Un widget bouton permet créer des boutons standard et insérer des éléments importants URL de liens tu veux. Les utilisateurs cliquent sur des boutons pour se familiariser avec un site Web. Nous avons apporté une solution moderne et widget de bouton rapide pour concevoir des boutons réactifs dans Elementor. Vous pouvez déclencher n'importe quelle action avec notre widget en quelques clics. Il est personnalisable et constitue un widget simple pour vous aider à atteindre vos objectifs commerciaux.
Cette documentation vous renseignera sur comment ajouter un widget de bouton dans Elementor sur votre site WordPress. Suivez les étapes simples ci-dessous.
Comment ajouter un bouton dans Elementor #
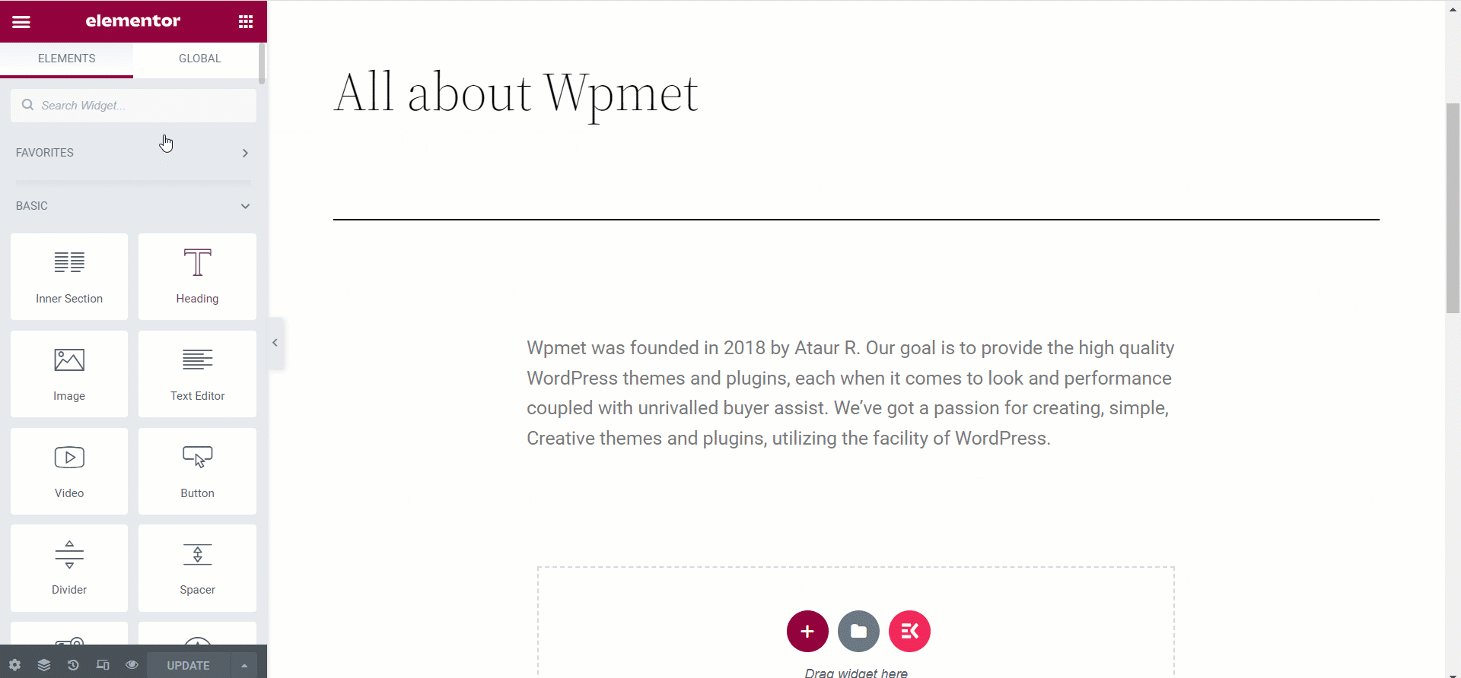
Aller vers: Votre tableau de bord -> Cliquez sur n'importe quel ancien article/page ou créez-en un nouveau -> Modifier avec Elementor -> Widget du bouton de recherche

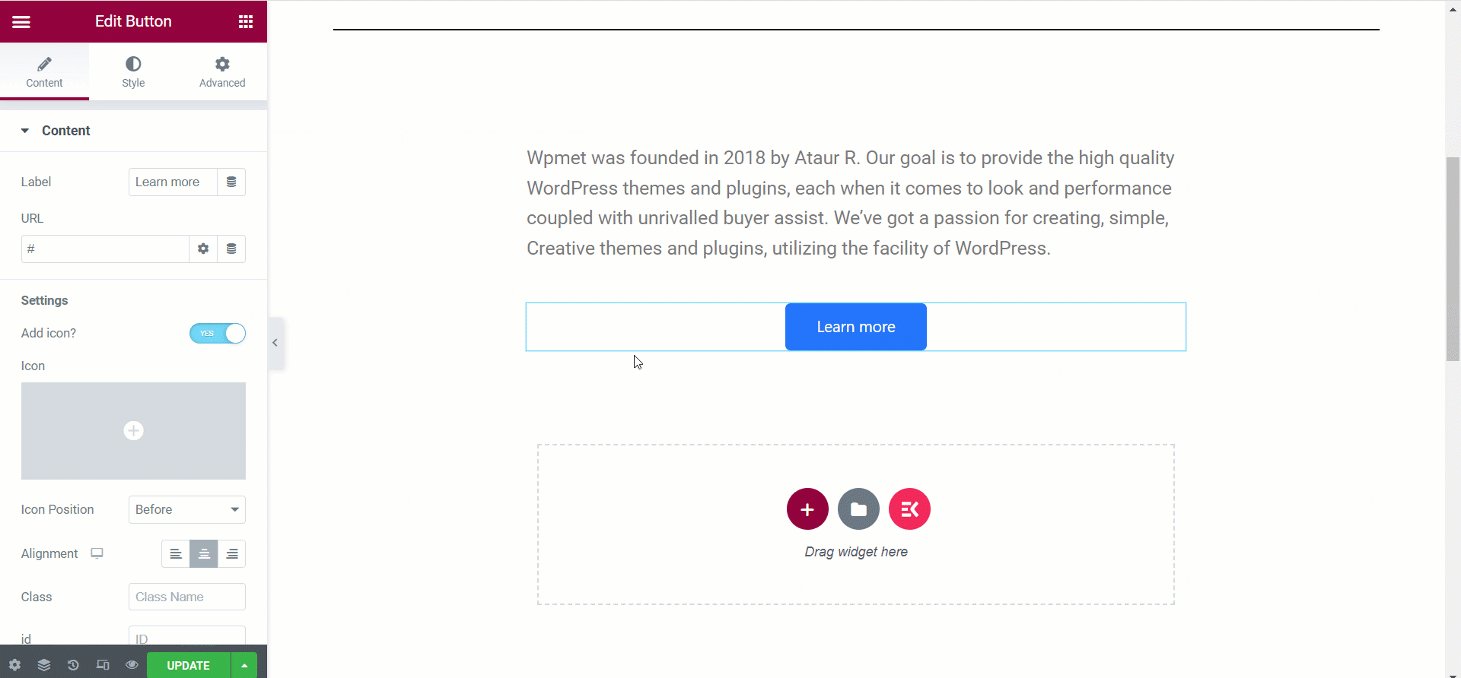
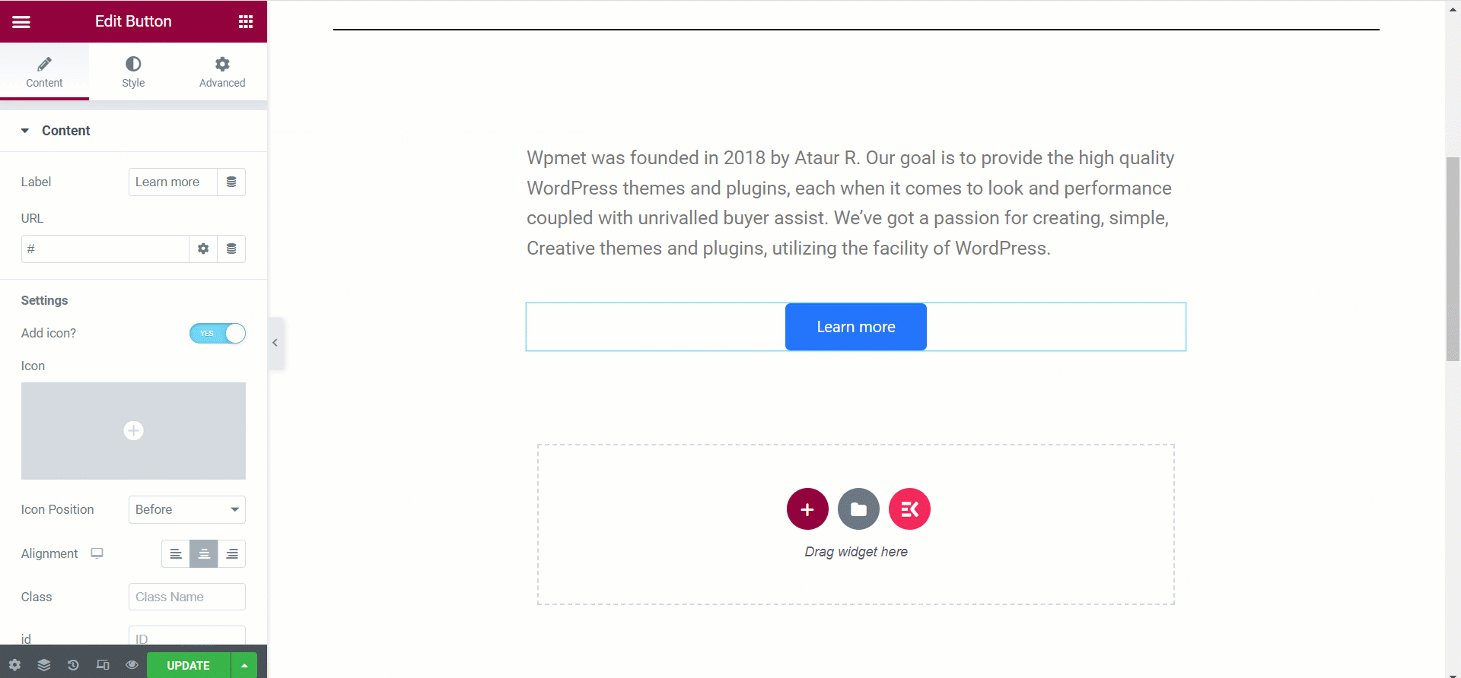
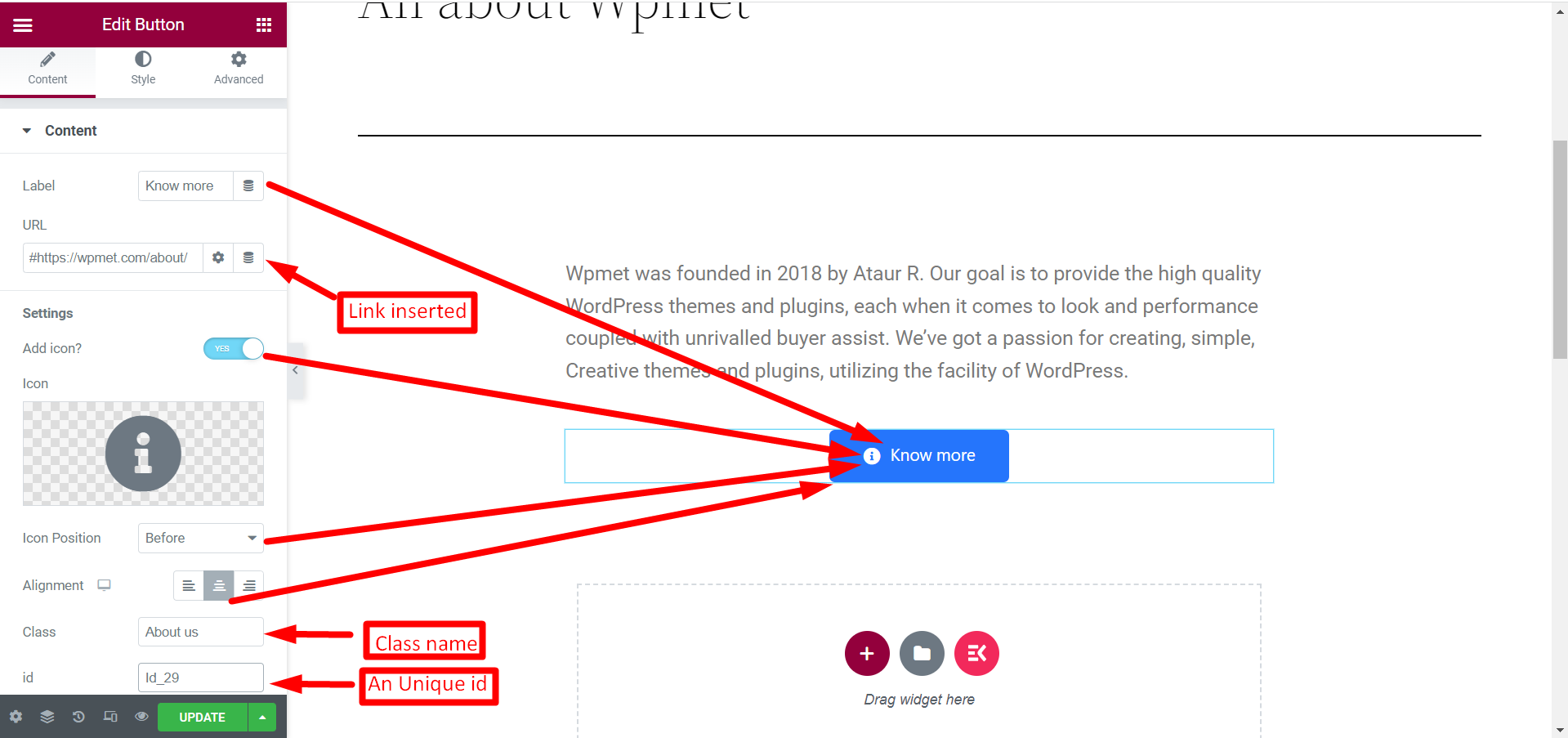
Options d'édition dans le Rubrique Contenu sont:
- Étiquette: Ajouter ou modifier le texte du bouton.
- URL : Fournissez un lien URL. Vous pouvez définir Ouvrir dans une nouvelle fenêtre ou Ajouter nofollow.
- Ajouter une icône: Définissez OUI si vous souhaitez ajouter une icône sinon NON.
- Icône: Bouton de téléchargement une icône de Bibliothèque d'icônes ou vous pouvez télécharger depuis votre propre bibliothèque.
- Sélectionnez la position de l'icône : Vous pouvez mettre l'icône avant ou après le texte.
- Nom du cours: Écrivez un nom de classe dans le champ.
- IDENTIFIANT: Remplissez le champ, ça doit être unique.

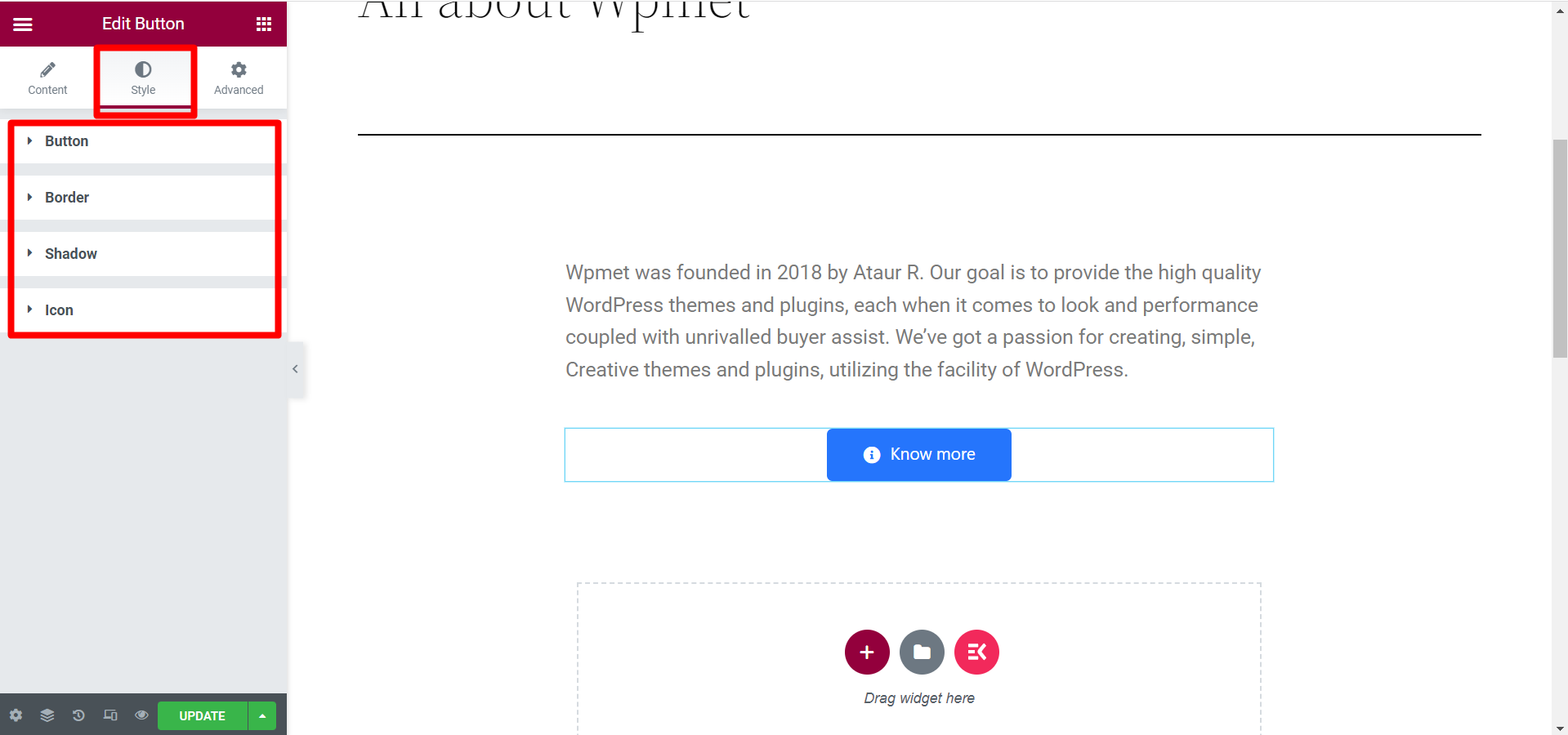
Options d'édition dans le Rubrique Styles comporte quatre critères, vous cliquez pour développer chacun d'entre eux. Ce sont:
- Bouton: Ici, vous pouvez modifier la largeur, le remplissage, la typographie, la couleur, etc. du bouton.
- Frontière: Pour styliser le bouton, modifiez son type de bordure, sa couleur et son rayon.
- Ombre: Modifiez l'ombre de la zone du bouton si vous en avez besoin.
- Icône: Selon votre choix, modifiez la taille, l'espacement et la position de l'icône.

Après avoir terminé toutes les modifications, cliquez sur Mettre à jour. Vu de face, cela ressemblera à ceci :

Ainsi, vous avez vu que les options d'édition contiennent tous les choix requis pour styliser un bouton. Recherchez et déposez simplement le widget et personnalisez-le simplement. En utilisant ce widget, vous pouvez rendre l'appel à l'action plus efficace.



