Regardez notre guide vidéo :
Ou suivez les instructions étape par étape :
Générer une clé API Facebook #
Commencer
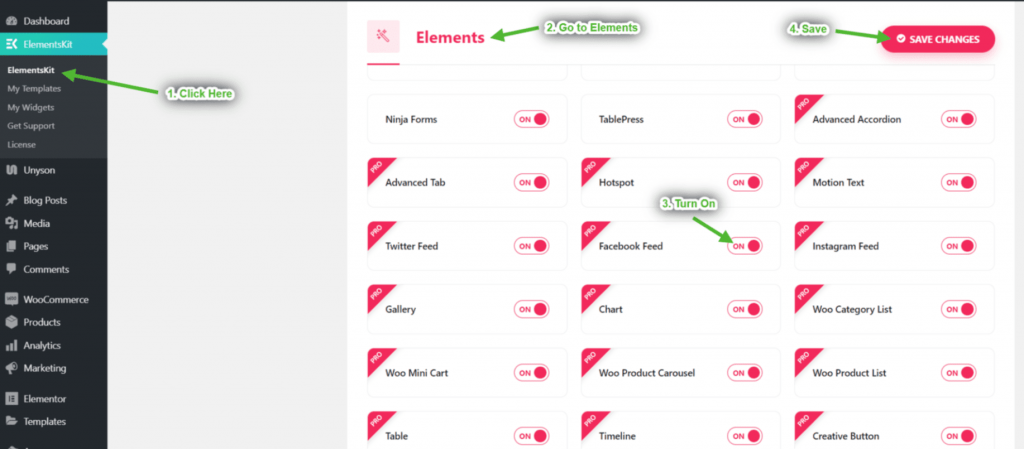
Étape=>1 : Aller à Kit d'éléments=> Éléments=> Assurez-vous que votre Flux Facebook c'est actif

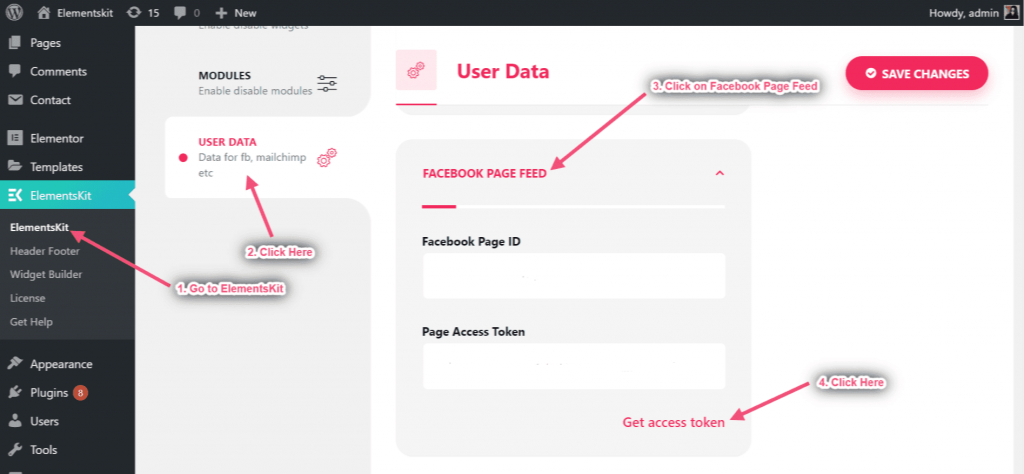
Étape=>2 : Aller à Données d'utilisateur=> Données des utilisateurs de Facebook=> cliquez sur Obtenir un jeton d'accès pour obtenir un jeton d'accès

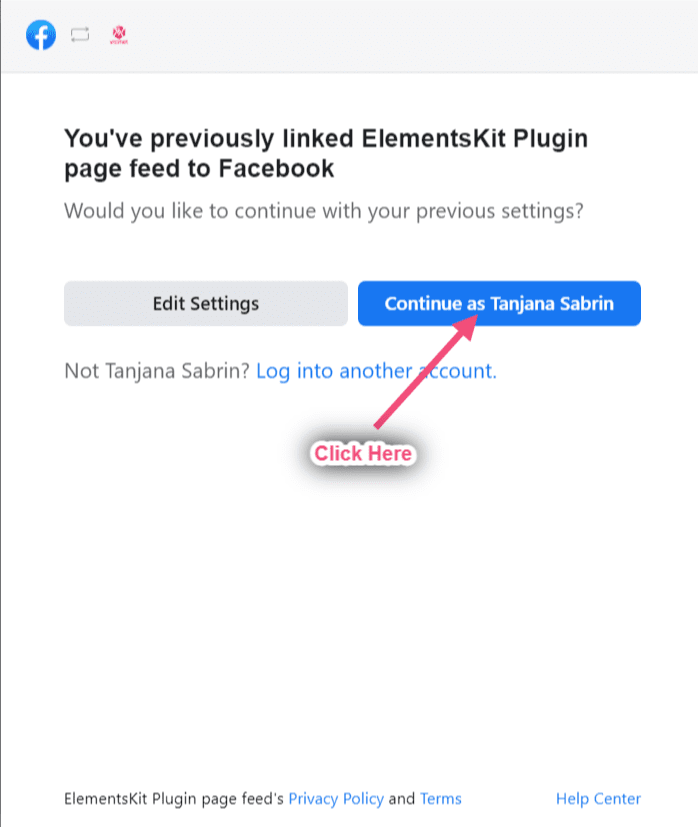
Étape=>3 : Cliquer sur Continuer

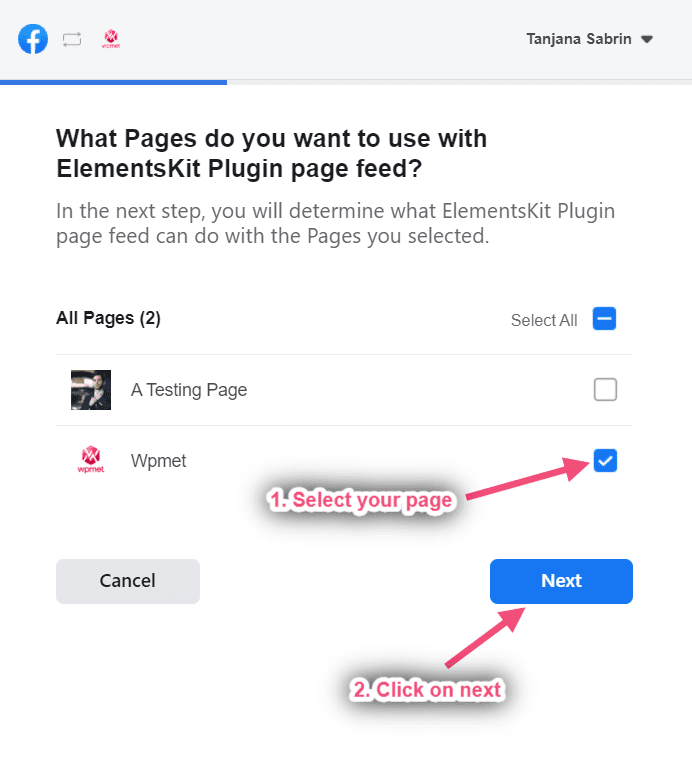
Étape=>4 : Sélectionnez votre page => Cliquez sur Suivant

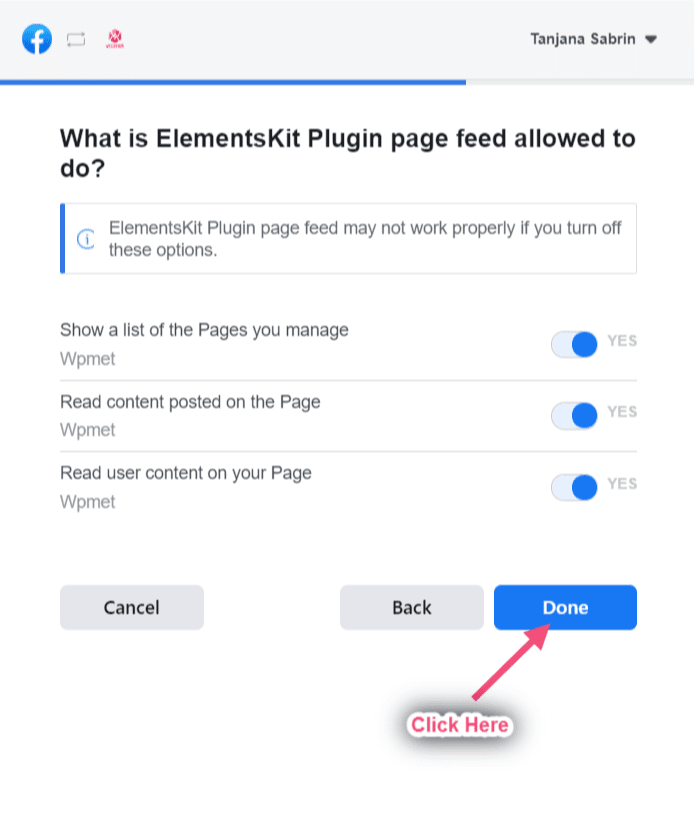
Étape=>5 : Cliquer sur Fait

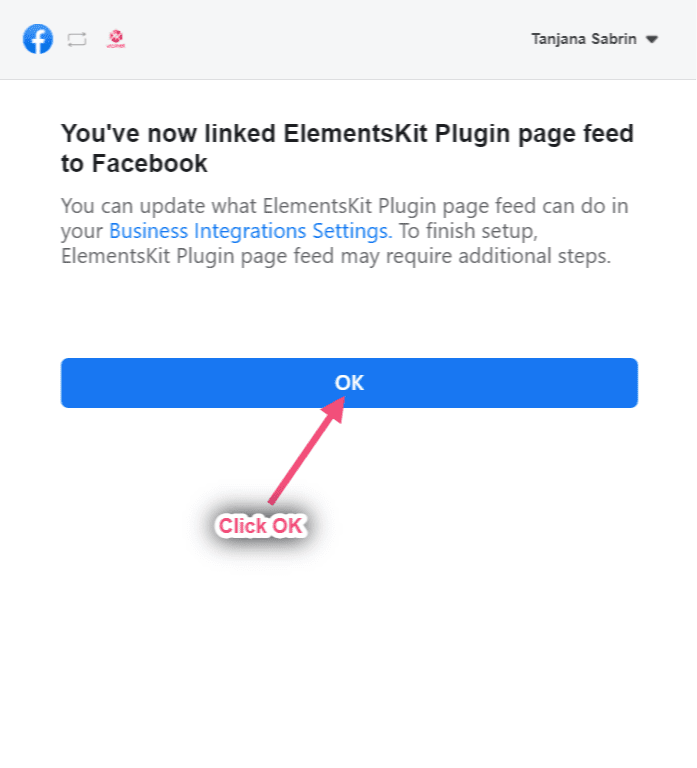
Étape=>6 : Cliquer sur D'ACCORD

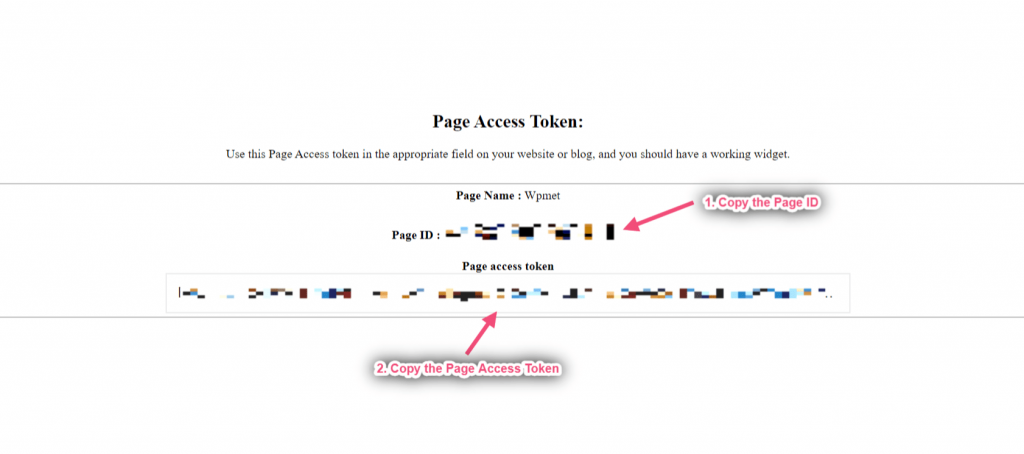
Étape=>7 : Vous obtiendrez maintenant votre identifiant de page et votre jeton d'accès. Juste Copier les deux

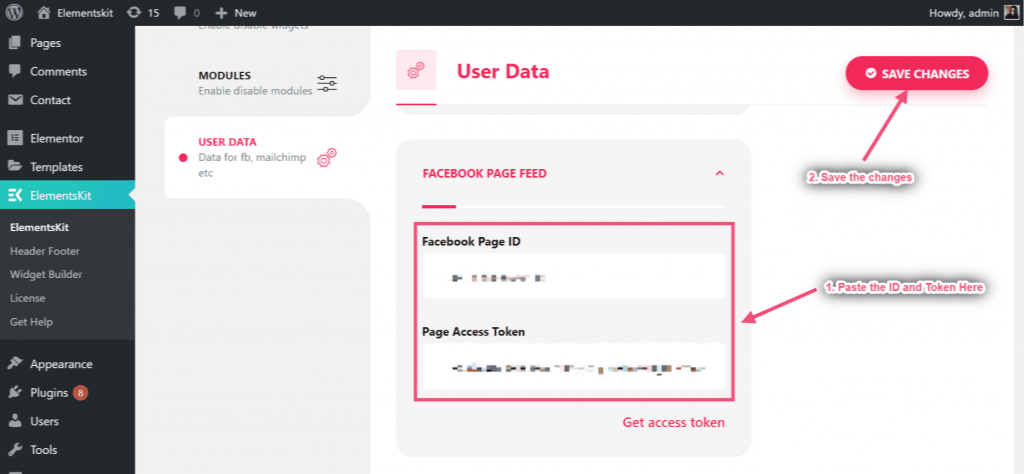
Étape=>8 : Maintenant, va à Flux de pages Facebook=> Fournir l'identifiant de la page=> Jeton d'accès à la page=> Sauvegarder les modifications

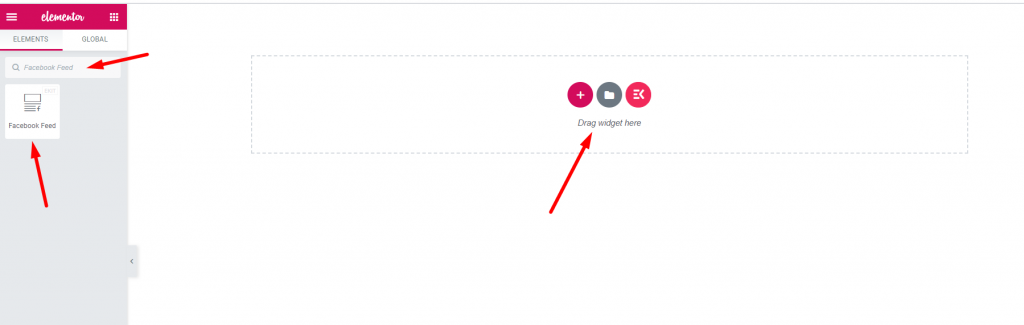
Étape=>9 : Aller à Élémentor=> Rechercher Flux Facebook=> Juste Faites glisser et déposez le champ

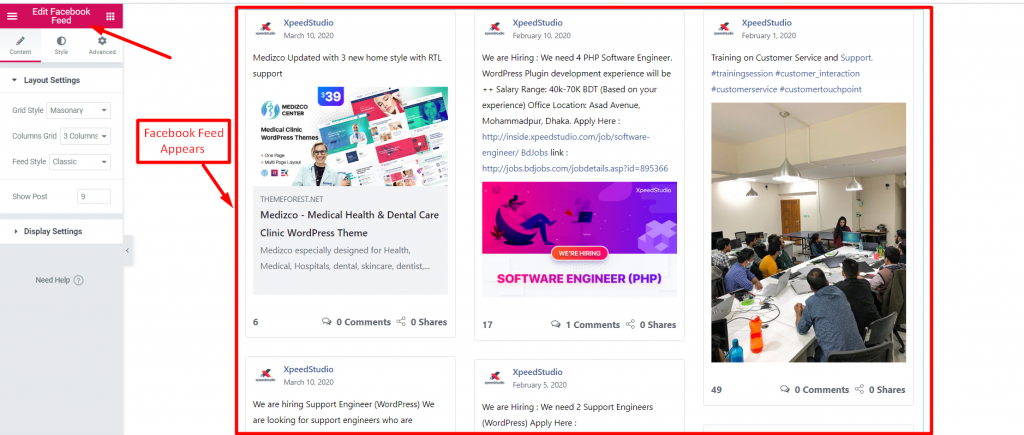
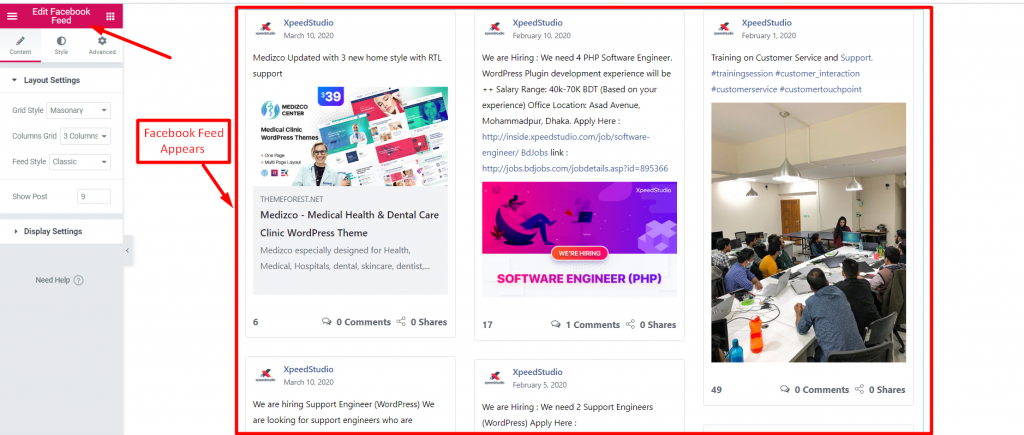
Vous pouvez désormais présenter votre publication Facebook sur votre widget de flux Facebook

Fonctionnalités #
Contenu #
Paramètre de mise en page #
Étape=>1 : Aller à Éléments=> Rechercher Flux Facebook=> Juste Faites glisser et déposez le champ

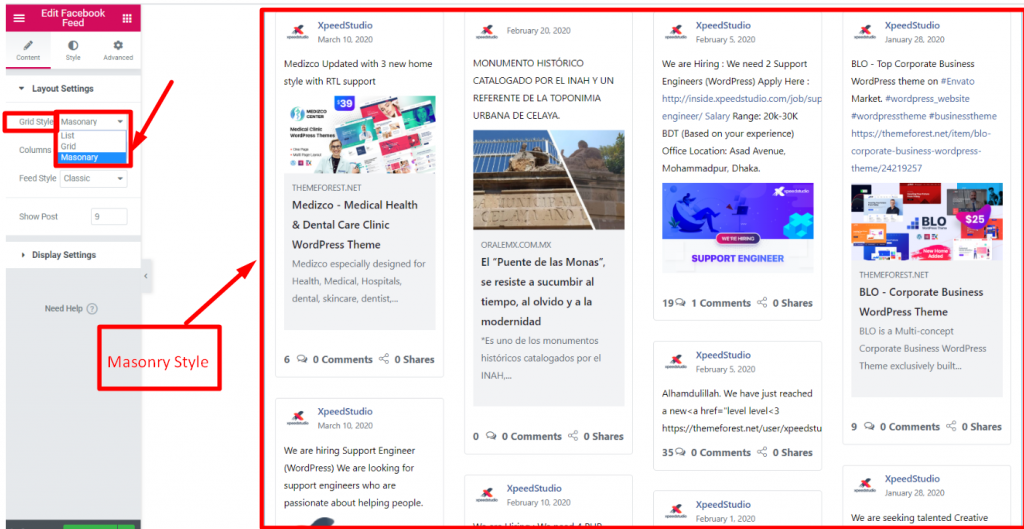
Étape=>2 : Cliquer sur Paramètre de mise en page=> Sélectionnez Style de grille Liste, Grille ou Maçonnerie

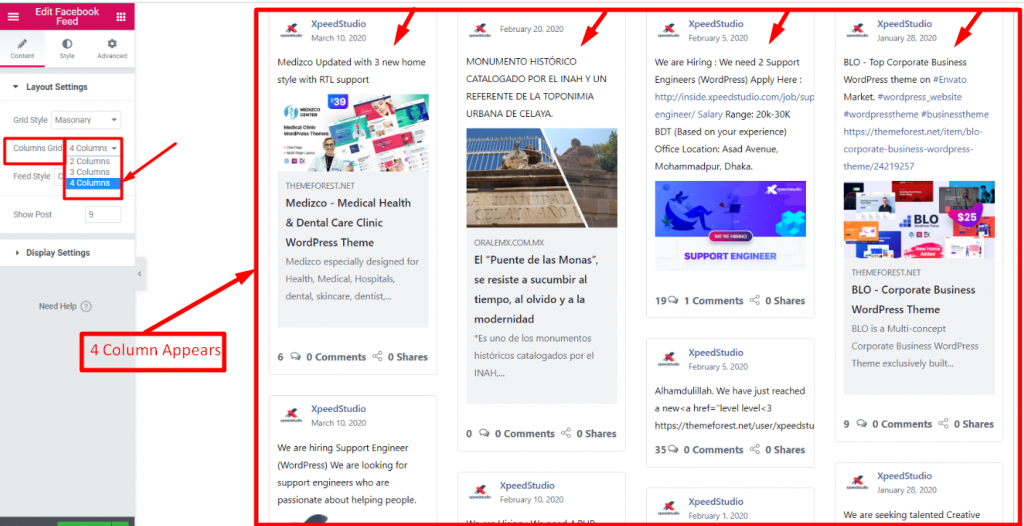
Étape=>3 : Sélectionnez votre Grille de colonnes 1,2,3 ou 4 signifie le nombre de colonnes que vous souhaitez choisir pour afficher les images.

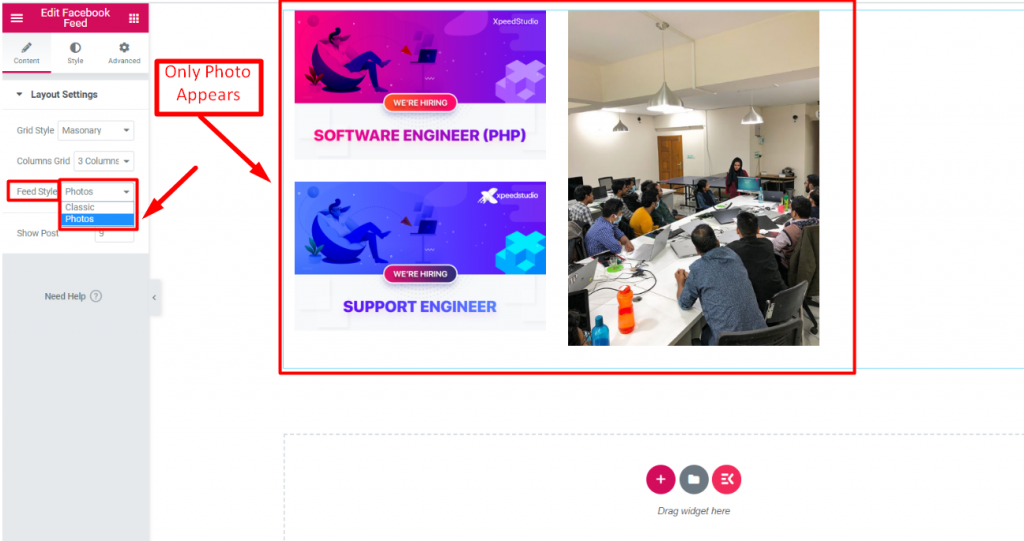
Étape=>4 : Sélectionner Style de flux Classique ou Photos

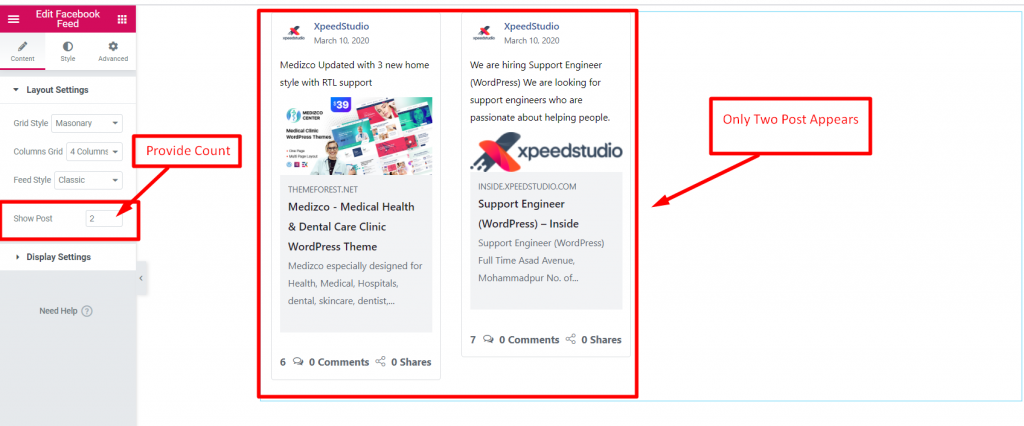
Étape=>5 : Fournir valeur de comptage de combien de messages tu veux afficher

Paramètres d'affichage #
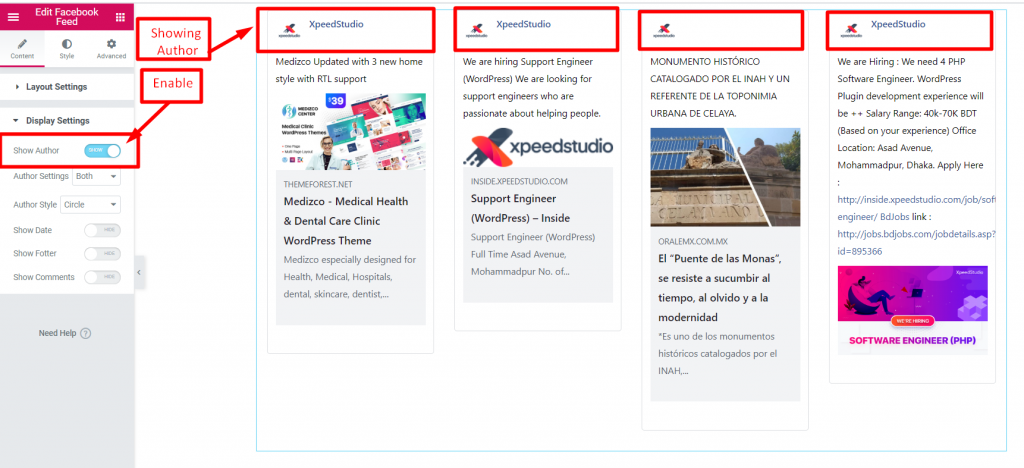
Étape=>1 : Activer Afficher l'auteur montrer Informations sur l'auteur à ton message

Étape=>2 : Paramètre d'auteur=> Sélectionnez Uniquement l'image de profil, Uniquement le nom ou Les deux

Étape=>3 : Sélectionnez votre style de vignette Cercle ou carré

Étape=>4 : Activer la date d'affichage pour fournir la date de téléchargement

Étape=>5 : Activer Afficher le pied de page pour afficher la section de pied de page

Étape=>6 : Activer la zone de commentaires pour présenter le commentaire et la réaction de l'utilisateur à votre message



