Le compte à rebours est un terme que nous connaissons assez bien, n'est-ce pas ? C'est un élément pratique et efficace que vous pouvez injecter dans votre site WordPress. Lorsqu'une entreprise lance une campagne d'offre, il est désormais courant de profiter d'un compte à rebours. Alors, pourquoi ne pas ajouter un compte à rebours à votre site WordPress ?
Vous vous demandez peut-être quel est l'intérêt d'un compte à rebours pour une entreprise ? De toute évidence, un compte à rebours pour site Web est très efficace lorsqu'il s'agit d'inciter les visiteurs à agir ou de vendre un produit ou un service. Je peux citer un certain nombre d'entreprises qui ont incité les visiteurs de leur site à agir en déployant des comptes à rebours.
Addison Lee, une entreprise de location privée, par exemple, a fait une astuce en utilisant un compte à rebours pour son courrier électronique d'offres quotidiennes. Ils ciblaient principalement les clients ayant abandonné leur formulaire de réservation. Ce qu’ils ont réellement fait, c’est montrer la chronologie de l’accord avec un compte à rebours dans les e-mails montrant un sentiment d’urgence de l’accord.
Vous savez quel a été le résultat ? Le clics dans les emails envoyés par 28% par rapport aux mails d’abandon standards. C'est incroyable, non ? Avec une astuce simple et sans tracas, si vous obtenez un résultat aussi époustouflant, ça vaut le coup d'essayer !!!
Kennedy Blue, une boutique en ligne a augmenté ses ventes de 50% après avoir ajouté un compte à rebours des ventes sur leur site Web.
Avant de vous expliquer comment ajouter un plugin de compte à rebours à votre site WordPress, laissez-moi vous éclairer un peu sur le plugin de compte à rebours WordPress. Cela vous donnera une meilleure idée de l'élément.
Vous voulez savoir comment ajouter une barre de recherche dans votre site WordPress ? Cliquez sur le lien ci-dessous et découvrez le processus.
👉 Comment ajouter une barre de recherche à votre site WordPress?
Plugin de compte à rebours et ses types :
Le widget ou le plugin de compte à rebours WordPress peut être défini facilement avec le terme lui-même. Il s'agit d'un logiciel qui vous permet d'afficher un minuteur sur votre site Web qui compte à rebours à partir d'une date ou d'une heure spécifique. Vous pouvez ajouter le plugin à votre site WordPress pour afficher le début ou la fin d'un événement ou peut-être la fin d'une offre.

Il existe essentiellement deux types de compteurs à rebours pour WordPress dont vous pouvez disposer. Un compteur standard ou normal et un compteur permanent.
Compte à rebours standard :
Le compteur standard est le plus courant entre les 2 types de compteurs. Il s'agit d'un compte à rebours statique qui compte à rebours jusqu'à un point particulier. La particularité de ce type de minuteur est qu'il s'affiche de manière identique à tous les visiteurs à chaque fois qu'ils visitent le site Web.
Par exemple, si 100 visiteurs visitent un site Web particulier en même temps et affichent un compte à rebours standard pour une offre, ils verront tous la même chronologie, peut-être 3 heures restantes de l'offre.
Compte à rebours Evergreen :
Le compte à rebours Evergreen, quant à lui, est un compte à rebours dynamique et varie d'un visiteur à l'autre. Le compte à rebours commence dès qu’un visiteur arrive sur le site Web. En fonction des paramètres, la minuterie apparaîtra et affichera une heure ou une date particulière au visiteur.
Par exemple, il peut afficher 2 heures restantes d’une offre de réduction à un visiteur alors qu’il reste 4 heures de la même offre à un autre visiteur.
Pourquoi et quand ajouter un compte à rebours à votre site WordPress ?
Après avoir pris connaissance de tous les détails sur le compte à rebours, vous devez avoir hâte de connaître la nécessité de déployer des comptes à rebours, n'est-ce pas ? Eh bien, un plugin de compte à rebours peut vous apporter de nombreux avantages. Quels sont-ils ? Voyons-les-
- Crée l’enthousiasme et l’anticipation dans l’esprit des visiteurs.
- Produit un effet FOMO dans l'esprit des visiteurs avec une durée d'affichage limitée.
- Pimente la mise en page de votre site Web.
- Enfin, augmentez la conversion et les ventes si le compte à rebours est destiné à n'importe quelle offre.
Alors, vous savez pourquoi vous avez besoin d’un compte à rebours. Maintenant, il est temps de savoir quand vous pouvez utiliser le compte à rebours.
- Dans la page « à venir » avant le lancement d'un site Web.
- Pour informer vos clients et visiteurs de vos nouveaux produits à venir.
- A l’occasion de différents festivals lorsque vous souhaitez proposer des réductions à vos clients.
- Pour vous informer des dates de vos prochains grands événements et conférences.
- Afin d'informer l'anniversaire ou l'anniversaire de votre entreprise.
- Concernant votre retour lorsque votre site internet est en maintenance, vous pouvez utiliser le compte à rebours.
Comment ajouter un compte à rebours à votre site WordPress ?
Maintenant, je vais montrer comment vous pouvez ajouter un compte à rebours à votre site WordPress en profitant du « widget Compte à rebours » d'ElementsKit. Sans plus tarder, passons à la chasse-
Installez et activez ElementsKit :
Tout d’abord, vous devez vous connecter au panneau d’administration de votre site WordPress. Ensuite, installez et activez ElementsKit sur votre site. Assurez-vous qu'Elementor est déjà installé sur votre site. Sinon, installez d'abord Elementor pour faire fonctionner ElementsKit.
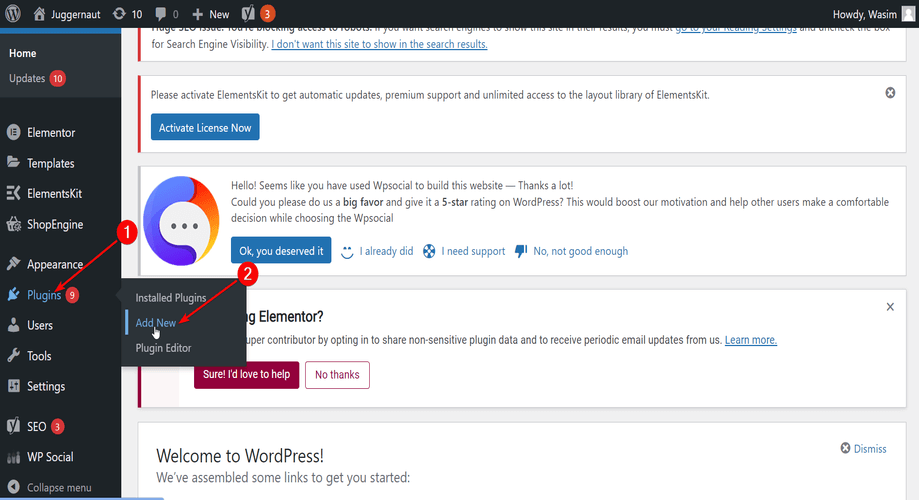
Pour installer ElementsKit, accédez à Plugins dans votre tableau de bord et sélectionnez « Ajouter un nouveau » comme indiqué dans la capture d'écran ci-dessous.

Notez ElementsKit dans le champ de recherche et appuyez sur le bouton « Installer maintenant ». Une fois l'installation terminée, activez le plugin.
Savez-vous que vous pouvez intégrer votre flux Instagram à votre site WordPress ? Comment? Vérifiez-le-
👉 Comment intégrer le flux Instagram à votre site WordPress?

Créez et publiez une nouvelle page ou une publication sur votre site :
Il est maintenant temps de créer une nouvelle page sur votre site et de la publier afin de pouvoir ajouter un widget de compte à rebours WordPress sur la page.
Ensuite, recherchez Pages ou Publications dans votre tableau de bord pour ajouter une nouvelle page ou une publication. Je vais ajouter une nouvelle page à mon site pour afficher le compte à rebours. Suivez les étapes ci-dessous pour créer et publier votre nouvelle page.
- Accédez à Pages et cliquez sur Ajouter un nouveau
- Ajouter un titre pour la page
- Définissez le modèle sur « Elementor pleine largeur »
- Enfin, publiez la page
- N'oubliez pas de cliquer sur le bouton « Modifier avec Elementor »

Cependant, si vous souhaitez ajouter le compte à rebours à l’une de vos pages existantes, vous pouvez également le faire.
Glissez et déposez le widget du compte à rebours :
Une fois que vous êtes passé à la fenêtre Elementor, vous pouvez afficher un certain nombre de widgets Elementor et ElementsKit. Tout ce que vous avez à faire est de rechercher le widget du compte à rebours dans le champ de recherche et de le glisser-déposer dans la zone désignée.
Vous pouvez faire défiler vers le bas et trouver le widget également. Immédiatement après avoir déposé le widget, le compte à rebours par défaut apparaîtra sur la page. Suivez le gif ci-dessous pour avoir une meilleure idée de ce que vous devez faire dans cette étape.

Personnalisez le contenu du compte à rebours :
Maintenant, vous avez le compte à rebours par défaut sur votre écran. Mais vous n'aimerez peut-être pas la conception du compte à rebours par défaut. Il existe donc des modèles de minuterie supplémentaires que vous pouvez choisir dans l'élément « Préréglages ». Choisissez le design adapté à votre site.

À partir de l'élément Paramètres de la minuterie, vous pouvez définir les paramètres nécessaires, notamment la date d'échéance du compte à rebours et les étiquettes personnalisées.

À partir de l’élément Expire Action, vous pouvez définir le contenu d’affichage après l’expiration du compte à rebours. Cependant, il existe déjà un contenu par défaut sur l'élément que vous devez modifier pour définir votre propre contenu.

Stylisez le compte à rebours :
Plusieurs options de style sont disponibles dans le widget de compte à rebours ElementsKit. Vous pouvez modifier et ajuster la largeur, la hauteur, la hauteur de ligne, la marge inférieure, etc.

En outre, vous pouvez même styliser la minuterie par segment, ce qui signifie que vous pouvez sélectionner les jours, les heures, les minutes et les secondes individuellement à styliser. Ci-dessous, j'ai montré le style du segment « Jours ». L’autre segment peut également être stylisé de la même manière.

Il existe de nombreuses options dans chaque segment, telles que la couleur et la typographie des chiffres, la couleur de l'étiquette, la typographie, le type d'arrière-plan, etc. Tous ces paramètres que vous pouvez sélectionner et ajuster pour représenter l'apparence que vous préférez du compte à rebours.
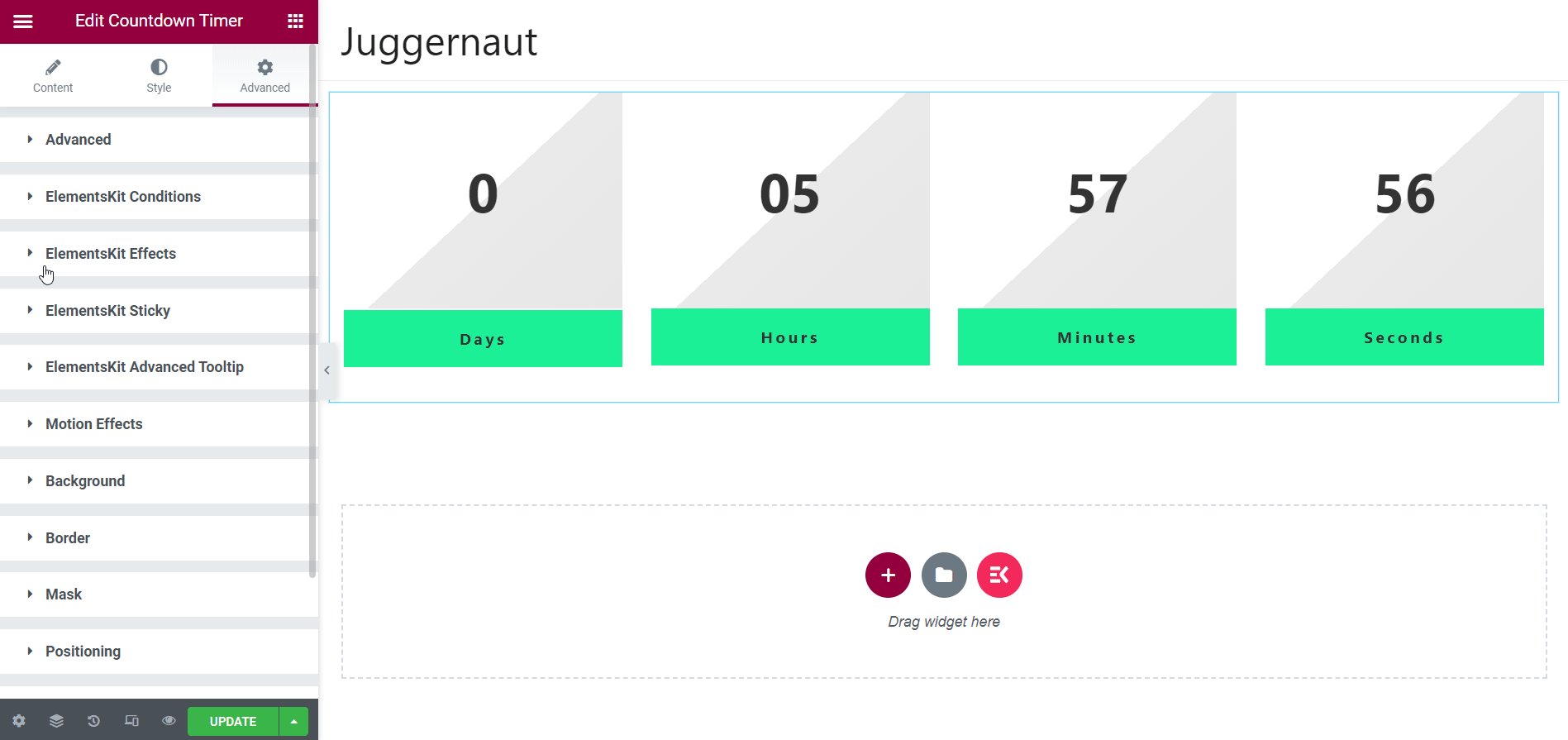
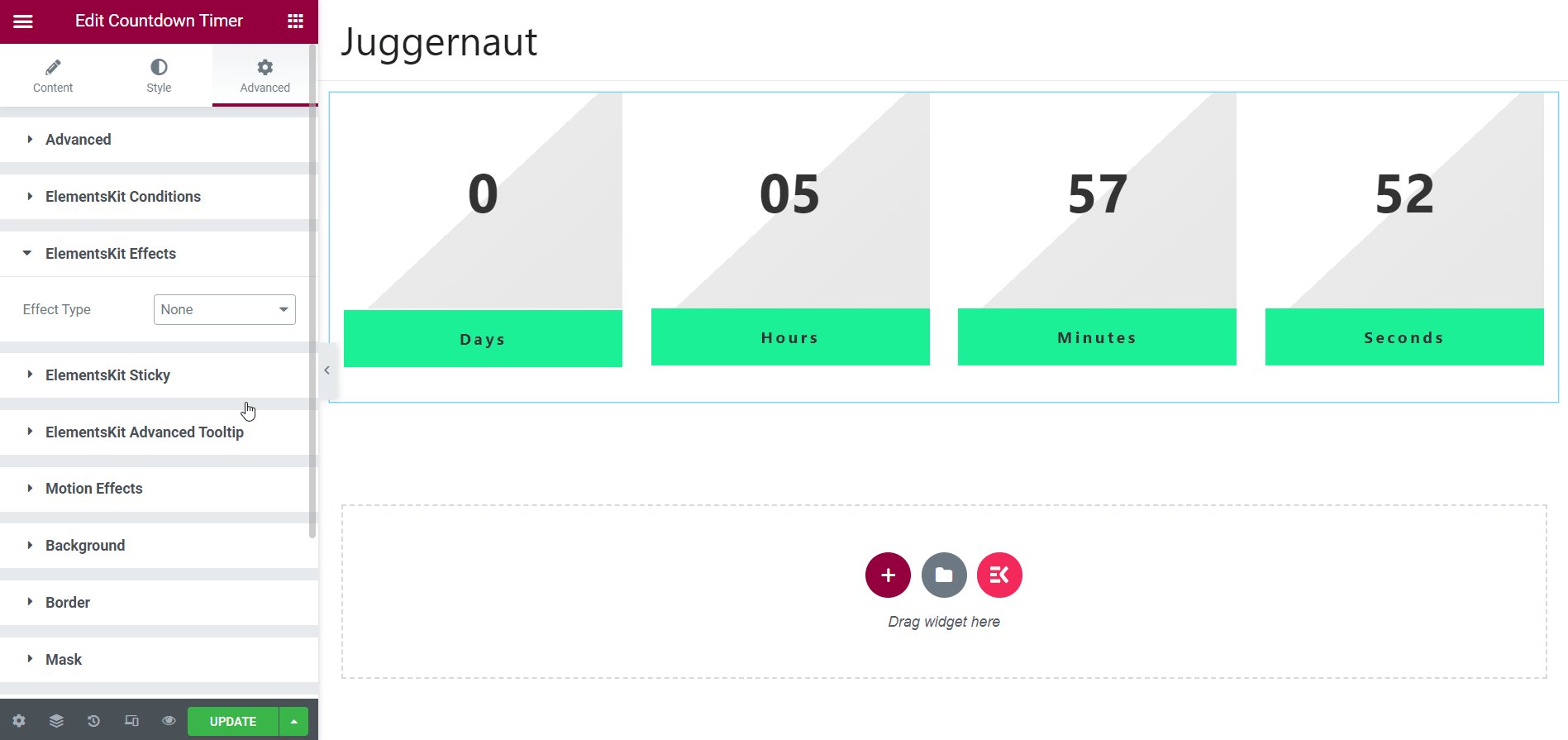
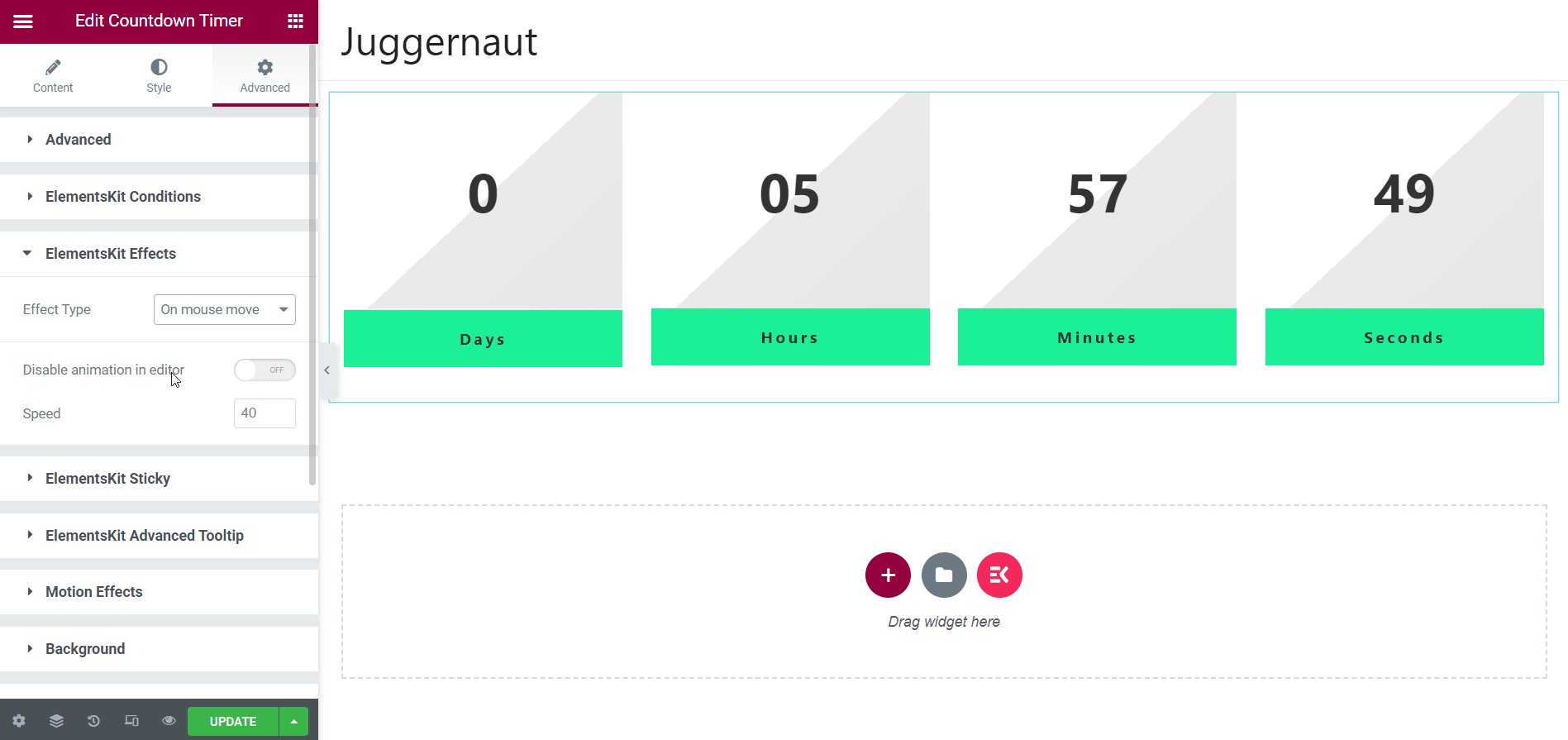
Disponibilité de l'onglet Avancé :
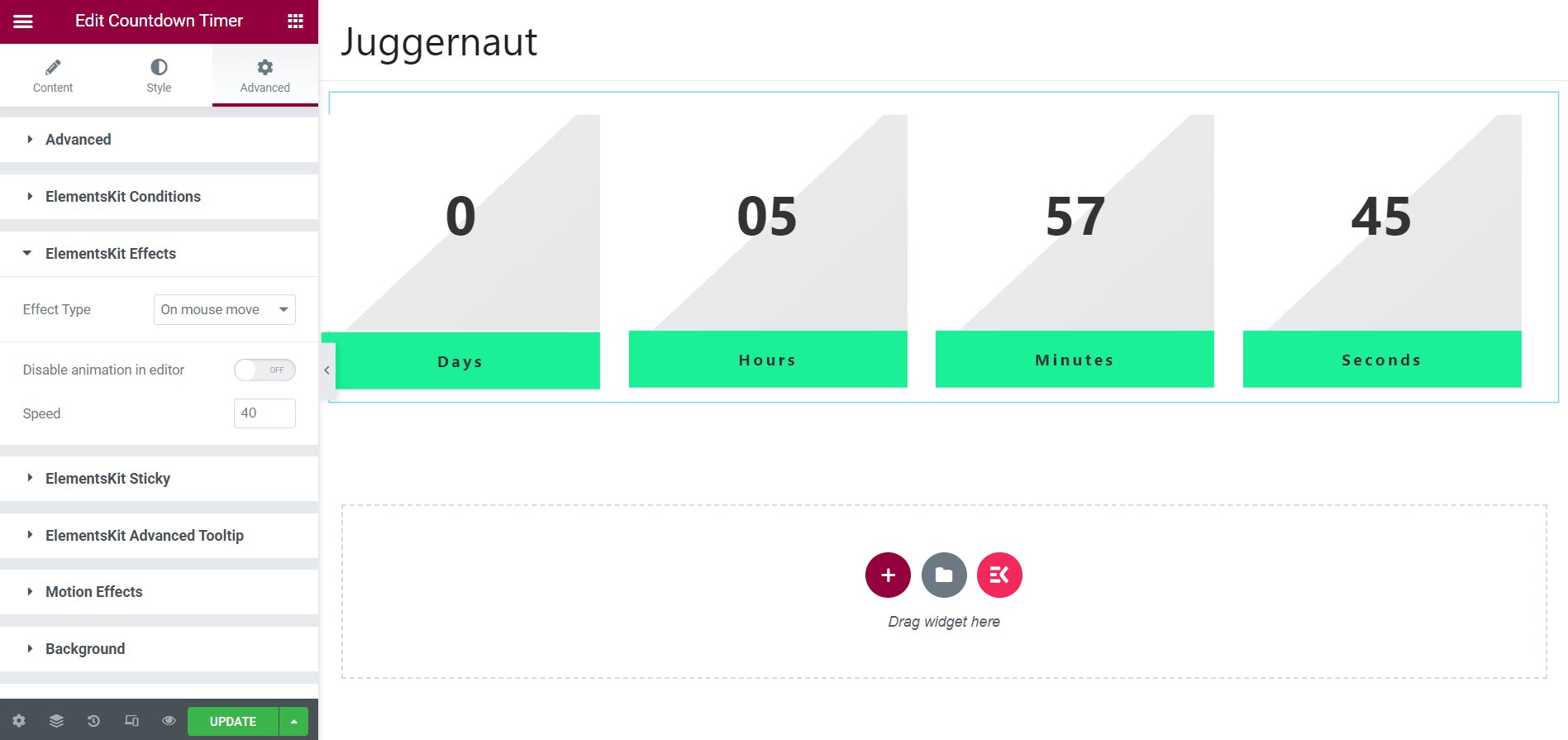
En dehors de cela, vous pouvez également égayer le compte à rebours en utilisant l'onglet Avancé. Il existe de nombreux éléments dans l'onglet Avancé, tels que ElementsKit Effects, ElementsKit Sticky, ElementsKit Advanced Tooltip, etc. Ces éléments que vous pouvez exploiter pour ajouter des effets, des informations, des fonctionnalités, etc.
Par exemple, si vous utilisez l'élément ElementsKit Effects, vous pouvez ajouter des effets tels que le défilement, le déplacement de la souris, l'inclinaison, etc. C'est ainsi que vous pouvez pimenter le compte à rebours en profitant de l'onglet Avancé.

Résultat final sur le site en direct :
Une fois que vous avez terminé tous les ajustements et ajustements, vous êtes prêt à prévisualiser le compte à rebours sur votre site en direct. Mais avant de le consulter, n'oubliez pas de mettre à jour la page. Maintenant, cliquez sur l'icône d'aperçu en bas à gauche de la page de l'éditeur.

Cela vous amènera au site en direct et le voici !!! Le compte à rebours est affiché. Si vous n'êtes pas satisfait d'une zone du compte à rebours, vous pouvez revenir à l'éditeur et apporter les modifications nécessaires.

En résumé :
Il est donc trop facile d'ajouter un compte à rebours à un site déployant le plugin ElementsKit, n'est-ce pas ? Oui, ElementsKit est un plugin simple et vous pouvez utiliser tous ses modules, widgets et fonctionnalités assez simplement. Plus important encore, vous pouvez ajouter son compte à rebours n'importe où sur votre site Web, y compris la page de destination, la page produit et la page de paiement.
Si vous cherchez à attirer l'attention de vos visiteurs et à dynamiser votre entreprise, le compte à rebours d'ElementsKit est le bon choix pour vous. Ses designs uniques et magnifiques peuvent embellir la mise en page de votre site Web, vous permettant ainsi de vous démarquer des autres.
C'est tout ce que j'avais dans ce tutoriel pour vous. J'espère que vous avez trouvé très simple d'ajouter un compte à rebours à votre WordPress avec ElementsKit. Si tel est le cas, n'hésitez pas à profiter de ce merveilleux plugin et laissez vos ventes et conversions augmenter !!!
Apprenez à connaître le processus de création d'un hotspot d'image sur votre site WordPress si vous êtes curieux !!!
👉 Comment créer et utiliser un hotspot d'image sur votre site WordPress?


Laisser un commentaire