Vous souhaitez créer un formulaire de contact réactif et entièrement fonctionnel en un seul clic ? MetForm formulaire de contact est la meilleure solution.
Metform est un plugin de création de formulaires elementor. Vous pouvez créer et personnaliser Plus de 30 modèles et plus de 40 styles de saisie y compris les formulaires de contact.
En outre, MetForm propose 3 styles de modèles de formulaires de contact avec la pleine possibilité de réaliser tout type de personnalisation. Et vous pouvez insérer le formulaire dans la page de contact en plaçant simplement l'identifiant et obtenir un look épuré et élégant !
✨✨Exigence:
👉👉Élémentor: Télécharger le plugin Elementor
👉👉MetForm: Télécharger le plugin MetForm
Éléments par défaut du formulaire de contact MetForm #
- Prénom
- Nom de famille
- Adresse e-mail
- Sujet
- Téléphone
- Site web
- Comment pouvons-nous vous aider (champ de texte)
- Votre emplacement
- Commentaires/Questions
- reCHATCHA
- Bouton Envoyer un message
Comment créer un formulaire de contact à l'aide de MetForm #
Étape 1 : Créer un nouveau formulaire #
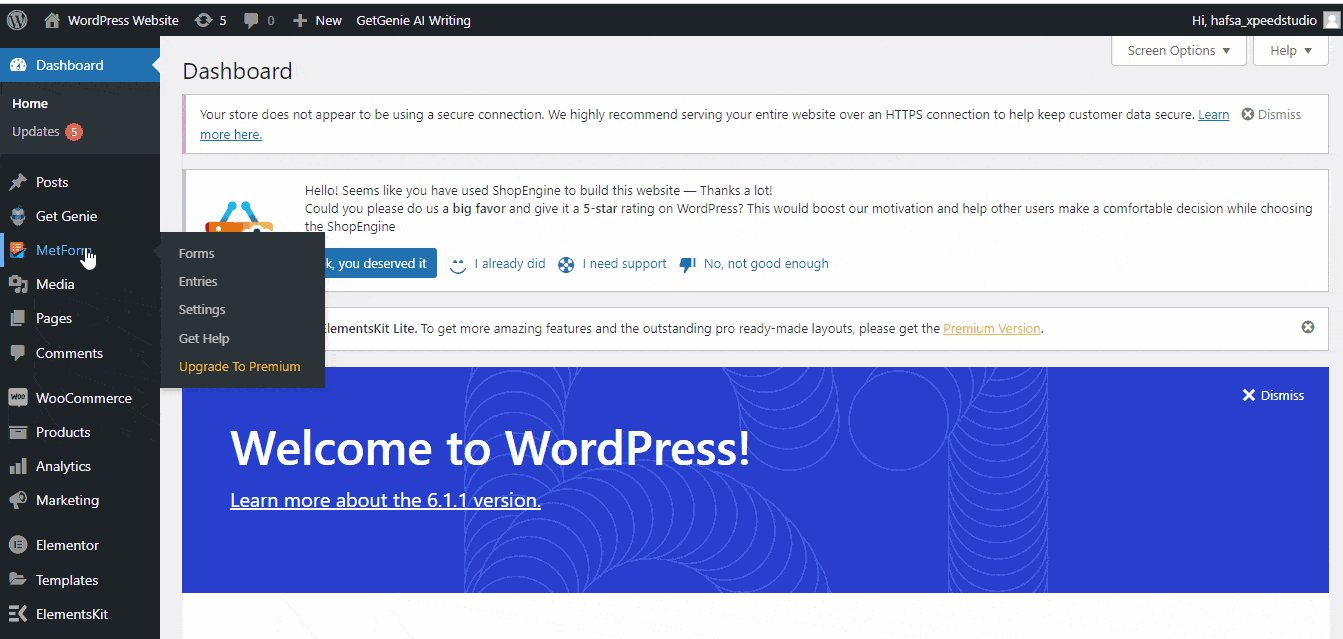
- Connectez-vous à votre tableau de bord WordPress
- Passez la souris sur MetForm -> cliquez "formes"
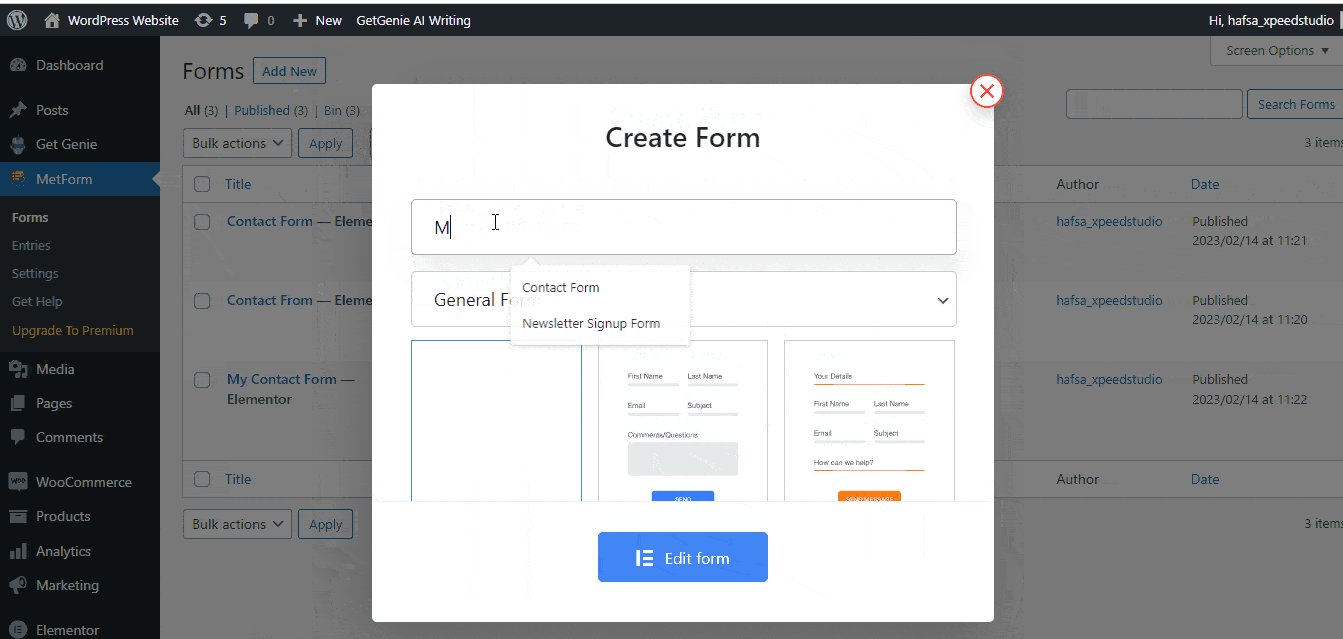
- Cliquer sur "Ajouter un nouveau"
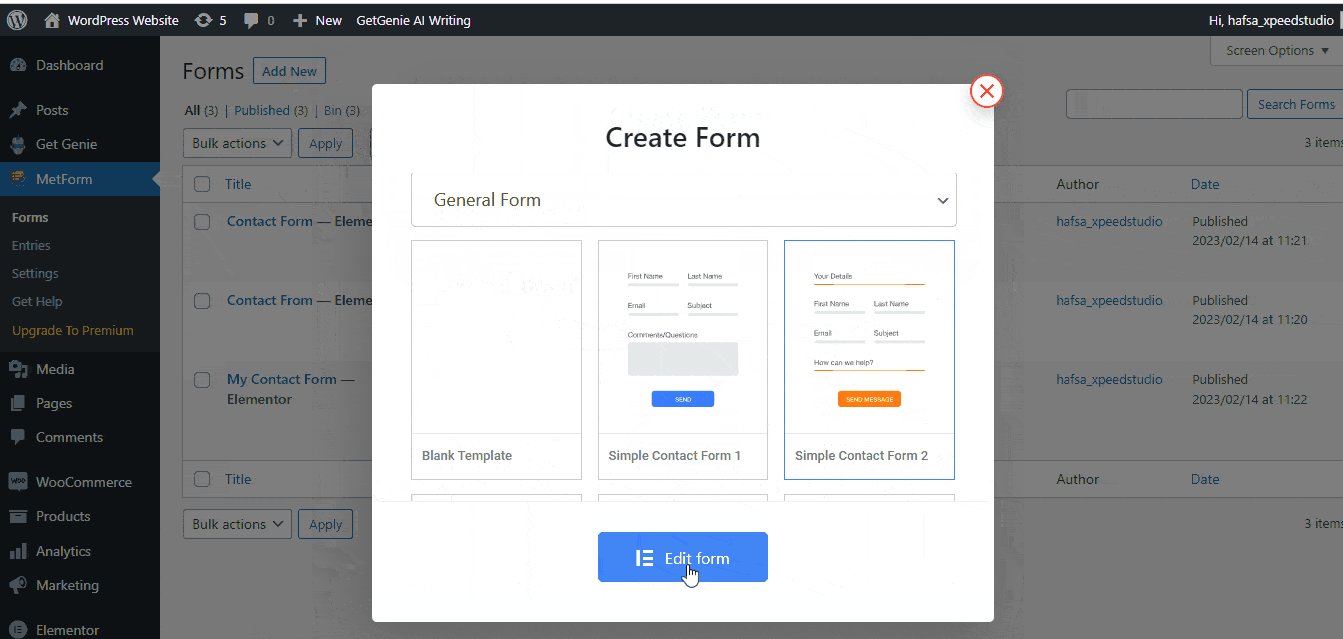
- Entrer le nom de forme et sélectionnez l'un d'entre eux parmi 3 styles du formulaire de contact
- Cliquer sur "Modifier le formulaire"
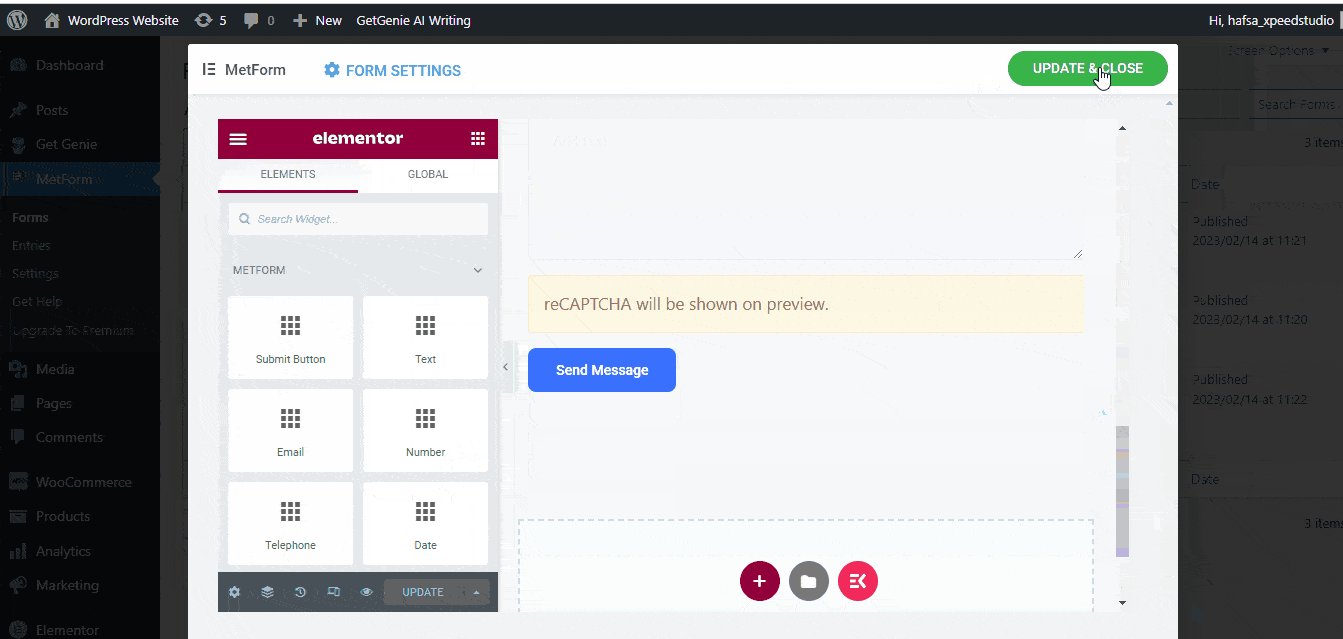
- Vous pouvez voir le modèle de formulaire
- Cliquer sur "Mettre à jour et fermer"

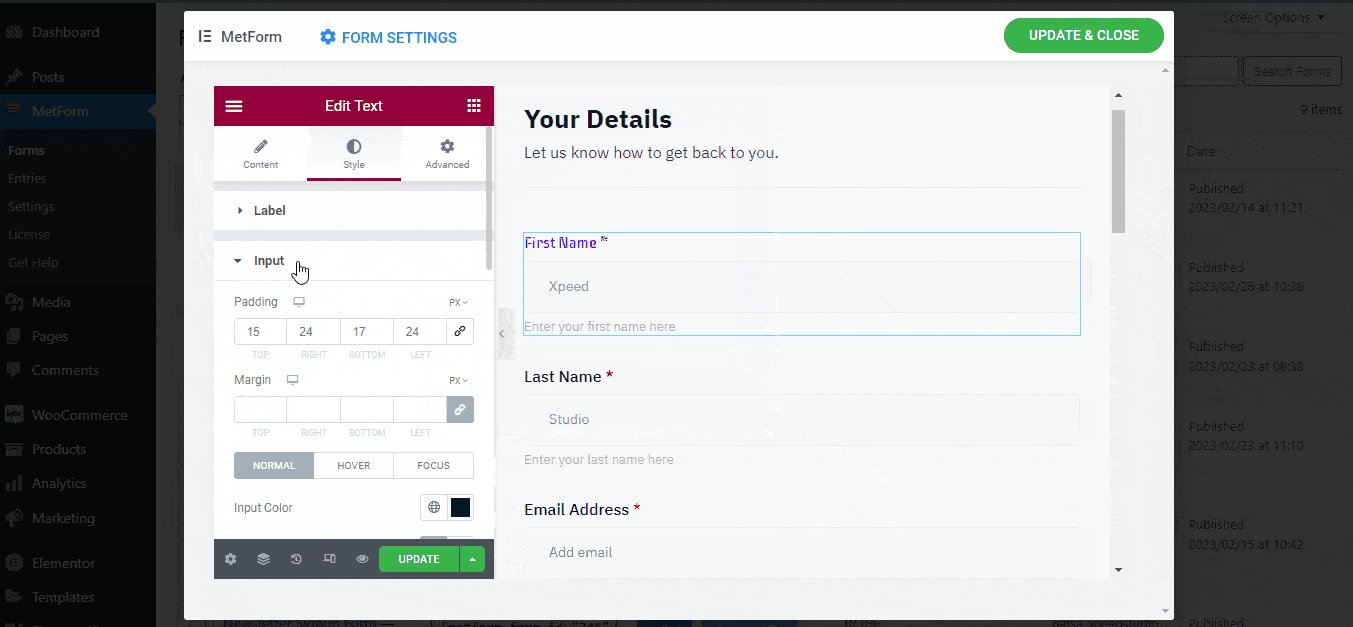
Étape 2 : Personnalisez le formulaire sélectionné #
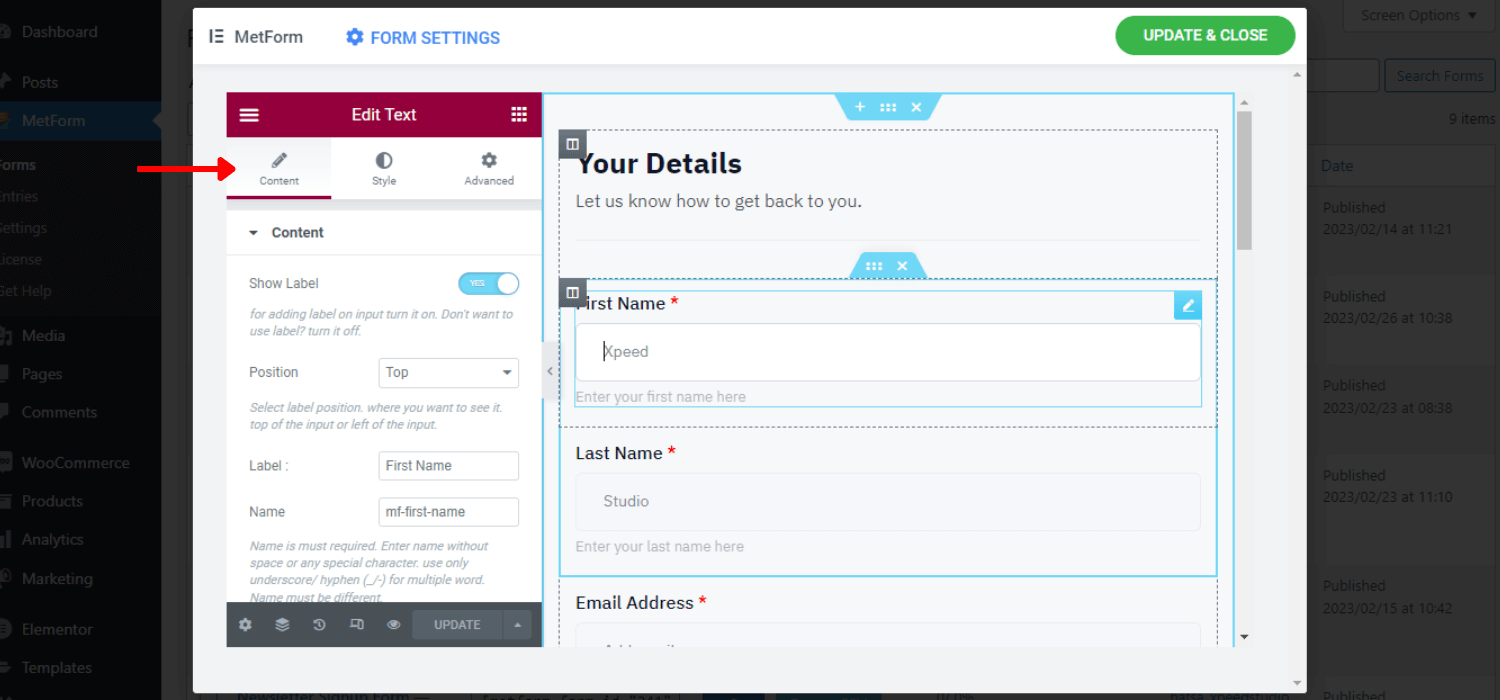
Vous pouvez voir les 3 options de personnalisation sur le côté gauche.
Contenu #
- Peut afficher/masquer l'étiquette
- Sélectionnez une position pour la gauche ou le haut
- Modifier le nom et l'étiquette du champ de saisie
- Changer l'espace réservé
- Définissez le champ de saisie comme obligatoire ou facultatif
- Insérez n'importe quelle URL

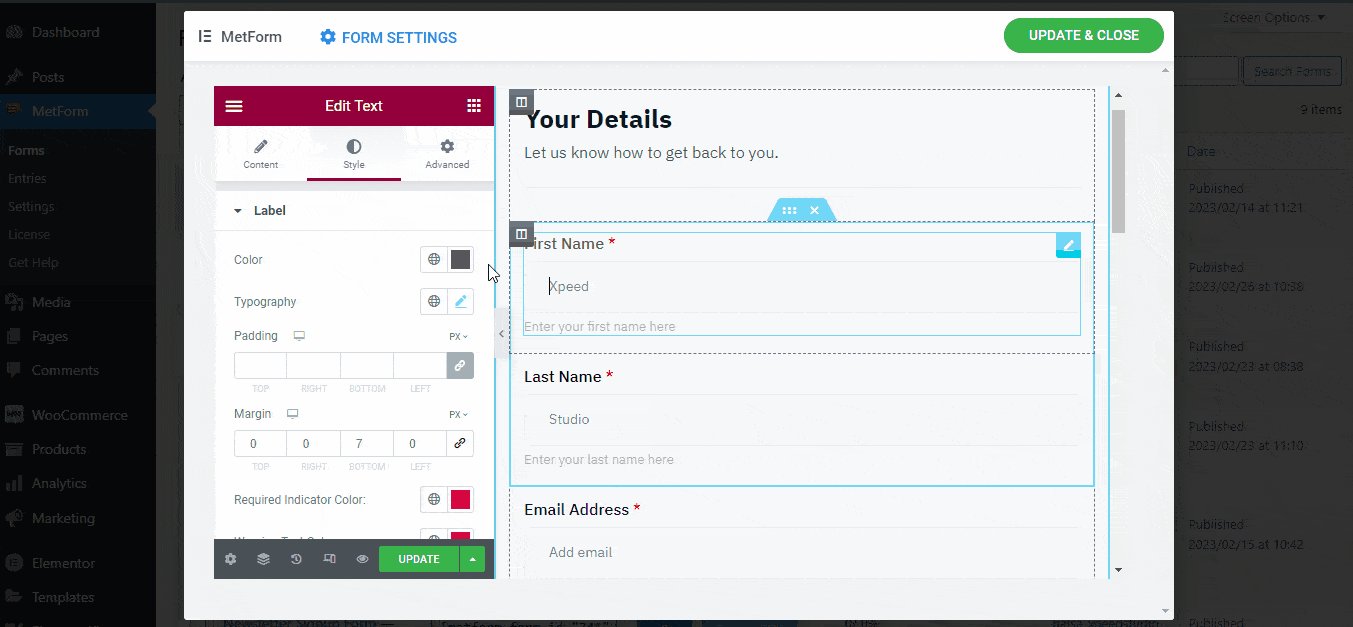
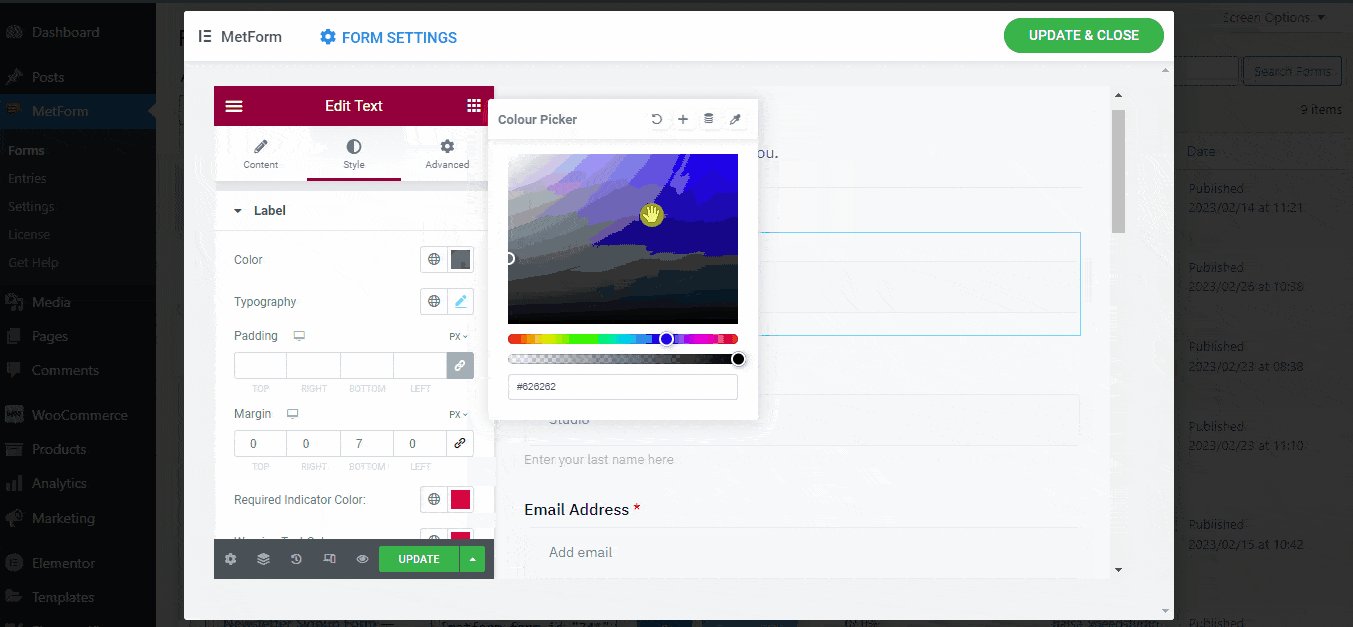
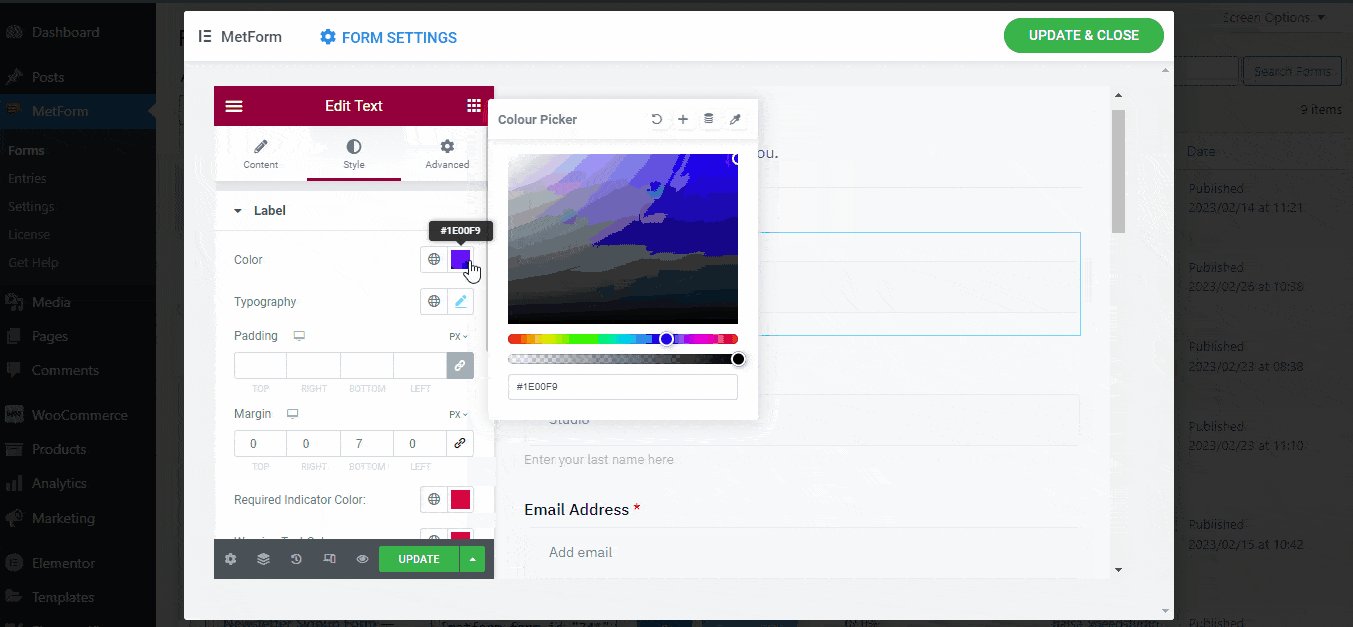
Style #
- Augmenter ou diminuer la largeur
- Peut utiliser une couleur de police et une couleur d'arrière-plan personnalisées
- Changer la typographie
- Personnaliser le remplissage, les valeurs de marge
- Définir une couleur d'avertissement personnalisée pour le champ obligatoire
- Alignez les champs dans le sens gauche, centre, justification ou droite

Avancé #
- Peut ajouter une bordure
- Utiliser des attributs et des transformations
- Vérifiez la réactivité sur différents appareils
- Ajoutez du CSS personnalisé pour un style de formulaire personnalisé
✨✨ Vous souhaitez ajouter du CSS personnalisé ?
👉👉 Voici le facile 4 façons d'ajouter du CSS personnalisé dans Elementor
- Vous pouvez ajouter et modifier tous les éléments d'Elementor dans le modèle de formulaire de contact
- De plus, vous pouvez également intégrer reCAPTCHA avec le formulaire de contact.
🙌🙌Voulez-vous utiliser reCAPTCHA?
👉👉Consultez ce blog pour comment intégrer recaptcha dans MetForm ?
Comment insérer un modèle de formulaire de contact MetForm dans des pages ? #
Vous pouvez insérer le modèle de formulaire de contact MetForm sur n'importe quelle page de 2 manières. Vous pouvez soit utiliser Elementor, soit simplement copier et coller le shortcode du formulaire sur la page.
Insérer le formulaire de contact MetForm via Elementor #
Créez une nouvelle page ou ouvrez une page existante et « Modifier avec Elementor »
- Rechercher le "MetForm" widget
- Faites glisser et déposez le widget sur la page
- Cliquer sur "Modifier le formulaire"
- Sélectionnez le nom de forme
- Cliquez sur Enregistrer et fermer
- Appuyez sur "Mise à jour"

Note: Vous pouvez modifier le modèle à partir d'ici ainsi que créer un nouveau formulaire.
Insérer le formulaire de contact MetForm à l'aide d'un shortcode #
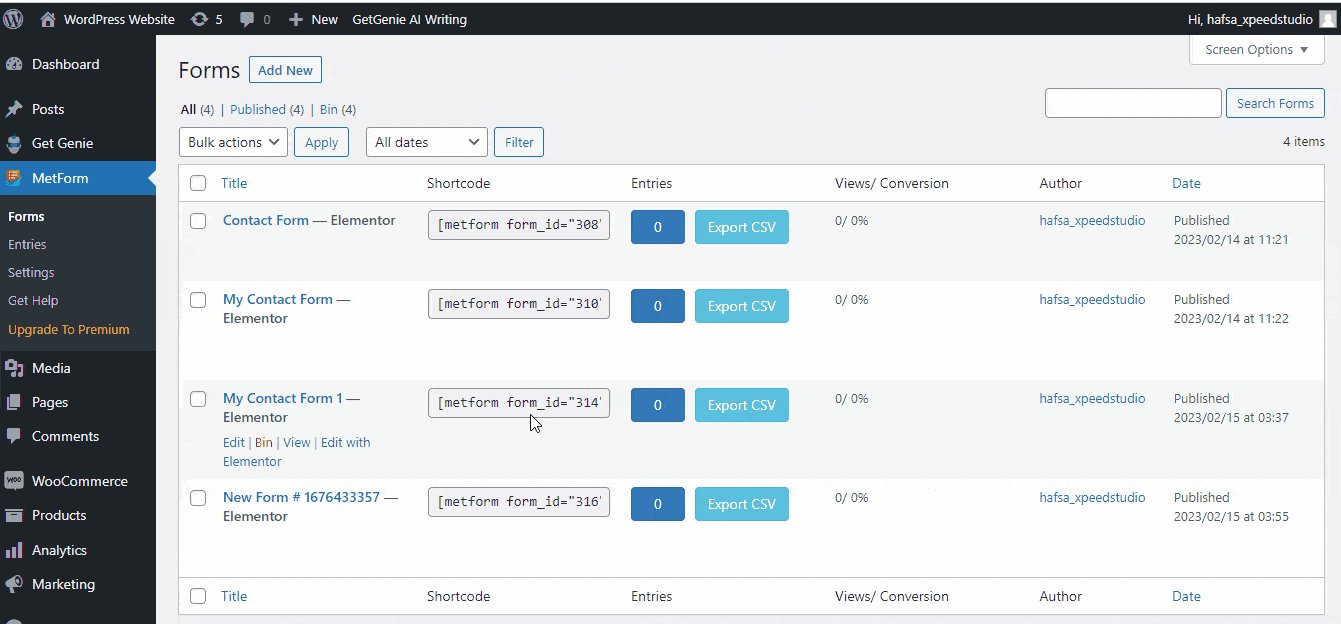
Tout d'abord, allez au "formes" of the MetForm, you will see the unique shortcodes assigned with every form. To insert the customized contact form template,
- Copie le shortcode du formulaire
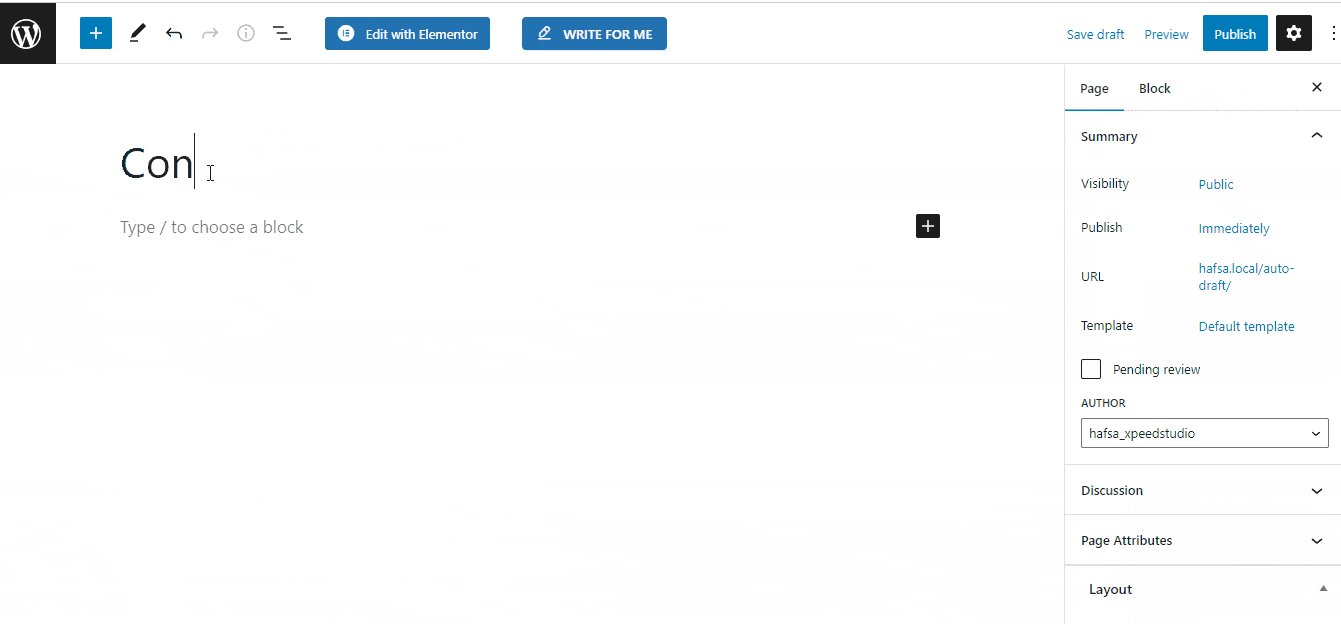
- Créer un nouvelle page
- Ou ouvrez la page de contact existante et cliquez sur "Modifier"
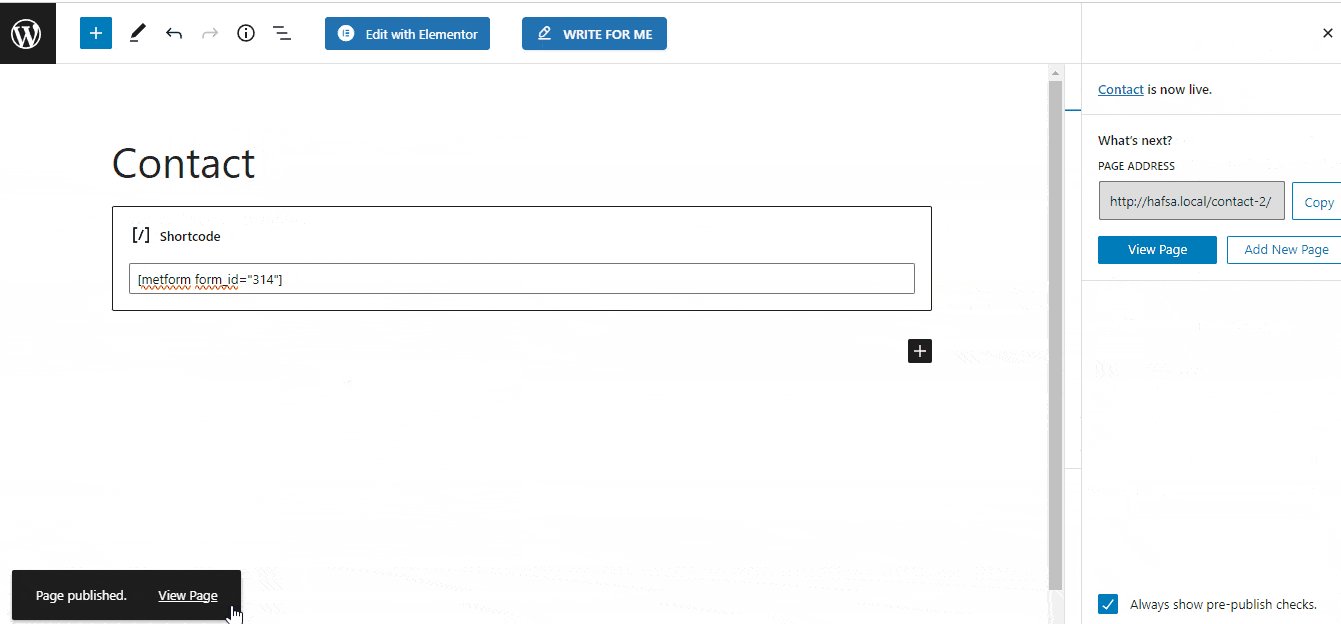
- Pâte le shortcode du formulaire sur la page sur laquelle vous souhaitez insérer le formulaire
- Cliquer sur "Publier"