Savez-vous que la création de sites Web pour les anciens élèves est le seul moyen efficace de maintenir le lien entre les diplômés de votre organisation ?
Parce que dans le monde d’aujourd’hui, les gens sont plus que connectés à Internet. Ils obtiennent toutes les informations de cet Internet. Même la plupart des gens lisent des magazines en ligne. C'est pourquoi si vous souhaitez rester en contact avec votre université ou avec vos diplômés, créer un site pour les anciens élèves est une très bonne idée.
Maintenant, si vous ne savez pas comment créer un site pour les anciens élèves dans WordPress alors jetez un œil à ce blog. Parce que dans ce blog, vous apprendrez tout sur les sites Web des anciens élèves, comment créer ce site Web.
Qu'est-ce qu'un site Internet d'anciens élèves ?
Un site Web d'anciens élèves est un site Web conçu pour soutenir et développer les associations d'anciens élèves afin que les diplômés puissent se connecter les uns aux autres et contribuer à créer un profil solide pour l'école ou l'université.
L'objectif principal de la création de ce site Web d'anciens élèves est de maintenir des liens entre les diplômés, ce qui ne serait pas possible sans créer un site d'anciens élèves.
Pourquoi avez-vous besoin de créer des sites Web pour les anciens élèves ?
À l’ère de la technologie, tout est devenu numérique. C'est pourquoi sans maintenir une plate-forme en ligne, il n'est pas possible d'avoir des liens avec vos amis diplômés ou vos étudiants. De plus, sans site d'anciens élèves, vous pouvez difficilement maintenir la communication avec un petit groupe de personnes mais lorsque votre cercle s'agrandit, cela devient impossible.
Il existe d’autres raisons de créer des sites pour les anciens élèves. Jetez un œil aux raisons qui vous pousseront à créer un site Internet pour une association d’anciens élèves :
- Vous pouvez disposer du système de communication le plus rapide et le plus simple via les sites Web des anciens élèves.
- Les sites d'anciens élèves vous permettront d'avoir des informations sur vos amis ou étudiants diplômés.
- Collecter des dons ou tout type de financement peut être possible avec ce site.
- Vous pouvez savoir quand votre institution organisera un programme et également vous inscrire facilement à ces fonctions.
- Cela aidera votre université à créer un profil organisationnel établi.
- Les connexions ne disparaîtront pas après l’obtention du diplôme. Vous pouvez vous connecter et rejoindre n’importe quel programme de l’université.
- Vous pourrez partager vos petites ou grandes réalisations via les sites des anciens élèves.
Cela signifie que si vous souhaitez rester en contact avec votre université et vos amis diplômés de la manière la plus simple possible, il est nécessaire de créer un site Web à cet effet.
Mais comment? Vous voulez connaître le processus convivial de création d’un site d’anciens élèves qui ne prendra pas plus de quelques minutes ? Si oui, continuez à lire.
Comment créer facilement des sites Web d'anciens élèves avec WordPress
WordPress est le système de gestion de contenu le plus convivial qui fait gagner beaucoup de temps aux utilisateurs comme vous. De plus, ses plugins et thèmes facilitent tout dans WordPress. Vous pouvez résoudre tous vos problèmes en utilisant le bon plugin ou thème.
Ici, je vais vous montrer le processus le meilleur et le plus simple de création d'un site Web pour les anciens élèves en utilisant le plugin le plus convivial et ce plugin est ElementsKit. Suivez les étapes suivantes pour créer votre site Web d'anciens élèves :
Étape #1 : ajoutez ElementsKit à votre site WordPress.
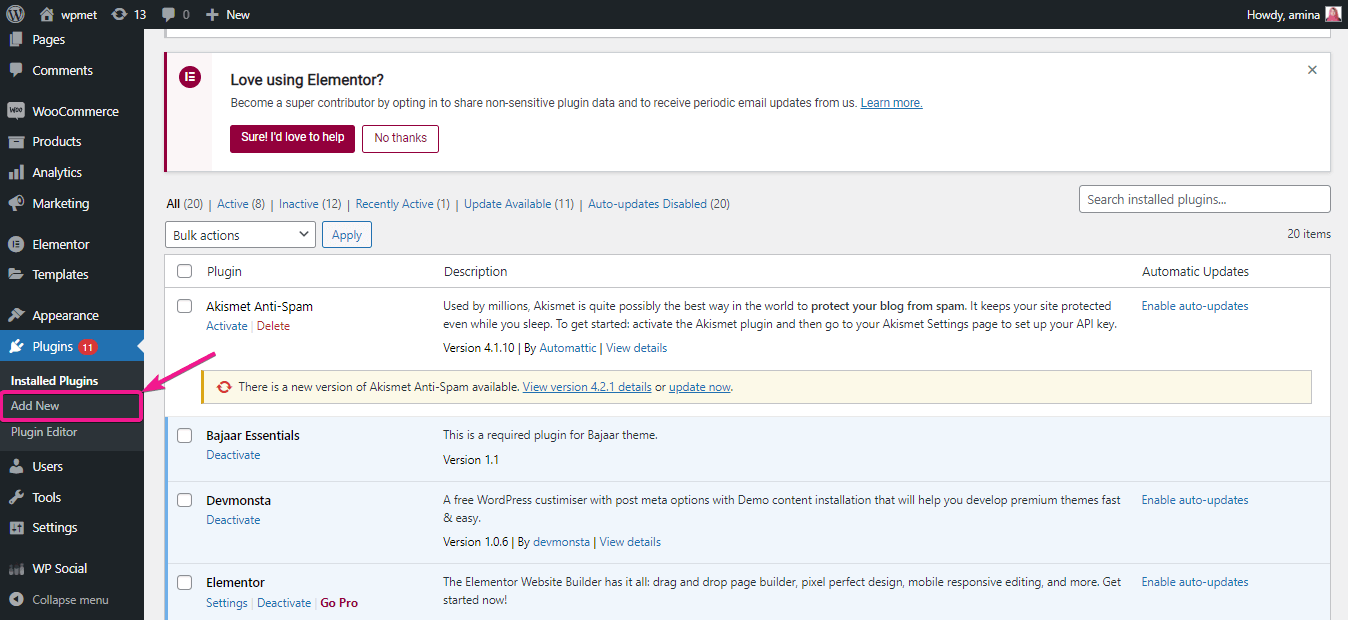
Tout d’abord, accédez à votre tableau de bord WordPress. Passez ensuite votre souris sur les plugins, puis cliquez sur l'option Ajouter une nouvelle option.

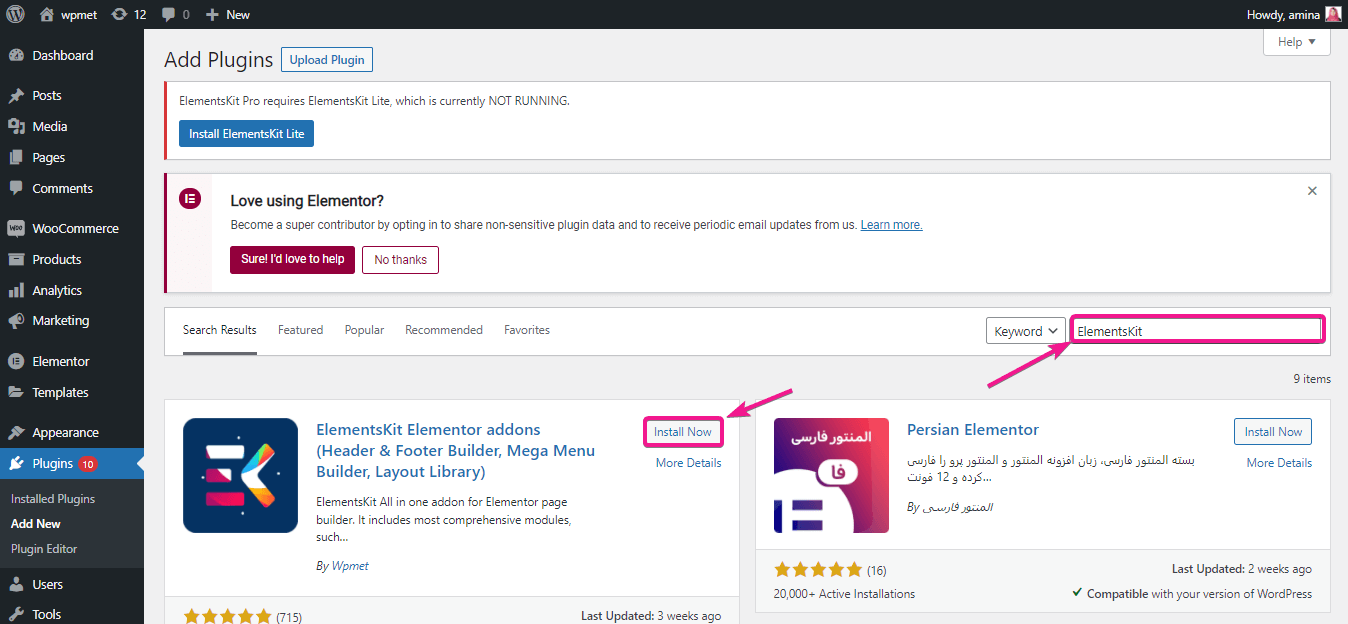
Après cela, recherchez ElementsKit dans le champ de recherche, puis installez et activez ElementsKit pour créer des sites Web d'anciens élèves.

Note:
Vous devez être un utilisateur Elementor pour personnaliser votre site avec ElementsKit. Parce qu'ElementsKit est un module complémentaire tout-en-un pour Elementor. C'est pourquoi installez d'abord Elementor, puis ElementsKit.
Étape #2 : créez une nouvelle page et ajoutez le modèle prêt à l'emploi ElementsKit à cette page.
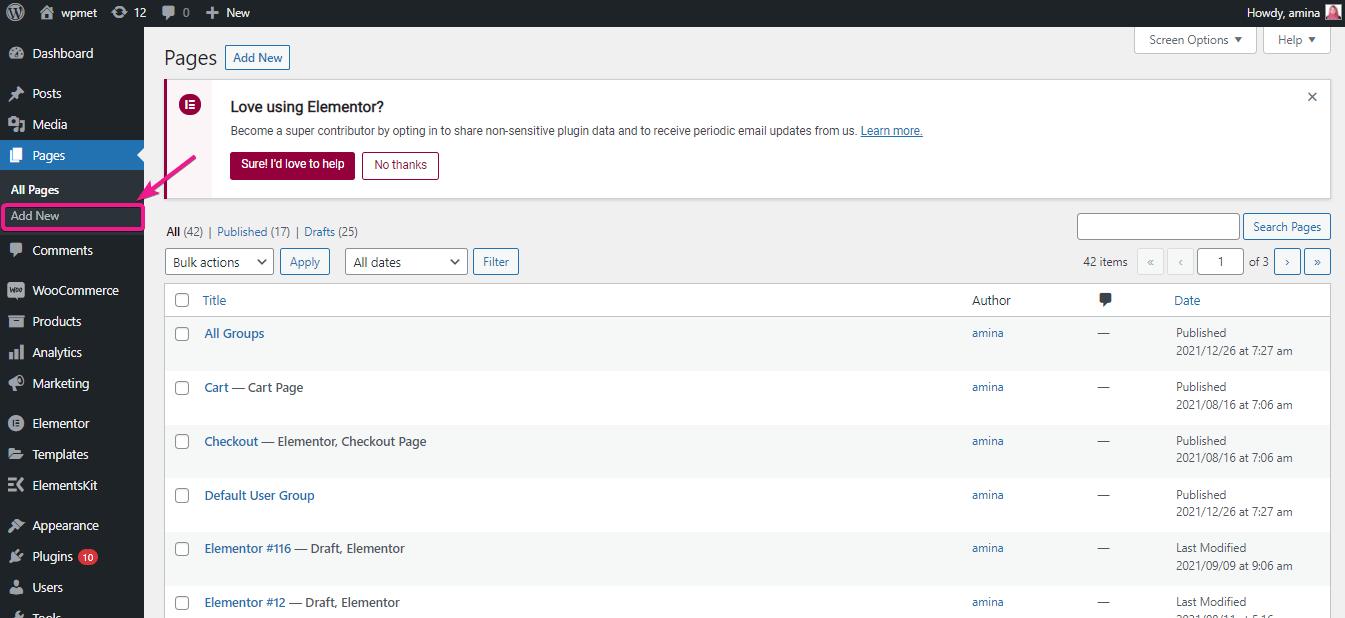
Dans cette étape, vous devez d'abord créer une nouvelle page. Pour cela, visitez les pages >> ajouter un nouveau.

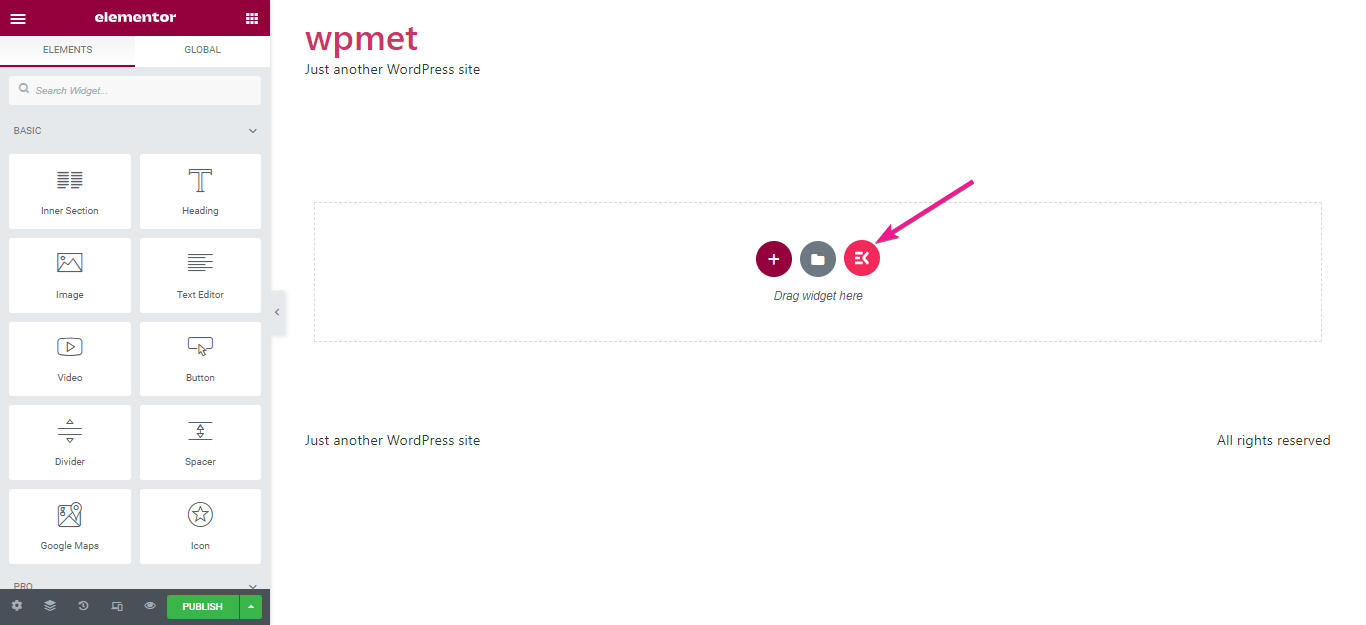
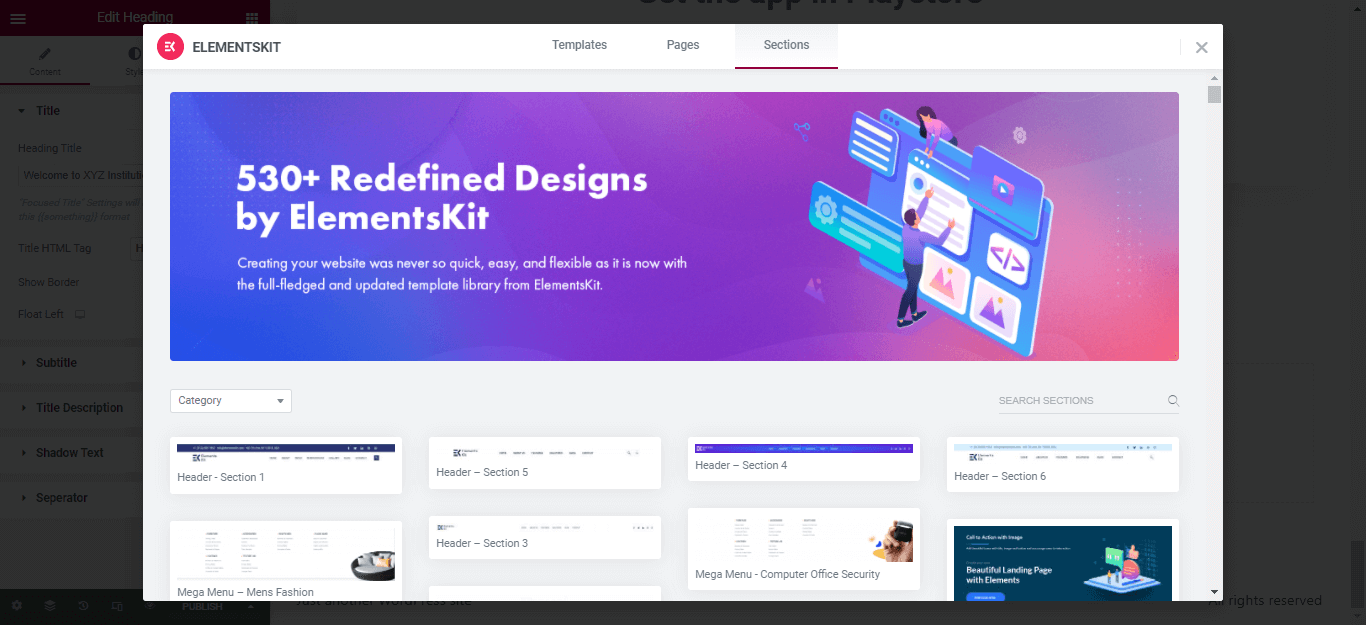
Ensuite, cliquez sur l’icône ElementsKit pour ajouter des modèles à votre site d’anciens élèves WordPress.

Après cela, accédez à la section des modèles comme l'image suivante.

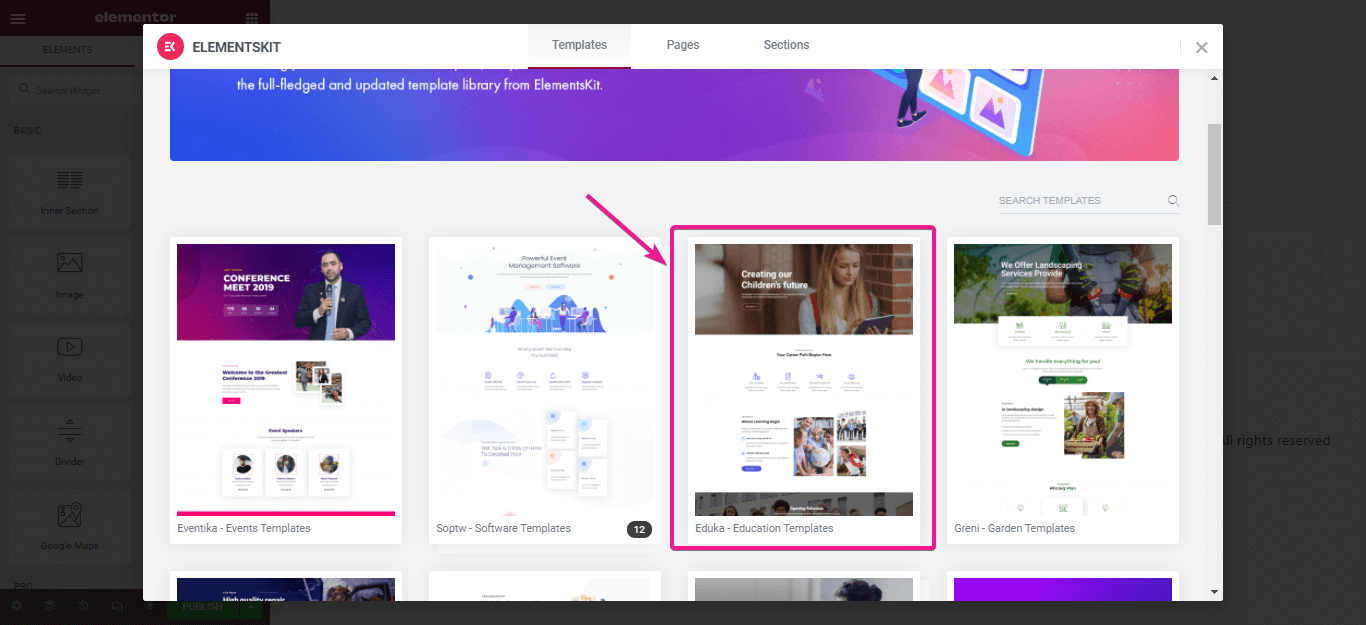
Maintenant, sélectionnez le modèle que vous souhaitez utiliser sur votre site d'anciens élèves et après avoir choisi, appuyez sur ce modèle.

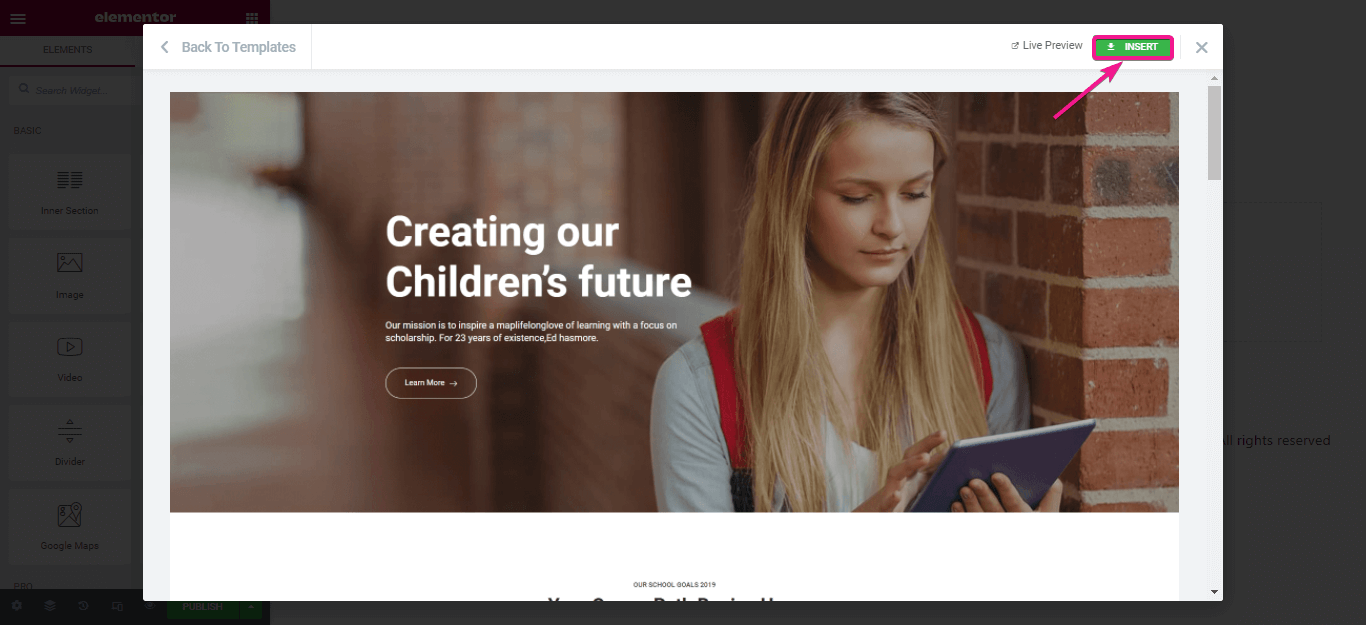
Ensuite, appuyez sur le bouton Insérer pour insérer ce modèle.

Étape #3 : Modifiez le contenu de votre site d'anciens élèves.
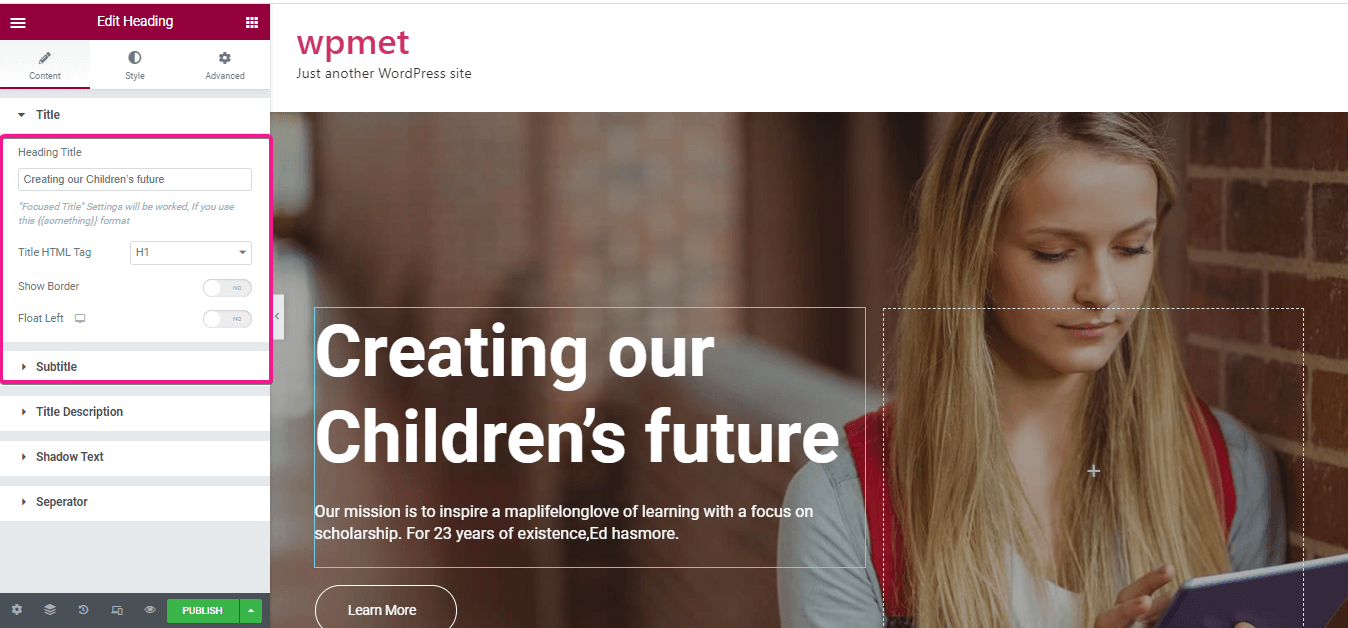
Dans cette étape, vous devez modifier le contenu de votre site Web. Pour modifier le titre, vous pouvez personnaliser les zones suivantes :
- Titre du titre : Vous pouvez modifier le titre ou ajouter un nouveau titre à partir d'ici.
- Balise HTML de titre : Choisissez la balise pour votre titre.
- Afficher la bordure : Affichez ou masquez la bordure en activant et en désactivant cette option.
- Flotteur à gauche : Activez cette option pour définir votre titre à gauche.
Vous pouvez également masquer ou afficher les sous-titres en activant le sous-titre.

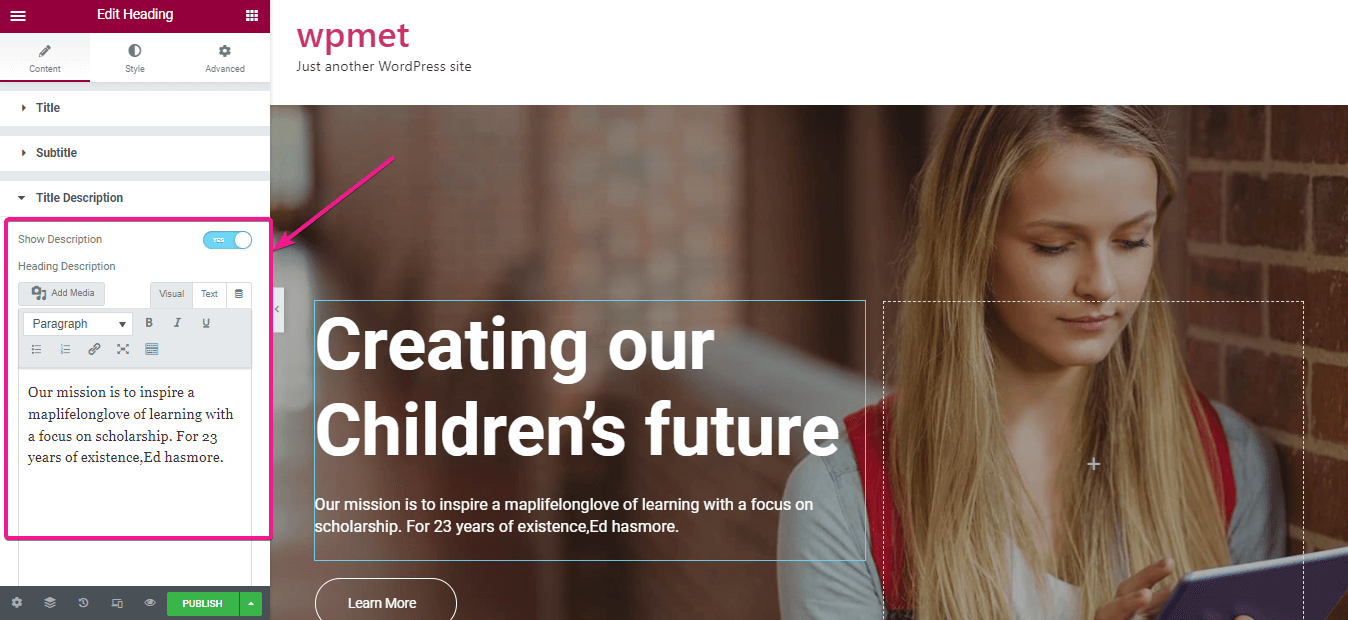
Après cela, vous devez ajouter une description du titre en activant l'option de description du titre et en tapant la description souhaitée. Vous pouvez également masquer cette fonctionnalité si vous le souhaitez.

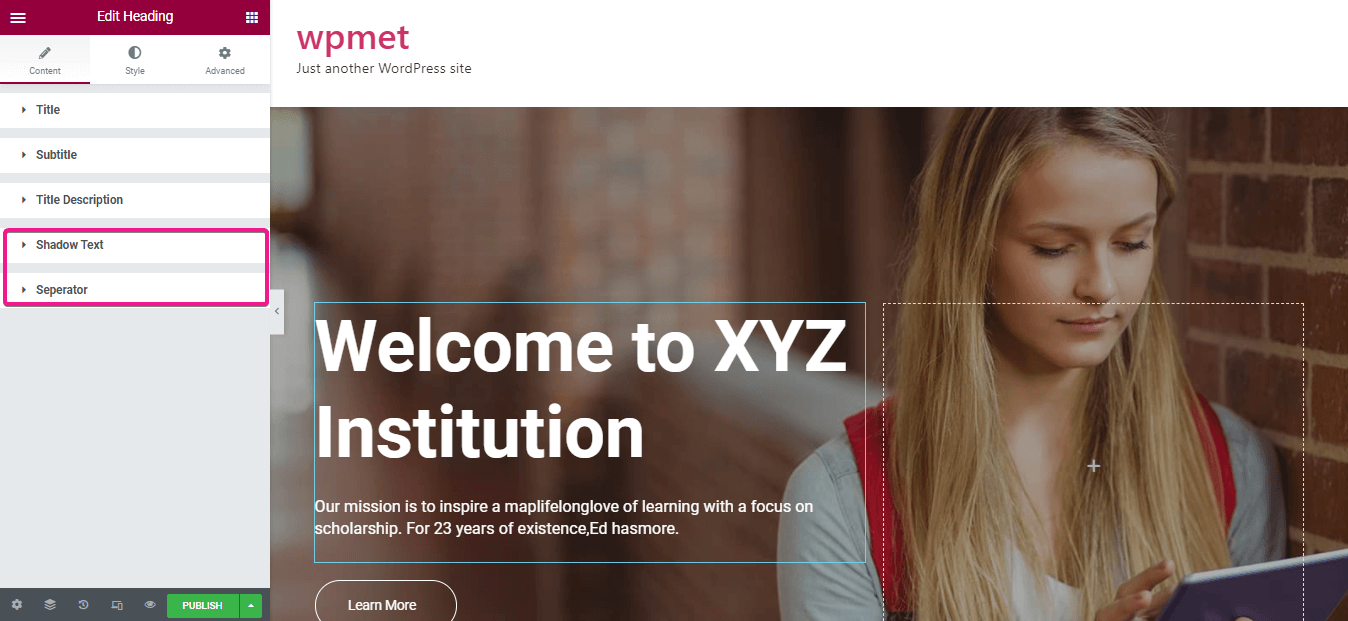
En outre, vous pouvez afficher le texte ombré et le séparateur en activant le bouton Texte ombré et séparateur.

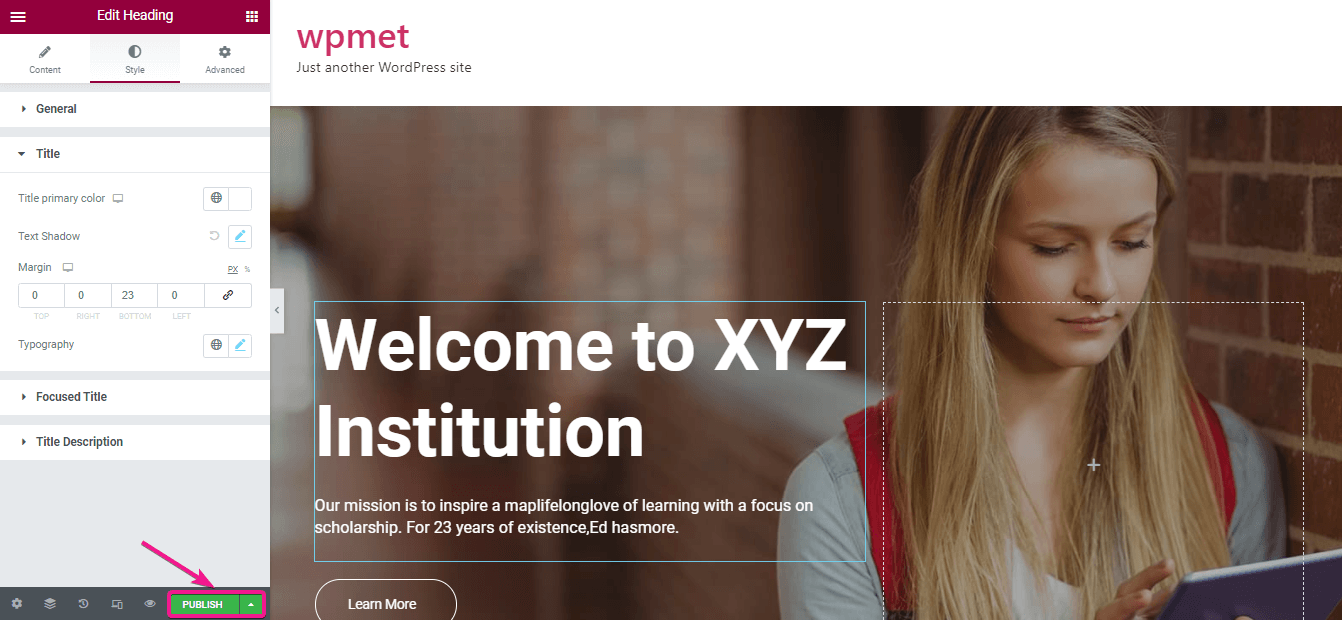
Étape #4 : personnalisation du style avec ElementsKit.
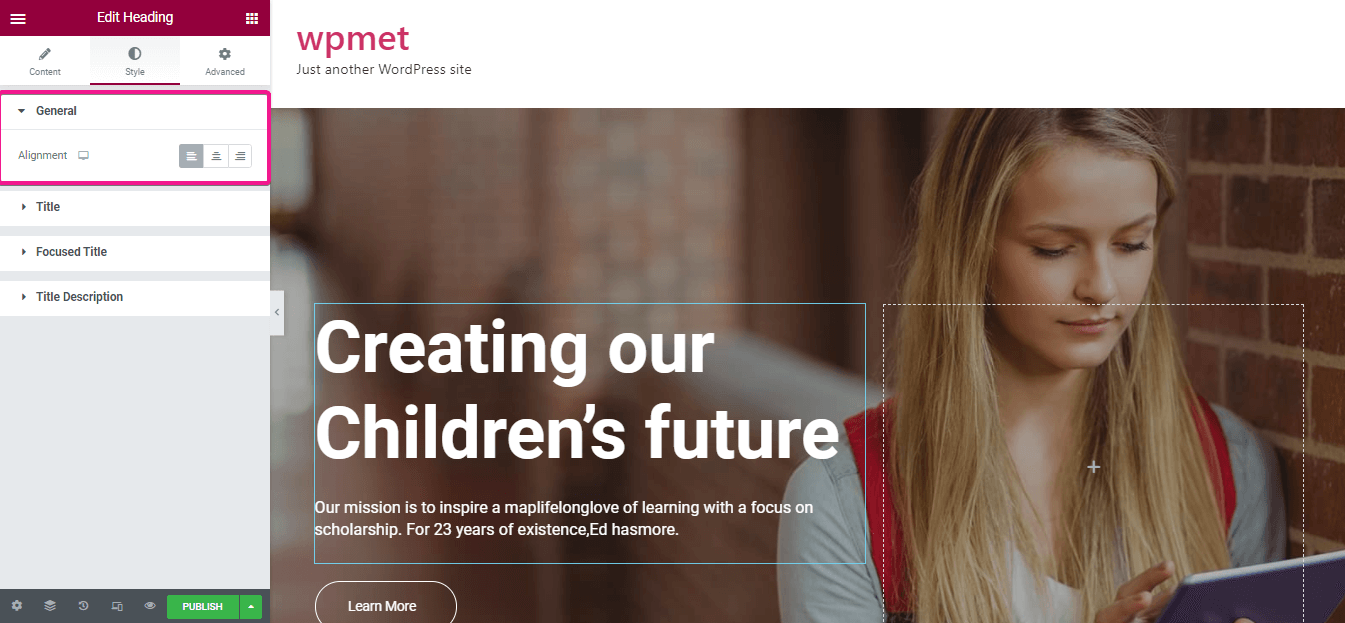
Ici, vous devez choisir l'alignement de votre contenu. Cela peut être à gauche, au milieu ou à droite.

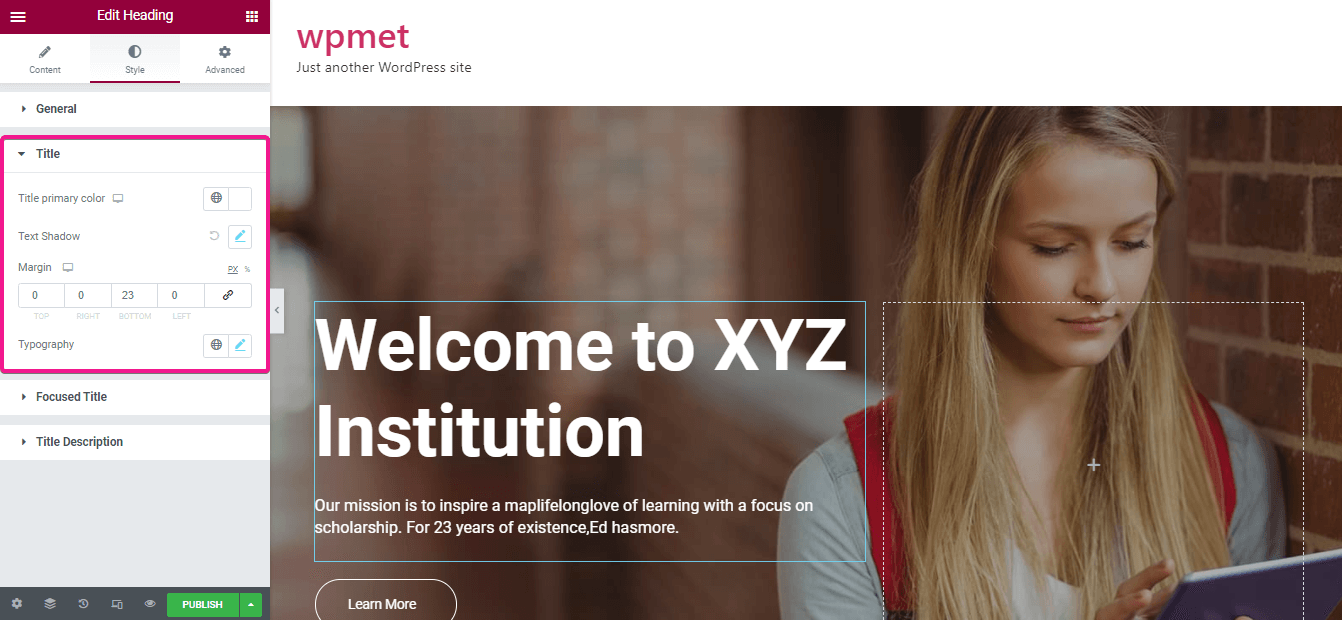
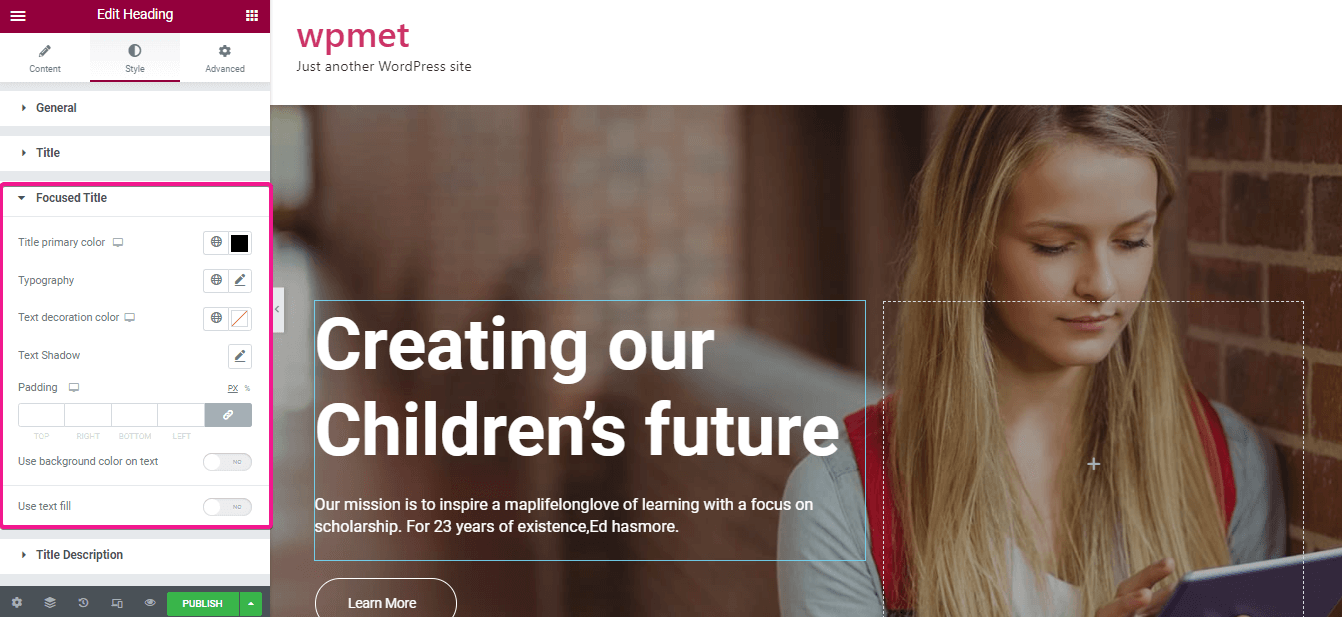
Maintenant, vous devez styliser votre titre en éditant :
- Couleur primaire du texte : Définissez la couleur de votre titre.
- Ombre de texte: Ajoutez une ombre en activant l'ombre du texte.
- Marge: Modifiez la marge à partir d'ici.
- Typographie: Sélectionnez une typographie appropriée pour votre site qui conviendra aux sites Web des anciens élèves.

Tout comme le titre, vous pouvez également personnaliser le titre du focus. Cette option vous permettra de modifier :
- Couleur primaire du titre.
- Typographie.
- Couleur de décoration du texte.
- Ombre de texte.
- Rembourrage.
- Couleur de l'arrière plan.
- remplissage du texte.

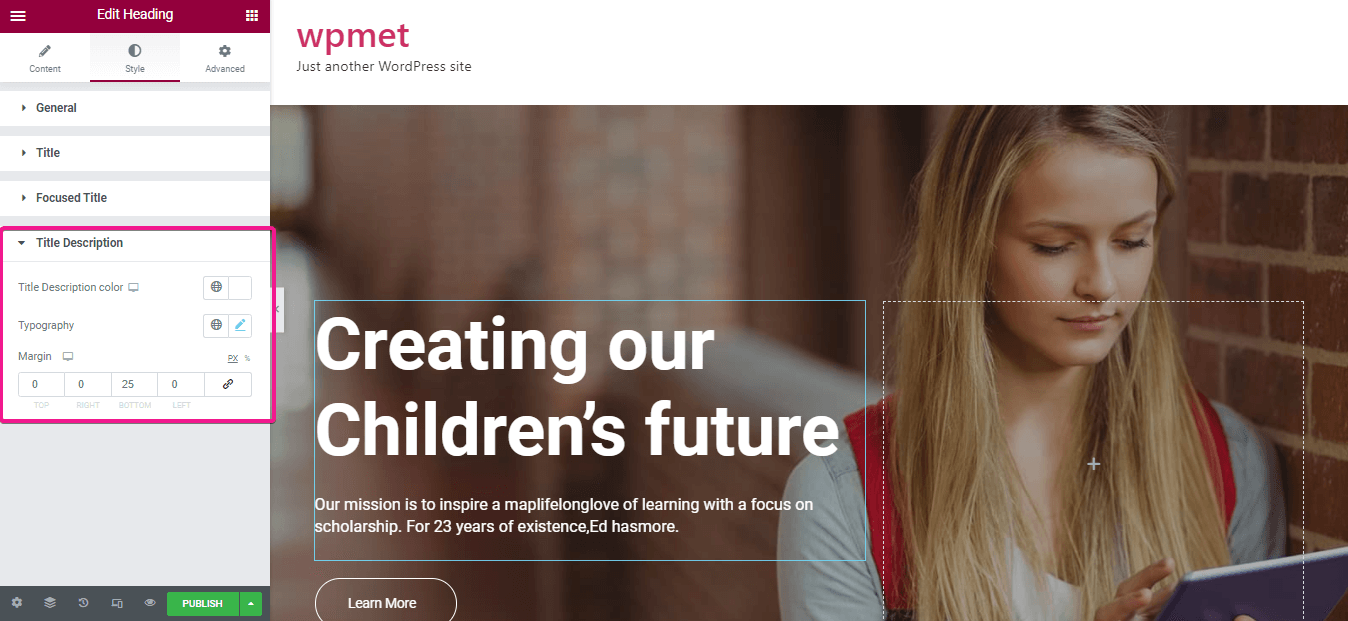
Maintenant, vous devez modifier la description du titre, tout comme le titre et le titre principal.

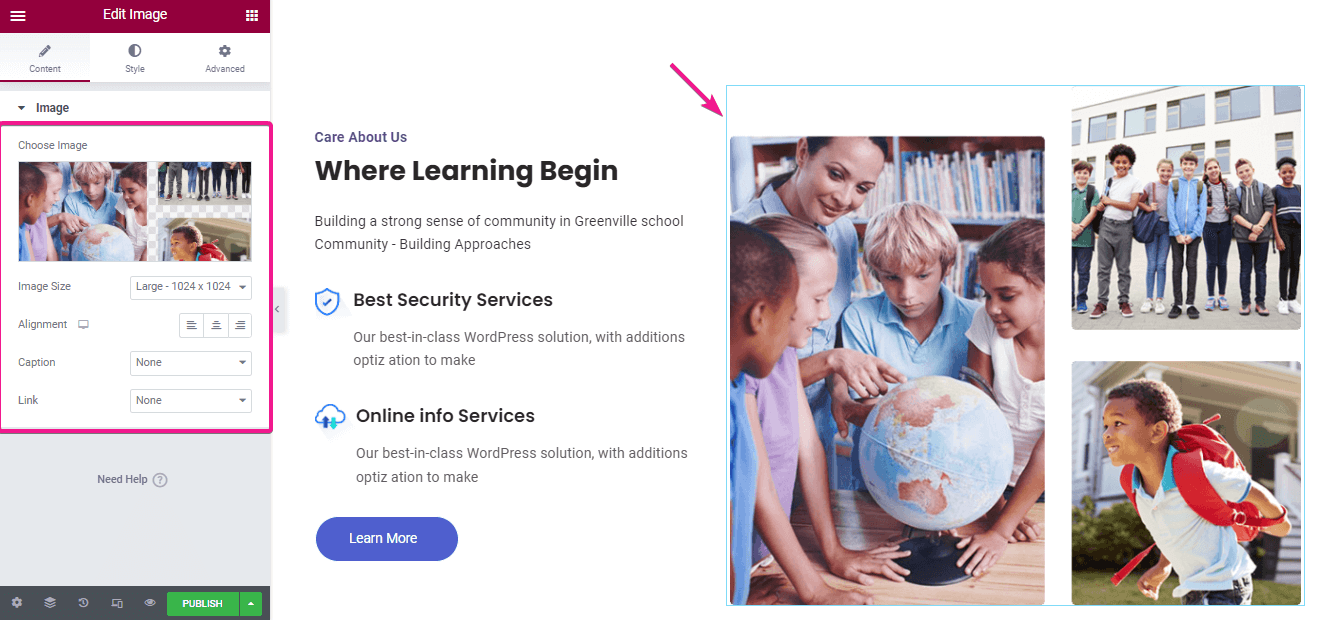
ElementsKit vous permet même de personnaliser chaque pièce selon vos besoins. Cliquez simplement sur la partie que vous souhaitez modifier et personnaliser à votre guise. Ici, j'ai sélectionné la partie de l'image et ajouté des images ainsi que la personnalisation de la taille, de l'alignement, de la légende et du lien de l'image.

Étape #5 : Publiez votre site Web d'anciens élèves.
ElementsKit propose également de nombreux en-têtes et pieds de page gratuits pour créer tout type de site Web. Vous pouvez utiliser ces en-têtes et pieds de page pour créer des sites Web d’anciens élèves plus accrocheurs.

Enfin, appuyez sur le bouton de publication pour mettre en ligne votre site Web d'anciens élèves.

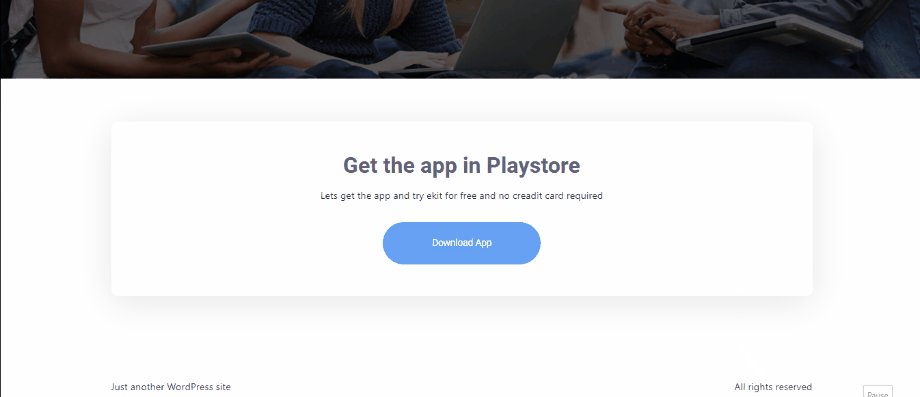
Le look final de votre site Web d'anciens élèves

Commencez avec votre site Web d'anciens élèves
Puisque vous savez comment créer des sites Web pour les anciens élèves à l'aide de WordPress, il est temps d'en créer un pour votre organisation et de maintenir ce site. Vous pouvez facilement créer votre site d'anciens élèves en adoptant les cinq étapes ci-dessus et également maintenir votre site en faisant Maintenance du site WordPress activités correctement.
Pour gérer correctement votre site Web d’anciens élèves, vous devez ajouter divers formulaires à votre site. Par exemple, les formulaires d'inscription, les formulaires de dons, formulaires de contact, etc. tous ces formulaires sont nécessaires pour les sites Web des anciens élèves. Sans ces formulaires, votre objectif de création d’un site Internet pour les anciens élèves ne sera pas atteint.
Cependant, WordPress propose divers générateurs de formulaires et l'un des meilleurs générateurs de formulaires est MetForm. Vous pouvez facilement créer des formulaires à conversion élevée avec ce générateur de formulaire. Cela permettra à votre site de devenir l’un des meilleurs sites Web d’anciens élèves. Ainsi, après avoir créé un site pour les anciens élèves, ajoutez les formulaires nécessaires à votre site et votre site Web sera prêt.

Laisser un commentaire