Rendez votre contenu important lisible pour l'utilisateur avec le widget Accordion Elementor sur vos pages sans faire défiler vers le bas
Personnaliser l'accordéon #
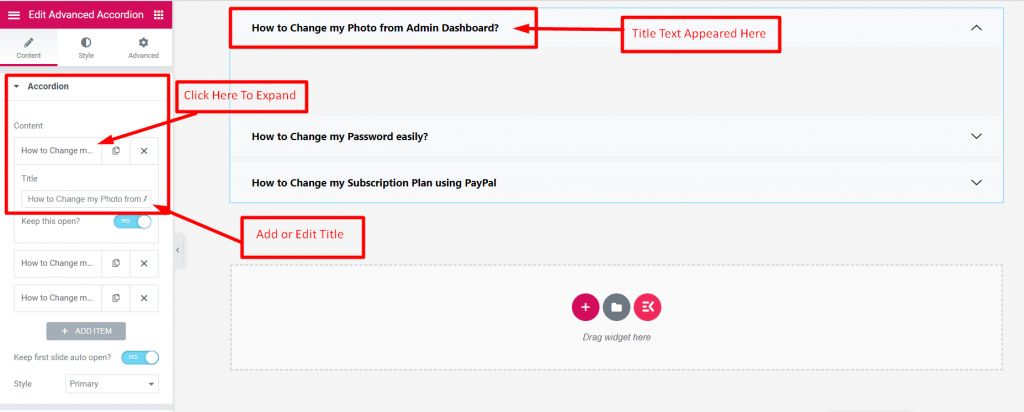
Contenu #
- Cliquez sur le contenu pour développer
- Ajouter ou modifier un titre

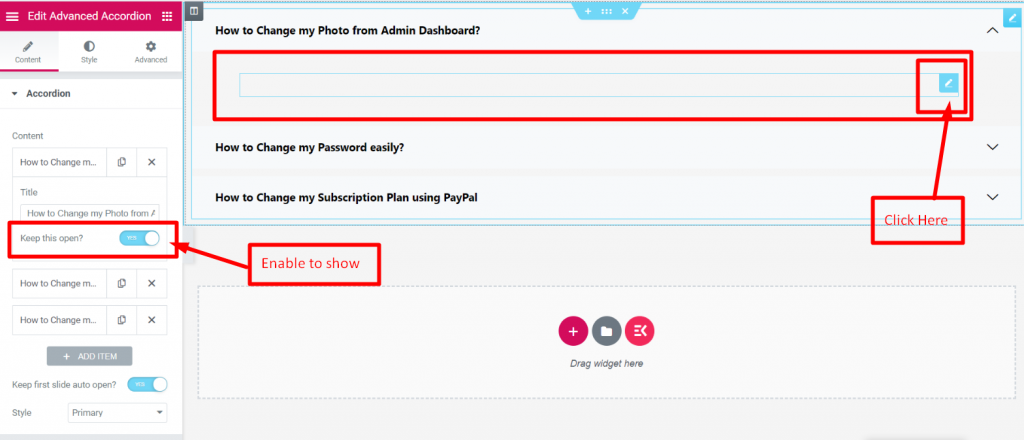
Ajoutez n'importe quel widget comme le texte de l'image après le titre
- Activer "Gardez ceci ouvert »
- Clique sur le Icône pour ajouter n'importe quel widget

Recherchez le widget souhaité et déposez-le

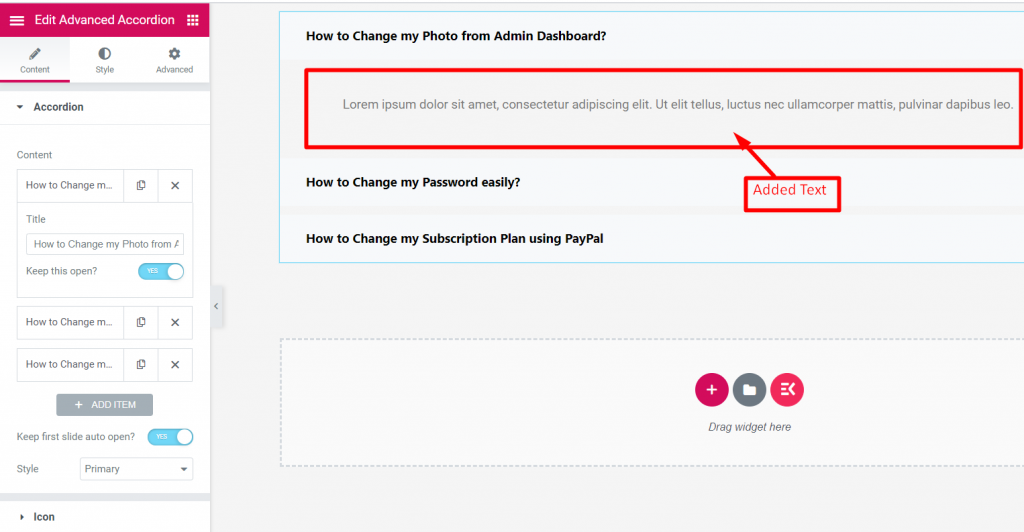
Modifiez le texte et cliquez sur Mettre à jour

Fermez la fenêtre et le texte apparaîtra en conséquence

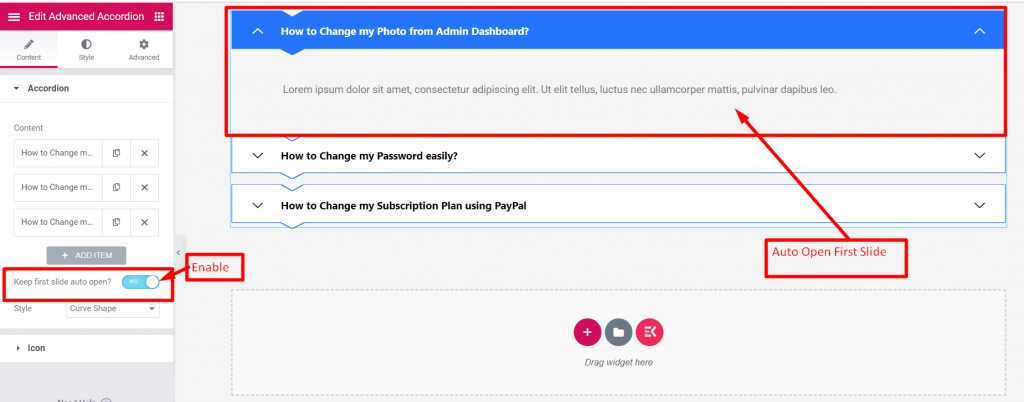
Ouverture automatique #

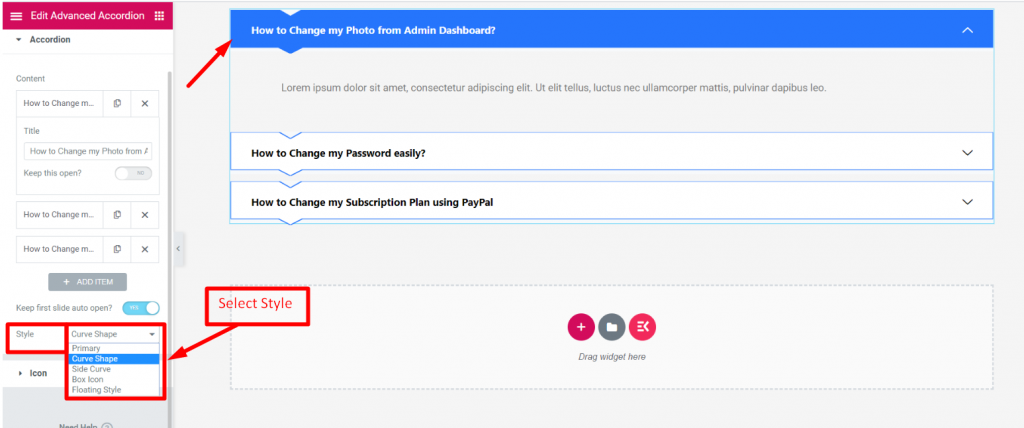
Ajouter du style #
Sélectionnez le style : Primaire, forme de courbe, courbe latérale, boîte, icône, style flottant

Activer pour conserver l'ouverture automatique de la première diapositive
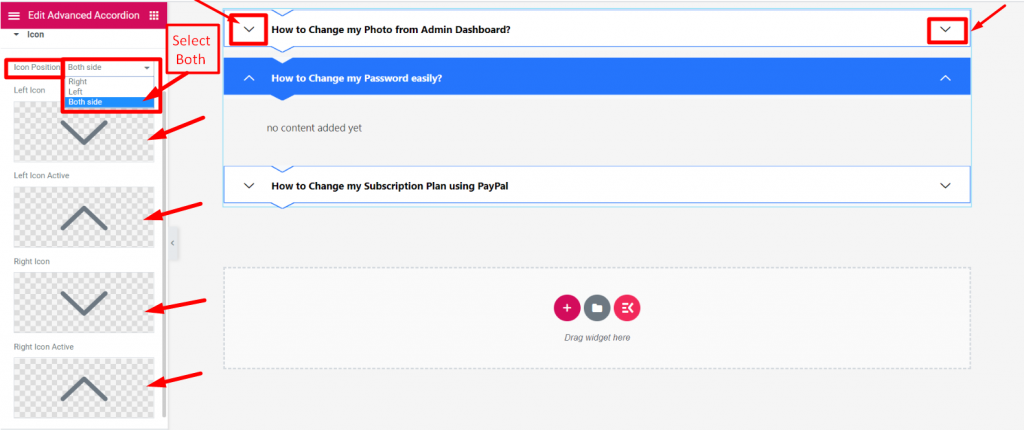
Icône #
Position de l'icône #
- Sélectionnez la position de l'icône : Droite, gauche ou les deux
- Télécharger l'icône depuis la bibliothèque