Présenter plusieurs images dans un espace compact sur votre site WordPress n’est pas sorcier. ElementsKit est un package complémentaire complet pour le constructeur de pages Elementor et est livré avec le widget accordéon d'image.
Le widget accordéon d'images propose 7 modèles différents pour vos images professionnelles, de voyage, médicales, de restauration, de construction et personnelles. Vous obtiendrez également un modèle par défaut.
Tous ces modèles sont entièrement réactif et personnalisable. Ceux-ci vous aideront à visualiser plusieurs images de manière plus attrayante.
✨✨ Plugins requis :
👉👉Élémentor : Télécharger Elementor
👉👉KitÉléments : Télécharger ElementsKit
Guide étape par étape pour créer un accordéon d'image #
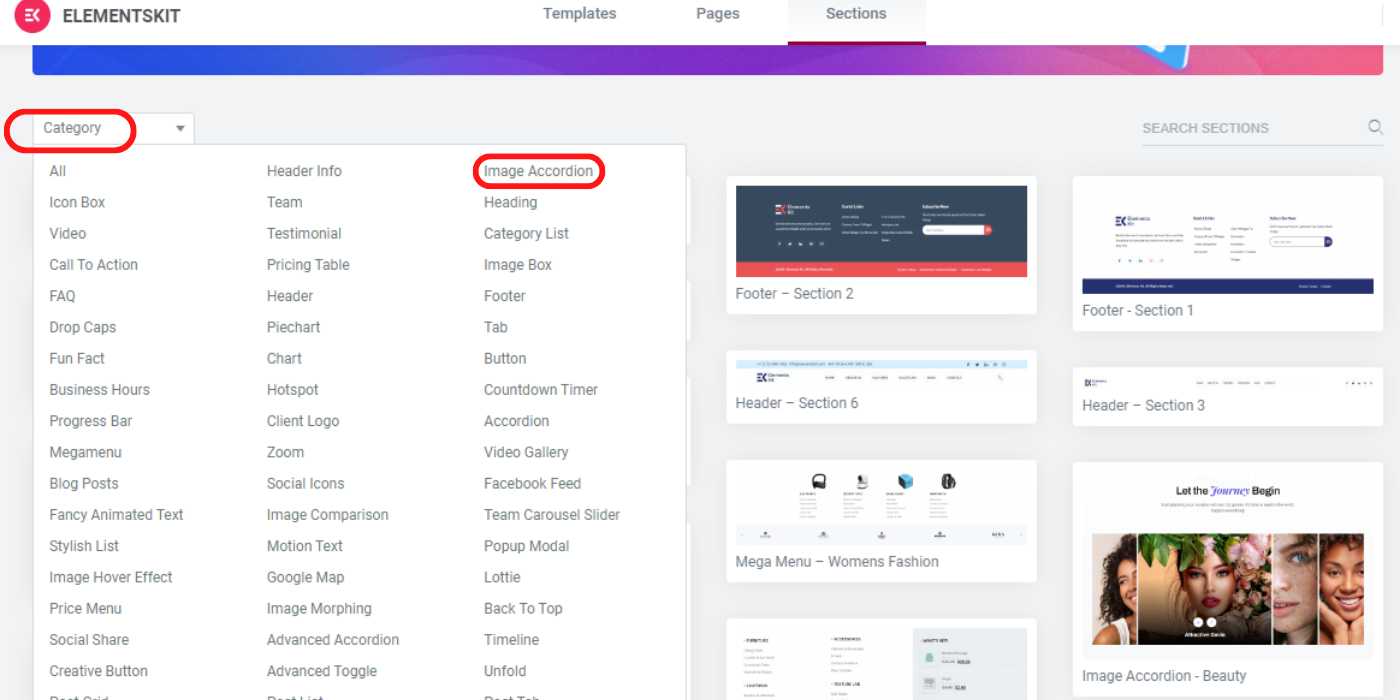
Étape 1 – Sélectionnez le widget Accordéon d’image #
- Créez une nouvelle page ou ouvrez une page existante avec "Modifier avec Elementor"
- Cliquer sur ElementsKit
- Sélectionnez le "Accordéon d’images” depuis le widget "Catégorie"

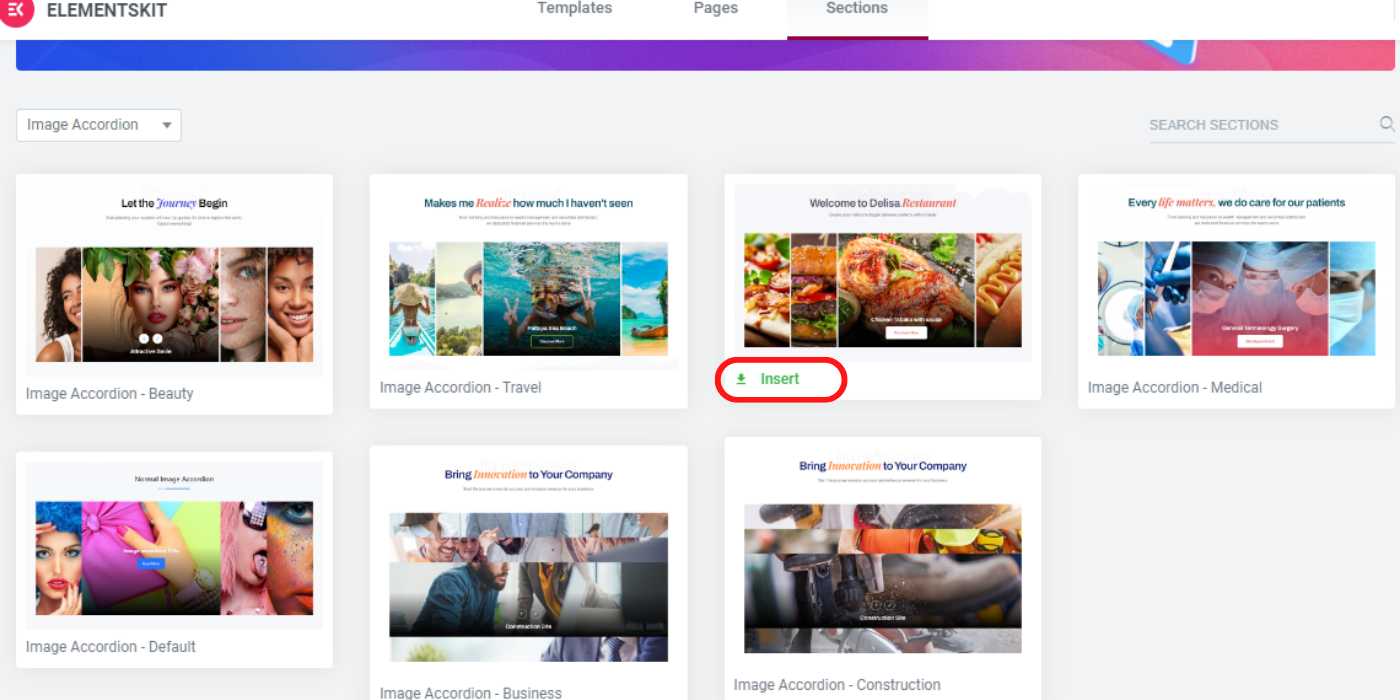
Étape 2 – Insérez le modèle #
Tu peux voir 7 modèles différents, dont beauté, voyages, restaurant, médecine, affaires et construction, ainsi qu'un modèle par défaut.
- Sélectionnez un modèle. Vous pouvez voir l'aperçu en cliquant sur le Aperçu en direct languette.
- Insérer le modèle sélectionné dans votre page

✅✅Note: Vous pouvez insérer plusieurs modèles sur une même page en suivant la même procédure.
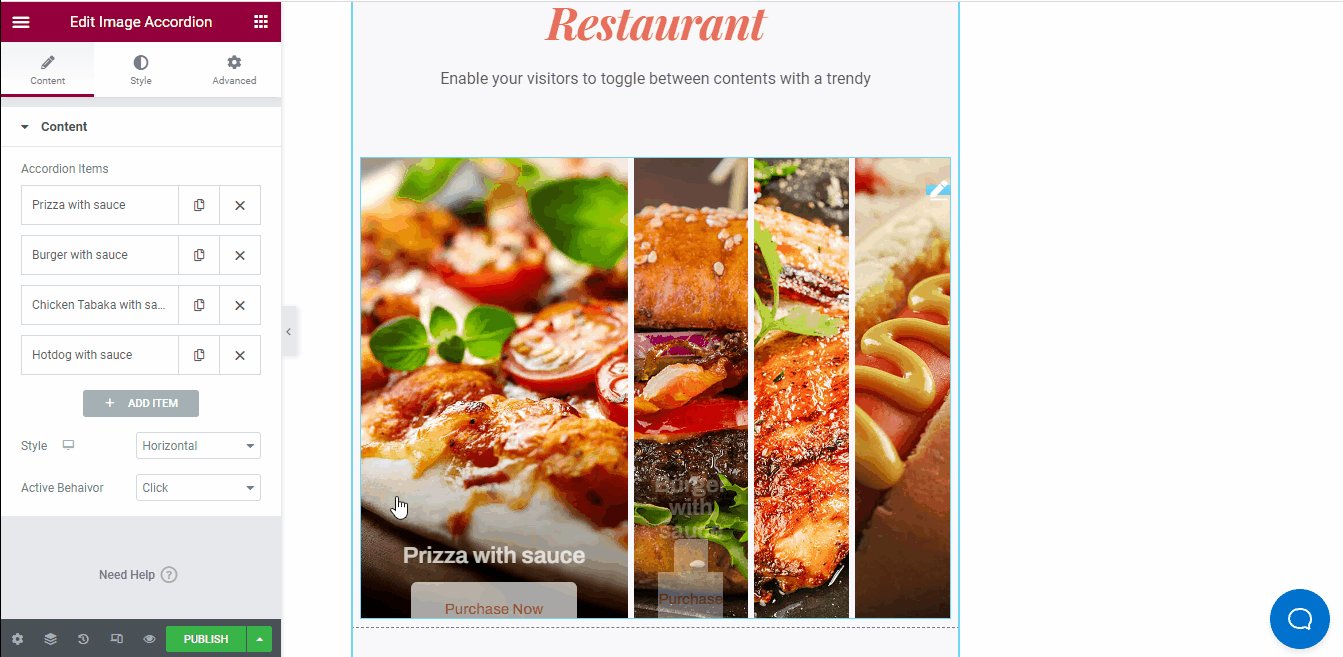
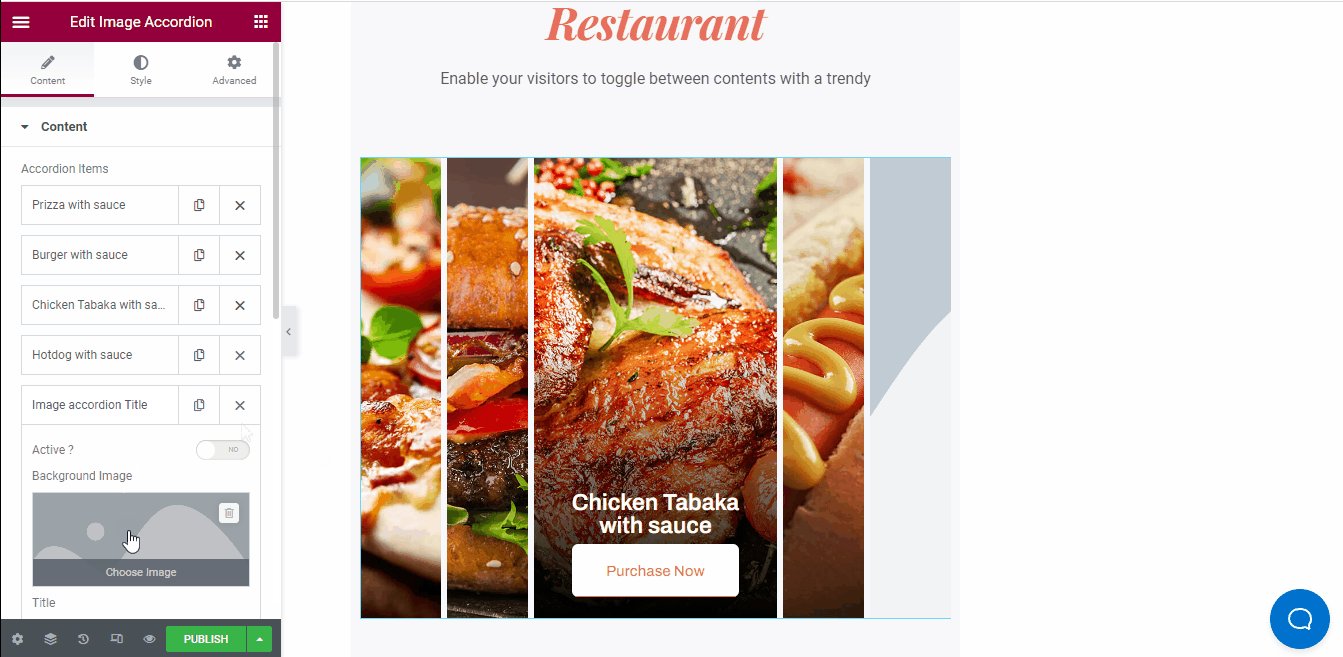
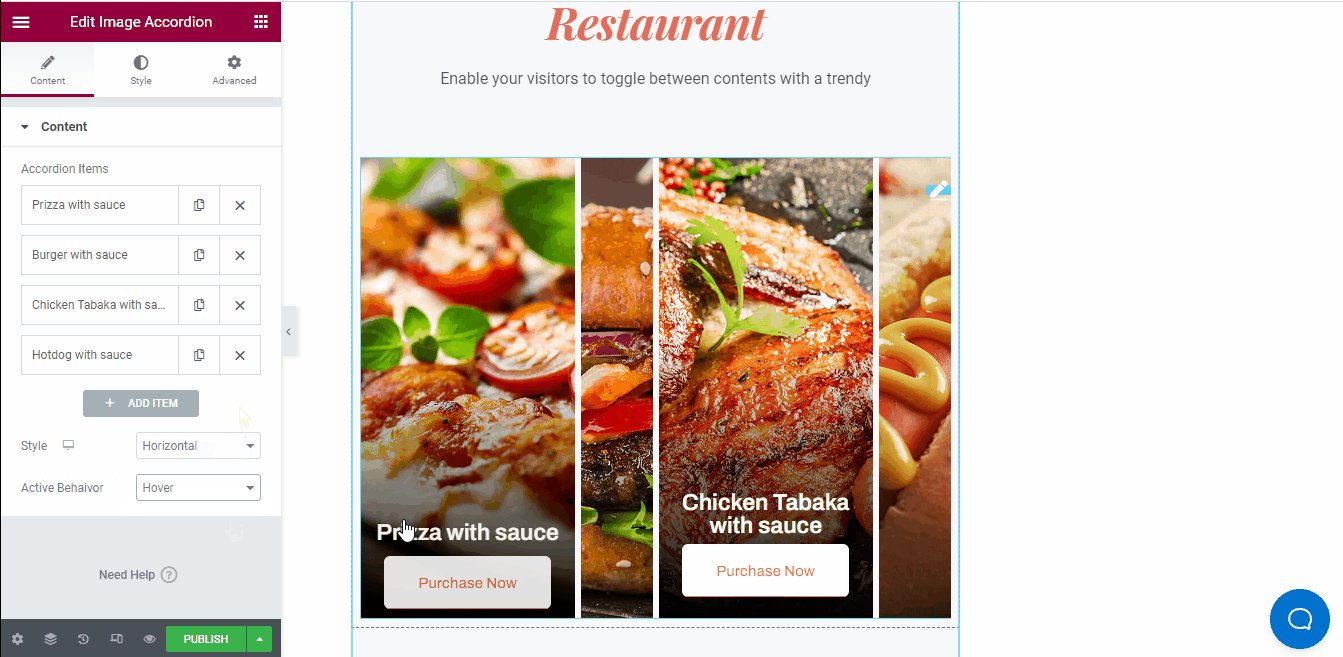
Étape 3 – Personnalisez les modèles insérés #
Il existe des tonnes d'options pour personnaliser les modèles d'image en accordéon.
- Insérez des images, donnez des titres et incluez l'URL de chaque image
- Ajouter plus d'images ou supprimer eux si nécessaire
- Met le "Action" pour l'image sur laquelle vous souhaitez vous concentrer parmi d'autres images
- Peut copie le même bloc
- Sélectionnez si "Cliquez sur" ou "Flotter" pour afficher le titre et le bouton
- Activer ou désactiver le bouton option
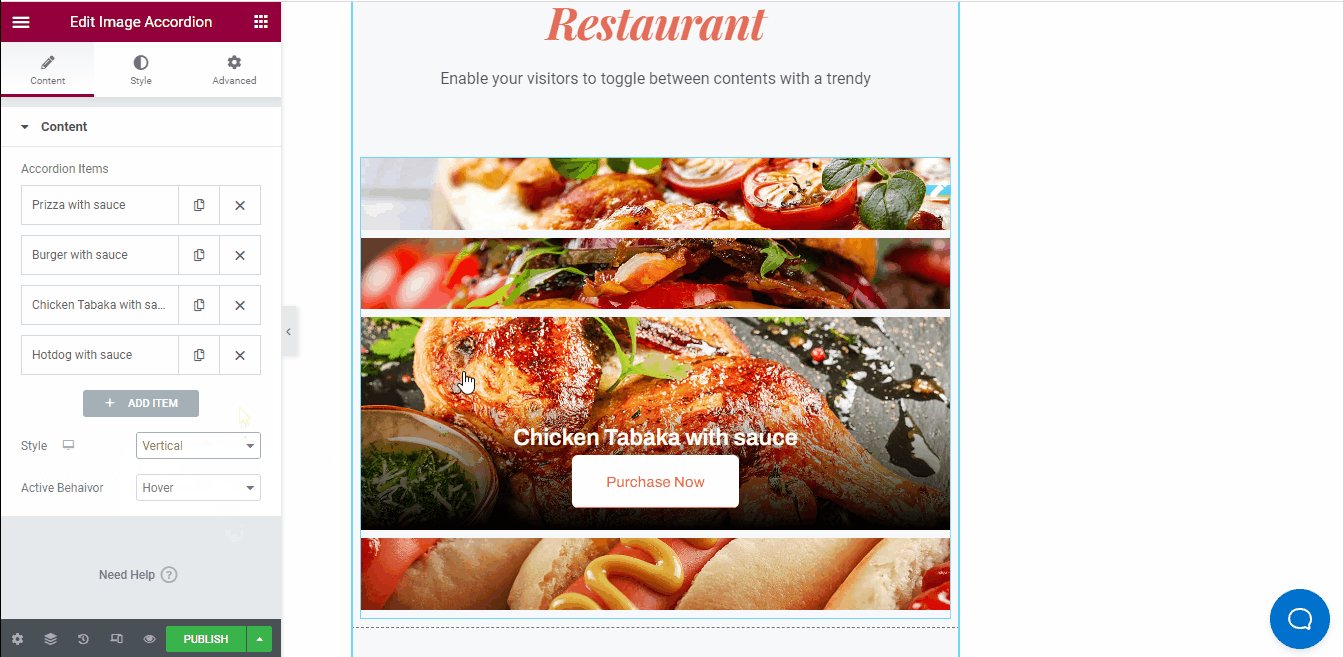
- L'orientation peut être horizontal (par défaut) ou vertical

- Zoomez et dézoomez sur chaque image, ajoutez un lien et partagez les images individuellement
- Définir le style de bloc comme linéaire ou circulaire
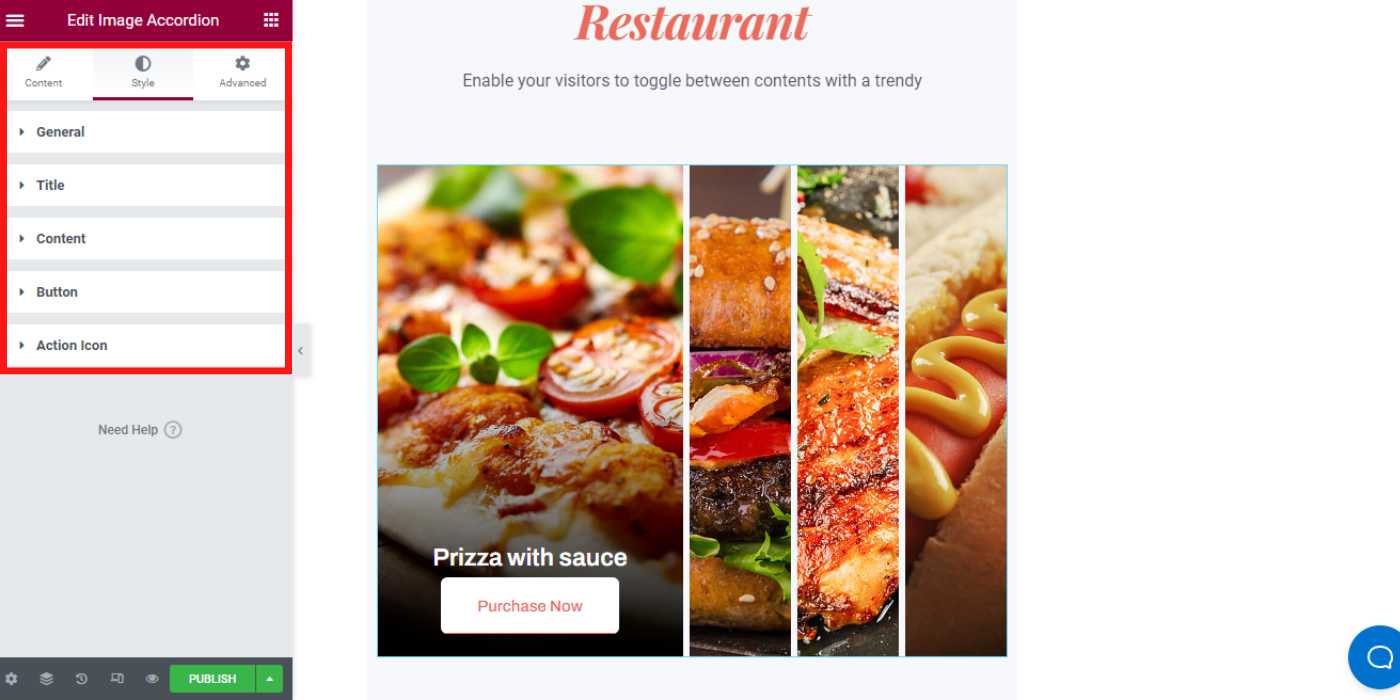
- Personnalisez la couleur, l'arrière-plan, la bordure, le remplissage, la marge, la taille et la typographie des titres, des images et des boutons
- Cliquer sur "Publier" après la personnalisation

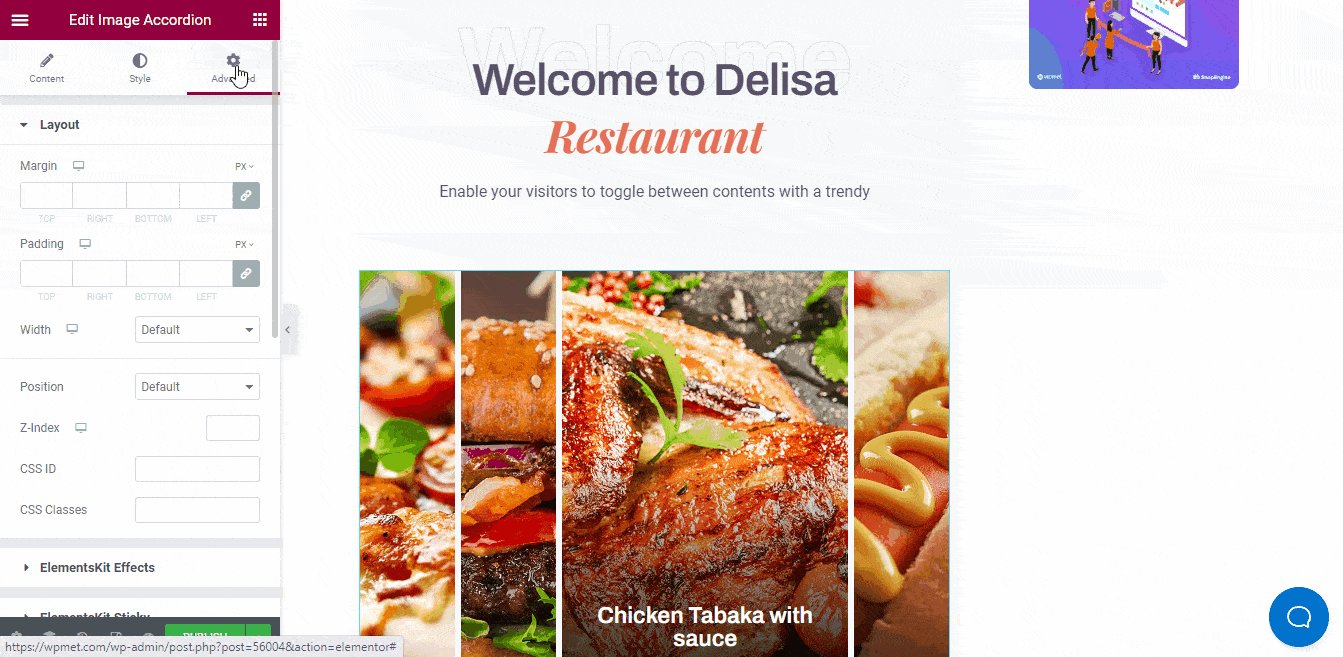
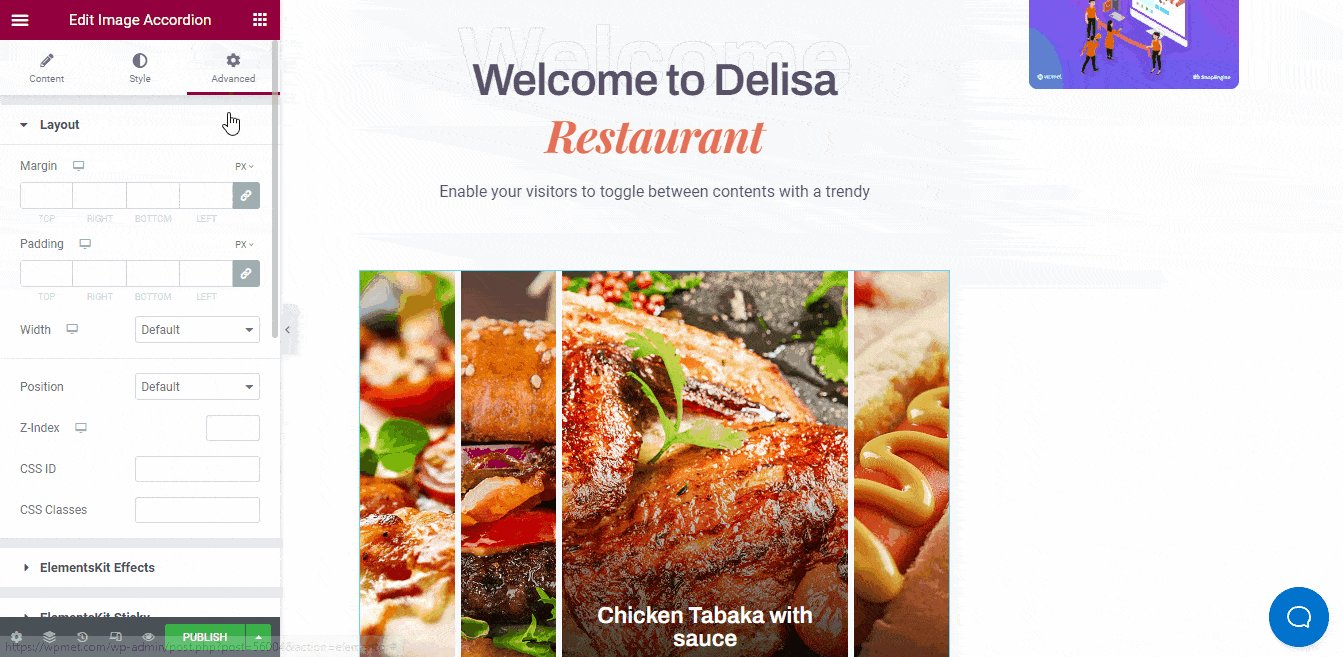
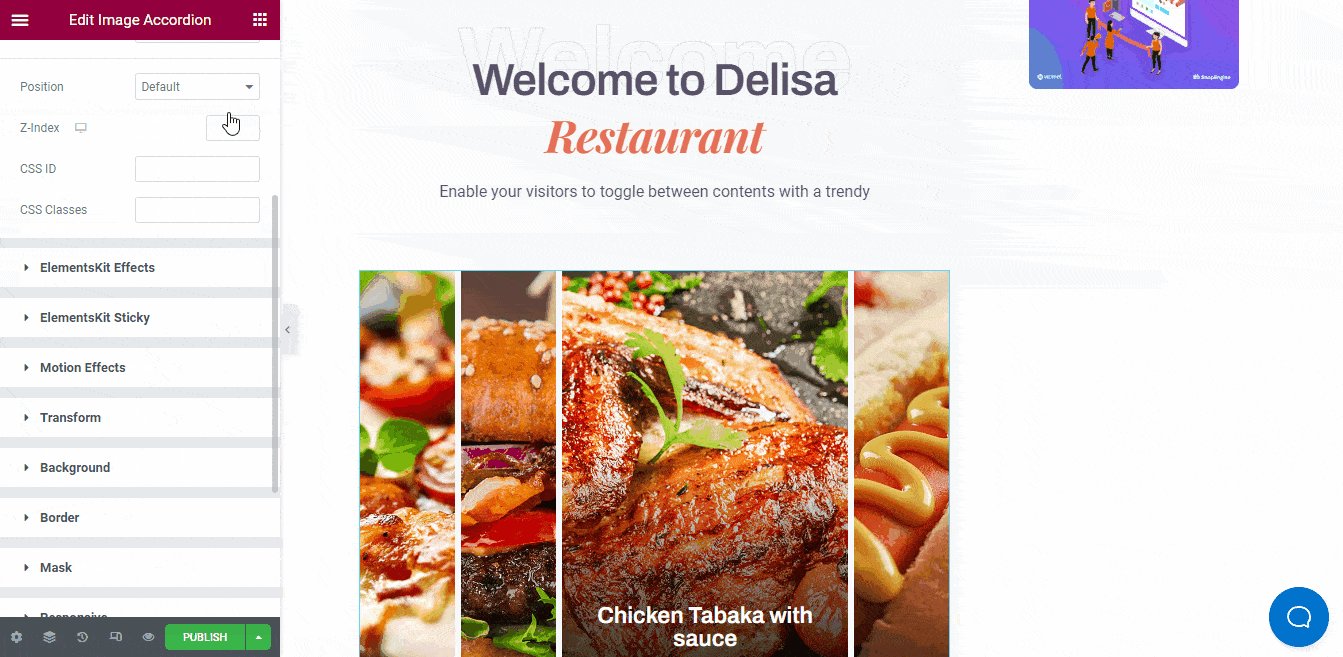
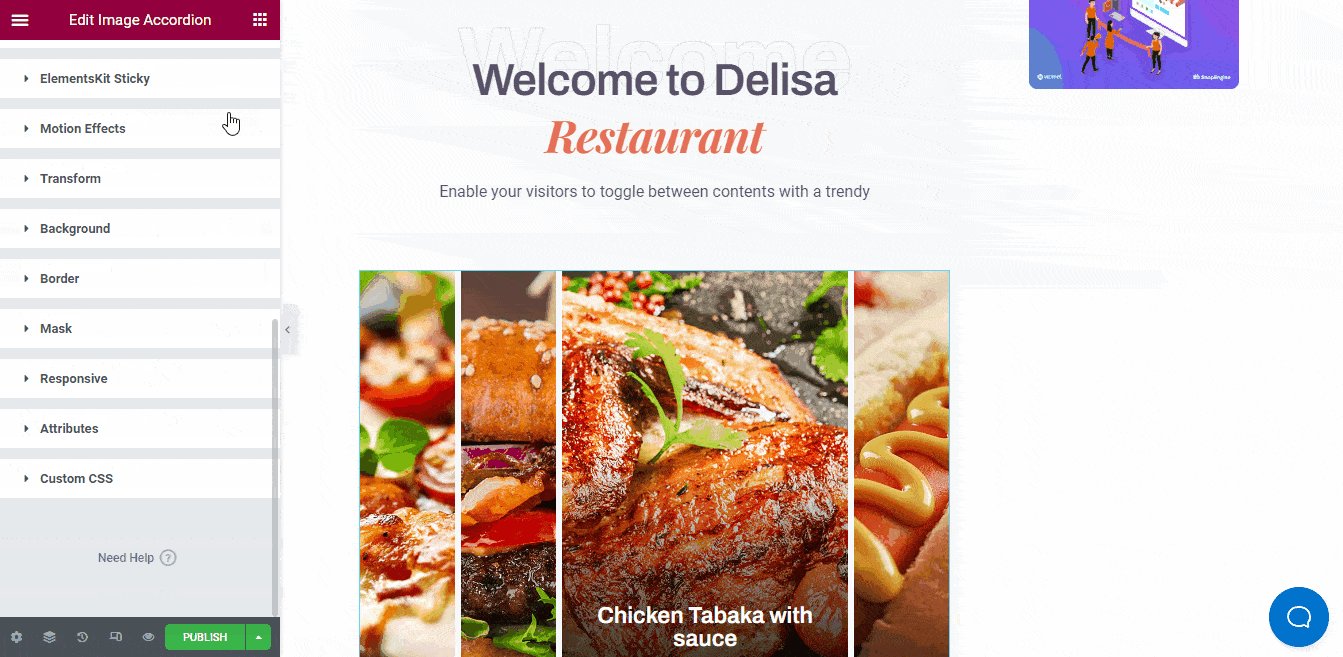
Widget Accordéon d'image : paramètres de mise en page avancés #
Vous pouvez personnaliser la marge, le remplissage, la largeur, l'index z, les effets de mouvement, la transformation, la réactivité et bien d'autres encore dans "Avancé" paramètres.
De plus, vous pouvez ajouter du CSS personnalisé pour n'importe quelle conception personnalisée si vous le souhaitez.

Espérons que vous puissiez désormais créer une superbe mise en page en accordéon pour votre site Web WordPress. si vous avez des questions, n'hésitez pas à les partager avec nous.



