Commencer #
Le Dribbler Widget vous permet d'afficher votre dernière Dribbler photos sur vos sites WordPress. Il aide les concepteurs à trouver de l'inspiration, des commentaires, une communauté et des emplois. Voici un article complet pour expliquer chaque méthode en détail. Suivez le processus étape par étape pour connecter le Dribbler.
Regardez notre guide vidéo :
Ou suivez simplement le processus étape par étape :
Générer un accès Dribble Jeton #
Vous aurez besoin d'un Jeton d'accès pour connecter votre Dribbble.
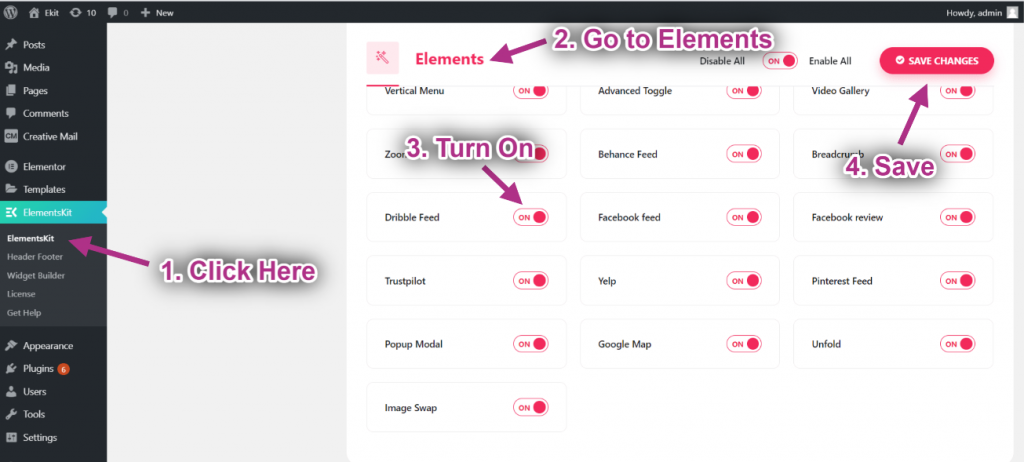
- Étape=>1 : Aller à Kit d'éléments-> Éléments-> Assurez-vous que votre Flux de dribble est actif-> Sauvegarder

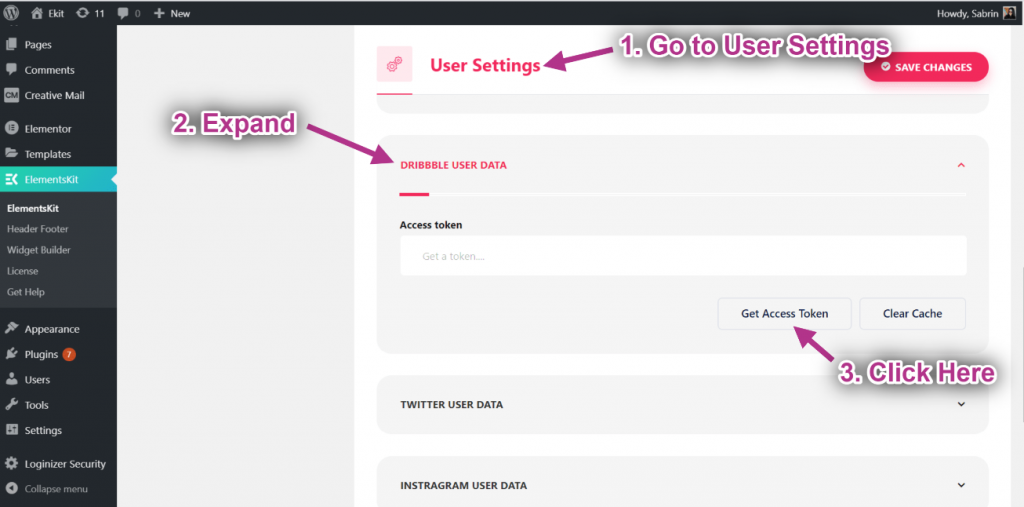
- Étape=>2: Aller à Données d'utilisateur=> Cliquez sur le Données utilisateur Dribbble pour développer -> Cliquez maintenant sur Obtenir un jeton d'accès.

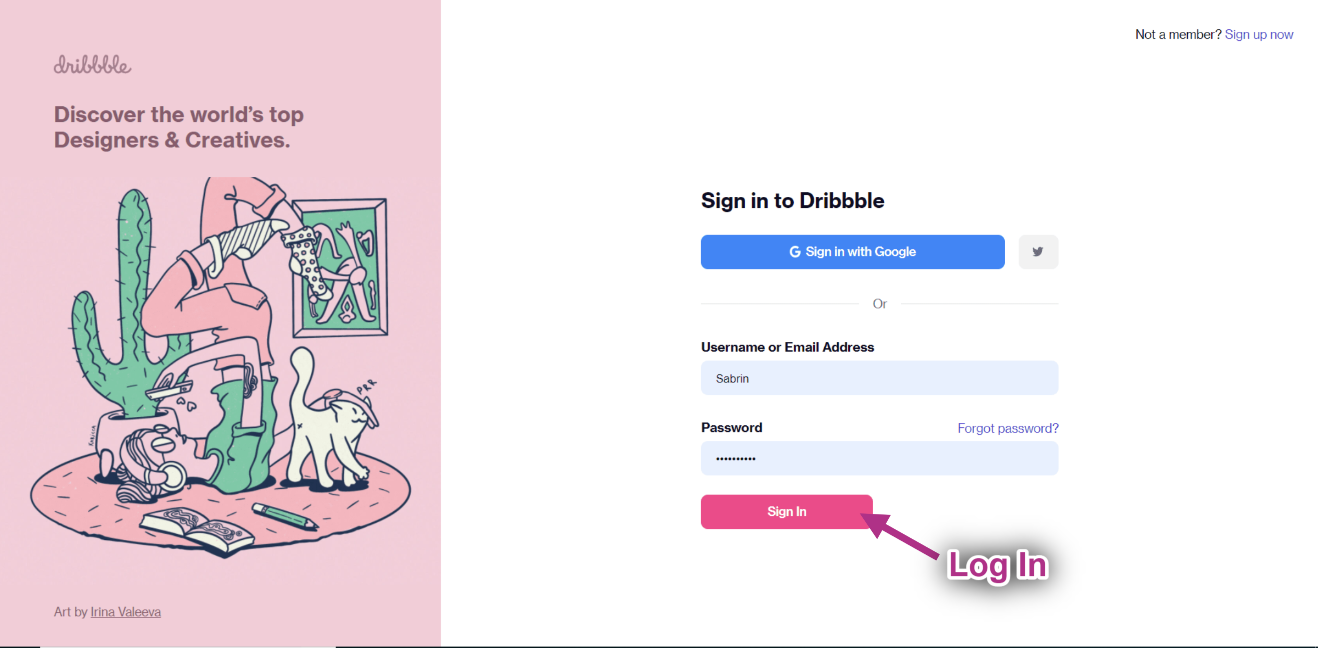
- Étape=>3 : Entrez votre Compte Dribble Informations d'identification et cliquez sur Se connecter.

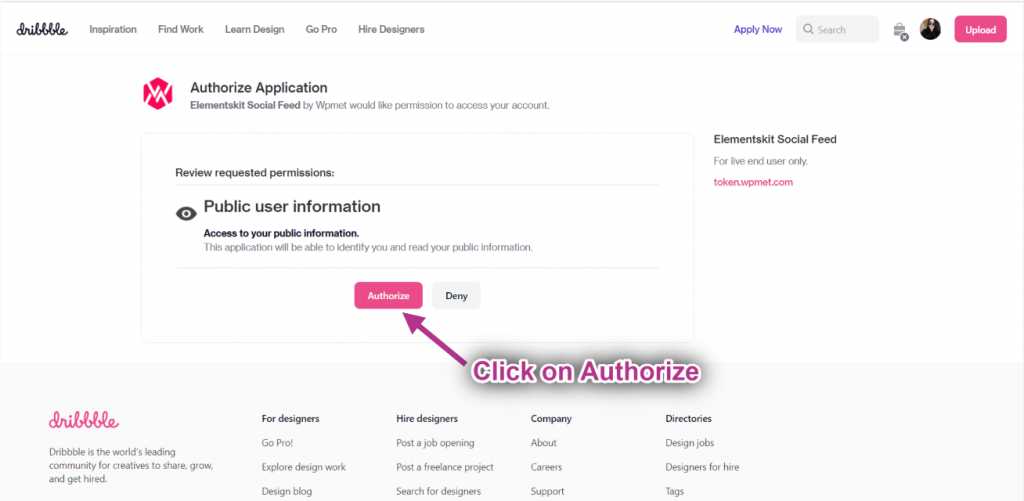
- Étape=>4 : Cliquer sur Autoriser.

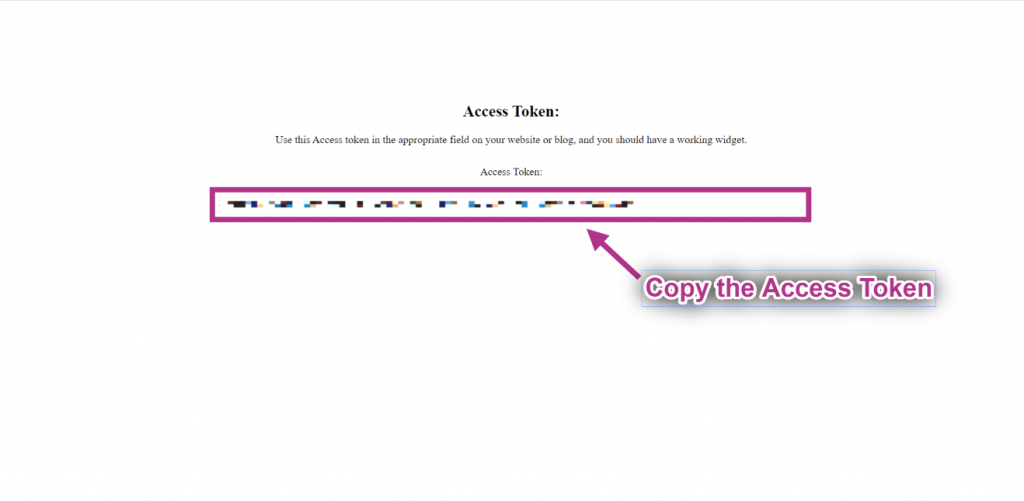
- Étape=>5 : Voici ton Jeton d'accès au Dribbble. Copie eux.

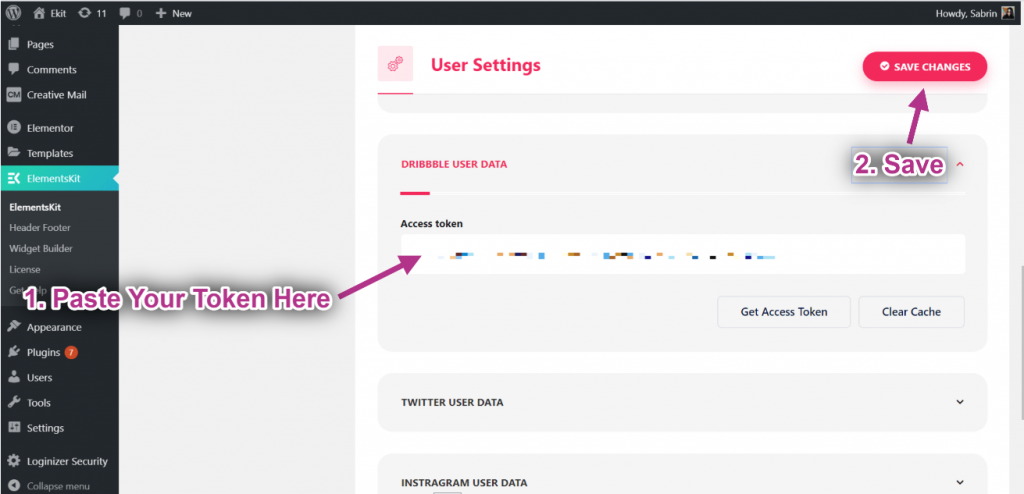
- Étape=>6 : Collez le Jeton d'accès sur la zone sélectionnée->Sauvegarder les modifications.

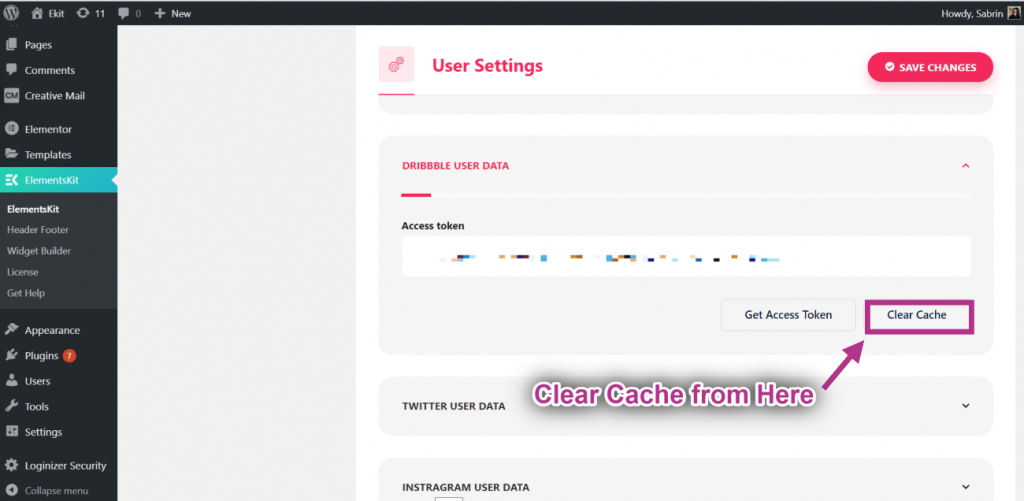
- Si vous rencontrez un problème concernant la synchronisation des données, cliquez simplement sur vider le cache.

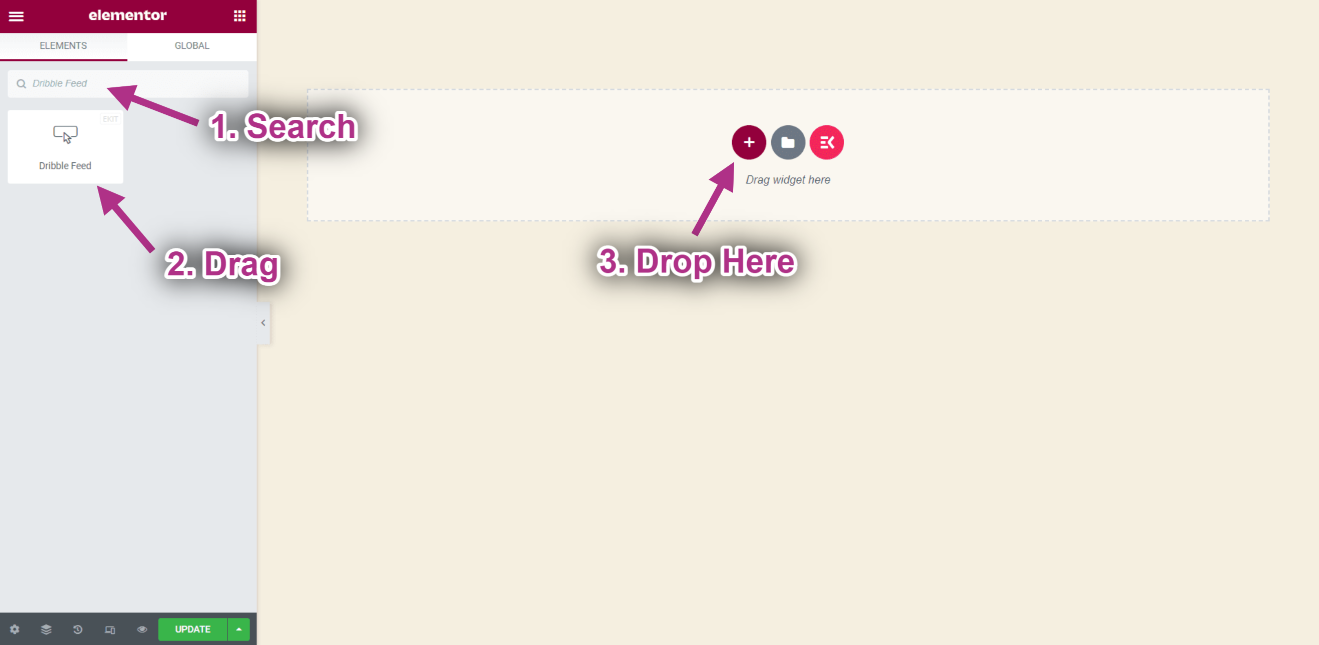
- Étape=>7 : Maintenant, recherchez Flux de dribble-> Traîner le widget-> Baisse sur la zone sélectionnée.

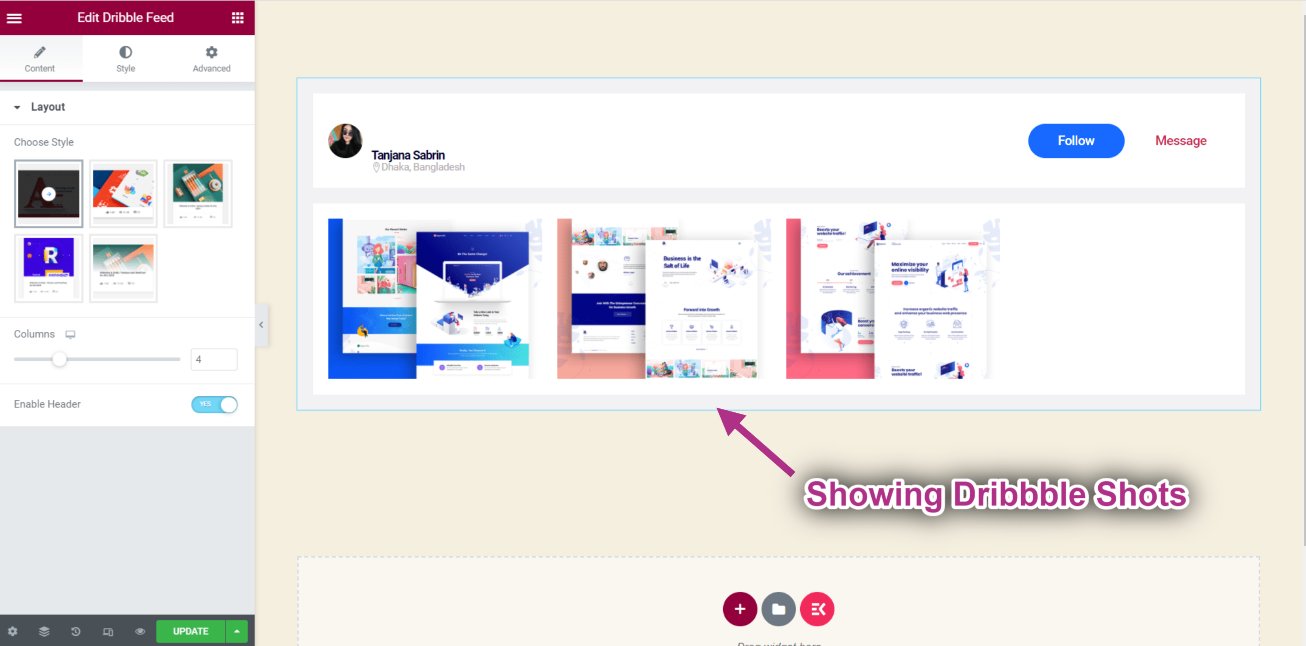
- Vous pouvez maintenant voir vos Dribbble Shots sur votre widget de flux Dribbble..

Personnaliser le flux de dribble #
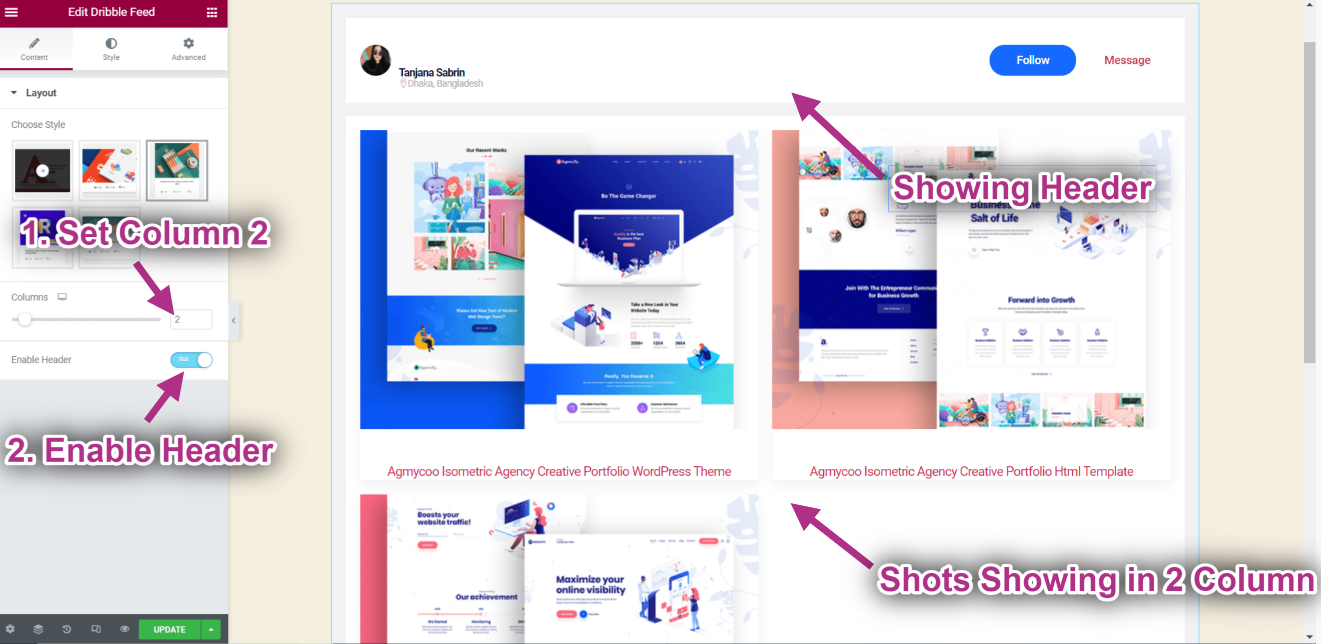
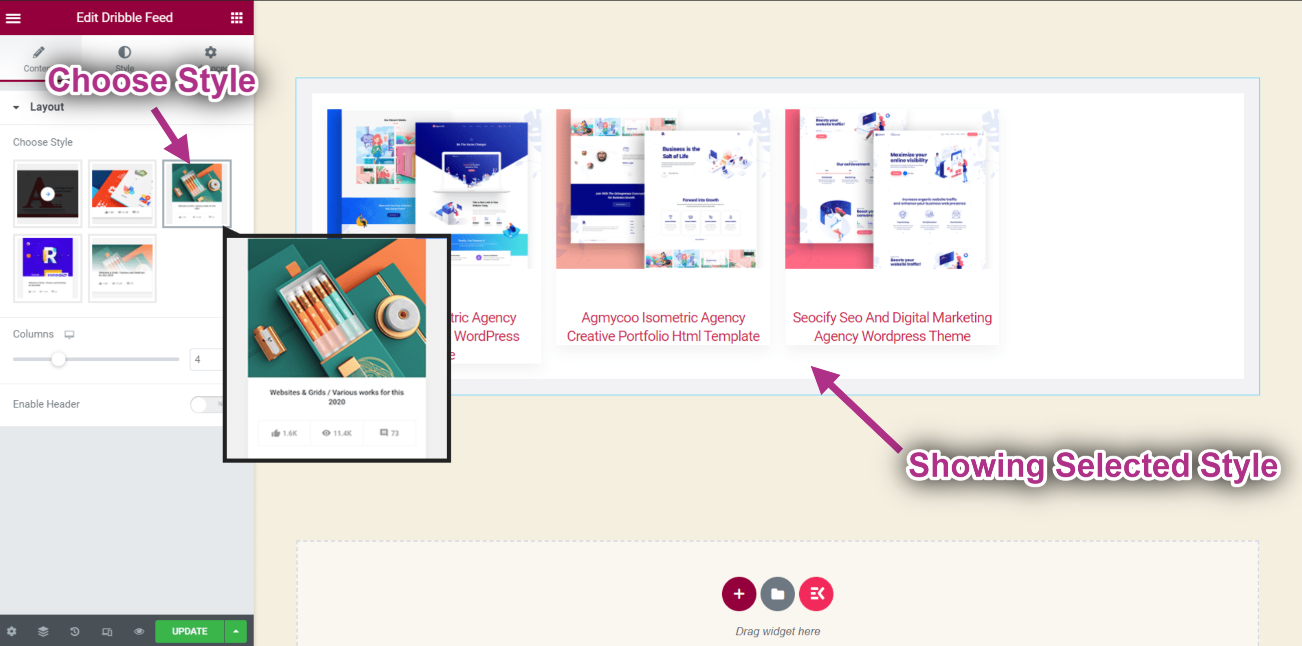
- Choisi ton Style à partir de la mise en page.
- Vous pouvez voir votre style sélectionné s’afficher.

- Définir la colonne : 2.
- Activer Entête.
- Vous pouvez voir l'en-tête en haut et les photos s'affichent sur 2 colonnes.