Cherchez-vous un moyen plus simple d’ajouter des données à votre tableau WordPress que la saisie manuelle ?
Si oui, vous devriez opter pour l'importation CSV ou l'intégration de Google Sheet, car cela facilitera le travail.
Mais comment créer un tableau en utilisant CSV ou Google Sheets dans WordPress ? Eh bien, puisqu'il s'agit de WordPress, vous pouvez facilement le faire en utilisant un plugin.
Dans cet article, je vais vous montrer comment vous pouvez créez facilement des tableaux en utilisant à la fois des données CSV et Google Sheets avec le même plugin WordPress.
Alors, plongeons-nous…
Quick Overview
Creating a table in WordPress is simple, but manually adding large amounts of data can be time-consuming and feel nearly impossible. Instead, I choose a quicker way, like importing data directly from a Google Sheet.
Plugins to Integrate Google Sheet in WordPress: ElementsKit, Elementor (Free Version)
Exploring the functionality of this data table builder addon reveals a wealth of options. You can:
✅ Import data from remote file URL, CSV, and Google Sheet files.
✅ Add a customized search bar and enable pagination for better navigation.
✅ One-click responsive option for WordPress data table.
✅Get control of showing the number of rows on a single page.
✅Show icon or text-based navigation options.
✅Provide additional information on each row.
With this ElementsKit Data Table builder Addon, you’ll end up making a functional and informative table without any hurdles or coding issues.
Quels sont les plugins WordPress requis ?
Pour suivre ce tutoriel, vous aurez besoin des plugins WordPress mentionnés ci-dessous :
- Élémentor (Gratuit)
- ElementsKit Lite & ElementsKit (Pro)
Une fois que vous avez téléchargé et activé les plugins requis, passez à la section suivante.

Comment créer un tableau à l'aide de CSV ou Google Sheet dans WordPress : étape par étape
Suivez les étapes pour apprendre à importer des données dans votre tableau WordPress à l'aide de CSV et de feuille Google. C'est un guide en 7 étapes.
Étape 1 : Activer le widget de tableau
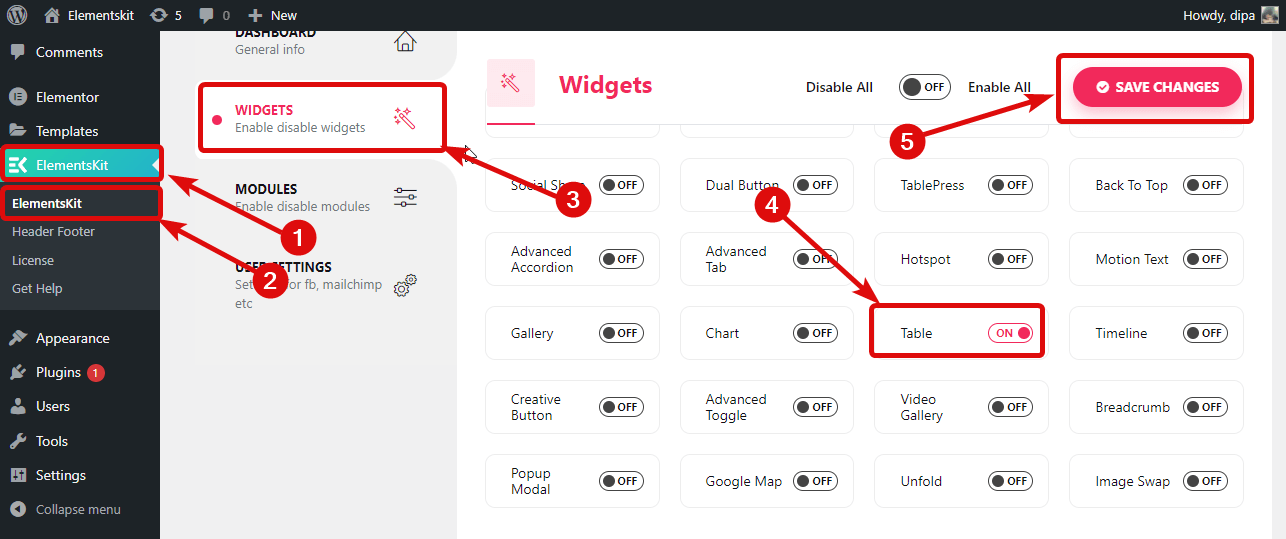
Pour utiliser le widget de tableau d'ElementsKit, vous devez l'activer depuis le tableau de bord WordPress. Accédez à ElementsKit ⇒ ElementsKit ⇒ Widgets ⇒ Widget de table, alors allumer l'option et cliquez sur Enregistrer la modifications à mettre à jour.

👉👉 Vous pouvez également consulter notre blog sur Comment ajouter une popup modale dans WordPress en seulement 3 étapes.
Étape 2 : glisser-déposer le widget Tableau d'ElementsKit
Maintenant, accédez à Toutes les pages ⇒ Pages et cliquez sur Modifier avec Elementor.

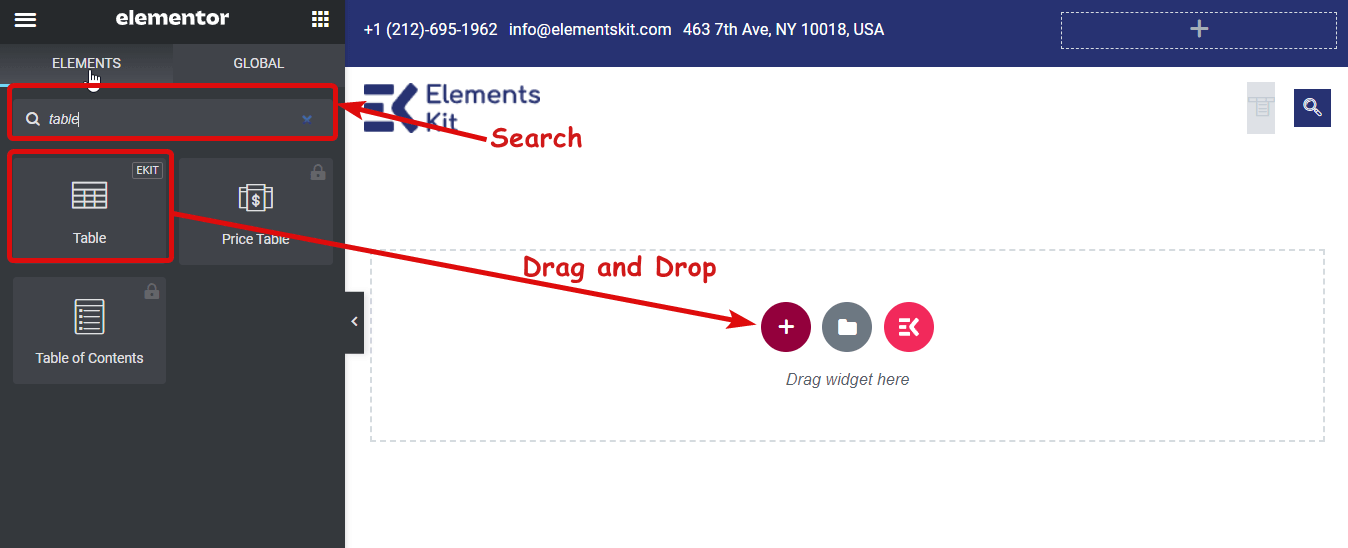
Dans la barre de gauche, recherchez Table. Une fois que vous avez trouvé le Widget de tableau avec l'icône Ekit en haut à droite, glisser-déposer à la page principale.

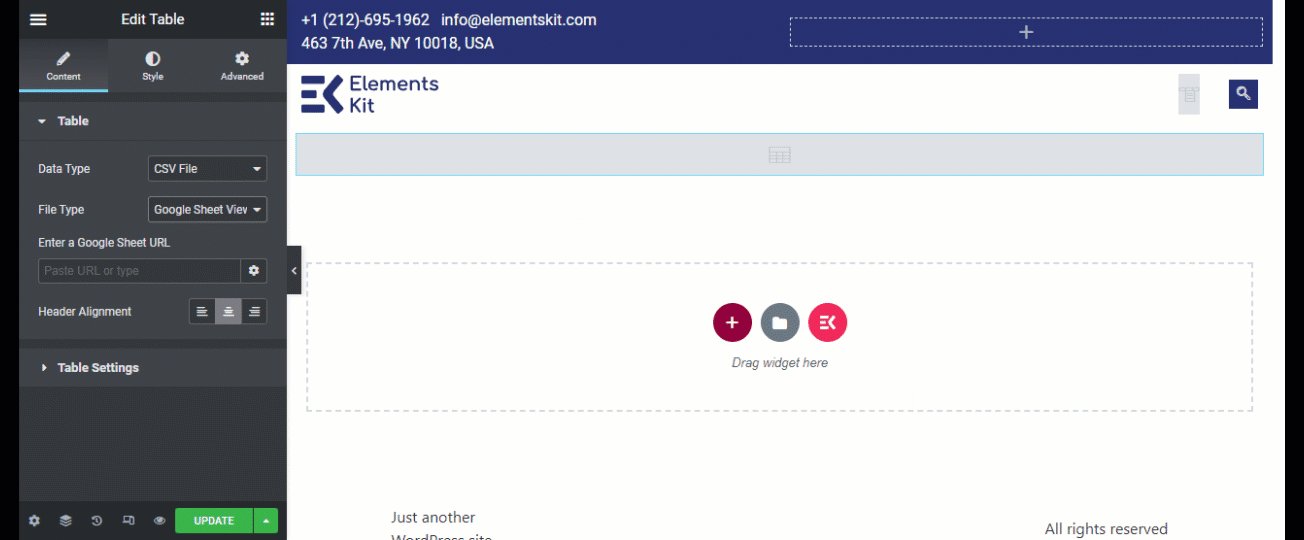
Étape 3 : Choisissez le type de données CSV dans les paramètres
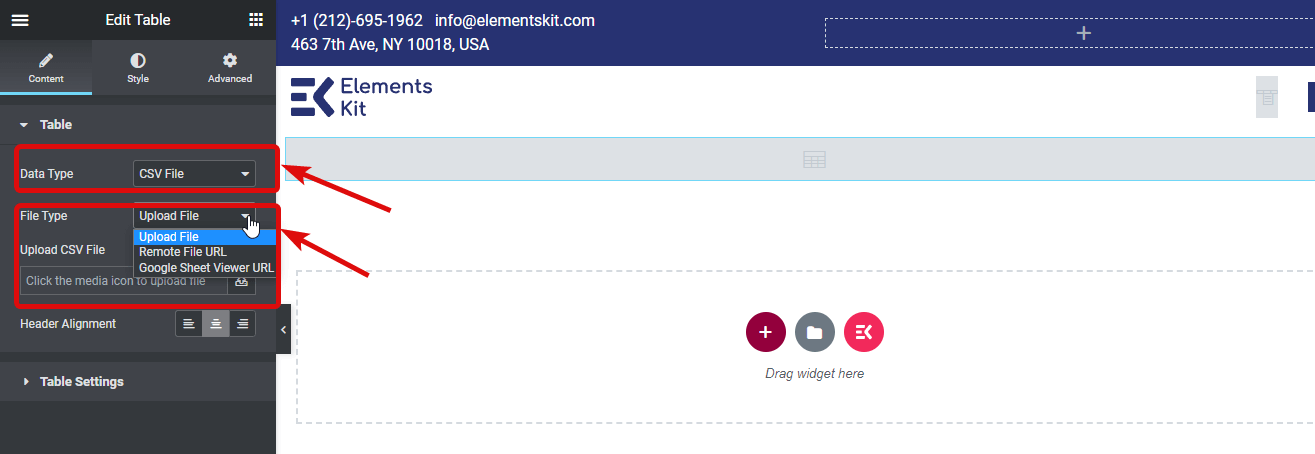
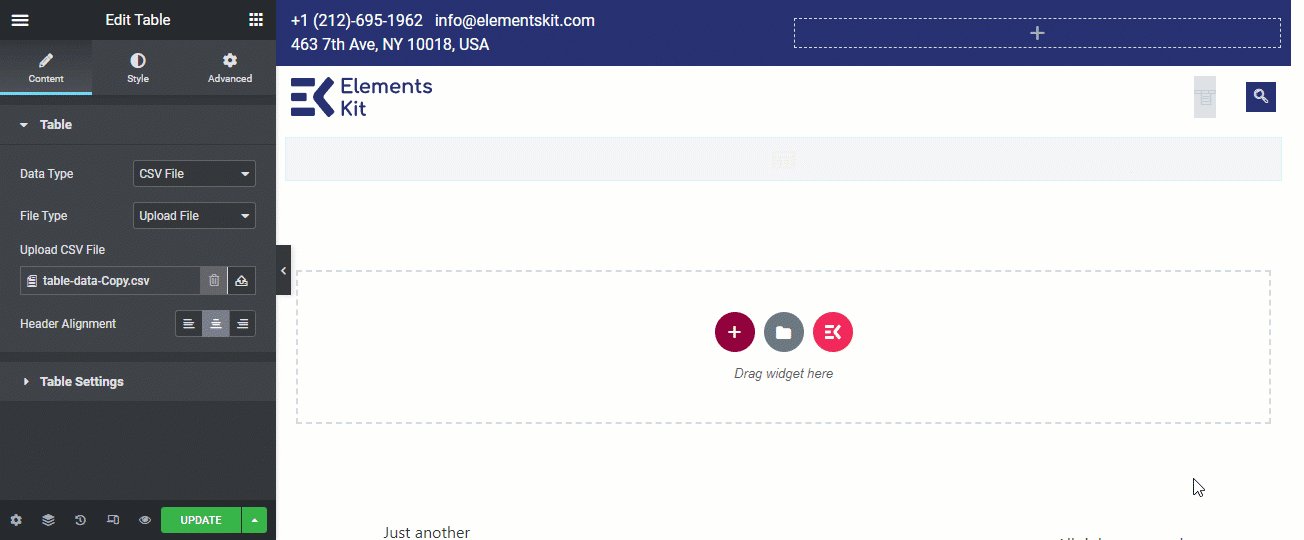
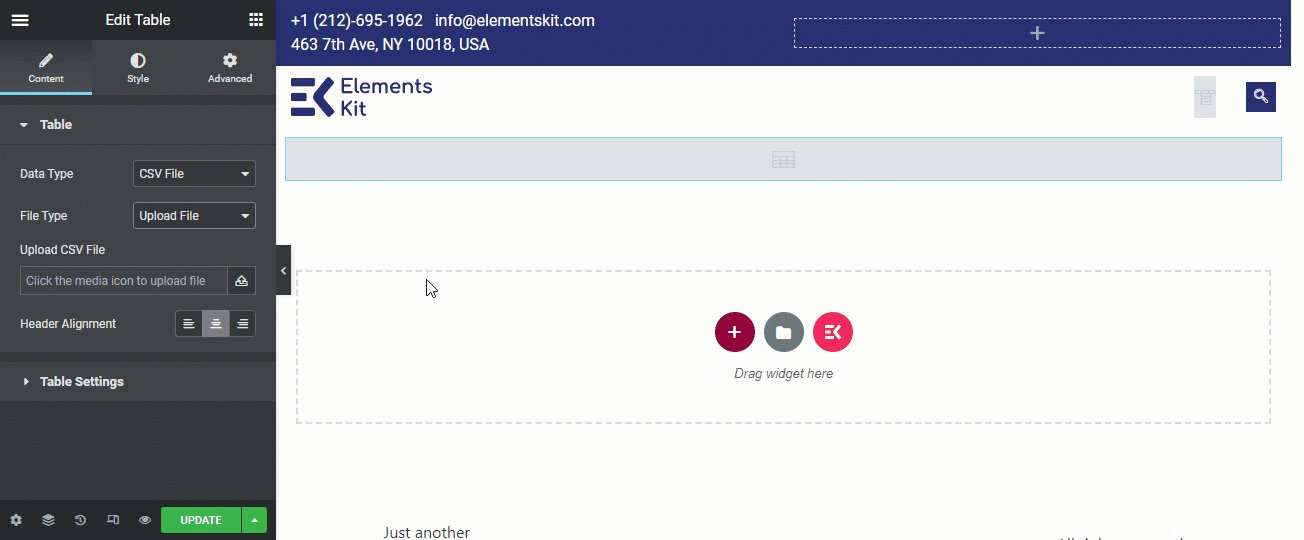
Maintenant, dans l'onglet Paramètres de contenu, choisissez le type de données comme fichier CSV. Vous pouvez choisir trois types de fichiers ; Télécharger le fichier, l'URL du fichier distant et l'URL de la visionneuse Google Sheet.

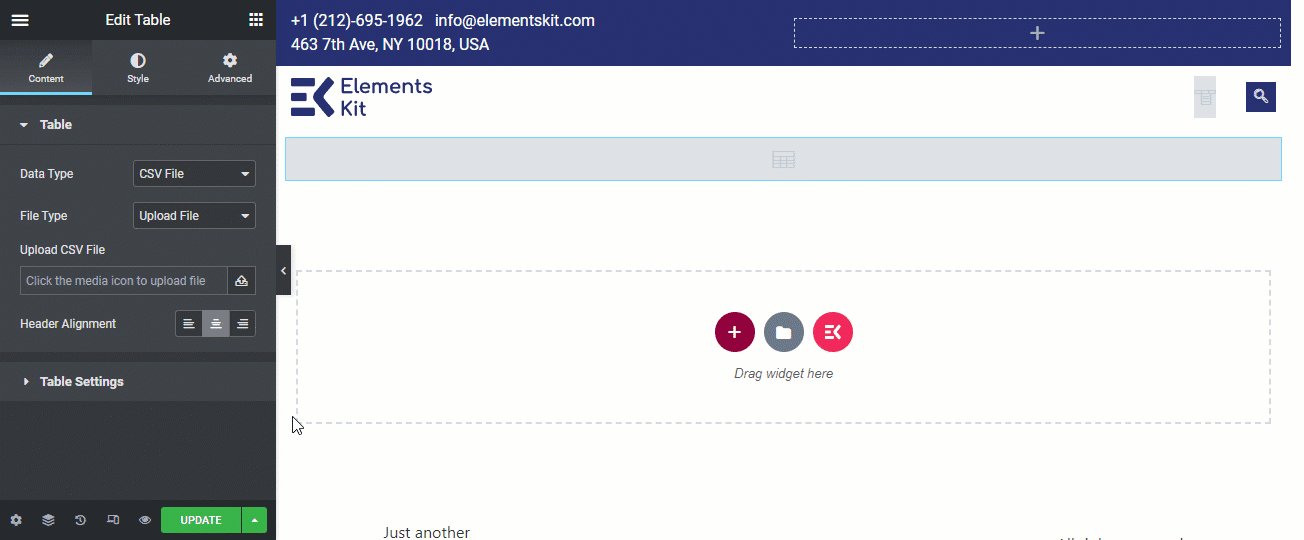
Étape 4 : importer CSV/Google Sheet
Jetez un œil à trois processus de téléchargement ou de sélection d’un fichier CSV. Vous pouvez utiliser l'option que vous préférez.
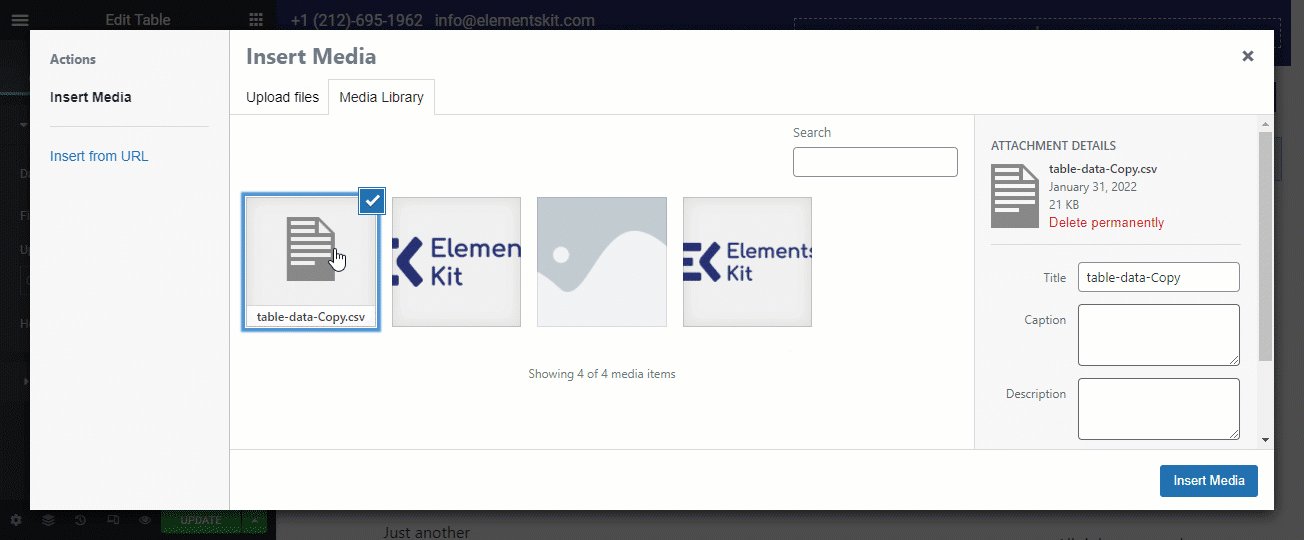
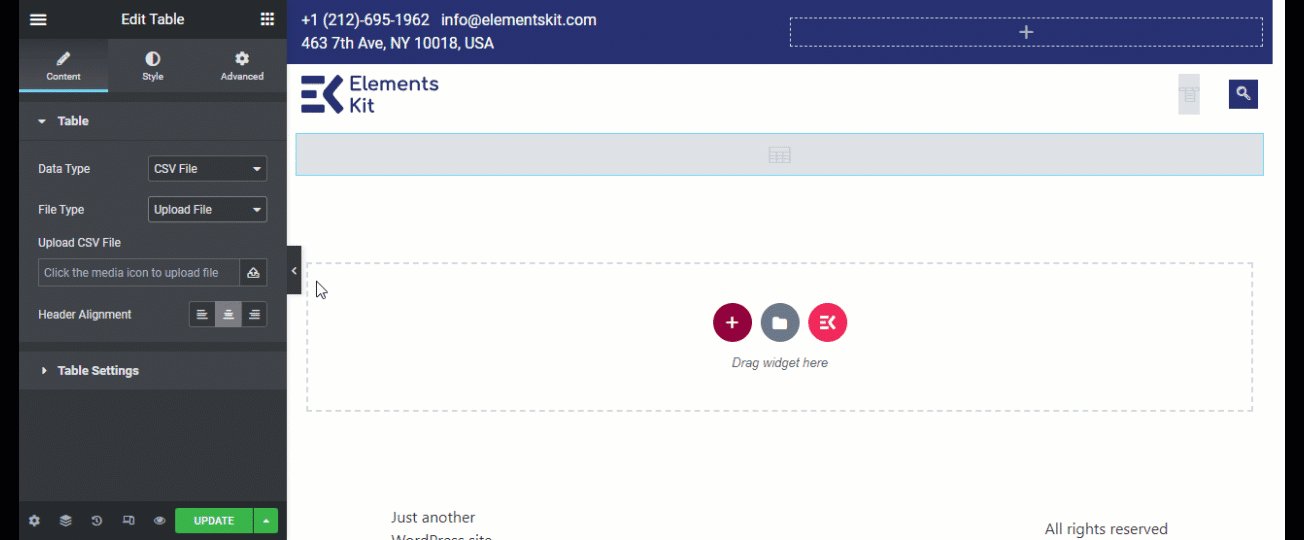
✅ Téléchargez le fichier CSV :
Pour télécharger un fichier CSV, cliquez sur l'icône de téléchargement, téléchargez le fichier et cliquez sur insérer. Si vous avez déjà téléchargé un fichier sur le serveur, recherchez le fichier et cliquez sur insérer.

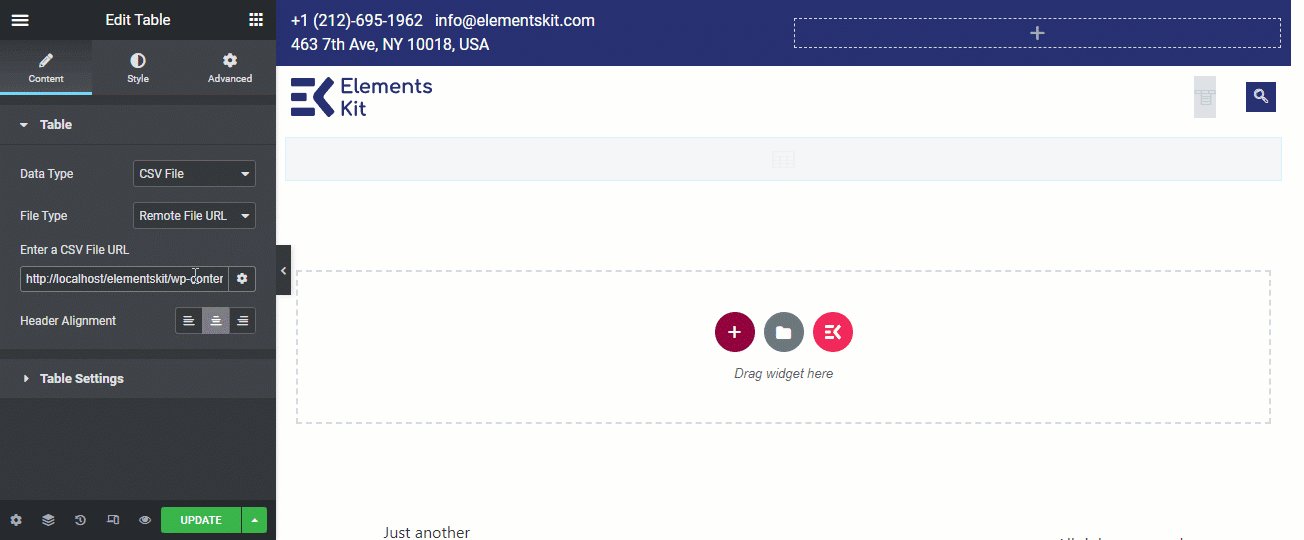
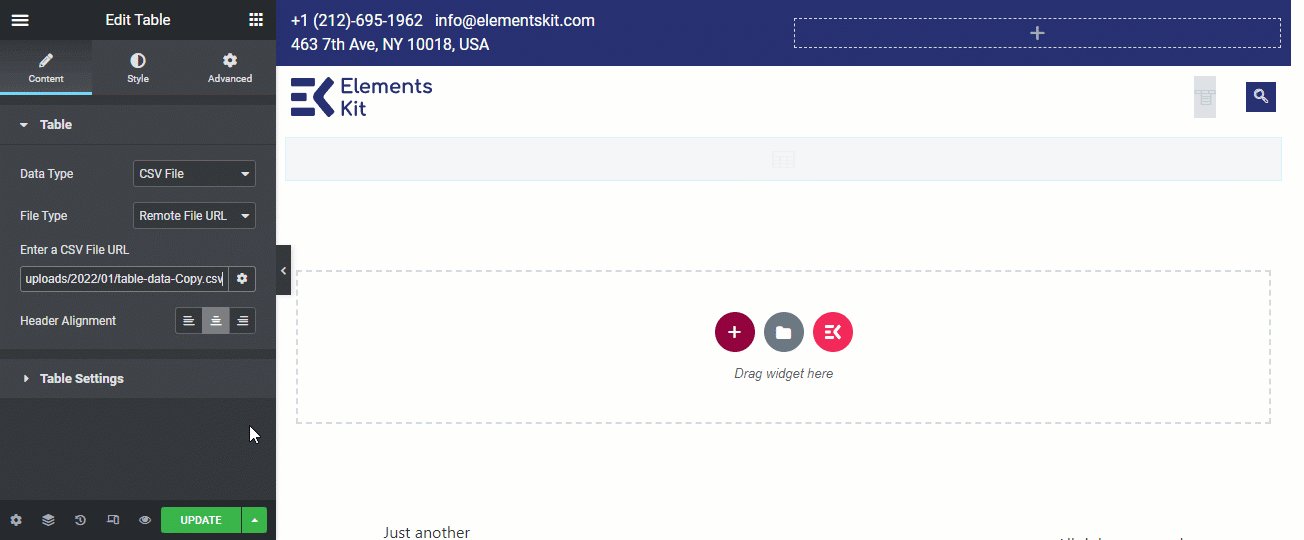
✅ Téléchargez le fichier CSV situé sur le serveur distant :
Vous n'avez pas besoin de télécharger un fichier CSV sur le serveur car votre site Web est hébergé sur celui-ci. À l'aide du widget de table d'ElementsKit, vous pouvez également afficher des données à l'aide d'un fichier CSV situé sur un autre serveur. Pour cela, choisissez le type de fichier comme URL du fichier distant et sur le Entrez un champ de saisie URL de fichier CSV indiquez l'emplacement de votre fichier CSV.

✅ Téléchargez des données via Google Sheet :
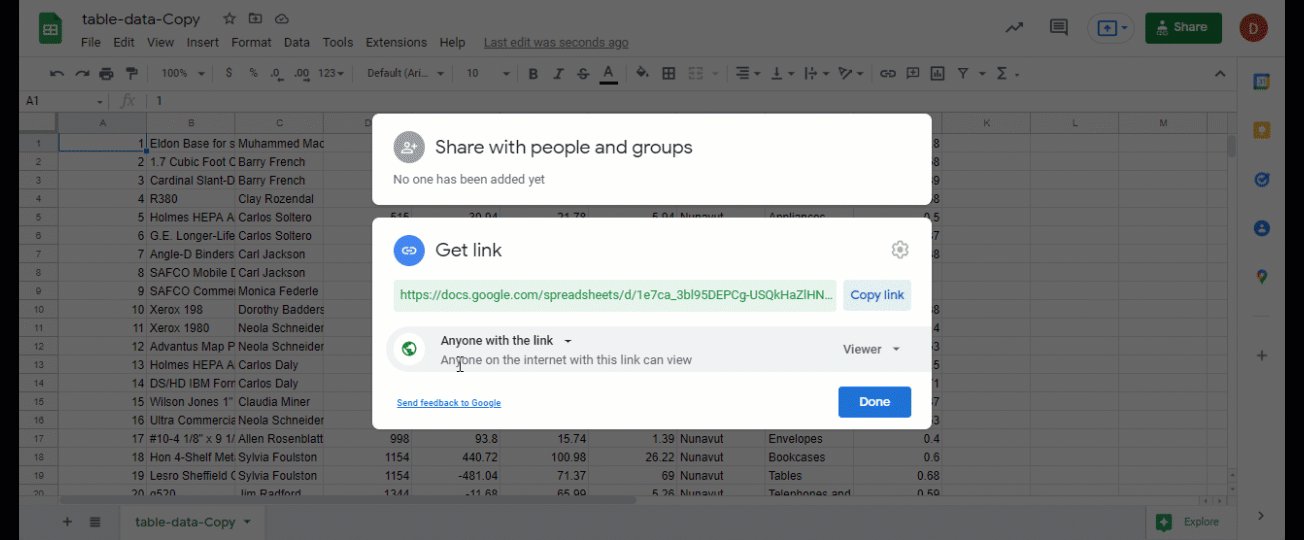
Pour utiliser les données d'une feuille Google dans votre tableau WordPress, choisissez l'option Type de fichier comme URL de la visionneuse Google Sheet et entrez l'URL de Google Sheet.
🔔 Remarque : L'URL de la feuille Google doit avoir N'importe qui sur Internet disposant de ce lien peut consulter l'accès.

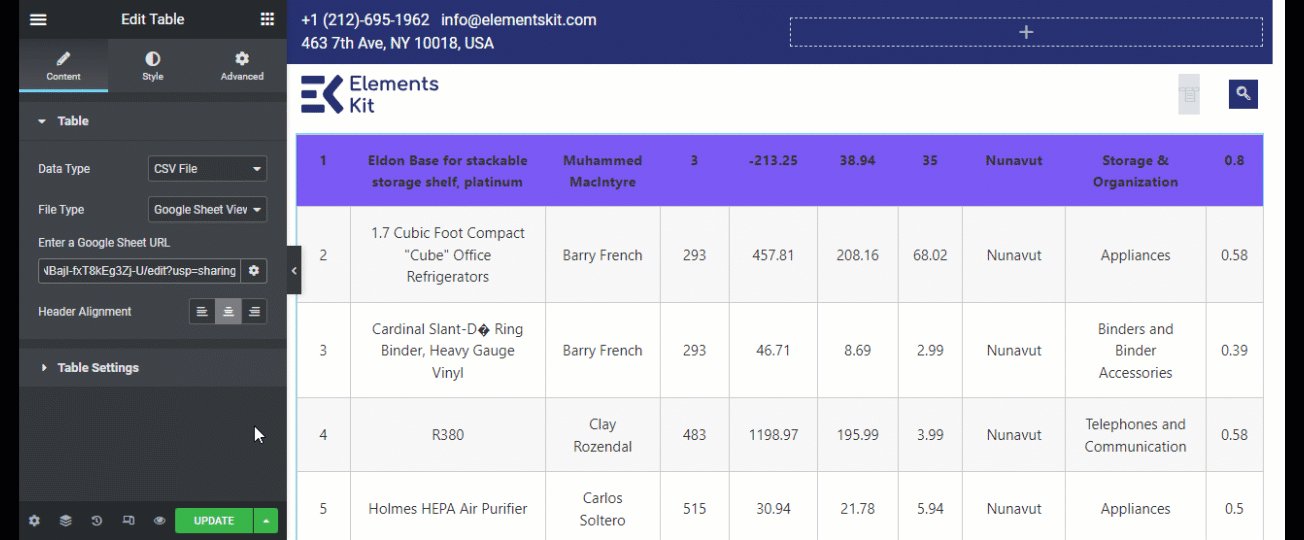
🔥 L'avantage d'utiliser Google Sheets sur le widget de table est que vous mettre à jour les informations sur le fichier de feuille Google, ton les données du tableau seront automatiquement mises à jour.
Après avoir téléchargé des données en utilisant vos données préférées, choisissez l'option Alignement de l'en-tête. L'alignement de l'en-tête peut être à gauche, à droite ou au centre.
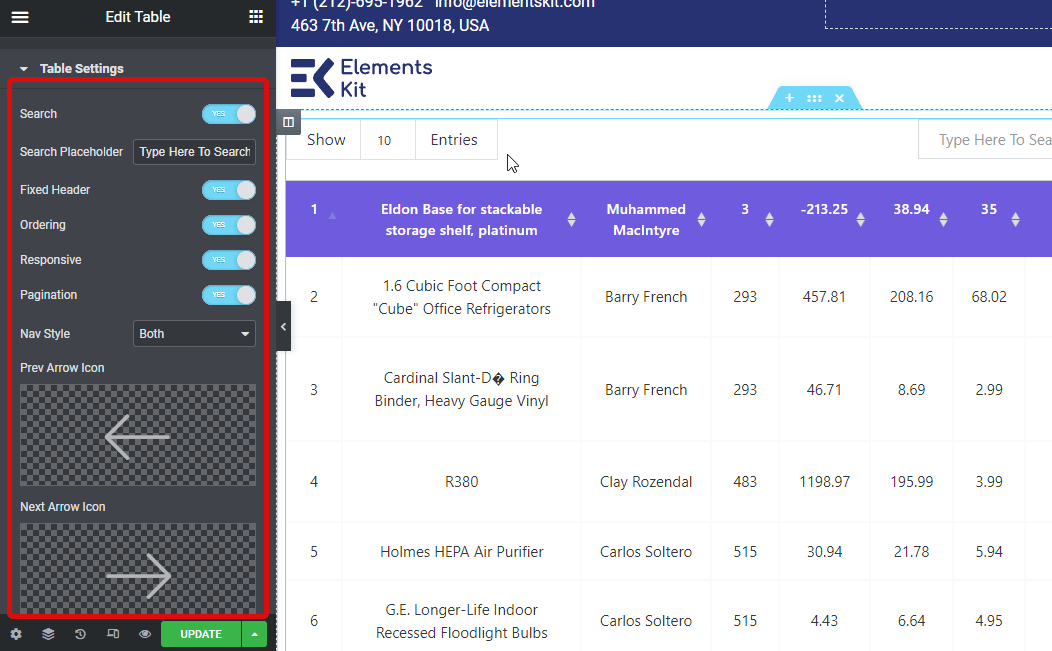
Étape 5 : Personnaliser les paramètres du tableau
Maintenant que vous disposez de vos données, il est temps de personnaliser les paramètres du tableau : Dans le cadre des paramètres du tableau, vous disposez des options suivantes :
- Recherche: Vous pouvez activer ou désactiver l'option de la barre de recherche.
- Espace réservé de recherche : Personnalisez le texte de l'espace réservé de recherche à l'aide de cette option.
- En-tête fixe : Vous pouvez définir l'en-tête fixe en activant cette option.
- Commande : L'activation de cette option permettra au visualiseur de modifier l'ordre de chaque colonne.
- Sensible: Cette option rendra la table réactive.
- Pagination: Activez afin d'ajouter une option de pagination à votre tableau WordPress.
- Style de navigation : Vous pouvez choisir le style de navigation comme Flèche, Texte ou les deux. Selon le choix, vous pouvez définir l'icône de flèche et les textes.
- Info: Cette option ajoutera une section d'informations dans la partie inférieure gauche de votre tableau.
- Entrées : Activez cette option pour rendre les entrées visibles.
- Texte des entrées : Vous pouvez modifier le texte des entrées ici, mais ce n'est pas recommandé.
- Afficher l'élément par page : Choisissez le nombre de lignes de données que vous souhaitez afficher par page.

👉👉 Vous recherchez un plugin d'avis sympa pour ajouter des avis à votre site Web ? Vérifiez Meilleurs plugins d'évaluation WordPress (notes et schéma)
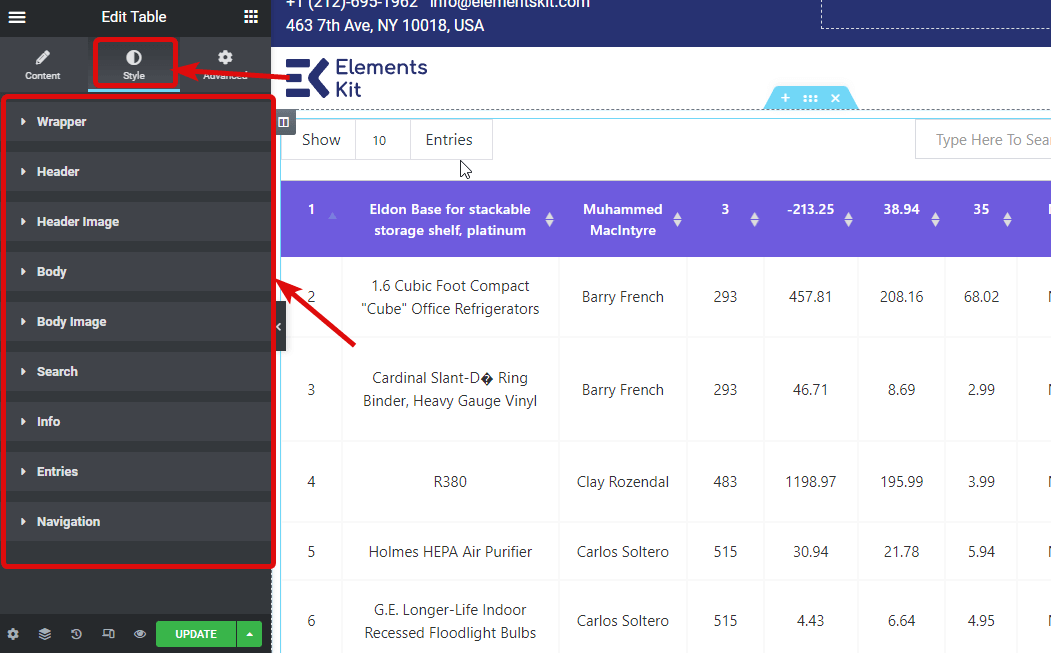
Étape 6 : Personnaliser les paramètres de style
Si vous souhaitez modifier les styles du tableau, accédez à l'onglet Style et vous trouverez diverses options pour modifier le style de Wrapper, En-tête, Image d'en-tête, Corps, Image du corps, Recherche, Informations, entrées et navigation .


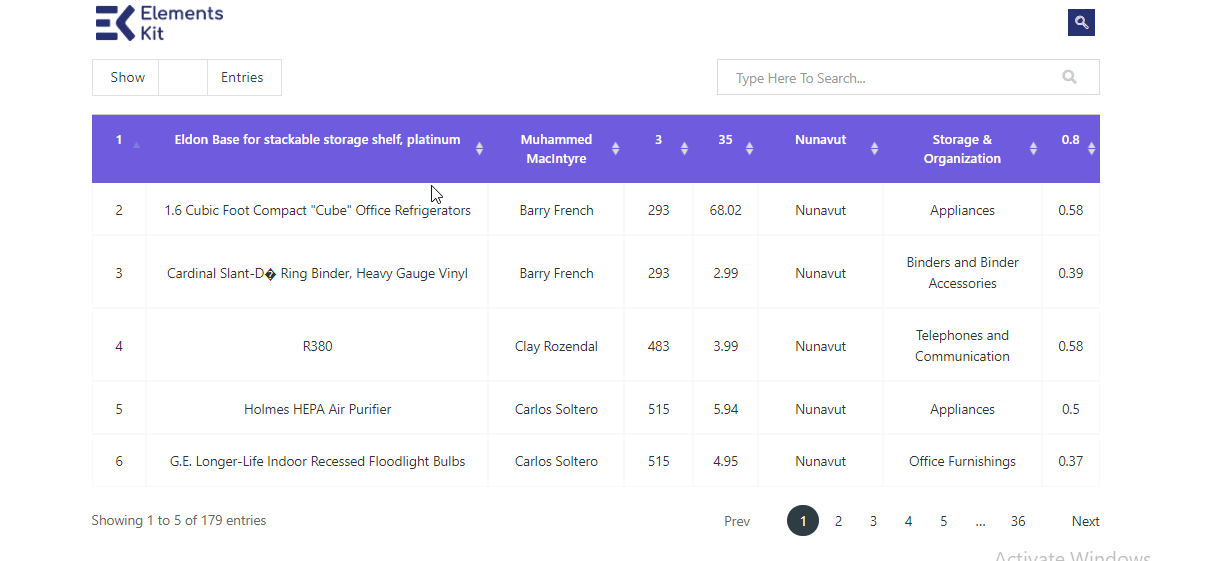
Étape 7 : Mise à jour et aperçu
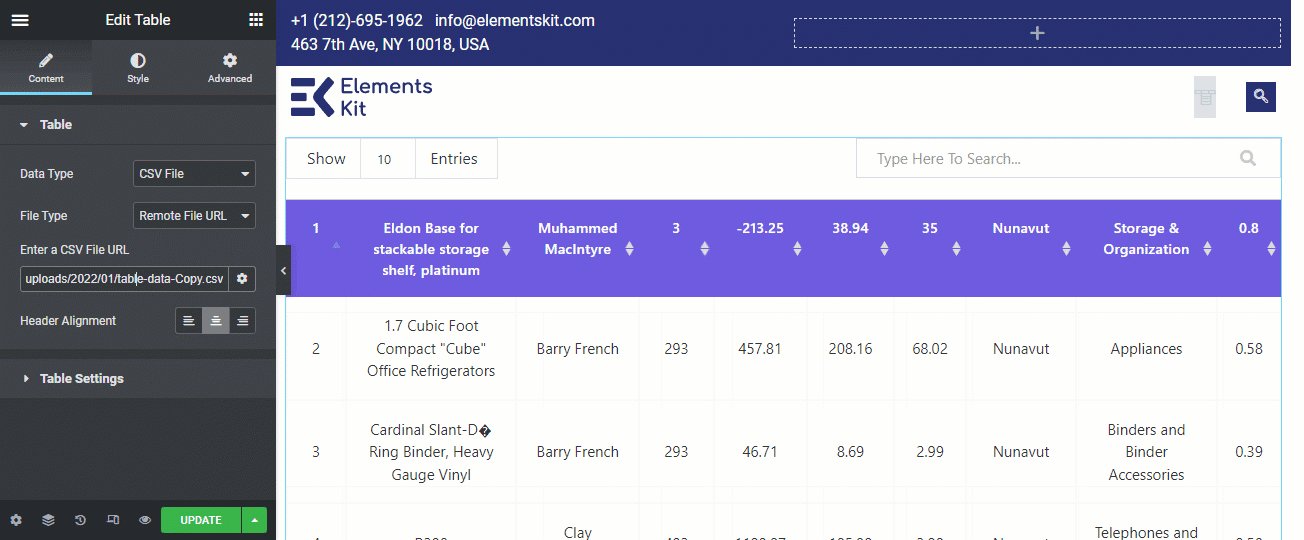
Après avoir effectué toutes les modifications, cliquez sur mettre à jour et cliquez sur l'icône d'aperçu pour voir le tableau final avec les données CSV.
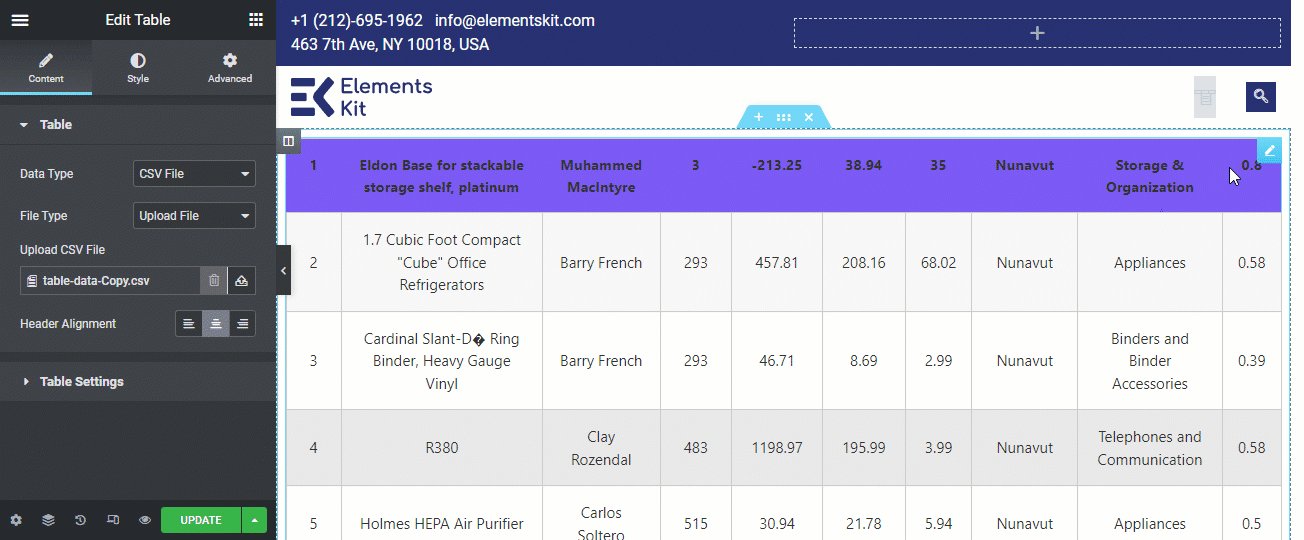
Voici un exemple de ce à quoi ressemblera le tableau

👉👉 Vous pouvez également consulter notre blog sur Comment créer des tableaux dans WordPress avec TablePress
Derniers mots
Vous savez maintenant comment créer un tableau à l'aide de CSV ou de Google Sheets dans WordPress et afficher des tonnes de données en quelques étapes seulement. La meilleure partie d'ElementsKit est, outre l'option d'importation CSV simple, qu'elle offre également de nombreuses personnalisations. Alors, utilisez les options de personnalisation pour modifier l’apparence de votre tableau WordPress à votre goût.

Laisser un commentaire