Vous cherchez des moyens d’ajouter un champ de paiement personnalisé WooCommerce sans codage ?
Eh bien, vous êtes tombé sur le bon blog. Dans ce blog, vous apprendrez comment ajouter des champs de paiement supplémentaires à WooCommerce de la manière la plus simple possible.
Les champs de formulaire de la page de paiement par défaut de WooCommerce peuvent parfois sembler inadéquats pour offrir une expérience de paiement fluide pour le commerce électronique. En conséquence, il est très courant de voir des personnes chercher des moyens d'ajouter un champ de paiement personnalisé à WooCommerce.
Bien que faire du code brut soit une option, ce n'est pas le moyen le plus efficace d'ajouter des champs de paiement WooCommerce.
Eh bien, quelle est la manière efficace dont vous devez demander, n'est-ce pas ?
La réponse est en utilisant un plugin WooCommerce facile à utiliser mais léger. Et comment tu peux use an awesome WordPress plugin to add WooCommerce custom additional checkout field c'est tout ce dont parle ce blog.
Alors passons à la partie principale…
Quick Overview
This tutorial includes a powerful solution that will simplify the process of integrating a custom additional checkout field in WooCommerce. For this blog, you will need ShopEngine, an WooCommerce page builder that has a dedicated widget named “Additional checkout field”. You can easily add custom field with this widget to your checkout page after installing the following necessary plugins:
Tools Used: WooCommerce (free), Elementor (free), ShopEngine (free & pro)
After installing these solutions, you need to:
✅ Activate WooCommerce addtional checkout field widget.
✅ Configure additional checkout field.
✅ Save to add additional checkout field.
Also, you will learn to delete these additional fields from your checkout page.
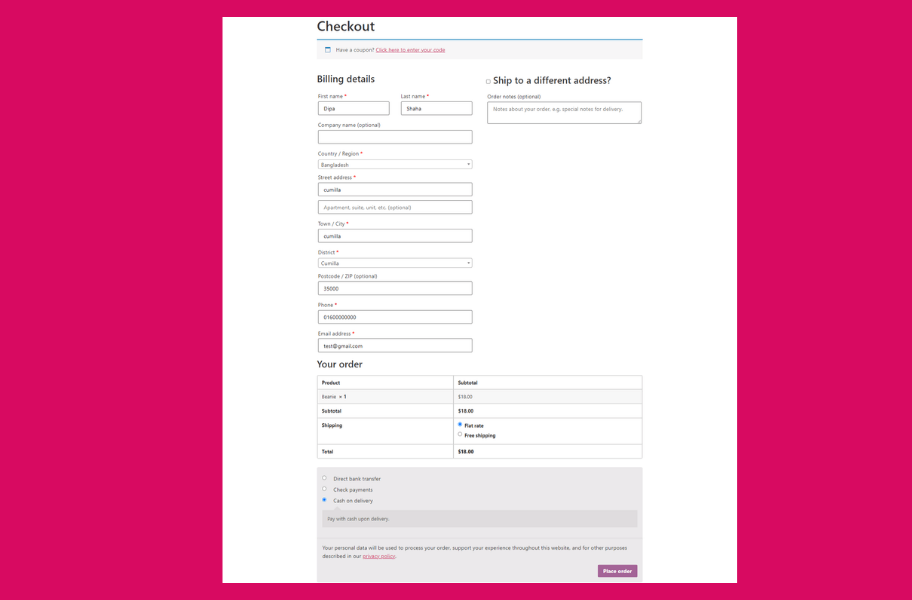
Qu'est-ce qu'une page de paiement dans le commerce électronique ?

Dans un site Web de commerce électronique, la page de paiement fait essentiellement référence à la page qui gère les informations de paiement/expédition pour conclure une transaction. Il comporte généralement différents champs de formulaire pour collecter des informations sur l'utilisateur telles que l'adresse de facturation, l'adresse de livraison, le mode de paiement, etc.

Pourquoi devez-vous ajouter un champ personnalisé à la page de paiement WooCommerce ?
Le défaut WooCommerce Le modèle de paiement comporte deux champs de formulaire, un lié à la facturation et un autre lié aux informations d'expédition et de paiement. Ce sont toutes des informations de base dont vous avez besoin pour procéder à la livraison.
Cependant, si votre client souhaitee personnalisation dans leur commande par exemple, ils souhaitent peut-être envoyer la commande à une autre personne en cadeau et souhaitent qu'une note soit écrite dessus. Comment font-ils cela?

Pour cela, ils doivent généralement appeler votre ligne d'assistance et le processus de paiement peut être long et fastidieux, entraînant une mauvaise expérience utilisateur. Mais vous pouvez modifier cela si vous ajoutez un champ de paiement personnalisé WooCommerce.
Un autre exemple serait d'ajouter un champ de deuxième prénom. Bien sûr, on peut toujours écrire le deuxième prénom dans le champ prénom, mais avoir un champ de formulaire deuxième prénom offrira une meilleure expérience utilisateur aux personnes qui ont un deuxième prénom (nous le savons tous, il y en a beaucoup !).
Un autre exemple pourrait être que la personne qui livre souhaite que le produit soit livré à une certaine heure de la journée. Pour cela également, vous pouvez fournir un champ personnalisé. Je parle simplement des options qui me sont venues à l'esprit.
Mais je suis sûr qu'en tant que propriétaire d'une boutique en ligne, vous avez eu de nombreuses idées ou besoins qu'un champ de paiement personnalisé WooCommerce peut résoudre facilement. Donc, rendre les commandes plus personnalisées pour les consommateurs ainsi que de rendre le processus de fabrication et la livraison peut être très bénéfique en ajoutant un champ personnalisé à votre page de paiement WooCommerce.
Vous pouvez également consulter notre blog Comment ajouter un sélecteur de devises au site Web WooCommerce en 5 étapes
Required plugins for WooCommerce checkout field editor
Pour ajouter un champ personnalisé supplémentaire à votre page de paiement WooCommerce, vous devez installer et activer les plugins suivants :
- Élémentor(Gratuit)
- ShopEngine gratuit et Pro
Si vous avez besoin d'aide pour l'activation de l'éditeur de champ de paiement WooCommerce – ShopEngine Pro, vous pouvez consulter le Documentation.
ShopEngine est le éditeur ultime de champ de paiement WooCommerce qui vient avec 13+ modules et 60+ widgets pour te donner tout le contrôle pour créer votre propre boutique Woo personnalisée. C'est un module complémentaire pour le constructeur de pages Elementor, donc vous vous devez installer Elementor avant d'installer les plugins ShopEngine.
Sur les 20+ modules, je vais en utiliser un dans ce tutoriel nommé «Module de champ supplémentaire de paiement » pour ajouter un champ personnalisé supplémentaire à la page de paiement WooCommerce. Et voici le processus principal…
Comment ajouter un champ de paiement personnalisé WooCommerce : Tutoriel en 3 étapes
Yes! Adding an extra custom checkout field in WooCommerce is just a 3 steps task if you use ShopEngine. Because this plugin is the best checkout field editor for WooCommerce available. Let’s check the steps in detail so you can follow along easily…
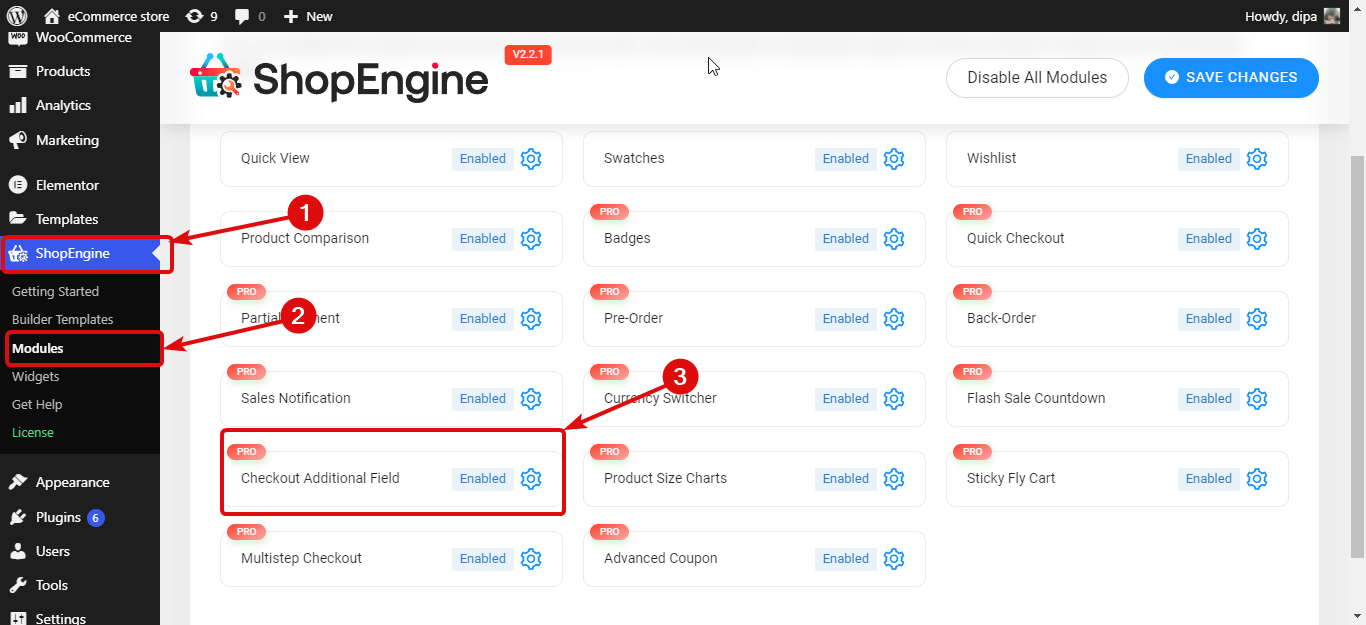
Étape 1 : Activer le module de champ supplémentaire de paiement de ShopEngine
The first step is to enable the WooCommerce Checkout Additional Field Module. To enable or activate the module, you need to
- Aller vers ShopEngine ⇒ Modules ⇒ Champ supplémentaire de paiement et cliquez sur l'icône Paramètres

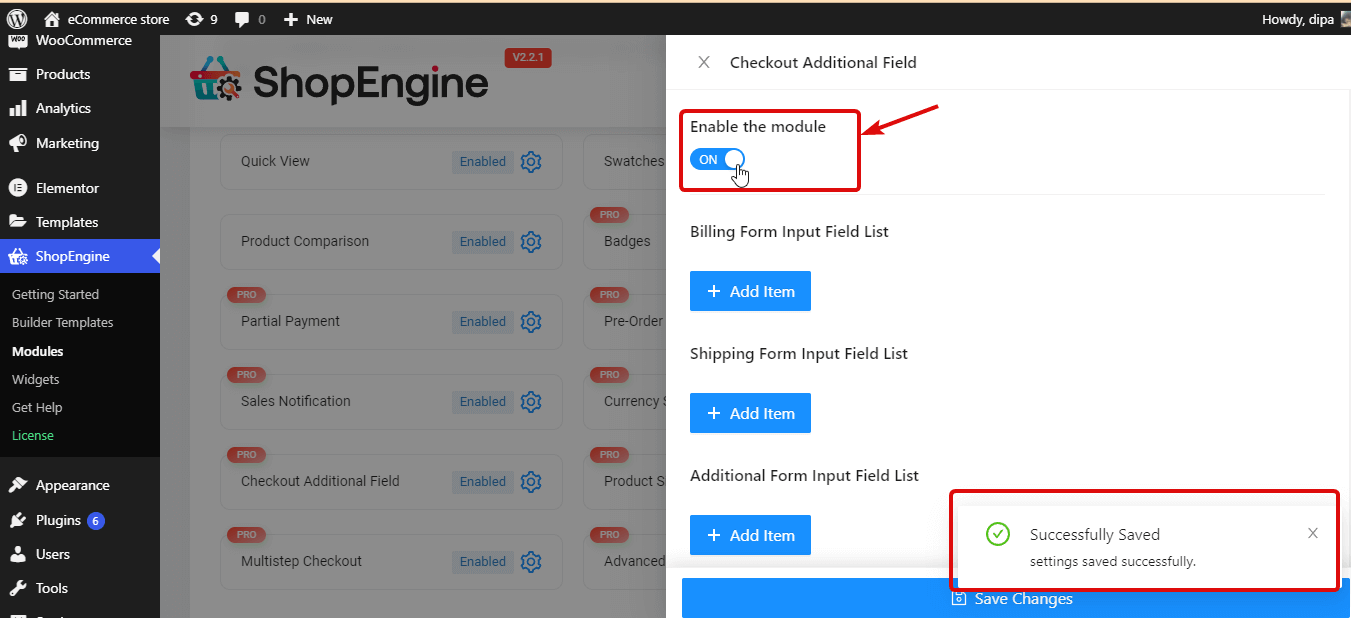
- Allumer le Activer l'option du module, alors cliquez sur Enregistrer les modifications mettre à jour.

👉👉 Vous pouvez également passer à la caisse Comment personnaliser la page de paiement WooCommerce avec ShopEngine
Étape 2 : Ajoutez un nouveau champ personnalisé à la page de paiement WooCommerce
Avec ShopEngine, vous pouvez ajouter un champ personnalisé au formulaires suivants liés au paiement :
- Liste des champs de saisie du formulaire de facturation
- Liste des champs de saisie du formulaire d'expédition
- et Liste des champs de saisie du formulaire supplémentaire
Formulaire de paiement-supplémentaire est un widget de ShopEnigine qui ajoute par défaut un champ de saisie de texte dans lequel les utilisateurs peuvent ajouter des notes personnelles supplémentaires liées au produit qu'ils achètent ou concernant l'expédition ou toute note personnelle.
Le processus d'ajout d'un champ personnalisé à l'une des listes de champs de formulaire est le même. Vous pouvez suivre le même processus pour ajouter des champs personnalisés à tous les formulaires et autant de champs que vous le souhaitez.
Remarque : vous devez utilisez le formulaire de votre modèle de page de paiement pour lequel vous souhaitez ajouter un champ personnalisé.
Voici les étapes à suivre pour ajouter un seul champ personnalisé à votre page de paiement WooCommerce. Pour ajouter un champ de formulaire, cliquez sur le + Ajouter un article sous ce nom de formulaire et ajoutez le champ suivant :
- Étiquette: Donnez un titre approprié
- Taper: Choisissez le type de champ souhaité. Vous pouvez choisir des types tels que texte, numéro, e-mail, zone de texte, date, heure, URL, case à cocher, etc.
- Nom (Clé unique) : Donnez un nom unique car il sera considéré comme une clé unique. Assurez-vous qu'il y a pas d'espace entre et pas de caractère spécial. Et assurez-vous toujours de donner un nom unique à chaque champ que vous créez.
- Espace réservé: Écrivez le texte de l'espace réservé.
- Options (uniquement pour le type radio) : Cette option n'est obligatoire que si vous choisissez un champ de type Radio. Vous devez ajouter toutes les valeurs des boutons radio dans le modèle « valeur = option » séparées par « ». Par exemple; 0=Oui, 1=Non ou M=Homme, F=Femme.
- Requis: Choisissez si vous souhaitez rendre ce champ obligatoire ou non.
- Poste (Après) : Sélectionnez la position du champ.
- Classe CSS personnalisée : Vous pouvez ajouter n'importe quelle classe CSS personnalisée ici si vous le souhaitez.
Vous pouvez voir le processus ci-dessous, répétez le même processus pour ajouter plusieurs champs supplémentaires à votre page de paiement WooCommerce.


Étape 3 : Enregistrer et voir l'aperçu
Cliquez maintenant sur Enregistrer les modifications et mettez à jour la page de paiement avec les champs de paiement personnalisés supplémentaires. Vous pouvez passer une commande test pour voir la page de paiement mise à jour en action.
Note: J'ai ajouté un autre champ supplémentaire à la liste des champs de saisie du formulaire d'expédition. Si vous faites de même, vous devez vous assurer d'utiliser le Widget de formulaire d'expédition dans votre modèle de paiement WooCommerce.

👉👉 Vous pouvez également consulter Comment personnaliser la page du panier WooCommerce avec ShopEngine
Comment modifier/supprimer des champs de paiement supplémentaires dans WooCommerce
Maintenant, que se passe-t-il si vous ajoutez un champ personnalisé supplémentaire mais que vous souhaitez mettre à jour certaines informations ou peut-être supprimer définitivement un champ personnalisé. Comment tu fais ça?
Well, just like creating a new field, editing, and deleting extra checkout fields in WooCommerce is also super easy with ShopEngine. Let’s check out how to do that with WooCoomerce additional checkout field plugin, ShopEngine:
Étapes à suivre pour modifier Champ de paiement personnalisé WooCommerce :
Pour modifier un champ de paiement personnalisé WooCommerce existant :
- Aller vers ShopEngine ⇒ Modules ⇒ Commander le champ supplémentaire et cliquez sur l'icône Paramètres
- Cliquez sur le champ pour agrandir
- Mettez maintenant à jour toutes les informations que vous souhaitez (je rends le deuxième prénom obligatoire juste pour vous montrer le processus)
- Enfin, cliquez sur Enregistrer les modifications pour mettre à jour

Étapes pour supprimer les champs de paiement supplémentaires dans WooCommerce :
Pour modifier un champ de paiement personnalisé WooCommerce existant :
- Aller vers ShopEngine ⇒ Modules ⇒ Commander le champ supplémentaire et cliquez sur l'icône Paramètres
- Cliquez sur le champ pour agrandir
- Maintenant, mettez à jour toutes les informations que vous souhaitez
- Enfin, cliquez sur Enregistrer les modifications mettre à jour

👉👉 Vous pouvez également consulter Comment personnaliser la page de catégorie WooCommerce avec le codage
Pourquoi choisir ShopEngine comme éditeur de champ de paiement pour WooCommerce ?
Voici quelques raisons pour lesquelles vous devriez choisir ShopEngine plutôt que d’autres plugins comme éditeur de champ de paiement pour WooCommerce :
- Comme il s'agit d'une solution WooCommerce tout-en-un, vous n'aurez pas besoin de plusieurs plugins
- Un plugin extrêmement simple à utiliser pour ajouter des champs de paiement WooCommerce supplémentaires
- Ce constructeur WooCommerce est compatible avec le générateur de pages Elementor et Gutenberg
- The team provides top-class support so you won’t have to struggle with technical difficulty while working with this WooCommerce additional checkout field plugin.
- Livré avec d'autres fonctionnalités de commerce électronique essentielles comme une précommande, Commande différée, Paiement partiel, Vente Flash, etc.

Derniers mots sur les champs de paiement supplémentaires dans WooCommerce
J'espère que vous avez obtenu ce que je vous avais promis au début de ce blog, c'est-à-dire vous fournir les easiest way to add WooCommerce custom checkout field.
Je t'ai montré comment ajoutez un nouveau champ ainsi que les étapes pour modifier et supprimer les champs existants sur votre page de paiement WooCommerce. N'hésitez pas à reproduire le même processus pour ajouter les champs personnalisés dont vous avez besoin pour votre site de commerce électronique spécifique.
ShopEngine est le plugin ultime d'édition de champs de paiement pour WooCommerce qui vous permet de faire beaucoup de choses en plus d'ajouter un champ personnalisé à la page de paiement. Tu peux créez sur mesure toutes les pages WooCommerce telles que la page Boutique, la page Compte, la page Panier, la page Merci, etc.
Alors, ne perdez pas votre temps et votre énergie avec des plugins de qualité inférieure, prenez plutôt votre morceau de ShopEngine aujourd'hui et créez votre boutique WooCommerce avec la plus grande flexibilité.

Laisser un commentaire