Beaucoup d’entre vous ne sont pas préoccupés par le formulaire de commentaires sur votre site Web. Mais l’ajout d’un formulaire de commentaires à votre site Web peut vous donner des informations sur vos utilisateurs. Ainsi, vous saurez s’ils sont satisfaits ou non.
Offres Metform un formulaire de commentaires entièrement fonctionnel et personnalisable à ajouter à votre site WordPress pour connaître l’expérience utilisateur. Vous pourrez ensuite appliquer leurs commentaires pour améliorer la qualité de vos produits et services.
✨✨Exigences:
👉👉Élémenteur : Télécharger le plugin Elementor
👉👉 MetForm : Télécharger le plugin MetForm
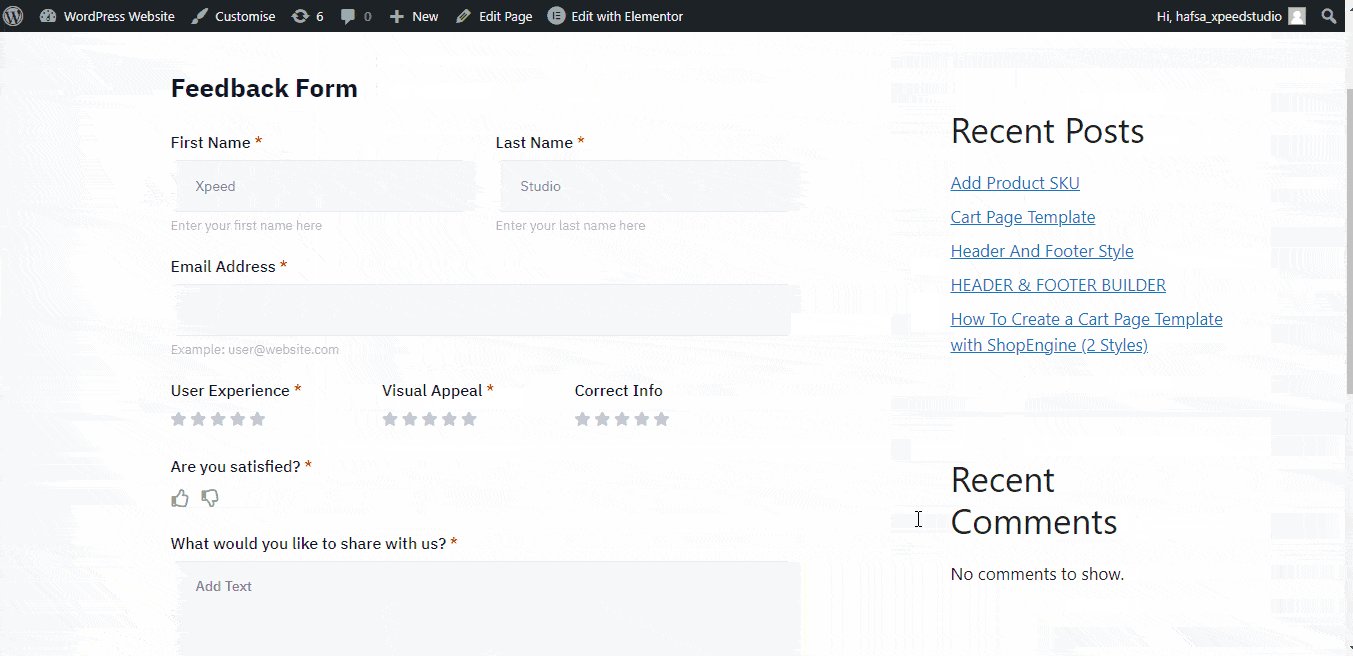
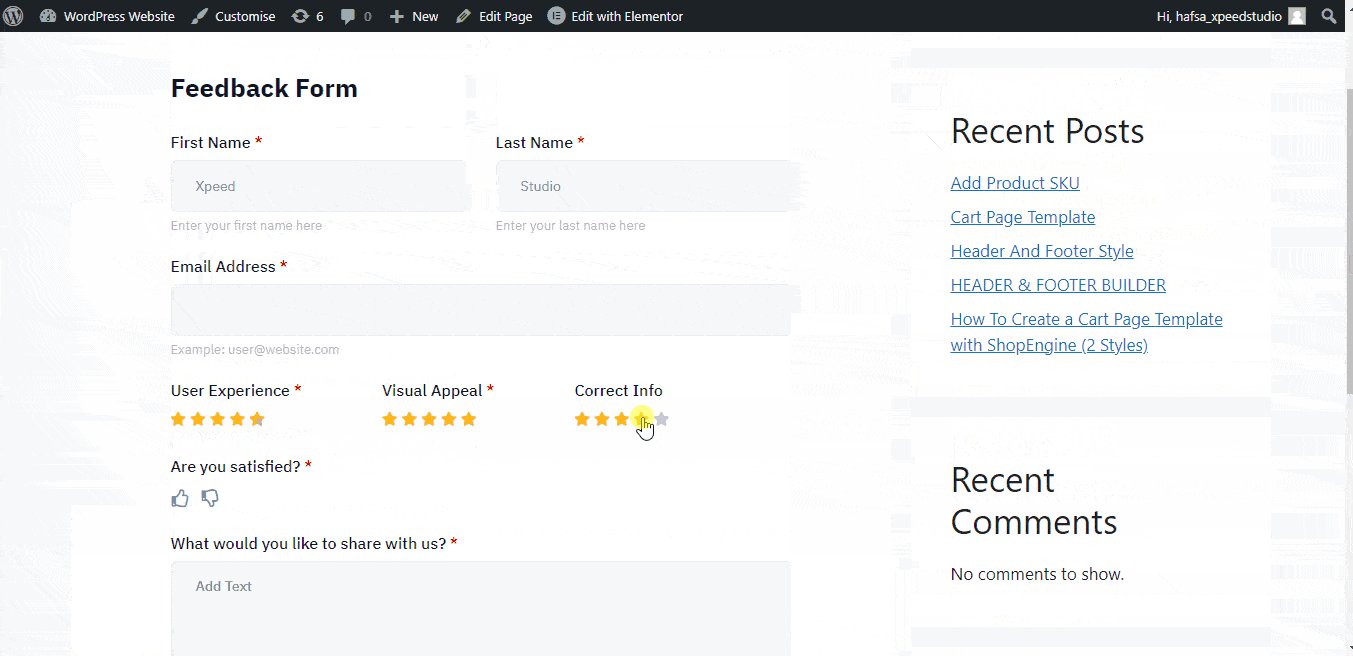
Éléments par défaut du formulaire de commentaires MetForm #
- Prénom
- Nom de famille
- Adresse e-mail
- Expérience utilisateur (nombre d'étoiles)
- Attrait visuel (nombre d'étoiles)
- Informations correctes (nombre d'étoiles)
- Etes-vous satisfait (options J'aime/Je n'aime pas)
- Zone de texte (Que souhaiteriez-vous partager avec nous)
- Bouton Envoyer un message
Comment créer un formulaire de commentaires à l'aide de MetForm #
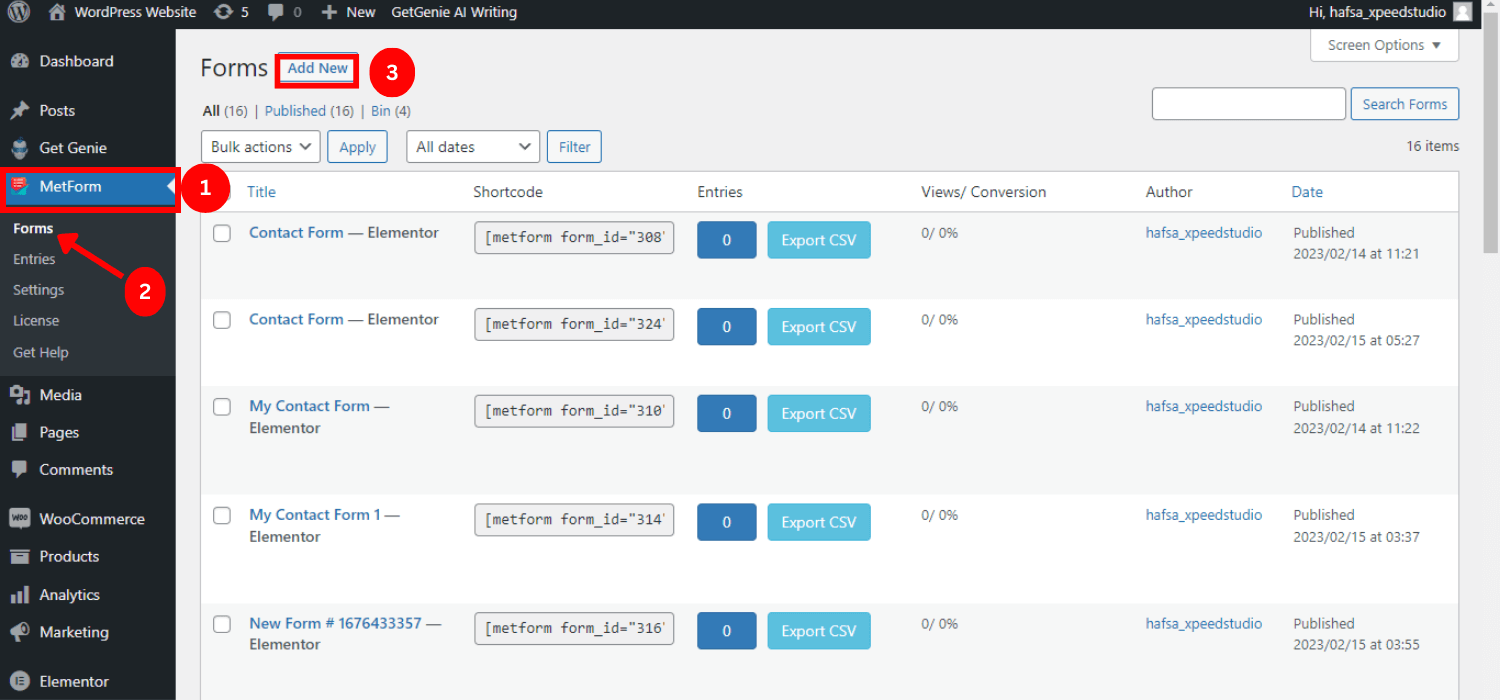
Étape 1 : Créer un nouveau formulaire #
- Connectez-vous à votre tableau de bord WordPress
- Passez la souris sur MetForm
- Cliquer sur formes
- Appuyez sur « Ajouter un nouveau »

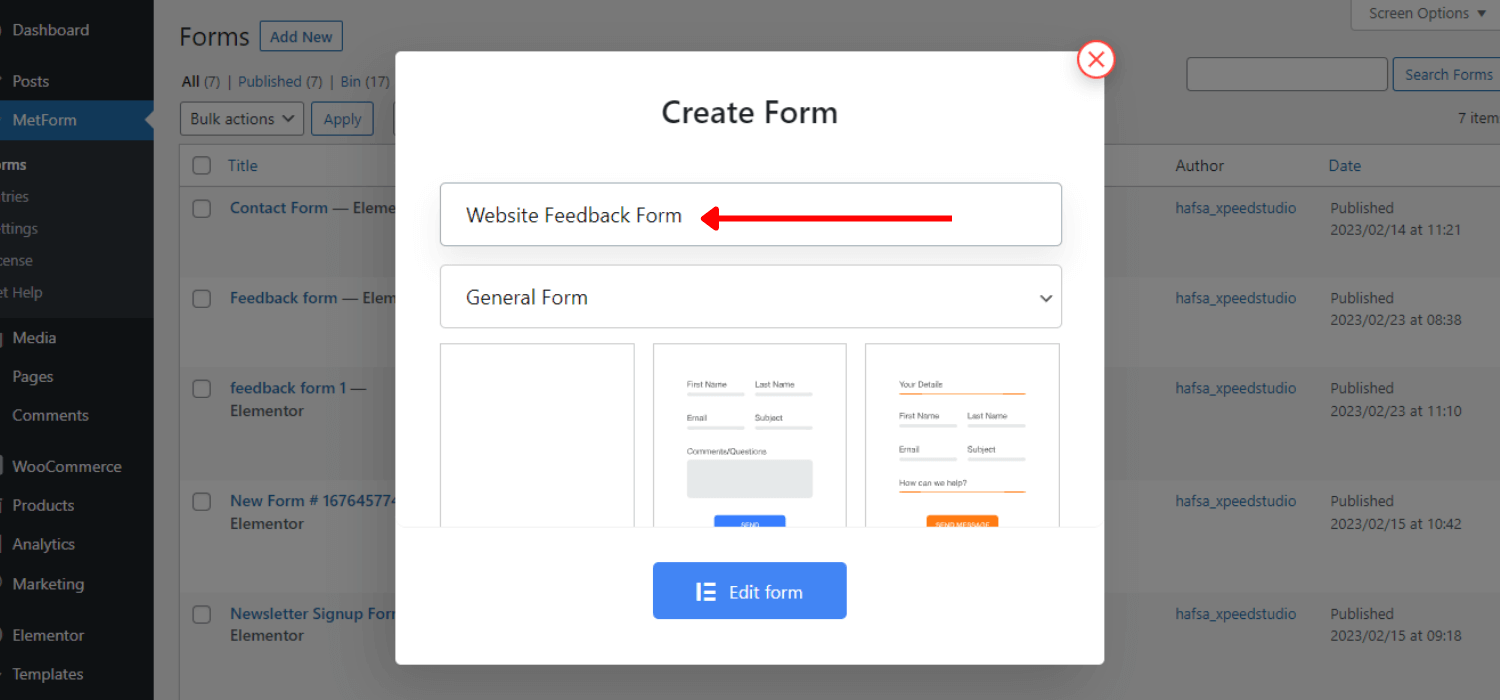
- Donne le formulaire nom
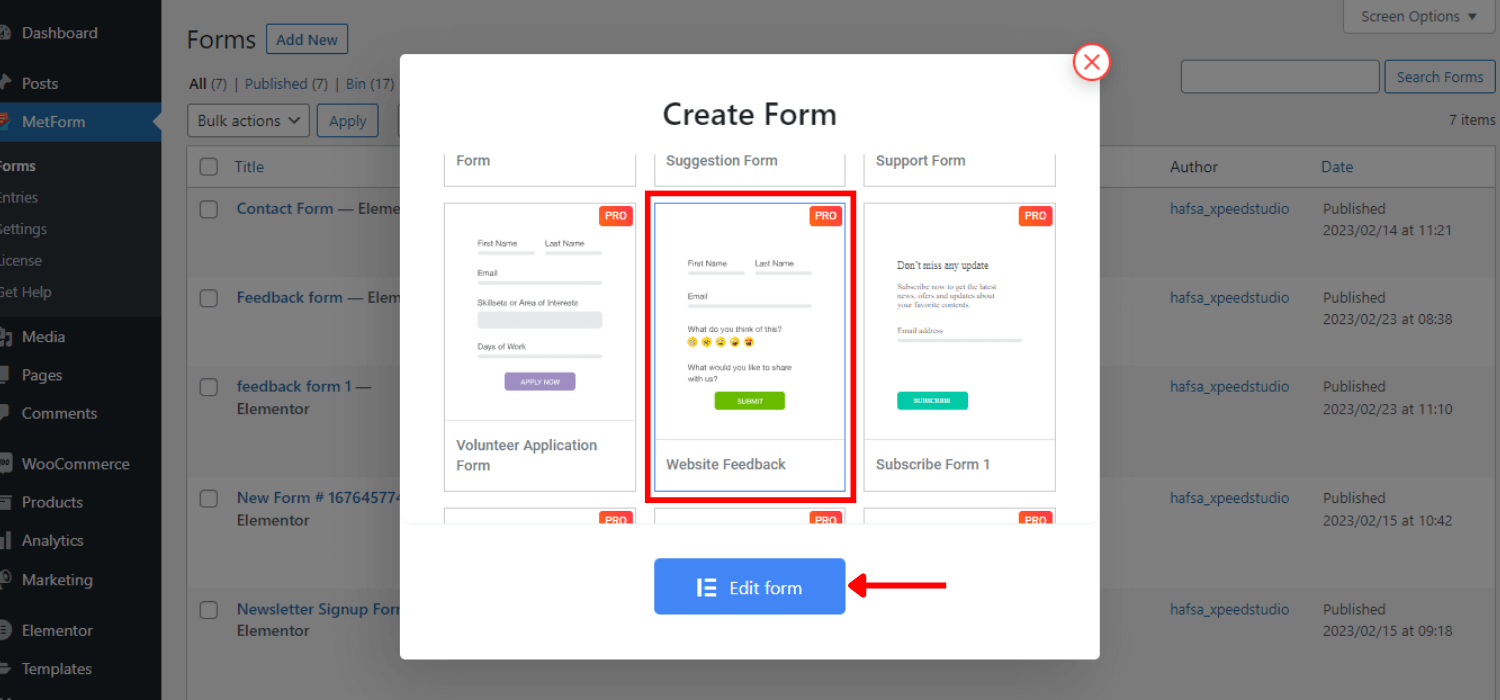
- Rechercher un formulaire de commentaires

- Sélectionnez le « Formulaire de commentaires sur le site Web »
- Cliquer sur "Modifier le formulaire" to add custom form with WordPress feedback form plugin.

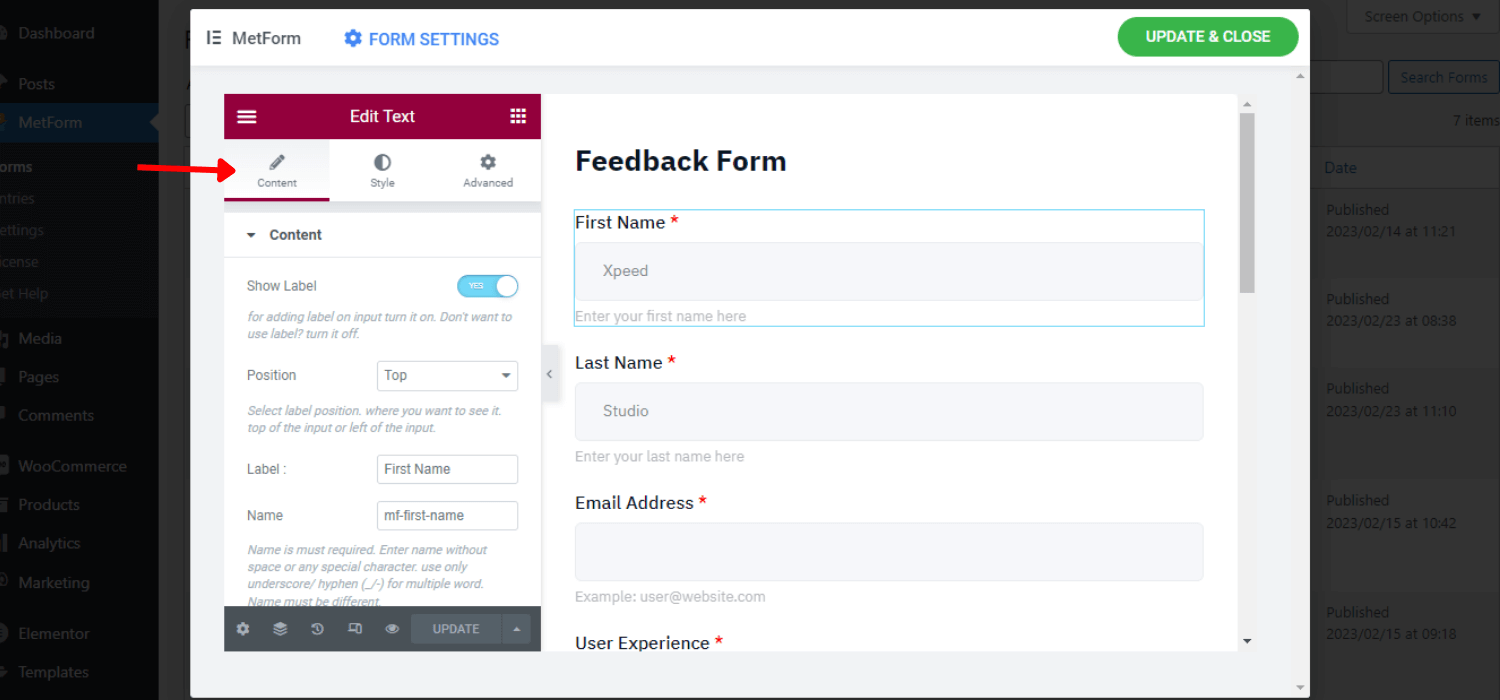
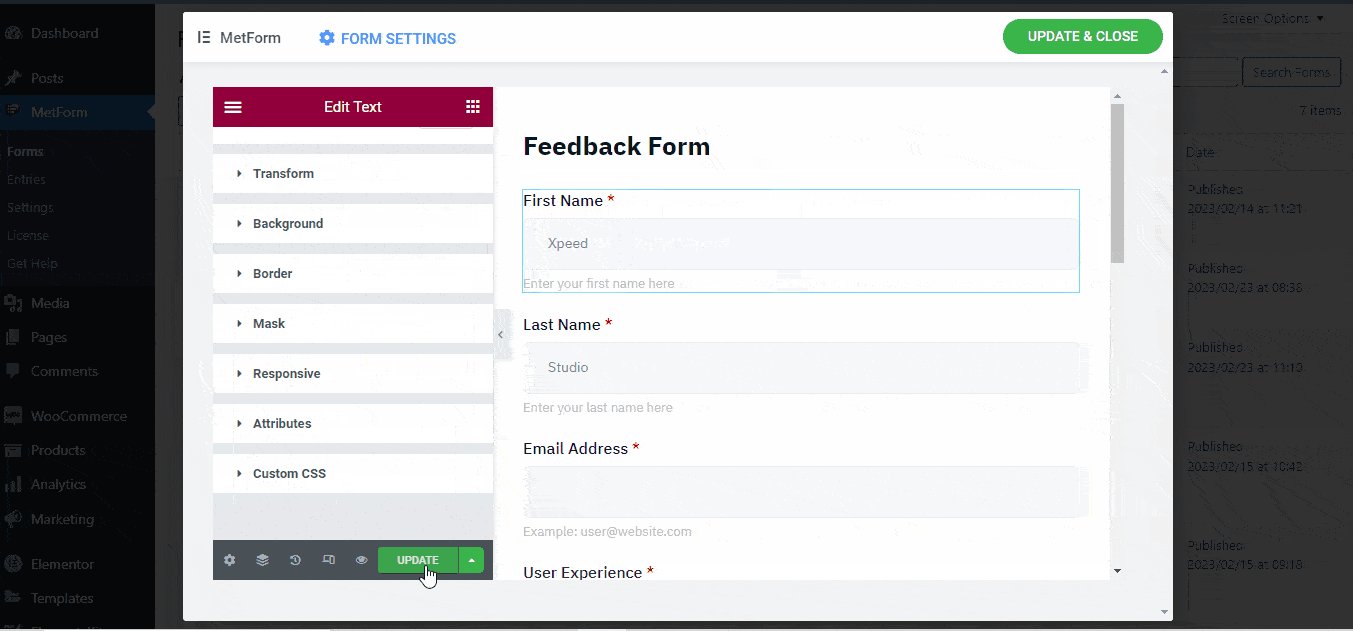
Étape 2 : Personnalisez le formulaire de commentaires #
Vous pouvez conserver le modèle tel quel ou le personnaliser en fonction de vos besoins. Vous pouvez ajouter tous les autres éléments d'Elementor car MetForm est entièrement compatible avec Elementor.
Cependant, vous pouvez obtenir des options de contenu, de style et de personnalisation avancées pour contrôler les propriétés des champs de saisie.
Personnalisation du contenu #
- Peut modifier le texte de l'espace réservé
- Changer l'étiquette du texte saisi
- Insérer un texte d'aide
- Activer/désactiver la propriété requise
- Définir le type de validation
- Définir le message d'avertissement

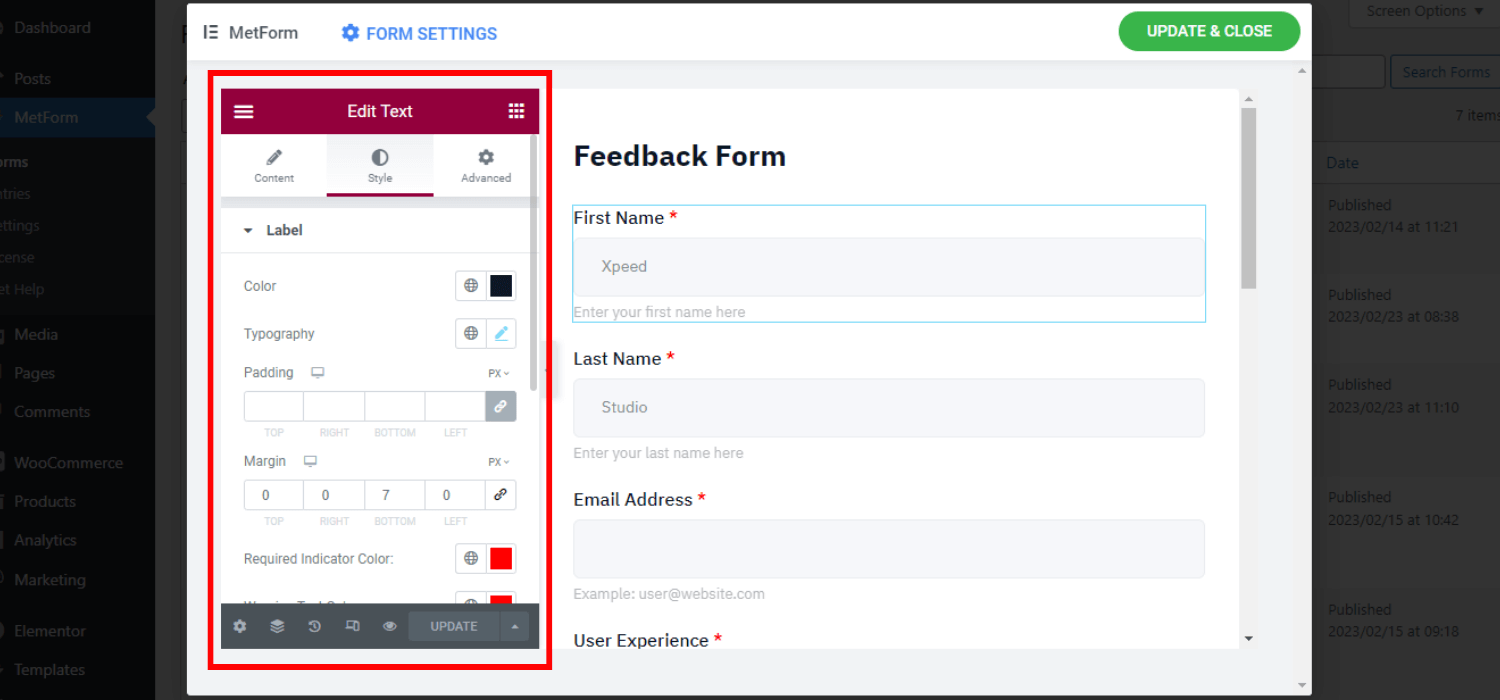
Personnalisation du style #
- Peut personnaliser la couleur, la typographie, le remplissage, la marge
- Définissez la couleur de l'indicateur requise,
- Personnalisez la couleur et la typographie du texte d'avertissement
- Insérer une image pour le champ de saisie
- Définir la bordure, la couleur de la bordure, le rayon
- Changer l'espace réservé et aider la couleur et la typographie du texte

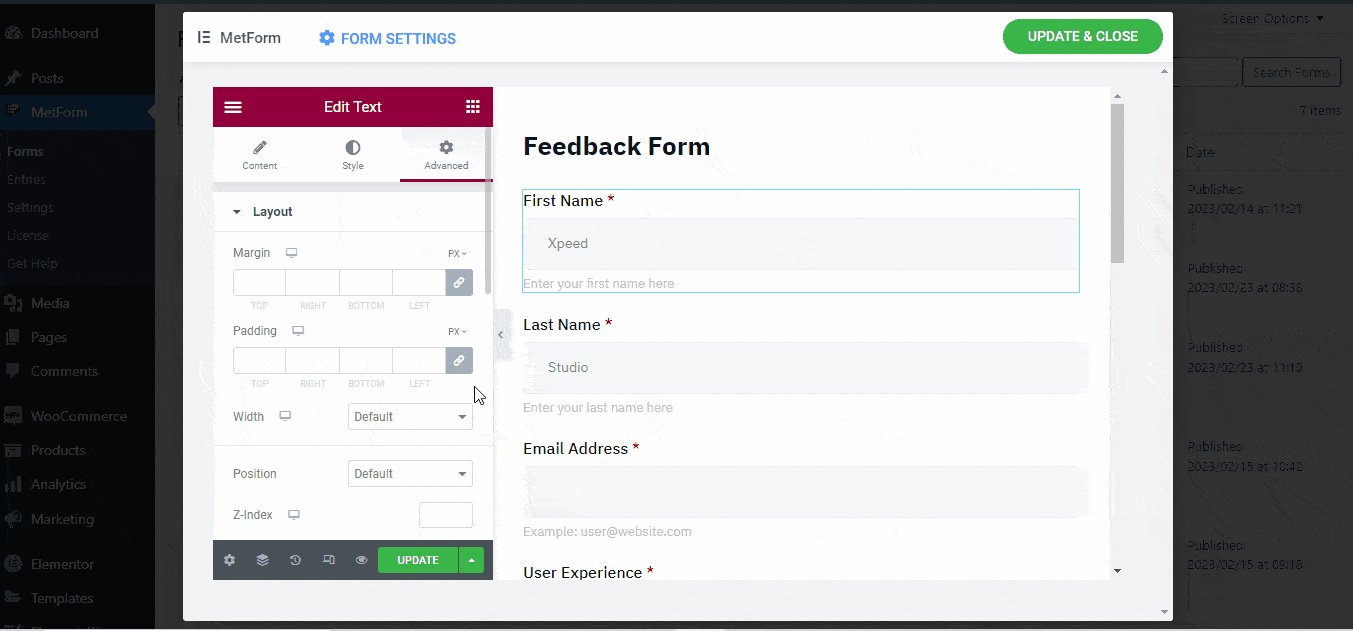
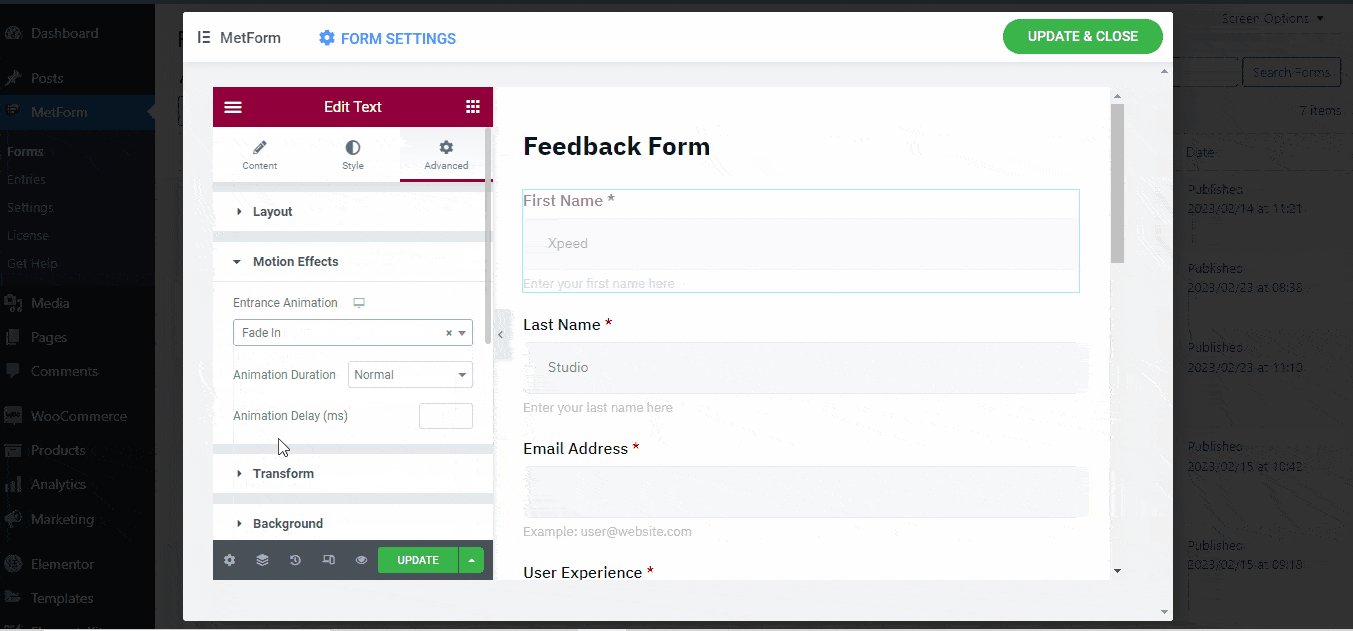
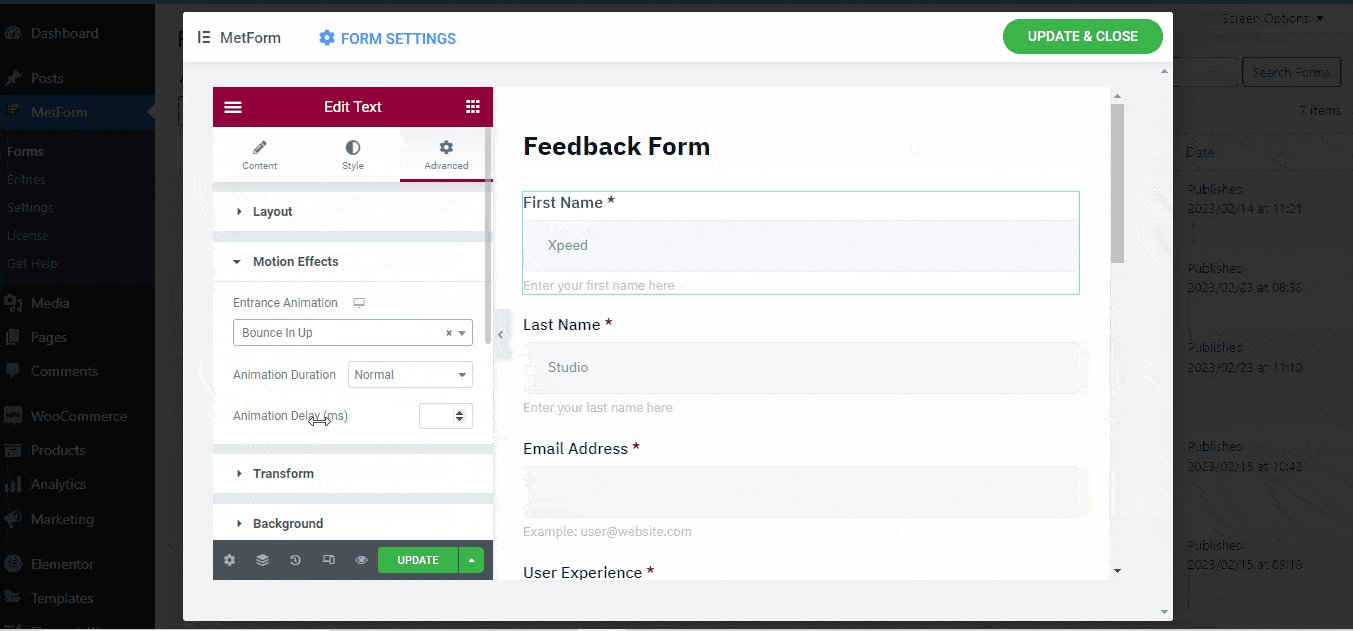
Personnalisation avancée #
- Personnalisez la marge, le remplissage, la largeur et la position de l'ensemble de la mise en page
- Définir divers effets de mouvement pour les champs de saisie
- Changer la couleur et l'image d'arrière-plan
- Insérez du code CSS supplémentaire et bien d'autres

Étape 3 : Insérez le formulaire dans Pages/Post #
Vous pouvez insérer le formulaire de commentaires directement depuis Elementor ou utiliser le shortcode.
Insérer un formulaire de commentaires à l'aide d'Elementor #
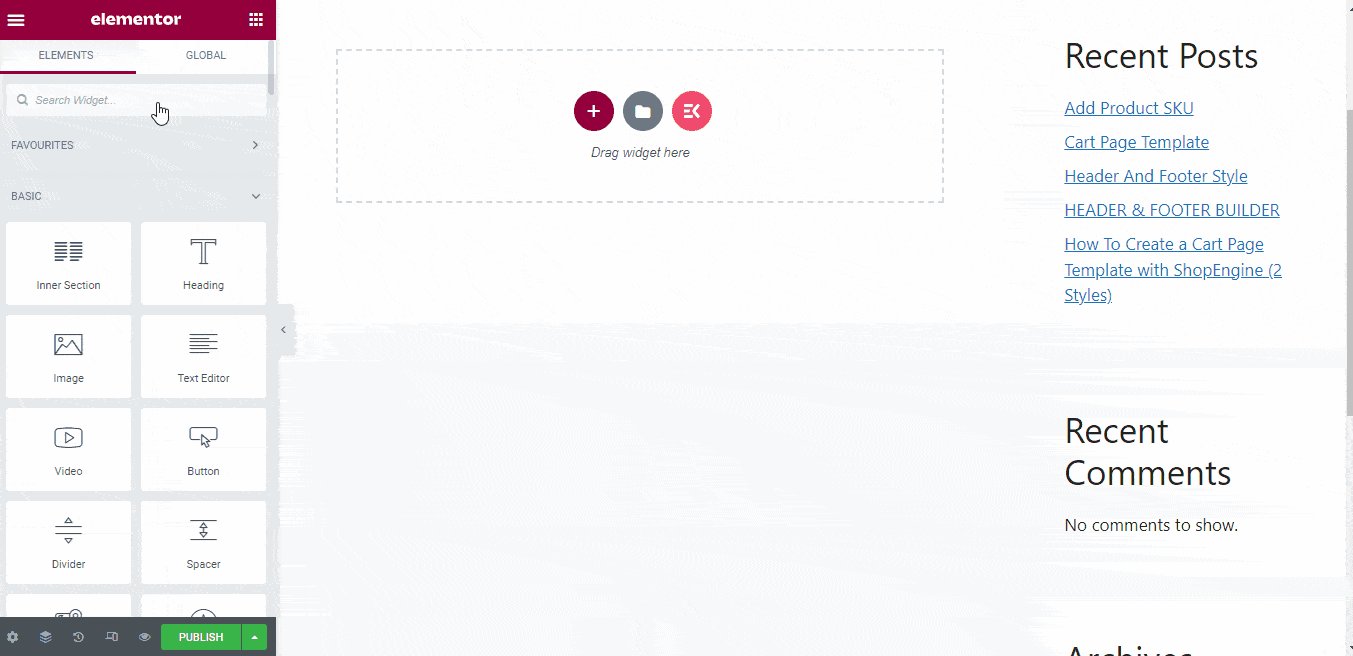
- Créez une nouvelle page ou ouvrez la page en "Modifier avec Elementor"
- Choisissez un bloc
- Rechercher le « MetForm » widget parmi les éléments Elementor
- Glisser déposer le widget MetForm dans le bloc sélectionné
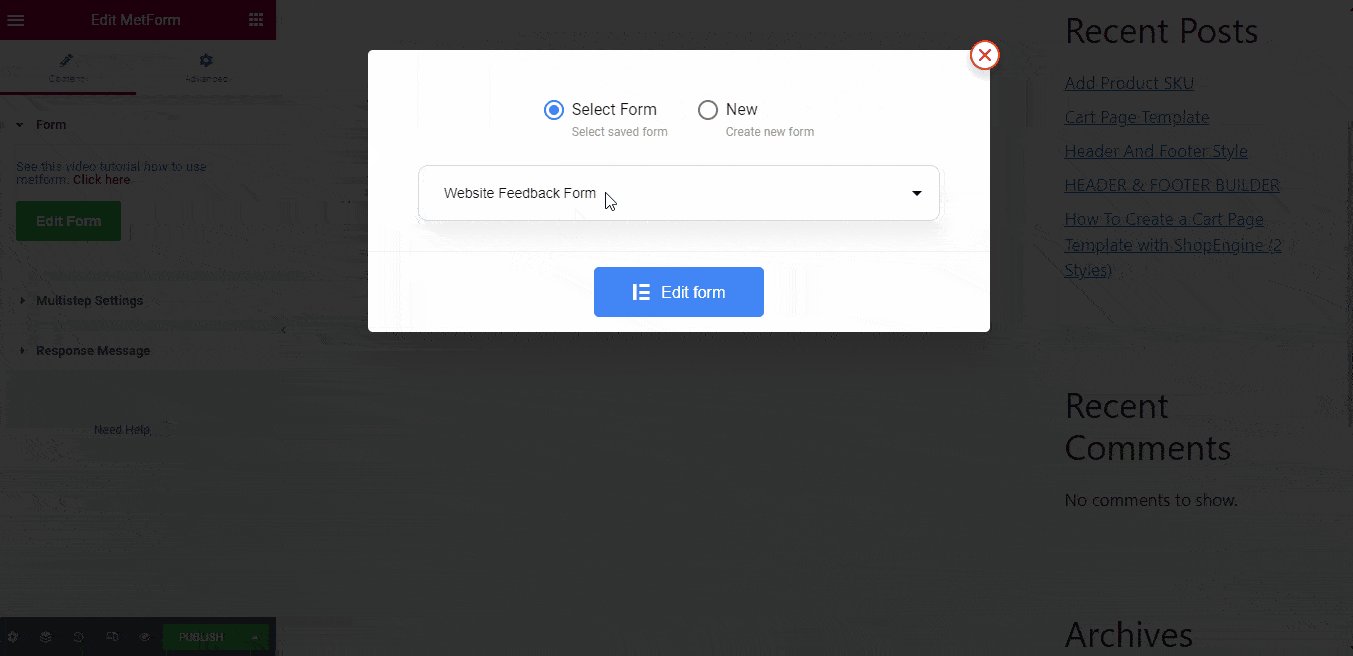
- Cliquer sur "Modifier le formulaire"
- Choisissez le nom du formulaire
- Appuyez sur "Sauvegarder et fermer"
- Cliquer sur "Publier"

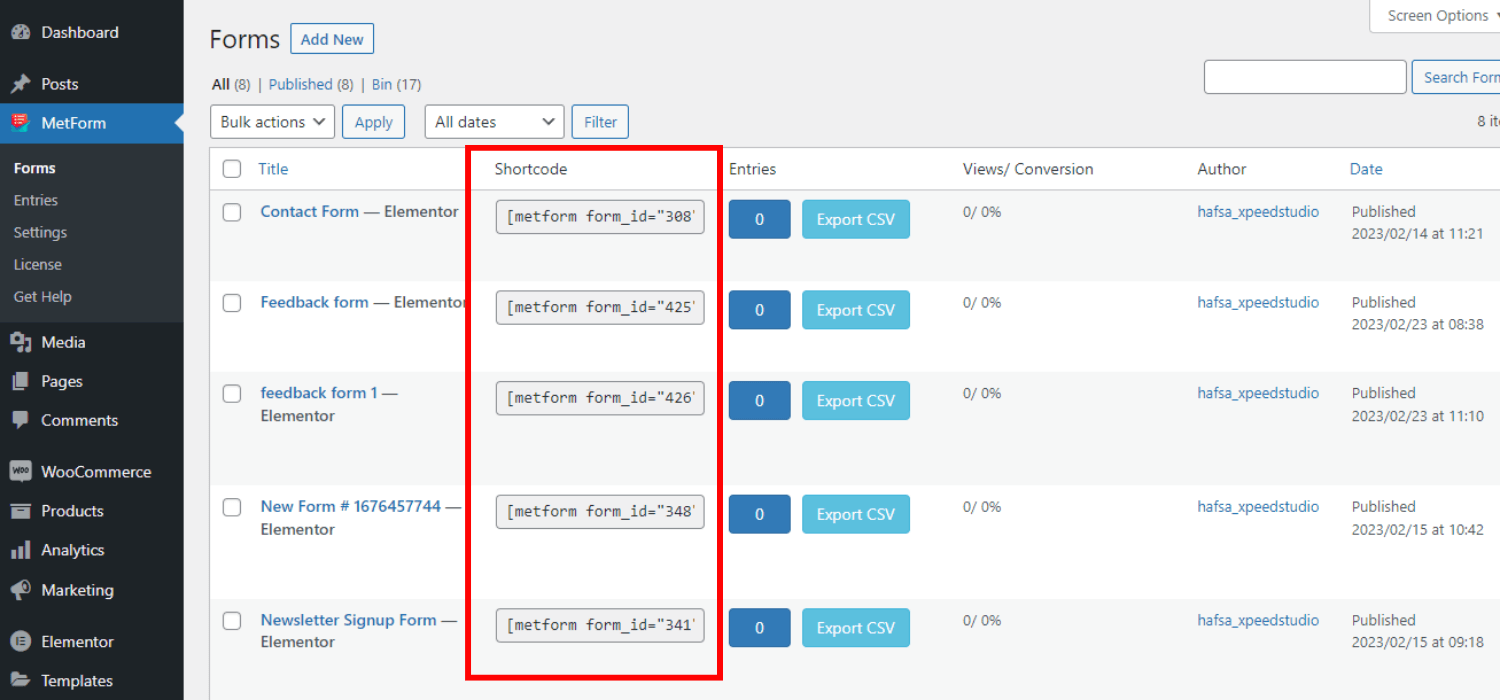
Insérer un formulaire de commentaires à l'aide d'un shortcode #
- Accédez au tableau de bord WordPress
- Sélectionner MetForm -> formulaires
- Vous pouvez voir les codes courts uniques associés aux formulaires de commentaires
- Copie le shortcode de votre formulaire préféré

- Pâte le shortcode sur la page/post
- Cliquer sur "Publier"



