Vous souhaitez que les saisies des utilisateurs de votre formulaire Elementor correspondent à vos exigences ? Vous avez besoin de restreindre certains formats ou expressions ? Ou peut-être cherchez-vous à ajouter une certaine personnalisation ? L'application d'une validation personnalisée au formulaire de votre site Web peut y parvenir.
Mais malgré son efficacité, ce n'est pas une tâche facile pour tous les propriétaires de sites Web. Surtout pour ceux qui n'ont aucune connaissance en codage et qui utilisent des créateurs de pages comme Elementor. Comment le savons-nous ? Parce que nous avons un outil de création de formulaires par glisser-déposer dédié aux utilisateurs d'Elementor - MetFormVous pouvez définir une validation personnalisée dans son interface de création.
Vous pouvez en savoir plus sur son implémentation dans ce tutoriel « Comment ajouter des règles de validation personnalisées dans un formulaire Elementor ».
Quick Overview
Integrating custom field validation in Elementor form fields requires form builder that comes with this opportunity. WordPress plugin like MetForm has this function in its premium version. So, you will need both the free and premium version installed on your site.
Plugins needed: Elementor, MetForm free, and MetForm pro.
You can add validation rules on diverse fields of WordPress forms such as text, email, number, telephone, text area, name, and password fields. Besides, after adding field validation, you need to test it on the frontend for final check. The entire process takes only a few minutes to accomplish with MetForm, the best WordPress field validation form builder.
Qu'est-ce que la validation personnalisée dans le formulaire Elementor
Les validations personnalisées d'Elementor sont des solutions sur mesure qui vous permettent d'appliquer des règles et des critères personnalisés aux champs de formulaire au-delà des capacités de validation par défaut d'Elementor. De cette façon, vous pouvez forcer les utilisateurs à insérer uniquement des informations ou des données correctes. Par exemple, vous pouvez demander aux utilisateurs de saisir des données dans un format spécifique ou les empêcher d'utiliser certains caractères dans les champs de formulaire.
La validation personnalisée améliore également l'expérience utilisateur. Elle vous permet d'afficher des messages de retour instantanés en cas de soumission erronée.
Limitations de la validation par défaut dans le formulaire Elementor
La configuration des processus de validation personnalisés dans les widgets de formulaire Elementor nécessite de travailler avec des hooks d'action. Vous pouvez utiliser des hooks d'action pour un type de champ de formulaire Elementor spécifique ou pour tous les types de champs. Ici, le plus gros inconvénient est que la mise en œuvre des hooks nécessite certaines connaissances techniques. Cela peut s'avérer difficile pour les utilisateurs non techniques d'Elementor, car cela ne correspond pas à la philosophie sans code d'un constructeur WordPress.
De plus, vous serez limité à quelques éléments de base lorsque vous utiliserez la validation par défaut dans Elementor. Vous ne pouvez pas définir d'exigences pour certaines expressions spécifiques. Même si vous codez, les obstacles seront toujours là.
Comment ajouter des règles de validation personnalisées dans le formulaire Elementor
Comme nous l’avons déjà évoqué, la complexité de l’utilisation du code pour les utilisateurs d’Elementor. La meilleure façon d’ajouter des règles de validation personnalisées dans un formulaire Elementor est d’utiliser un plugin qui résonne avec le même environnement qu’un générateur de pages WordPress par glisser-déposer.

MetForm est un plugin de formulaire dédié à Elementor. Avec ce plugin, vous n'avez pas besoin d'utiliser de connaissances en codage ni de passer par une longue courbe d'apprentissage. Vérifiez son installation et activation guide.
Ensuite, en utilisant le Le plugin MetForm crée un formulaire for your website, you can create your WordPress form from scratch or use premade templates. In both cases, you can apply custom WordPress field validation.
So, let’s know how to add custom validation to the Elementor form with MetForm, the best WordPress field validation plugin.
Appliquer des validations personnalisées sur un formulaire revient à personnaliser le formulaire. Nous ne pouvons pas identifier les besoins de chacun. Mais nous pouvons afficher un processus de validation personnalisé pour tous les types de champs souhaités dans votre formulaire.
Appliquons une validation personnalisée pour les champs de formulaire Elementor :
Add Custom WordPress Validation to Text Field
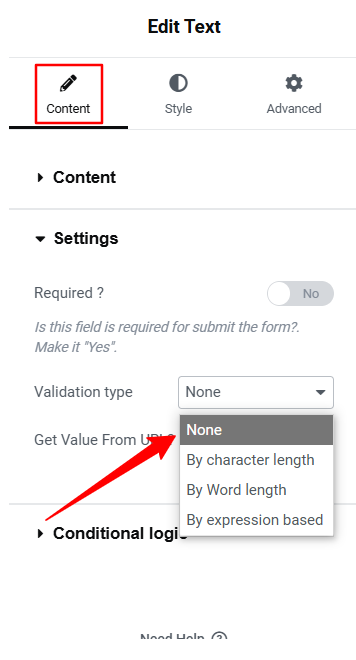
Vous pouvez définir la plupart des champs de formulaire dans Metform comme obligatoires ou devant être soumis. Dans les paramètres du widget de champ, accédez à Contenu onglet, sous le Paramètres option, basculez le bouton à côté de «Requis"Cela fera apparaître une nouvelle boîte pour les messages d’avertissement, saisissez votre message d’avertissement ici.
Vous pouvez ensuite sélectionner le type de validation dans la liste déroulante pour soumettre le champ de type texte :

- Par longueur de caractère : Définissez la longueur minimale et maximale des caractères du texte soumis.
- Par longueur de mot : Définissez le nombre maximum et minimum de mots.
- Par expression basée sur : Entrez les règles de formulaire pour l'expression pour la validation.
Vous pouvez également afficher un message d'avertissement pour toute saisie erronée pour votre validation personnalisée.
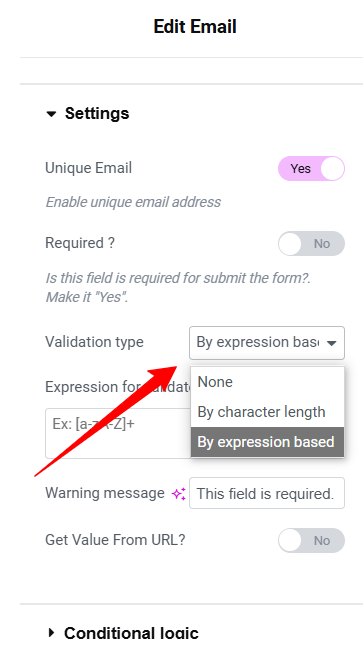
Ajouter une validation personnalisée aux champs de courrier électronique du formulaire Elementor
Vous pouvez définir une validation personnalisée pour adresses e-mail uniques en activant simplement le bouton. Ensuite, à partir du menu déroulant de validation, procédez comme suit pour définir la validation de la longueur de l'e-mail :

- Par longueur de caractère : Définissez la longueur minimale et maximale des caractères du texte soumis pour configurer les règles de validation des e-mails.
- Par expression basée sur : Configurer la validation basée sur les expressions.
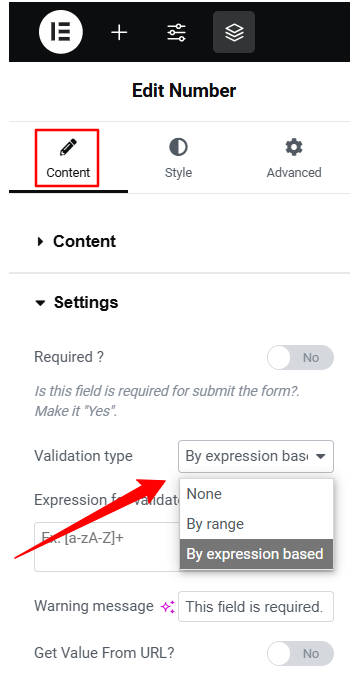
Ajouter une validation personnalisée aux champs numériques
Pour les exigences numériques, vous pouvez définir les types de validation suivants :

- Par gamme : Déterminez la plage minimale et maximale pour le champ numérique.
- Par expression basée sur : Définir la validation basée sur des expressions.
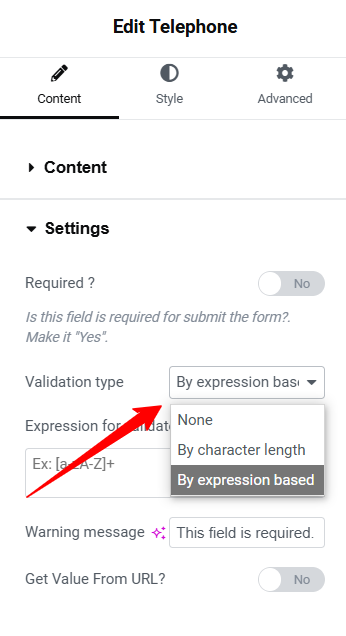
Ajouter une validation personnalisée aux champs téléphoniques
Voici les validations disponibles pour votre champ Téléphone dans ElementsKit.

- Par longueur de caractère : Attribuer le nombre minimum et maximum de chiffres pour le téléphone.
- Par expression basée sur : Définissez la séquence de caractères pour valider le format de la saisie utilisateur.
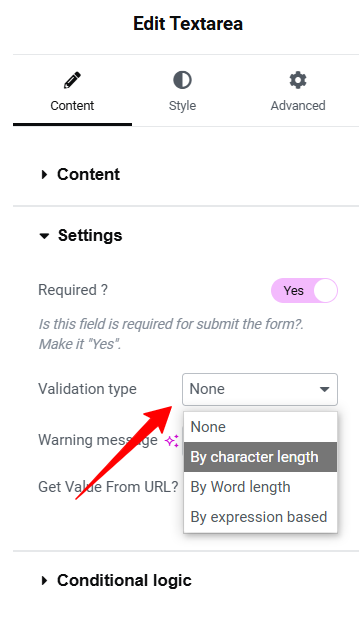
Ajouter une validation personnalisée aux champs de zone de texte
Utilisez la validation pour guider les utilisateurs dans le remplissage de la zone de texte selon le format spécifié.

- Par longueur de caractère : Configurez la limite minimale et maximale de caractères des soumissions de texte de formulaire Elementor.
- Par longueur de mot : Définissez le nombre maximum et minimum de mots.
- Par expression basée sur : Validation du texte à l'aide d'expressions pour vérifier la mise en forme correcte.
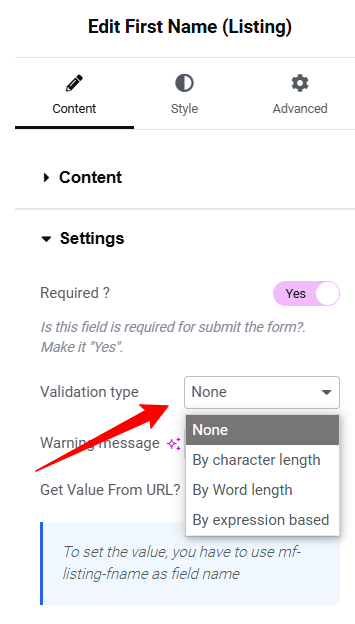
Ajouter une validation personnalisée aux champs Prénom et Nom
Les types de validation pour les éléments de champ prénom et nom sont les mêmes. Vous pouvez définir les éléments suivants :

- Par longueur de caractère : Définissez la longueur minimale et maximale des caractères pour le prénom et le nom de l'expéditeur.
- Par longueur de mot : Définissez le nombre maximum et minimum de mots.
- Par expression basée sur : Validation du texte à l'aide d'expressions pour vérifier la mise en forme correcte.
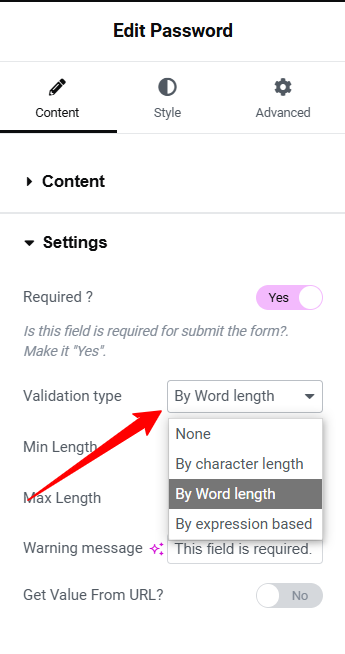
Ajouter une validation personnalisée aux champs de mot de passe
Demandez aux utilisateurs de définir leur mot de passe avec les conditions suivantes :

- Par longueur de caractère : Définissez la longueur maximale et minimale des caractères du mot de passe.
- Par longueur de mot : Validez le mot de passe en définissant le nombre maximum et minimum de mots.
- Par expression basée sur : Méthode basée sur l'expression pour valider le format du mot de passe de l'expéditeur.
Vérification de la validation du formulaire Elementor sur le front-end
Après avoir configuré la validation personnalisée dans votre formulaire Elementor, l'étape importante suivante consiste à tester minutieusement le formulaire sur le front-end. Ici, vous pouvez faire plus que simplement prévisualiser votre formulaire. Il devrait y avoir quelques étapes supplémentaires avant que votre formulaire de validation WordPress ne soit mis en ligne.
Tout d'abord, saisissez les données du formulaire, comme une adresse e-mail unique et un numéro de téléphone valide, qui respectent vos règles de validation personnalisées. Ensuite, soumettez le formulaire de validation WordPress. S'il est accepté sans aucune erreur de formulaire Elementor, votre validation personnalisée fonctionne correctement.
Ensuite, insérez des entrées non valides qui vont à l'encontre des règles de validation personnalisées pour vérifier l'exactitude de l'acceptation du formulaire Elementor, comme un format incorrect ou des caractères supplémentaires, puis cliquez sur le bouton Soumettre. Si votre formulaire WordPress est soumis, votre validation personnalisée ne fonctionne pas. Cependant, si le formulaire n'est pas soumis, cela indique que la validation personnalisée fonctionne correctement.
Ici, un élément important que vous devez noter est le message d'erreur. Il doit apparaître en cas de saisie incorrecte pour guider les utilisateurs dans la soumission appropriée. Dans certains cas, vous pouvez appliquer une logique conditionnelle, vous devez donc tester le formulaire dans cet environnement. Vérifiez également votre formulaire sur différents appareils et navigateurs.
➡️ Parcourez le blog pour apprendre 👉 how to create high converting lead form in Elementor.
Identifiez vos besoins de validation personnalisés
We’ve demonstrated how to add custom validation rules in an Elementor form. Now it’s your turn to apply validation to your form fields. But first, be sure to identify your specific needs. Determine the data that requires a particular format for accurate validation.
De plus, il existe un risque de spam ou de soumissions malveillantes. Identifiez les champs susceptibles d'être ciblés par des pirates informatiques et appliquez une validation à ces zones pour éviter d'éventuelles attaques.
Personnaliser le formulaire de votre site Web Elementor est un moyen efficace de garantir que les utilisateurs fournissent des informations exactes. Lorsque vous ajoutez une validation personnalisée, il est tout aussi important de se concentrer sur des commentaires clairs ou des messages d'avertissement.
Un autre point clé est la nécessité d'un plugin pour implémenter facilement des champs personnalisés dans le formulaire Elementor. Nous vous recommandons d'utiliser un Plugin de formulaire Elementor comme MetForm, car il élimine les défis techniques et fournit une interface de création moderne et conviviale. De plus, il simplifie le processus de création de tout type de formulaire, y compris Formulaire d'enquête WordPress, formulaire de don, forme logique conditionnelle, formulaire de contact, etc.



Laisser un commentaire