ÉlémentsKits est un module complémentaire tout-en-un pour Elementor qui vous permet d'améliorer les capacités de votre site Web. Le module complémentaire comprend des widgets, des extensions et des modules complets pour vous aider à ajouter des fonctionnalités avancées à votre site WordPress en utilisant un seul plugin.
Le Barre de progression d'ElementsKit est une fonctionnalité permettant de présenter des statistiques importantes de manière élégante. Vous pouvez visualiser la croissance numérique de n'importe quelle tâche ou jalon à l'aide de la barre de progression dans Elementor. Lisez cette documentation pour savoir comment utiliser le widget Progress Bar pour Elementor.
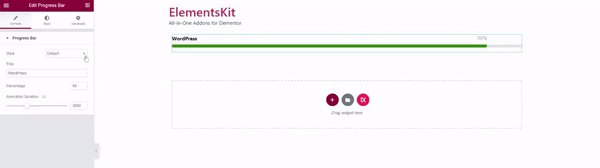
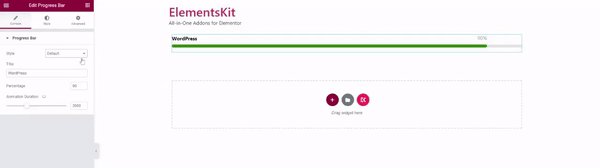
Étape 1 : configurer la barre de progression dans Elementor #
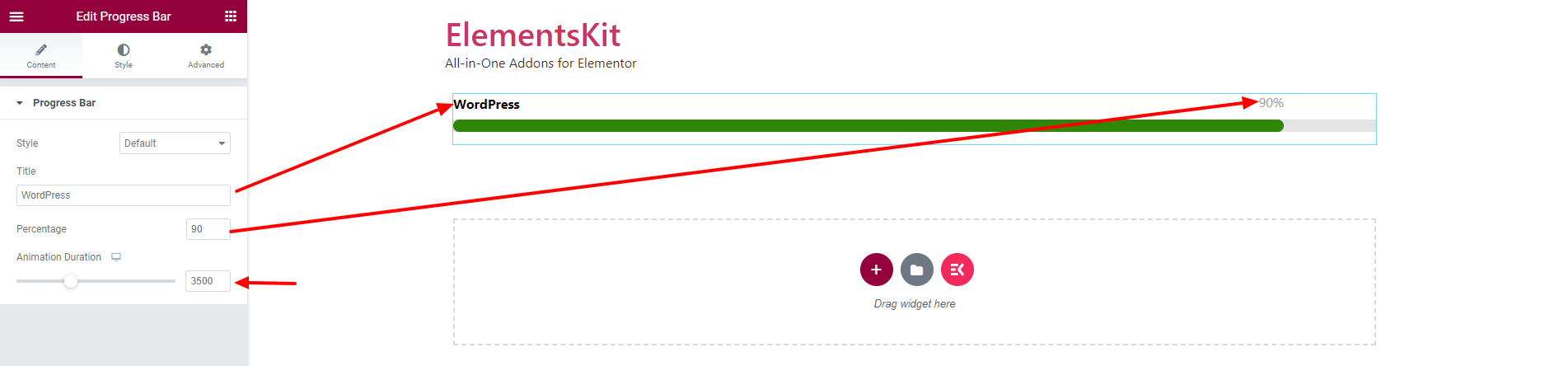
Tout d’abord, ouvrez l’éditeur Elementor et faites glisser le widget Barre de progression dans votre conception. Configurez ensuite la barre de progression WordPress dans Elementor.
Pour configurer le widget,
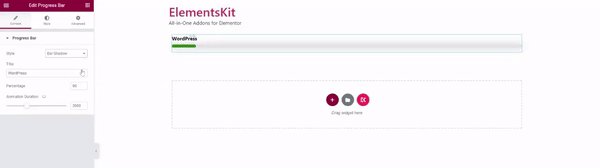
- Sélectionnez la barre de progression Style dans la liste des styles disponibles. Si vous choisissez le Contenu interne style, vous pouvez Ajouter une icône à la barre de progression.

- Met le Titre texte pour la barre de progression.
- Entrer Pourcentage de progrès à montrer.
- Ajuster Durée de l'animation pour montrer la progression.

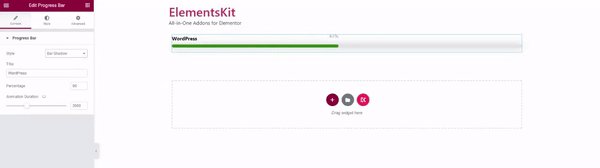
Étape 2 : Personnaliser les styles de barre de progression #
Sous l'onglet Style, vous pouvez personnaliser les styles de barre, de piste, de titre et de pourcentage pour la barre de progression WordPress dans Elementor.
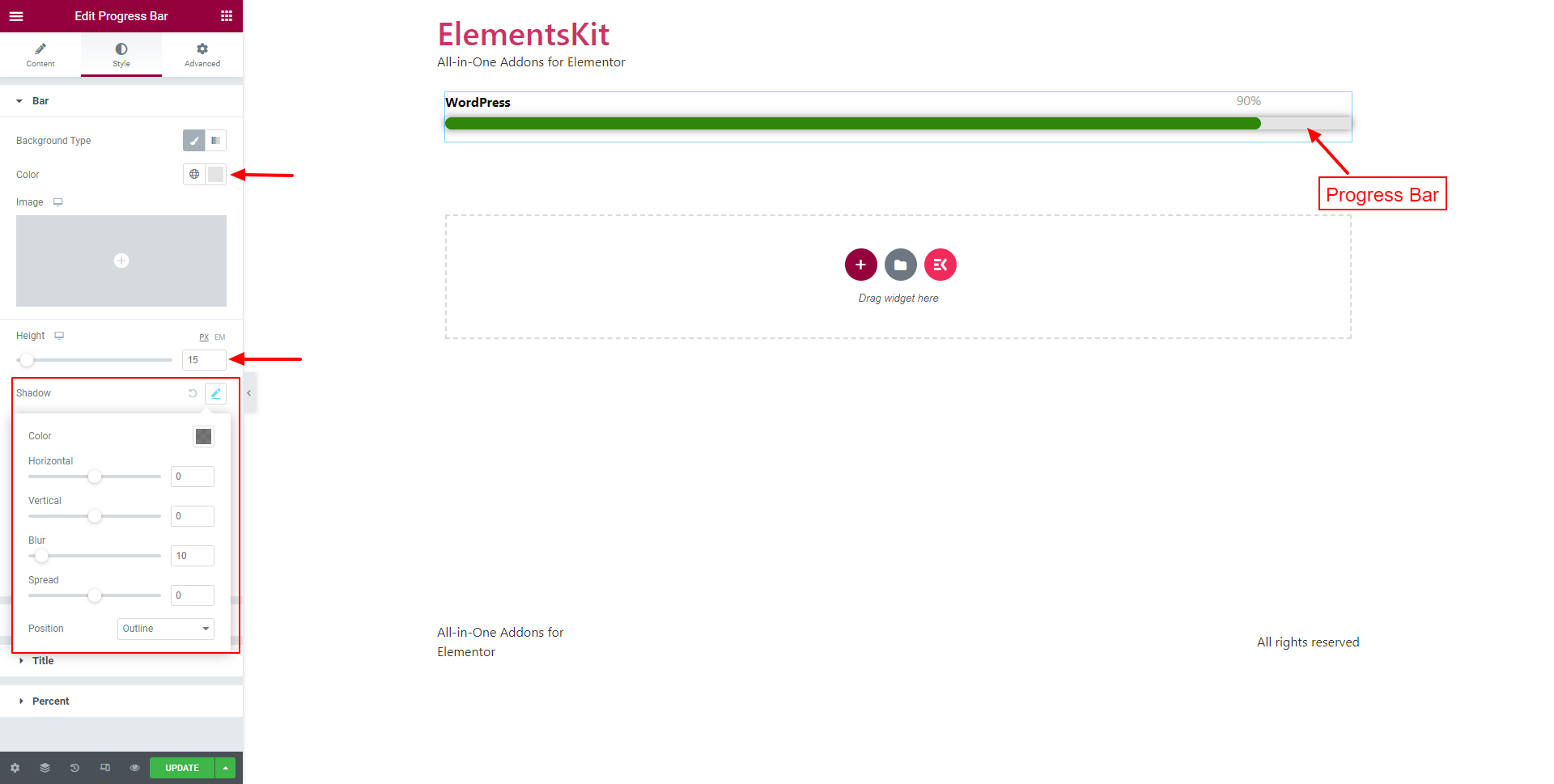
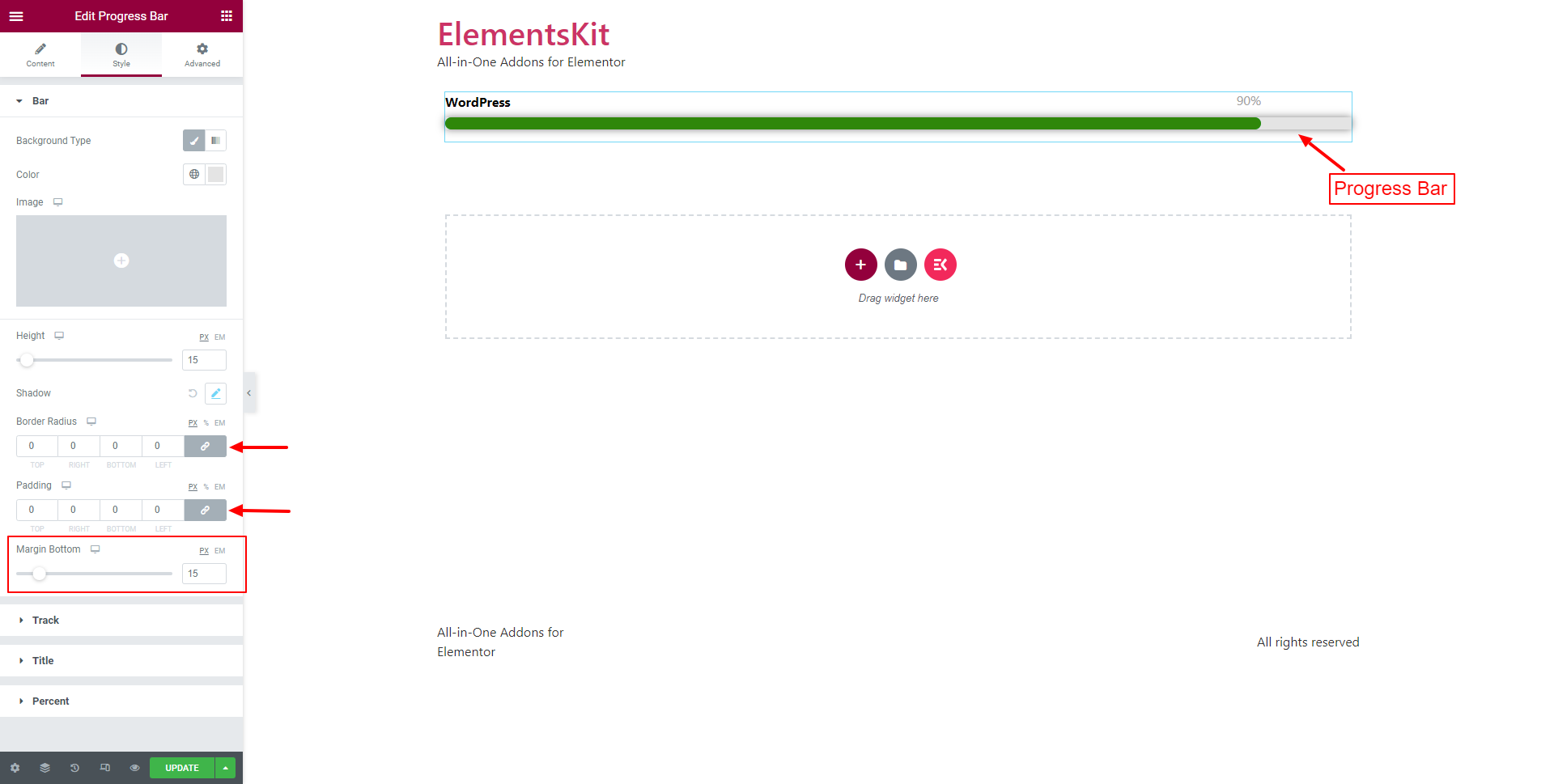
2.1 Barre #
Pour personnaliser la barre de progression,
- Sélectionnez le Type d'arrière-plan, puis choisissez une couleur d'arrière-plan.
- Ajuste le Hauteur du bar.
- Personnalisez ensuite le Ombre paramètres.

- Met le Rayon de frontière et Rembourrage.
- Ajuste le Marge inférieure du bar.

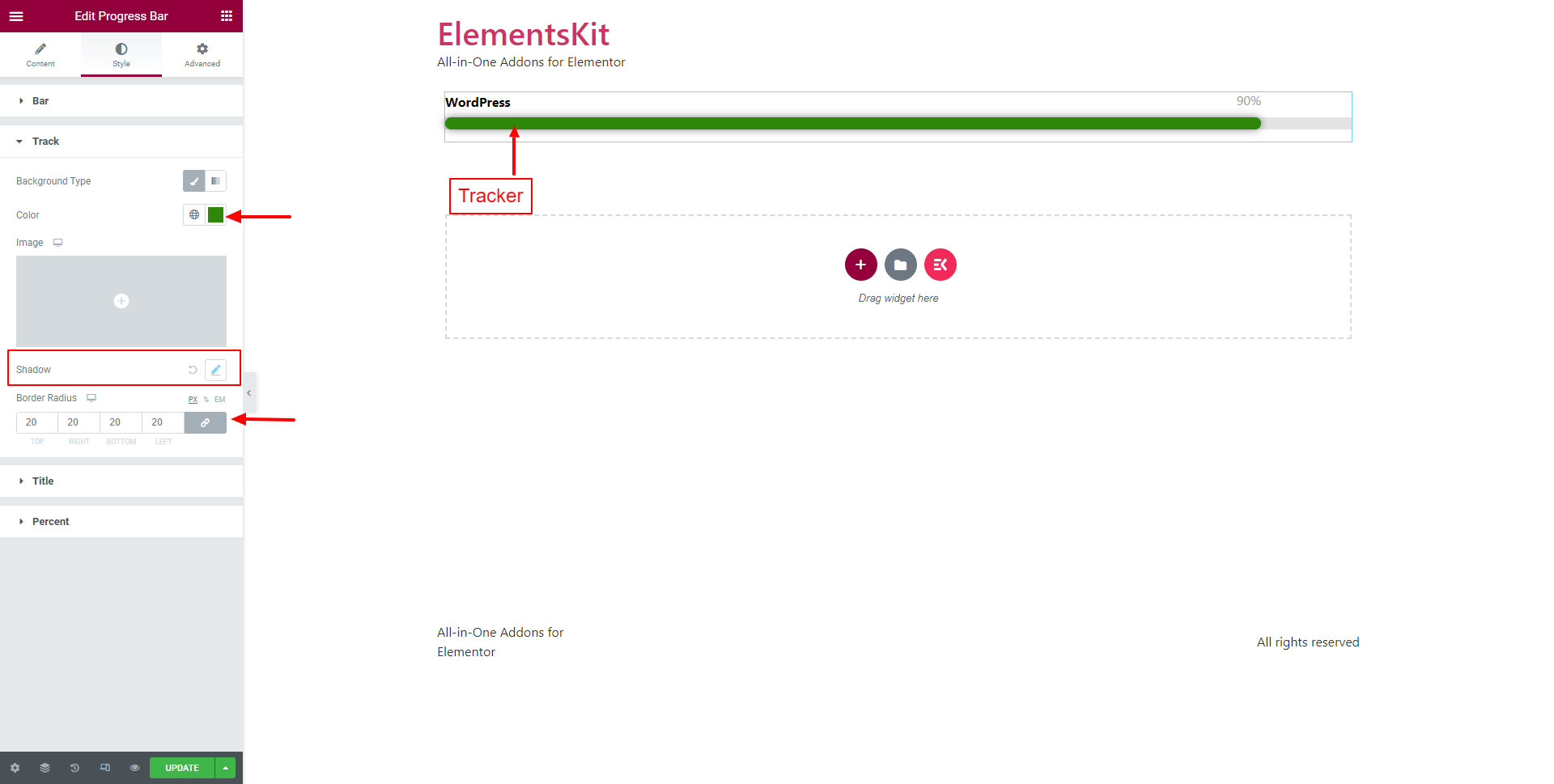
2.2 Suivi #
Pour personnaliser la barre de suivi,
- Sélectionnez le Type d'arrière-plan et choisissez une couleur d'arrière-plan.
- Définir les attributs pour Ombre.
- Et réglez le Rayon de frontière.

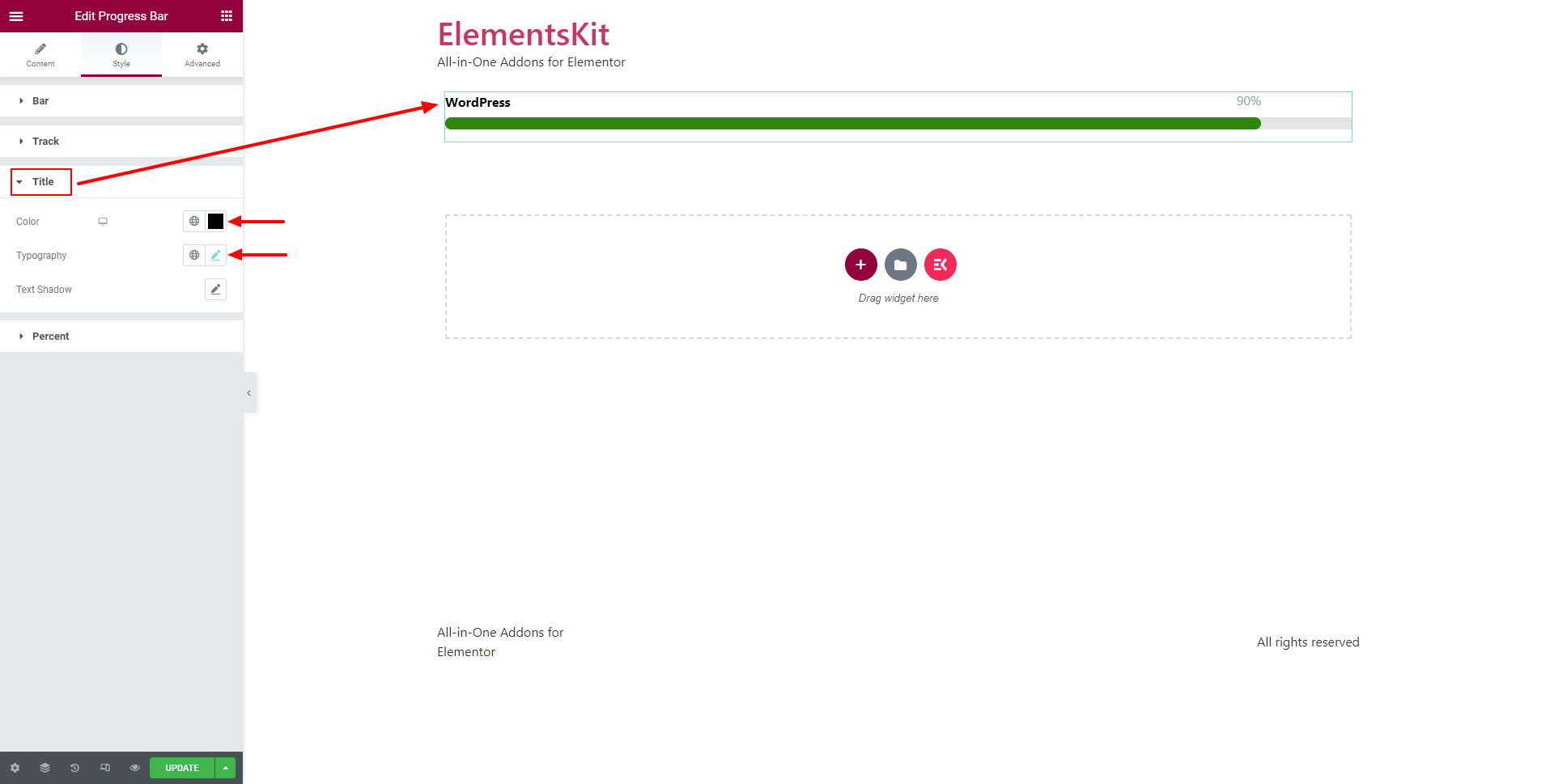
2.3 Titre #
Pour personnaliser le titre de la barre de progression dans Elementor,
- Choisir la Couleur du titre.
- Typographie du texte du titre.
- Ajuste le Ombre de texte.

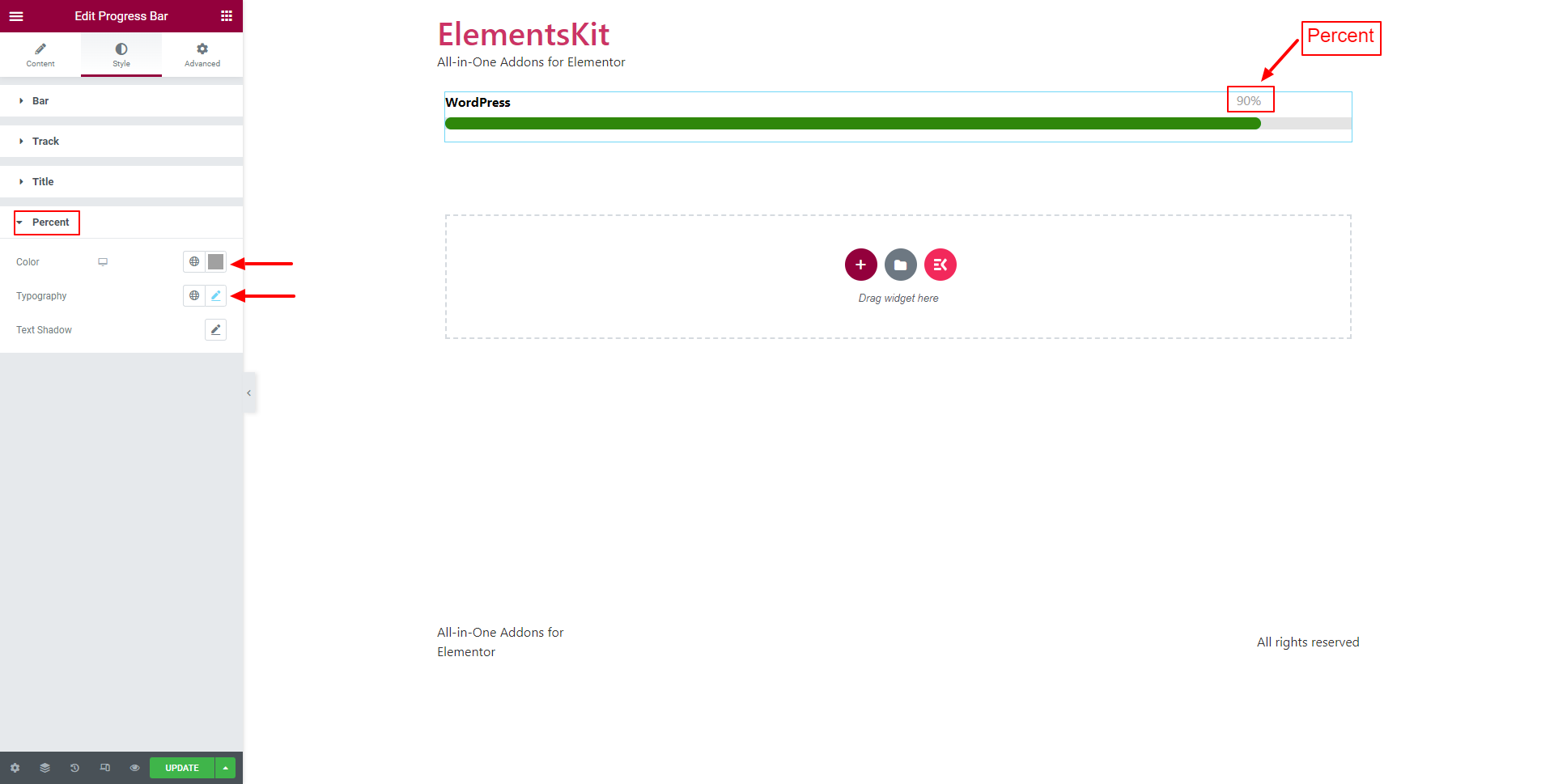
2,4 pour cent #
Pour personnaliser le pourcentage de la barre de progression dans Elementor,
- Choisir la Pourcentage de couleur.
- Typographie du nombre en pourcentage.
- Ajuste le Ombre de texte.

En suivant les étapes ci-dessus, vous pouvez créer une barre de progression WordPress accrocheuse dans Elementor.



