Ce widget Galerie d'ElementsKit vous permettra d'afficher des images de produits Elementor WooCommerce sur votre site Web. Vous pouvez même personnaliser la galerie de produits Elementor avec ce widget Elementor Gallery. De plus, l'ajout d'un widget de galerie de photos Elementor pour le site Web ne prendra pas plus de quelques minutes.
Comment créer une galerie dans WordPress ? vous pouvez ajouter un curseur de galerie de produits WooCommerce sans plugin, mais ce serait difficile pour les non-codeurs. Puisque vous devez coder pour ajouter cette galerie Elementor. C'est pourquoi créer une galerie avec ElementsKit est le moyen le plus simple.
Comment créer une galerie dans WordPress #
Page ou contenu que vous souhaitez modifier > Modifier avec Elementor > Widgets > ElementsKit > Galerie

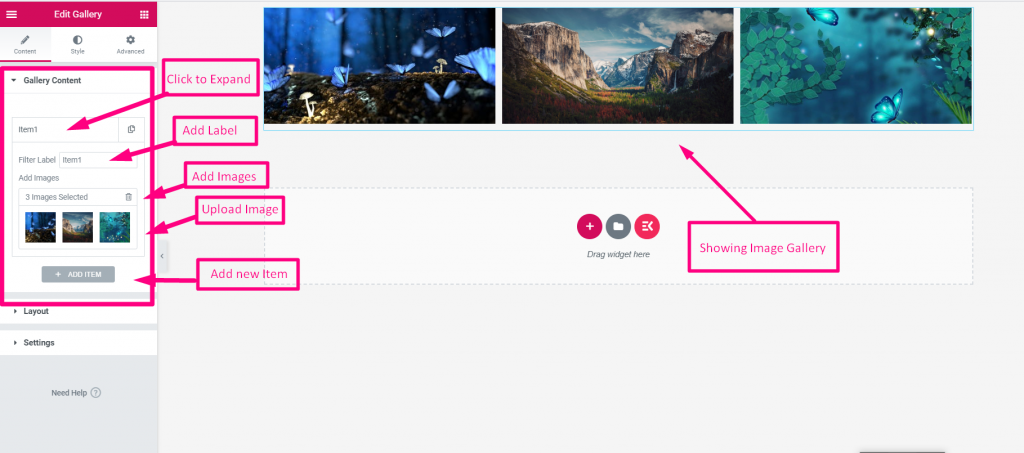
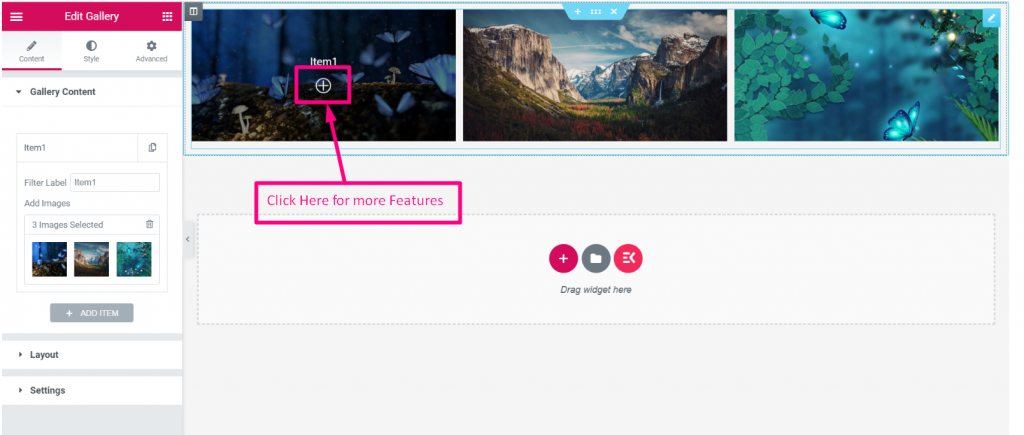
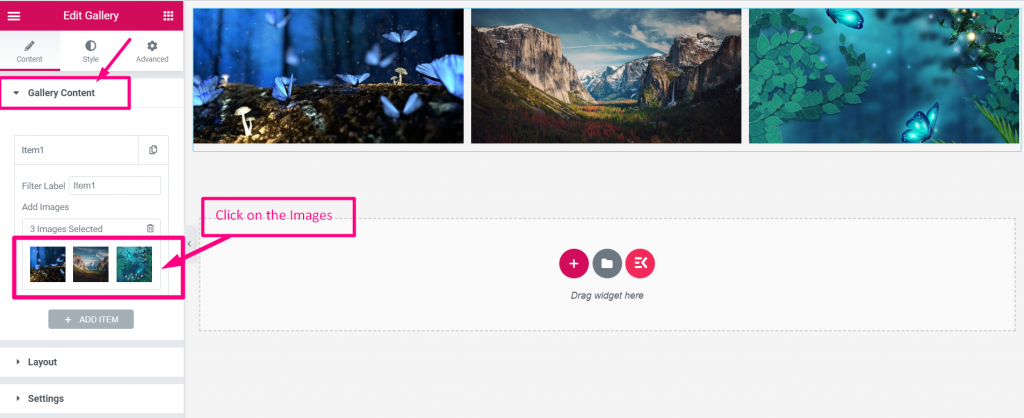
1. Contenu de la galerie #
- Cliquez sur le contenu pour développer
- Ajouter une étiquette
- Ajouter des images
- Télécharger une image
- Ajoute un nouvel objet

En ajoutant de nouveaux éléments, vous pouvez augmenter le nombre d'images et les voir dans la galerie.
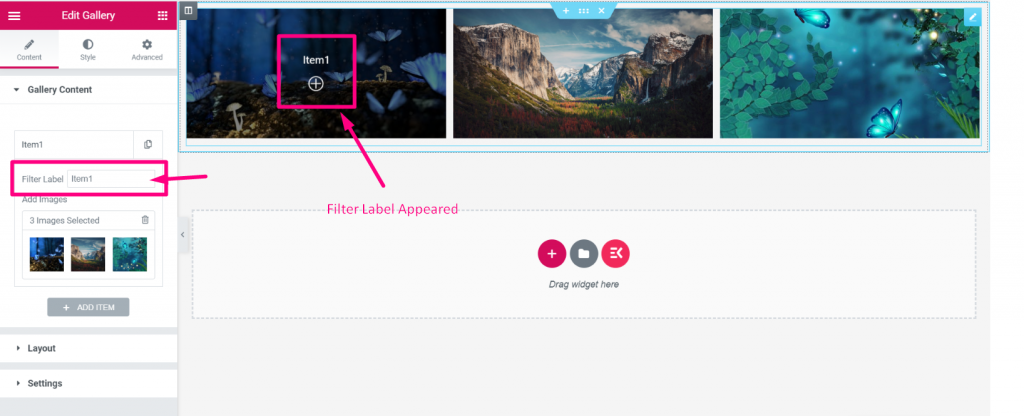
Étiquette de filtre- Ajoutez ou modifiez le nom de l’étiquette de filtre pour personnaliser la galerie de produits Elementor WooCommerce.

2. Disposition #
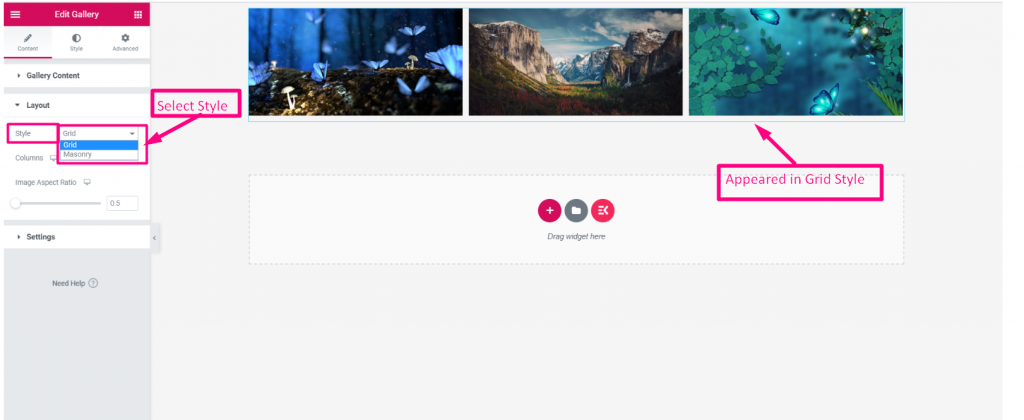
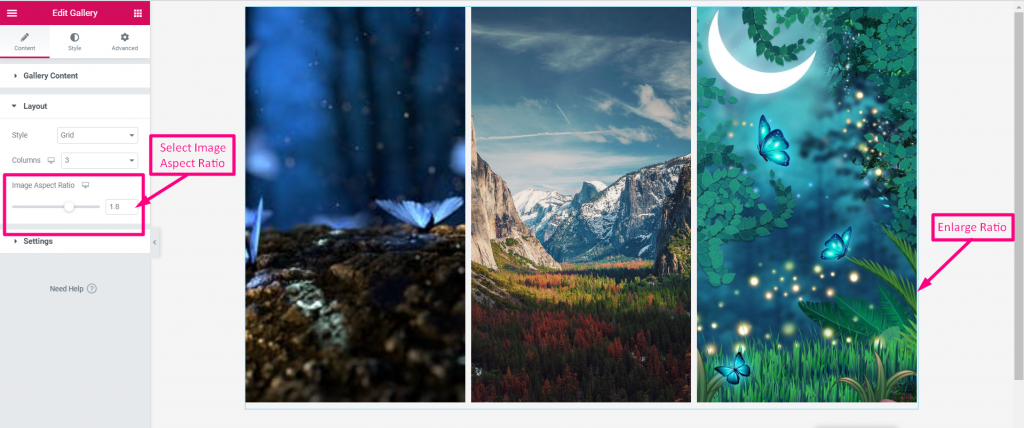
Style– Dans la section Mise en page, vous pouvez choisir le style Grille ou maçonnique. L'image ci-dessous montre comment Grid Style présente les images.

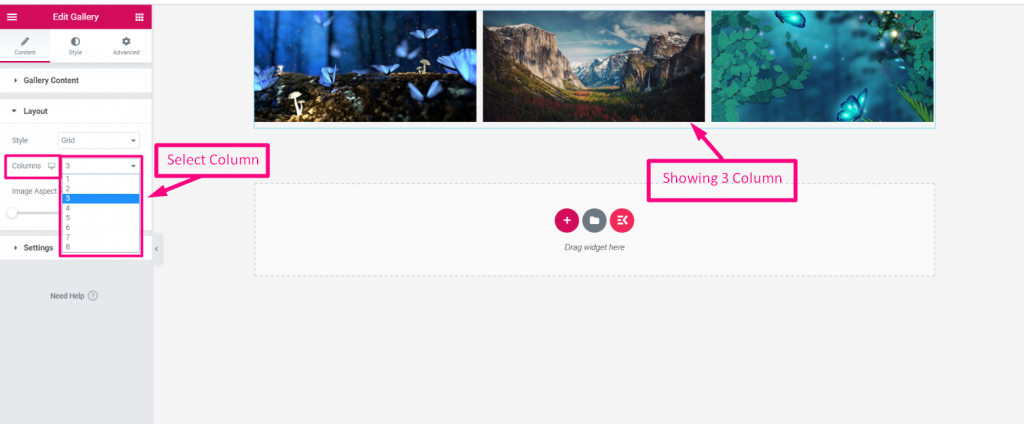
Sélectionnez la colonne- Afficher la galerie d'images par colonne. Ici, vous pouvez également définir les numéros de colonnes en fonction de vos besoins.

Rapport hauteur/largeur de l'image- Tu peux contrôler le rapport hauteur/largeur de votre image par conséquent. Il est facile de définir la taille de l'image avec le curseur Plage de la mise en page.

3. Paramètres #
Vous pouvez trouver toutes les autres options d’édition ici.
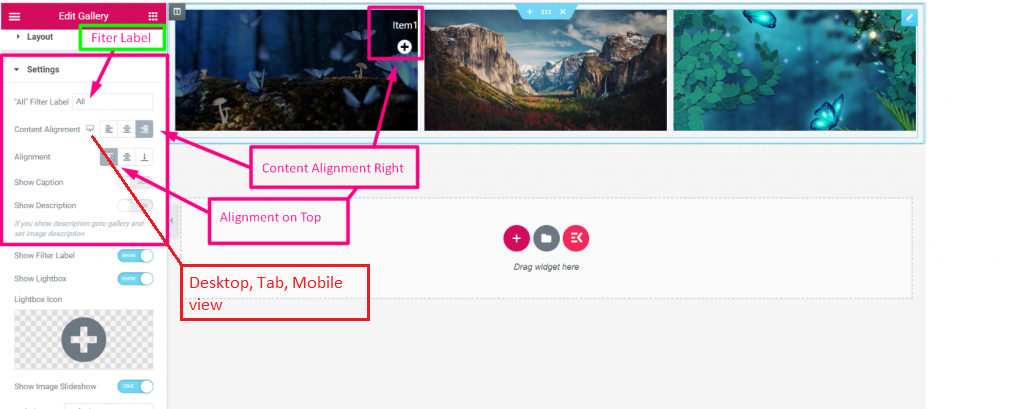
- Étiquette de filtre « Tous »- Ajouter Tous
- Alignement du contenu- Choisissez l’affichage pour ordinateur, onglet ou mobile. Après cela, si vous définissez Afficher la visionneuse option comme "Afficher", puis définissez son icône Gauche/Centre/Droite de l'image
- Alignement– Définir l'icône Haut/Centre/Bas de l'image

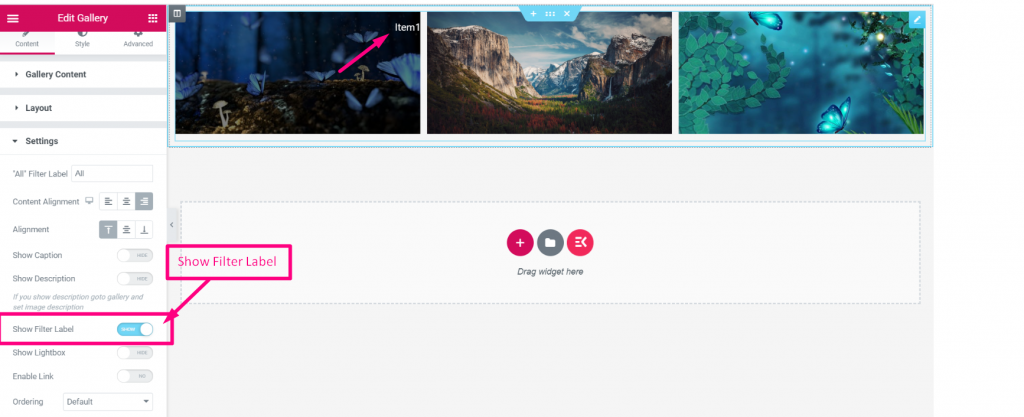
Afficher l'étiquette du filtre- Pour afficher le nom de l'étiquette, vous devez l'activer 'Montrer'. Et vous verrez le nom de votre étiquette.

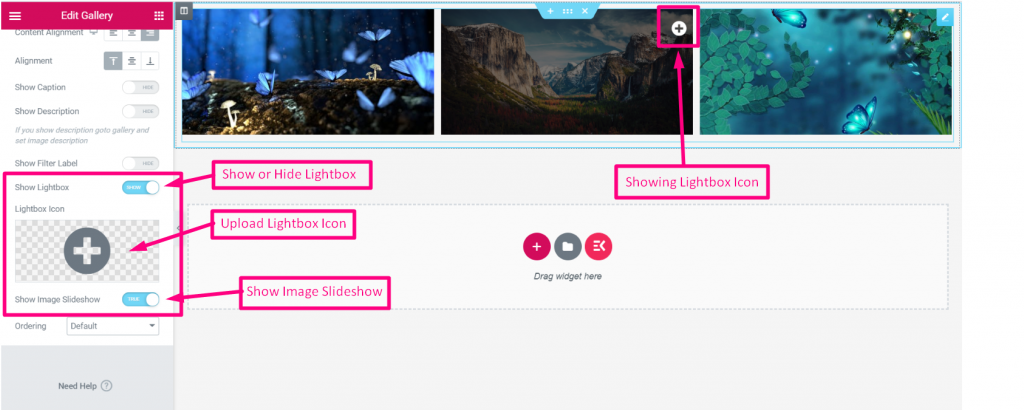
Afficher la LightBox–
- Afficher ou masquer Boite à lumière
- Si vous définissez 'Montrer' alors Icône de boîte à lumière de téléchargement selon votre choix
- Afficher le diaporama d'images– Réglez VRAI ou FAUX selon votre choix

Encore une fois, après avoir sélectionné l'icône, vous la verrez sur l'image pour afficher plus de fonctionnalités. Et si vous choisissez VRAI pour Afficher le diaporama d'images il présentera un diaporama.
Et vous pouvez aligner l'icône comme nous l'avons décrit dans la Alignement du contenu et Alignement.

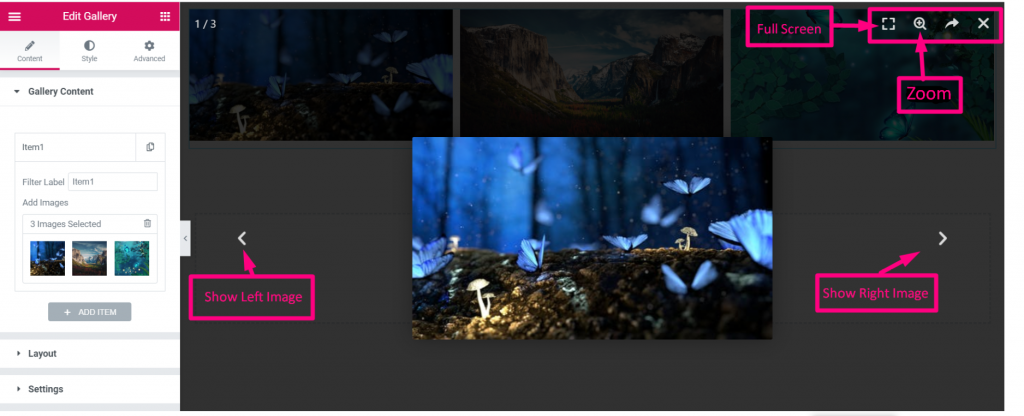
- En cliquant sur l'icône vous permettra de voir la page dans Plein écran
- Agrandir l'image
- Clique sur le Icône de droite pour afficher l'image du côté droit
- Clique sur le Icône de gauche pour afficher l'image de gauche

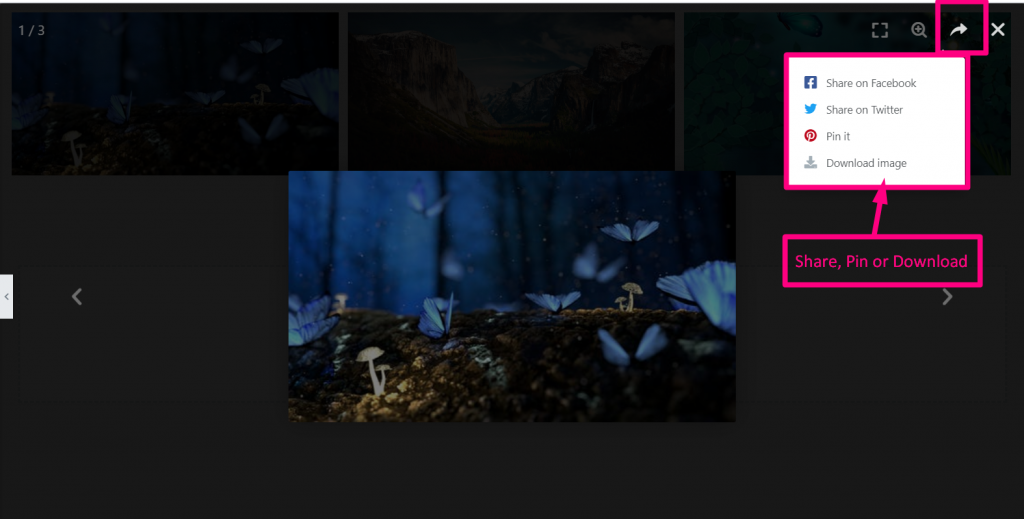
Vous pouvez partager l'image sur Facebook Twitter. Épingle ou téléchargez l'image.

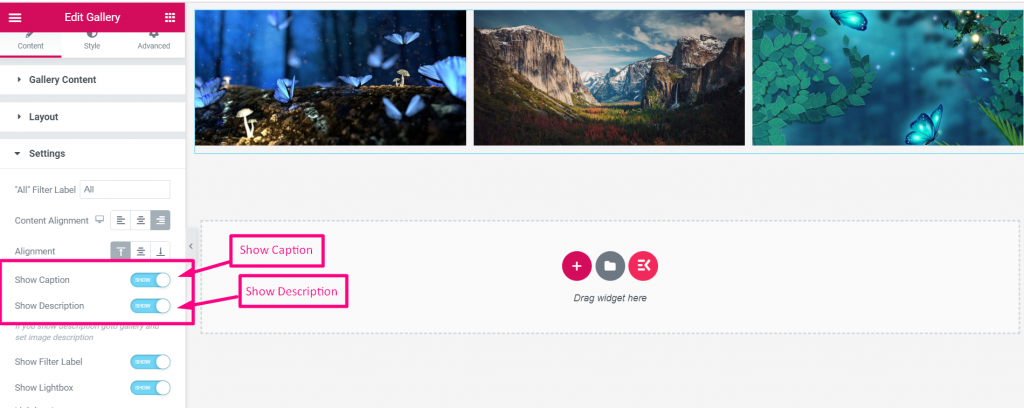
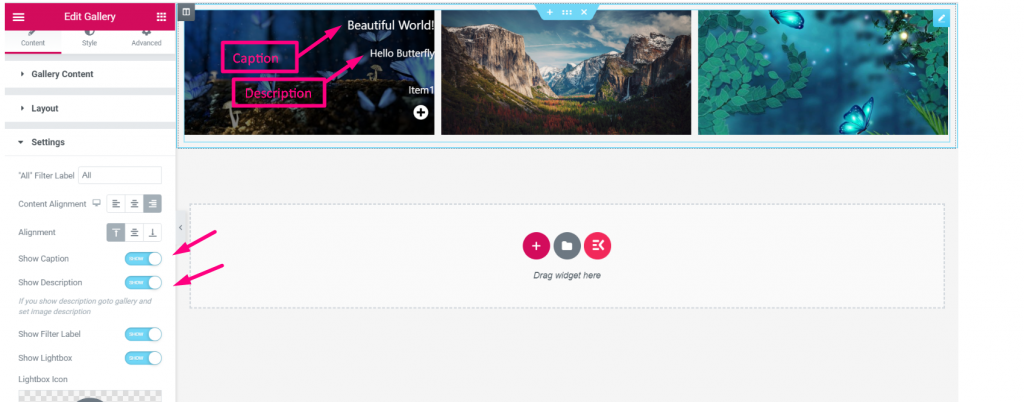
Afficher la légende et la description– Dans la section Paramètres, vous pouvez Afficher/Masquer option pour Légende et description.

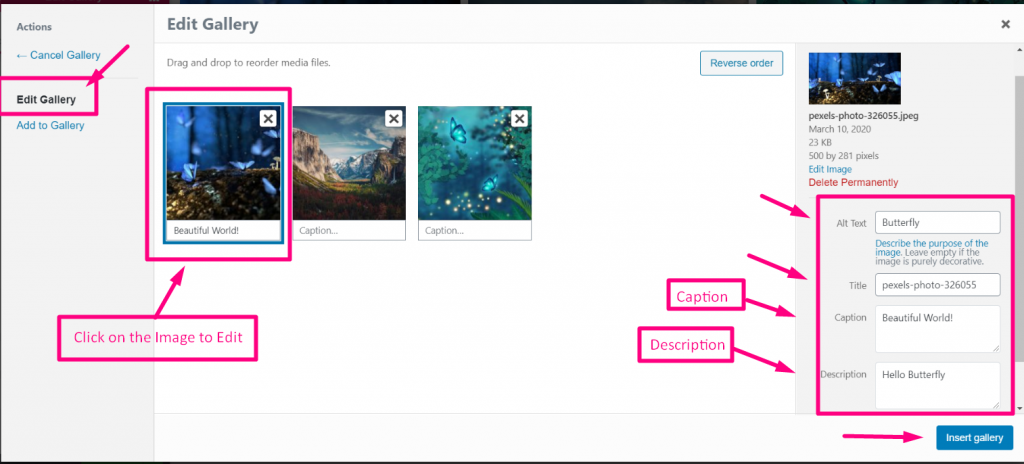
Maintenant, Accédez au contenu de la galerie encore une fois si vous voulez écrire et montrer une image Légende et description.

Cliquez sur l'image téléchargée pour afficher la légende et la description
- Aller à Modifier la galerie > Cliquez sur l'image éditer
- Écrire la légende
- Écrire une description
- Cliquez sur Insérer une galerie

Enfin, vous pouvez voir l'image La légende et la description apparaissent sur l'image maintenant.

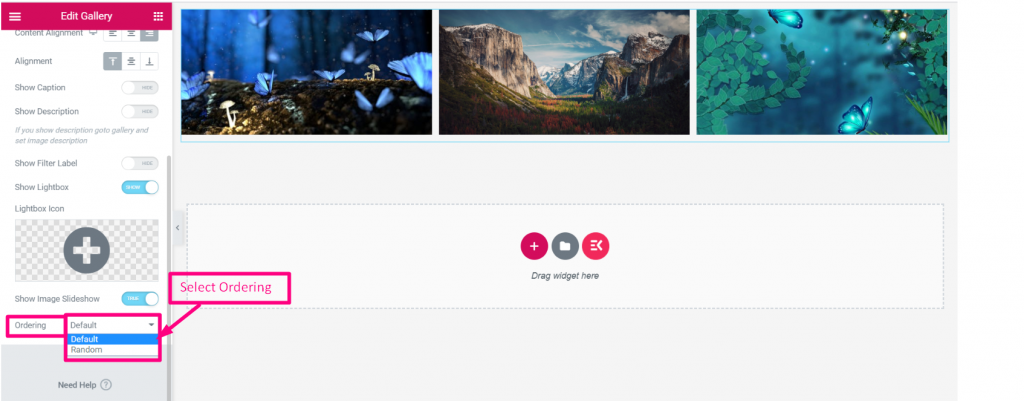
Afficher la commande - Depuis Section de réglage sélectionnez Commande Par défaut ou aléatoire pour modifier la position des images de la galerie de produits Elementor WooCommerce.

ElementsKit est un plugin couramment utilisé pour le widget de galerie WordPress. J'espère que cette documentation vous renseignera sur les systèmes simples des widgets ElementsKit. Et vous comprenez également l’importance du widget galerie de photos pour le site Web.



