Dans le monde du développement Web, WordPress continue d’être l’un des CMS les meilleurs et les plus utilisés, permettant à des millions de sites Web et de blogs de fonctionner. L’un des aspects clés de l’amélioration de l’expérience utilisateur est de fournir un bouton d’appel à l’action clair et attrayant. Et lorsqu'il s'agit d'ajouter du CTA, le double bouton joue un rôle important.
Il offre des opportunités polyvalentes pour votre site Web en proposant différents chemins et actions. Quelles que soient les opportunités qu’il offre, l’ajout d’un double bouton peut s’avérer intimidant pour un débutant sans personnalisations avancées ni compétences en codage.
N'ayez crainte ! Dans ce didacticiel étape par étape, nous vous guiderons à travers processus complet pour ajouter un double bouton dans WordPress. Alors, sans autre discussion, passons au tutoriel…
Le double bouton indique côte à côte deux boutons où vous pouvez activer un bouton tout en en désactivant un autre.
Ce double bouton dans WordPress vous permet d'ajouter plusieurs options à un bouton pour stimuler l'engagement et la conversion du public.
Un double bouton a été généré dans l’idée d’offrir plusieurs options via un seul bouton. Il s’est avéré qu’il s’agit d’une stratégie fructueuse pour générer des conversions.
Voici quelques-uns avantages clés d'ajouter des boutons doubles à votre site Web :
- Vous pouvez offrir options alternatives à votre public cible.
- La prise de décision devient Plus facile Grâce à l'utilisation de ce double bouton, votre public trouvera deux options.
- Ce bouton est livré avec plus possibilités pour conversion.
- Ces doubles boutons rendront votre site Web plus interactif.
- Cela donne à votre public un direction claire pour conversion.

L'ajout d'un double bouton à votre site Web peut être un excellent moyen d'améliorer l'expérience utilisateur et les fonctionnalités. Ce bouton peut être ajouté de deux manières. Soit en ajoutant deux boutons à l’aide d’un plugin WordPress, soit via le codage. Ici, nous allons montrer une méthode conviviale qui ne nécessite aucune compétence en codage.

Pour ce faire, vous devez d’abord choisir un plugin WordPress à double bouton. Ici, nous utiliserons ÉlémentsKit, un tout-en-un Élémentor module complémentaire doté d'un widget dédié à deux boutons ainsi que Liste des publications, Fil Twitter, effet d'échange d'image dans WordPress. Ce plugin vous permet d'ajouter des boutons doubles dans WordPress uniquement en suivant quatre étapes simples. Vous voulez savoir comment ?
Vérifiez guide étape par étape pour ajouter un double bouton dans WordPress:
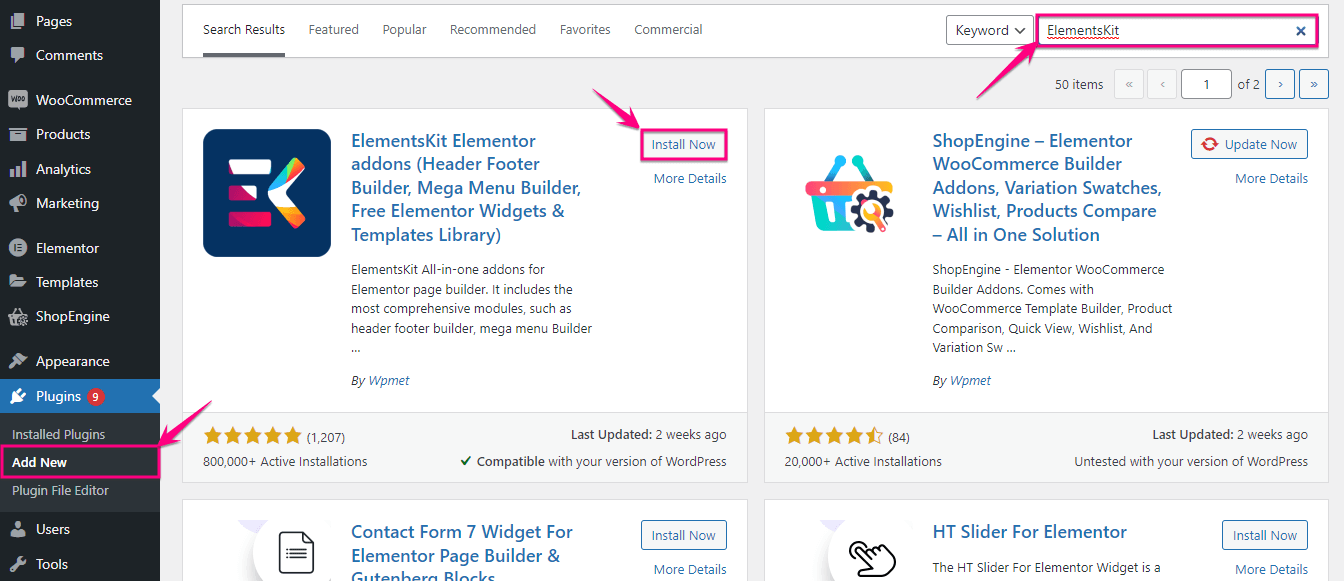
Tout d'abord, vous devez installer un plugin qui vous permet d'ajouter un double bouton dans WordPress. Pour faire ça, allez dans Plugins >> Ajouter un nouveau et rechercher ElementsKit.
Après l'avoir trouvé, cliquez sur Installer maintenant bouton et Activez-le après avoir terminé l'installation.

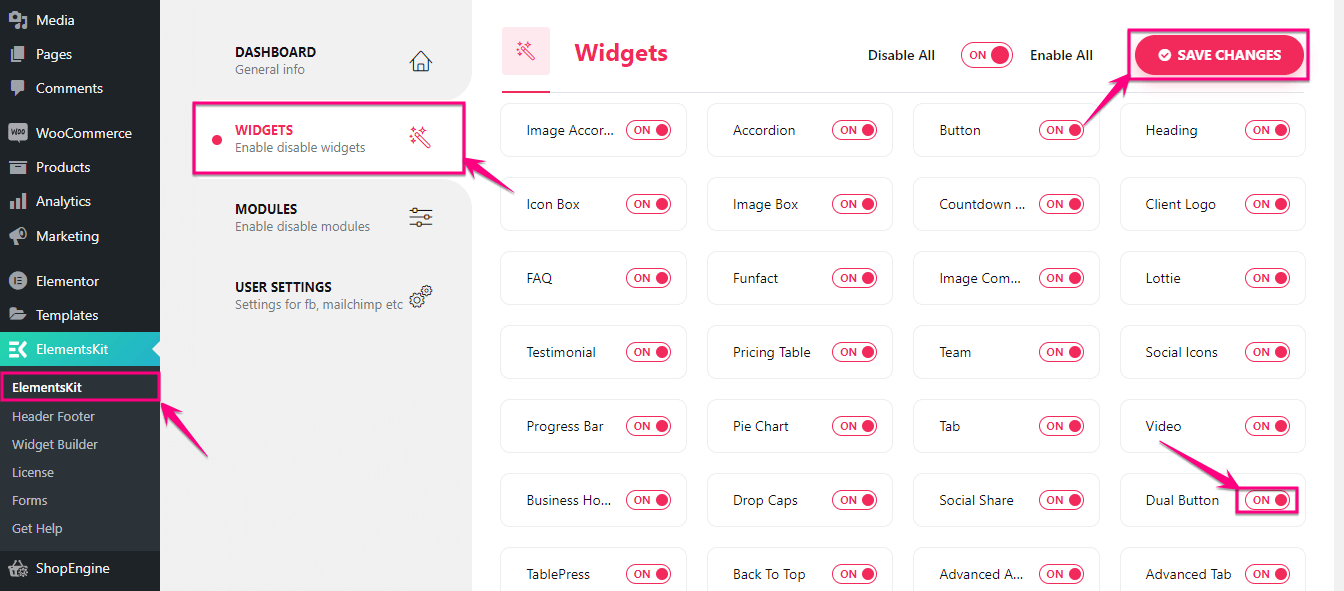
Après avoir installé ElementsKit, le plugin de bouton WordPress, vous devez activer le double bouton widget. Pour ce faire, allez sur ÉlémentsKit >> ÉlémentsKit et cliquez sur les widgets languette.
Dans l'onglet Widget, vous trouverez le widget Dual Button. Maintenant activer le widget et cliquez sur Enregistrer les modifications bouton.

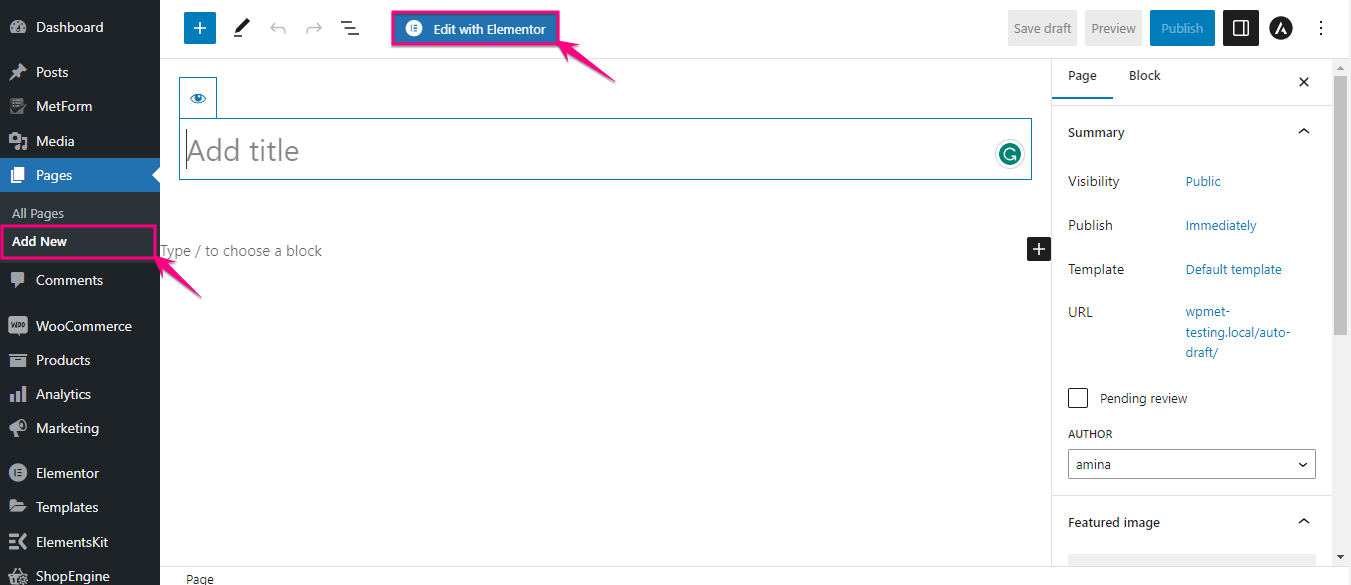
Dans la troisième étape, vous pouvez ajouter un double bouton soit à une page existante, soit à une nouvelle page. Ici, nous l'ajoutons à une nouvelle page en en cliquant sur Ajouter un nouveau option sous Pages. Maintenant, donner un titre à votre page nouvellement ajoutée et cliquez sur Modifier avec Elementor bouton.

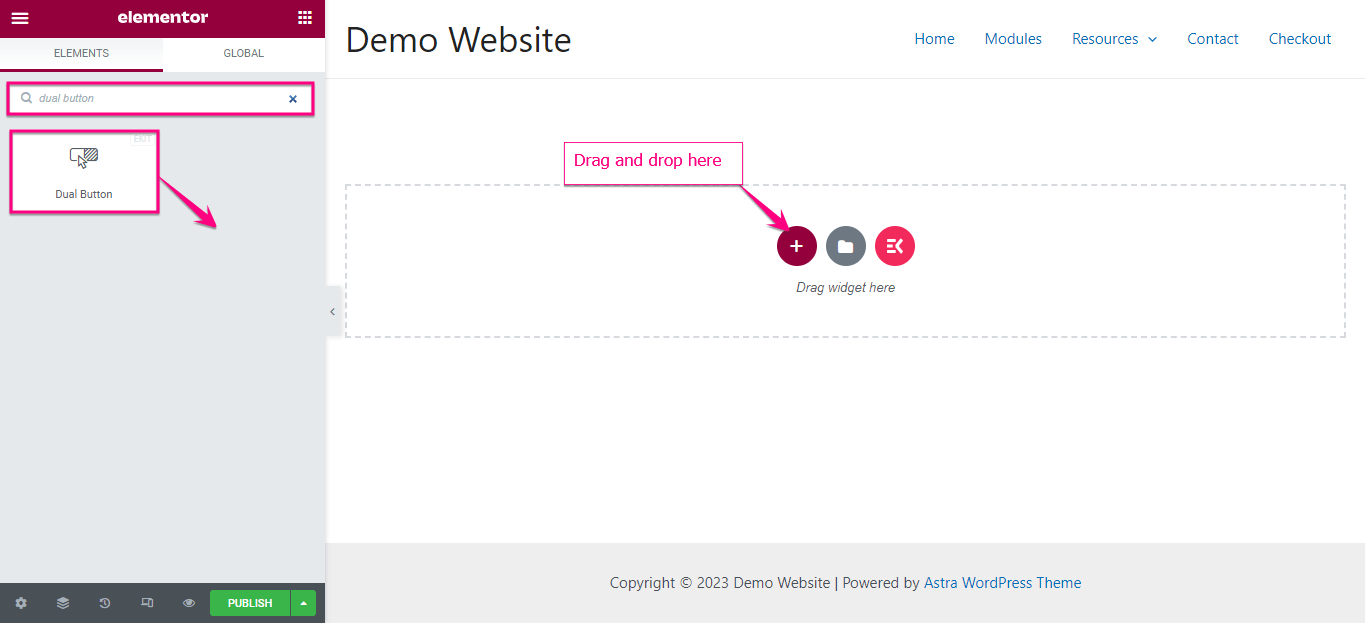
Cela vous redirigera vers l'éditeur Elementor d'où vous devrez recherchez le double bouton dans le champ de recherche. Après avoir noté le nom du widget, vous verrez le widget avec l'icône Ekit.
Ici, il faut faites glisser et déposez le widget sur l'icône plus. Après avoir glissé et déposé le bouton, un double bouton sera ajouté.

Il vous reste maintenant à personnaliser ce double bouton pour le rendre plus attractif.
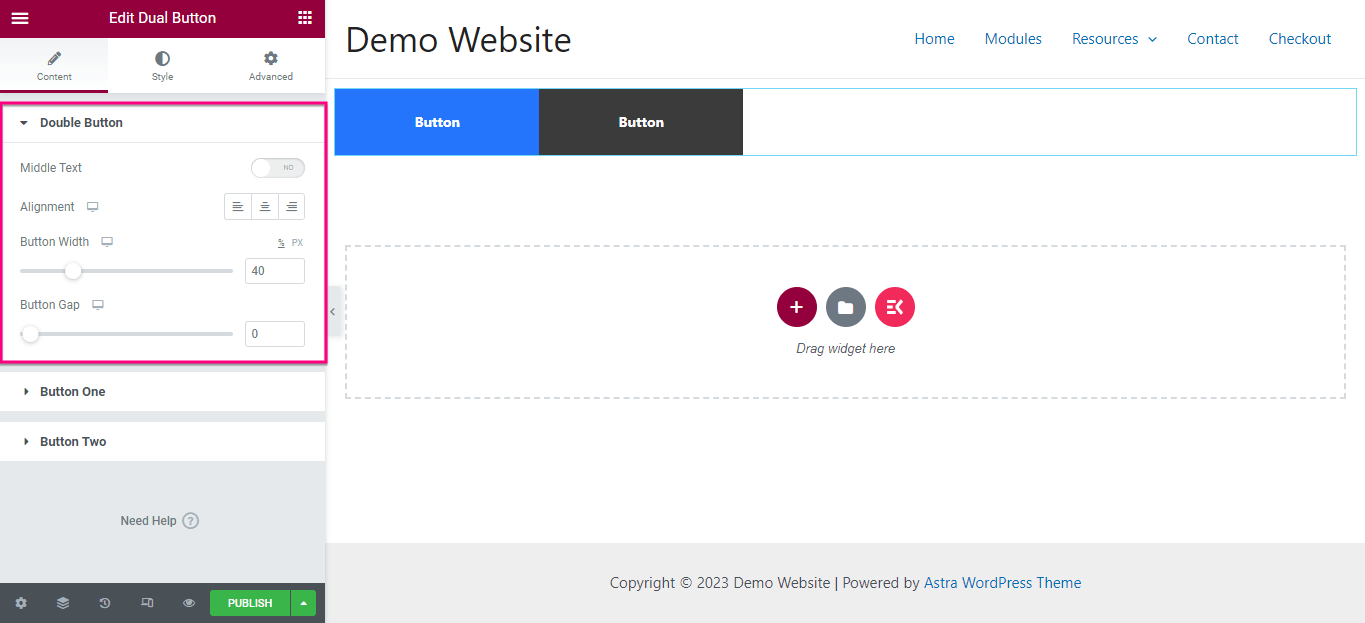
Ici, vous devez développer l'onglet double bouton pour faire des ajustements aux domaines suivants :
- Texte du milieu : Cette option vous permet d'ajouter du texte au milieu entre les deux boutons.
- Alignement: Modifiez l'alignement de votre double bouton.
- Largeur du bouton : Ajustez la largeur de votre double bouton à partir d’ici.
- Écart des boutons : Décidez de l'espacement que vous souhaitez conserver entre deux boutons.

Après avoir édité le double bouton, modifier séparément les boutons un et deux.
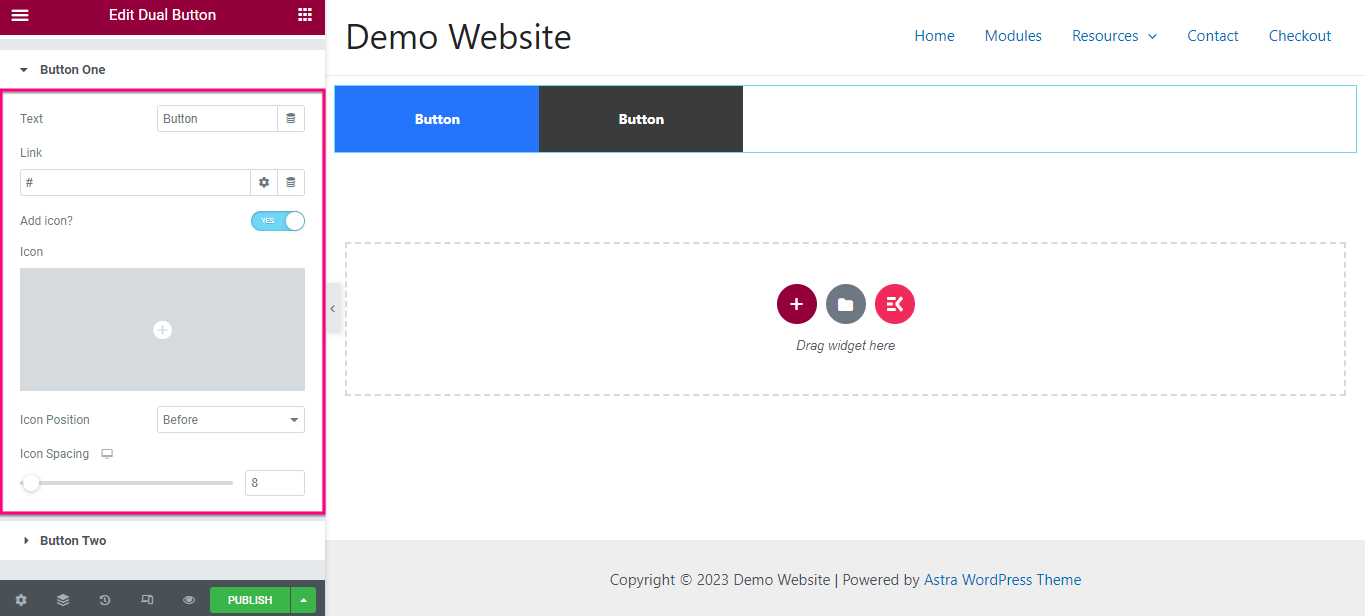
Pour le bouton un, apportez les modifications suivantes :
- Texte: Ajoutez un texte d’affichage pour le premier bouton.
- Lien: Insérez le lien avec le premier bouton en le copiant-collant dans le champ Lien.
- Icône: Ajoutez une icône qui s'affichera avec le bouton.
- Position de l'icône : Ajustez la position de votre icône en la choisissant avant et après le texte.
- Espacement des icônes : Modifiez l'espace entre le texte du bouton et l'icône.

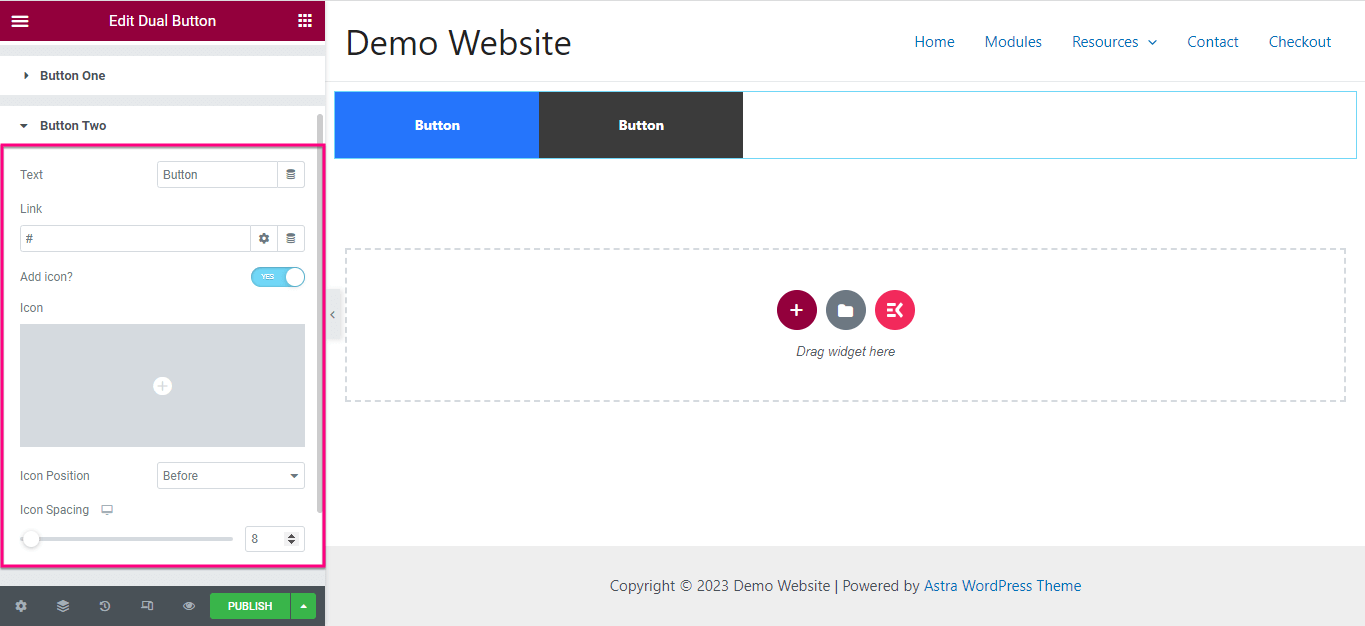
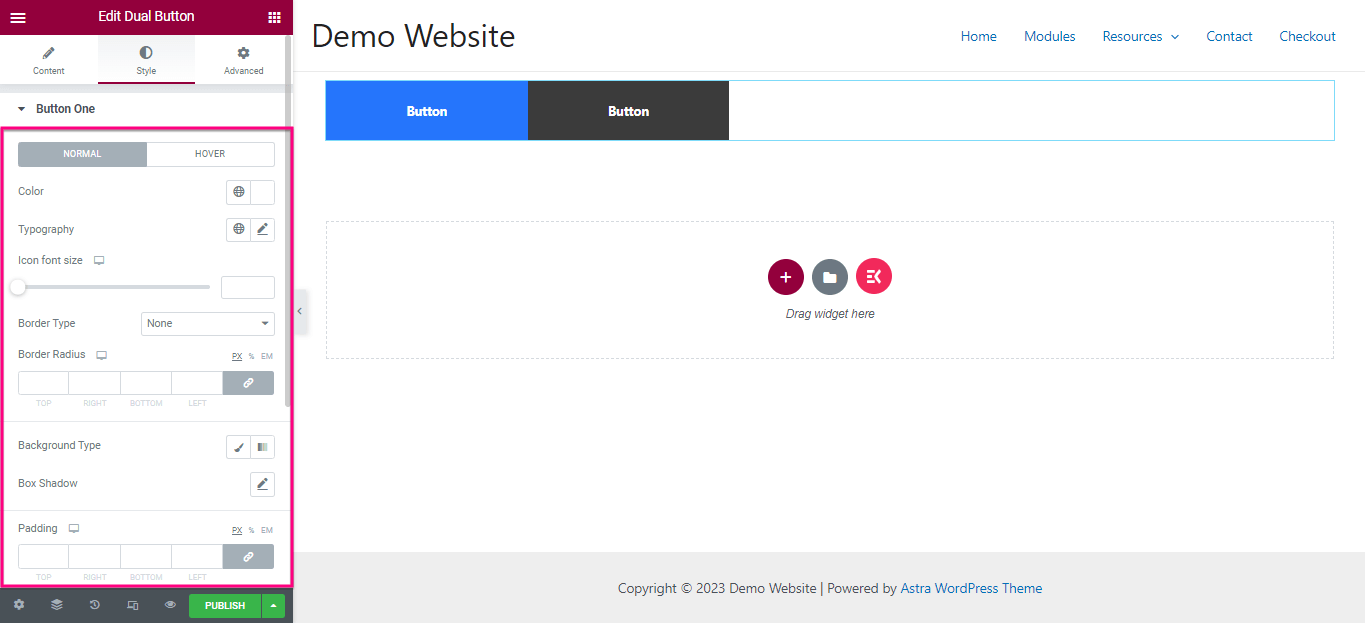
Maintenant, tout comme à l'étape précédente, ajustez le texte, le lien, l'icône, la position de l'icône et l'espacement des icônes pour le bouton deux. Après avoir apporté des modifications à l'onglet Contenu, allez dans l'onglet Style.

À partir de là, vous devez modifier Couleur, Typographie, Taille de la police de l'icône, Type de bouton, Rayon du bouton, Type d'arrière-plan, Boîte ombre, Rembourrage, etc. Maintenant, faites de même personnalisation du style pour le bouton deux.

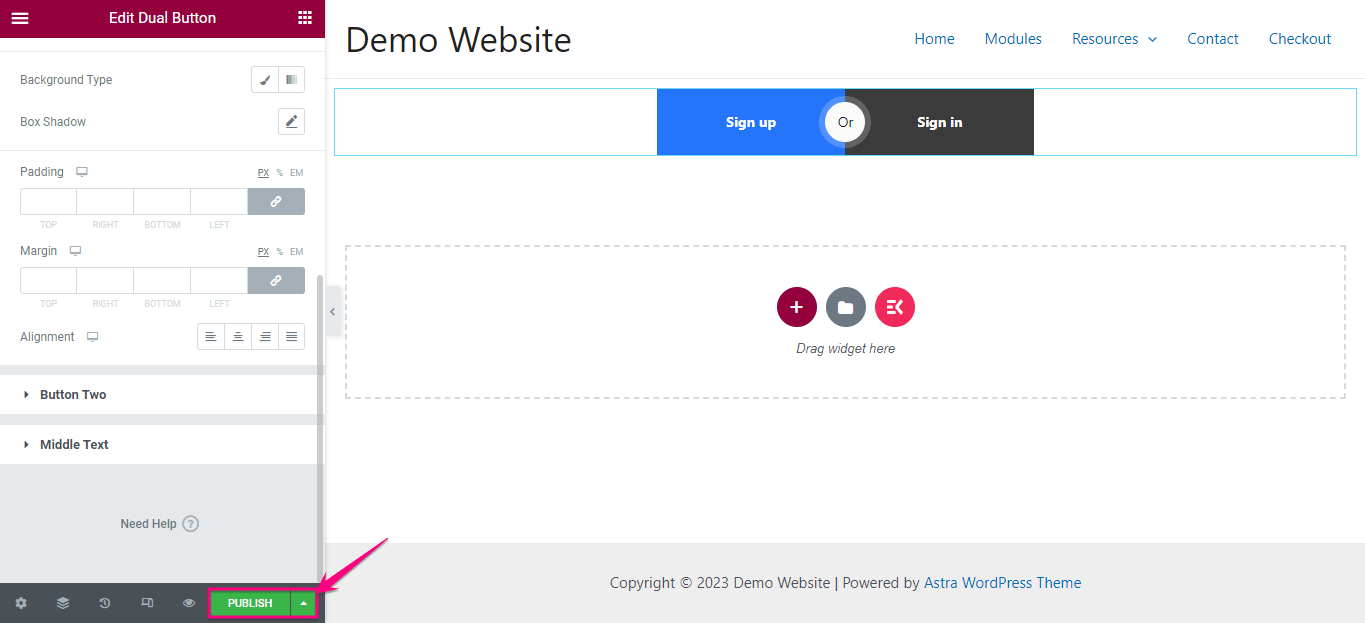
Dans la dernière étape, vous devez cliquez sur Publier bouton pour ajouter deux boutons côte à côte.

L'ajout d'un double bouton peut avoir un impact significatif sur l'engagement et la conversion de votre site. Tout au long de ce blog, nous avons montré la méthode la plus simple et la plus simple pour ajouter des boutons doubles qui ne nécessitent aucune compétence avancée.
Quelle que soit la méthode que vous choisissez, il est important de considérer les meilleures pratiques qui ouvrent la porte à des personnalisations illimitées. Alors, allez-y et expérimentez pour ajouter côte à côte deux boutons attrayants sur votre site Web avec le processus le plus pratique.

Laisser un commentaire