Vous devez avoir entendu dire qu'Adobe a acquis Figma pour la somme énorme de $20 milliards. Cela soulève automatiquement la question de savoir comment Adobe gérera Figma. Va-t-il continuer à proposer un forfait gratuit ou l’annuler ? Néanmoins, le forfait gratuit est disponible, mais Adobe pourrait bientôt décider d'annuler le forfait gratuit de Figma.
Donc, si vous êtes intelligent et proactif, vous devez réfléchir à certaines choses. alternatives gratuites à Figma à l'avant. Et pour rendre votre chasse facile et fluide, j'ai rassemblé les Top 6 des alternatives gratuites à Figma. Sans surprise, la plupart de ces outils proposent des forfaits payants ainsi que des forfaits gratuits.
Avant de plonger profondément dans les alternatives gratuites Figma ou les outils équivalents gratuits à Figma, permettez-moi de donner un aperçu de Figma. Évidemment, UI/UX les concepteurs connaissent déjà bien Figma. Mais pour les débutants, un aperçu de Figma sera très utile, n'est-ce pas ?
Quick Overview
Top free Figma alternatives include the following:
✅ En Vision :
Avantages: Optimized onboarding process. Integrates with multiple platforms.
Les inconvénients: Cher pour les grandes équipes
✅ Quant-UX :
Avantages: Code generation for HTML, CSS, etc. UI and business logic show up separate.
Les inconvénients: Available only as a web application
✅ Wondershare Mockit :
Avantages: Offers 500+ widgets and templates. Co-edit and co-manage multiple projects.
Les inconvénients: Limited screen usage in free version.
✅ Flux de câbles :
Avantages: Completely free to use. Provides better collaboration.
Les inconvénients: Manque de flux d'utilisateurs détaillé
✅ Pot à stylo :
Avantages: Open-source and web-based. Palette integration.
Les inconvénients: Limited number of features
✅ Projet de crayon :
Avantages: Flexible for Android or iOS applications. Perfect for prototypes.
Les inconvénients: User interface is out-fashioned.
Qu'est-ce que Figma :
Tout simplement, Figma est un outil de conception collaborative, généralement utilisé pour concevoir des interfaces utilisateur. C'est un outil de cracking pour la conception de wireframes, de prototypes et d'interfaces d'applications de sites Web. La meilleure partie de l'outil de conception réside dans son ensemble de fonctionnalités pratiques, notamment des outils vectoriels robustes, des commentaires en temps réel, le partage instantané des travaux en cours, des couches illimitées, etc.
Figma, contrairement à d'autres outils de conception similaires, est entièrement basé sur un navigateur. Cela signifie que vous n'avez pas besoin d'installer le logiciel sur différents appareils ou plates-formes pour accéder à vos projets. Au lieu de cela, vous pouvez accéder à votre projet à tout moment depuis n'importe quel appareil en ouvrant simplement votre navigateur.
Ce qui distingue Figma, c'est sa possibilité de créer et de stocker 3 projets actifs à la fois. Et c'est cool, non ? Il vous offre une immense opportunité d’apprendre et d’expérimenter de petits projets.
Pourquoi avoir besoin d'alternatives Figma :
Même si Figma est livré avec des fonctionnalités et des avantages utiles, il a aussi ses propres inconvénients. Vous vous demandez ce que c'est ? Eh bien, c'est exactement ce que je vais aborder dans cette section. En raison de ces inconvénients de Figma, vous devez rechercher des alternatives Figma.
En dehors de cela, la récente acquisition de Figma par Adobe a également suscité des inquiétudes parmi ses utilisateurs. Non pas à cause de l'acquisition, mais plutôt à cause de la crainte de perdre l'accès à ses ressources communautaires ainsi que la disponibilité d'un plan gratuit.
Peu importe si vous souhaitez concevoir une interface utilisateur pour votre Site WordPress ou n’importe quelle application, vous rencontrerez les inconvénients de Figma. Jetons un coup d'œil rapide aux raisons pour lesquelles vous avez précisément besoin des alternatives Figma.
- Une application lourde à utiliser
- Nécessite un système haut de gamme pour fonctionner
- La fonction de zoom n'est pas à la hauteur
- L'intégration des designers est un grand défi
- Le forfait Premium n'est pas économique
Top 6 des alternatives Figma gratuites parmi lesquelles choisir :
Maintenant, il est temps de découvrez les 6 meilleures alternatives Figma gratuites et open source. J'ai effectué des recherches approfondies sur les alternatives open source Figma pour obtenir le le meilleur de l'interface utilisateur et outils de conception UX. Ces outils de type Figma sont riches en fonctionnalités, conviviaux et utiles pour les conceptions UI et UX. Vérifions-les-
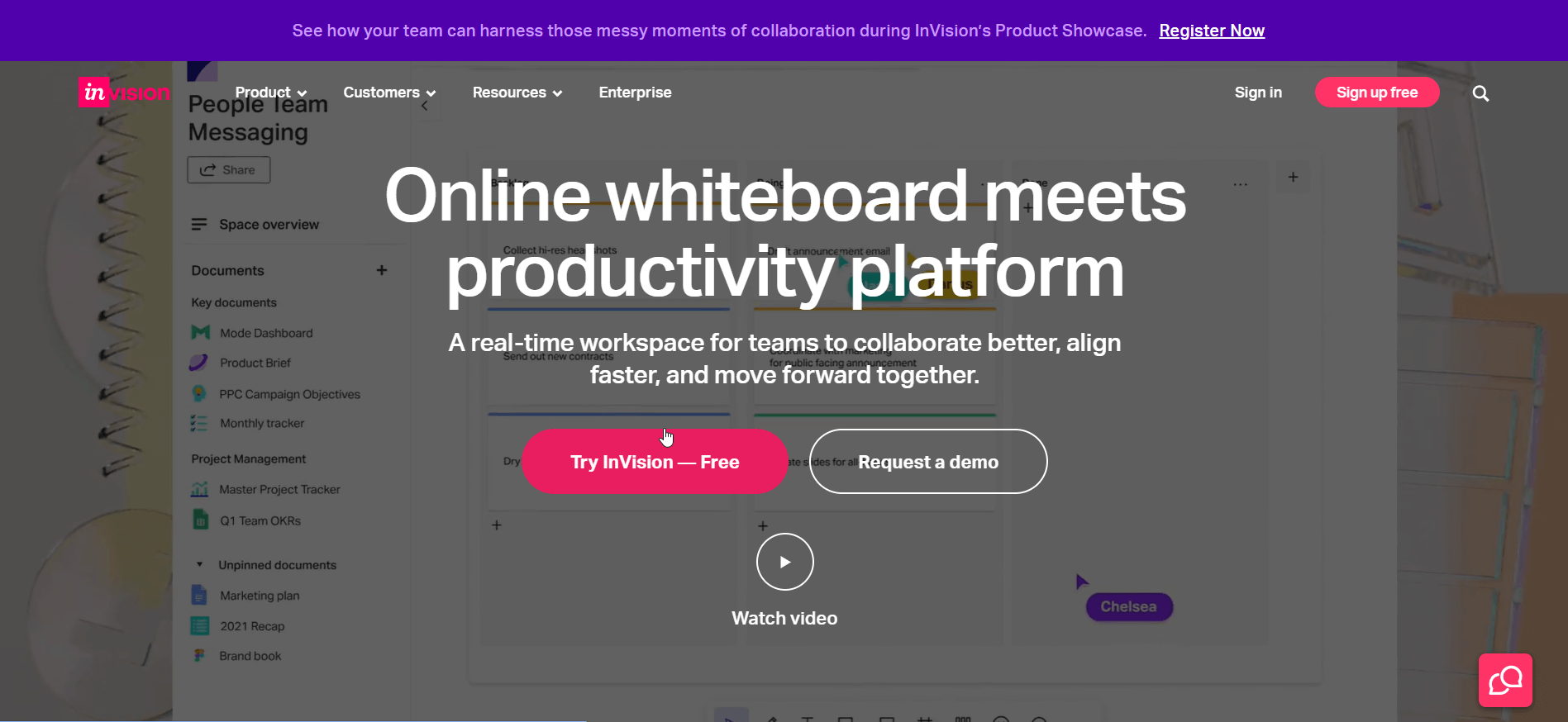
InVision:
InVision est un outil de prototypage et une alternative géniale à Figma. Il est exploité à la fois pour la conception et le développement de l’interface/expérience utilisateur. InVision est une plateforme basée sur l'adhésion, mais l'avantage est qu'elle permet aux membres et aux non-membres de collaborer sur un projet.

InVision dispose d'un espace de travail en temps réel permettant aux équipes de bien collaborer et de s'aligner plus rapidement les unes sur les autres. Grâce aux fonctionnalités collaboratives de cet équivalent Figma, les concepteurs travaillant sur un projet peuvent facilement ajouter et afficher des commentaires et réfléchir visuellement.
Non seulement les concepteurs, mais même les développeurs peuvent également communiquer leurs coordonnées avec un grand confort. Par rapport à Figma, ses prix de mise à niveau sont bien plus compétitifs et flexibles. Son forfait gratuit permet à 10 utilisateurs actifs avec 3 créations de documents. Les forfaits Premium d'InVision offrent plus de fonctionnalités et d'avantages.
Points forts :
- Des tonnes d'options de personnalisation sont disponibles
- Simple et intuitif
- Le plan gratuit permet à 10 utilisateurs actifs et à la création de 3 documents
- Gestion de projet facile pour les concepteurs
- Collaboration et organisation de conception
- Commentaires et retours sur la conception
Avantages:
- Processus d'intégration optimisé
- Bonne maîtrise du design
- S'intègre à plusieurs plateformes comme Slack, Sketch, Microsoft Teams, Adobe, etc.
- Conçu pour tout le monde, des indépendants aux entreprises mondiales
- Historique des versions disponible
Les inconvénients:
- Cher pour les grandes équipes
- L'intégration peut parfois être peu fiable
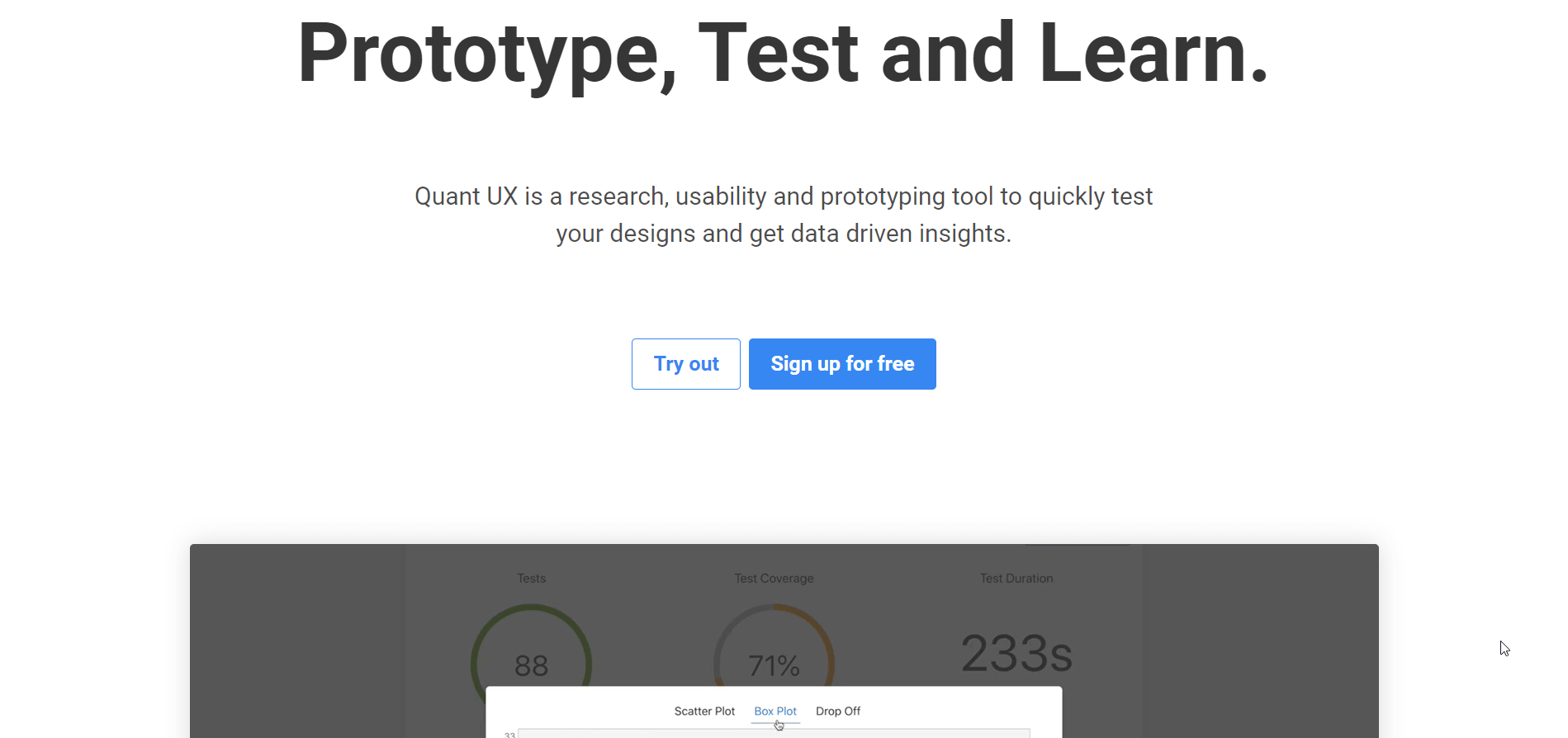
Quant-UX:
Quant-UX est livré avec un interface de conception robuste qui rivalise bien pour remplacer Figma. Cette application Web vise principalement à rendre le processus de transfert aux développeurs aussi simple et pratique que possible. Quant-UX est doté d'une fonctionnalité remarquable : la capacité d'isoler la logique de conception et la logique métier.

Ceci est exécuté grâce à l'effet de levier du composant QUX qui crée du code à la volée. Avec cet outil de conception de prototypes, vous avez la possibilité de créer un prototype personnalisé. Vous pouvez également sélectionner toutes les tailles d'écran disponibles pour un téléphone Android, un iPhone ou un ordinateur de bureau.
Un aspect frappant de Quant-UX est que de nouvelles fonctionnalités y sont constamment ajoutées. L'application Web se concentre sur les tests en vous permettant d'importer vos conceptions ou de créer une simple maquette. De plus, l'outil vous permet d'accéder à certaines choses sans vous inscrire. Cependant, pour profiter de toutes les fonctionnalités, vous devez créer un compte.
Points forts :
- Un excellent outil de prototypage et de test
- Fournit un accès limité sans inscription
- De nouvelles fonctionnalités bêta sont ajoutées constamment
- Option d'auto-hébergement disponible
Avantages
- Des outils robustes pour la conception visuelle
- La génération de code pour HTML, CSS, etc. s'effectue à la volée
- L'interface utilisateur et la logique métier apparaissent séparément, offrant aux concepteurs et aux développeurs plus de liberté pour choisir les outils.
- Livré avec un style de composants avec une riche bibliothèque d'actifs
- Plus important encore, 100% open source
Les inconvénients
- Disponible uniquement sous forme d'application Web et aucune option de téléchargement
- Fournit un contrôle limité sur les actifs.
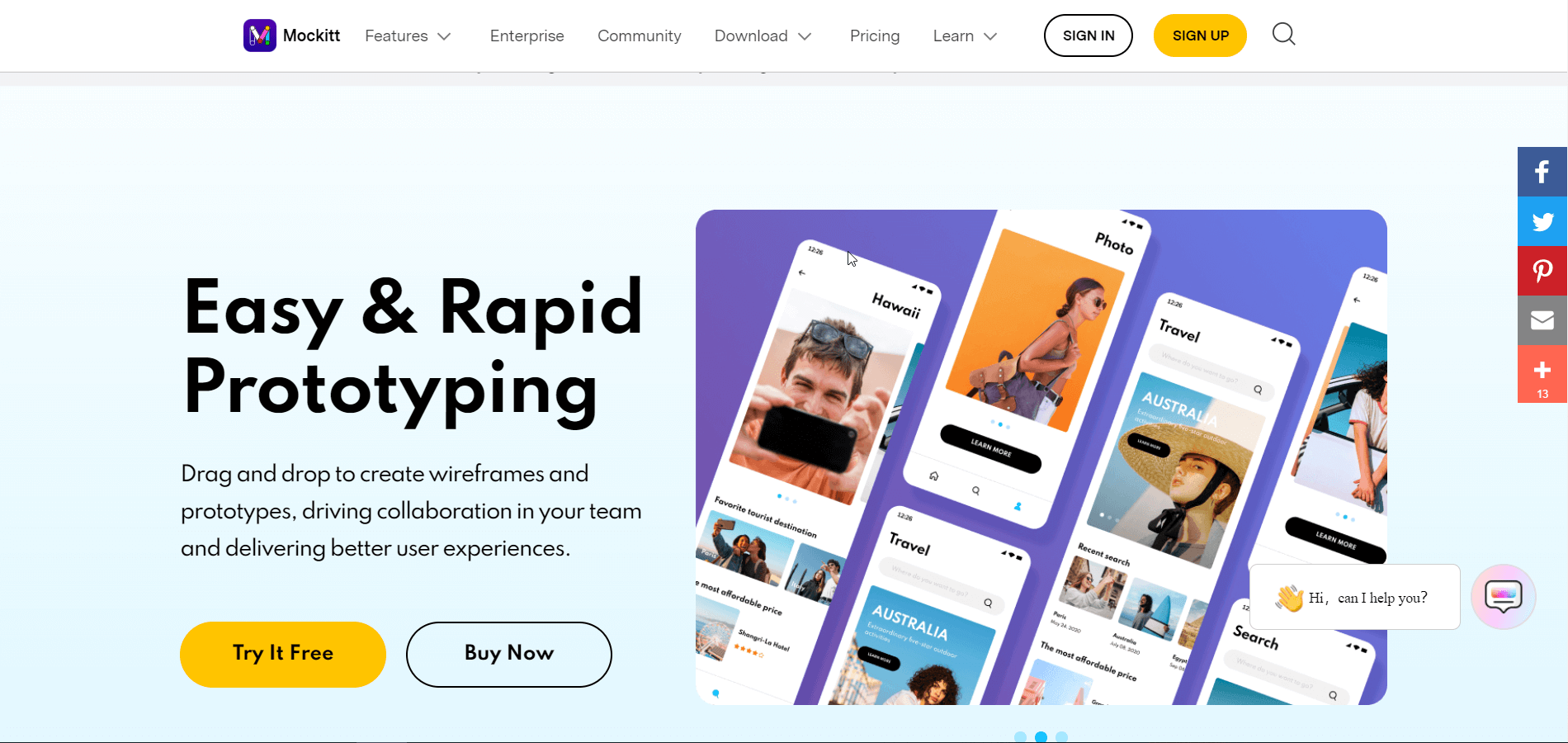
Wondershare Mockitt est un autre outil de conception d'interface utilisateur similaire à Figma. Non seulement ça offre des fonctionnalités d'alignement et des capacités de collaboration, mais aussi ça vous offre une prise en charge plus large de la plate-forme de système d'exploitation. Ces plates-formes incluent les navigateurs, Windows, macOS et Ubuntu (Linux) avec synchronisation en temps réel.

Si vous recherchez un outil de conception avec une interface utilisateur simple mais des fonctionnalités puissantes, Mockitt est la plateforme qu'il vous faut. Grâce à sa courbe d'apprentissage nulle, permettant même aux débutants de déployer cette application de conception UI/UX intuitive. Il vous permet de produire des graphiques vectoriels au pixel près et évolutifs afin que vous puissiez vous concentrer sur la forme et la forme.
Points forts :
- Une vaste bibliothèque de ressources gratuite avec toutes les icônes, composants, widgets et modèles liés au design
- Une variété d'outils de conception riches
- Un certain nombre de modes de présentation pour que vos présentations clients se démarquent vraiment
- Partage facile de prototypes à visualiser sur ordinateur et appareils mobiles
- Une version cloud disponible pour un accès direct au navigateur
- Un mécanisme de transfert exhaustif libérant vos concepteurs et responsabilisant vos développeurs
Avantages:
- Interface rapide et réactive
- Propose plus de 500 widgets et modèles
- Co-éditer et co-gérer plusieurs projets
- Outils de conception complets avec composants personnalisables
- Vaste bibliothèque d'actifs et d'effets
- Possibilité de travailler de n'importe où avec un seul compte
- Indépendant de la plateforme
Les inconvénients:
- Disponibilité limitée de l'utilisation de l'écran dans la version gratuite
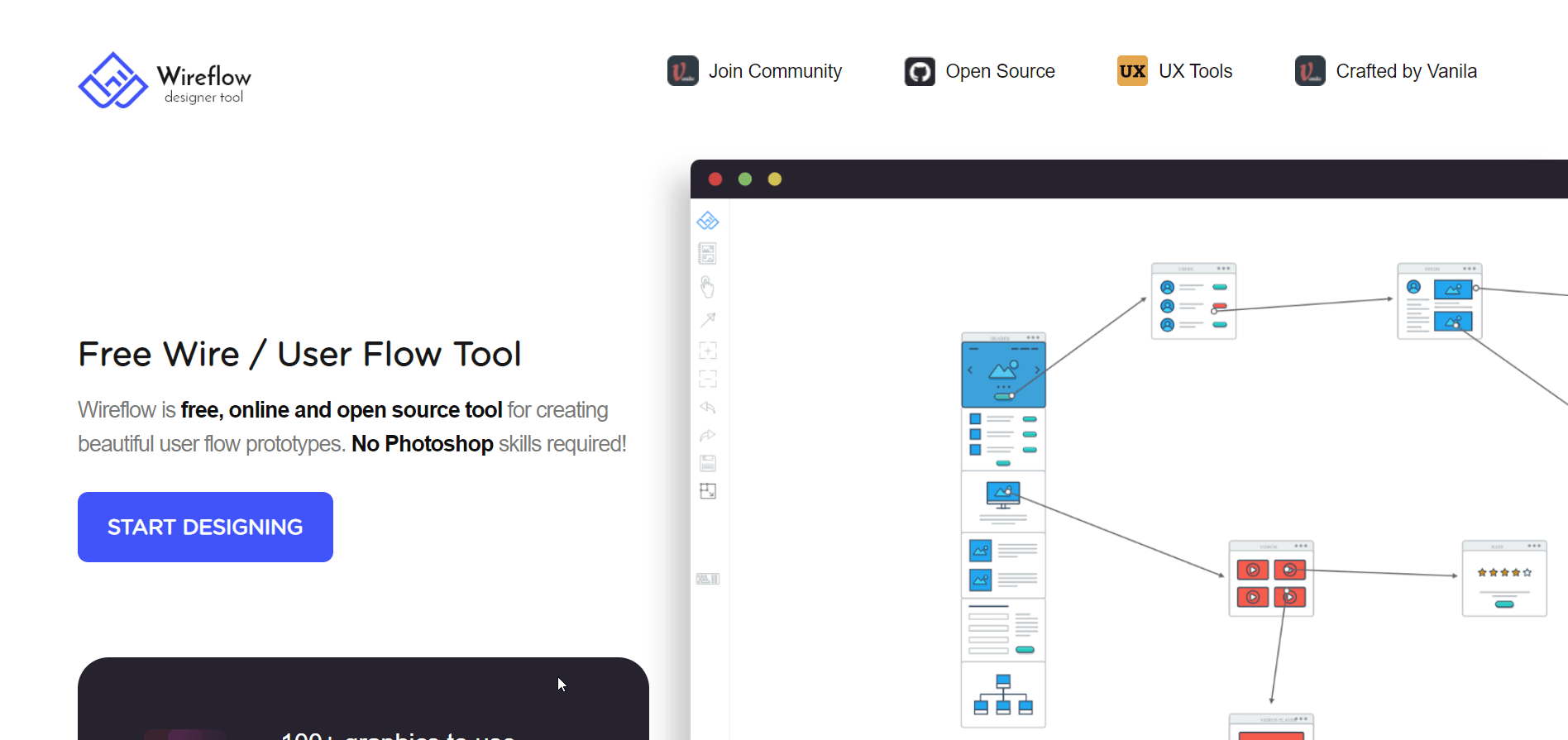
Flux de câbles:
Wireflow est un majestueux outil de prototype de flux d'utilisateurs vous permettant de concevoir des prototypes fascinants de sites Web, d'applications et de produits numériques. L’attrait particulier de cet outil de conception est qu’il n’a pas d’option payante. Cela signifie que son utilisation est gratuite.

De plus, vous n'avez pas besoin de créer un compte pour accéder à l'outil. Tout ce que vous avez à faire est de visiter leur site Web et de commencer à partir de là. Vous pourrez ensuite réfléchir et collaborer avec d’autres pour planifier votre projet.
Même s'il n'y a eu aucune activité de développement récente pour Wireflow depuis 2021, il est toujours actif et reste l'un des meilleurs choix pour les solutions gratuites et open source. Pour plus d'informations sur Wireflow, vous pouvez consulter sa page GitHub.
Points forts :
- Utilisation totalement gratuite.
- Aucune option premium n'est disponible
- Non entretenu activement
Avantages:
- Fournit une meilleure collaboration
- Empêche les erreurs de projet et les refontes coûteuses
- Cracker d'un outil de brainstorming
Les inconvénients:
- Manque de flux d'utilisateurs détaillé
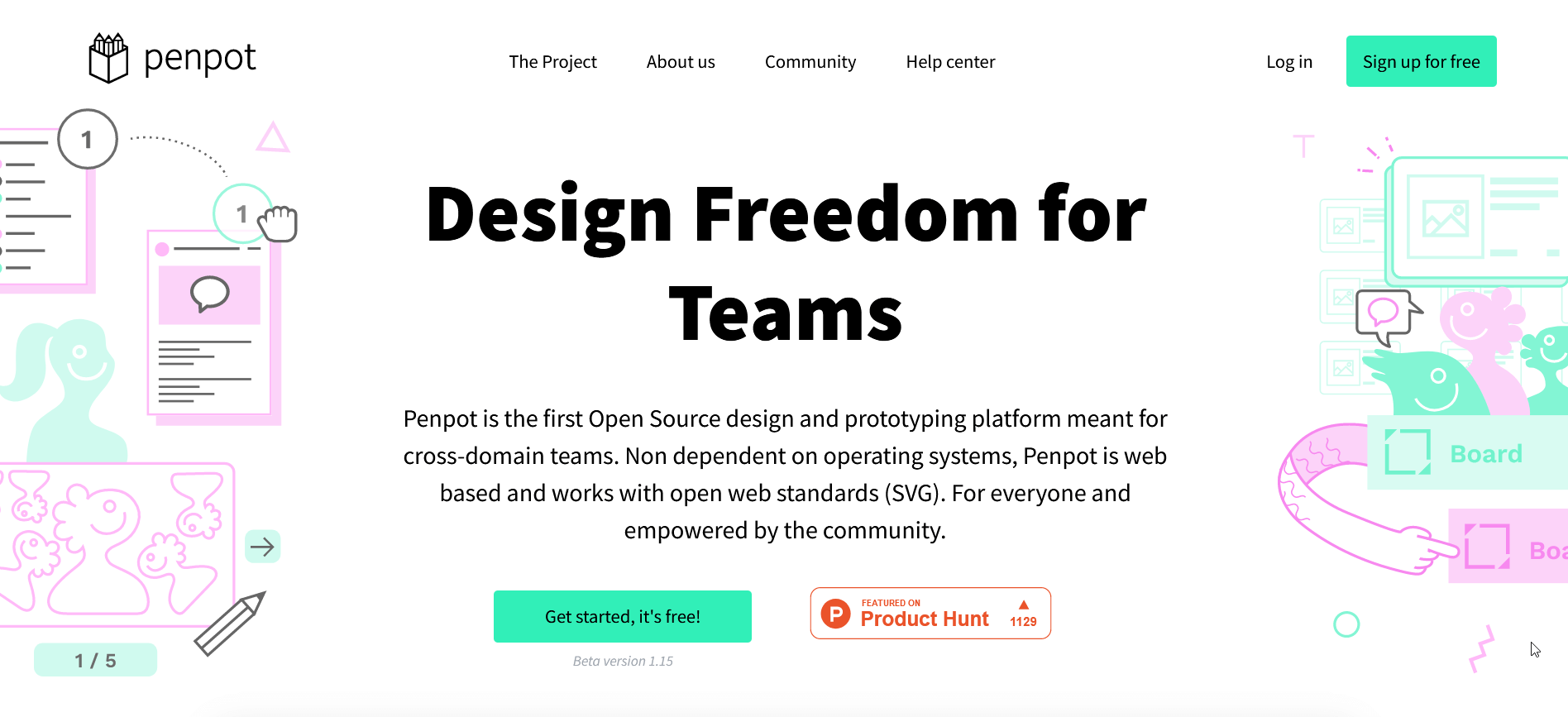
Pot à stylo:
Penpot gagne rapidement du terrain parmi les concepteurs UI et UX et se présente comme un logiciel solide de type Figma ou même un tueur Figma. Les utilisateurs aiment apparemment l'outil et ses offres. Il est principalement conçu pour les équipes inter-domaines.

Penpot est indépendant du système d'exploitation et est une plateforme entièrement basée sur le Web. Ce qui distingue Penpot, c'est qu'il déploie SVG comme format natif, ce qui est rare mais offre également des avantages substantiels aux concepteurs.
Points forts :
- Option d'auto-hébergement disponible
- Utilise SVG comme format natif.
- Outil entièrement basé sur le Web et multiplateforme
- Autonomisé par la communauté
Avantages:
- Plateforme open source et basée sur le Web
- Intégration des palettes
- Commentaires intégrés à l'outil
- Bibliothèques et kits d'interface utilisateur disponibles
Les inconvénients:
- Un nombre limité de fonctionnalités sont disponibles
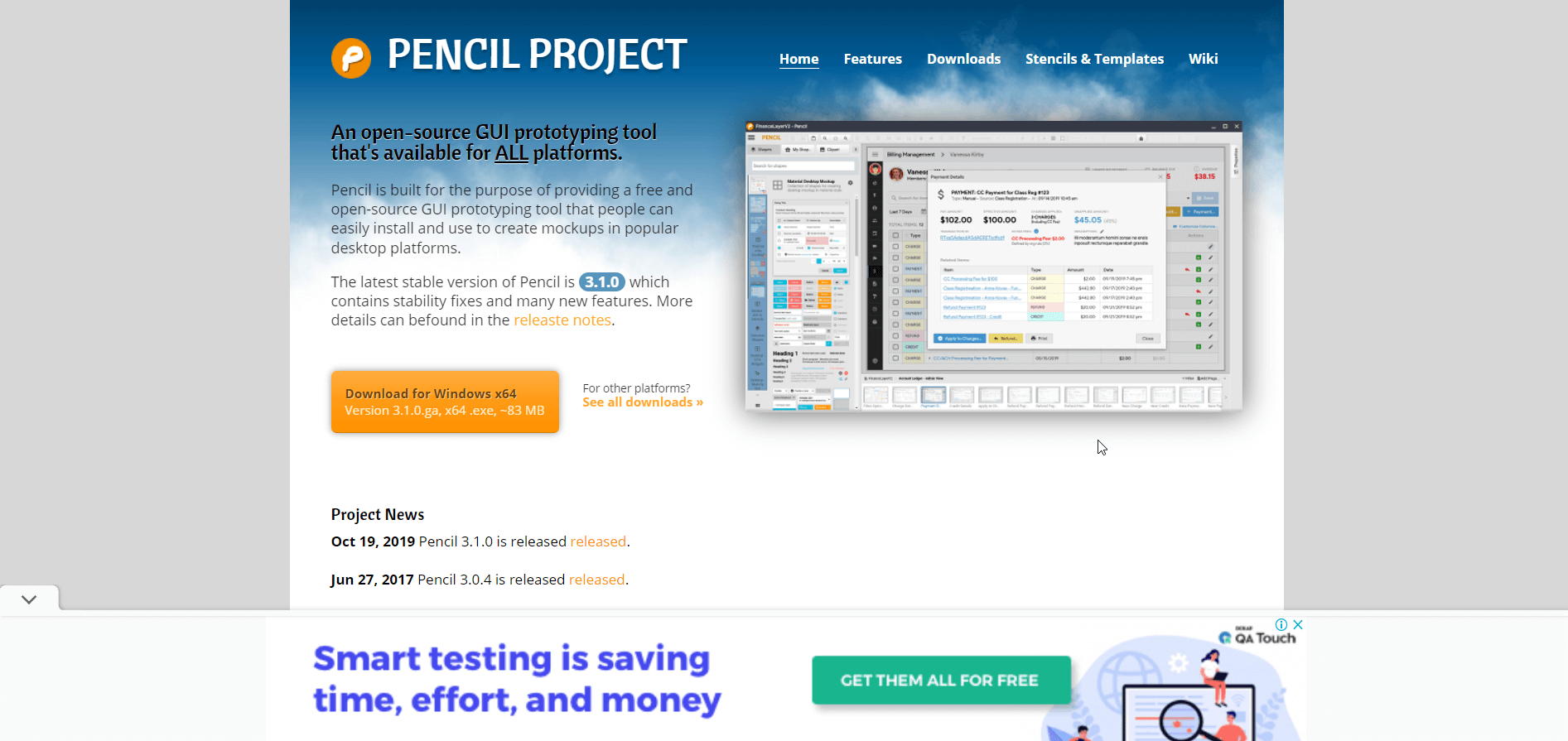
Projet de crayon:
Outil d'interface utilisateur graphique, Pencil Project est exploité à la fois par les concepteurs et les développeurs. Ils l'utilisent pour créer des wireframes, des prototypes et des maquettes de sites Web à l'aide de divers outils intégrés. Comme l'article traite d'outils gratuits et open source, Pencil Project est l'un des meilleurs choix compte tenu des fonctionnalités qu'il offre.

En plus de déployer l'outil de conception d'interfaces graphiques à partir de zéro, Pencil Project intègre des formes prédéfinies pour différentes catégories de conception. Pencil Project n'est pas vectoriel, contrairement à Figma. Au lieu de cela, ses projets sont exportés sous forme de pages Web, de fichiers PNG ou de fichiers PDF ou SVG.
Points forts :
- Gratuit et open source
- Facile et utile pour le front-end
- Exportable dans différents formats de fichiers comme PNG, SVG, PDF, etc.
- Permet de concevoir des wireframes, des prototypes et des maquettes pour Android et ordinateur de bureau
Avantages:
- Un outil flexible pour développer des applications Android ou IOS.
- L'outil parfait pour réaliser des prototypes et concevoir des wireframes.
- Aucune limitation sur le nombre de conceptions de maquettes et le partage avec les gens
Les inconvénients:
- Un peu lent à ouvrir
- L'interface utilisateur est démodée
À toi
Pour résumer, Figma est une interface utilisateur majestueuse et Conception UX outil et cela ne fait aucun doute. Pourtant, une grande partie des concepteurs d’interface utilisateur et d’expérience utilisateur considèrent Figma comme leur outil de conception incontournable. Qu'il s'agisse de prototypage, de wireframing ou de conception d'interface complète, Figma reste leur premier choix.
Mais cela ne veut pas dire que vous ne devriez pas penser aux alternatives Figma. En fait, si vous souhaitez maîtriser à la fois la conception UI et UX, vous devez avoir des compétences dans d'autres applications et outils de conception similaires. Et si certains de ces outils sont open source, c’est la cerise sur le gâteau.
C’est exactement ce sur quoi cet article s’est concentré et a rassemblé les 6 meilleures alternatives Figma gratuites. Vous êtes invités à choisir celui que vous trouvez utile et pratique. Je vous souhaite tout le meilleur pour votre prochain projet de conception ! Pour en savoir plus sur nous et nos produits, visitez notre site Web.

Laisser un commentaire