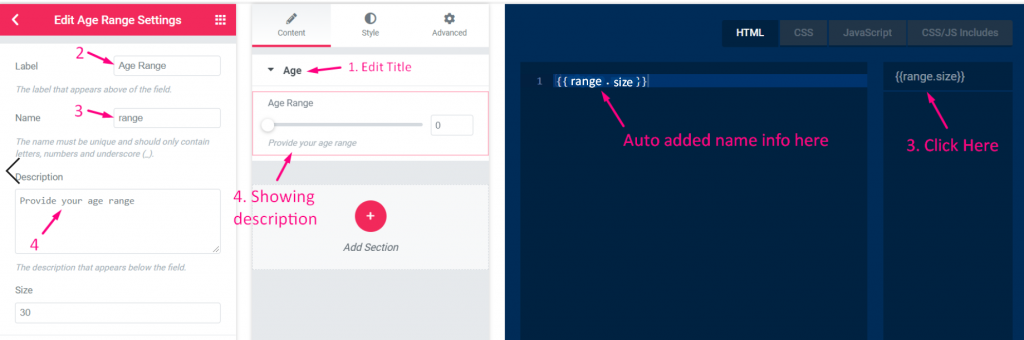
- Changer le titre
- Changer l'étiquette
- Changer le champ de nom — Cliquez sur le champ de nom -> le nom sera automatiquement ajouté dans l'onglet HTML. Note** Le nom doit être unique et ne doit contenir que des lettres, des chiffres et un trait de soulignement (_).
- Ajouter n'importe quelle description -> Affichage de la description fournie

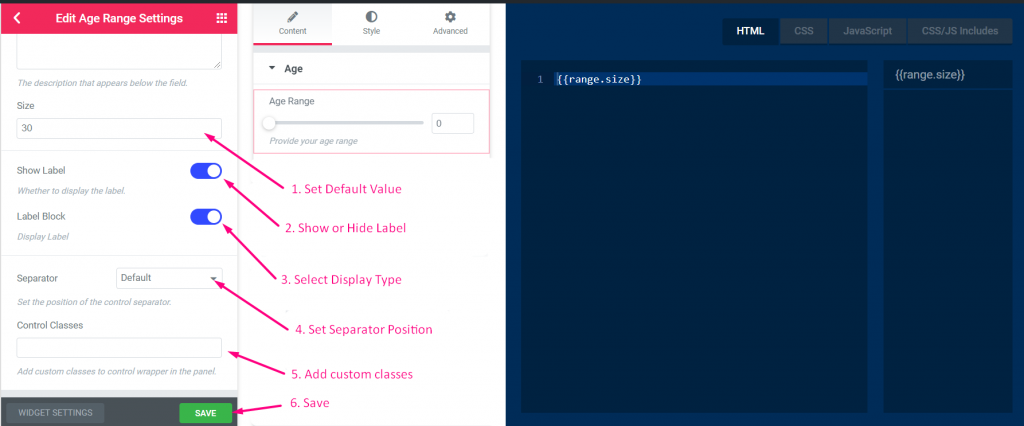
Étape =>5
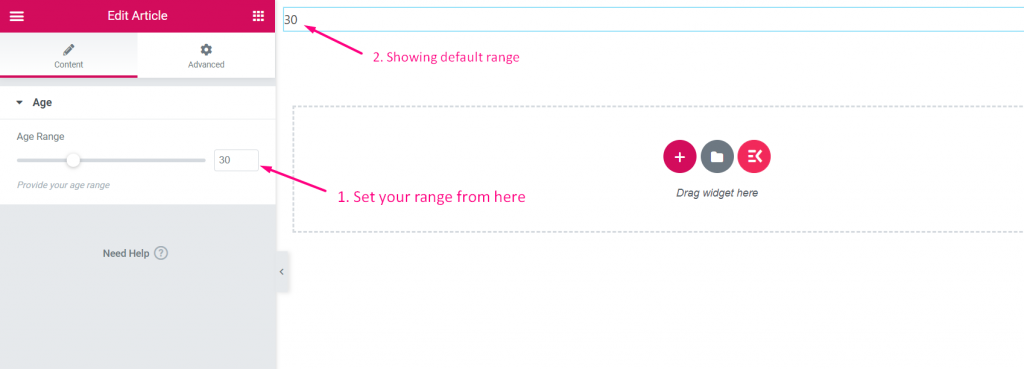
- Définir la valeur par défaut
- Afficher ou masquer l'étiquette
- Sélectionnez le type d'affichage -> Afficher ou masquer le style de bloc
- Sélectionnez la position du séparateur -> Par défaut, Avant, Après ou aucun
- Ajouter des classes personnalisées pour contrôler le wrapper dans le panneau
- Sauvegarder

Étape =>6 : Allez maintenant dans Elementor -> Recherchez votre widget créé -> Faites glisser le widget -> Déposez

- Vous pouvez maintenant sélectionner votre tranche d'âge à partir d'ici

Frontière #
Étape =>1: Créer un widget
- Ajouter un titre au widget
- Cliquez sur changer d'icône pour ajouter une nouvelle icône -> Sélectionnez votre type d'icône -> Rechercher une icône
- Sélectionnez la catégorie de widget
- Cliquez sur Enregistrer

Étape =>2: Ajouter Frontière Contrôle
- Cliquez maintenant sur Ajouter une section pour ajouter Frontière contrôler le widget

Étape =>3
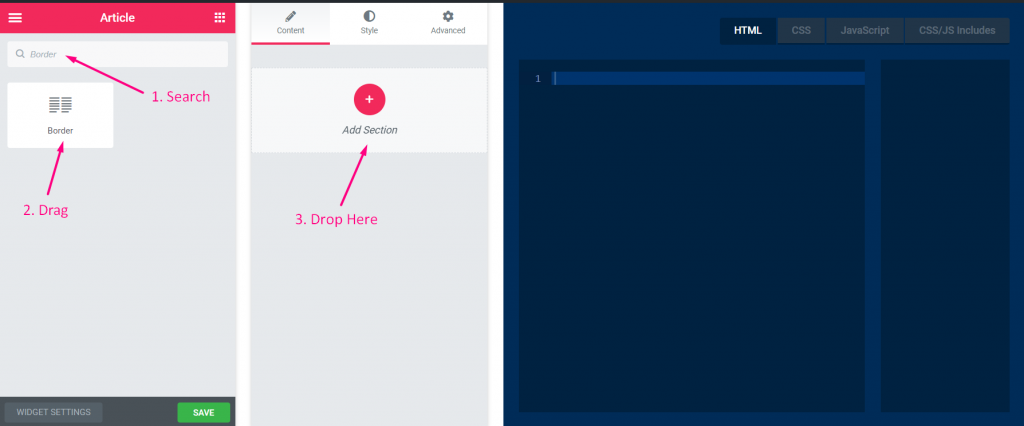
- Rechercher Frontière contrôle
- Traîner
- Baisse

Étape=>4
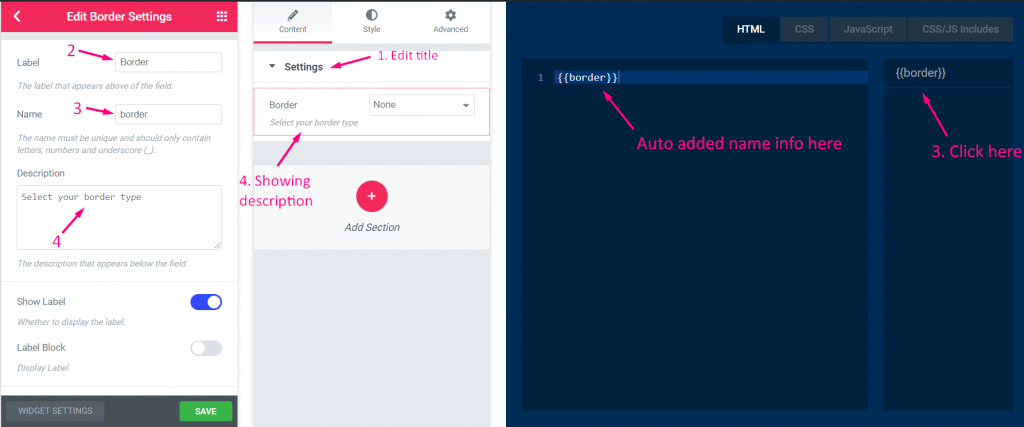
- Changer le titre
- Changer l'étiquette
- Changer le champ de nom — Cliquez sur le champ de nom -> le nom sera automatiquement ajouté dans l'onglet HTML. Note** Le nom doit être unique et ne doit contenir que des lettres, des chiffres et un trait de soulignement (_).
- Ajouter n'importe quelle description -> Affichage de la description fournie

Étape =>5
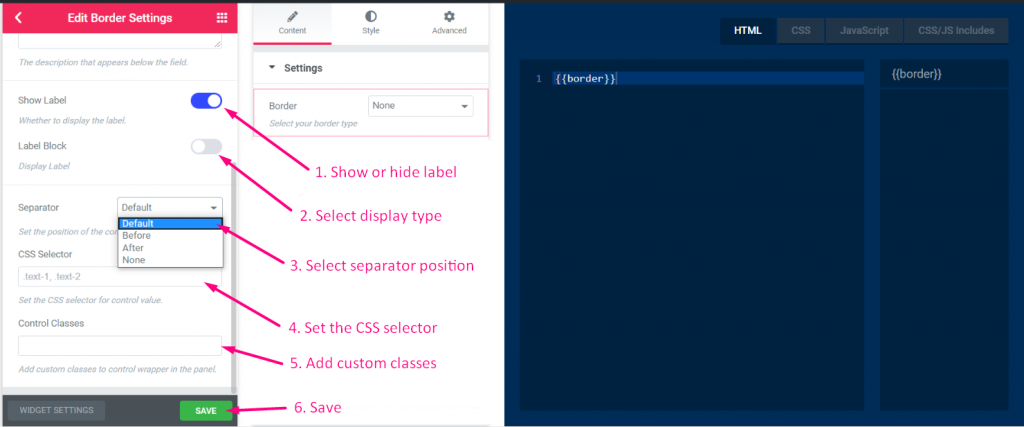
- Afficher ou masquer l'étiquette
- Sélectionnez le type d'affichage -> Afficher ou masquer le style de bloc
- Sélectionnez la position du séparateur -> Par défaut, Avant, Après ou aucun
- Ajouter un sélecteur CSS
- Ajouter des classes personnalisées pour contrôler le wrapper dans le panneau
- Sauvegarder

Étape =>6 : Allez maintenant dans Elementor -> Recherchez votre widget créé -> Faites glisser le widget -> Déposez

- Vous pouvez maintenant sélectionner votre type de bordure, définir la taille de la largeur, sélectionner la couleur à partir d'ici




